【案例】图片预览
效果图

如何让图片放大,大多数的UI组件都带有这种功能,今天给大家介绍的这个插件除了放大之外,还可以旋转、移动、翻转、旋转、二次放大(全屏)
实现
npm i v-viewer -S
main.js 中引入
import 'viewerjs/dist/viewer.css'
import Viewer from 'v-viewer'
Vue.use(Viewer)
//配置项
Viewer.setDefaults({
zIndexInline:9999
})
<div>
<div>
图片展示
</div>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" :title="src.name" :key="index">
</div>
/// 预览学法有两种
图片预览1
<div v-viewer>
<img class="img" v-for="(src,index) in srclist" :src=" src.src" alt="src.name" :title="src.name" :key="index"/>
</div>
图片预览2
<viewer :images="srclist">
<img class="img" v-for="(src,index) in srclist" :src="index > 1 ? src.src: ''" :key="index"/>
</viewer>
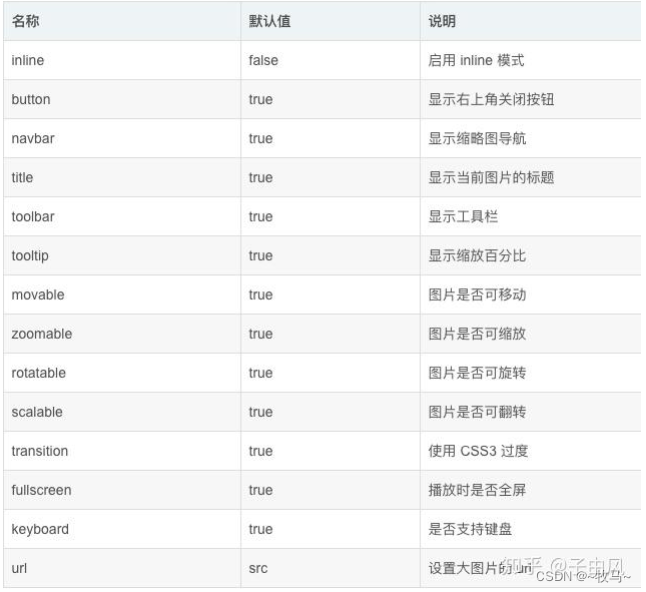
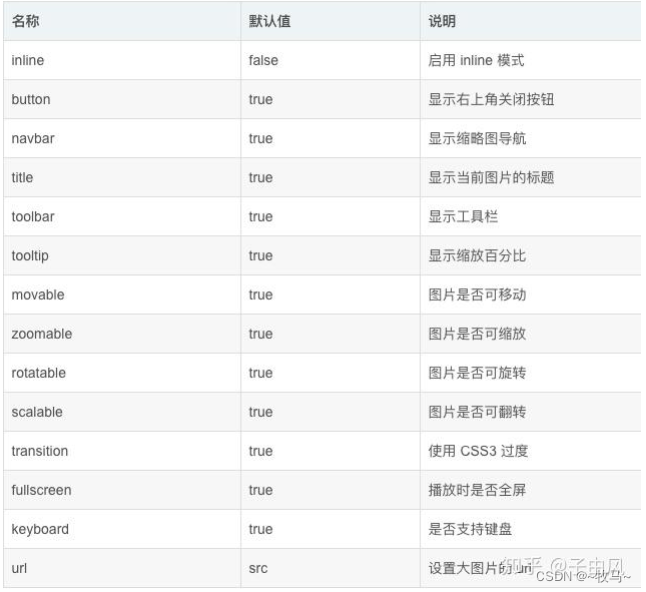
配置参数

完整代码
<template><div><el-button size="mini" type="success" @click="drawer=true">插件说明</el-button><br/><div><div>图片展示</div><img class="img" v-for="(src,index) in srclist" :src=" src.src" :title="src.name" :key="index"></div>图片预览1<div v-viewer><img class="img" v-for="(src,index) in srclist" :src=" src.src" alt="src.name" :title="src.name" :key="index"/> </div>图片预览2<viewer :images="srclist"><img class="img" v-for="(src,index) in srclist" :src="index > 1 ? src.src: ''" :key="index"/> </viewer><el-drawer title="v-view图片预览说明" :visible.sync="drawer" :direction="direction" :before-close="handleClose"><div style="font-size: 1.2em;"><div><span>npm i v-viewer -S</span></div><div><span>import 'viewerjs/dist/viewer.css'import Viewer from 'v-viewer'Vue.use(Viewer)//配置项Viewer.setDefaults({zIndexInline:9999})</span></div><div><viewer :images="srclist"><img class="drawerimg" v-for="(src,index) in srclist" :src=" index < 2 ?src.src:''" :key="index"/> </viewer></div></div></el-drawer></div>
</template>
<script>
export default {data () {return {drawer: false,direction: 'rtl',srclist: [ { src:require('@/assets/images/v-view/1703141062647.jpg'), name: '1703141062647' },{ src:require('@/assets/images/v-view/1703141019383.jpg'), name: '1703141019383' },{ src:require('@/assets/images/v-view/v2-312ebd744afbca11e33b5fe1de682f2b_b.jpg'), name: 'v2-312ebd744afbca11e33b5fe1de682f2b_b' },{ src:require('@/assets/images/v-view/v2-c05ddcf1bd2d5c214b9353f523277917_b.jpg'), name: 'v2-c05ddcf1bd2d5c214b9353f523277917_b' },{ src:require('@/assets/images/v-view/v2-c631a7b4de3f4dceea2dc7708940b377_b.jpg'), name: 'v2-c631a7b4de3f4dceea2dc7708940b377_b' },{ src:require('@/assets/images/v-view/v2-1573b3d23e54e19d042db7f3ce769770_b.jpg'), name: 'v2-1573b3d23e54e19d042db7f3ce769770_b' },],}},methods: {handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});}}
}
</script>
<style scoped>
.img { width: 300px; height: 200px; margin: 5px; }
.drawerimg { width: 100%; height: 300px; }
</style>
相关文章:

【案例】图片预览
效果图 如何让图片放大,大多数的UI组件都带有这种功能,今天给大家介绍的这个插件除了放大之外,还可以旋转、移动、翻转、旋转、二次放大(全屏) 实现 npm i v-viewer -Smain.js 中引入 import viewerjs/dist/viewer.c…...

ubuntu 18/20/22 安装 mysql 数据库
这里写自定义目录标题 ubuntu 18/20/22 安装 mysql 数据库1. 准备2. 安装 mysql3. 配置4. 测试 demo 用户5 服务管理5.1 查看服务状态5.2 启动服务5.3 停止服务5.4 重启服务 ubuntu 18/20/22 安装 mysql 数据库 1. 准备 安装前需要知道 root 用户的密码 假如不知道 root 用户…...

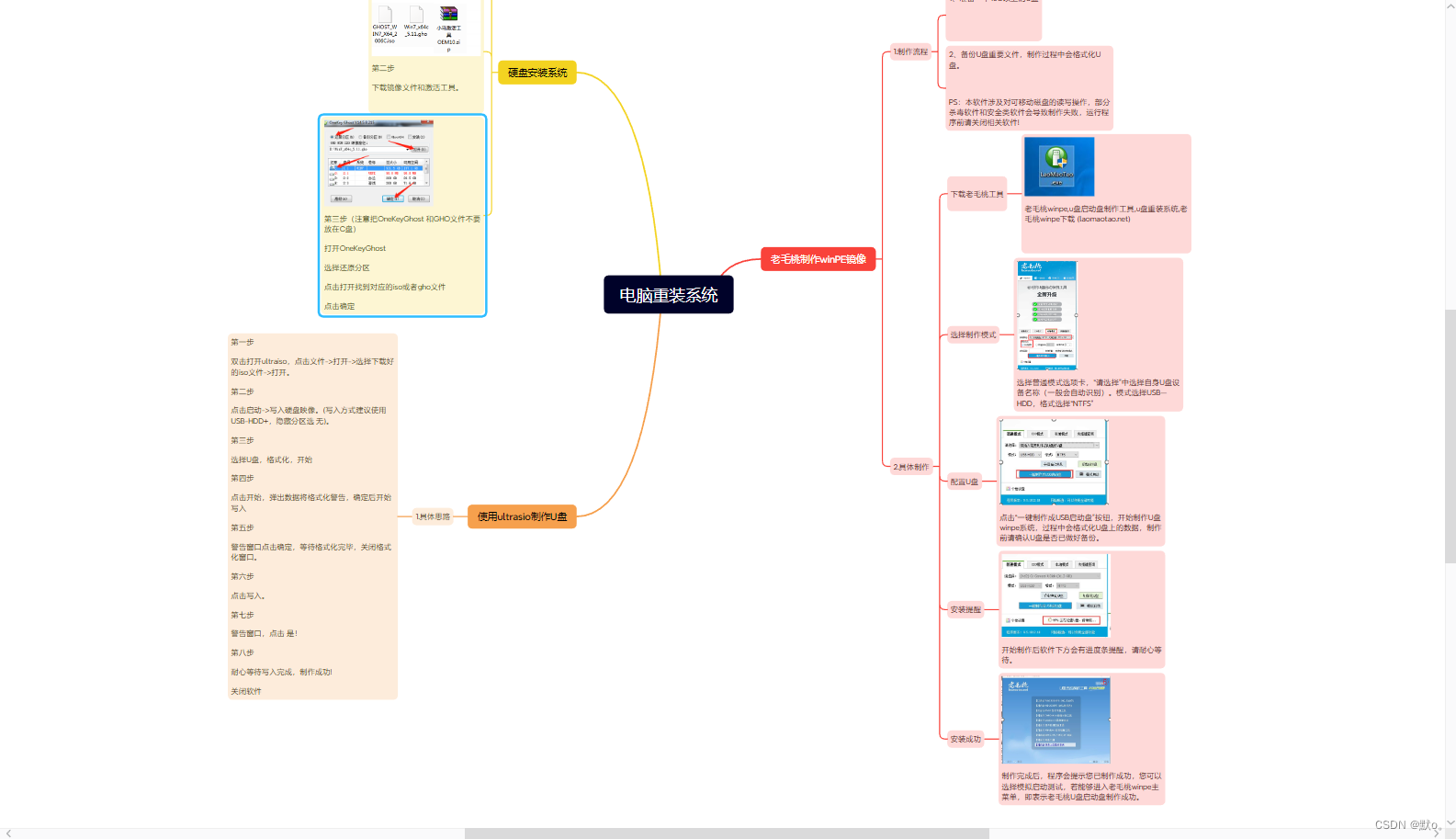
通过U盘:将电脑进行重装电脑
目录 一.老毛桃制作winPE镜像 1.制作准备 2.具体制作 下载老毛桃工具 插入U盘 选择制作模式 正式配置U盘 安装提醒 安装成功 具体操作 二.使用ultrasio制作U盘 1.具体思路 2.图片操作 三.硬盘安装系统 具体操作 示例图 编辑 一.老毛桃制作winPE镜像 1.制作准…...

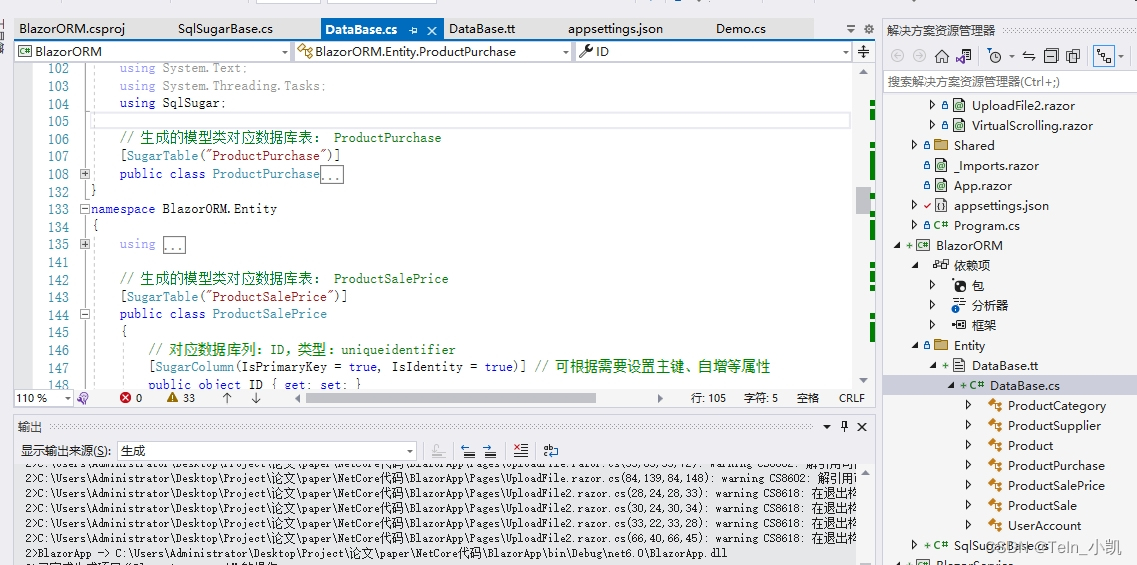
C# SqlSugar 数据库 T4模板
生成效果 模板代码 <# template debug"false" hostspecific"true" language"C#" #> <# output extension".cs" #> <# assembly name"System.Core" #> <# assembly name"System.Data" #>…...
)
ARM AArch64的TrustZone架构详解(下)
目录 五、软件架构 5.1 顶层软件架构 5.2 信任消息(message) 5.3 调度 5.4 OPTEE...

《Nature》预测 2024 科技大事:GPT-5预计明年发布等
《Nature》杂志近日盘点了 2024 年值得关注的科学事件,包括 GPT-5 与新一代 AlphaFold、超算 Jupiter、探索月球任务、生产「超级蚊子」、朝向星辰大海、试验下一代新冠疫苗、照亮暗物质、意识之辩第二回合、应对气候变化。 今年以来,以 ChatGPT 为代表…...

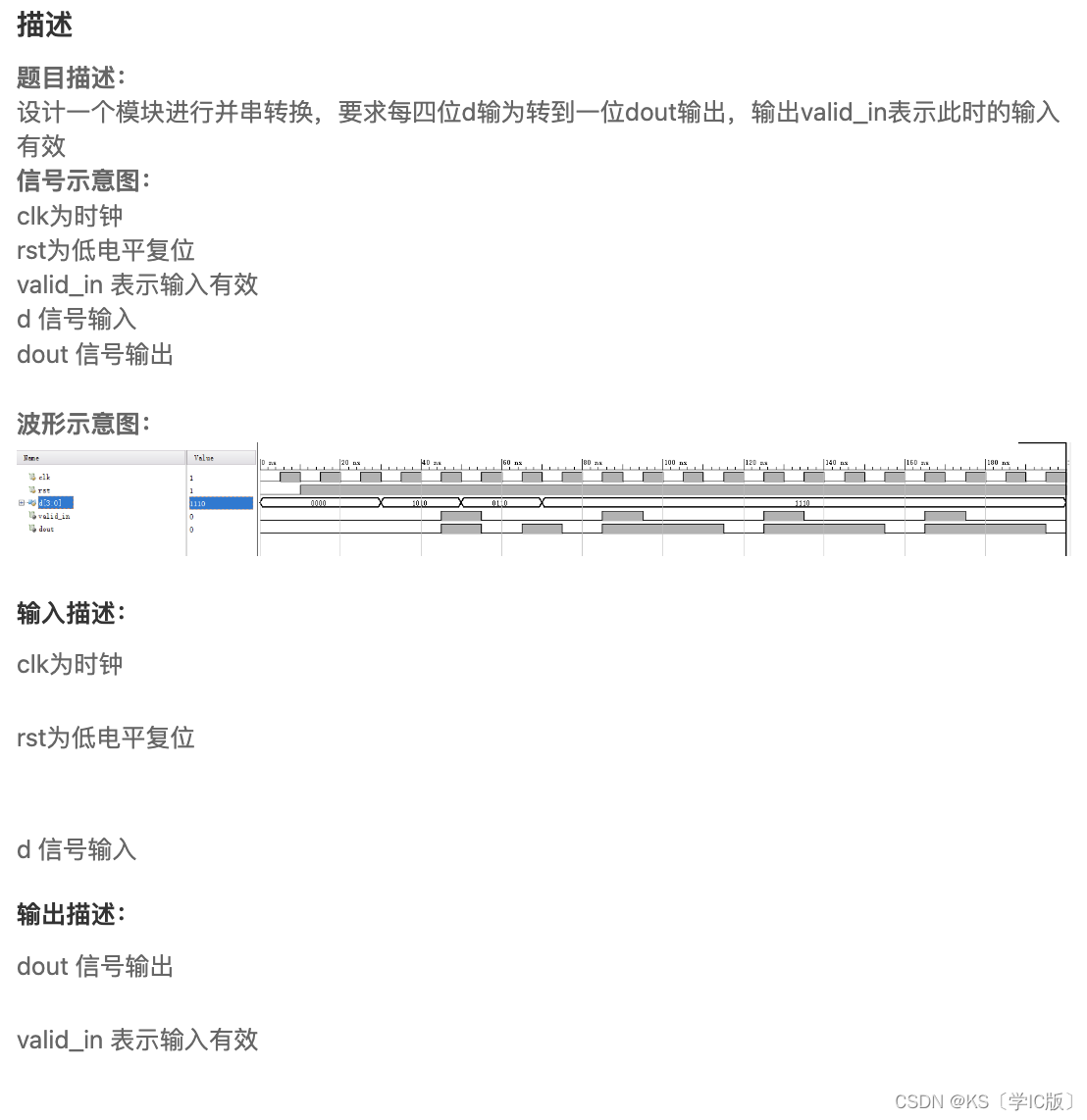
「Verilog学习笔记」并串转换
专栏前言 本专栏的内容主要是记录本人学习Verilog过程中的一些知识点,刷题网站用的是牛客网 串并转换操作是非常灵活的操作,核心思想就是移位。串转并就是把1位的输入放到N位reg的最低位,然后N位reg左移一位,在把1位输入放到左移后…...

应急响应常用命令
应急响应的基本思路 a. 收集信息:收集告警信息、客户反馈信息、设备主机信息等 b. 判断类型:安全事件类型判断。(钓鱼邮件、Webshll、爆破、中毒等) c. 控制范围:隔离失陷设备 d. 分析研判:根据收集回来的…...

使用React和ResizeObserver实现自适应ECharts图表
关键词 React ECharts ResizeObserver 摘要 在现代 Web 开发中,响应式布局和数据可视化是非常常见的需求。本文将介绍如何使用React、ResizeObserver和ECharts库来创建一个自适应的图表组件。 什么是ResizeObserver ResizeObserver是JavaScript的一个API&#x…...

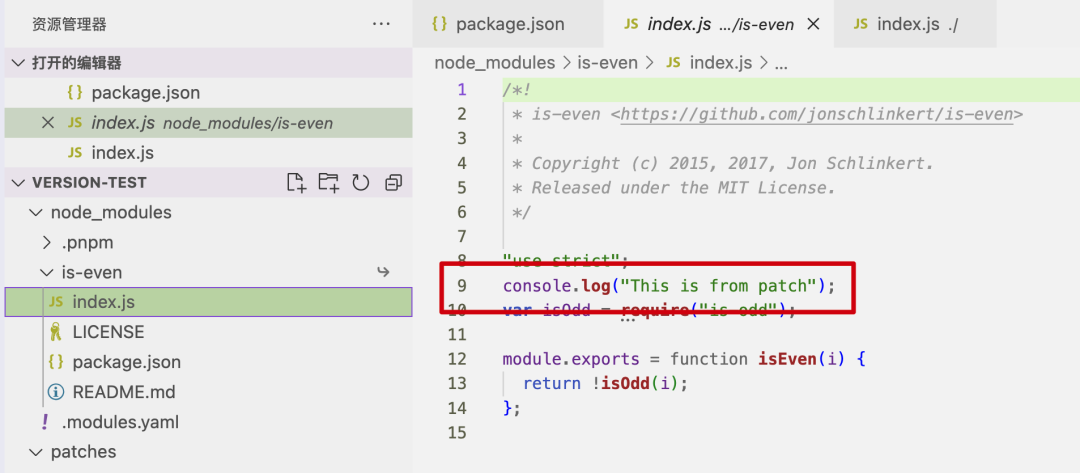
修改第三方npm包
文章目录 一、前言二、补丁方案2.1、patch-package2.2、pnpm patch 三、换日方案四、总结五、最后 一、前言 在开发过程中,发现某个npm包有Bug,应该怎么办?可以试试下面这2种方案: 代码量少,可以直接修改npm包代码的&…...

Redis性能优化:关键配置和最佳实践
大家好,我是升仔 Redis作为一个高性能的键值存储系统,在现代应用架构中扮演着至关重要的角色。性能优化是Redis部署与维护中的一个关键环节。本文将从关键配置、持久化配置、实践场景和异常处理配置等方面,详细介绍如何优化Redis的性能。 关…...

华为数通方向HCIP-DataCom H12-831题库(多选题:241-249)
第241题 (NEW) 以下哪些操作可能会影响客户网络的正常运行? A、从设备上下载日志 B、软件升级 C、路由协议配置变更 D、debug核心交换机上转发的所有IP报文 答案:ABCD 解析: 第242题 对于防火墙的默认安全区 Trust 和 Untrust 的说法,正确的有 A、从 Trust 区域访问 Untr…...

typeorm联表查询:副表json格式放到主表字段下或多个副表字段并列主表字段
实体类字段不做映射,typeorm实现联查查询 1、副表json格式放到主表字段下 //goods表和member表联表,关系goods.id member.uid,member表数据json对象格式放到主表userInfo下 //leftJoinAndMapOne配合getMany实现 const builder await getCo…...

Flume采集日志存储到HDFS
1 日志服务器上配置Flume,采集本地日志文件,发送到172.19.115.96 的flume上进行聚合,如日志服务器有多组,则在多台服务器上配置相同的配置 # Name the components on this agent a1.sources r1 a1.sinks k1 a1.channels c1# Describe/con…...

redis—String字符串
目录 前言 1.字符串数据类型 2.常见命令 3.典型应用场景 前言 字符串类型是Redis最基础的数据类型,关于字符串需要特别注意: 1)首先Redis中所有的键的类型都是字符串类型,而且其他几种数据结构也都是在字符串类似基础.上构建的,例如列表…...

三相电机转差率为负值的情形
1.电机开始发电的特征 注意,电机因为有输入频率对原始旋转磁场的影响,在正常工作时,应该处于稳态,因为旋转磁场决定了这个系统的运转方向和运转的大致频率区间。它会处于力矩平衡态。但是,如果,此时电机处…...

关于Dark Frost 僵尸网络对游戏行业进行DDoS攻击的动态情报
一、基本内容 近期,一种名为Dark Frost 的新型僵尸网络被发现正在对游戏行业发起分布式拒绝服务攻击(DDoS)。目标包括游戏公司、游戏服务器托管提供商、在线流媒体甚至和网络信息安全攻击者直接交互的其他游戏社区成员。截至2023年2月,僵尸网…...

MongoDB数据库本地部署并结合内网穿透实现navicat公网访问
文章目录 前言1. 安装数据库2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射2.3 测试随机公网地址远程连接 3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问 前言 MongoDB是一个基于分布式文件存储的数…...

前端学习笔记
文章目录 1、学习路线2、token的安全储存方案3、跨域4、相关的学习链接 前言:最近在学习前端补齐我的软件技能树,最近简单总结一下 1、学习路线 基本:vue3、ts(js)、 vite、eslint、css(动画、布局) 依赖包:vue-router、vue-i18…...

Vue实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。 方法一:百分比 用百分比去写元素的宽度,然后让子元素撑起父元素的高度 .parent {width: 50%; }.child {width:100%;height:100px; } 方法二:vh、vw vw、vh是基于视…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
