el-table 实现行拖拽排序

element ui 表格实现拖拽排序的功能,可以借助第三方插件Sortablejs来实现。
引入sortablejs
npm install sortablejs --save
组件中使用
import Sortable from 'sortablejs';
<el-table ref="el-table":data="listData" row-key="id" style="width: 100%"></el-table>注意:el-table一定要设置row-key,且row-key绑定的值唯一,不然拖拽可能乱序
mounted() {this.initSort()},initSort() {const el = this.$refs['el-table'].$el.querySelector('.el-table__body-wrapper > table > tbody')let _this = this;const ops = {animation: 200, //动画时长handle: ".el-table__row", //可拖拽区域class//拖拽中事件onMove: ({ dragged, related }) => {const oldRow = _this.listData[dragged.rowIndex] //旧位置数据const newRow = _this.listData[related.rowIndex] //被拖拽的新数据},//拖拽结束事件onEnd: evt => {const curRow = _this.listData.splice(evt.oldIndex, 1)[0]_this.listData.splice(evt.newIndex, 0, curRow)}}Sortable.create(el, ops)},相关文章:

el-table 实现行拖拽排序
element ui 表格实现拖拽排序的功能,可以借助第三方插件Sortablejs来实现。 引入sortablejs npm install sortablejs --save组件中使用 import Sortable from sortablejs;<el-table ref"el-table":data"listData" row-key"id" …...

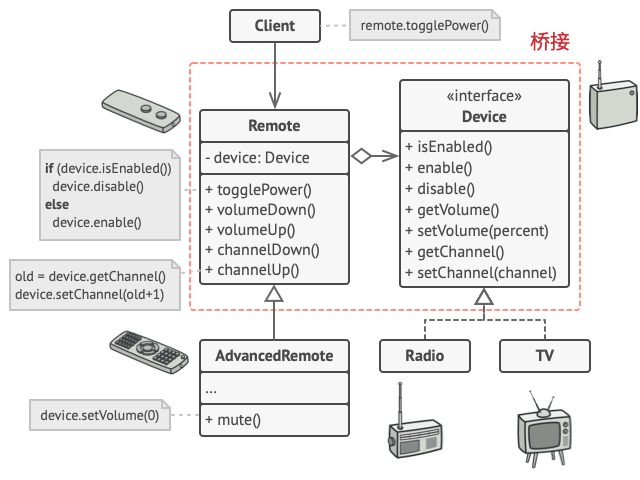
2. 结构型模式 - 桥接模式
亦称: Bridge 意图 桥接模式是一种结构型设计模式, 可将一个大类或一系列紧密相关的类拆分为抽象和实现两个独立的层次结构, 从而能在开发时分别使用 问题 抽象? 实现? 听上去挺吓人? 让我们慢慢来&#x…...

最小二乘法简介
最小二乘法简介 1、背景描述2、最小二乘法2.1、最小二乘准则2.2、最小二乘法 3、最小二乘法与线性回归3.1、最小二乘法与线性回归3.2、最小二乘法与最大似然估计 4、正态分布(高斯分布) 1、背景描述 在工程应用中,我们通常会用一组观测数据去…...

mathtype公式章节编号
1. word每章标题后插入章节符 如果插入后显示章节符,需要进行隐藏 开始->样式->MTEquationSection->修改样式->字体,勾选隐藏 2. 设置mathtype公式编号格式 插入编号->格式化->设置格式...

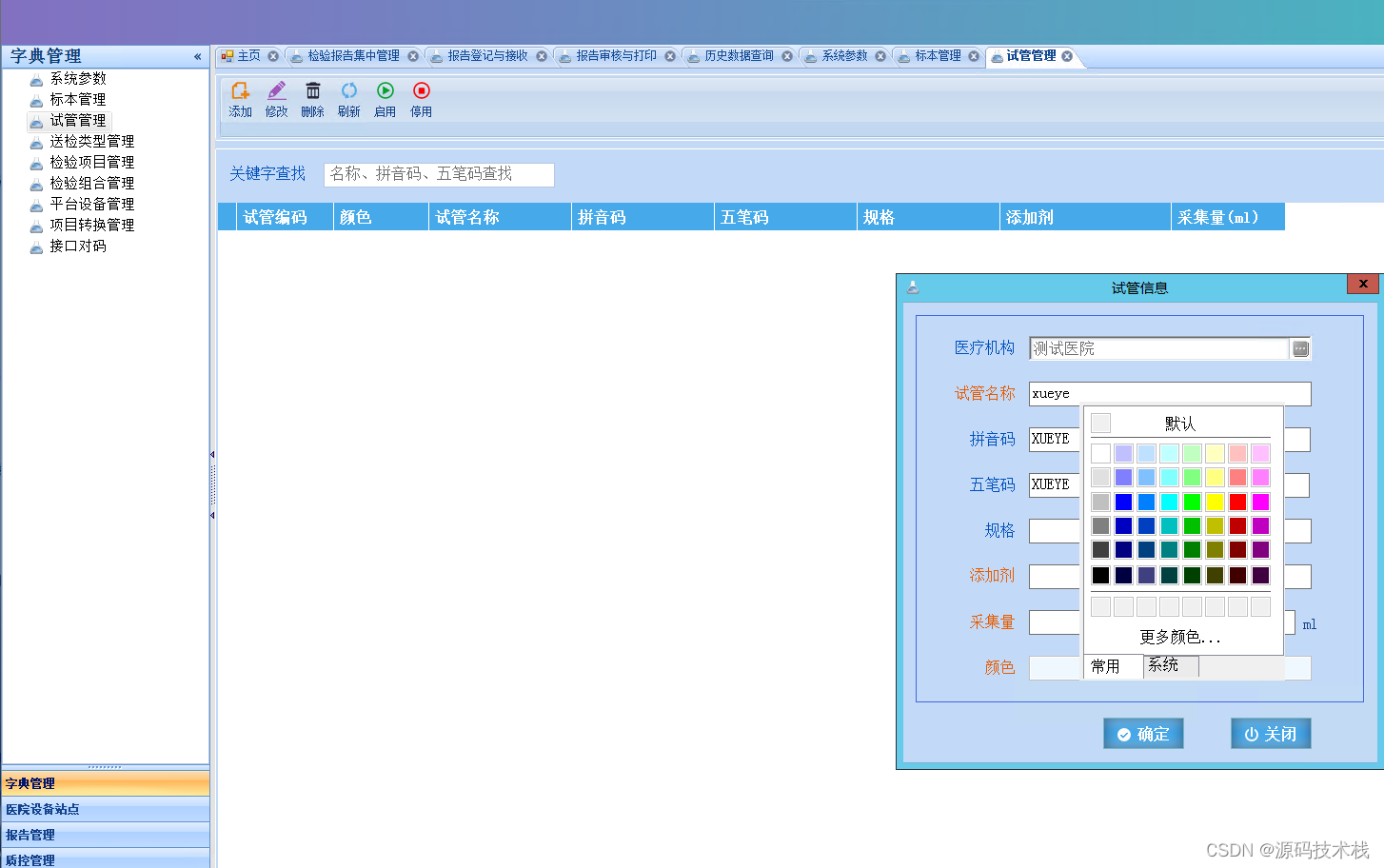
医学实验室检验科LIS信息系统源码
实验室信息管理是专为医院检验科设计的一套实验室信息管理系统,能将实验仪器与计算机组成网络,使病人样品登录、实验数据存取、报告审核、打印分发,实验数据统计分析等繁杂的操作过程实现了智能化、自动化和规范化管理。 实验室管理系统功能介…...

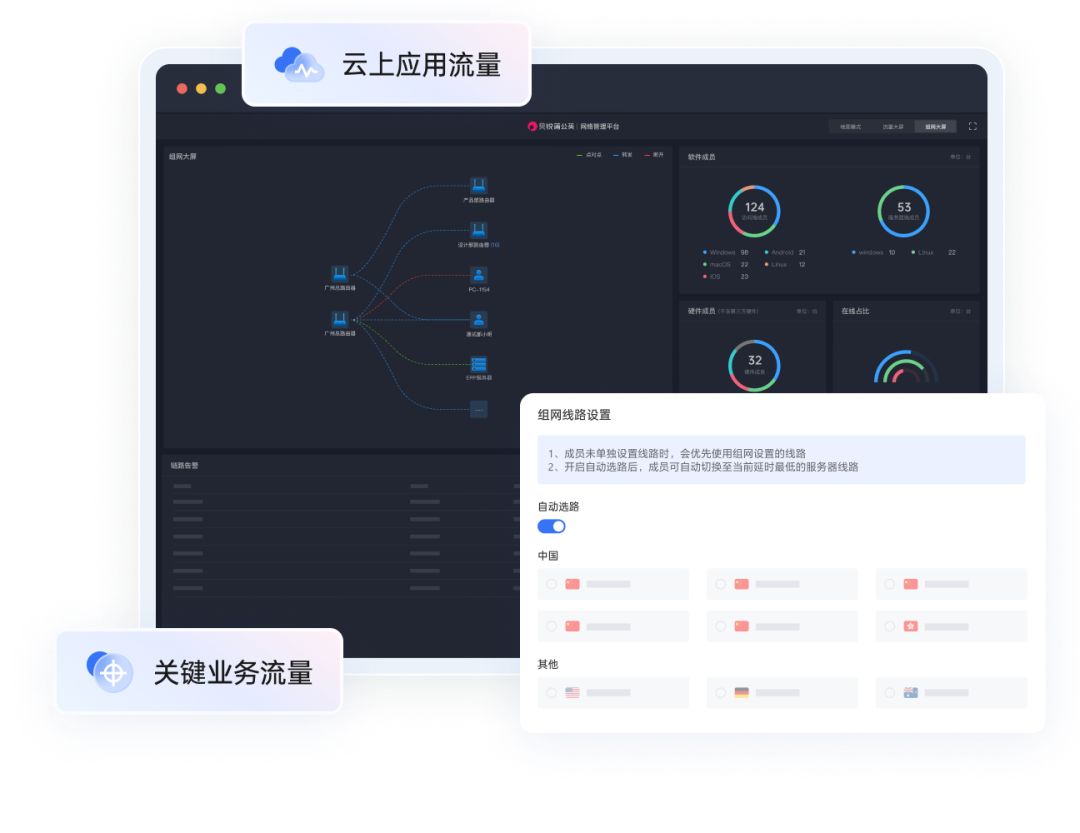
无需改动现有网络,企业高速远程访问内网Linux服务器
某企业为数据治理工具盒厂商,帮助客户摆脱数据问题困扰、轻松使用数据,使得客户可以把更多精力投入至数据应用及业务赋能,让数据充分发挥其作为生产要素的作用。 目前,该企业在北京、南京、西安、武汉等地均设有产研中心ÿ…...

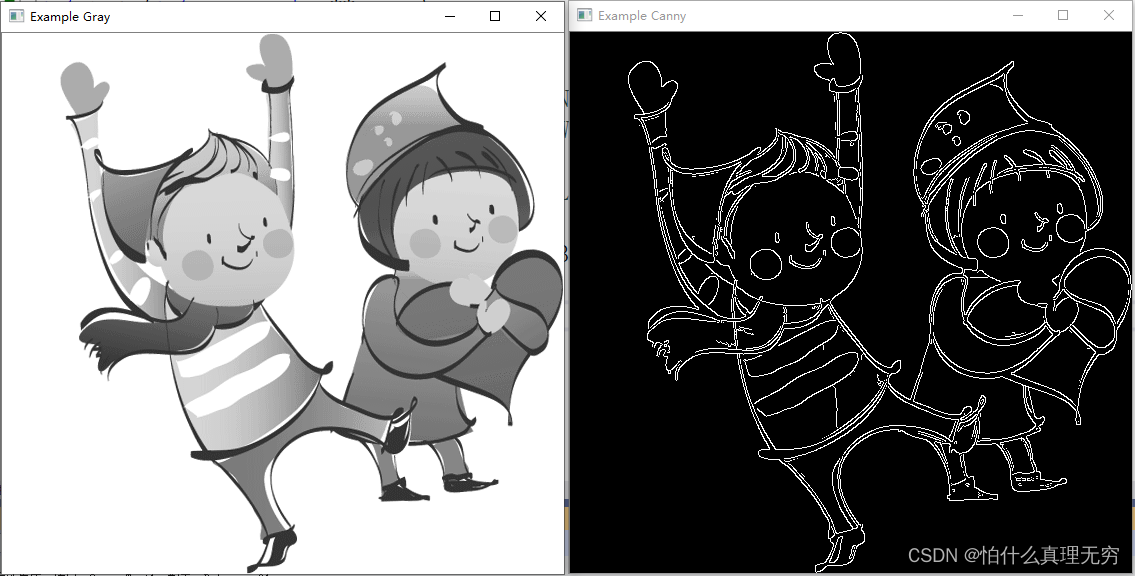
Opencv入门五 (显示图片灰度值)
源码如下: #include <opencv2/opencv.hpp> int main(int argc, char** argv) { cv::Mat img_rgb, img_gry, img_cny; cv::namedWindow("Example Gray",cv::WINDOW_AUTOSIZE); cv::namedWindow("Example Canny", cv::WINDOW_…...

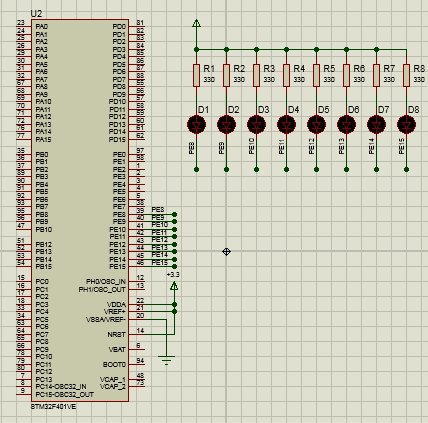
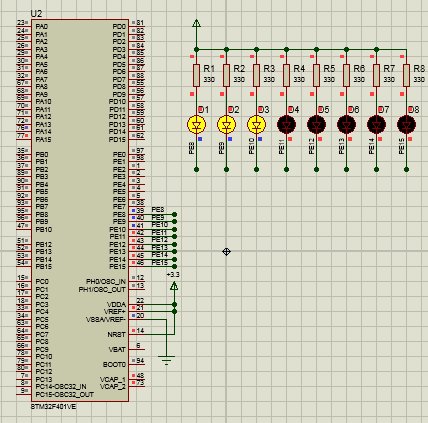
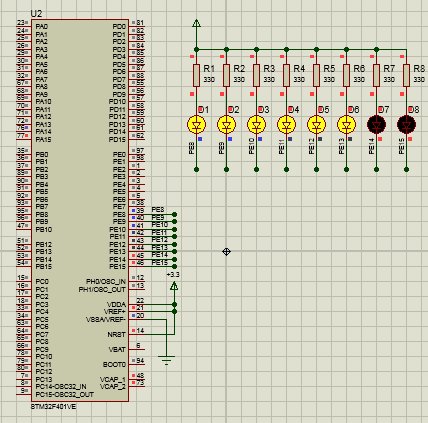
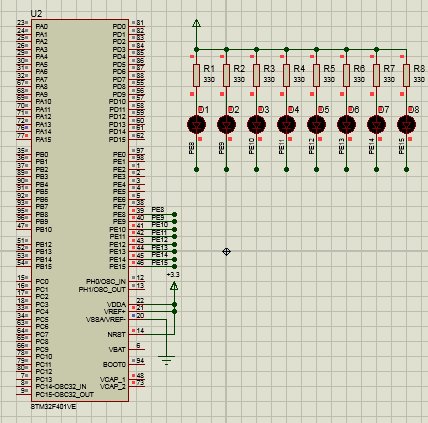
STM32F4 HAL流水灯Proteus仿真
源码下载:https://download.csdn.net/download/zlkk00/88654405...

【K8s】4# 使用kuboard部署开源项目实战
文章目录 1.开源项目2.实战2.1.创建spring-blade命名空间2.2.导入 spring-blade 到 K8S 名称空间2.3.设置存储卷参数2.4.调整节点端口2.5.确认导入2.6.查看集群2.7.导入配置到 nacos2.8.启动微服务工作负载 3.验证部署结果3.1.Nacos3.2. web 4.问题汇总Q1:Nacos启动…...

Mysql数据库(1)
目录 一.操作系统 二.数据库mysql 对象: 库 -> 表 -> 二维表格形式的结构化数据 常用的数据类型: MySQL的六大约束属性: SQL语句 :DDL DML DQL DCL 三.mysql的基础操作 查看当前服务器中的数据库 查看当前服务器中…...

网络安全-API接口安全
本文为作者学习文章,按作者习惯写成,如有错误或需要追加内容请留言(不喜勿喷) 本文为追加文章,后期慢慢追加 API接口概念 API接口(Application Programming Interface,应用程序编程接口&…...

flutter学习-day16-自定义组件
📚 目录 介绍组合多个组件自绘组件 Custompaint绘制边界RepaintBoundaryCustomPainter与Canvas画笔Paint绘制组件例子 本文学习和引用自《Flutter实战第二版》:作者:杜文 1. 介绍 当Flutter提供的现有组件无法满足我们的需求,或…...

XML简介 (EXtensible Markup Language)
XML简介 (EXtensible Markup Language) 可扩展标记语言 特点 XML与操作系统、编程语言的开发平台无关实现不同系统之间的数据交换 作用 数据交互配置应用程序和网站Ajax基石 XML标签 XML文档内容由一系列标签元素组成 <元素名 属性名"属性值">元素内容&l…...

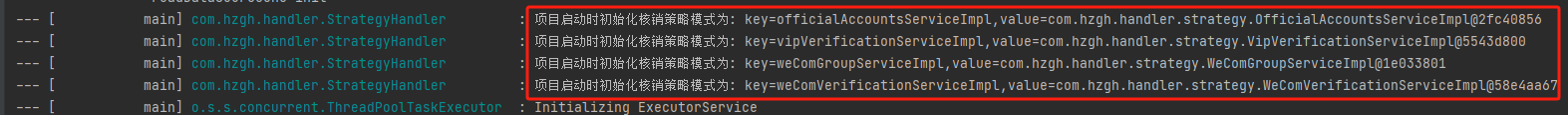
基于Spring自动注入快速实现策略模式+工厂模式优化过多的if..else
一、策略模式 1.1策略模式定义 在策略模式(Strategy Pattern)中一个类的行为或其算法可以在运行时更改。这种类型的设计模式属于行为型模式。 在策略模式定义了一系列算法或策略,并将每个算法封装在独立的类中,使得它们可以互相…...

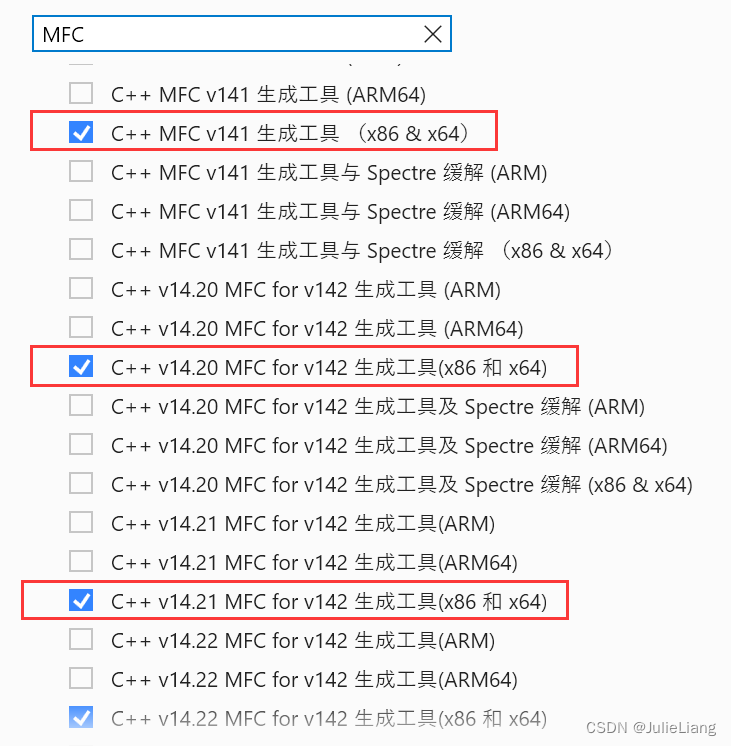
安装vcpkg管理opencv的安装+MFC缺失的解决
第一步,出现#include没有办法找到opencv头文件的问题,无法解决 在VC的提示下,安装了vcpkg,然后用vcpkg命令来帮助安装opencv,过程十分顺利。 1. cmd 到命令行窗口; 2. 建立src文件夹,并进入…...

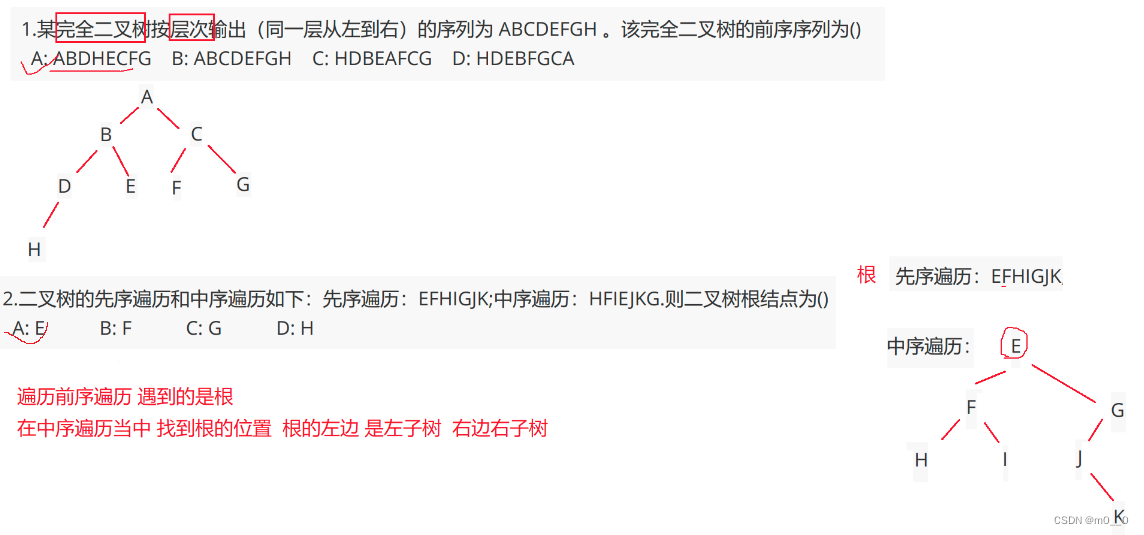
了解树和学习二叉树
1.树 1.1 概念 树是一种 非线性 的数据结构,它是由 n ( n>0 )个有限结点组成一个具有层次关系的集合。 把它叫做树是因为它看 起来像一棵倒挂的树,也就是说它是根朝上,而叶朝下的 。 注意:树形结构中…...

Spring Boot学习随笔- 拦截器实现和配置(HandlerInterceptor、addInterceptors)、jar包部署和war包部署
学习视频:【编程不良人】2021年SpringBoot最新最全教程 第十三章、拦截器 拦截器 :Interceptor 拦截 中断 类似于javaweb中的Filter,不过没有Filter那么强大 作用 Spring MVC的拦截器是一种用于在请求处理过程中进行预处理和后处理的机制。拦…...

Pipelined-ADC设计二——结构指标及非理想因素(Part2)
接上文,本章将两个比较重要的非理想因素,因此各项指标制定。后续会对常见的非理想因素给出常见的解决方法,以及设计所采用的方法。 2.2.7. 比较器失调 在流水线 ADC 中,比较器的主要误差来源就是比较器失调,称为失调误…...

Ubuntu 常用命令之 clear 命令用法介绍
📑Linux/Ubuntu 常用命令归类整理 clear命令在Ubuntu系统下用于清除终端屏幕的内容。这个命令没有任何参数,它的主要作用就是清理终端屏幕上的所有信息,使得屏幕看起来像是新打开的一样。 使用clear命令非常简单,只需要在终端中…...

【JAVA面试题】什么是对象锁?什么是类锁?
🍎 个人博客 :个 人 主 页 🏆个人专栏:多线程JAVA ⛳️ 功 不 唐 捐 ,玉 汝 于 成 目录 前言 回答 对象锁(Object Lock): 类锁(Class Lock)࿱…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...
