HTTP前端请求
目录
- HTTP 请求
- 1.请求组成
- 2.请求方式与数据格式
- get 请求示例
- post 请求示例
- json 请求示例
- multipart 请求示例
- 数据格式小结
- 3.表单
- 3.1.作用与语法
- 3.2.常见的表单项
- 4.session 原理
- 5.jwt 原理
HTTP 请求
1.请求组成
请求由三部分组成
- 请求行
- 请求头
- 请求体
可以用 telnet 程序测试
2.请求方式与数据格式
get 请求示例
GET /test2?name=%E5%BC%A0&age=20 HTTP/1.1
Host: localhost
- %E5%BC%A0 是【张】经过 URL 编码后的结果
post 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: application/x-www-form-urlencoded
Content-Length: 21name=%E5%BC%A0&age=18
application/x-www-form-urlencoed 格式细节:
- 参数分成名字和值,中间用 = 分隔
- 多个参数使用 & 进行分隔
- 【张】等特殊字符需要用 encodeURIComponent() 编码为 【%E5%BC%A0】后才能发送
json 请求示例
POST /test3 HTTP/1.1
Host: localhost
Content-Type: application/json
Content-Length: 25{"name":"zhang","age":18}
json 对象格式
{"属性名":属性值}
其中属性值可以是
- 字符串 “”
- 数字
- true, false
- null
- 对象
- 数组
json 数组格式
[元素1, 元素2, ...]
multipart 请求示例
POST /test2 HTTP/1.1
Host: localhost
Content-Type: multipart/form-data; boundary=123
Content-Length: 125--123
Content-Disposition: form-data; name="name"lisi
--123
Content-Disposition: form-data; name="age"30
--123--
- boundary=123 用来定义分隔符
- 起始分隔符是
--分隔符 - 结束分隔符是
--分隔符--
数据格式小结
客户端发送
- 编码
- application/x-www-form-urlencoded :url 编码
- application/json:utf-8 编码
- multipart/form-data:每部分编码可以不同
- 表单只支持以 application/x-www-form-urlencoded 和 multipart/form-data 格式发送数据
- 文件上传需要用 multipart/form-data 格式
- js 代码可以支持任意格式发送数据
服务端接收
- 对 application/x-www-form-urlencoded 和 multipart/form-data 格式的数据,Spring 接收方式是统一的,只需要用 java bean 的属性名对应请求参数名即可
- 对于 applicaiton/json 格式的数据,Spring 接收需要使用 @RequestBody 注解 + java bean 的方式
3.表单
服务器常用表单向后端提交数据。
3.1.作用与语法
表单的作用:收集用户填入的数据,并将这些数据提交给服务器
表单的语法
<form action="服务器地址" method="请求方式" enctype="数据格式"><!-- 表单项 --><input type="submit" value="提交按钮">
</form>
- method 请求方式有
- get (默认)提交时,数据跟在 URL 地址之后
- post 提交时,数据在请求体内
- enctype 在 post 请求时,指定请求体的数据格式
- application/x-www-form-urlencoded(默认)
- multipart/form-data
- 其中表单项提供多种收集数据的方式
- 有 name 属性的表单项数据,才会被发送给服务器
3.2.常见的表单项
文本框
<input type="text" name="uesrname">
密码框
<input type="password" name="password">
隐藏框
<input type="hidden" name="id">
日期框
<input type="date" name="birthday">
单选
<input type="radio" name="sex" value="男" checked>
<input type="radio" name="sex" value="女">
多选
<input type="checkbox" name="fav" value="唱歌">
<input type="checkbox" name="fav" value="逛街">
<input type="checkbox" name="fav" value="游戏">
文件上传
<input type="file" name="avatar">
代码小结
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>文件选择框和隐藏框的应用</title><style type="text/css">fieldset{width: 500px;height: 500px;margin: 20px;}</style></head><body><form><fieldset><legend>文件选择框与隐藏框的应用</legend><h4>请输入个人信息</h4>姓名:<input type="text" name="name" size="10"/>性别:<input type="radio" name="sex" value="male" checked/>男<input type="radio" name="sex" value="female"/>女 年龄:<input type="text" name="age" size="8"/><br/><h4>请选择照片文件:</h4><input type="file" name="file"/><br /><input type="hidden" name="admin" value="ABCD"/><h3>请您填写宝贵意见:</h3><textarea name="info" rows="4" cols="50" wrap="virtual"></textarea><h4>下拉框列表</h4><select name="" size="2" multiple> <!--规定可选多个选项--><option value="c1" selected>c/c++程序设计</option><option value="c2">计算机网络</option><option value="c3">数据结构</option></select><button type="submit" onclick="$()" value="">提交</button><input type="reset" value="重置" onclick="$()"/><input type="button" value="注册新用户" onclick="javascript:alert('注册新用户');"/></fieldset></form></body>
</html>
这段代码是一个简单的 HTML 表单,用于展示文件选择框、隐藏框以及其他表单元素的应用。
-
fieldset: 用于将相关的表单元素组合在一起并创建边框。 -
legend: 定义字段集的标题。 -
<h4>: 表示一个小标题。 -
<input type="text">: 用于接收用户输入的文本。 -
<input type="radio">: 表示单选按钮。 -
<input type="file">: 创建一个文件选择框,用于上传文件。 -
<input type="hidden">: 创建一个隐藏的文本输入框,用户无法看见或修改该值,但会在提交表单时随表单数据一起被发送到服务器。 -
<textarea>: 创建多行输入框,用于用户输入多行文本。 -
<select>: 创建一个下拉框(选择框)。 -
<option>: 定义下拉框中的选项。 -
<button>: 创建一个按钮,用于触发表单的提交。 -
<form>: 创建一个表单,用于包含表单元素。
接下来逐个介绍每个元素的属性。
-
<fieldset>元素的属性:width: 设置字段集的宽度。height: 设置字段集的高度。margin: 设置字段集的外边距。
-
<input type="text">元素的属性:type: 指定输入框的类型,这里是文本输入框。name: 指定输入框的名称,用于标识表单数据。size: 设置输入框的尺寸,这里是可见字符数。
-
<input type="radio">元素的属性:type: 指定输入框的类型,这里是单选按钮。name: 指定一组单选按钮的名称,用于标识表单数据。value: 指定单选按钮的值。checked: 设置单选按钮的初始选中状态。
-
<input type="file">元素的属性:type: 指定输入框的类型,这里是文件选择框。name: 指定输入框的名称,用于标识选择的文件。
-
<input type="hidden">元素的属性:type: 指定输入框的类型,这里是隐藏输入框。name: 指定输入框的名称,用于标识隐藏的表单数据。value: 指定隐藏输入框的值。
-
<textarea>元素的属性:name: 指定多行文本输入框的名称。rows: 设置多行文本框的行数。cols: 设置多行文本框的列数。wrap: 规定文本在多行文本框中的换行方式。
-
<select>元素的属性:name: 指定选择框的名称。size: 设置选择框的可见选项数。multiple: 规定可同时选择多个选项。
-
<option>元素的属性:value: 指定选项的值。selected: 设置选项的初始选中状态。
-
<button>元素的属性:type: 指定按钮的类型,这里是提交按钮。onclick: 指定按钮被点击时触发的函数。value: 指定按钮的值。
当您点击这两个按钮时,将执行相应的操作。下面是对每个按钮的介绍:
-
<input type="reset">元素的属性:type: 指定按钮的类型,这里是重置按钮。value: 指定按钮上显示的文本内容。onclick: 指定按钮被点击时触发的函数。
当点击这个按钮时,表单中的所有输入将被重置为初始值。并且如果定义了
onclick函数,将调用相应的 JavaScript 函数来处理重置按钮的点击事件。 -
<input type="button">元素的属性:type: 指定按钮的类型,这里是普通按钮。value: 指定按钮上显示的文本内容。onclick: 指定按钮被点击时触发的函数。
当点击这个按钮时,将弹出一个对话框显示 “注册新用户” 的提示信息。在这个示例代码中,点击按钮将触发内联 JavaScript 代码
javascript:alert('注册新用户');,弹出一个包含文本 “注册新用户” 的提示框。
效果如下

4.session 原理
Http 无状态,有会话
- 无状态是指,请求之间相互独立,第一次请求的数据,第二次请求不能重用
- 有会话是指,客户端和服务端都有相应的技术,可以暂存数据,让数据在请求间共享
服务端使用了 session 技术来暂存数据
存
GET /s1?name=zhang HTTP/1.1
Host: localhost
取
GET /s2 HTTP/1.1
Host: localhost
Cookie: JSESSIONID=560FA845D02AE09B176E1BC5D9816A5D
session 技术实现身份验证
5.jwt 原理
jwt 技术实现身份验证
生成 token
GET /j1?name=zhang&pass=123 HTTP/1.1
Host: localhost
校验 token
GET /j2 HTTP/1.1
Host: localhost
Authorization: eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiJhZG1pbiJ9._1-P_TLlzQPb1_lCyGwplMZaKQ8Mcw_plBbYPZ3OX28
相关文章:

HTTP前端请求
目录 HTTP 请求1.请求组成2.请求方式与数据格式get 请求示例post 请求示例json 请求示例multipart 请求示例数据格式小结 3.表单3.1.作用与语法3.2.常见的表单项 4.session 原理5.jwt 原理 HTTP 请求 1.请求组成 请求由三部分组成 请求行请求头请求体 可以用 telnet 程序测…...

前端性能优化二十四:花裤衩模板第三方库打包
(1). 工作原理: ①. externals配置在所创建bundle时:a. 会依赖于用户环境(consumers environment)中的依赖,防止将某些import的包(package)打包到bundle中b. 在运行时(runtime)再去从外部获取这些扩展依赖(external dependencies)②. webpack会检测这些组件是否在externals中注…...

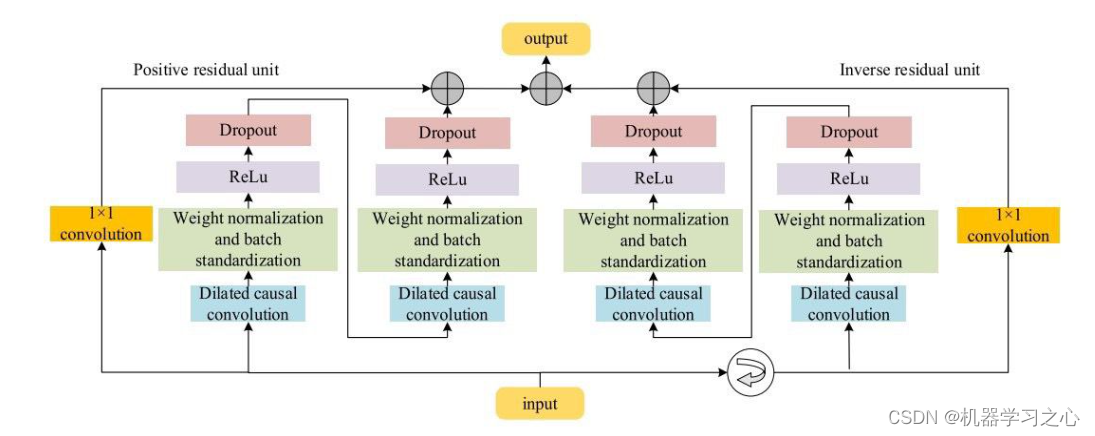
多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测
多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实现BiTCN-Multihead-Attention多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | MATLAB实现BiTCN-Multihea…...

Qt的简单游戏实现提供完整代码
文章目录 1 项目简介2 项目基本配置2.1 创建项目2.2 添加资源 3 主场景3.1 设置游戏主场景配置3.2 设置背景图片3.3 创建开始按钮3.4 开始按钮跳跃特效实现3.5 创建选择关卡场景3.6 点击开始按钮进入选择关卡场景 4 选择关卡场景4.1场景基本设置4.2 背景设置4.3 创建返回按钮4.…...

SpringMVC之文件的下载
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 SpringMVC之文件的下载 提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 系列文章目录前言一、文件下载实现…...

计算机组成原理第6章-(算术运算)【下】
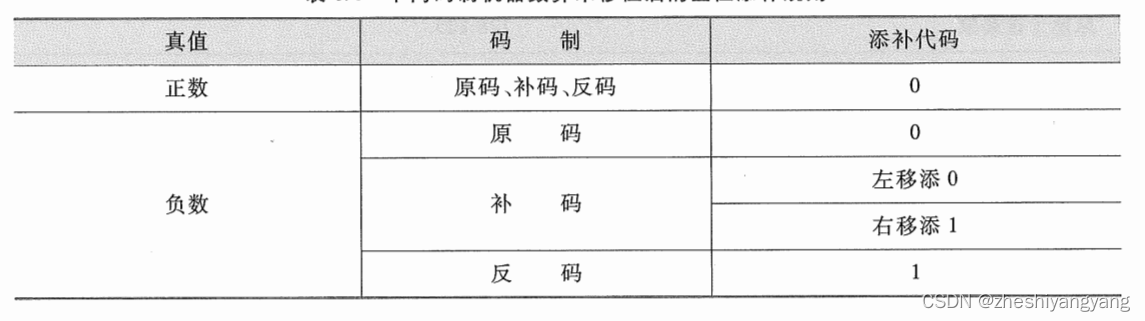
移位运算 对于有符号数的移位称为算术移位,对于无符号数的移位称为逻辑移位。 算术移位规则【极其重要】 对于正数的算术移位,且不管是何种机器数【原码、反码、补码】,移位后出现的空位全部填0。 而对于负数的算术移位,机器数不同,移位后的规则也不同。 对于负数的原…...

【开题报告】基于微信小程序的校园资讯平台的设计与实现
1.选题背景与意义 随着移动互联网的快速发展,微信成为了人们日常生活中不可或缺的工具之一。在校园生活中,学生们对于校园资讯的获取和交流需求也越来越高。然而,传统的校园资讯发布方式存在信息不及时、传播范围有限等问题,无法…...

VUE前端导出文件之file-saver插件
VUE前端导出文件之file-saver插件 安装 npm install file-saver --save # 如使用TS开发,可安装file-saver的TypeScript类型定义 npm install types/file-saver --save-dev如果需要保存大于 blob 大小限制的非常大的文件,或者没有 足够的 RAM࿰…...

【Earth Engine】协同Sentinel-1/2使用随机森林回归实现高分辨率相对财富(贫困)制图
目录 1 简介与摘要2 思路3 效果预览4 代码思路5 完整代码6 后记 1 简介与摘要 最近在做一些课题,需要使用Sentinel-1/2进行机器学习制图。 然后想着总结一下相关数据和方法,就花半小时写了个代码。 然后再花半小时写下这篇博客记录一下。 因为基于多次拍…...

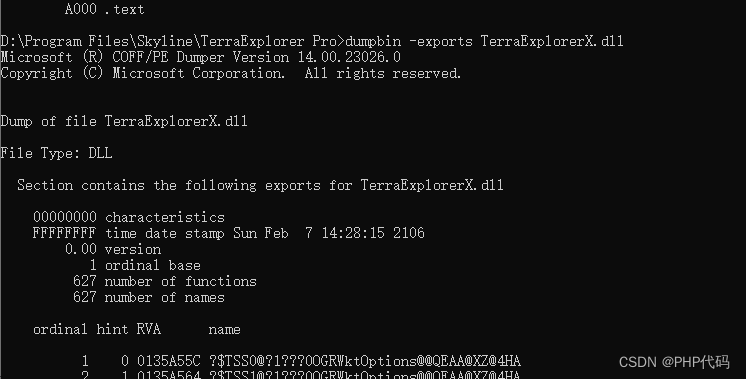
C++ 检测 是不是 com组件 的办法 已解决
在日常开发中,遇到动态库和 com组件库的调用 无法区分。检测是否com组件的办法 在头部文件,引入文件 如果能编译成功说明是 com组件,至于动态库如何引入,还在观察中 最简单办法 regsvr32 TerraExplorerX.dll 是com 组件 regs…...

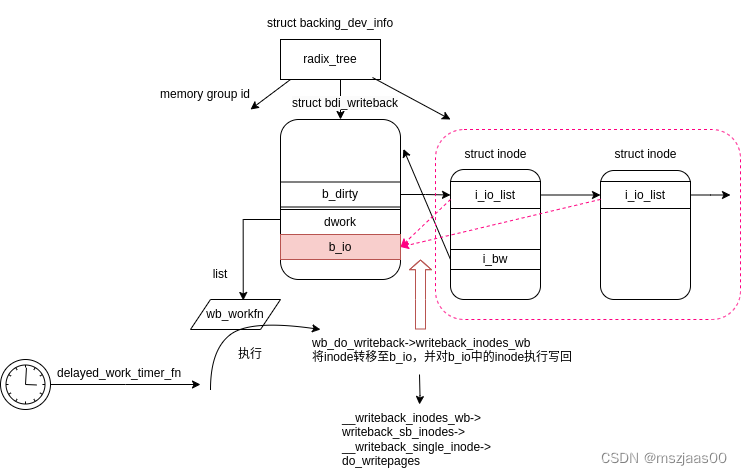
linux buffer的回写的触发链路
mark_buffer_dirty中除了会标记dirty到buffer_head->state、page.flag、folio->mapping->i_pages外,还会调用inode所在文件系统的dirty方法(inode->i_sb->s_op->dirty_inode)。然后为inode创建一个它所在memory group的wri…...

Lambda表达式超详解
目录 背景 Lambda表达式的用法 函数式接口 Lambda表达式的基本使用 语法精简 变量捕获 匿名内部类 匿名内部类中的变量捕获 Lambda的变量捕获 Lambda表达式在类集中的使用 Collection接口 List接口 Map接口 总结 背景 Lambda表达式是Java SE 8中的一个重要的新特性.…...

西门子博途与菲尼克斯无线蓝牙模块通讯
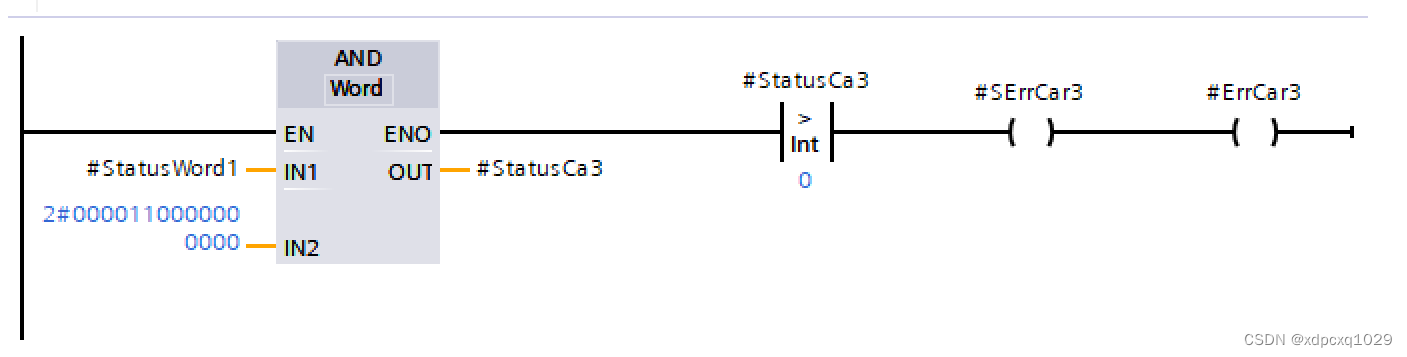
菲尼克斯无线蓝牙模块 正常运行时,可以使用基站控制字0发送00E0(得到错误代码命令) 正常运行时,可以使用基站控制字0发送00E0(得到错误代码命令)得到各个无线I/O是否连 接的信号(状态字IN word 1的第2、6、10位) 小车1连接状态 小车2连接状态 小车3连接状态 1#小车自…...

vue2 之 实现pdf电子签章
一、前情提要 1. 需求 仿照e签宝,实现pdf电子签章 > 拿到pdf链接,移动章的位置,获取章的坐标 技术 : 使用fabric pdfjs-dist vuedraggable 2. 借鉴 一位大佬的代码仓亏 : 地址 一位大佬写的文章 :地址 3. 优化 在大佬的代码…...

什么是MVC?MVC框架的优势和特点
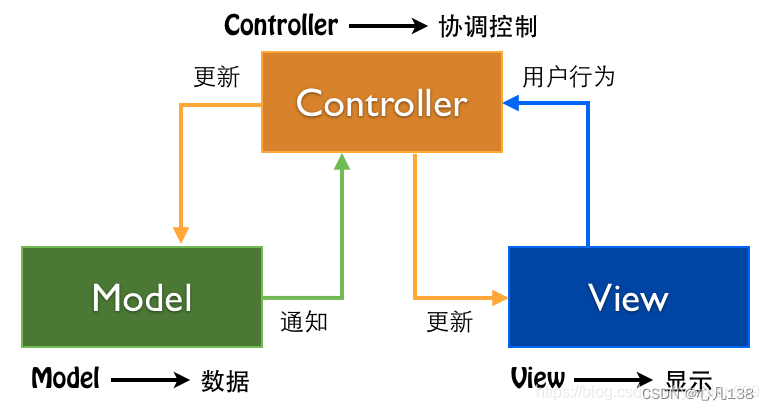
目录 一、什么是MVC 二、MVC模式的组成部分和工作原理 1、模型(Model) 2、视图(View) 3、控制器(Controller) 三、MVC模式的工作过程如下: 用户发送请求,请求由控制器处理。 …...

主从复制mysql-replication | Replication故障排除
主从复制mysql-replication 准备环境 #防火墙 selinux systemctl stop firewalld --now &&setenforce 0 #修改主机名:hostnamectl set-hostname 名字 tip:vim /etc/sysconfig/network-scripts/ifcfg-ens33 BOOTPRTOTstatic IPADDR192.168.100.…...

基于Java SSM框架实现教学质量评价评教系统项目【项目源码+论文说明】计算机毕业设计
基于java的SSM框架实现教学质量评价评教系统演示 摘要 随着科学技术的飞速发展,社会的方方面面、各行各业都在努力与现代的先进技术接轨,通过科技手段来提高自身的优势,教学质量评价系统当然也不能排除在外。教学质量评价系统是以实际运用为…...

03|模型I/O:输入提示、调用模型、解析输出
03|模型I/O:输入提示、调用模型、解析输出 从这节课开始,我们将对 LangChain 中的六大核心组件一一进行详细的剖析。 模型,位于 LangChain 框架的最底层,它是基于语言模型构建的应用的核心元素,因为所谓 …...

springcloud-gateway-2-鉴权
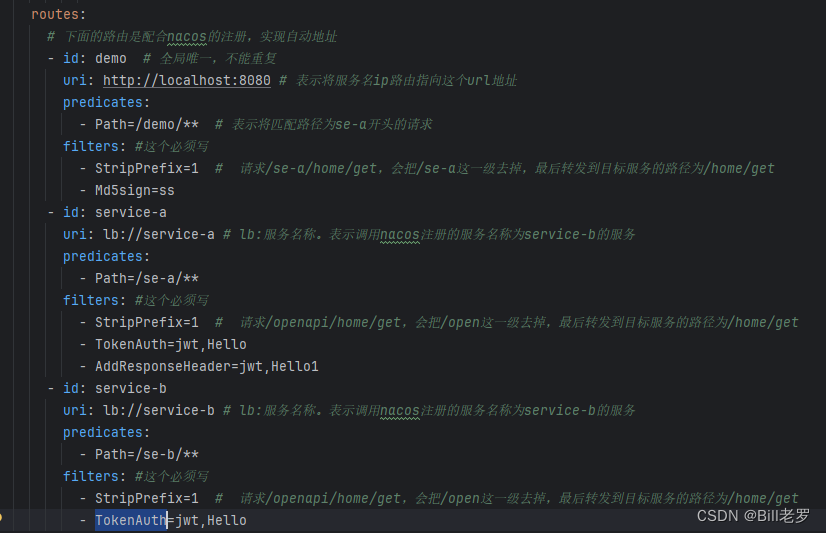
目录 一、跨域安全设置 二、GlobalFilter实现全局的过滤与拦截。 三、GatewayFilter单个服务过滤器 1、原理-官方内置过滤器 2、自定义过滤器-TokenAuthGatewayFilterFactory 3、完善TokenAuthGatewayFilterFactory的功能 4、每一个服务编写一个或多个过滤器,…...

实现一个最简单的内核
更好的阅读体验,请点击 YinKai s Blog | 实现一个最简单的内核。 这篇文章带大家实现一个最简单的操作系统内核—— Hello OS。 PC 机的引导流程 我们这里将借助 Ubuntu Linux 操纵系统上的 GRUB 引导程序来引导我们的 Hello OS。 首先我们得了解一下&a…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

【版本控制】GitHub Desktop 入门教程与开源协作全流程解析
目录 0 引言1 GitHub Desktop 入门教程1.1 安装与基础配置1.2 核心功能使用指南仓库管理日常开发流程分支管理 2 GitHub 开源协作流程详解2.1 Fork & Pull Request 模型2.2 完整协作流程步骤步骤 1: Fork(创建个人副本)步骤 2: Clone(克隆…...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
