HTML美化网页
使用CSS3美化的原因
用css美化页面文本,使页面漂亮、美观、吸引用户 可以更好的突出页面的主题内容,使用户第一眼可以看到页面主要内容 具有良好的用户体验 <span>标签 作用 能让某几个文字或者某个词语凸显出来
- 有效的传递页面信息
- 用css美化页面文本,使页面漂亮、美观、吸引用户
- 可以更好的突出页面的主题内容,使用户第一眼可以看到页面主要内容
- 具有良好的用户体验
字体样式:
| font | 声明属性 | 字体属性的顺序:字体风格-字体粗细-字体大小-字体类型 |
| font-family | 设置字体类型 | 宋体 楷体 |
| font-size | 设置字体大小 | px;em;mm;cm;pc;pt |
| font-style | 设置字体风格 | italic:斜体 oblique:斜体 normal:正常 |
| font-weight | 设置字体粗细 | bold:粗体 bolder:更粗 lighter:更细 normal:默认 |
<style>.aa{color: #640000;font-weight: bolder}p{color: coral;line-height: 50px}#ss{text-align: center}</style><p><span class="aa">如何犁地、播种和收获?</span>运行结果如下

文本属性:
| color | 设置文本颜色 | RGB |
| text-align | 水平线对齐 | left:左边 right:右边 center:中间 justify:俩端对齐 text-indent:设置行的缩进 |
| line-height | 设置文本的行高 | |
| text-decoration | 设置文本的装饰 | none:默认值 underline:下划线 overline:上划线 |
| line-through | 设置文本删除线 | |
| vertical-align | 垂直方式 | middle(中间) ,top(顶部) ,bottom(底部) |
| text-indent | 设置行的缩进 |
color属性
RGB
- 十六进制方法表示颜色:前两位表示红色分量,中间两位表示绿色分量,最后的两位表示蓝色的分量
- rgb(r, g, b):正整数的取值为0~255
color:#A983D8;
color:#EEFF66;
color:rgb(0, 255, 255);
color:rgba(0, 0, 255, 0.5);
运行结果如下

文本阴影:
text-shadow:color Xpx Ypx 半径px
text-shadow:color Xpx Ypx 半径px#jcyykt{font-family: 楷体;font-weight: bold;text-shadow: #999999 5px 5px 5px;text-align: center;font-size: 20px;
}
文本装饰:
text-decoration属性
none:默认值
underline:设置文本下划线
overline:设置文本上划线
line-through:设置文本删除线
underline:设置文本下划线
.aa{color: #640000;text-decoration: underline;font-weight: bolder}<p><span class="aa">如何犁地、播种和收获?</span>
overline:设置文本上划线
.aa{color: #640000;text-decoration: overline;font-weight: bolder}<p><span class="aa">如何犁地、播种和收获?</span>运行结果如下:

line-through:设置文本删除线
.aa{color: #640000;text-decoration: line-through;font-weight: bolder}运行结果如下:

CSS设置超链接:
- a:link——未单击访问超链接样式
- a:visited——单击访问后超链接样式
- a:hover——鼠标悬浮其上超链接样式
- a:active——鼠标单击未释放超链接样式
- 设置伪类的顺序:a:link-a:visited-a:hover-a:active
a:hover——鼠标悬浮其上超链接样式
.aa:hover{color: #e91a5b;}
鼠标悬浮其上效果

a:visited——单击访问后超链接样式
.aa:visited{color: #d45353;}<p><span class="aa"><a href="book_no01.gif">如何犁地、播种和收获?</a></span>单机访问后的效果

一个变色的超链接
<style>.ys:link{color: red}.ys:visited{color: black}.ys:hover{color: chartreuse}.ys:active{color: blue}
</style><a href="https://home.firefoxchina.cn/?from=extra_start" target="_blank" class="ys">这是一个变色的超链接</a>
列表样式:
| list-style-type:none | 无标记符号 |
| text-decoration:none | (超链接) |
| list-style-type:disc | 实心圆,默认 |
| list-style-type:circle | 空心圆 |
| list-style-type:square | 实心正方圆 |
| list-style-type:decimal | 数字 |
list-style-type:disc------实心圆,默认
li{list-style-type:disc}<ul><li>你好</li><li>你好</li><li>你好</li><li>你好</li></ul>如下图

list-style-type:circle--------空心圆
li{list-style-type:circle}<ul><li>你好</li><li>你好</li><li>你好</li><li>你好</li></ul>如下图

list-style-type:square---------实心正方圆
li{list-style-type:square}<ul><li>你好</li><li>你好</li><li>你好</li><li>你好</li></ul>如下图

list-style-type:decimal-------数字
li{list-style-type:decimal}<ul><li>你好</li><li>你好</li><li>你好</li><li>你好</li></ul>如下图

li{list-style:none;
}
#可以去除列表前面默认的实心圆点
背景颜色:
.bj{background-color: darkgreen;<td>畅销书排行<img src="bang.gif" class="tb">
background: url(https://p0.itc.cn/q_70/images03/20201009/57c01ef4b6e24a958336bdd0d950fb22.gif);.listLeft{font-size:18px;color:black;text-indent:1em;line-height:35px;background:#red url("图片位置" 20px 20px no-reapeat)
}#说明
#red:背景颜色
url():背景图片
20px 20px:背景定位
no-repeat:不重复显示
background-reqeat:属性——reqeat:沿水平和垂直俩个方向平铺——no-reqeat:不平铺,只显示一次——reqeat-x:只沿水平方向平铺——reqeat-y:只沿垂直方向平铺
Xpos:表示水平线位置 单位:pxYpos:表示垂直位置 单位:pxX% - Y%:使用百分比表示背景位置X - Y方向关键词:X水平线: left:左边 right:右边 center:中间Y垂直:middle(顶部) ,center(中部) ,bottom(底部)背景颜色-背景图像-背景定位-背景不重复显示
| 属性值 | 描述 |
| auto | 默认值,使用背景图片保持原样 |
| percentage | 当使用百分值时,不是相对于背景的尺寸大小来计算的, 而是相对于元素宽度来计算的 |
| cover | 整个背景图片放大填充了整个元素 |
| contain | 让背景图片保持本身的宽高比例,将背景图片缩放到 宽度或者高度正好适应所定义背景 |
css3渐变:
线性渐变
颜色沿一条直线过渡:从左到右、从右到左、从上到下等
径向渐变
圆形或椭圆形渐变,颜色不再沿着一条直线变化,而是从一个起点朝所有方向混合
font-weight: bolder;background: linear-gradient(powderblue, cyan)}
如下图

相关文章:

HTML美化网页
使用CSS3美化的原因 用css美化页面文本,使页面漂亮、美观、吸引用户 可以更好的突出页面的主题内容,使用户第一眼可以看到页面主要内容 具有良好的用户体验 <span>标签 作用 能让某几个文字或者某个词语凸显出来 有效的传递页面信息用css美化页面文本,使页面漂…...

nn.LSTM个人记录
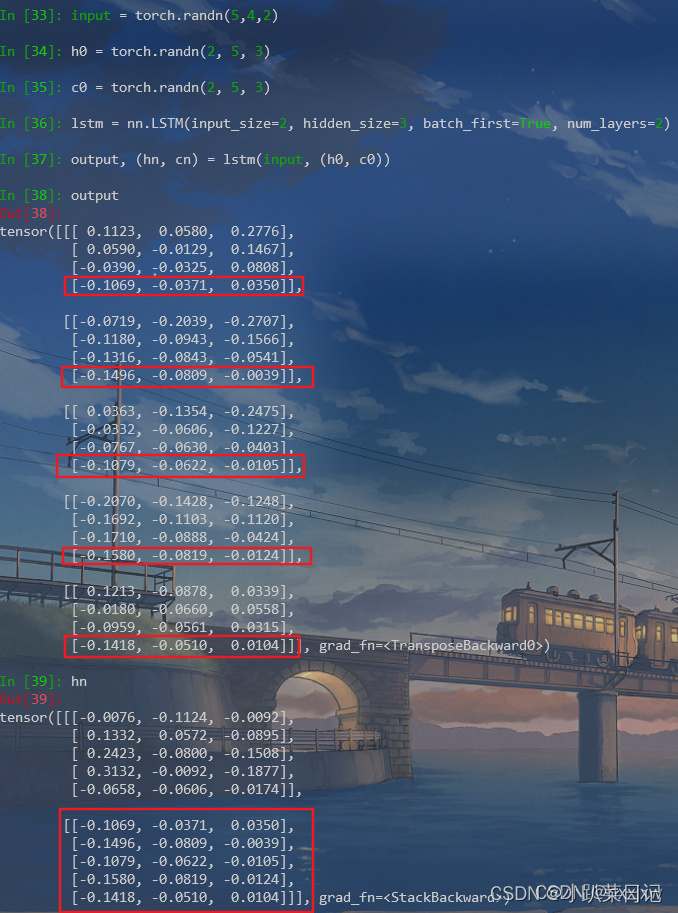
简介 nn.LSTM参数 torch.nn.lstm(input_size, "输入的嵌入向量维度,例如每个单词用50维向量表示,input_size就是50"hidden_size, "隐藏层节点数量,也是输出的嵌入向量维度"num_layers, "lstm 隐层的层数,默认…...

vr虚拟高压电器三维仿真展示更立体全面
VR工业虚拟仿真软件的应用价值主要体现在以下几个方面: 降低成本:通过VR技术进行产品设计和开发,可以在虚拟环境中进行,从而减少对物理样机的依赖,降低试错成本和时间。此外,利用VR技术构建的模拟场景使用方…...

轮廓平滑方法
目录 1. 形态学操作 2. 边缘平滑化 3. 轮廓近似 python 有回归线平滑 2D 轮廓 1. 形态学操作 利用形态学操作(例如腐蚀、膨胀、开运算、闭运算等)可以使分割边界更加平滑和连续。腐蚀可以消除小的不连续区域,膨胀可以填充空洞࿰…...

十大VSCODE 插件推荐2023
1、海鲸AI 插件链接:ChatGPT GPT-4 - 海鲸AI - Visual Studio Marketplace 包含了ChatGPT(3.5/4.0)等多个AI模型。可以实现代码优化,代码解读,代码bug修复等功能,反应迅捷,体验出色,是一个多功能的AI插件…...

HBase 集群搭建
文章目录 安装前准备兼容性官方网址 集群搭建搭建 Hadoop 集群搭建 Zookeeper 集群解压缩安装配置文件高可用配置分发 HBase 文件 服务的启停启动顺序停止顺序 验证进程查看 Web 端页面 安装前准备 兼容性 1)与 Zookeeper 的兼容性问题,越新越好&#…...

大三了,C++还算可以从事什么岗位比较好?
大三了,C还算可以从事什么岗位比较好? 在开始前我有一些资料,是我根据自己从业十年经验,熬夜搞了几个通宵,精心整理了一份「c的资料从专业入门到高级教程工具包」,点个关注,全部无偿共享给大家…...

java 贪吃蛇游戏
前言 此实现较为简陋,如有错误请指正。 其次代码中的图片需要自行添加地址并修改。 主类 public class Main { public static void main(String[] args) { new myGame(); } } 1 2 3 4 5 游戏类 import javax.swing.*; import java.awt.eve…...

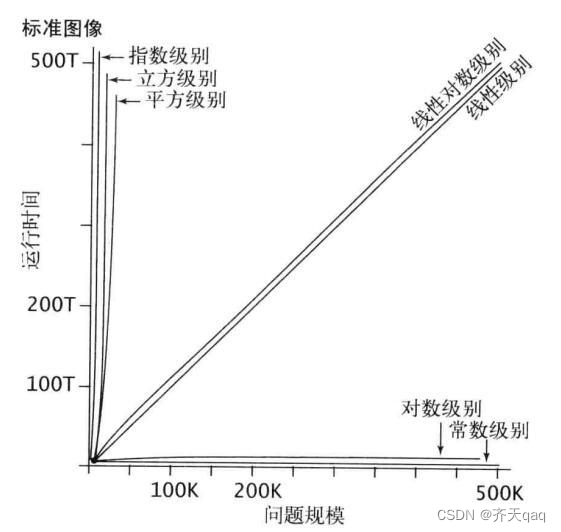
聊聊Java算法的时间复杂度
参考 o(1), o(n), o(logn), o(nlogn)_o(1)-CSDN博客算法时间复杂度的表示法O(n)、O(n)、O(1)、O(nlogn)等是什么意思?-CSDN博客 在描述算法复杂度时,经常用到o(1), o(n), o(logn), o(nlogn)来表示对应算法的时间复杂度, 这里进行归纳一下它…...

hive中array相关函数总结
目录 hive官方函数解释示例实战 hive官方函数解释 hive官网函数大全地址: hive官网函数大全地址 Return TypeNameDescriptionarrayarray(value1, value2, …)Creates an array with the given elements.booleanarray_contains(Array, value)Returns TRUE if the a…...

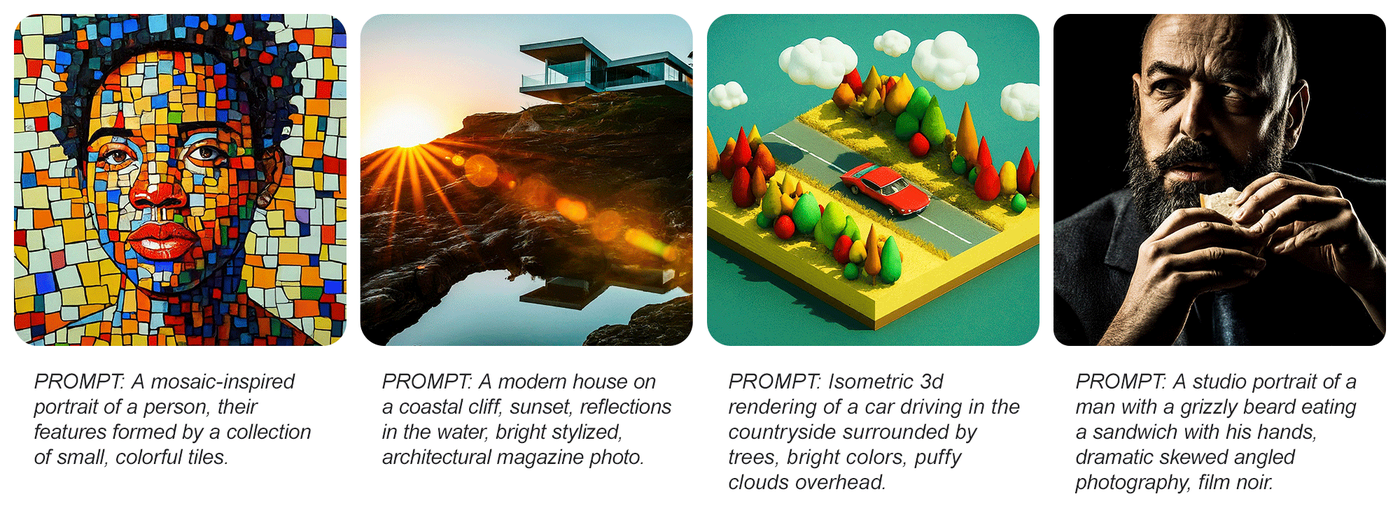
年终盘点文生图的狂飙之路,2023年文生图卷到什么程度了?
目录 前言发展1月2月3月4月5月6月7月9月10月11月12月 思考与总结参考文献 前言 说到文生图,可能有些人不清楚,但要说AI绘画,就有很多人直呼: 2022可以说是AI绘图大爆发的元年。 AI绘画模型可以分为扩散模型(Diffusio…...

C++:list增删查改模拟实现
C:list增删查改模拟实现 前言一、list底层双链表验证、节点构造1.1 list底层数据结构1. 2 节点构造 二、迭代器封装实现(重点、难点)2.1 前置说明2.2 迭代器实现 三、list实现3.1 基本框架3.2 迭代器和const迭代器3.2 构造函数、析构函数、拷贝构造、赋值…...

基于阿里云服务网格流量泳道的全链路流量管理(二):宽松模式流量泳道
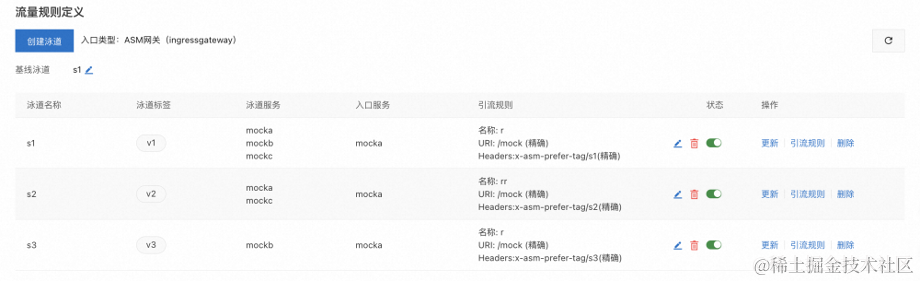
作者:尹航 在前文基于阿里云服务网格流量泳道的全链路流量管理(一):严格模式流量泳道中,我们介绍了使用服务网格 ASM 的严格模式流量泳道进行全链路灰度管理的使用场景。该模式对于应用程序无任何要求,只需…...

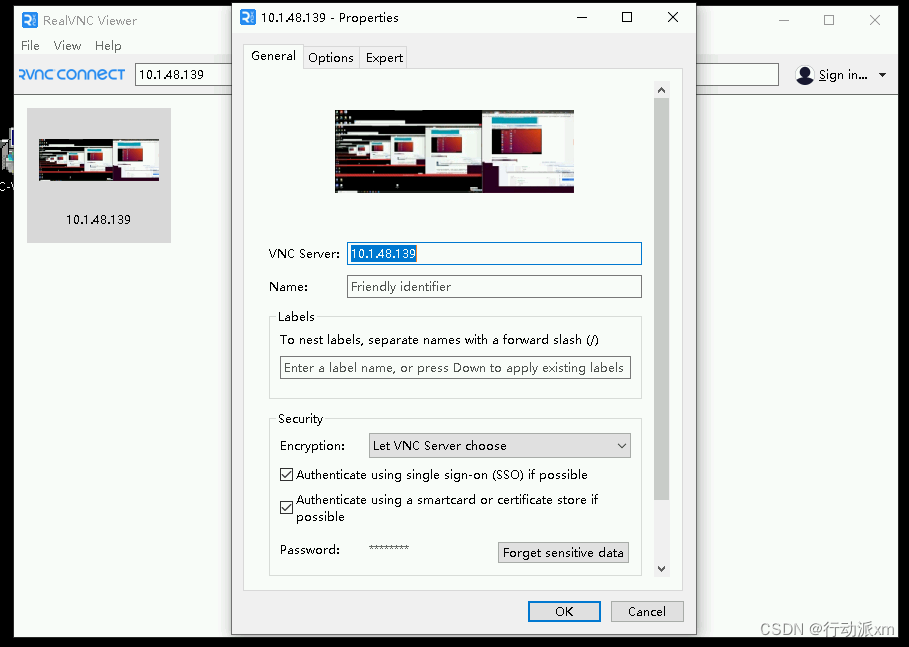
ubuntu 18.04 共享屏幕
用于windows远程ubuntu 1. sudo apt install xrdp 2. 配置 sudo vim /etc/xrdp/startwm.sh 把最下面的test和exec两行注释掉,添加一行 gnome-session 3.安装dconf-editor : sudo apt-get install dconf-editor 关闭require encrytion org->gnome->desktop…...

第十三节TypeScript 元组
1、简介 我们知道数组中元素的数据类型一般都是相同的(any[]类型的数组可以不同),如果存储的元素类型不同,则需要使用元组。 元组中允许存储不同类型的元素,元组可以作为参数传递给函数。2、创建元组的语法格式&#x…...
基于Java (spring-boot)的仓库管理系统
一、项目介绍 本系统的使用者一共有系统管理员、仓库管理员和普通用户这3种角色: 1.系统管理员:通过登录系统后,可以进行管理员和用户信息的管理、仓库和物品分类的管理,以及操作日志的查询,具有全面的系统管理权限。 2.仓库管理…...

SQL面试题挑战06:互相关注的人
目录 问题:SQL解答: 问题: 现在有一张relation表,里面只有两个字段:from_user和to_user,代表关注关系从from指向to,即from_user关注了to_user。现在要找出互相关注的所有人。 from_user to_…...

LSTM和GRU的区别
LSTM(Long Short-Term Memory)和GRU(Gated Recurrent Unit)都是循环神经网络(RNN)的变体,旨在解决传统RNN中的梯度消失和梯度爆炸的问题,使网络能够更好地处理长期依赖关系。 以下是…...

算法基础之数字三角形
数字三角形 核心思想:线性dp 集合的定义为 f[i][j] –> 到i j点的最大距离 从下往上传值 父节点f[i][j] max(f[i1][j] , f[i1][j1]) w[i][j] 初始化最后一层 f w #include <bits/stdc.h>using namespace std;const int N 510;int w[N][N],f[N][…...
)
蓝桥杯宝藏排序题目算法(冒泡、选择、插入)
冒泡排序: def bubble_sort(li): # 函数方式for i in range(len(li)-1):exchangeFalsefor j in range(len(li)-i-1):if li[j]>li[j1]:li[j],li[j1]li[j1],li[j]exchangeTrueif not exchange:return 选择排序: 从左往右找到最小的元素,放在起始位置…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
