【科技前沿】数字孪生技术改革智慧供热,换热站3D可视化引领未来
换热站作为供热系统不可或缺的一部分,其能源消耗对城市环保至关重要。在双碳目标下,供热企业可通过搭建智慧供热系统,实现供热方式的低碳、高效、智能化,从而减少碳排放和能源浪费。通过应用物联网、大数据等高新技术,对热源、管网等供热系统进行智慧化改造,实现从热源、管网到居民户内的数据互联互通与共享,构建数字化、智能化的智慧供热全流程管理体系。

图扑自主研发的 HT for Web 产品提供基于 Web 的数字孪生建模和可视化服务。支持对换热站内设备进行三维建模和渲染,提高供热系统的可视化程度,实现实时监测设备、预测告警、提前维护、数据分析,保障供热系统正常运行,优化系统运行,降低能源消耗。
基于图扑 HT 引擎,再搭配自动化技术、物联网技术、GIS(地理信息系统),实现对用热单位及室内温度、管网压力、流量、温度等参数的汇聚管理和可视化展示,辅助量化决策,以更精细动态的方式管理供热系统的整个生产、管理和服务流程,达到安全供热、平衡供热、精准供热、按需送热、降低漏损的目的。消除过热点和不热点,提高从热源—管网—用户的供热服务水平和业务管理制度。
社区供热可视化
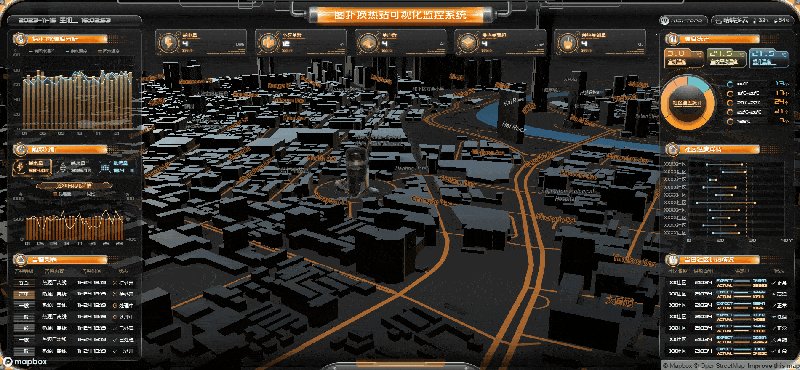
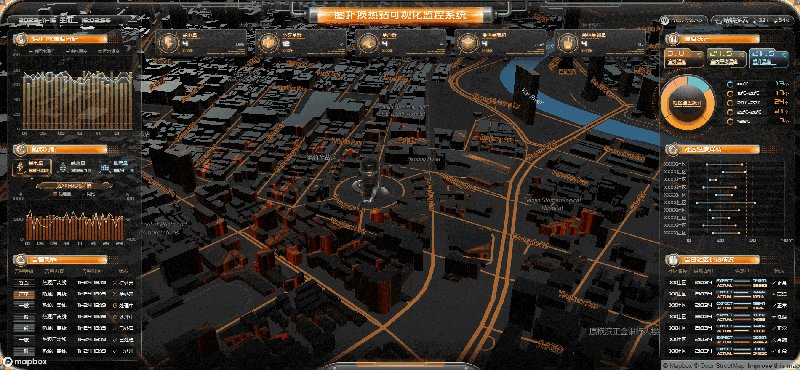
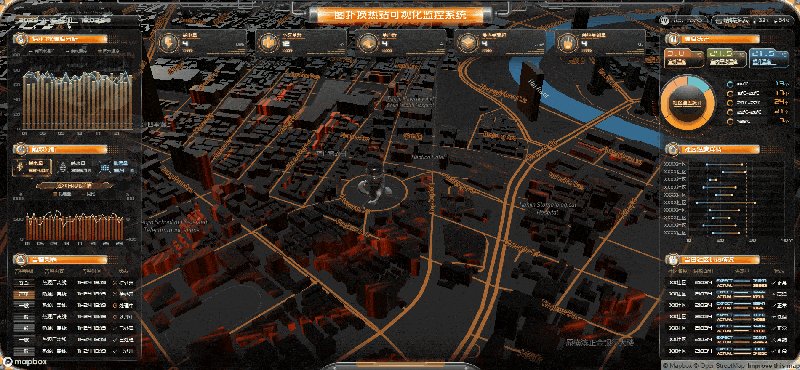
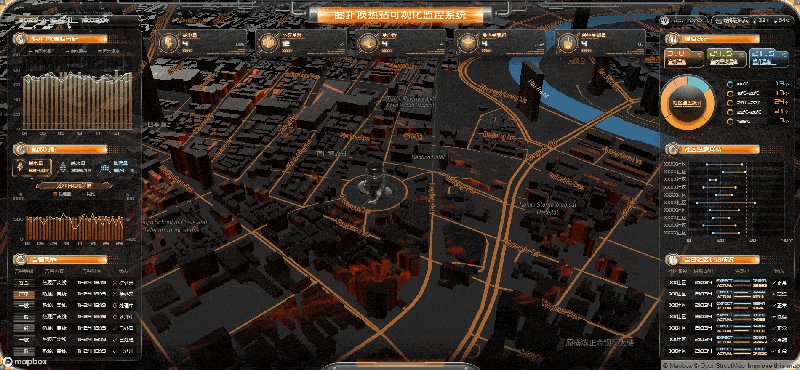
初始页面场景以天津实际地图为背景,基于图扑 HT for Web GIS 技术,对换热站的三维标识进行手工建模,生成城市路网布局。结合物联网、人工智能、大数据等新 ICT 技术进行数据聚合和统计计算,以统计图表和图形形式展示在页面和场景上。图扑 HT 换热站可视化系统通过高亮渲染,在 GIS 底图上呈现出换热站社区供热范围。


图扑软件既可整合 SuperMap、ArcGIS 来实现空间位置标示,也可在 HT for Web 基础上实现轻量快捷的 GIS 解决方案,降低了实施成本也缩短了项目实施周期。HT for Web GIS 产品支持多种类型地图服务、航拍倾斜摄影实景的 3DTiles 格式数据以及城市建筑群等不同的 GIS 数据的加载。
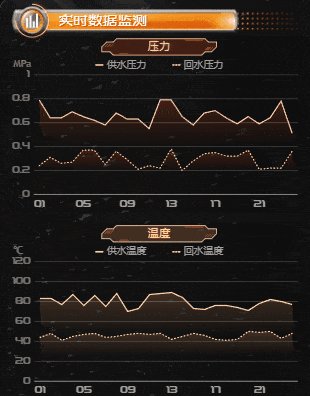
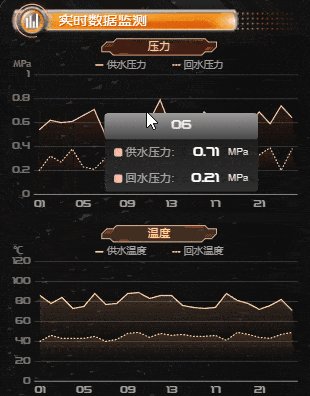
数据监控
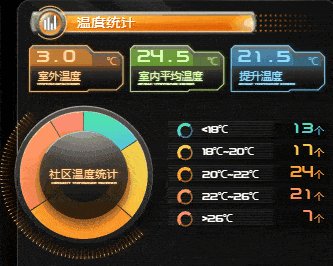
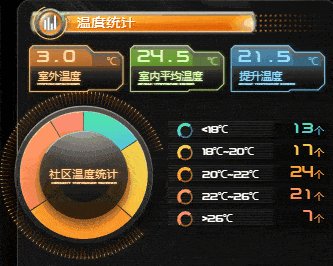
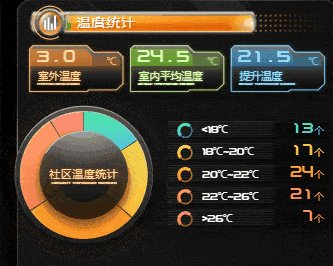
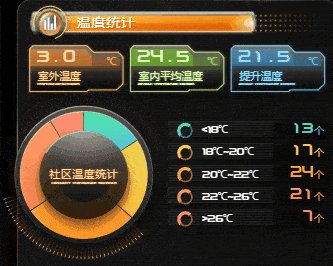
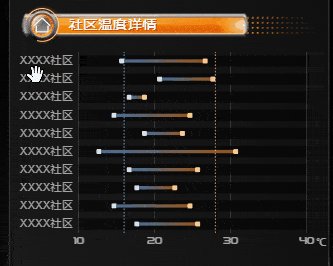
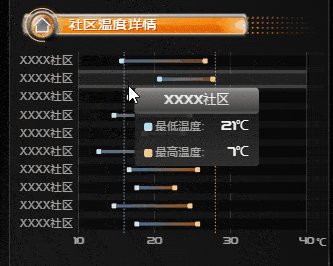
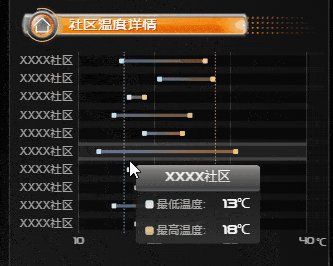
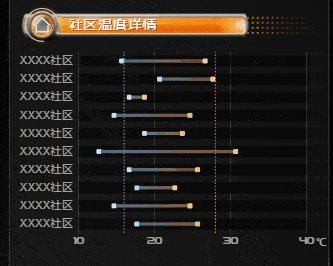
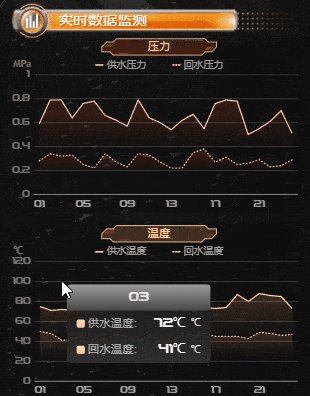
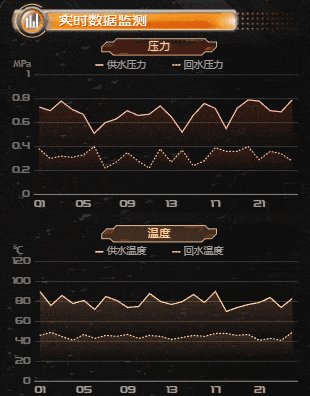
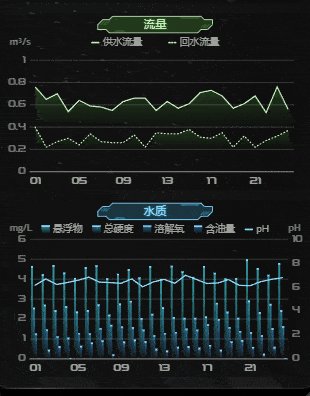
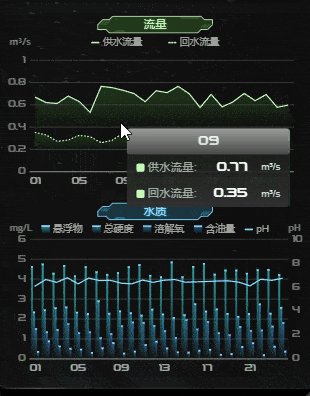
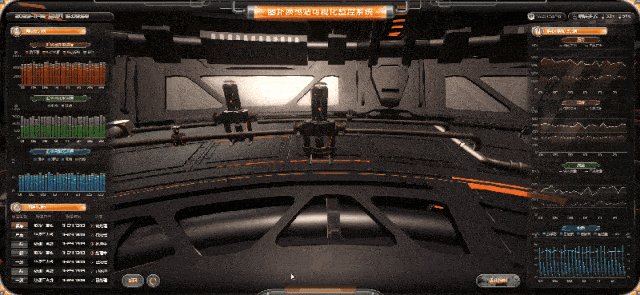
场景两侧 2D 面板整合社区供热量明细,重点展示设备温度、能效、告警等关键信息。通过供热量的明细展示,社区可深入了解供热需求,包括不同时间段的峰谷值和社区热负荷差异。也有助于居民和管理者更好地了解热能使用情况,优化供热系统运行。同时,鼓励居民参与节能环保,采取措施减少环境影响,提高能源利用效率。




图扑 HT 二三维结合,以多维数据的方式表达数据的各个属性值,用户能够从不同的维度观察数据,直观地了解数据和地理分布信息,进而实现对数据更深入的观察和分析。
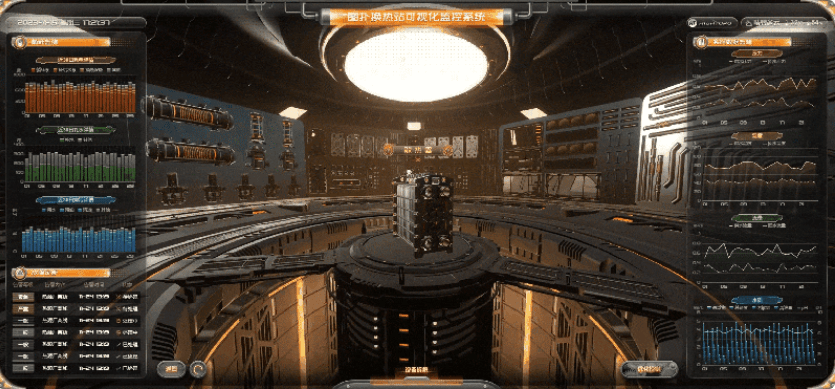
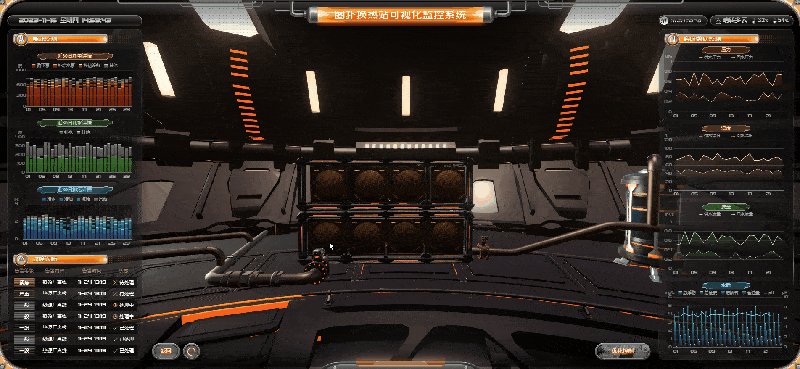
换热站系统监控
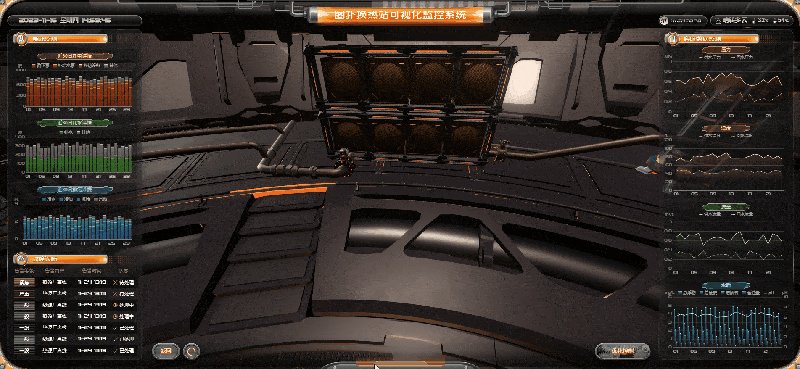
图扑 HT 可视化平台制作动画效果,实现社区页面到换热站系统页面的过渡切换。展示散热器拆解组装和整个换热站系统搭建,底部按钮支持倍速选择和快进操作,方便用户高效定位所需查看的动画环节。

数据展现
故障信息以清晰的表单形式呈现,汇总了事故报送的次数和类型,使运维人员能够更直观地查看各热源厂的告警情况,分析变化趋势,并能够及时采取有效的干预措施。为决策维护计划和优化系统运行策略提供了强有力的支持。



此外,通过系统能耗情况的汇总和展示,能够有效协助企业管理能源和成本,为决策制定、问题诊断以及性能优化提供确切支持。推动企业的数字化、创新化、信息化的转型升级,促进人员、设备、环境因素的可持续发展。
板式散热器拆解组装
板式散热器是换热站中常用且最关键的设备之一。图扑 HT 数字孪生板式散热器 3D 模型,以及动态展示组装和拆解,呈现其内部结构和工作原理。
1.内部结构展示:包括金属板、密封垫片、连接螺栓等组件,清晰呈现板式散热器内部结构和相互关系。
2.材料和密封展示:展示板式散热器所使用的金属板的材质、密封垫片的位置和作用,有助于用户理解板式散热器的耐压和密封性能。
3.拆卸和维护演示:演示板式散热器的螺栓解开、板堆取出等常规拆卸过程,使运维人员在线上了解维修和更换部件的过程,降低培训成本,增加设备的可维护性。

拆解组合意在突显展示板式散热器在工业过程中的实际运作态势,帮助用户更好地理解其在换热站中的作用。降低其对于海量设备零件信息的认知负载,减轻维护负担。
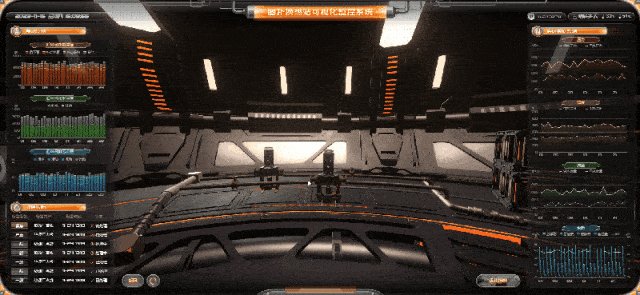
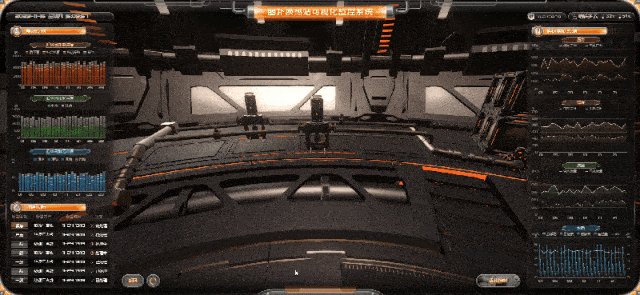
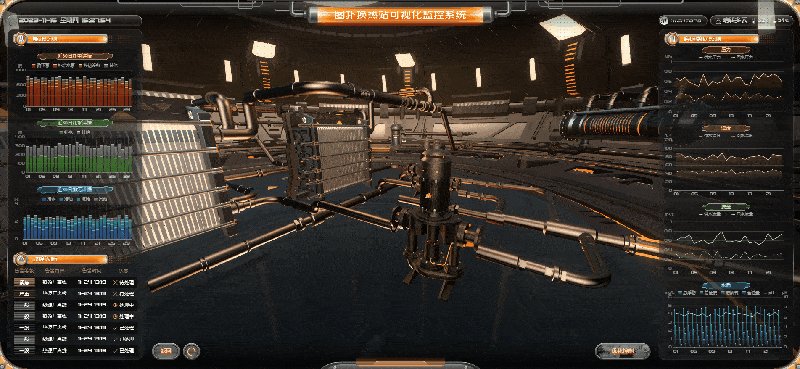
换热站系统搭建
将板式散热器、除污器、水箱、补水泵、循环泵、软化装置、分/集水器等设备组件通过管网连接,与物联数采系统结合,形成一套兼顾数据和工艺流程可视化的一体化换热站系统,以满足日常运维需求,提高管理效率。
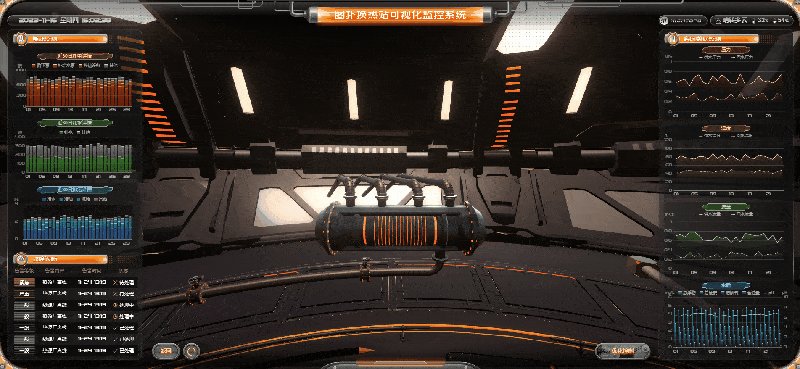
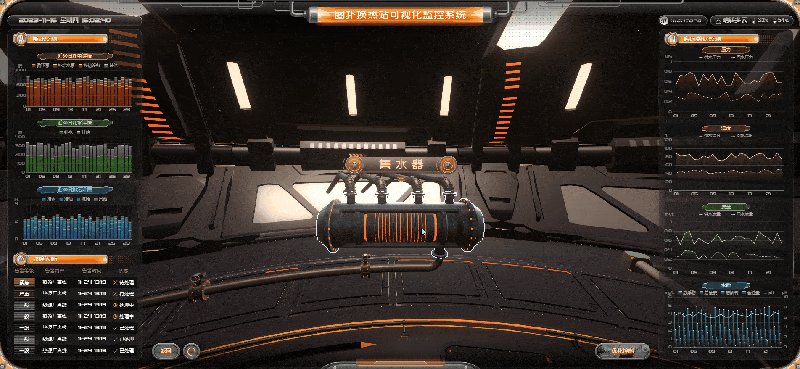
■除污器
在供热换热站系统中,水循环经过换热设备时携带污垢、沉积物、氧化物和其他杂质,附着在设备表面,导致热阻和能耗增加,容易引发设备腐蚀和故障。针对以上问题,除污器通过物理或化学方法将污垢和杂质从系统中去除,保持换热设备高效运行,延长使用寿命。通常有磁性除污器、粒状除污器、化学除垢剂物理清洗装置四类除污器。

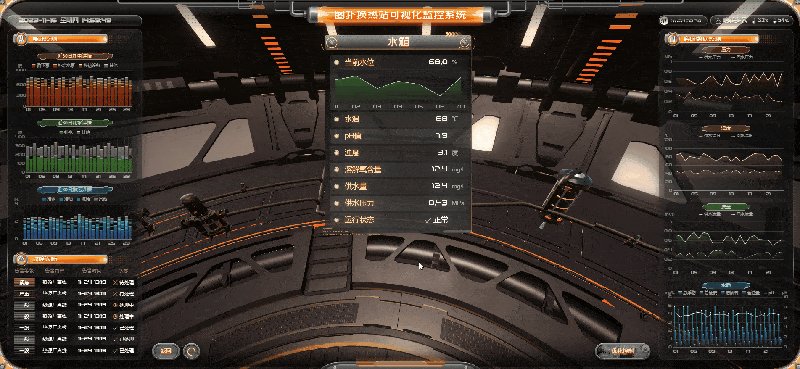
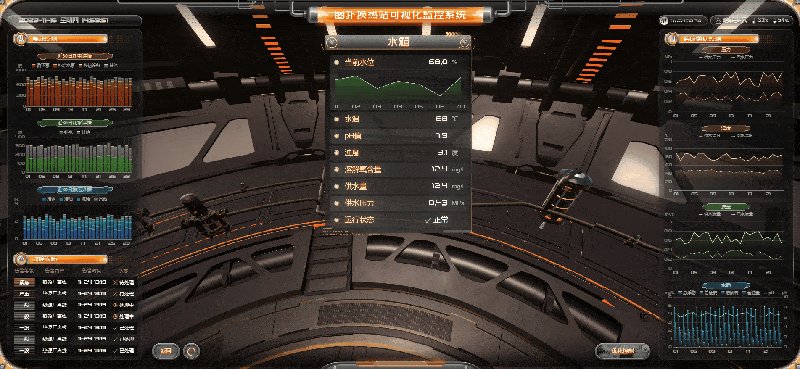
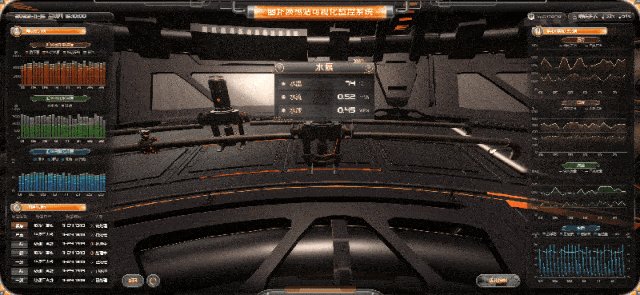
■水箱
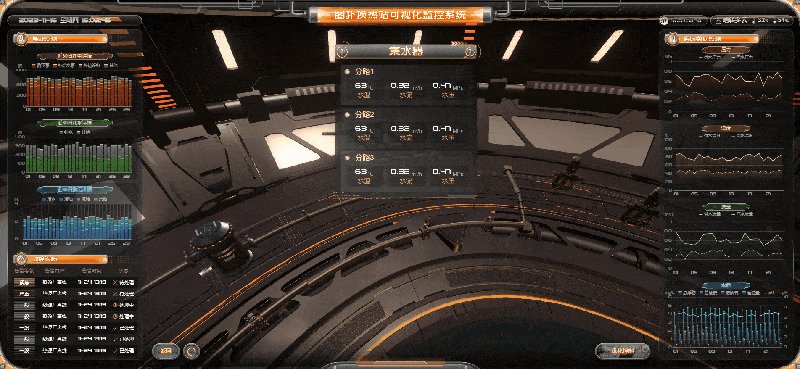
水箱是供热换热站系统中关键的组件,负责提供必要的补水功能。由于蒸发、泄漏或排放等原因,系统水位下降可能导致反流,水箱通过自动控制和反流防止装置,提供稳定的补水功能,为供热系统提供适量的水分,确保系统的安全性和可靠性。
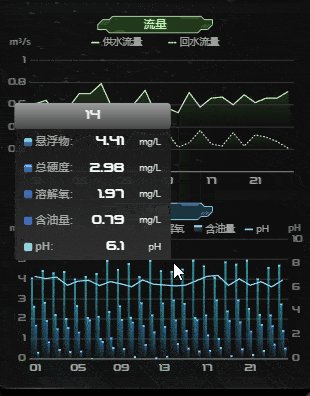
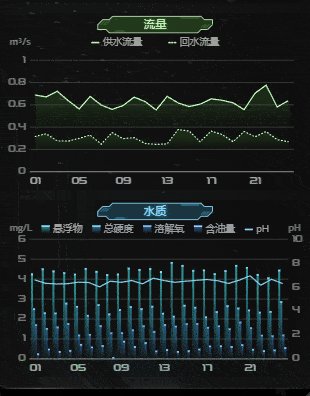
图扑 HT 可视化系统中,通过三维模型绑定物联数据,结合水位信号实现自动补水,满足系统的水量使用要求。可通过 2D 弹窗查看 pH 值、浊度、溶解氧含量、供水压力、温度等参数变化,以及水位补水情况的三维实时动画。

■补水泵
补水泵通常位于补水箱旁或主管道附近,通过电动或液压驱动,自动调节水流量和水压,将水从箱中抽送到换热站系统,确保供热换热系统稳定运行,为任何高度的用户提供正常循环供暖热水。

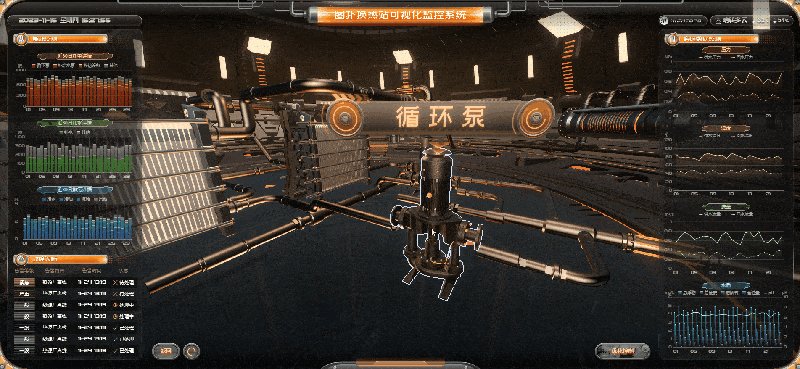
■循环泵
在换热站系统中的换热阶段,通过电动或液压驱动,将热介质(如水或蒸汽)从热源抽取,并通过管道输送到供热系统的热用户处。循环泵实现了热能传递,满足系统热负荷需求,同时提供足够的水压以克服管道阻力和高低差,确保热介质在系统中顺利循环。

在换热站系统的供热阶段,循环泵通过调节流量阀门或变频器来控制输出流量,以满足不同热用户的需求,实现有效的能量供应,一定程度地减少能源消耗,提高系统能效。
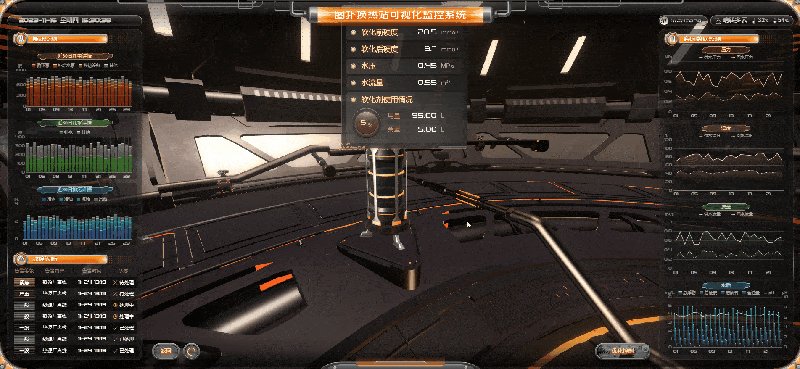
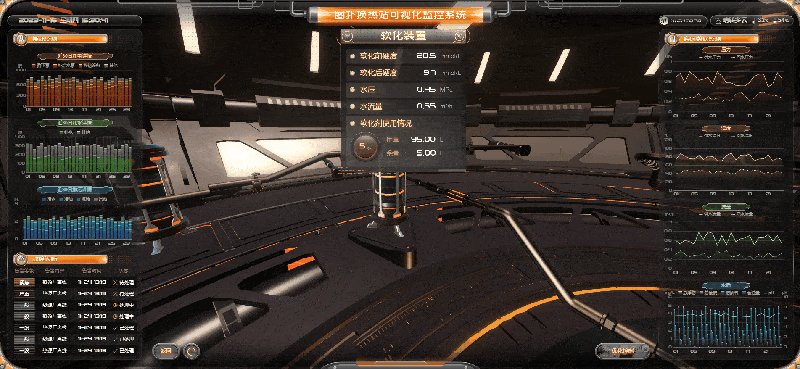
■软化装置
供热换热站中的软化装置属于水处理设备,通过软化装置内部构件相互作用,去除系统水源中的硬度离子,防止水垢积聚、管道堵塞和设备腐蚀,提高热交换效率和设备寿命。其中,离子交换树脂床是核心部件,包括阴离子和阳离子交换树脂,配有高效过滤器使用石英砂、活性炭过滤悬浮颗粒物和杂质,防止对离子交换树脂的污染。
在图扑 HT 换热站可视化监控系统中,通过监测软化硬度、水压、水流量等属性信息,判断软化装置实时监控情况。能够帮助运维人员及时判断软化装置是否需要修理、确定软化剂的添加时间以及如何合理分配软化剂等管理决策。

■分/集水器
分/集水器主要分为两部分功能:
- 一、分配热介质:分水器将从热源方向流入的热介质分配到不同的管道或热用户上。可根据需求通过多个出口将流量分配到多个热用户或不同的热区;
- 二、收集热介质:集水器将热介质从不同的热用户或热区收集回来,以便重新送回热源进行热能的再循环或再利用。
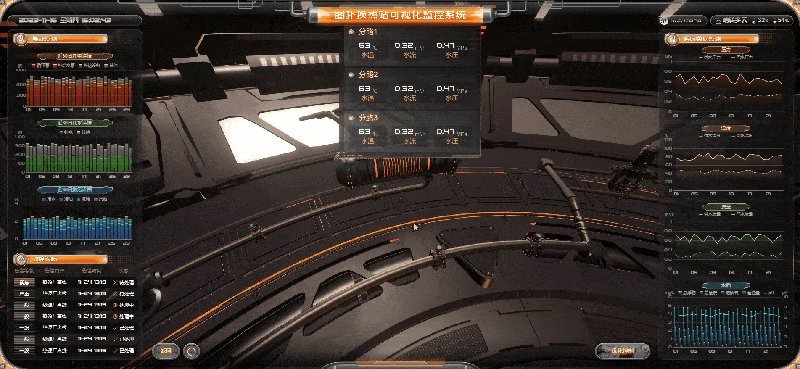
数字孪生场景中的 2D 弹窗展示分/集水器各分路水温、水流、水压信息,直观获取分/集水器在分配和收集热介质的过程中的运转工况,确保换热站在供热过程中的安全性和可靠性。

■管网
管网负责连接换热站系统各单体设备以及供热管道,根据功能分为主干和支线。就如同人体血管脉络,串联心、肝、肺、脾、肾重要器官,构建功能高效强大的换热供热系统。主干管道负责高流量和压力,将热介质从热源输送至热用户;支线管道较小,从主干分支,输送热介质至热用户,但流量较小;回水管道与供水管道对应,实现热源循环作用。同时,管网上会配阀门和绝热保护,用于控制流量和节约能量。

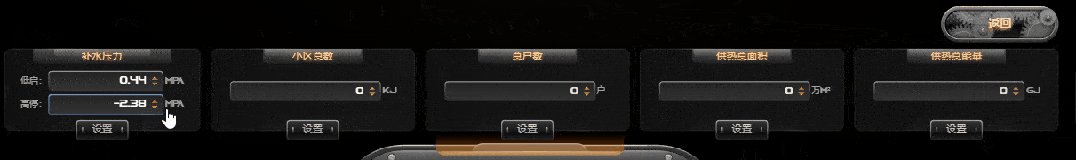
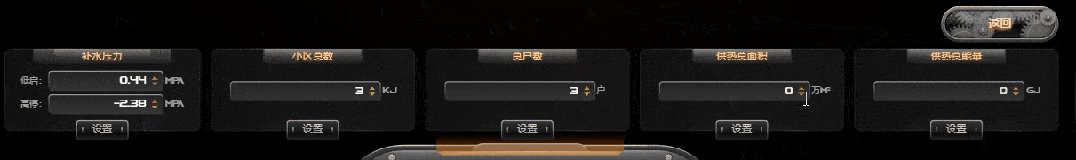
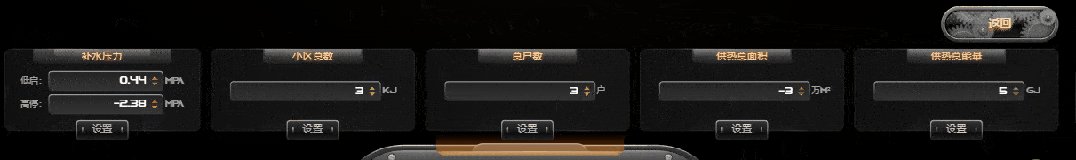
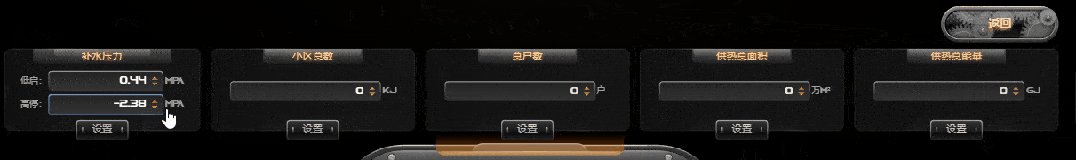
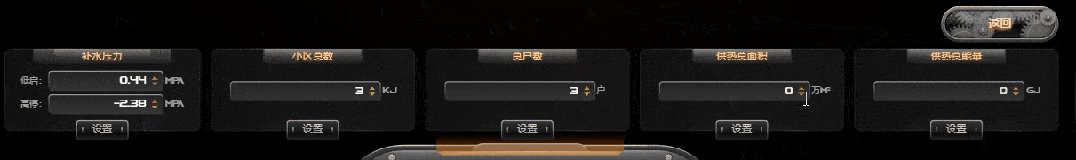
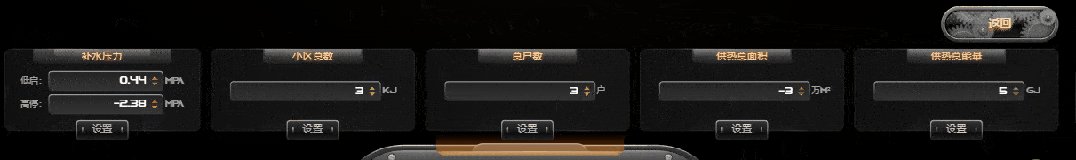
远程控制
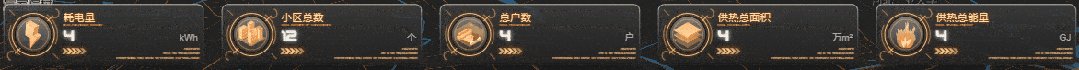
图扑换热站监控系统结合 PLC 平台或通过远程 IO,实现远程访问并实时监控整个换热站补水压力、用户数、供热总面积、供热总能量等参数运转情况。可视化监控帮助提高设备监测效率、降低企业运营成本、优化运行效果,确保系统高效稳定运行。

图扑软件支持跨平台操作,移动终端均可轻松打开场景,实现触屏设备的单指旋转、双指缩放、三指平移等操作,用户无需再为跨平台交互模式而烦恼。
该平台支持设置用户权限控制、设备状态指示、报表和日志记录等多维度监控功能,以供增强系统安全性和可管理性。换热站可视化监控系统通过直观图形界面和实时数据展示,为用户提供系统状态信息,包括实时数据、设备拓扑图、趋势分析图和能耗统计等功能,对其进行趋势分析和能耗优化。预警告警功能则确保在关键参数异常变化时得以及时提醒,即使远程监管也能清晰知晓当前工况的实时状态。
智慧换热站可视化优势
- 在运行效率提升方面:图扑 HT 平台支持 7*24h 监测和优化关键参数,监测和优化关键参数提高运行效率,降低能源浪费,降低成本,提升整个换热站的可持续性。
- 在故障预警和预防方面:HT 可视化监控系统实时监测设备状态,迅速生成告警列表。帮助预测潜在故障,采取预防性维护,减少停机时间,提高系统可靠性。
- 在远程管理和维护方面:允许操作人员远程访问系统,提高工作灵活性,降低维护成本,无需亲临现场监控和管理整个系统。
- 在数据分析和优化方面:提供历史数据的趋势分析和能耗统计,支持运营团队数据驱动决策,助力系统长期优化和性能提升。
- 在安全性和合规性方面:具备严格的用户权限控制和安全特性,确保系统数据机密性和完整性,满足法规要求,确保系统安全。
图扑软件 HT 强大的渲染引擎,加之稳定的建模技术,以创意科技的风格呈现供热换热站的设备和场景,营造出充满科技未来感的场景,给予观众强烈的视觉冲击。此外,系统还能准确显示各供热源头和供热终点的温度信息,帮助运营人员实时监测、诊断故障、优化能效。通过应用 GIS、2D/3D 组态、BIM 等可视化应用,实现换热站的智慧供热和减排的目标。
相关文章:

【科技前沿】数字孪生技术改革智慧供热,换热站3D可视化引领未来
换热站作为供热系统不可或缺的一部分,其能源消耗对城市环保至关重要。在双碳目标下,供热企业可通过搭建智慧供热系统,实现供热方式的低碳、高效、智能化,从而减少碳排放和能源浪费。通过应用物联网、大数据等高新技术,…...

Vue.js 教程
Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的渐进式框架。 Vue 只关注视图层, 采用自底向上增量开发的设计。 Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。 阅读本教程前,您需要了解的…...

听GPT 讲Rust源代码--src/tools(21)
File: rust/src/tools/miri/src/shims/x86/mod.rs 在Rust的源代码中,rust/src/tools/miri/src/shims/x86/mod.rs文件的作用是为对x86平台的处理提供支持。它包含一些用于模拟硬件操作的shim函数和相关的类型定义。 具体来说,该文件中的函数是通过使用一组…...

OpenCV | 告别人工目检:深度学习技术引领工业品缺陷检测新时代
文章目录 机器视觉缺陷检测工业上常见缺陷检测方法内容简介作者简介目录读者对象如何阅读本书获取方式 机器视觉 机器视觉是使用各种工业相机,结合传感器跟电气信号实现替代传统人工,完成对象识别、计数、测量、缺陷检测、引导定位与抓取等任务。其中工…...

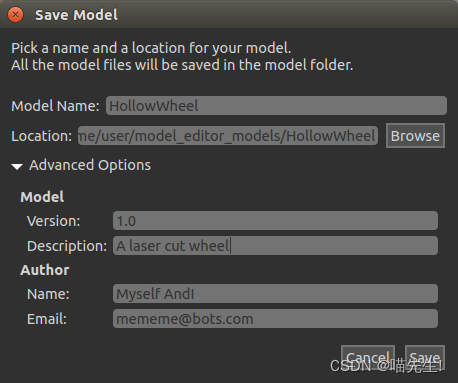
Inkscape SVG 编辑器 导入 Gazebo
概述 本教程描述了拉伸 SVG 文件的过程,这些文件是 2D 的 图像,用于在 Gazebo 中为您的模型创建 3D 网格。有时是 更容易在 Inkscape 或 Illustrator 等程序中设计模型的一部分。 在开始之前,请确保您熟悉模型编辑器。 本教程将向您展示如…...

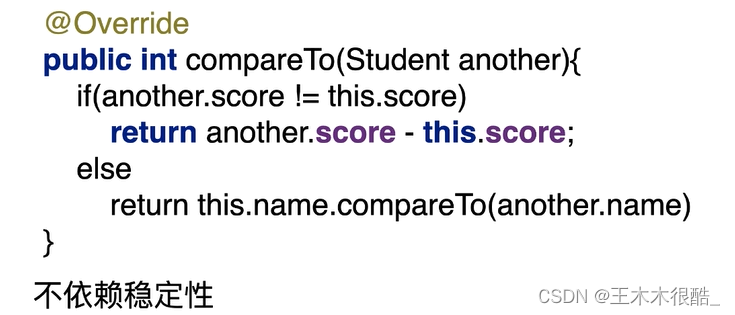
基于比较的排序算法总结(java实现版)
目录 什么是基于比较的排序算法 什么是排序算法的稳定性 基础排序算法的稳定性 插入排序法 希尔排序法 冒泡排序法 总结 高级算法的稳定性 快速排序法 堆排序法 归并排序法 总结 注意 什么是基于比较的排序算法 基于比较的排序算法定义:之所以能给元素…...

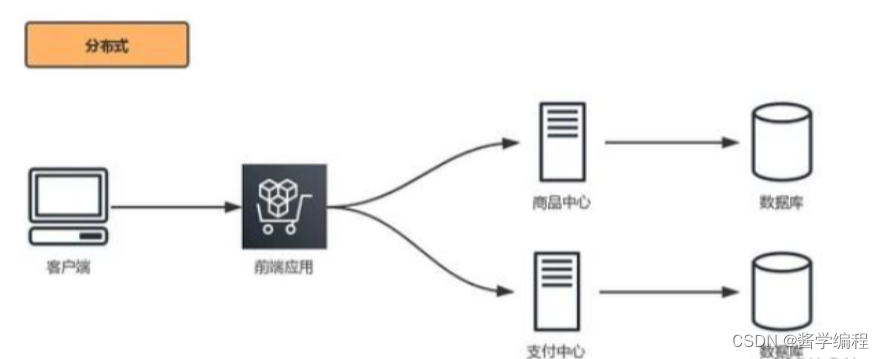
集群与分布式的概念及区别
目前在工作中经常接触到集群的概念,通过这篇文章总结一下集群的几种方式以及和分布式对比学习 1.集群(Cluster) 集群是由多个计算机节点组成的网络,旨在共同提供服务,并确保高性能和高可用性。在高可用集群中…...

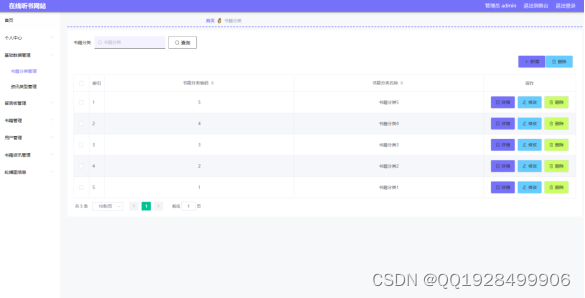
基于ssm+vue的在线听书网站论文
摘 要 传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,书籍信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大…...

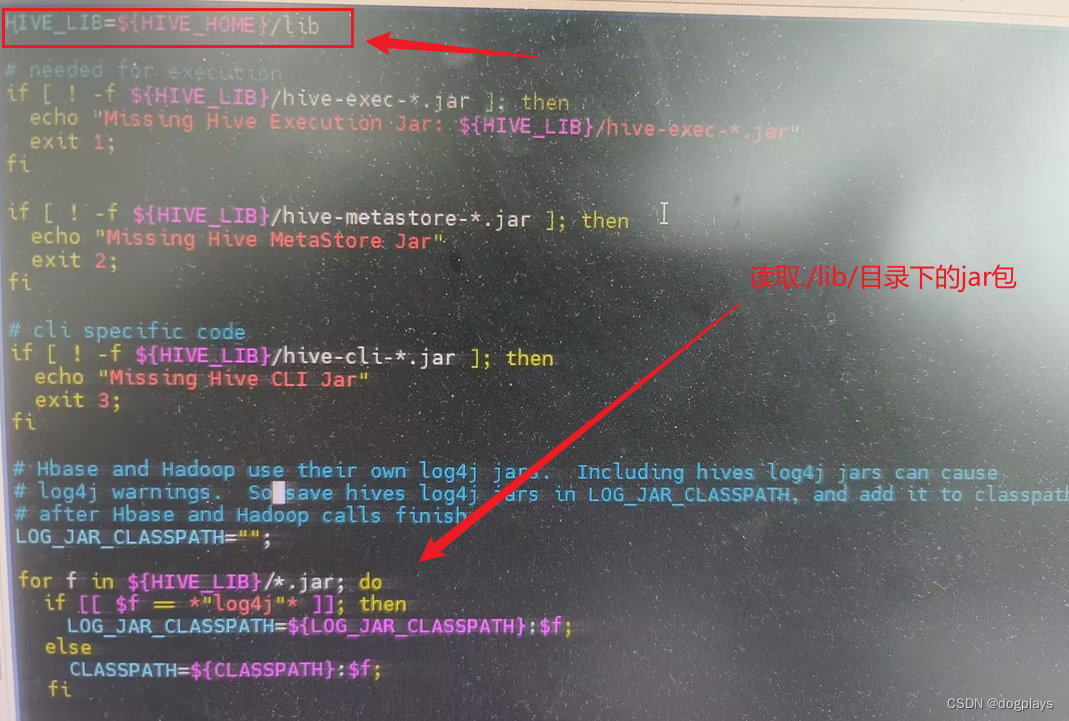
hive命令启动出现classnotfound
环境:ambari集群三个节点node104、node105和node106,其中node105上有hiveserver2,并且三个节点均有HIVE CLIENT 注意:“./”指hive安装目录 其中装有hiveserver2的node105节点,由于某种需要向lib目录下上传了某些jar包…...

拥抱数字化转型,共赢数字时代 | 创维汽车商学院走进竹云
数字化浪潮汹涌而来,变革与创新接踵而至。随着数字技术日益融入经济社会发展的各个领域,数字经济与实体经济的“双向奔赴”也不断催生着新产业、新业态、新模式,为经济社会发展持续注入创新活力。12月19日,创维汽车商学院带领嘉宾…...

蓝桥杯:日期问题
目录 引言一、日期问题1.题目描述2.代码实现3.测试 二、回文日期1.题目描述2.代码实现3.测试 引言 关于这个蓝桥杯的日期问题,其实有一个明确的思路就感觉很简单,这个思路就是不用依照日期的顺序去把每一天走完,而是根据一个数加一ÿ…...

vue 简单实现购物车:商品基础信息最终的 html 文件 + 商品计数器的组件处理,实现了购物车;
购物车实现过程: Ⅰ、商品购物车作业需求:1、商品购物车页面示例:2、具体需求: Ⅱ、html 文件的构建:商品购物车.html Ⅲ、组件文件的构建:商品购物车1.js Ⅳ、小结: Ⅰ、商品购物车作业需求&am…...
学习笔记)
交叉熵损失(Cross Entropy Loss)学习笔记
在分类任务中,我们通常使用交叉熵作为损失函数,首先给出交叉熵的计算公式: 二分类中: L 1 N ∑ i L i 1 N ∑ i − [ y i l o g ( p i ) ( 1 − y i ) ⋅ l o g ( 1 − p i ) ] \mathcal{L}\frac1{N}\sum_{i}L_i\frac1{N}\sum…...

python flask alchemy在判断None值时与flake8格式检测冲突
python flask alchemy 在判断None值时候,推荐使用/!来判断。例如: query.filter(User.nameNone)query.filter(User.name!None) 但是这样的代码提交后时过不了flake8的语法检查,会报错: flake8...................................…...

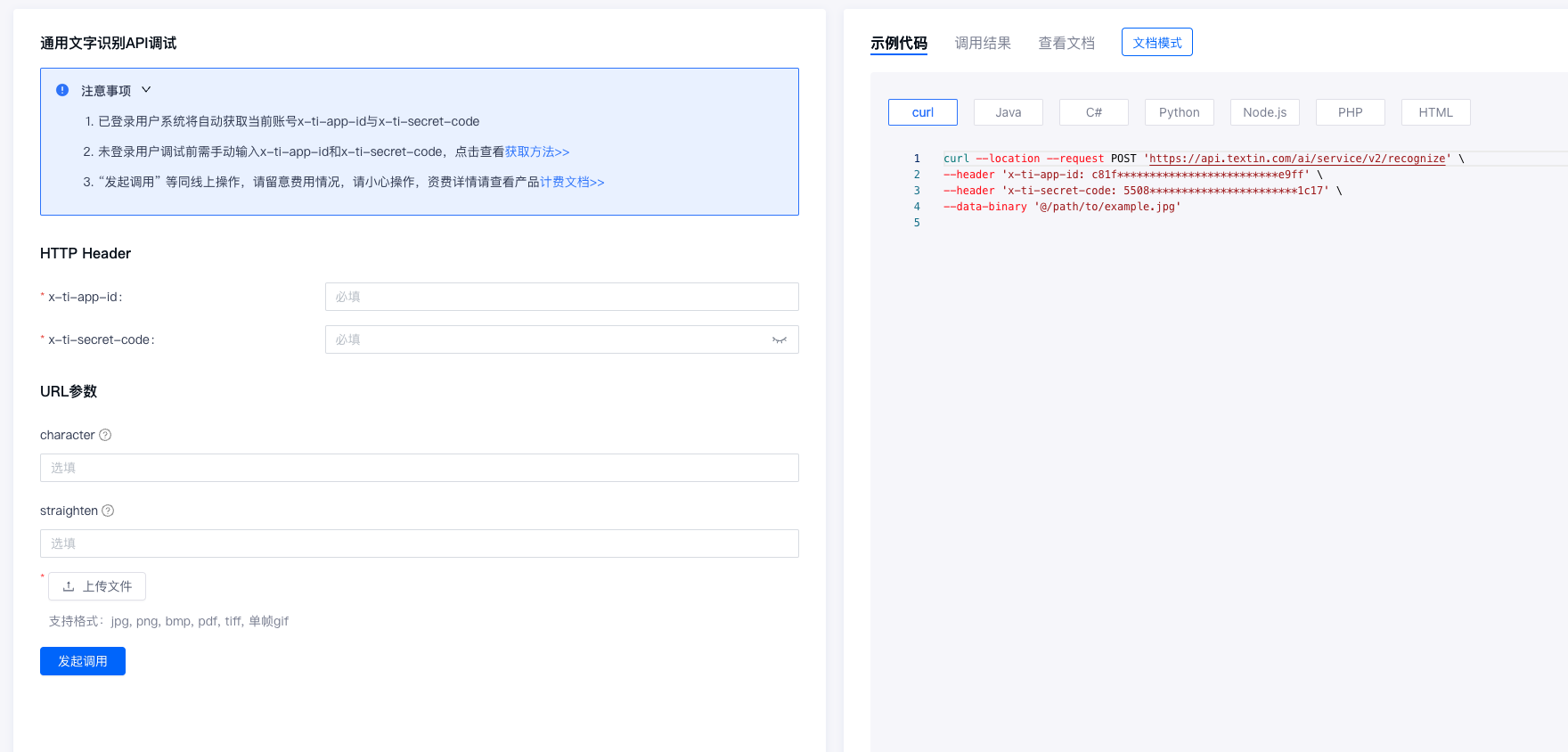
Text Intelligence - TextIn.com AI时代下的智能文档识别、处理、转换
本指南将介绍Text Intelligence,AI时代下的智能文档技术平台 Textin.com 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认…...

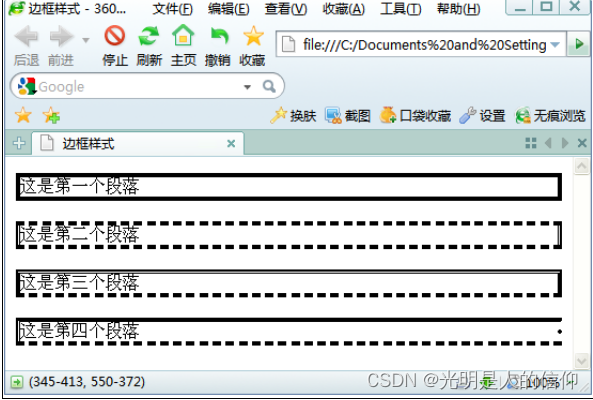
55.0/CSS 的应用(详细版)
目录 55.1.1 设计边框样式 55.1.2 调整边框的粗细 55.1.3 边框颜色 55.1.4 复合设置边框 55.2 模块的边距 55.3 模块的内边距 55.4 层的应用 55.4.1 层的建立 55.4.2 浮动——float 55.4.3 清除浮动 55.4.4 层的定位 55.4.5 设置层的溢出——overflow 55.4.6 设置鼠…...

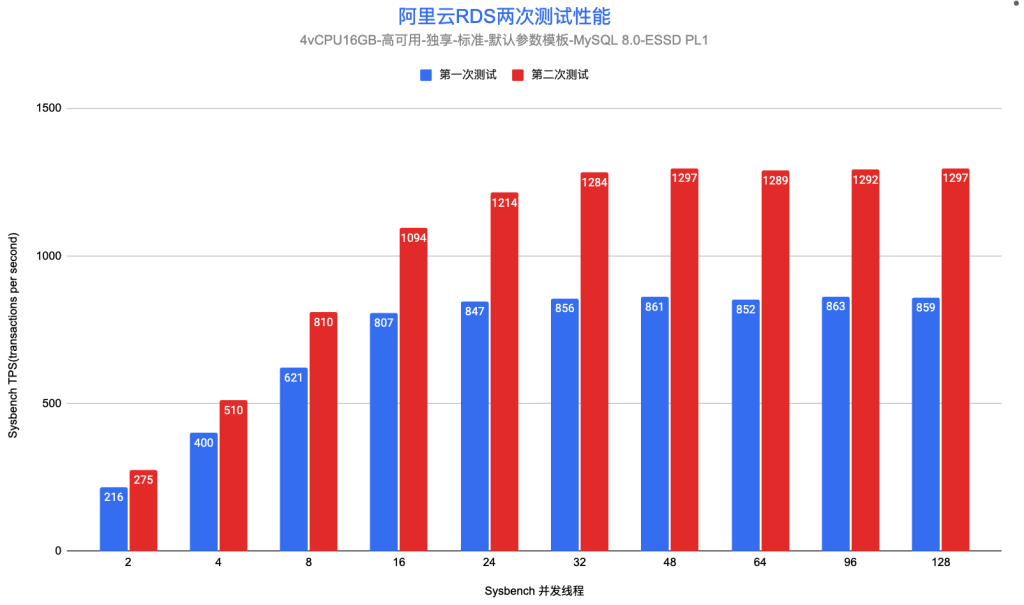
磁盘类型选择对阿里云RDS MySQL的性能影响
测试说明 这是一个云数据库性能测试系列,旨在通过简单标准的性能测试,帮助开发者、企业了解云数据库的性能,以选择适合的规格与类型。这个系列还包括: * 云数据库(RDS MySQL)性能深度测评与对比 * 阿里云RDS标准版(x86) vs 经济…...

数据结构---算法的时间复杂度
文章目录 前言计算机重要存储数据结构与算法数据结构概念算法 数据库概念 算法的复杂度时间复杂度概念为什么有时间复杂度大O渐进表示法时间复杂度实例实例1:时间复杂度:O(N)实例2:这里输入参数是不确定的所以 时间复杂…...

后缀为.vue是什么文件
.vue是一种文件格式,它是用于构建Web应用程序的前端框架Vue.js的组件文件 Vue.js是一个流行的JavaScript框架,用于构建用户界面 在Vue.js中,应用程序被组织为一组可重用的组件,而.vue文件就是用来定义这些组件的 一个.vue文件包…...

前端微信小程序AES加密解密踩坑
项目场景: 今天蛮沮丧的,在和别人对接的时候aes加解密的时候踩了坑。今天有个同事请假了,所以本来他和别人对接的活,老大给了我,然后我就正式踏上了战战兢兢的对接之路。 1.一开始的时候对面先是问用的啥加密方法。这…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
