uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦
先看效果:

附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦
<template><view class="step-bar"><view class="step_item" v-for="(item,index) in stepInfo.list" :key="item.id"><view :class="stepInfo.step >= index+1 ? 'circle circle-active':'circle'"></view><view :class="stepInfo.step >= index+2 ? 'line line-active':'line'" v-if="index!==stepInfo.list.length-1"></view><view class="middle-box"><text:class="stepInfo.step < index+1 ? 'text1-actived':stepInfo.step == index+1?'text1-active':text1">{{item.name}}</text><text class="text2">{{item.time}}</text></view><view class="status_text":class="stepInfo.step < index+1 ? 'text1-actived':stepInfo.step == index+1?'text1-active':text1">{{item.status}}</view></view></view>
</template><script>export default {props: {// 传递步骤参数stepInfo: {type: Object,default: function() {return {list: [],step: 0}}}},data() {return {stepInfo: {step: 3,list: [{id: 1,name: '发起充值',time: '2020-12-12 12:47:56',status: '已完成'}, {id: 2,name: '处理中',time: '2020-12-12 12:47:56',status: '进行中'}, {id: 3,name: '到账成功',time: '2020-12-12 12:47:56',status: '未开始'}]}}},}
</script><style lang="scss" scoped>.step_item {position: relative;height: 144rpx;display: flex;.line {position: absolute;top: 40rpx;left: 8rpx;content: "";width: 4rpx;height: 100rpx;background-color: #E6E8EF;}.line-active {background-color: #FF2B46;}}.circle {width: 20rpx;height: 20rpx;margin-right: 40rpx;margin-top: 10rpx;border-radius: 50%;background-color: #E6E8EF;}.circle-active {background-color: #FF2B46;}.middle-box {display: flex;flex-direction: column;.text2 {color: #999999;font-size: 24rpx;}}.text1 {color: #666666;font-size: 28rpx;}.text1-active {color: #FF2B46;}.text1-actived {color: #333333;}.status_text {flex-grow: 1;display: flex;justify-content: flex-end;font-size: 28rpx;}.status_text_active {// color: #FF2B46;}
</style>相关文章:

uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦 先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦 <temp…...

【MySQL】sum 函数和 count 函数的相同作用
力扣题 1、题目地址 1174. 即时食物配送 II 2、模拟表 配送表:Delivery Column NameTypedelivery_idintcustomer_idintorder_datedatecustomer_pref_delivery_datedate delivery_id 是该表中具有唯一值的列。该表保存着顾客的食物配送信息,顾客在某…...
在QT Creator下用CMake编译GEOS库
最近,想要在C下编一个可用GDAL模块的地图管理系统,找来找去,找到了GEOS。GEOS(Geometry Engine-Open Source)开源几何引擎 是一个用于计算几何的JTS库的 C/C实现,专注于地理信息系统 (GIS&#…...

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...

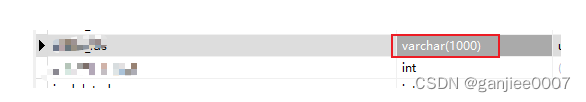
【后台报错】插入时sql报错,varchar撑爆
后台的一个报错。按照正常的需要复现,或者查一下日志。但是凭借多年经验和大胆猜测,以及对自己代码要自信 引用一下文章 目测7*15 105项。每个id有9个数字加上分隔符刚好十个。大概就是超过了定义的一千的varchar长度。直接改数据库就好了。 简单粗暴…...

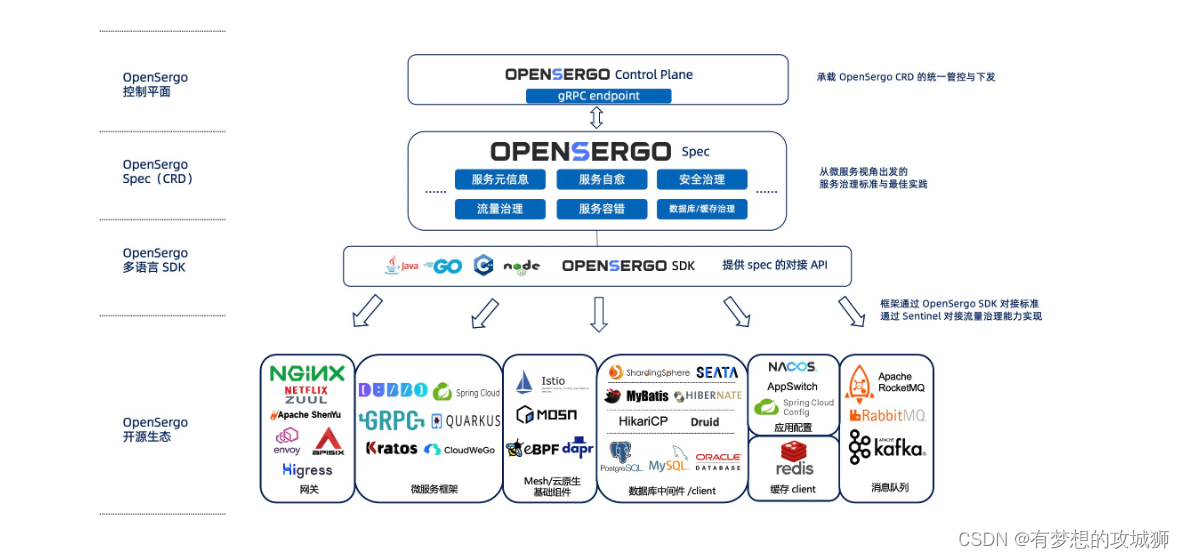
OpenSergo使用详解
简介 OpenSergo是一个基于微服务治理的标准和生态,覆盖了服务元信息、流量治理、服务容错、数据库/缓存治理、服务注册发现、配置治理等十几个关键领域,覆盖了完整的微服务生命周期(从开发态到测试态,到发布态,再到运…...

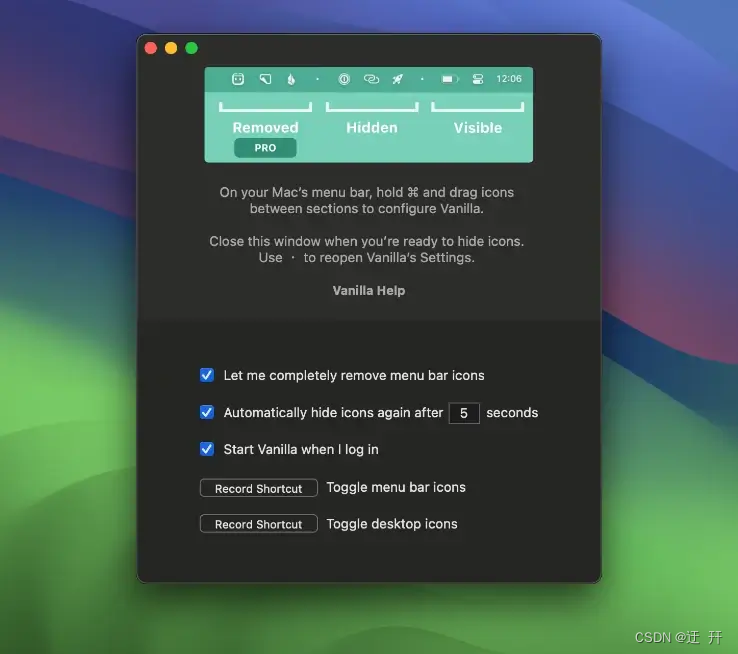
Vanilla Pro for Mac 一款隐藏菜单栏图标工具
Vanilla Pro Vanilla Pro是一款简单易于使用的Mac应用程序,可让您隐藏菜单栏图标。只需下载Vanilla,启动应用程序,然后按照提示即可开始。 资源获取 Vanilla Pro for Mac 功能特性 键盘快捷键:设置自定义键盘快捷键来切换菜单…...

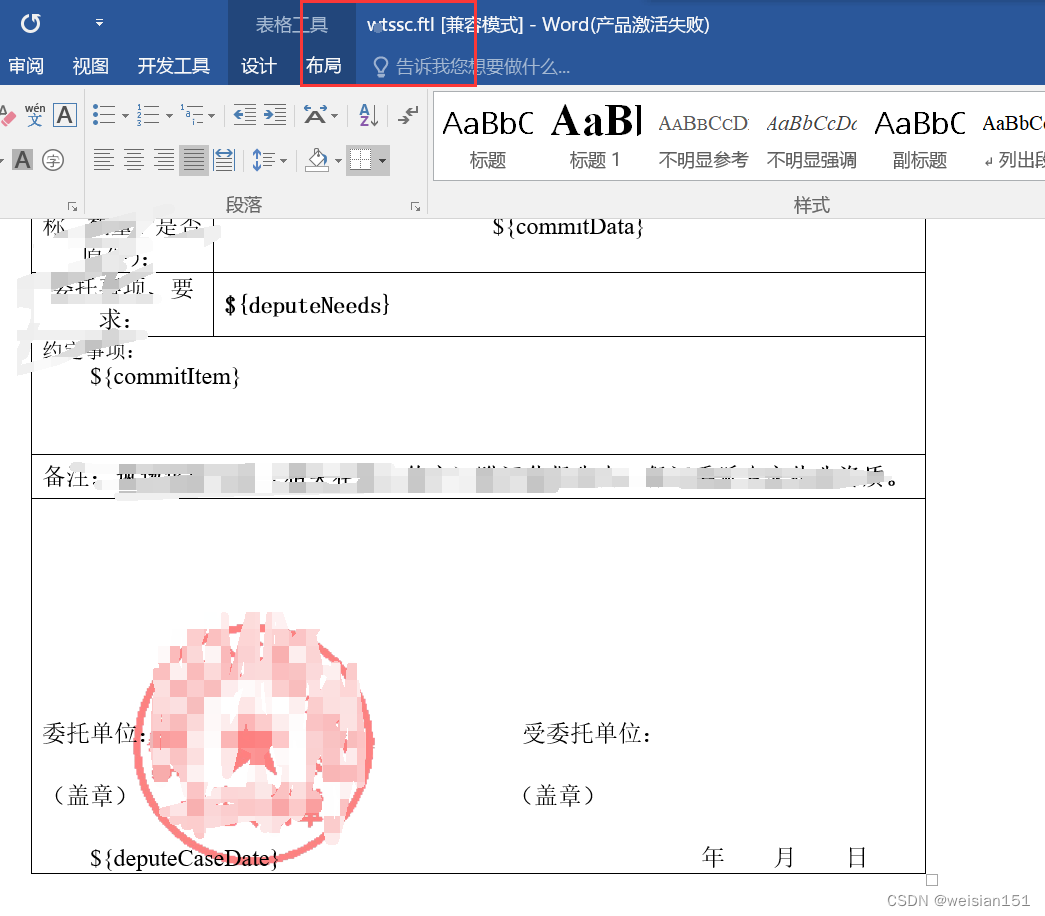
freemarkEngine文件ftl的可视化编辑
在做导出word文件功能时,需要准备ftl模板,设置一些通配符,之后通过相关编码,即可以实现业务数据渲染后导出word的功能。但是ftl文件一般我们看不太懂,所以可视化创建和修改就非常合适。 1、安装office2016版本&#x…...

2023 英特尔On技术创新大会直播 | 边云协同加速 AI 解决方案商业化落地
目录 前言边云协同时代背景边缘人工智能边缘挑战英特尔边云协同的创新成果最后 前言 最近观看了英特尔On技术创新大会直播,学到了挺多知识,其中对英特尔高级首席 AI 工程张宇博士讲解的边云协同加速 AI 解决方案商业化落地特别感兴趣。张宇博士讲解了英…...

Q-star计划的更多细节
继续探讨点Q*相关的话题,这个应该是目前X和Reddit上比较火的话题了,其实就是关于Q*的方法是不是让LLM变得会产生意识,会产生自己的好恶和对人类的偏见,关于Q-star的一些介绍可以看我上一篇的扫盲帖 RLAIF方法与传说中的函数Q,揭露OpenAI那不为人知的Qstar计划 (qq.com) 我…...

python3 数据分析项目案例,用python做数据分析案例
本篇文章给大家谈谈python3 数据分析项目案例,以及用python做数据分析案例,希望对各位有所帮助,不要忘了收藏本站喔。 目录 一丶可视化绘图案例 1.曲线图 2.柱形图 3.点线图 4.3D散点图 5. 绘制漏斗图 6. 绘制词云图 二丶包/模块使用示例 (1)…...
 替换默认输入法为Pinyin输入法)
Android 12 (InputMethodManagerService) 替换默认输入法为Pinyin输入法
1.问题场景 由于系统自带的Latin输入法不支持遥控器操作,需要替换为RK的拼音输入法。 2. 替换步骤 1)将LatinIME从mk中删除,让系统编译的时候不编译该apk --- a/Android/build/make/target/product/handheld_product.mkb/Android/build/m…...

【模式识别】探秘判别奥秘:Fisher线性判别算法的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

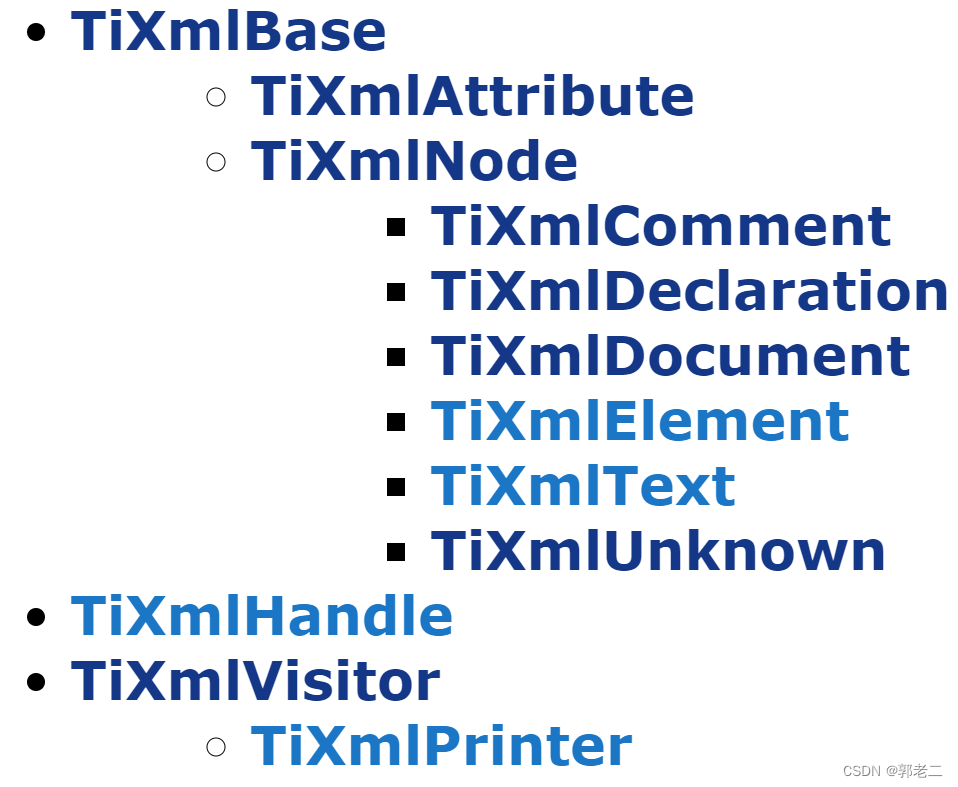
【XML】TinyXML 详解
1、简介 优点: TinyXML 是一个简单、小型的 C XML 解析器,可以轻松集成到项目中。 TinyXML 解析 XML 文档,并根据该文档构建可读取、修改和保存的文档对象模型 (DOM) TinyXML 是在 ZLib 许可下发布的,因此可以在开源或商业代码中…...

泛社交裂变场景下AB增量科学评估方案
在数据驱动业务的大环境下,AB实验是对策略效果进行评估的重要指南针,并广泛应用在用增/推荐/搜索/内容/商业化等多个领域,尤其是综合评估多个策略对于大盘影响的对比效果,AB增量的计算就尤为重要。 背景 现在普遍常见的泛社交裂变…...

【无标题】json报错
操作失败,JSON parse error: Cannot deserialize value of type com.alibaba.fastjson.JSONArray from String value (token JsonToken.VALUE_STRING); nested exception is com.fasterxml.jackson.databind.exc.MismatchedInputException: Cannot deserialize valu…...

MyBatis中延迟加载,全局和局部的开启使用与关闭
文章目录 MyBatis中延迟加载,全局和局部的开启使用与关闭1、问题提出2、延迟加载和立即加载延迟加载立即加载 3、三种对应的表关系中的加载4、打开全局延迟加载(实现一对一的延迟加载)5、实现一对多的延迟加载(将上面设置的全局延…...

MyBatis增删改查基础及其xml文件
目录 一.增删改查基础 1.增 增Insert 获取自增ID 对insert参数进行重命名 2.删 3.改 4.查 1)对MySQL查询结果进行重命名 从MySQL层面--as 从mybatis层面--Results注解 复用Results的定义 2)配置自动转换驼峰命名(推荐) 二.Mybatis xml配置…...
—— 理论)
视觉学习(1)—— 理论
一、提问 初入视觉的几个问题: 1、视觉是怎么被控制的 2、怎么让视觉启动 3、视觉需要完成什么东西 4、视觉启动如何将完成的东西反馈给我 二、回答 1、视觉都是通过通讯协议控制,如串口、Modbus TCP等协议 2、视觉中的所有功能块都在流程中&…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Python:操作 Excel 折叠
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 Python 操作 Excel 系列 读取单元格数据按行写入设置行高和列宽自动调整行高和列宽水平…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

Unsafe Fileupload篇补充-木马的详细教程与木马分享(中国蚁剑方式)
在之前的皮卡丘靶场第九期Unsafe Fileupload篇中我们学习了木马的原理并且学了一个简单的木马文件 本期内容是为了更好的为大家解释木马(服务器方面的)的原理,连接,以及各种木马及连接工具的分享 文件木马:https://w…...
