TypeScript实战——ChatGPT前端自适应手机端,PC端
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站

可以在线体验哦:体验地址

文章目录
- 前言
- 引言
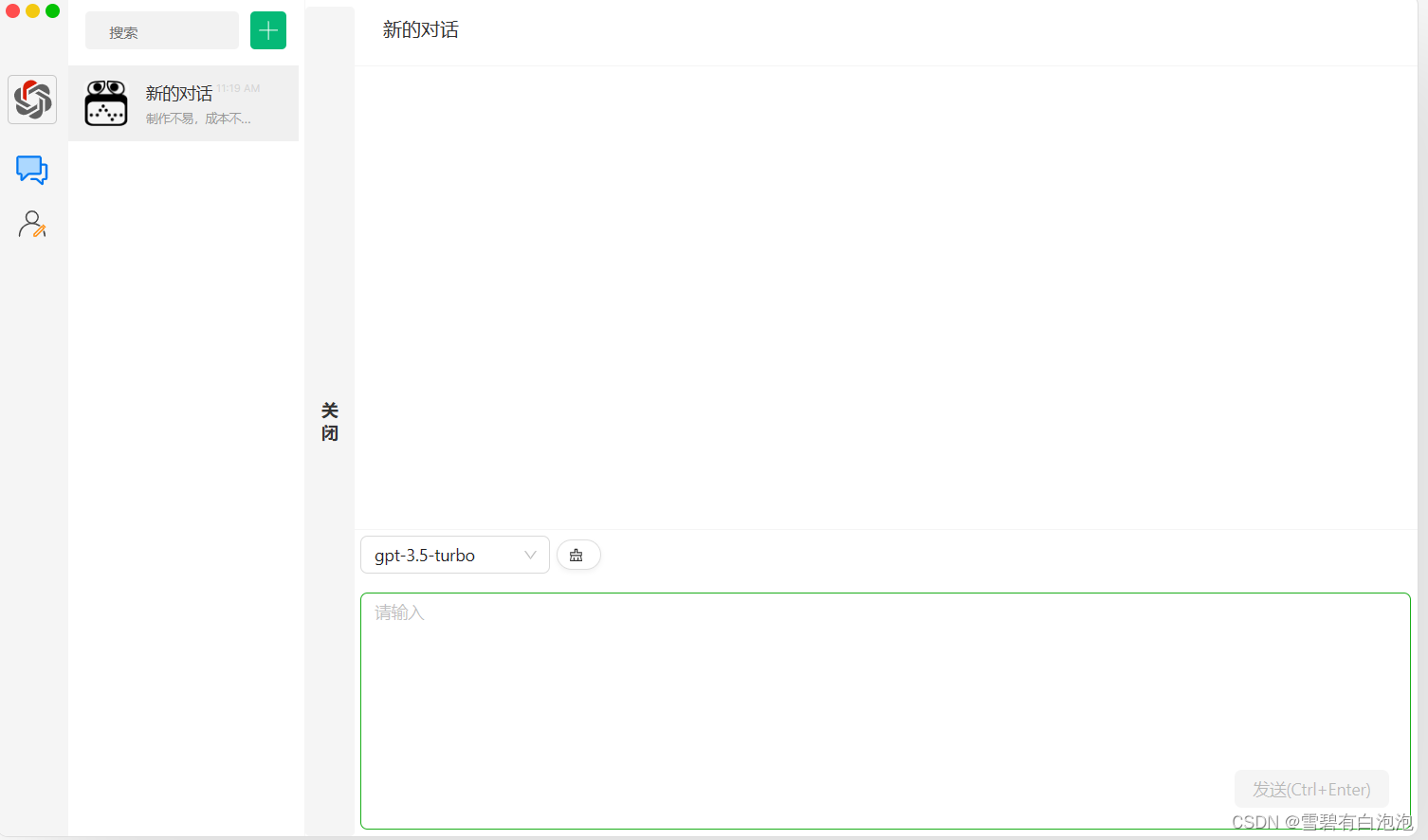
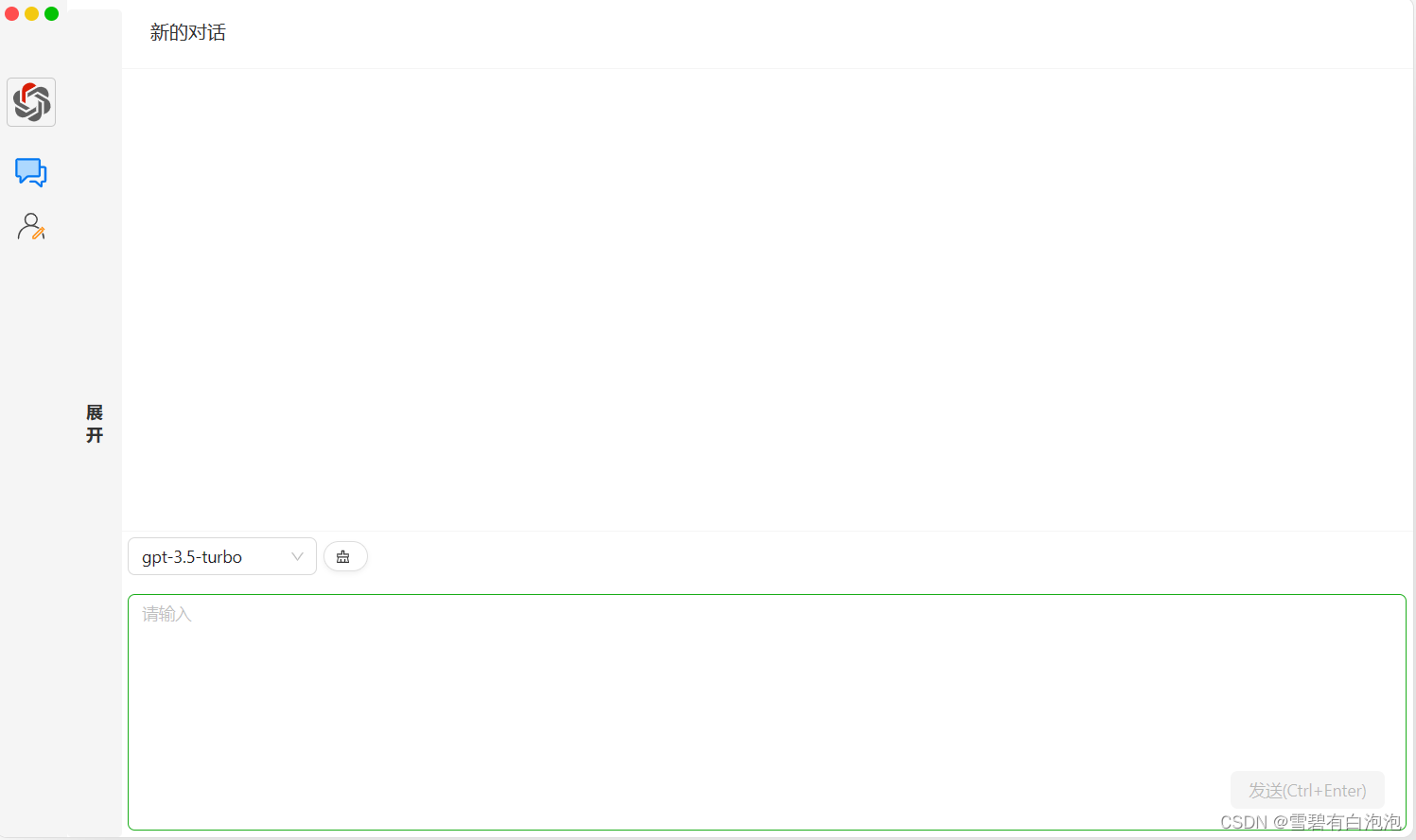
- 先看效果
- PC端
- 手机端
- 实现原理
- 解释
- 包的架构
- 目录
引言
ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(Generative Pre-trained Transformer)模型的一个变种,通过在大规模的互联网文本数据上进行预训练,学习到了丰富的语言知识和语义理解能力。
ChatGPT可以用于多种对话任务,包括回答问题、提供信息、进行闲聊等。它可以理解和生成自然语言,并且能够根据上下文进行连贯的对话。ChatGPT还具备一定的常识推理能力,可以回答一些常见问题,并提供合理的解释。
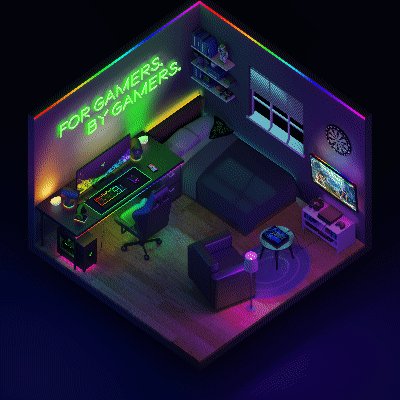
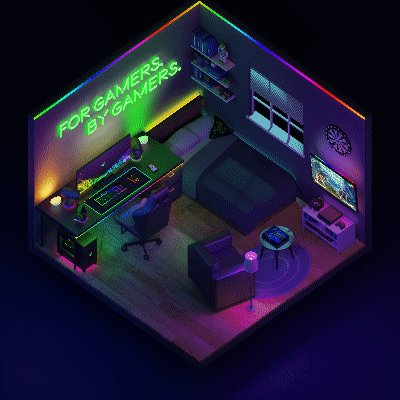
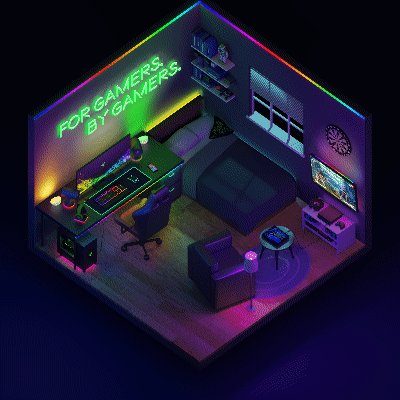
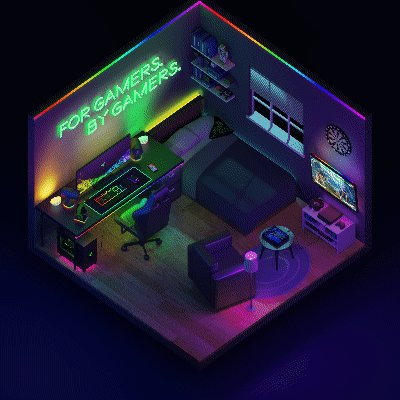
先看效果
可以在线体验哦:体验地址
PC端


手机端


实现原理
核心css
@mixin container {background-color: var(--white);border: var(--border-in-light);border-radius: 10px;box-shadow: var(--shadow);color: var(--black);background-color: var(--white);min-width: 200px;min-height: 480px;max-width: 1200px;display: flex;overflow: hidden;box-sizing: border-box;width: var(--window-width);height: var(--window-height);
}.container {@include container();
}@media only screen and (min-width: 200px) {.tight-container {--window-width: 100vw;--window-height: var(--full-height);--window-content-width: calc(100% - var(--sidebar-width));@include container();max-width: 100vw;max-height: var(--full-height);border-radius: 0;border: 0;}
}.window-content {width: var(--window-content-width);height: 100%;display: flex;flex-direction: column;
}解释
这段代码是一个CSS样式表,定义了一个名为"container"的混合器(mixin),以及一些相关的样式规则。
混合器"container"定义了一个容器的样式,包括背景颜色、边框、圆角、阴影、文字颜色、最小宽度和高度、最大宽度等。它还设置了容器的显示方式为flex,并且设置了溢出隐藏和盒模型为border-box。最后,它使用了自定义的CSS变量来设置容器的宽度和高度。
在样式表中,使用".container"选择器来应用"container"混合器定义的样式。
接下来,使用@media查询来根据设备屏幕尺寸应用不同的样式。在这个例子中,当屏幕宽度大于等于200px时,会应用".tight-container"选择器定义的样式。这些样式重新定义了容器的宽度和高度,以及一些其他属性,使容器适应屏幕的宽度和高度。
最后,定义了".window-content"选择器的样式,设置了窗口内容的宽度为变量"–window-content-width",高度为100%,并且设置了flex布局的垂直方向为列。
包的架构
-
apis包:这个包通常用于存放与后端API通信相关的代码。它可能包含一些用于发送HTTP请求、处理响应和处理数据的函数或类。 -
app包下的components包:这个包通常用于存放应用程序的可重用组件。这些组件可以在整个应用程序中使用,例如导航栏、页脚、按钮等。 -
config包:这个包通常用于存放应用程序的配置文件。它可能包含一些用于配置应用程序的常量、环境变量或其他设置的文件。 -
hooks包:这个包通常用于存放自定义的React Hooks。Hooks是一种用于在函数组件中共享状态逻辑的方式,可以帮助开发者更好地组织和重用代码。 -
icons包:这个包通常用于存放应用程序使用的图标文件。这些图标可以是矢量图形或位图图像,用于在应用程序中显示各种图标。 -
pages包:这个包通常用于存放Next.js应用程序的页面组件。每个页面组件对应一个路由路径,并且可以通过URL访问。这些页面组件可以包含其他组件和逻辑,用于渲染页面内容。 -
store包:这个包通常用于存放应用程序的状态管理代码。它可能包含一些用于管理全局状态、共享数据和处理状态变更的函数或类。 -
styles包:这个包通常用于存放应用程序的样式文件。它可以包含CSS文件、Sass文件、样式变量文件等,用于定义应用程序的样式规则和样式变量。 -
context包:这个包通常用于存放应用程序的上下文相关的代码。上下文是一种在组件树中共享数据的机制,可以在组件之间传递数据,而不需要通过props一层层传递。在context包中,你可能会找到一些用于创建和管理上下文的函数或类。 -
types包:这个包通常用于存放应用程序的类型定义文件。类型定义文件用于描述应用程序中的数据结构、函数签名和接口等。它可以提供类型检查和自动补全的功能,帮助开发者在编码过程中避免错误。 -
utils包:这个包通常用于存放应用程序的工具函数或实用函数。这些函数通常是一些通用的功能,可以在整个应用程序中被多个组件或模块使用。它们可以用于处理数据、执行常见的操作、提供辅助功能等。

目录
第Ⅰ部分 精通TypeScript语法第1章 熟悉TypeScript 31.1 使用TypeScript编程的理由 31.2 典型的TypeScript工作流 71.3 使用TypeScript编译器 81.4 了解Visual Studio Code 121.5 本章小结 14第2章 基本类型与自定义类型 152.1 声明变量类型 152.1.1 基本类型标注 162.1.2 函数声明中的类型 202.1.3 union类型 212.2 定义自定义类型 232.2.1 使用type关键字 242.2.2 将类用作自定义类型 252.2.3 将接口用作自定义类型 272.2.4 结构化还是名义类型系统 292.2.5 自定义类型的unions 312.3 any和unknown类型,以及用户定义的类型保护 332.4 微型项目 352.5 本章小结 36第3章 面向对象编程的类和接口 373.1 类 373.1.1 开始了解类继承 383.1.2 访问修饰符public、private、protected 393.1.3 静态变量及singleton(单例)设计模式示例 413.1.4 super()方法与super关键字 433.1.5 抽象类 453.1.6 方法重载 483.2 使用interface 533.2.1 执行合同 533.2.2 扩展接口 553.2.3 接口编程 573.3 本章小结 60第4章 使用枚举和泛型 614.1 使用枚举 614.1.1 数字型枚举 614.1.2 字符串枚举 644.1.3 使用常量枚举 664.2 使用泛型 674.2.1 理解泛型 674.2.2 创建自己的泛型类型 724.2.3 创建泛型函数 764.2.4 强制执行高阶函数的返回类型 804.3 本章小结 81第5章 装饰器与高级类型 835.1 装饰器 845.1.1 创建类装饰器 855.1.2 创建函数装饰器 905.2 映射类型 925.2.1 只读映射类型 925.2.2 声明自己的映射类型 965.2.3 其他内置的映射类型 975.3 条件类型 995.4 本章小结 104第6章 开发工具集 1056.1 源映射 1066.2 TSLint linter 1086.3 使用Webpack绑定代码 1116.3.1 使用Webpack绑定JavaScript 1126.3.2 使用Webpack绑定TypeScript 1166.4 使用Babel编译器 1196.4.1 在JavaScript中使用Babel 1226.4.2 在TypeScript中使用Babel 1246.4.3 在TypeScript与Webpack中使用Babel 1266.5 工具介绍 1286.5.1 Deno介绍 1286.5.2 ncc介绍 1296.6 本章小结 132第7章 在项目中同时使用TypeScript和JavaScript 1337.1 类型定义文件 1337.1.1 了解类型定义文件 1347.1.2 类型定义文件与IDE 1357.1.3 shim与类型定义 1387.1.4 创建自己的类型定义文件 1397.2 使用JavaScript库的TypeScript应用程序示例 1407.3 在JavaScript项目中使用TypeScript 1487.4 本章小结 151第Ⅱ部分 基于TypeScript的区块链应用第8章 开发区块链应用 1558.1 区块链简介 1568.1.1 加密哈希函数 1578.1.2 区块由什么组成 1598.1.3 什么是区块挖掘 1608.1.4 哈希和随机数的迷你项目 1628.2 开发第一个区块链 1648.2.1 项目结构 1648.2.2 创建一个原始区块链 1678.2.3 使用工作证明创建区块链 1708.3 本章小结 173第9章 开发基于浏览器的区块链节点 1759.1 运行区块链Web应用 1769.1.1 项目结构 1769.1.2 使用npm脚本部署应用 1789.1.3 使用区块链Web应用 1799.2 Web客户端 1829.3 挖掘区块 1879.4 使用crypto API生成哈希 1919.5 独立的区块链客户端 1949.6 在浏览器中调试TypeScript 1969.7 本章小结 198第10章 使用Node.js、TypeScript和WebSocket进行客户端-服务器通信 19910.1 使用最长链规则解决冲突 20010.2 为区块链添加服务器 20210.3 项目结构 20310.4 项目的配置文件 20410.4.1 配置TypeScript编译环境 20410.4.2 package.json包含什么 20610.4.3 配置nodemon 20710.4.4 运行区块链App 20810.5 WebSocket简介 21310.5.1 HTTP和WebSocket协议的对比 21410.5.2 将数据从节点服务器推送到普通客户端 21510.6 回顾通知工作流 21910.6.1 回顾服务器代码 22110.6.2 回顾客户端代码 23110.7 本章小结 240第11章 使用TypeScript开发Angular应用程序 24111.1 使用Angular CLI生成并运行一个新的应用程序 24211.2 查看生成的App 24411.3 Angular服务和依赖注入 25011.4 使用ProductService注入的应用 25311.5 使用TypeScript进行抽象编程 25511.6 开始处理HTTP请求 25711.7 表单入门 26111.8 Router基础 26511.9 本章小结 269第12章 使用Angular开发区块链客户端 27112.1 启动Angular区块链应用程序 27112.2 回顾AppComponent 27312.3 回顾TransactionFormComponent 27712.4 回顾BlockComponent 27812.5 回顾服务 28112.6 本章小结 283第13章 使用TypeScript开发React.js应用程序 28513.1 使用React开发最简单的网页 28613.2 使用Create React App生成并运行一个新应用 28813.3 管理组件的状态 29313.3.1 向基于类的组件添加状态 29313.3.2 使用钩子管理函数组件的状态 29413.4 开发一个天气应用程序 29713.4.1 向App组件添加状态钩子 29813.4.2 在App组件中使用useEffect钩子获取数据 30013.4.3 使用props 30613.4.4 子组件如何将数据传递给其父组件 31113.5 Virtual DOM 31313.6 本章小结 314第14章 使用React.js开发区块链客户端 31514.1 启动客户端和消息服务器 31514.2 lib目录中发生的变化 31814.3 smart App组件 32014.3.1 添加事务 32214.3.2 生成一个新区块 32414.3.3 解释useEffect()钩子函数 32514.3.4 使用useCallback()钩子的记忆化缓存(Memoization) 32714.4 presentation组件——TransactionForm 33014.5 presentation组件——PendingTransactionsPanel 33314.6 presentation组件——BlocksPanel和BlockComponent 33514.7 本章小结 337第15章 使用TypeScript开发Vue.js应用程序 33915.1 使用Vue开发最简单的Web页面 34015.2 使用Vue CLI生成和运行新应用程序 34315.3 开发有路由支持的单页应用程序 34915.3.1 使用Vue Router生成一个新应用程序 35015.3.2 在主视图中显示products列表 35315.3.3 使用Vue Router传递数据 35815.4 本章小结 362第16章 用Vue.js开发区块链客户端 36516.1 启动客户端和消息服务器 36616.2 App组件 36916.3 presentation组件——TransactionForm 37216.4 presentation组件——PendingTransactionsPanel 37616.5 presentation组件——BlocksPanel和Block 37816.6 本章小结 382后记 382附录A JavaScript基础知识 383A.1 如何运行代码示例 383A.2 关键字let和const 383A.2.1 var关键字和hoisting(提升) 384A.2.2 使用let和const的块级作用域 385A.3 字面量模板 386A.4 可选参数和默认值 388A.5 箭头函数表达式 389A.6 rest运算符 391A.7 spread运算符 393A.8 解构 394A.8.1 解构对象 394A.8.2 解构数组 397A.9 类和继承 398A.9.1 构造函数 400A.9.2 super关键字和super函数 401A.9.3 静态类成员 402A.10 异步处理 403A.10.1 回调地狱 404A.10.2 promise 404A.10.3 同时执行多个promise 407A.10.4 async-await 408A.11 模块 410A.12 转换器 413
前 言
《TypeScript入门与区块链项目实战》是一本有关编程语言TypeScript的书籍。据开发者在Stack
Overflow上的调查,TypeScript是最受欢迎的编程语言之一。若每天使用TypeScript,就会更加喜欢它。对TypeScript的喜爱源于它允许我们将关注点放在要解决的主要问题上,而不必将精力放在诸如对象属性名的输入错误等问题上。与用JavaScript编写的代码相比,在TypeScript程序中,在运行时出错的可能性更低。同时,许多IDE都能提供很棒的TypeScript支持,并且可以从我们的项目使用的第三方库中引导我们穿过API的“迷宫”。
- 🎁本次送书1~3本【取决于阅读量,阅读量越多,送的越多】👈
- ⌛️活动时间:截止到2023-12月27号
- ✳️参与方式:关注博主+三连(点赞、收藏、评论)

相关文章:

TypeScript实战——ChatGPT前端自适应手机端,PC端
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 可以在线体验哦:体验地址 文章目录 前言引言先看效果PC端手机端 实现原理解释 包的架构目录 引言 ChatGPT是由OpenAI开发的一种基于语言模型的对话系统。它是GPT(…...
源码(六)-类型处理器)
自定义ORM(mybatis)源码(六)-类型处理器
自定义ORM(mybatis)源码(六)-类型处理器 模仿mybatis 用于处理 sql 设置参数类型和 执行 sql 后响应字段的类型处理 TypeHandler public interface TypeHandler<T> {/*** sql 设置参数值* param pstmt* param i* param value* throws SQLException*/void setParamete…...

Linux shell编程学习笔记37:readarray命令和mapfile命令
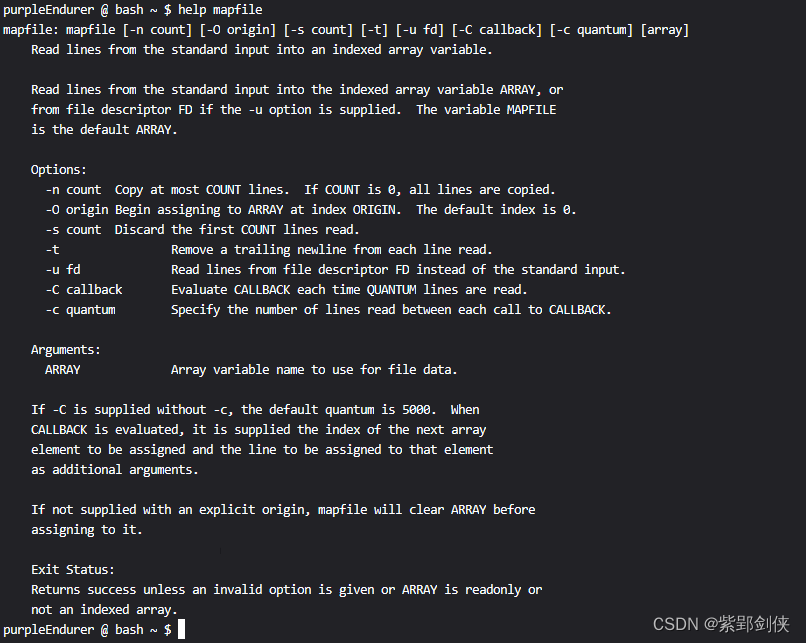
目录 0 前言1 readarray命令的格式和功能 1.1 命令格式1.2 命令功能1.3 注意事项2 命令应用实例 2.1 从标准输入读取数据时不指定数组名,则数据会保存到MAPFILE数组中2.2 从标准输入读取数据并存储到指定的数组2.3 使用 -O 选项指定起始下标2.4 用-n指定有效行数…...

GDB:强大的GNU调试器
GDB,全称为GNU Debugger,是一款广泛使用的源代码级调试工具。它支持多种编程语言,包括C、C、Fortran、Objective-C、Python、Ada和Go等。GDB能够帮助开发者在开发过程中定位和修复程序中的错误,通过设置断点、查看变量值、单步执行…...

综述 2022-Egyptian Informatics Journal:电子健康记录的安全和隐私
Keshta, Ismail, and Ammar Odeh. "Security and privacy of electronic health records: Concerns and challenges." Egyptian Informatics Journal 22.2 (2021): 177-183. https://doi.org/10.1016/j.eij.2020.07.003 被引次数:207 IF 5.2 / JCR Q2...

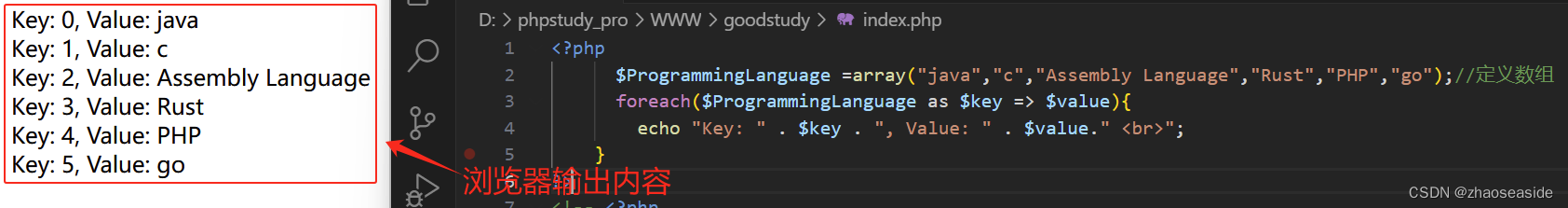
PHP数组定义和输出
数组就是一组数据的集合,把一系列数据组织起来,形成一个可操作的整体。 PHP中的数组与Java的数组不一样,需要有key(键)和value(值),相当于Java中数组和键值对的结合。 数组的定义 …...

MySQL中已经有了Binlog,为啥还要有Redo Log
参考文章 MySQL中的Binlog和Redo Log虽然都与事务的持久性和可恢复性有关,但它们服务于不同的目的和场景,并且在MySQL的架构中扮演着互补的角色。 Redo Log: 目的:Redo Log 主要用于保证InnoDB存储引擎的事务持久性。它确保在系…...

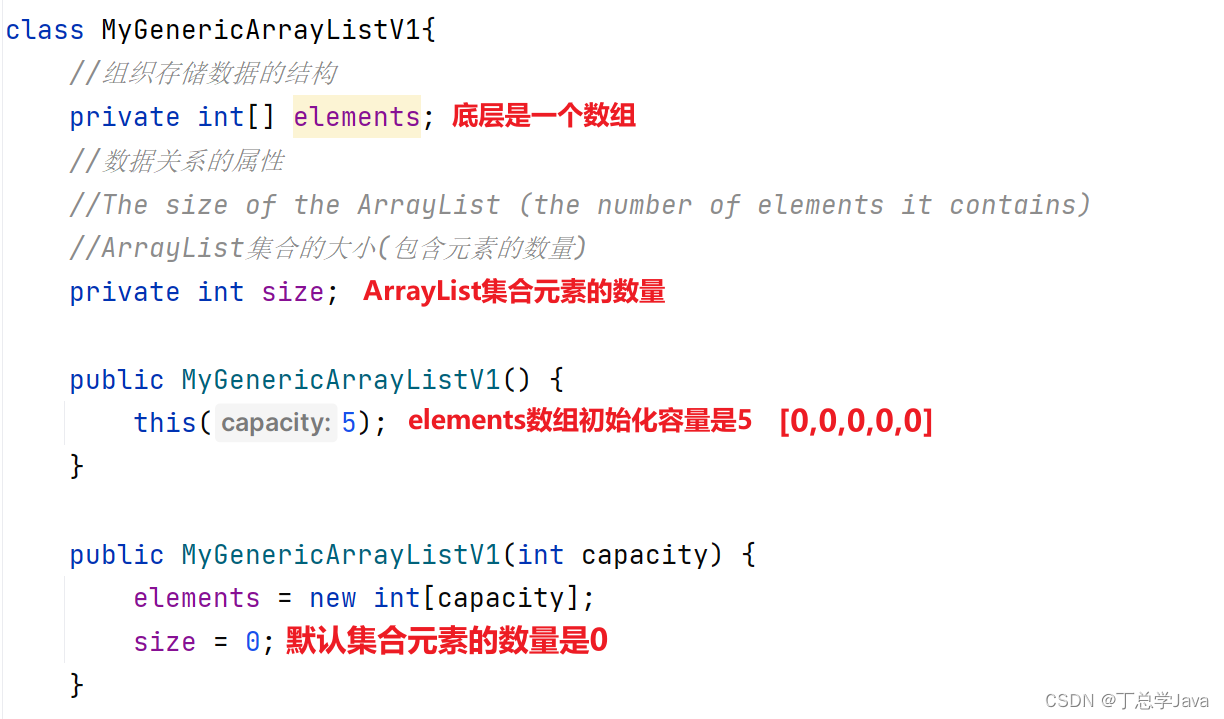
Java数据结构-模拟ArrayList集合思想,手写底层源码(1),底层数据结构是数组,编写add添加方法,正序打印和倒叙打印
package com.atguigu.structure; public class Demo02_arrayList {public static void main(String[] args) {MyGenericArrayListV1 arrayListV1 new MyGenericArrayListV1();//arr.add(element:100,index:1);下标越界,无法插入//初始化(第一次添加&…...

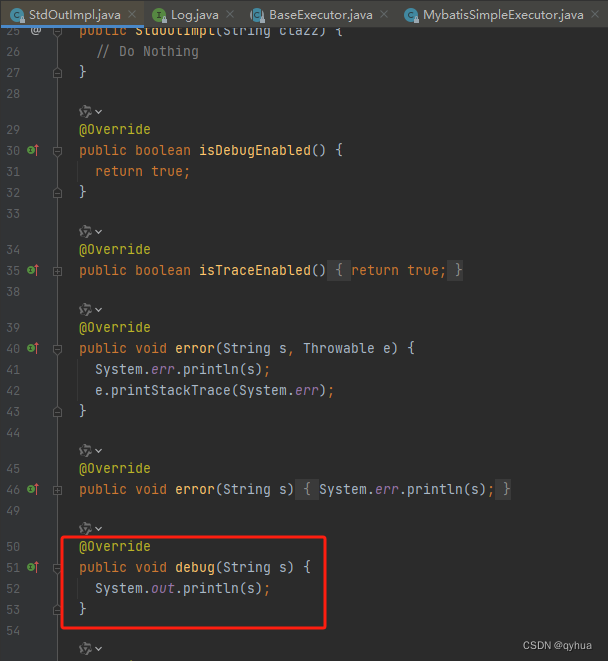
MyBatis-Plus如何 关闭SQL日志打印
前段时间公司的同事都过来问我,hua哥公司的项目出问题了,关闭不了打印sql日记,项目用宝塔自己部署的,磁盘满了才发现大量的打印sql日记,他们百度过都按照网上的配置修改过不起作用,而且在调试时候也及为不方…...

单元测试框架jUnit
JUnit(Java单元测试框架)是用于在Java应用程序中执行单元测试的框架。它是一个开源框架,广泛用于Java开发中。以下是一些关于JUnit的常见问题以及相应的汉语回答: 1. **什么是JUnit?** - JUnit是一个用于编写和运行…...

微软 Visual Studio 迎来 AI 建议命名功能
目录 1微软 Visual Studio 迎来 AI 建议命名功能 2专访核桃编程CEO曾鹏轩:实操是掌握编程技能的唯一办法 1微软 Visual Studio 迎来 AI 建议命名功能 IT之家 12 月 19 日消息,使用付费 GitHub Copilot Chat 扩展的 Visual Studio Preview 用户…...

【排序算法】C语言实现选择排序与冒泡排序
文章目录 🚀前言🚀冒泡排序✈️冒泡排序的逻辑✈️冒泡排序coding 🚀选择排序✈️选择排序的逻辑✈️选择排序coding 🚀前言 这里是阿辉算法与数据结构专栏的第一篇文章,咱们就从排序算法开始讲起,排序算法…...

设计模式之-原型模式,快速掌握原型模式,通俗易懂的理解原型模式以及使用场景
文章目录 一、什么是原型模式二、使用场景三、代码示例 一、什么是原型模式 原型模式是一种创建型设计模式,它允许通过复制现有对象来创建新的对象,而无需通过调用构造函数来创建。原型模式通过克隆操作来创建对象,提供了一种更加灵活和高效…...

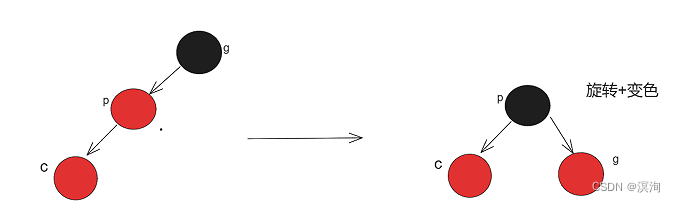
数据结构之进阶二叉树(二叉搜索树和AVL树、红黑树的实现)超详细解析,附实操图和搜索二叉树的实现过程图
绪论 “生命有如铁砧,愈被敲打,愈能发出火花。——伽利略”;本章主要是数据结构 二叉树的进阶知识,若之前没学过二叉树建议看看这篇文章一篇掌握二叉树,本章的知识从浅到深的对搜索二叉树的使用进行了介绍和对其底层…...

SpringIOC之LocaleContext
博主介绍:✌全网粉丝5W+,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验✌ 博主作品:《Java项目案例》主要基于SpringBoot+MyBatis/MyBatis-plus+…...

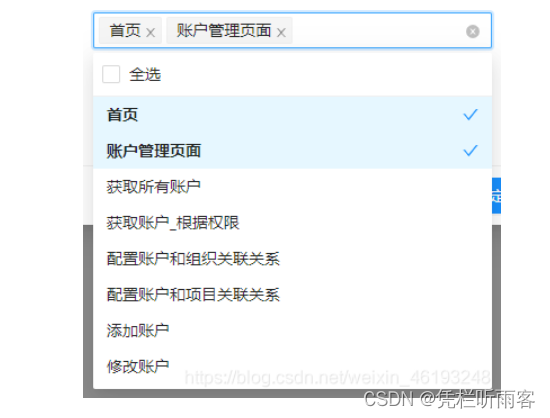
前端案例—antdDesign的Select多选框组件加上全选功能
前端案例—antdDesign的Select多选框组件加上全选功能。 实现效果如下: Select 组件里有这个属性,可以利用这个对下拉菜单进行自定义。 const handleChange (e, value) > {setSelectState(e.target.checked)let arr productOptions?productOption…...

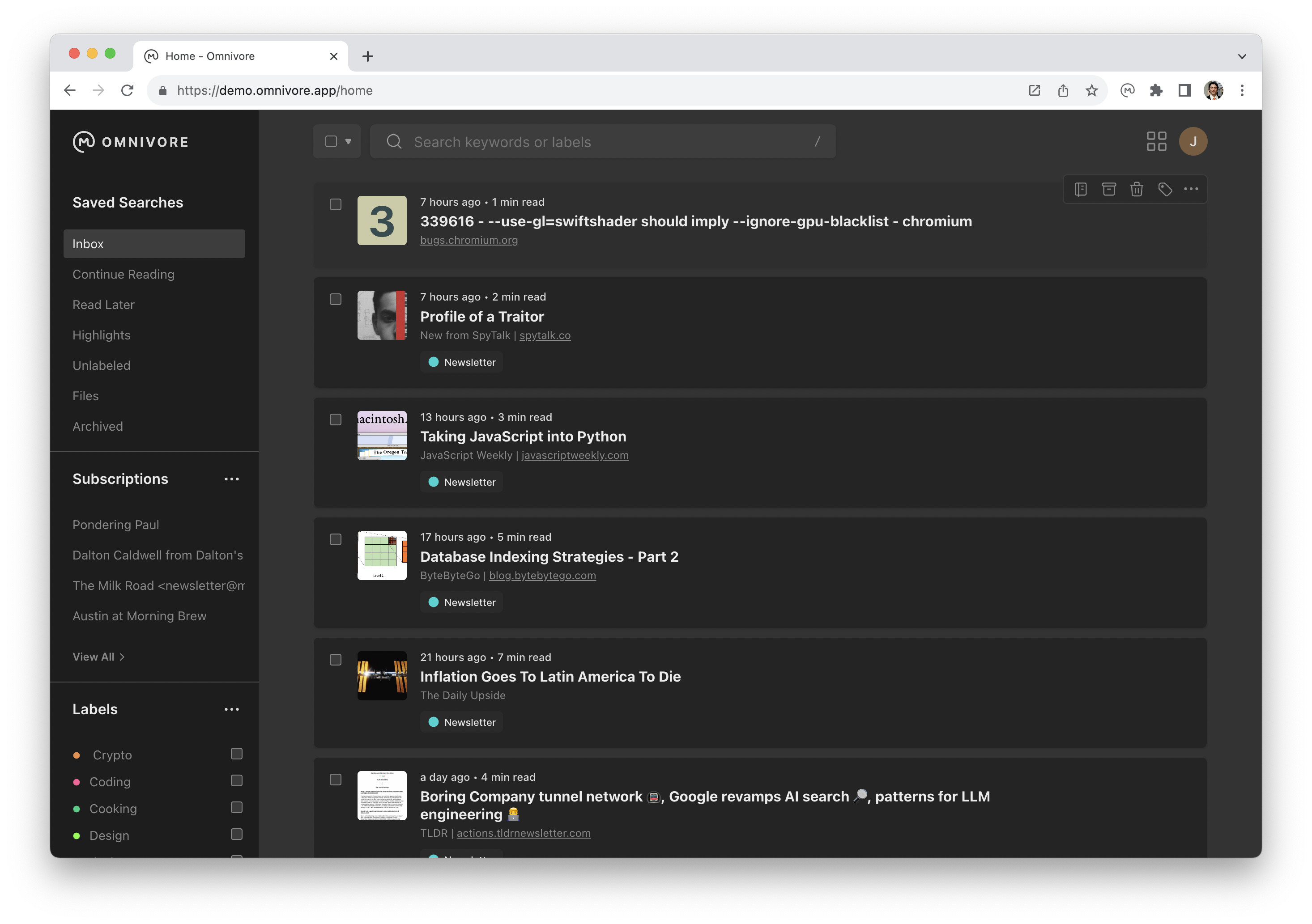
个人财务工具、密钥管理平台、在线会计软件、稍后阅读方案 | 开源专题 No.51
gethomepage/homepage Stars: 10.1k License: GPL-3.0 这个项目是一个现代化、完全静态的、快速且安全的应用程序仪表盘,具有超过 100 种服务和多语言翻译的集成。 快速:网站在构建时以静态方式生成,加载时间飞快。安全:所有对后…...

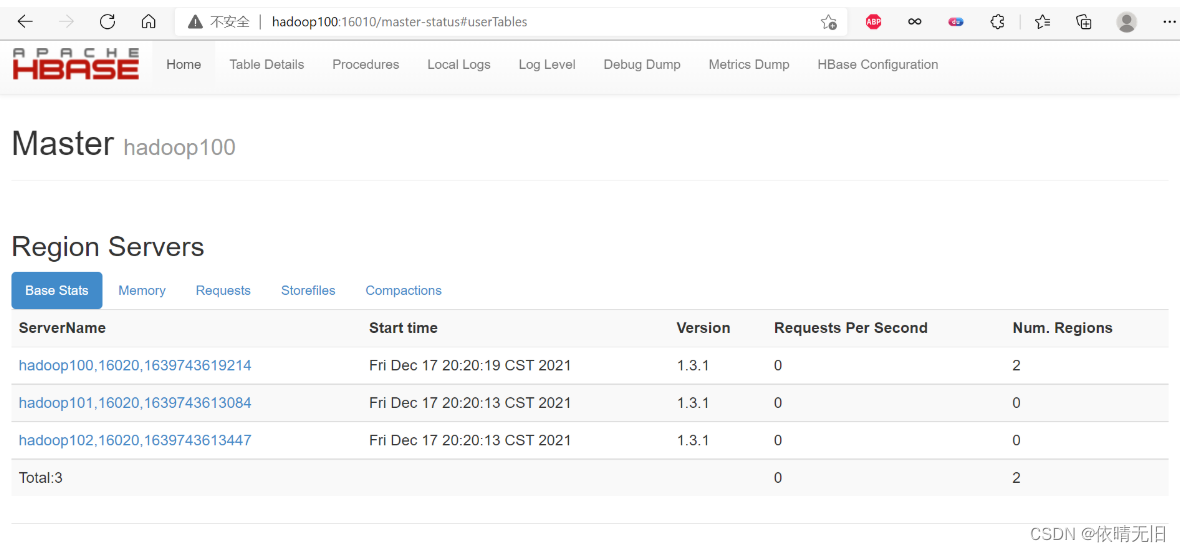
HBase基础知识(二):HBase集群部署、HBaseShell操作
1. HBase安装部署 1.1 Zookeeper正常部署 首先保证Zookeeper集群的正常部署,并启动之: 创建集群启动脚本: #!/bin/bash case $1 in "start"){ for i in hadoop100 hadoop101 hadoop102 do echo----------zookeeper $i 启动----…...

C 标准库 - <time.h>
简介 time.h 头文件定义了四个变量类型、两个宏和各种操作日期和时间的函数。 库变量 下面是头文件 time.h 中定义的变量类型: 序号变量 & 描述1size_t是无符号整数类型,它是 sizeof 关键字的结果。2clock_t这是一个适合存储处理器时间的类型。3…...

养老院自助饮水机(字符设备驱动)
目录 1、项目背景 2、驱动程序 2.1 三层架构 2.2 驱动三要素 2.3 字符设备驱动 2.3.1 驱动模块 2.3.2 应用层 3、设计实现 3.1 项目设计 3.2 项目实现 3.2.1 驱动模块代码 3.2.2 用户层代码 4、功能特性 5、技术分析 6. 总结与未来展望 1、项目背景 养老院的老人…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...
