JS模块化规范之ES6及UMD
JS模块化规范之ES6及总结
- 前言
- ES6模块化
- 概念
- 基本使用
- ES6实现
- UMD(Universal Module Definition)
- 总结
前言
ESM在模块之间的依赖关系是高度确定的,与运行状态无关,编译工具只需要对ESM模块做静态分析,就可以从代码字面中推断出哪些模块值未曾被其它模块使用,这是实现Tree Shaking技术的必要条件。
ES6模块化
概念
ES6模块的设计思想是尽量的静态化,使得编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonJS和AMD模块,都只能在运行时确定这些东西。比如,CommonJS模块就是对象,输入时必须查找对象属性。
基本使用
export命令用于规定模块的对接接口,import命令用于输入其他模块提供的功能。
/** 定义模块 math.js /
var basicNum = 0;
var add = function(a,b){return a + b;
};
export { basicNum,add };
*/
//引用模块
import { basicNum,add } from './math';
function test(){ele.textContext = add(99+basicNum);
}
如上例所示,使用import命令的时候,用户需要知道所要加载的变量名和或函数名,否则无法加载。为了给用户提供方便,让他们不用阅读文档就能加载模块,就要用到export default命令,为模块指定默认输出。
//export-default.js
export default function(){console.log('foo');
}
//import-default.js
import customName from './export-default';
customName(); // 'foo'
模块默认输出,其他模块加载该模块时,import命令可以为该匿名函数指定任意名字。
ES6模块与CommonJS模块的差异
- CommonJS模块输出的是一个值的拷贝,ES6模块输出的是值的引用;
- CommonJS模块是运行时加载,ES6模块是编译时输出的接口;
第二个差异是因为CommonJS加载的是一个对象(即module.exports属性),该对象只有在脚本运行完才会生成。而ES6模块不是对象,他的对接接口只是一种静态定义,在代码静态解析阶段就会生成。
下面重点解释第一个差异,我们还是举上边这个CommonJS模块的加载机制例子:
//lib.js
export let counter = 3;
export function incCounter(){counter++;
}
//main.js
import { counter,incCounter } from './lib';
console.log(counter);//3
incCounter();
console.log(counter);//4
ES6模块的运行机制与CommonJS不一样。ES6模块是动态引用,并且不会缓存值,模块里面的变量绑定其所在的模块。
ES6实现
简单来说就一句话:使用Babel将ES6编译为ES5代码,使用Browserify编译打包js。
- 定义package.json文件
{"name":"es6-balel-browserify","version":"1.0.0"
}
- 按装babel-cli,babel-perset-es2015和browserify
npm install babel-cli browserify -g
npm install babel-perset-es2015 --save-dev
- 定义.babelrc文件
{"presets":["es2015"]
}
- 定义模块代码
//module1.js文件
//分别暴露
export function foo(){console.log('foo() module1')
}
export function bar(){console.log('bar() module1')
}
//module2.js文件
function fun1(){console.log('fun1() module2')
}
function fun2(){console.log('fun2() module2')
}
export { fun1,fun2 }//module3.js文件
// 默认暴露 可以暴露任意数据类型,暴露什么数据,接收到就是什么数据
export default()=>{console.log('默认暴露')
}
//app.js文件
import { foo,bar } from './module1'
import { fun1,fun2 } from './module2'
import module3 from './module3'
foo()
bar()
fun1()
fun2()
module3()
- 编译并在index.html引入
- 使用Babel将ES6编译为ES5代码(但包含CommonJS语法):
babel js/src -d js/lib - 使用Browserify编译js:
browserify js/lib/app.js -o js/lib/bundle.js然后在index.html文件中引入
- 使用Babel将ES6编译为ES5代码(但包含CommonJS语法):
<script type="text/javascript" src="js/lib/bundle.js"></script>
最后得到如下结果:
foo() module1
bar() module1
fun1() module2
fun2() module2
默认暴露
- 引入第三方库
首先安装依赖npm install jquery@1
//app.js
import { foo bar } from './module1'
import { fun1,fun2 } from './module2'
import module3 from './module3'
import $ from 'jquery'foo()
bar()
fun1()
fun2()
module3()
$('body').css('background','green')
UMD(Universal Module Definition)
是一种JavaScript通用模块定义规范,让你的模块能在JavaScript所有运行环境中发挥作用。
意味着要同时满足CommonJS,AMD,CMD的标准,一下为实现:
(function (root,factory){if(typeof module === 'object' && typeof module.exports === 'object'){console.log('是CommonJS模块规范,nodejs环境');module.exports = factory();}else if(typeof define === 'function' && define.amd){console.log('是AMD模块规范,如require.js')define(factory)}else if(typeof define === 'function' && define.cmd){console.log('是CMD模块规范,如sea.js')define(function(require,exports,module){module.exports = factory()})}else{console.log('没有模块环境,直接挂载在全局对象上')root.umdModule = factory();}
}(this,function(){return {name:'我是一个UMD模块'}
}))
总结
- CommonJS规范主要用于服务端编程,加载模块是同步的,这并不适合在浏览器环境,因为同步意味着阻塞加载,浏览器资源是异步加载的,因此有了
AMD CMD解决方案;- AMD规范是在浏览器环境中异步加载模块,而且可以并行加载多个模块。不过,
AMD规范开发成本高,代码的阅读和书写比较困难,模块定义方式的语义不顺畅;- CMD规范与
AMD规范很相似,用于浏览器编程,依赖就近,延迟执行,可以很容易在Node.js中运行ES6在语言标准的层面上,实现了模块功能,而且实现的相当简单,完全可以取代CommonJS和AMD规范,成为浏览器和服务器通用的模块解决方案;UMD为同时满足CommonJS、AMD、CMD标准的实现;
好啦~JS模块化规范就说完啦!欢迎友友们留言讨论哟!

相关文章:

JS模块化规范之ES6及UMD
JS模块化规范之ES6及总结 前言ES6模块化概念基本使用ES6实现 UMD(Universal Module Definition)总结 前言 ESM在模块之间的依赖关系是高度确定的,与运行状态无关,编译工具只需要对ESM模块做静态分析,就可以从代码字面中推断出哪些模块值未曾被…...

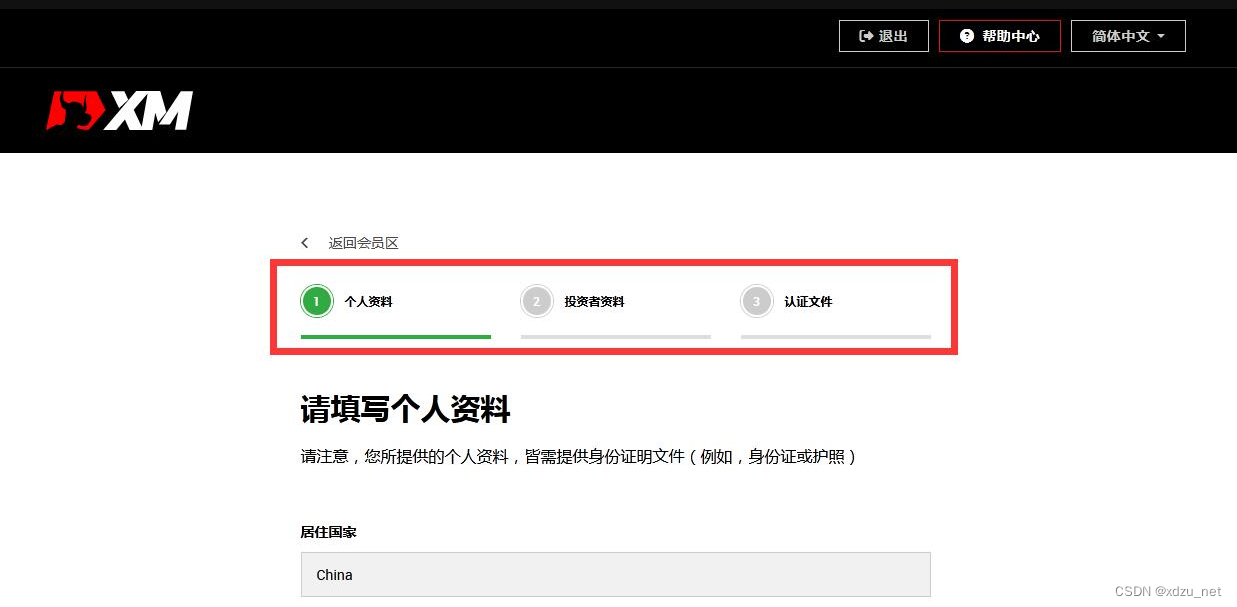
XM平台官网开户注册流程图解
注册前准备 在进行XM外汇官网注册之前,首先需要准备必要的信息,包括个人身份信息、联系方式以及相关财务信息。确保这些信息的准确性是保证注册流程顺利进行的关键。 一、要访问XM外汇官方网站,首先打开您的浏览器。在浏览器的地址栏中输入…...

【Linux进阶之路】线程
文章目录 一、初始线程1.概念2.执行3.调度4.切换 二、线程控制1.创建2.等待3.分离4.退出5.取消 三、线程安全1.互斥1.1初始1.2理解1.3锁1.3.1概念1.3.2原理1.3.4死锁 2.同步2.1概念2.2原理 3.生产消费者模型 总结尾序 一、初始线程 1.概念 简单的概念: 线程就是一…...

个性化TikTok外贸工具定制!突破营销新境界!
随着全球化的加速发展,外贸行业正面临着前所未有的机遇和挑战,在这个竞争激烈的市场环境中,如何脱颖而出,吸引更多的潜在客户,成为每个外贸企业亟待解决的问题,而个性化TikTok外贸工具的定制,正…...

设计模式-门面模式
设计模式专栏 模式介绍模式特点应用场景门面模式和代理模式的区别代码示例Java实现门面模式Python实现门面模式 门面模式在spring中的应用 模式介绍 门面模式是一种常用的软件设计模式,也称为外观模式。它提供了一个高层次的接口,将一个子系统的外部与内…...

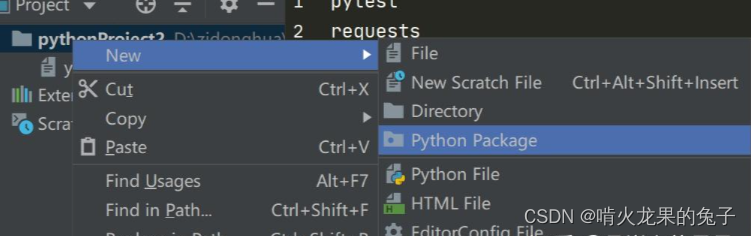
搭建接口自动化测试框架python+requests+pytest
安装python(最好是比较新比较稳定的版本),然后是python的解释器或者叫编译器pycharm安装后新建一个项目,以此项目为基础,安装依赖搭建框架。打开pycharm,点击左上角的File->New project->弹出如下界面…...

一套rk3588 rtsp服务器推流的 github 方案及记录 -02
整体方案参考上一篇博文 https://blog.csdn.net/qq_31764341/article/details/134810566 本篇博文主要介绍基于RK3588进行硬解码 还是之前的套路,我不生产代码,我只是代码的搬运工,今天我们搬运瑞芯微的官方代码,并记录下来整个调…...

docker运行java程序的Dockerfile
1,docker运行java程序的Dockerfile # 使用基础镜像 FROM alpine:latest # 暴露容器的端口 不会自动将容器的端口映射到宿主机上 docker run -d -p <宿主机端口>:7080 <镜像名称> EXPOSE 9202 EXPOSE 19202 #下载jdk8 RUN apk update && apk a…...

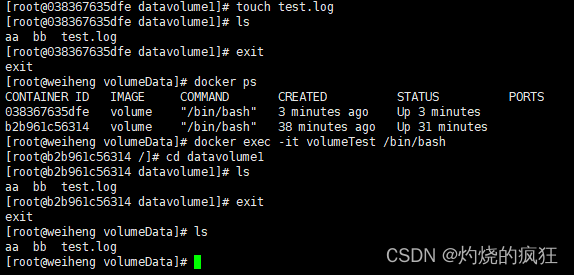
docker数据卷数据卷容器
前言 今天调休在家,随便玩玩,简单做下学习记录 1. 数据卷特点 数据卷在容器启动时初始化,如果容器使用的镜像在挂载点包含了数据,这些数据会被拷贝到新初始化的数据卷中数据卷可以在容器之间共享和重用可以对数据卷里的内容直接…...

使用HTTP协议有哪些风险?HTTP与HTTPS的区别是什么
作为两种常见的网络协议,HTTP和HTTPS都是用于在浏览器和服务器之间传输数据的。然而在保障数据安全性方面,HTTPS远远优于HTTP。在网络安全愈发重要的当下,HTTP协议的不安全性使得其逐渐被淘汰弃用。那么使用HTTP协议有哪些风险呢?…...

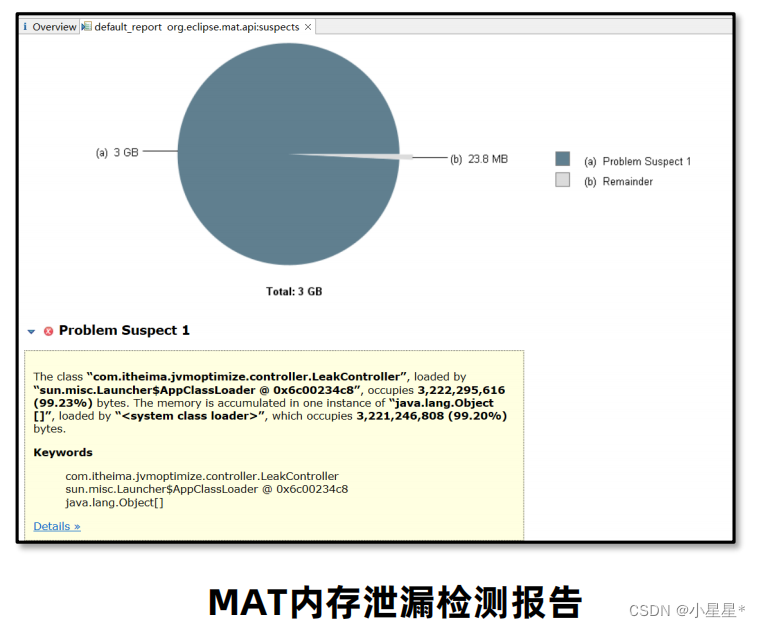
【jvm从入门到实战】(十) 实战篇-内存调优
内存溢出和内存泄漏:在Java中如果不再使用一个对象,但是该对象依然在GC ROOT的引用链上,这个对象就不会被垃圾回收器回收,这种情况就称之为内存泄漏。内存泄漏绝大多数情况都是由堆内存泄漏引起的。少量的内存泄漏可以容忍&#x…...

设计模式分类
不同设计模式的复杂程度、 细节层次以及在整个系统中的应用范围等方面各不相同。 我喜欢将其类比于道路的建造: 如果你希望让十字路口更加安全, 那么可以安装一些交通信号灯, 或者修建包含行人地下通道在内的多层互通式立交桥。 最基础的、 底…...

【前缀和】【单调栈】LeetCode2281:巫师的总力量和
作者推荐 map|动态规划|单调栈|LeetCode975:奇偶跳 涉及知识点 单调栈 C算法:前缀和、前缀乘积、前缀异或的原理、源码及测试用例 包括课程视频 题目 作为国王的统治者,你有一支巫师军队听你指挥。 给你一个下标从 0 开始的整数数组 strength &…...

力扣面试经典题之二叉树
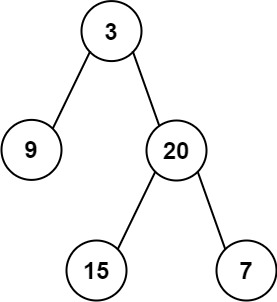
104. 二叉树的最大深度 简单 给定一个二叉树 root ,返回其最大深度。 二叉树的 最大深度 是指从根节点到最远叶子节点的最长路径上的节点数。 示例 1: 输入:root [3,9,20,null,null,15,7] 输出:3示例 2: 输入…...

图灵日记之java奇妙历险记--数据类型与变量运算符
目录 数据类型与变量字面常量数据类型变量语法格式整型变量浮点型变量字符型变量希尔型变量类型转换自动类型转换(隐式)强制类型转换(显式) 类型提升不同数据类型的运算小于4字节数据类型的运算 字符串类型 运算符算术运算符关系运算符逻辑运算符逻辑与&&逻辑或||逻辑非…...

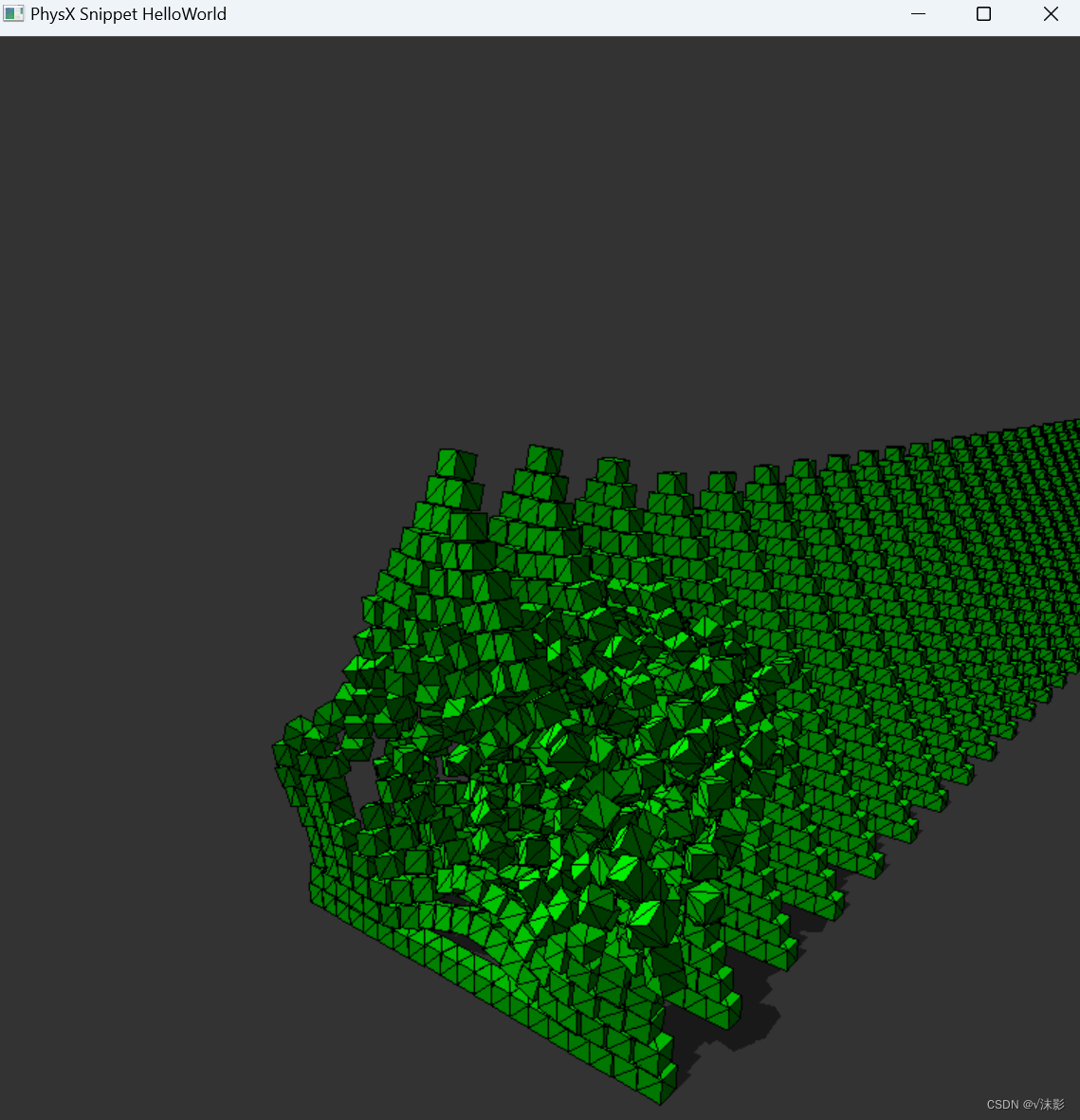
PhysX——源码编译
从git下载源码 git主页 https://github.com/NVIDIA-Omniverse/PhysXclone地址 https://github.com/NVIDIA-Omniverse/PhysX.git源码编译 运行PhysX需要两个编译器的支持,CMake 3.12 或以上版本以及Python 2.7.6 版本 进入工程的 physx 目录,运行generate…...

小鹅通基于 TSE 云原生 API 网关的落地实践
导语 2023腾讯全球数字生态大会已于9月7-8日完美落幕,40专场活动展示了腾讯最新的前沿技术、核心产品、解决方案。 微服务与消息队列专场,我们邀请到了小鹅通的基础架构组负责人黄徐震为我们带来了《小鹅通基于 TSE 云原生网关的落地实践》的精彩演讲。…...

Postgresql处理JSON类型中替换某个属性值问题
一、问题描述 使用postgresql对json的特性使用sql批量处理json中某个属性的值 结构如下: {"id": 1,"parentId": 123,"globalParameters": [{"value": "date","boardId": 123,"canReName":…...

@德人合科技——天锐绿盾 | 图纸加密软件有哪些功能呢?
德人合科技 | 天锐绿盾加密软件是一款全面保障企业电脑数据和安全使用的加密软件 PC端访问地址:www.drhchina.com 它的功能包括但不限于: 实时操作日志:可以实时详细地记录所有终端的操作日志,包括终端上窗口标题的变换、程序的…...

android 使用GSON 序列化对象出现字段被优化问题解决方案
一、问题描述 有以下结构: public class NativeParam<T> {private T data;public NativeParam(T data) {this.data data;}public T getData() {return data;}public void setData(T data) {this.data data;} };NativeParam<String> data "1.0…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
