前端八股文(js篇)
一.强制类型转换规则
首先需要了解隐式转换所调用的函数。
当程序员显示调用Boolean(value),Number(value),String(value)完成的类型转换,叫做显示类型转换。
当通过new Boolean(value),new Number(value),new String(value)传入各自对应的原始类型的值,可以实现"装箱",将原始类型封装成一个对象。
其实这三个函数不仅仅是可以当做构造函数,它们可以直接当作普通的函数来使用,将任何类型的参数转换成原始类型的值:
Boolean('sdfsd') //true
Number("23") //12
String({a:24}); // "[object object]"其实这三个函数用于类型转换的时候,调用的就是js内部的ToBoolean,ToNumber,ToString方法,从而达到显示转换的效果
二.Object.is()与操作符 "===" ,"=="的区别
==(或者!=)操纵在需要的情况下自动进行了类型转换 。===(或!==)操作不会执行如何转换。
===在比较值和类型时,可以说比==更快。
而在ES6中,Object.is()类似于 ===,但在三等号判定的基础上特别处理NaN,-0和+0,保证-0和+0不再相同,但Object.is(NaN,NaN)会返回true。
三.事件以及事件相关的兼容性问题
事件最早是在IE3和Navigator2中出现的,当时作为分担服务器运算负担的一种手段。要实现和网页的互动,就需要通过JavaScript里面的事件来实现。
每次用户与一个网页进行交互,例如点击链接,按下一个按键或者移动鼠标时,就会触发一个事件。我们的程序可以检测到这些事件,然后对此做出响应。从而形成一种交互。
当我们绑定事件时,需要遵循事件三要素
- 事件源:是指那个元素引发的事件。比如当你点击图标的时候,会跳转到百度首页。那么这个图标就是事件源。
- 事件:事件是指执行的动作。例如,点击鼠标,按下键盘,获得焦点。
- 事件驱动程序:事件驱动程序即执行的结果。例如,当你点击图标的时候,会跳转到百度首页。那么跳转到百度首页就是事件的处理结果。
事件源.事件= function (){事件处理函数
}三.什么是预编译?
所谓的预编译就是:在当前作用域中,JavaScript代码执行之前,浏览器首先会默认的把所有带var和function声明的变量进行提前的声明或者定义。
另外,var声明的变量和function声明的函数在预解析的时候有区别,var声明的变量在预解析的时候只是提前的声明,function 声明的函数在预解析的时候会提前声明并且会同时定义。也就是说var声明的变量和function声明的函数的区别是在声明的同时有没有同时进行定义。
四.Promise有几种状态,Promise有什么优缺点?
Promise有三种状态:
pending,fulfilled,rejected(未决定,履行,拒绝),同一时间只能存在一种状态,且状态一旦改变就不能再变。Promise是一个构造函数,promise对象代表一项有两种可能结果(成功或失败)的任务,它还持有多个回调,出现不同结果时分别发出相应回调。
- 初始化状态:pending
- 当调用resolve(成功)状态:pending=> fulfilled
- 当调用rejecte(失败)状态:pending=>rejected
Promise的优点是解决了回调地狱,缺点是代码并没有因为新方法的出现而减少,反而变得更加复杂,同时理解难度也加大,所以后面出现了async/await的异步解决放案
五.document.write和innerHTML的区别?
document.write是直接写入到页面的内容流,如果在写之前没有调用document.open,浏览器会自动调用open,每次写完关闭之后重新调用该函数,会导致页面全部重绘。
innerHTML则是DOM页面元素的一个属性,代表该元素的html内容。你可以精确到某一个具体的元素来进行更改。如果想修改document的内容,则需要修改document.documentElement.innerElement。innerHTML很多情况下都优于document.write,其原因在于不会导致页面全部重绘。
六.call,apply,bind的区别?
call和apply的功能相同,区别在于传承的方式不一样:
- fn.call(obj,arg1,arg2,...)调用一个函数,具有一个指定的this值和分别地提供的参数(参数的列表)
- fn.apply(obj,[argsArray])调用一个函数,具有一个指定的this值,以及作为一个数组(或类数组对象)提供的参数。
bind和call/apply有一个很重要的区别,一个函数被call/apply的时候,会直接调用,但是bind会创建一个新函数。当这个新函数被调用时,bind()的第一参数将作为它运行时的this,之后的一序列参数将会在传递的实参前传入作为它的参数。
七.this的指向哪几种?
总结起来,this的指向规律有如下几条:
- 在函数体中,非显式或隐式地简单调用函数时,在严格模式下,函数内的this会被this绑定到undefined上,在非严格模式下则会被绑定到全局对象window/global上。
- 一般使用new方法调用构造函数时,构造函数内的this会被绑定到新创建的对象上。
- 一般通过call/apply/bind方法显示调用函数时,函数体内的this会被绑定到指定参数的对象上。
- 一般通过上下文对象调用函数时,函数体内的this会被绑定到该对象上。
- 在箭头函数中,this的指向是由外层(函数或全局)作用域来决定的。
八.什么是js的闭包?有什么作用
一个函数和对其周围状态的引用捆绑在一起(或者说函数被引用包围),这样的组合就是闭包。也就是说,闭包让你可以在一个内层函数中访问到其外层函数的作用域。在JavaScript中,每当创建一个函数,闭包就会在函数创建的同时被创建出来。
闭包的用处:
- 匿名自执行函数
- 结果缓存
- 封装
- 实现类和继承
九.ES6箭头函数的特性
1.更简洁的语法,例如:
- 只有一个形参就不需要用括号括起来
- 如果函数体只有一行,就不需要放到一个块中
- 如果return语句是函数体内唯一的语句,就不需要return关键字
2.箭头函数没有自己的this,arguments,super
3.箭头函数的this只会从自己的作用域链上一层继承this
十.JS的作用域类型
在JavaScript里面,作用域一共有4种:全局作用域,局部作用域,函数作用域以及eval作用域。
- 全局作用域:这是默认的代码运行环境,一旦代码被载入,引擎最先进入的就是这个环境。
- 局部作用域:当使用let或者const声明变量时,这些变量在一对花括号中存在局部作用域,只能够在花括号内部进行访问使用。
- 函数作用域:当进入到一个函数的时候,就会产生一个函数作用域。函数作用域里面所声明的变量只在函数中提供访问使用。
- eval作用域:当调用eval()函数的时候,就会产生一个eval作用域。
相关文章:
)
前端八股文(js篇)
一.强制类型转换规则 首先需要了解隐式转换所调用的函数。 当程序员显示调用Boolean(value),Number(value),String(value)完成的类型转换,叫做显示类型转换。 当通过new Boolean&…...
windows+ubuntu离线安装翻译软件有道词典
背景: 某些情况下,需要在无法连接互联网的电脑上翻译单词,句子以及段落,就需要能离线安装和翻译的翻译软件,具备一定的词库量,目前找到了《有道词典》。 windows 亲测,无法联网的win10中安装…...

DevC++ easyx实现视口编辑,在超过屏幕大小的地图上画点,与解决刮刮乐bug效果中理解C语言指针的意义
继上篇文案, DevC easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口-CSDN博客 实现了大地图拖动,但是当时野心不止,就想着一气能搓啥就继续搓啥,看着地图移动都搓…...

Kali Linux—借助 SET+MSF 进行网络钓鱼、生成木马、获主机shell、权限提升、远程监控、钓鱼邮件等完整渗透测试(一)
社会工程学—世界头号黑客凯文米特尼克在《欺骗的艺术》中曾提到,这是一种通过对受害者心理弱点、本能反应、好奇心、信任、贪婪等心理陷阱进行诸如欺骗、伤害等危害手段。 SET最常用的攻击方法有:用恶意附件对目标进行 E-mail 钓鱼攻击、Java Applet攻…...

时间与时间戳转换及android和ios对时间识别的区别
注意: "2021-05-01 12:53:59.55" 时间对象在 ios 中会出现 NaN-NaN1-NaN 需要将对象格式化为:"2021/05/01 12:53:59.55" 可同时兼容 android 和 ios。 //将某时间转时间戳 /* var time new Date("2021-05-01 12:53:59.55&qu…...

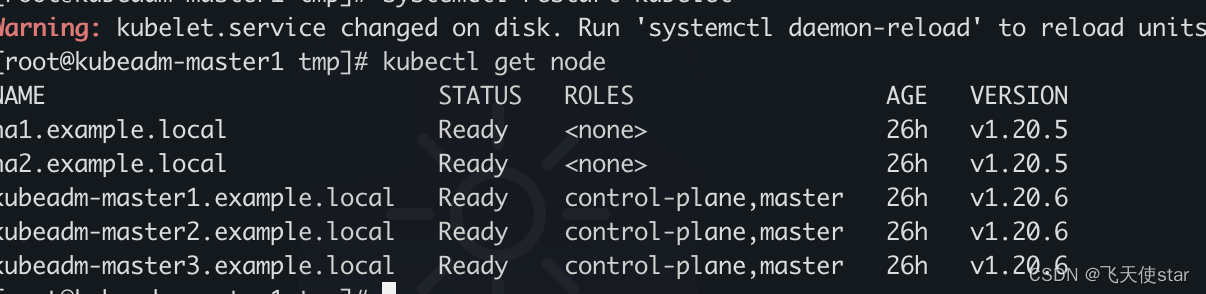
飞天使-k8s知识点7-kubernetes升级
文章目录 验证新版本有没有问题需要安装的版本微微 1.20.6.0kubeadm upgrade plan 验证新版本有没有问题 查看可用版本的包 现有的状态 查看版本 yum list kubeadm --showduplicates |grep 1.20 yum list kubelet --showduplicates |grep 1.20 yum list kubectl --showduplic…...

【Unity游戏制作】游戏模型导入之前需要注意的三个基本点
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

三列布局 css
实现如下图的三列布局: .box {width:1400px;margin:0 auto;padding-bottom:40px;> .left {float:left;width:180px;margin-top:100px;text-align:center;}> .center {float:left;margin-top:100px;margin-left:130px;item-box {float:left;text-align:left;…...

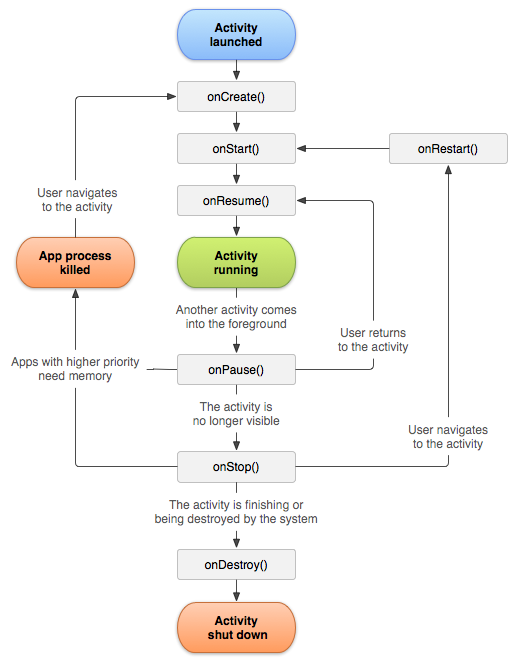
Android开发之生命周期(App、Activity)
在Android开发中,应用程序(App)和活动(Activity)的生命周期是非常重要的概念。它们各自都有一系列的生命周期方法,这些方法会在特定的时刻被系统自动调用,以便于开发者对应用或活动进行相应的操…...

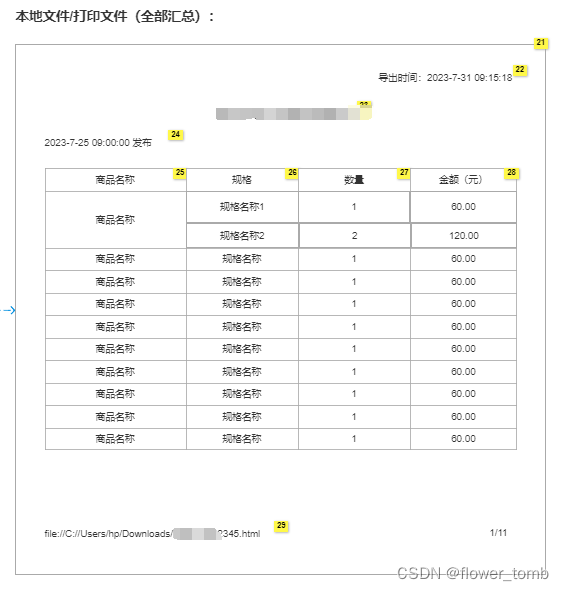
利用html2Canvas将表格下载为html
给到我的需求是点击按钮时请求后端接口,根据后端返回的数据,生成表格,并将表格的内容直接下载为html,如下图。 平常做的下载都是后端返回二进制流,这次前端做下载那就必须把页面先画出来,因为下载下来的表格在页面上是不显示的&a…...

《Git快速入门》Git分支
1.master、origin、origin/master 区别 首先搞懂git分支的一些名称区别: master : Git 的默认分支名字。它并不是一个特殊分支、跟其它分支完全没有区别。 之所以几乎每一个仓库都有 master 分支,是因为 git init 命令默认创建它,…...

HarmonyOS应用性能与功耗云测试
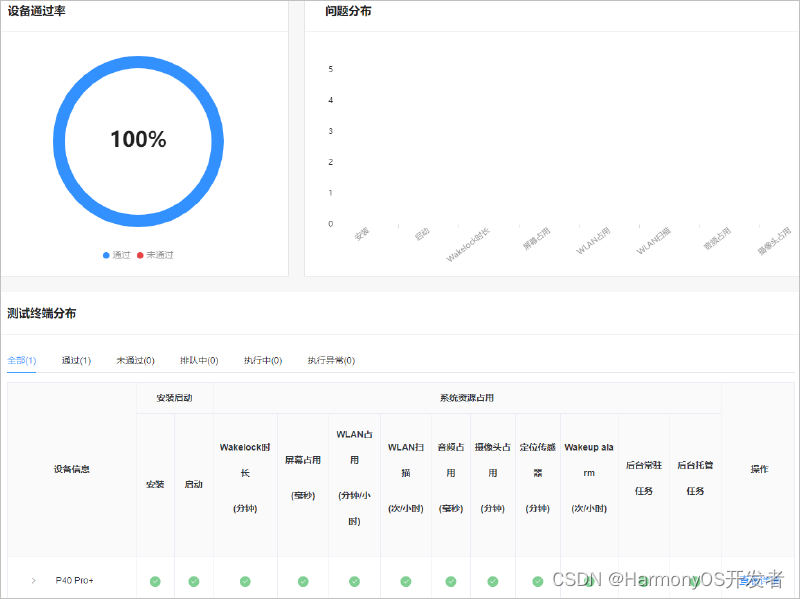
性能测试 性能测试主要验证HarmonyOS应用在华为真机设备上运行的性能问题,包括启动时长、界面显示、CPU占用和内存占用。具体性能测试项的详细说明请参考性能测试标准。 性能测试支持Phone和TV设备,包格式包括Hap/App。 前提条件 已注册华为开发者帐号&a…...

【AI】人工智能本地环境集成安装
目录 1、基础安装 1.1 GPU安装 1.1.1 GPU版本支持 1.1.2 下载CUDA 1.1.3安装CUDA 1.1.4配置环境变量 1.1.5检测CUDA是否安装成功 1.2 CUDNN安装 1.2.1 下载CUDNN 1.2.2 添加配置 1.2.3验证结果 2、pytorch安装...

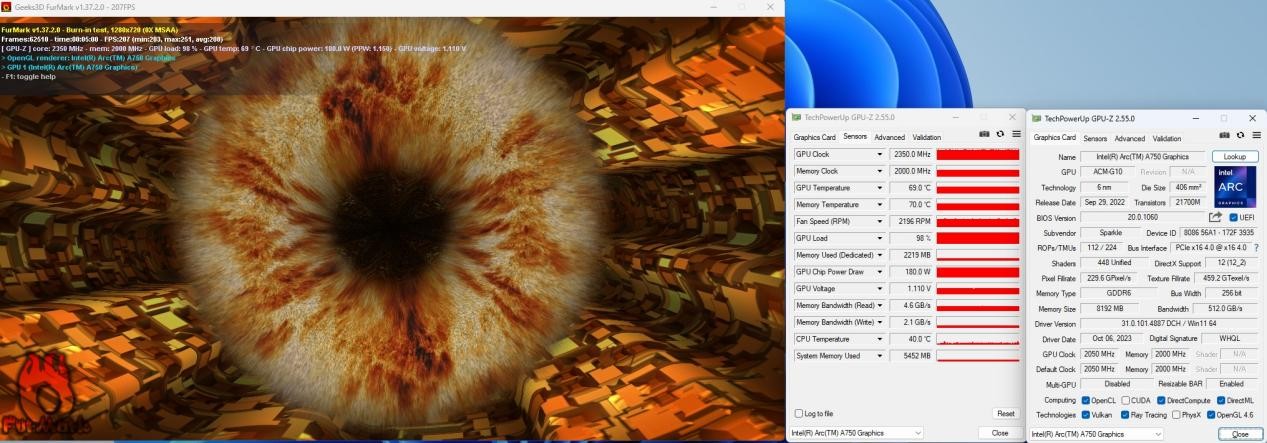
主流级显卡的新选择,Sparkle(撼与科技)Intel Arc A750兽人体验分享
▼前言 对于玩家而言,英特尔独显的出现不仅打破了NVIDIA与AMD双雄天下的局面,而且旗下的Arc A系列显卡还拥有不俗的做工性能以及颇具优势的价格,无论是升级或者是装新机都非常合适。如果要在Arc A系列当中选一个性能不俗,能够满足…...

BI 商业数据分析能够给企业带来什么改变?
时下,随着中国企业数据整合应用的意识不断提高,BI 商业数据分析的应用驶入飞速发展的“快车道”。BI 商业智能利用数据分析技术与业务场景联系起来,通过一系列思维方法、指标体系及工具模型来支持市场分析、产品优化、客户洞察,从…...

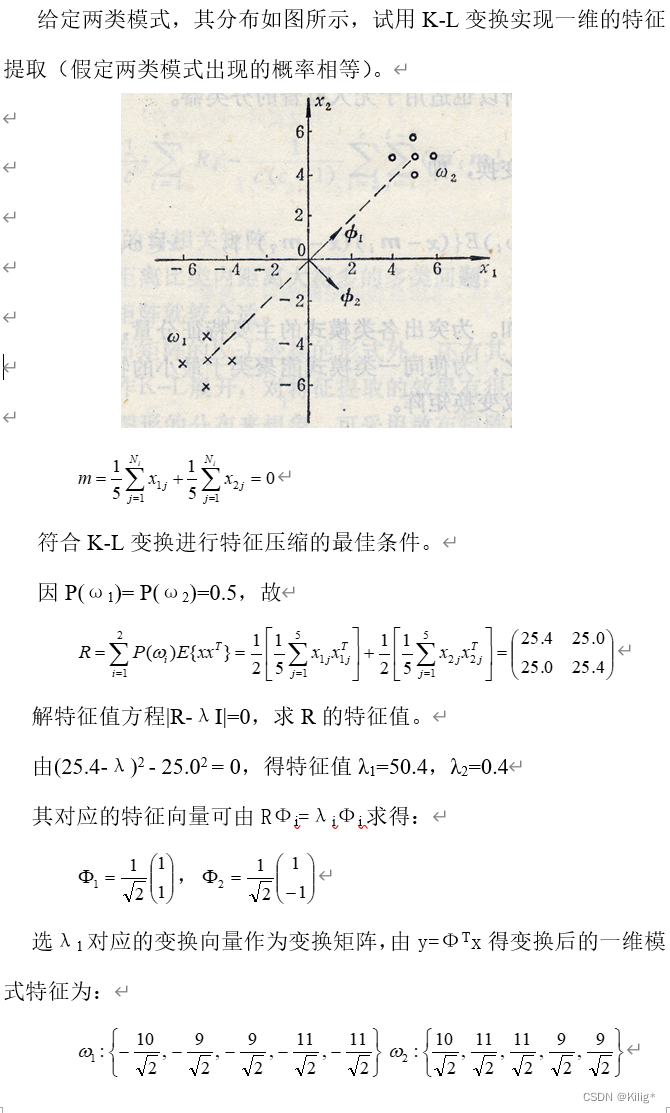
模式识别与机器学习-特征选择和提取
模式识别与机器学习-特征选择和提取 特征选择一些距离测度公式独立特征的选择准则一般特征的散布矩阵准则 离散K-L变换 谨以此博客作为复习期间的记录。 常见分类问题的流程,数据预处理和特征选择提取时机器学习环节中最重要的两个流程。这两个环节直接决定了最终性…...

嵌入式——RTC闹钟Alarm
开发流程 配置RTC时钟设置RTC闹钟配置RTC闹钟中断实现中断函数RTC闹钟初始化 // 闹钟外部中断 exti_flag_clear(EXTI_17); exti_init(EXTI_17,EXTI_INTERRUPT,EXTI_TRIG_RISING);// 重置闹钟 rtc_alarm_disable(RTC_ALARM0);rtc_alarm_struct ras; ras.alarm_mask = RTC_ALARM…...

【linux】线程控制
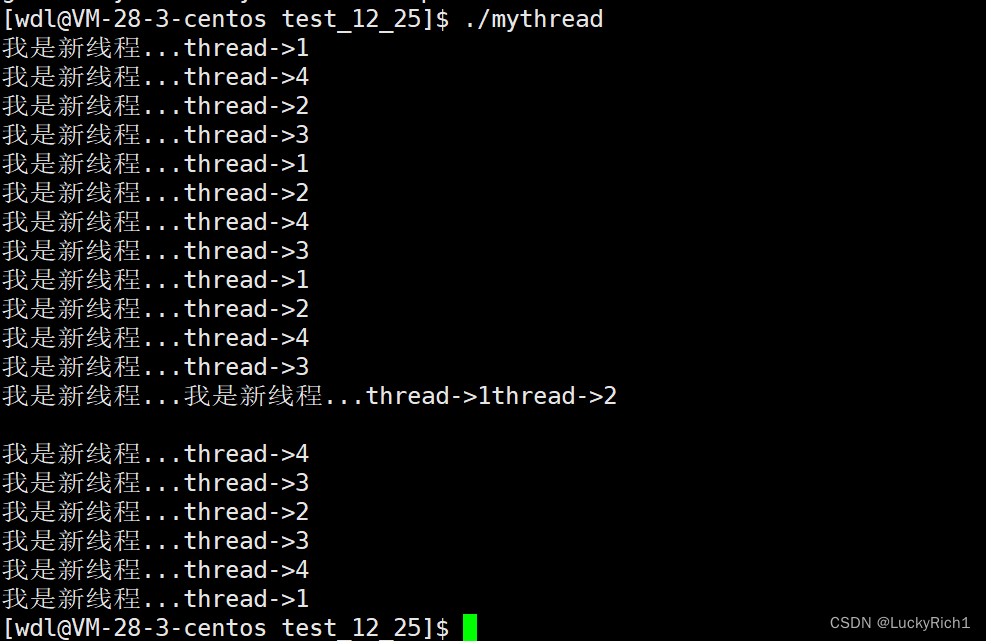
线程控制 1.创建线程2.线程终止3.线程等待4.线程分离5.对线程的简单封装 喜欢的点赞,收藏,关注一下把! 进程概念上篇文章已经讲完了,下面我们就来说说线程控制。 我们使用的接口是pthread线程库,也叫做原生线程库给我…...

Swift学习笔记第三节:Set类型
1、代码 import Foundationvar set1: Set<Int> [1, 2, 3, 4, 3] print("定义1: \(set1)") var set2 Set(1...4) print("定义2: \(set2)") print("长度: \(set2.count)") print("是否为空: \(set2.isEmpty)") set1.insert(99)…...

【前端】安装指定版本的nodejs
先安装curl sudo apt install curl以下是 Nodejs 18.x的安装,一行代码搞定 &&\ 的意思是前面的命令执行无误后,再执行后面代码 curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - &&\ sudo apt-get install -y node…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

如何配置一个sql server使得其它用户可以通过excel odbc获取数据
要让其他用户通过 Excel 使用 ODBC 连接到 SQL Server 获取数据,你需要完成以下配置步骤: ✅ 一、在 SQL Server 端配置(服务器设置) 1. 启用 TCP/IP 协议 打开 “SQL Server 配置管理器”。导航到:SQL Server 网络配…...
