JavaScript 代码规范
所有的 JavaScript 项目适用同一种规范。
JavaScript 代码规范
代码规范通常包括以下几个方面:
变量和函数的命名规则
空格,缩进,注释的使用规则。
其他常用规范……
规范的代码可以更易于阅读与维护。
代码规范一般在开发前规定,可以跟你的团队成员来协商设置。
变量名
变量名推荐使用驼峰法来命名(camelCase):
firstName = "John";
lastName = "Doe";price = 19.90;
tax = 0.20;fullPrice = price + (price * tax);在JavaScript中定义变量名时,还应该注意以下事项:
变量名应该区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号;
变量命名长度应该尽可能的短,并抓住要点,尽量在变量名中体现出值的类型;
变量名的命名应该是有意义的;
变量名不能为JavaScript中的关键词、保留字全名;
变量名命名方法常见的有匈牙利命名法、驼峰命名法和帕斯卡命名法。
空格与运算符
通常运算符 ( = + - * / ) 前后需要添加空格:
实例:
var x = y + z;
var values = ["Volvo", "Saab", "Fiat"];代码缩进
通常使用 4 个空格符号来缩进代码块:
函数:
functiontoCelsius(fahrenheit) {return (5 / 9) * (fahrenheit - 32);
}注意:不推荐使用 TAB 键来缩进,因为不同编辑器 TAB 键的解析不一样。
语句规则
简单语句的通用规则:
一条语句通常以分号作为结束符。
实例:
var values = ["Volvo", "Saab", "Fiat"];var person = {firstName: "John",lastName: "Doe",age: 50,eyeColor: "blue"
};复杂语句的通用规则:
将左花括号放在第一行的结尾。
左花括号前添加一空格。
将右花括号独立放在一行。
不要忘记以分号结束一个复杂的声明。
所有声明语句都应当以分号结尾。最后一条声明语句后面的分号是可选的,但是,如果省略这个分号,你的代码可能更易出错。
函数:
functiontoCelsius(fahrenheit) {return (5 / 9) * (fahrenheit - 32);
}循环:
for (i = 0; i < 5; i++) {x += i;
}条件语句:
if (time < 20) {greeting = "Good day";
} else {greeting = "Good evening";
}对象规则
对象定义的规则:
将左花括号与类名放在同一行。
冒号与属性值间有个空格。
字符串使用双引号,数字不需要。
最后一个属性-值对后面不要添加逗号。
将右花括号独立放在一行,并以分号作为结束符号。
实例:
var person = {firstName: "John",lastName: "Doe",age: 50,eyeColor: "blue"
};短的对象代码可以直接写成一行:
实例:
var person = {firstName:"John", lastName:"Doe", age:50, eyeColor:"blue"};每行代码字符小于 80
为了便于阅读每行字符建议小于数 80 个。
如果一个 JavaScript 语句超过了 80 个字符,建议在 运算符或者逗号后换行。
实例:
实例:
document.getElementById("demo").innerHTML =
"Hello W3Cschool.";
尝试一下 »
注意:在函数声明、函数表达式、函数调用、对象创建、数组创建、for 语句等场景中,不允许在 , 或 ; 前换行。
命名规则
一般很多代码语言的命名规则都是类似的,例如:
变量和函数为驼峰法( camelCase)
全局变量为大写 (UPPERCASE )
常量 (如 PI) 为大写 (UPPERCASE )
变量命名你是否使用这几种规则: hyp-hens, camelCase, 或under_scores ?
HTML 和 CSS 的横杠(-)字符:
HTML5 属性可以以 data- (如:data-quantity, data-price) 作为前缀。
CSS 使用 - 来连接属性名 (font-size)。
注意:- 通常在 JavaScript 中被认为是减法,所以不允许使用。
下划线:
很多程序员比较喜欢使用下划线(如:date_of_birth), 特别是在 SQL 数据库中。
PHP 语言通常都使用下划线。
帕斯卡拼写法(PascalCase):
帕斯卡拼写法(PascalCase) 在 C 语言中语言较多。
驼峰法:
JavaScript 中通常推荐使用驼峰法,jQuery 及其他 JavaScript 库都使用驼峰法。
注意:变量名不要以 $ 作为开始标记,会与很多 JavaScript 库冲突。
HTML 载入外部 JavaScript 文件
使用简洁的格式载入 JavaScript 文件 ( type 属性不是必须的):
<script src="myscript.js">
使用 JavaScript 访问 HTML 元素
一个糟糕的 HTML 格式可能会导致 JavaScript 执行错误。
以下两个 JavaScript 语句会输出不同结果:
实例
var obj =getElementById("Demo")
var obj = getElementById("demo")
尝试一下 »
HTML 与 JavaScript 尽量使用相同的命名规则。
访问 HTML(5) 代码规范。
文件扩展名
HTML 文件后缀可以是 .html (或r .htm)。
CSS 文件后缀是 .css 。
JavaScript 文件后缀是 .js 。
使用小写文件名
大多 Web 服务器 (Apache, Unix) 对大小写敏感: london.jpg 不能通过 London.jpg 访问。
其他 Web 服务器 (Microsoft, IIS) 对大小写不敏感: london.jpg 可以通过 London.jpg 或 london.jpg 访问。
你必须保持统一的风格,我们建议统一使用小写的文件名。
学完本教程之后,W3Cschool推荐您进行实战练习来巩固自己的知识:javascript实战
JavaScript 格式化整理工具
在线JavaScript 格式化整理工具

相关文章:

JavaScript 代码规范
所有的 JavaScript 项目适用同一种规范。JavaScript 代码规范代码规范通常包括以下几个方面:变量和函数的命名规则空格,缩进,注释的使用规则。其他常用规范……规范的代码可以更易于阅读与维护。代码规范一般在开发前规定,可以跟你的团队成员…...

6综合项目 旅游网 【6.我的收藏和收藏排行榜】
我的收藏分析先登录→拿到当前登录的用户信息,从数据库中获取uid和对应uid的rid集合→将rid集合信息展示到我的收藏前台代码判断用户是否登录,传递uid,通过uid查找其对应的rid集合当查询的属性涉及到多张表,则必须使用多表连接&am…...

openpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法
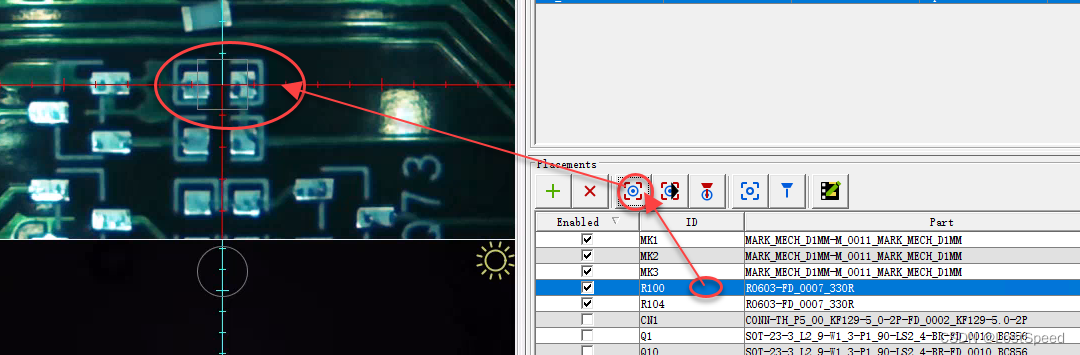
文章目录openpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法概述想出来一个变通的方法ENDopenpnp - error - 微调mark点坐标后,更新板子其他原件其他坐标报错的变通方法 概述 载入坐标文件后, 指定左下角远点坐标, 然后定位板子上的3个Mark点, 因为…...

借助ChatGPT爆火,股价暴涨又暴跌后,C3.ai仍面临巨大风险
来源:猛兽财经 作者:猛兽财经 C3.ai的股价 作为一家人工智能技术提供商,C3.ai(AI)的股价曾在2021年初随着炒作情绪的增加,达到了历史最高点,但自那以后其股价就下跌了90%,而且炒作情…...

蓝桥杯-数位排序
蓝桥杯-数位排序1、问题描述2、解题思路3、代码实现1、问题描述 小蓝对一个数的数位之和很感兴趣, 今天他要按照数位之和给数排序。当 两个数各个数位之和不同时, 将数位和较小的排在前面, 当数位之和相等时, 将数值小的排在前面。 例如, 2022 排在 409 前面, 因为 2022 的数位…...
)
【ES实战】ES 插件包离线安装(本地文件)
ES 插件包离线安装(本地文件) 文章目录ES 插件包离线安装(本地文件)使用安装命令安装直接解压式验证安装情况常用的分词插件analysis-ik analysis-pinyin analysis-dynamic-synonym 在集群的节点上分发插件的ZIP安装包 使用安…...

Spring的核心基础——IOC与DI
文章目录一、Spring简介1 Spring介绍1.1 为什么要学1.2 学什么2 初识Spring2.1 Spring家族2.2 Spring发展史3 Spring体系结构3.1 Spring Framework系统架构图4 Spring核心概念问题导入4.1 核心概念二、IOC和DI入门1 IOC入门问题导入1.1 门案例思路分析1.2 实现步骤1.3 实现代码…...

C++正则表达式基础
文章目录1. 查找第一个匹配的2. 查找所有结果3. 打印匹配结果的上下文4. 使用子表达式5. 查找并替换注意: .(点)在括号中没有特殊含义,无需转义用\转义。 1. 查找第一个匹配的 #include <iostream> #include <regex>using names…...

如何在网络安全中使用人工智能并避免受困于此
人工智能在网络安全中的应用正在迅速增长,并对威胁检测、事件响应、欺诈检测和漏洞管理产生了重大影响。根据Juniper Research的一份报告,预计到2023年,使用人工智能进行欺诈检测和预防将为企业每年节省110亿美元。但是,如何将人工…...

生态 | 人大金仓与超聚变的多个产品完成兼容认证
近日,人大金仓与超聚变数字技术有限公司(简称“超聚变”)完成了多款产品的兼容互认测试。测试表明,人大金仓KingbaseES V8数据库与超聚变服务器操作系统FusionOS、超聚变FusionOne基础设施完全兼容,人大金仓异构数据同…...

4自由度串联机械臂按颜色分拣物品功能的实现
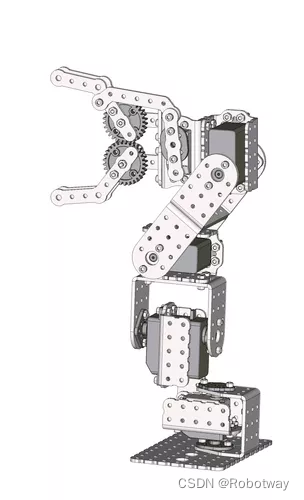
1. 功能说明 本实验要实现的功能是:将黑、白两种颜色的工件分别放置在传感器上时,机械臂会根据检测到的颜色,将工件搬运至写有相应颜色字样区域。 2. 使用样机 本实验使用的样机为4自由度串联机械臂。 3. 运动功能实现 3.1 电子硬件 在这个…...

玩转结构体---【C语言】
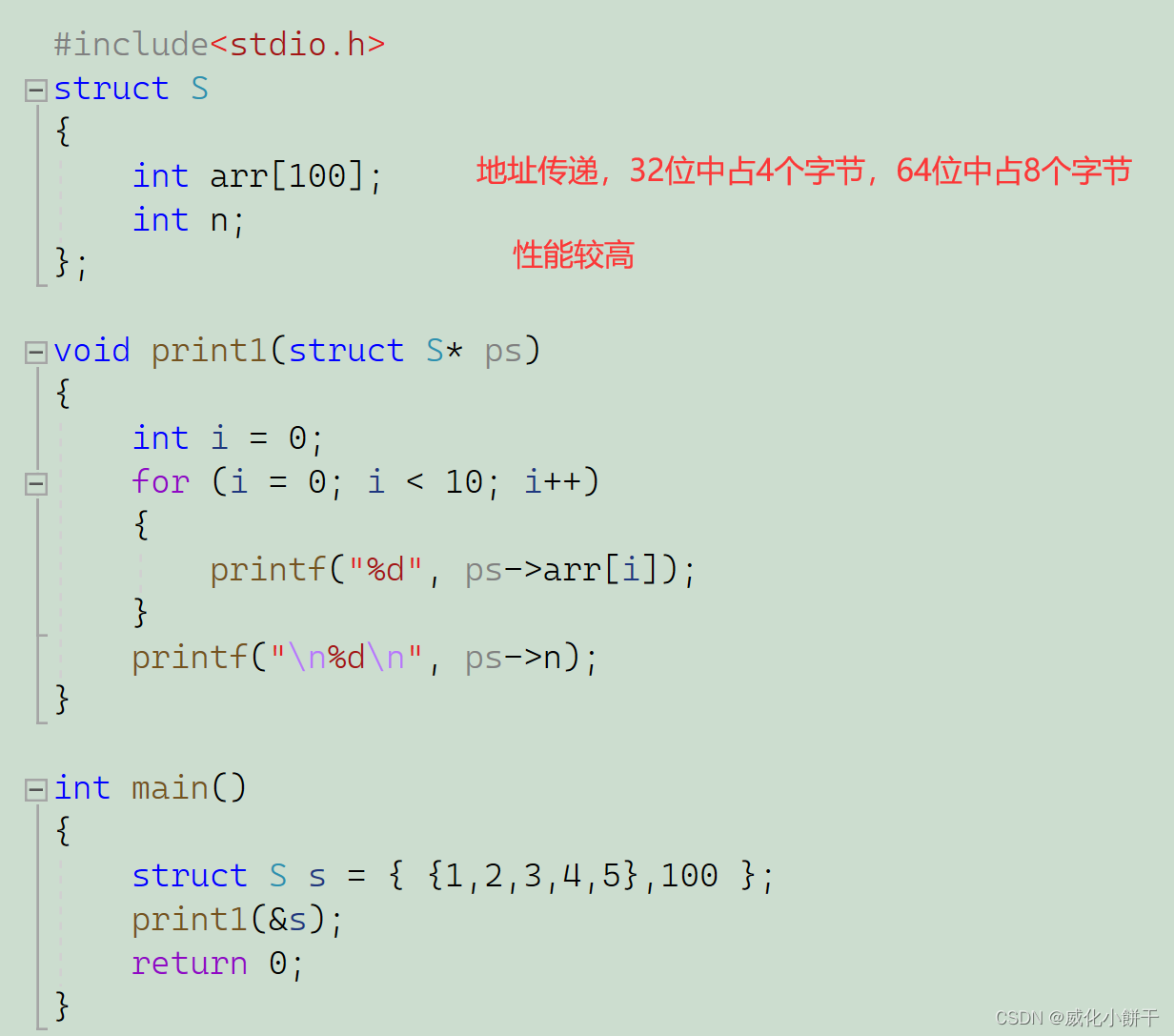
⛩️博主主页:威化小餅干📝系列专栏:【C语言】藏宝图🎏 ✨绳锯⽊断,⽔滴⽯穿!一个编程爱好者的学习记录!✨目录结构体类型的声明结构体成员访问结构体传参前言我们是否有想过,为什么会有结构体呢…...

c语言指针怎么理解 第二部分
第四,指针有啥用。 比方说,我们有个函数,如下: int add(int x){ return (x1); //把输入的值加1并返回结果。 } 好了,应用的时候是这样的: { int a1; aadd(a); //add函数返回的是a1 //现在 a等于…...

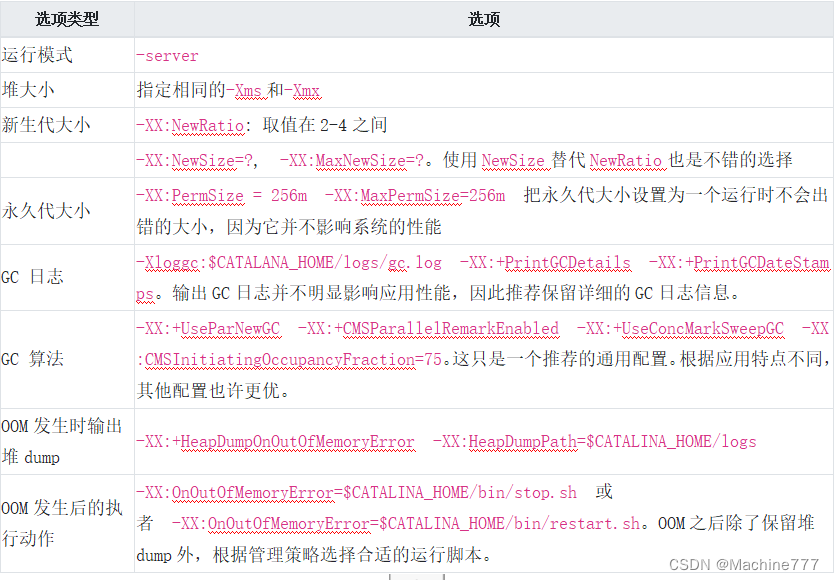
GC简介和监控调优
GC简介: GC(Garbage Collection)是java中的垃圾回收机制,是Java与C/C的主要区别之一,在使用JAVA的时候,一般不需要专门编写内存回收和垃圾清理代 码。这是因为在Java虚拟机中,存在自动内存管理和垃圾清扫机制。 什么…...

Understanding The Linux Kernel --- Part2 Memory Addressing
内存寻址 操作系统自身不必完全了解物理内存,如今的微处理器包含的硬件线路使内存管理既高效又健壮,所以编程错误就不会对该程序之外的内存产生非法访问 x86如何进行芯片级内存寻址Linux如何利用寻址硬件 x86 三种不同的地址术语 逻辑地址 逻辑地址…...

前后端分页查询好大的一个坑(已解决)
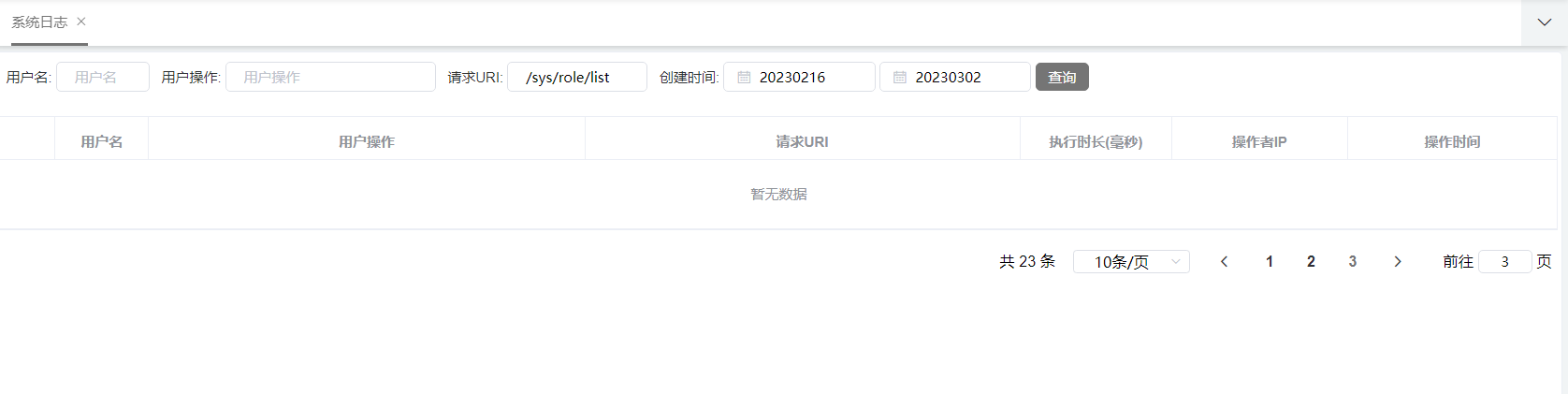
前言:如果你在做前后端的分页查询,找不到错误,请你来看看是否是和我一样的情况?情况:做了一个前后盾UI的项目,有一个页面是查询系统日志,要进行分页查询;第一页的:第5页的…...

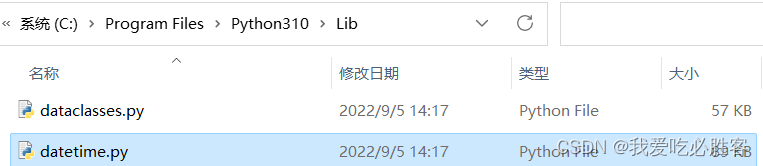
Python批量执行读取ini文件和写入ini文件时,性能比较低怎么办,给出解决方案和源码
Python批量执行读取ini文件和写入ini文件时,性能比较低怎么办,给出解决方案和源码 解决方案: 使用ConfigParser的缓存机制,可以避免频繁读取ini文件造成的性能问题。 将ini文件转换为json格式,使用json库进行读写操作…...

微机原理与接口技术 汇编语言程序设计DOS常用命令
OS(磁盘操作系统)命令,是DOS操作系统的命令,是一种面向磁盘的操作命令,主要包括目录操作类命令、磁盘操作类命令、文件操作类命令和其它命令。 使用技巧 DOS命令不区分大小写,比如C盘的Program Files&…...

4.ffmpeg命令转码规则、过滤器介绍、手动流map选项
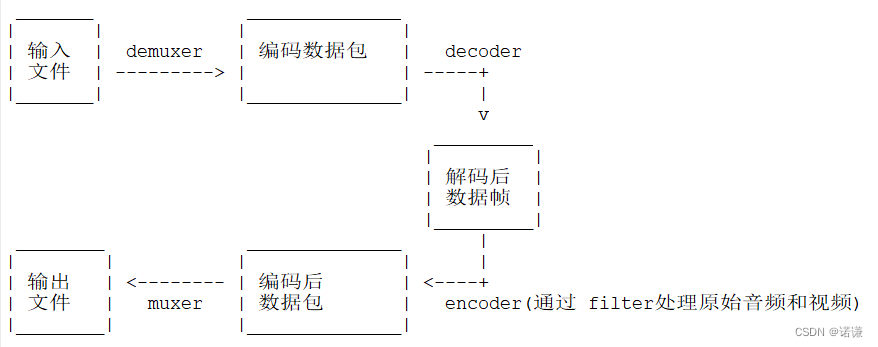
在上章我们学习了ffmpeg命令行帮助以及选项查找 本章我们来深入学习ffmpeg命令转码规则、过滤器介绍、手动流map选项 参考链接: 1.ffmpeg命令行转码流程 ffmpeg命令行转码流程如下图所示: 对应中文则是: 步骤如下所示: ffmpeg调用libavformat库(包含解复用器)来读取输入文件…...

【python】标准库详解
注:最后有面试挑战,看看自己掌握了吗 文章目录Standard Library简介python内置对象如何安装发布第三方模块10最好用的模块汇总包的本质datetime模块案例Math模块random模块OS模块sys模块time模块总结自定义模块标准库模块用help查看time模块常用第三方库…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...
