MongoDB创建和查询视图(一)
目录
限制和注意事项
应用两种方式创建视图
本文整理mongodb的官方文档,介绍mongodb的视图创建和查询。
Mongodb中,允许使用两种方式来创建视图。
//使用db.createCollection()来创建视图
db.createCollection("<viewName>",{"viewOn": "<source>","pipeline": [<pipeline>],"collation": {<collation>}}
)
//使用db.createView()来创建视图
db.createView("<viewName>","<source>",[<pipeline>],{"collation": { <collation>}}
)限制和注意事项
- 创建视图时,要创建的视图需要与依赖的集合在同一个数据库。
- 在普通视图的定义的管道中中,不能出现$out和$merge过程。在$lookup或$facet过程中也不能出现$merge和$out。
- 视图创建后,不可以被重新命名,不可以修改视图名称。
- 视图中,不能够使用mapReduce(), $text, $geoNear等命令。
- Mongodb查看集合的操作,如db.getCollectionInfos()和db.getCollectionNames()命令,结果集中会包含用户定义的视图信息。
- 视图的定义对用户是可见的,使用命令db.getCollectionInfos()或通过explain查询执行计划时,打印出来的信息会包含视图的定义信息。因此,用户需要在定义视图中避免直接引用敏感字段和字段值。
- 使用AtlasUI,用户只能创建物化视图。
- 使用find()命令查询视图中,不支持操作符$, $elemMatch, $slice, $meta
- 使用db.collection.find()方法查询视图时,filter, projection, sort, skip, limit等查询方法,转化成等价的集合管道查询方法。
- Mongodb将客户端视图查询条件与视图定义中的管道操作一起进行查询优化
- 查询优化器不会改变视图的查询结果,只是重新编排管道中查询操作的顺序来提高效率。
- 使用db.createView()命令创建视图的过程中,会在依赖的集合上加锁。所有对该集合的操作需要等视图创建结束后才能执行。
- 创建视图的过程中,Mongodb会在system.view集合上加锁,当创建视图结束后,该锁才会被释放。
应用两种方式创建视图
构建一个student集合,用于创建视图
db.students.insertMany( [{ sID: 22001, name: "Alex", year: 1, score: 4.0},{ sID: 21001, name: "bernie", year: 2, score: 3.7},{ sID: 20010, name: "Chris", year: 3, score: 2.5},{ sID: 22021, name: "Drew", year: 1, score: 3.2},{ sID: 17301, name: "harley", year: 6, score: 3.1},{ sID: 21022, name: "Farmer", year: 1, score: 2.2},{ sID: 20020, name: "george", year: 3, score: 2.8},{ sID: 18020, name: "Harley", year: 5, score: 2.8}
])使用db.createView()创建一个视图,查询出一年级学生的数据
db.createView("V_firstYears", //视图名称"students", //基于集合students创建视图[{ $match: {year: 1}}] //集合查询,匹配students表中一年级学生的数据)查询集合V_firstYears的数据
db.V_firstYears.find({},{_id: 0}) //使用{_id: 0}关闭返回结果中文档id
/* 1 createdAt:12/25/2023, 4:01:19 PM*/
{"_id" : ObjectId("658936cfe0ac6d3d14d04bde"),"sID" : 22001,"name" : "Alex","year" : 1,"score" : 4
},/* 2 createdAt:12/25/2023, 4:01:19 PM*/
{"_id" : ObjectId("658936cfe0ac6d3d14d04be1"),"sID" : 22021,"name" : "Drew","year" : 1,"score" : 3.2
},/* 3 createdAt:12/25/2023, 4:01:19 PM*/
{"_id" : ObjectId("658936cfe0ac6d3d14d04be3"),"sID" : 21022,"name" : "Farmer","year" : 1,"score" : 2.2
}使用db.createCollection()方法创建一个查询毕业生的视图。
db.createCollection("v_graduateStudents", {viewOn: "students",pipeline: [ { $match: { $expr: { $gt: ["$year", 4]}}}],//查询超过4年的数据collation: { locale: "en", caseFirst: "upper"} //添加字符序定义,指定排序方法}
)查询定义的毕业生视图。查询过程中,添加了按照学生姓名进行排序。定义视图时指定了按照大写字母优先的排序规则,则Harey排在前面。
db.v_graduateStudents.find({},{_id: 0}).sort('name')/* 1 */
{"sID" : 18020,"name" : "Harley","year" : 5,"score" : 2.8
},/* 2 */
{"sID" : 17301,"name" : "harley","year" : 6,"score" : 3.1
}删除视图,重新建立一个小写字母优先的字符序规则
db.v_graduateStudents.drop()db.createCollection("v_graduateStudents", {viewOn: "students",pipeline: [ { $match: { $expr: { $gt: ["$year", 4]}}}],collation: { locale: "en", caseFirst: "lower"}}
)查询新建的视图,返回结果与前面的排序结果不同。
db.v_graduateStudents.find({},{_id: 0}).sort('name')/* 1 */
{"sID" : 17301,"name" : "harley","year" : 6,"score" : 3.1
},/* 2 */
{"sID" : 18020,"name" : "Harley","year" : 5,"score" : 2.8
}相关文章:
)
MongoDB创建和查询视图(一)
目录 限制和注意事项 应用两种方式创建视图 本文整理mongodb的官方文档,介绍mongodb的视图创建和查询。 Mongodb中,允许使用两种方式来创建视图。 //使用db.createCollection()来创建视图 db.createCollection("<viewName>",{"…...
)
paddle 53 基于PaddleClas2.5训练自己的数据(训练|验证|推理|c++ 部署)
项目地址:https://github.com/PaddlePaddle/PaddleClas 文档地址:https://paddleclas.readthedocs.io/zh-cn/latest/tutorials/install.html paddleclas的最新项目已经不适应其官网的使用案例(训练、验证、推理命令均不适用),为此博主对其进行命令重新进行修改。同时padd…...

智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于卷积优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.卷积优化算法4.实验参数设定5.算法结果6.…...

项目中日期封装
官网:Moment.js 中文网项目中安装:npm install moment --save封装:创建一个.js文件 // 日期、时间封装 import moment from moment moment.locale("zh-cn"); const formatTime {getTime: (date) > {return moment().format(YY…...

7.仿若依后端系统业务实践
目录 概述项目实践mybatis 反向生成代码有覆盖问题解决pom.xmlbootstrap.ymlapplication.ymlmaven测试各种校验问题实践单个属性校验级联属性校验接口实体类测试结果自定义关联属性校验接口...

java:4-9键盘输入
文章目录 键盘输入.1 定义.2 步骤.3 演示 键盘输入 .1 定义 在编程中,需要接收用户输入的数据,就可以使用键盘输入语句来获取。Input.java , 需要一个 扫描器(对象), 就是 Scanner .2 步骤 导入该类的所在包package, java.util.*创建该类对象(声明变…...

制作自己的 Docker 容器
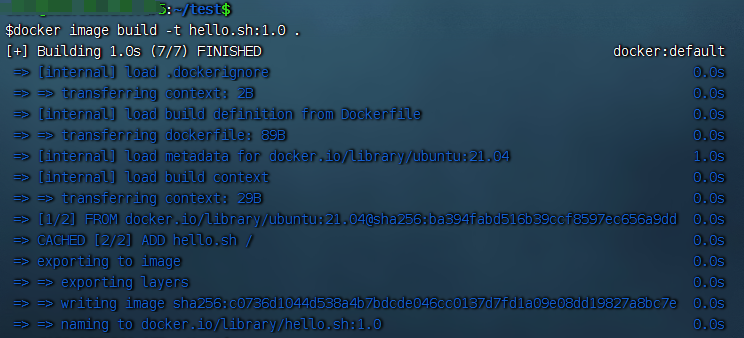
软件开发最大的麻烦事之一,就是环境配置。用户必须保证操作系统的设置,各种库和组件的安装,只有它们都正确,软件才能运行。docker从根本上解决问题,软件安装的时候,把原始环境一模一样地复制过来。 以 koa-…...

Linux的账号及权限管理
一.管理用户账号 1.1 用户账户的分类 1.1.1 用户账号的分类 超级用户:(拥有至高无上的权利) root用户是Linux操作系统中默认的超级用户账号,对本主机拥有最高的权限,系统中超级用户是唯一的。普通用户: …...

Flink 状态管理与容错机制(CheckPoint SavePoint)的关系
一、什么是状态 无状态计算的例子: 例如一个加法算子,第一次输入235那么以后我多次数据23的时候得到的结果都是5。得出的结论就是,相同的输入都会得到相同的结果,与次数无关。 有状态计算的例子: 访问量的统计&#x…...

CSS中更加高级的布局手段——定位之绝对定位
定位: - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素 - 通过position属性来设置元素的定位 -可选值: static: [sttik] 默认值,元素没有开启定位 relative: [relətiv] 开启元素…...

SQL server 数据库练习题及答案(练习3)
一、编程题 公司部门表 department 字段名称 数据类型 约束等 字段描述 id int 主键,自增 部门ID name varchar(32) 非空,唯一 部门名称 description varchar(1024) …...

太绝了!这个食堂服务,戳中了打工人的心巴!
在当今数字化时代,科技的迅猛发展已经渗透到我们生活的方方面面,其中餐饮行业也不例外。食堂作为人们日常生活中不可或缺的一部分,其管理和运营也需要紧跟科技潮流。 智慧收银系统的引入,旨在提高食堂的效率、准确性和服务水平&am…...

围栏中心点
后端返回的数据格式是 [{height: 0,lat: 30.864277169098443,lng:114.35252972024682}{height: 1,lat: 30.864277169098443,lng:114.35252972024682}.........]我们要转换成 33.00494857612568,112.53886564762979;33.00307854503083,112.53728973842954;33.00170296814311,11…...

【go-zero】simple-admin框架 整合ent mysql批量插入 | ent批量插入mysql
一、完整流程 我们需要通过goctls快速生成一个RPC项目 【go-zero】simple-admin 开篇:进击 go-zero 二开框架 simple-admin 加速 go-zero 开发 之 rpc项目快速创建(更新中~) https://ctraplatform.blog.csdn.net/article/details/130087729 1、RPC项目 1.1、.proto synta…...

漏洞复现-泛微OA xmlrpcServlet接口任意文件读取漏洞(附漏洞检测脚本)
免责声明 文章中涉及的漏洞均已修复,敏感信息均已做打码处理,文章仅做经验分享用途,切勿当真,未授权的攻击属于非法行为!文章中敏感信息均已做多层打马处理。传播、利用本文章所提供的信息而造成的任何直接或者间接的…...

Flink CDC 1.0至3.0回忆录
Flink CDC 1.0至3.0回忆录 一、引言二、CDC概述三、Flink CDC 1.0:扬帆起航3.1 架构设计3.2 版本痛点 四、Flink CDC 2.0:成长突破4.1 DBlog 无锁算法4.2 FLIP-27 架构实现4.3 整体流程 五、Flink CDC 3.0:应运而生六、Flink CDC 的影响和价值…...

c语言例题7
以下程序中,主函数调用了LineMax函数,实现在N行M列的二维数组中,找出每一行上的最大值。请填空。 #define N 3 #define M 4 void LineMax(int x[N][M]) { int i,j,p; for(i0; i<N;i) { p0; for(j1; j<M;j) …...

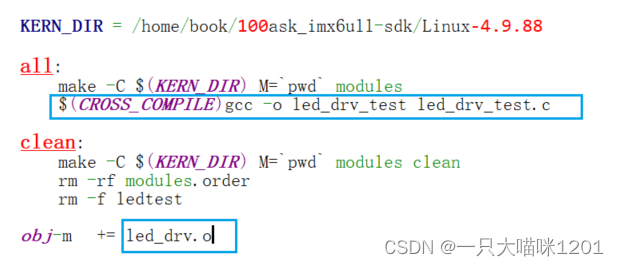
【Linux驱动】最基本的驱动框架 | LED驱动
🐱作者:一只大喵咪1201 🐱专栏:《Linux驱动》 🔥格言:你只管努力,剩下的交给时间! 目录 🏀最基本的驱动框架⚽驱动程序框架⚽编程 🏀LED驱动⚽配置GPIO⚽编程…...

前端---表单提交
1. 表单属性设置 <form>标签 表示表单标签,定义整体的表单区域 action属性 设置表单数据提交地址method属性 设置表单提交的方式,一般有“GET”方式和“POST”方式, 不区分大小写 2. 表单元素属性设置 name属性 设置表单元素的名称,…...

[C#]Parallel使用
一、 Parallel的使用 1、Parallel.Invoke2、Parallel.For3、Parallel.Foreach二、 Parallel中途退出循环和异常处理 1、当我们使用到Parallel,必然是处理一些比较耗时的操作,当然也很耗CPU和内存,如果我们中途向停止,怎么办呢&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

Linux部署私有文件管理系统MinIO
最近需要用到一个文件管理服务,但是又不想花钱,所以就想着自己搭建一个,刚好我们用的一个开源框架已经集成了MinIO,所以就选了这个 我这边对文件服务性能要求不是太高,单机版就可以 安装非常简单,几个命令就…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

论文阅读:Matting by Generation
今天介绍一篇关于 matting 抠图的文章,抠图也算是计算机视觉里面非常经典的一个任务了。从早期的经典算法到如今的深度学习算法,已经有很多的工作和这个任务相关。这两年 diffusion 模型很火,大家又开始用 diffusion 模型做各种 CV 任务了&am…...

Windows电脑能装鸿蒙吗_Windows电脑体验鸿蒙电脑操作系统教程
鸿蒙电脑版操作系统来了,很多小伙伴想体验鸿蒙电脑版操作系统,可惜,鸿蒙系统并不支持你正在使用的传统的电脑来安装。不过可以通过可以使用华为官方提供的虚拟机,来体验大家心心念念的鸿蒙系统啦!注意:虚拟…...
