基于Hexo+GitHub Pages 的个人博客搭建
基于Hexo+GitHub Pages 的个人博客搭建
- 步骤一:安装 Node.js 和 Git
- 步骤二:创建Github Pages 仓库
- 步骤二:安装 Hexo
- 步骤三:创建 Hexo 项目
- 步骤四:配置 Hexo
- 步骤五:创建新文章
- 步骤六:生成静态文件
- 步骤七:本地预览
- 步骤八:部署到 GitHub Pages
- 步骤八:访问你的博客
- 步骤九:写作和发布
- 常用命令
- 更换主题(扩展)
搭建基于 Hexo 和 GitHub Pages 的个人博客需要一些基本的步骤,下面是详细的步骤:
步骤一:安装 Node.js 和 Git
确保你的电脑上已经安装了 Node.js 和 Git。你可以从官方网站下载并安装它们:
下载:
- Node.js: https://nodejs.org/
- Git:https://git-scm.com/
安装:
- Node.js安装部署
- Git安装部署
步骤二:创建Github Pages 仓库
- Github Pages 仓库创建
步骤二:安装 Hexo
Hexo官网:https://hexo.io/zh-cn/index.html
打开终端(或命令行窗口),运行以下命令来安装 Hexo:
npm install hexo-cli -g

步骤三:创建 Hexo 项目
在你选择存储博客文件的目录中,执行以下命令来创建一个新的 Hexo 项目:
hexo init blog
cd blog
npm install

步骤四:配置 Hexo
首先安装 hexo-deployer-git:
npm install hexo-deployer-git --save

编辑 _config.yml 文件,配置你的博客信息、GitHub Pages 信息和其他相关设置。例如:
#_config.yml
title: 你的博客标题
subtitle: 你的博客副标题
description: 你的博客描述
author: 你的名字
language: en
timezone: Autodeploy:type: 'git'repo: https://github.com/<username>/<project>.git# example, https://github.com/hexojs/hexojs.git#(可复制HTTPS协议或者SSH协议)branch: main
或者直接从GitHub项目中复制HTTPS协议或者SSH协议

步骤五:创建新文章
使用以下命令创建新的博客文章:
hexo new "My First Post"
这将在 source/_posts 目录下创建一个 Markdown 文件,你可以在其中编写你的博客内容。

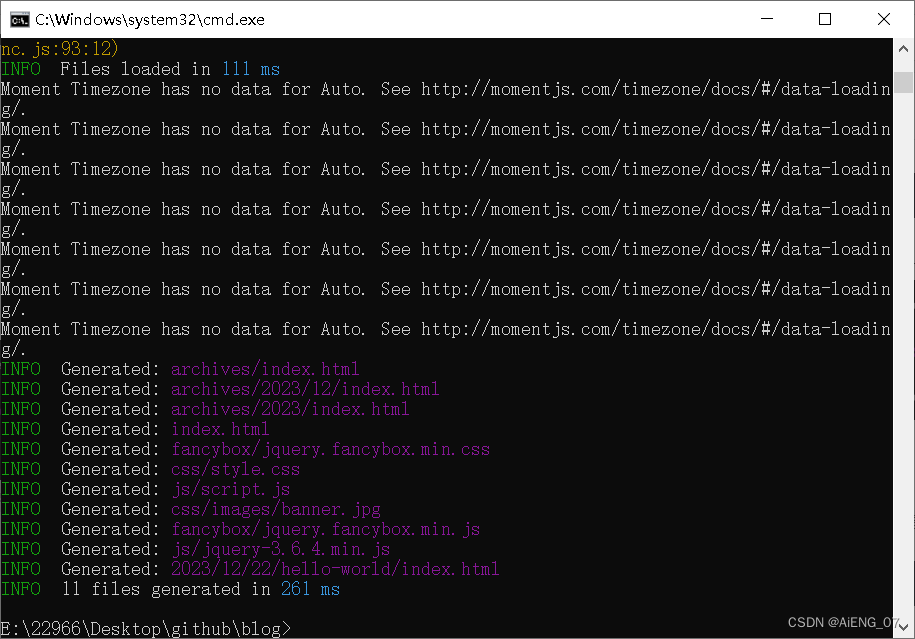
步骤六:生成静态文件
在博客根目录下执行以下命令生成静态文件:
hexo generate
简写:hexo g

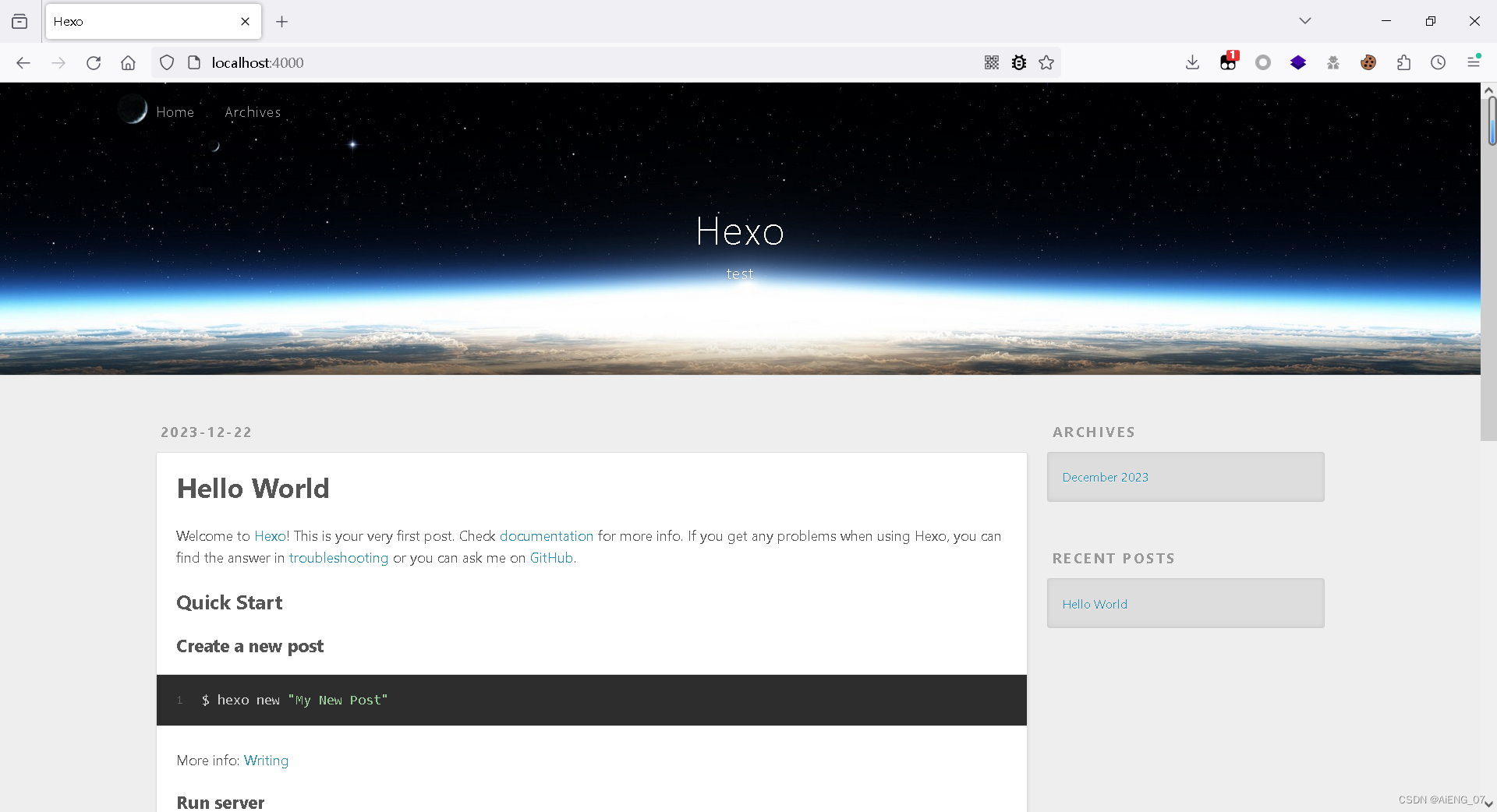
步骤七:本地预览
运行以下命令启动本地服务器进行预览:
hexo server
简写 hexo s
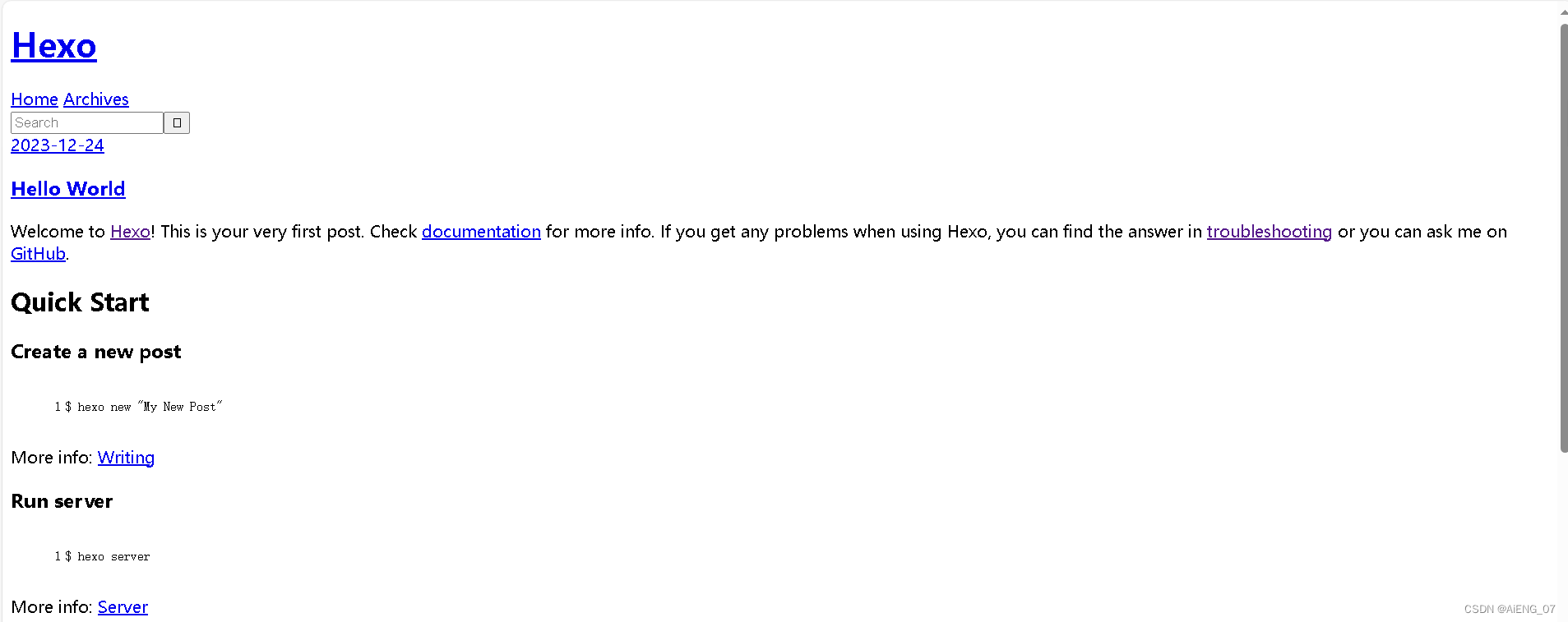
然后在浏览器中打开 http://localhost:4000,查看博客的本地预览效果

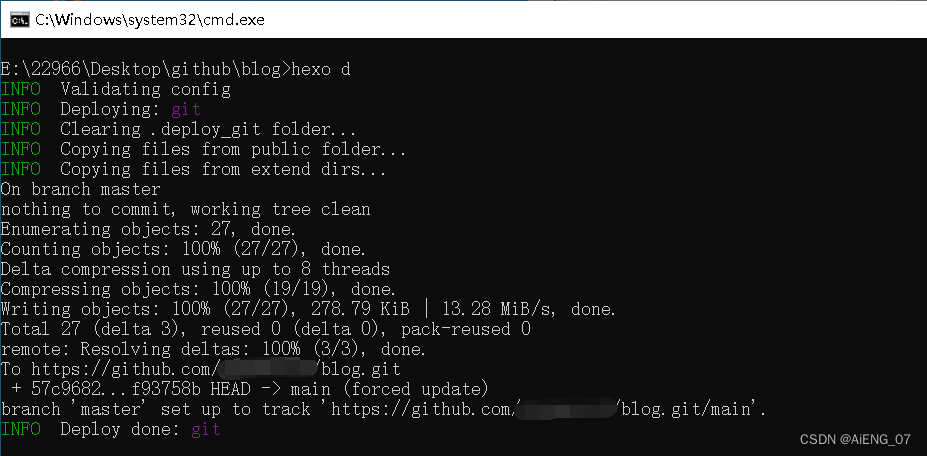
步骤八:部署到 GitHub Pages
运行以下命令将生成的静态文件部署到 GitHub Pages:
hexo deploy
简写:hexo d

如果出现以下情况,直接授权就行


步骤八:访问你的博客
等待部署完成后,你的博客就可以通过 https://yourusername.github.io 访问了,其中 yourusername 是你的 GitHub 用户名。或者 https://yourusername.github.io/仓库名/
如果出现以下情况:静态资源未加载

解决办法:修改hexo 中 _config.yml文件
原文件的 root:/ 指向的是根目录,在后面添加上仓库名
即修改为 root:/仓库名

保存,重新使用上传到github
hexo clean # 清除缓存文件等
hexo g # 生成页面
hexo d # 部署发布
最后访问成功。

步骤九:写作和发布
从现在开始,你可以通过创建新的 Markdown 文件并使用 hexo generate 和 hexo deploy 命令来更新你的博客内容。每次更新后,运行 hexo deploy 将新内容发布到 GitHub Pages 上
Markdown 文件在source/_posts 目录下
也可以不使用命令自己创建 .md 文件,只需在文件开头手动加入如下格式 Front-matter 即可,写完后运行 hexo g 和 hexo d 发布。
---
title: Hello World # 标题
date: 2023/12/24 hh:mm:ss # 时间
categories: # 分类
- Diary
tags: # 标签
- 笔记
- win
---摘要
<!--more-->
正文
常用命令
hexo new "name" # 新建文章
hexo new page "name" # 新建页面
hexo g # 生成页面
hexo d # 部署
hexo g -d # 生成页面并部署
hexo s # 本地预览
hexo clean # 清除缓存和已生成的静态文件
hexo help # 帮助
更换主题(扩展)
步骤一:选择 Hexo 主题
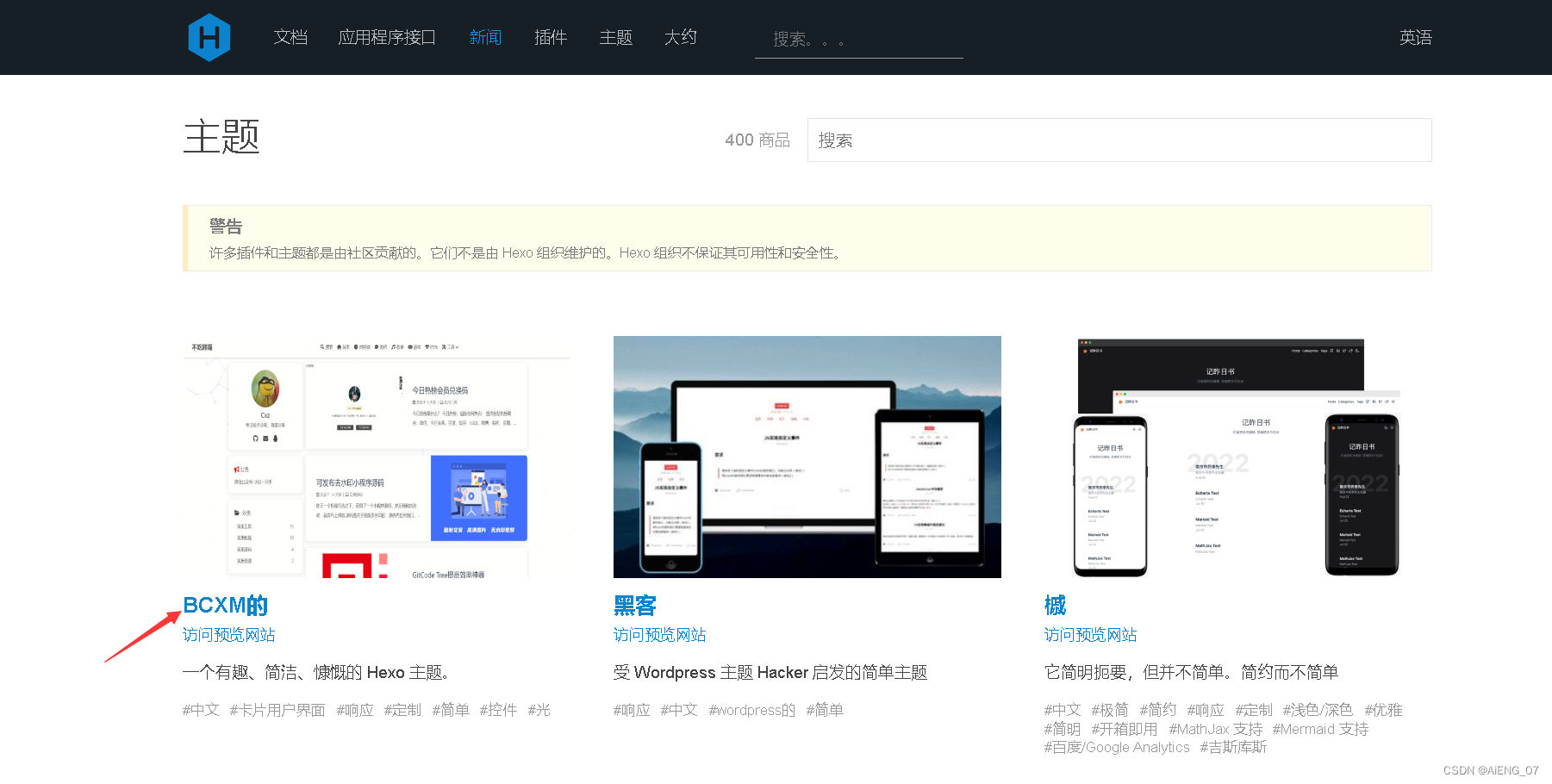
在 Hexo 官方网站或 GitHub 上,有许多免费和开源的 Hexo 主题可供选择。选择一个你喜欢的主题并记住它的名称。
主题下载:https://hexo.io/themes/
点击喜欢的主题

步骤二:安装主题
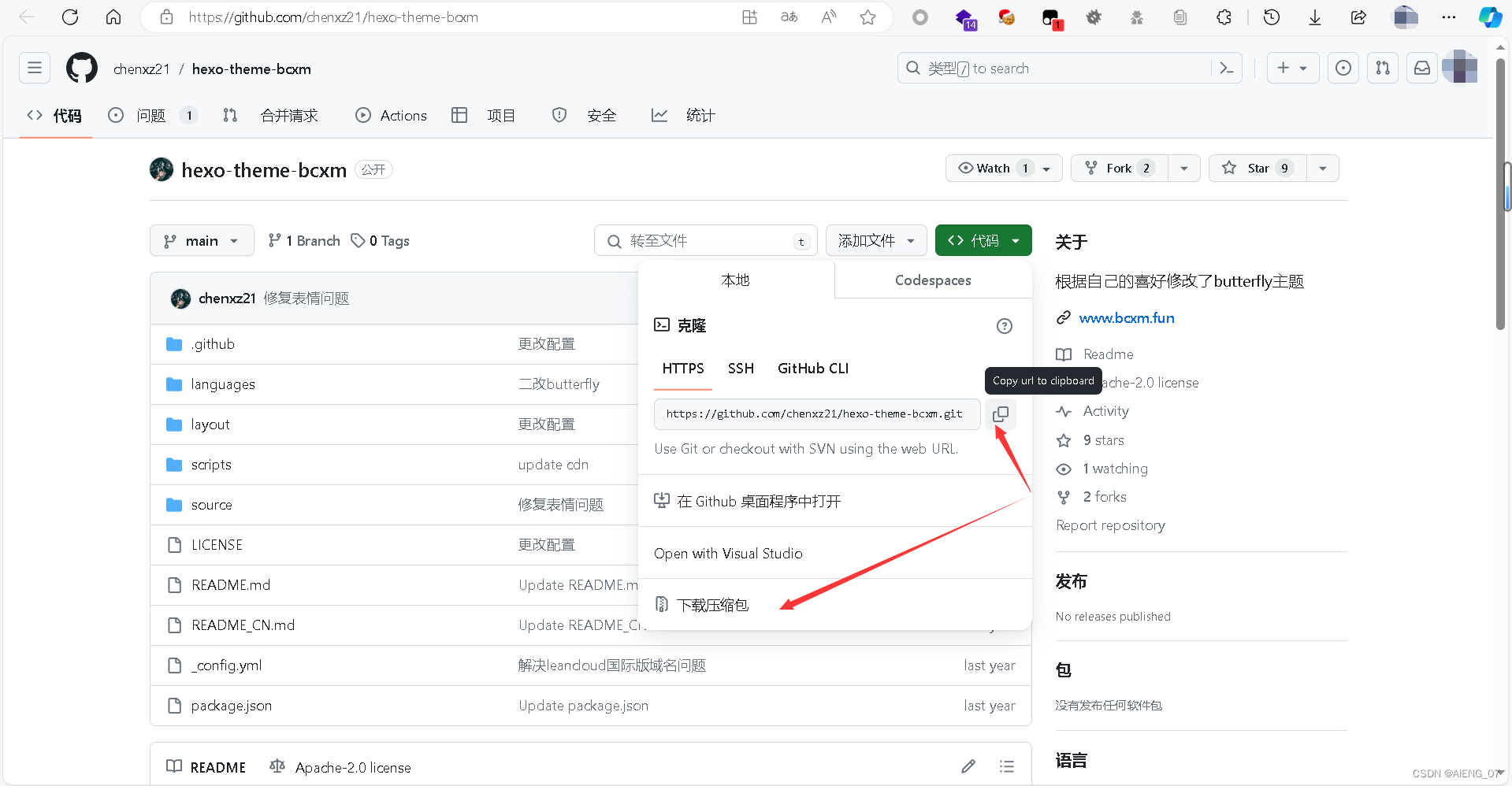
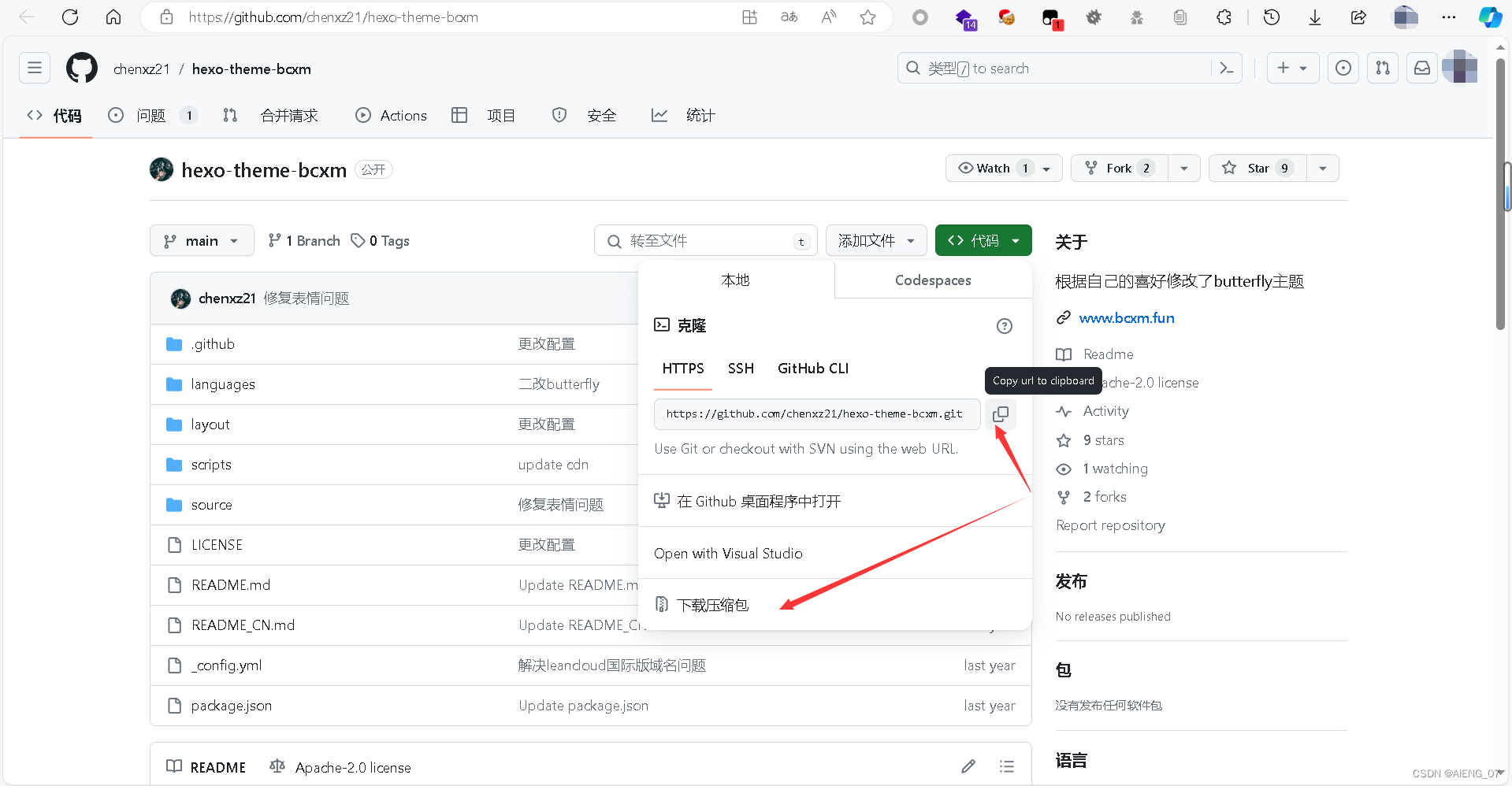
两种方法一种克隆下载,一种直接下载压缩包

在博客根目录下执行以下命令,安装你选择的主题:
theme-name 你的主题名
git clone https://github.com/yourfavorite/theme-name.git themes/theme-name
步骤三:配置主题
编辑 _config.yml 文件,将主题设置为你选择的主题:
# _config.yml
theme: theme-name
步骤四:重新生成和部署
重新生成静态文件并部署到 GitHub Pages:
hexo g
hexo d
现在,你的博客应该使用新的主题了。根据主题的文档,你可能需要进一步的配置来自定义博客的外观和功能。
相关文章:

基于Hexo+GitHub Pages 的个人博客搭建
基于HexoGitHub Pages 的个人博客搭建 步骤一:安装 Node.js 和 Git步骤二:创建Github Pages 仓库步骤二:安装 Hexo步骤三:创建 Hexo 项目步骤四:配置 Hexo步骤五:创建新文章步骤六:生成静态文件…...

7. 结构型模式 - 代理模式
亦称: Proxy 意图 代理模式是一种结构型设计模式, 让你能够提供对象的替代品或其占位符。 代理控制着对于原对象的访问, 并允许在将请求提交给对象前后进行一些处理。 问题 为什么要控制对于某个对象的访问呢? 举个例子ÿ…...

挑战Python100题(6)
100+ Python challenging programming exercises 6 Question 51 Define a class named American and its subclass NewYorker. Hints: Use class Subclass(ParentClass) to define a subclass. 定义一个名为American的类及其子类NewYorker。 提示:使用class Subclass(Paren…...

gin实现登录逻辑,包含cookie,session
users/login.html {{define "users/login.html"}} <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>登录页面</title> </head> <body><form method"post" a…...

云原生Kubernetes:K8S集群版本升级(v1.22.14 - v1.23.14)
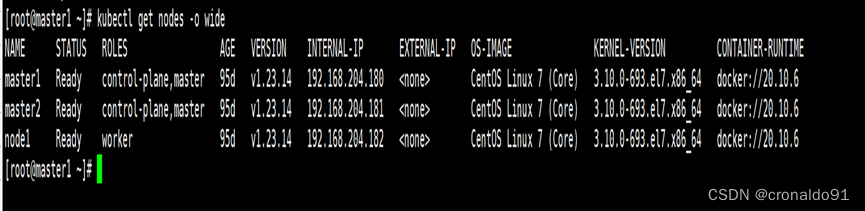
目录 一、理论 1.K8S集群升级 2.环境 3.升级集群(v1.23.14) 4.验证集群(v1.23.14) 二、实验 1. 环境 2.升级集群(v1.23.14) 2.验证集群(v1.23.14) 一、理论 1.K8S集群升级 …...
编程-位运算详解)
C++面向对象(OOP)编程-位运算详解
本文主要介绍原码、位运算的种类,以及常用的位运算的使用场景。 目录 1 原码、反码、补码 2 有符号和无符号数 3 位运算 4 位运算符使用规则 4.1 逻辑移位和算术移位 4.1.1 逻辑左移和算法左移 4.1.2 逻辑右移和算术右移 4.1.3 总结 4.2 位运算的应用场景 …...

linux运行服务提示报错/usr/bin/java: 没有那个文件或目录
如果是直接从官网下载的jdk解压安装,那么/usr/bin/没有java的软连接,即/usr/bin/java,所以即使在/etc/profile中配置了jdk的环境变量也没用,识别不到。 方法一:用java的执行路径配置/usr/bin/java软连接(优…...

一篇文章教会你数据仓库之详解拉链表怎么做
前言 本文将会谈一谈在数据仓库中拉链表相关的内容,包括它的原理、设计、以及在我们大数据场景下的实现方式。 全文由下面几个部分组成: 先分享一下拉链表的用途、什么是拉链表。通过一些小的使用场景来对拉链表做近一步的阐释,以及拉链表和…...

C/S医院检验LIS系统源码
一、检验科LIS系统概述: LIS系统即实验室信息管理系统。LIS系统能实现临床检验信息化,检验科信息管理自动化。其主要功能是将检验科的实验仪器传出的检验数据经数据分析后,自动生成打印报告,通过网络存储在数据库中ÿ…...

项目应用多级缓存示例
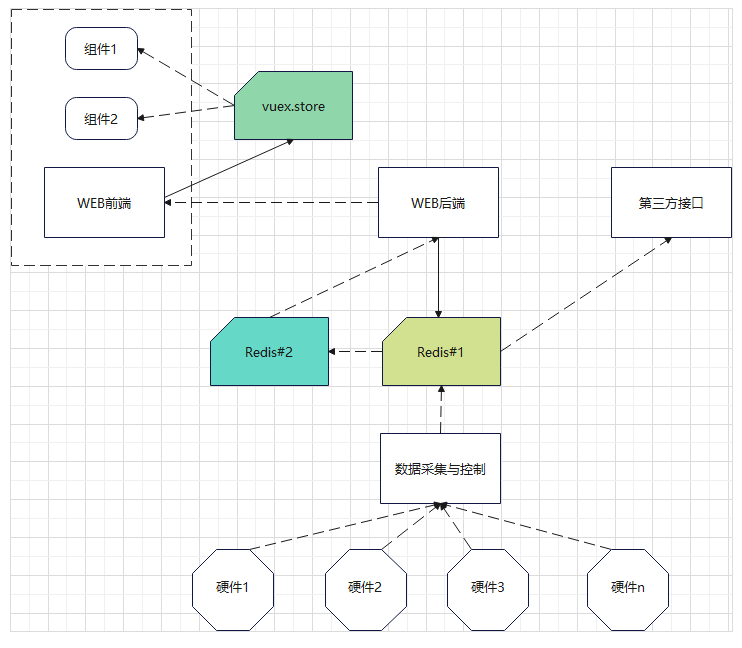
前不久做的一个项目,需要在前端实时展示硬件设备的数据。设备很多,并且每个设备的数据也很多,总之就是数据很多。同时,设备的刷新频率很快,需要每2秒读取一遍数据。 问题来了,我们如何读取数据,…...

音视频技术开发周刊 | 325
每周一期,纵览音视频技术领域的干货。 新闻投稿:contributelivevideostack.com。 AI读心术震撼登顶会!模型翻译脑电波,人类思想被投屏|NeurIPS 2023 在最近举办的NeurIPS大会上,研究人员展示了当代AI更震撼…...

量化服务器 - 后台挂载运行
服务器 - 后台运行 pip3命令被kill 在正常的pip命令后面加上 -no-cache-dir tmux 使用教程 https://codeleading.com/article/40954761108/ 如果你希望在 tmux 中后台执行一个 Python 脚本,你可以按照以下步骤操作: 启动 tmux: tmux这将会创建一个新…...

使用tesla gpu 加速大模型,ffmpeg,unity 和 UE等二三维应用
我们知道tesla gpu 没有显示器接口,那么在windows中怎么使用加速unity ue这种三维编辑器呢,答案就是改变注册表来加速相应的三维渲染程序. 1 tesla gpu p40 p100 加速 在windows中使用regedit 来改变 核显配置, 让p100 p40 等等显卡通过核显…...

巅峰画师Midjourney:新时代的独角兽
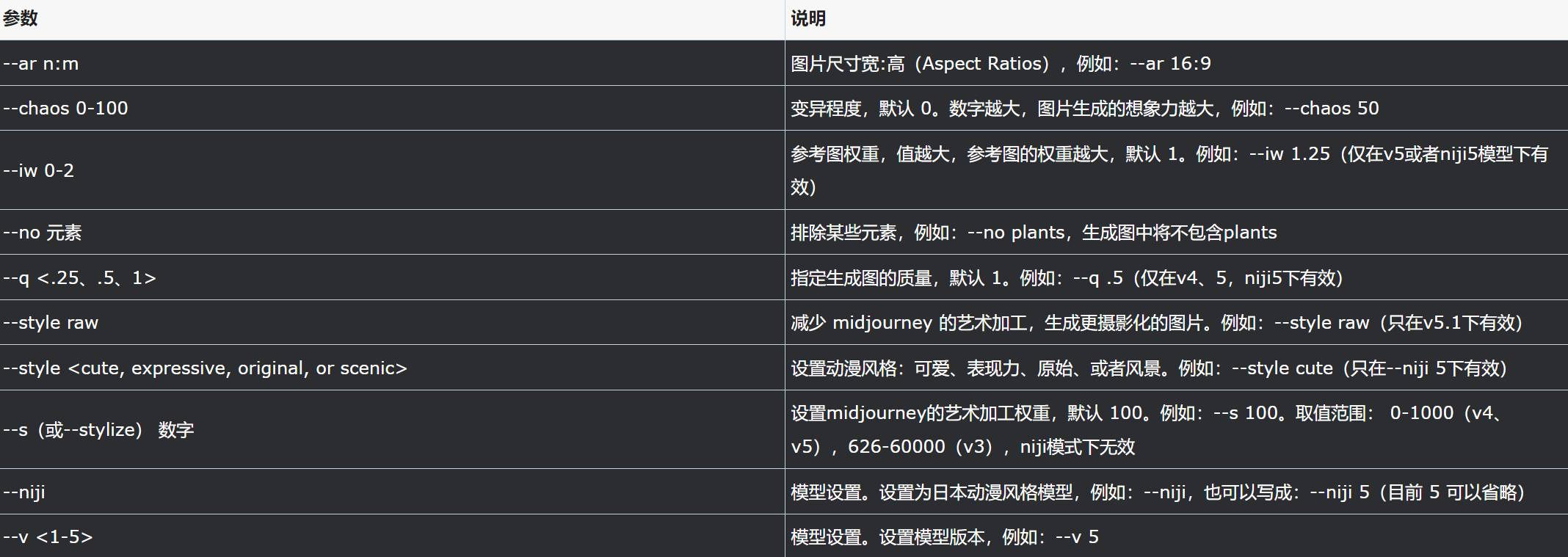
介绍 AI绘画领域中,Midjourney处于绝对地位,并且一年时间就登顶。 Midjourney是一家独立的AI研究实验室,探索新的思维媒介,拓展人类的想象力。 它由一个小型的自筹资金团队组成,专注于设计、人类基础设施和AI。 在AI绘画领域,Midjourney取得了非常突出…...

入行 4 年,跳槽 2 次,我摸透了软件测试这一行!
最近几年行业在如火如荼的发展壮大,以及其他传统公司都需要大批量的软件测试人员,但是最近几年的疫情导致大规模裁员,让人觉得行业寒冬已来,软件测试人员的职业规划值得我们深度思考。 大家都比较看好软件测试行业,只是…...

Hive01_安装部署
Hive的安装 上传安装包 解压 tar zxvf apache-hive-3.1.2-bin.tar.gz mv apache-hive-3.1.2-bin hive解决Hive与Hadoop之间guava版本差异 cd /export/software/hive/ rm -rf lib/guava-19.0.jarcp cp /export/software/hadoop/hadoop-3.3.0/share/hadoop/common/lib/guava-27.0…...

解决国内大模型痛点的最佳实践方案
1.前言 自AI热潮掀起以来,国内互联网大厂躬身入局,各类机构奋起追赶,创业型企业纷至沓来。业内戏称,一场大模型的“百模大战”已经扩展到“千模大战”。 根据近期中国科学技术信息研究所发布的《中国人工智能大模型地图研究报告…...

当文字成为雨滴:HTML、CSS、JS创作炫酷的“文字雨“动画!
简介 在本篇技术文章中,将介绍如何使用HTML、CSS和JavaScript创建一个独特而引人注目的"文字(字母&数字)"雨🌧️动画效果。通过该动画,展现出的是一系列随机字符将从云朵中下落像是将文字变成雨滴从天而降,营造出与…...

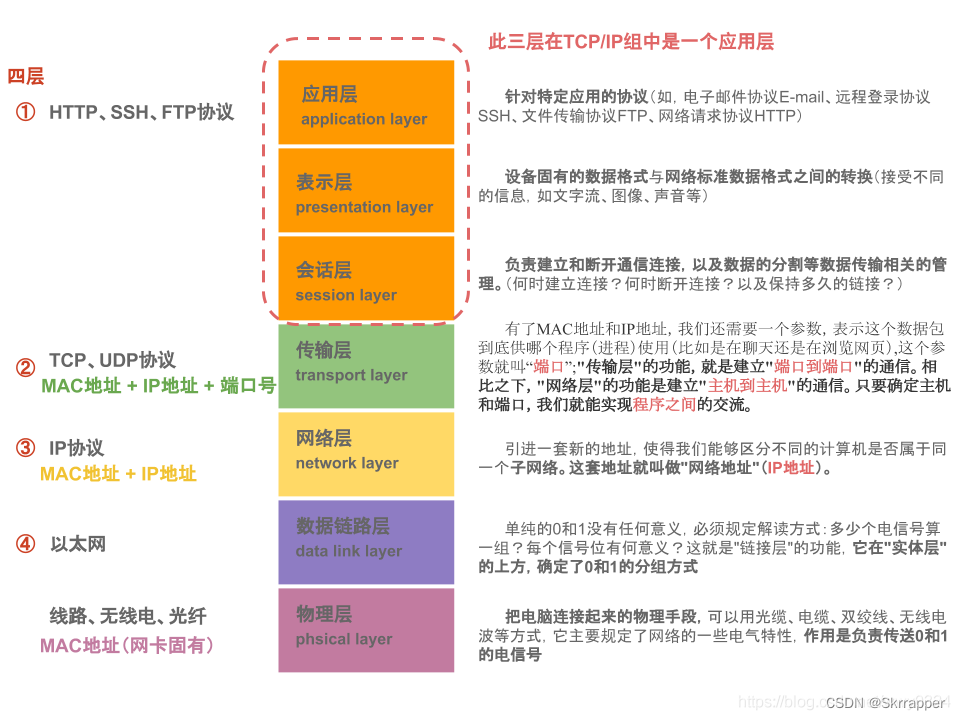
计算机网络简述
前言 计算机网路是一个很庞大的话题。在此我仅对其基础概述以及简单应用进行陈述。后续或有补充以形成完善的计算机网络知识体系。 一.计算机网络的定义 根据百度词条的描述,计算机网络是指将地理位置不同的具有独立功能的多台计算机及其外部设备,通过…...

Go 泛型之类型参数
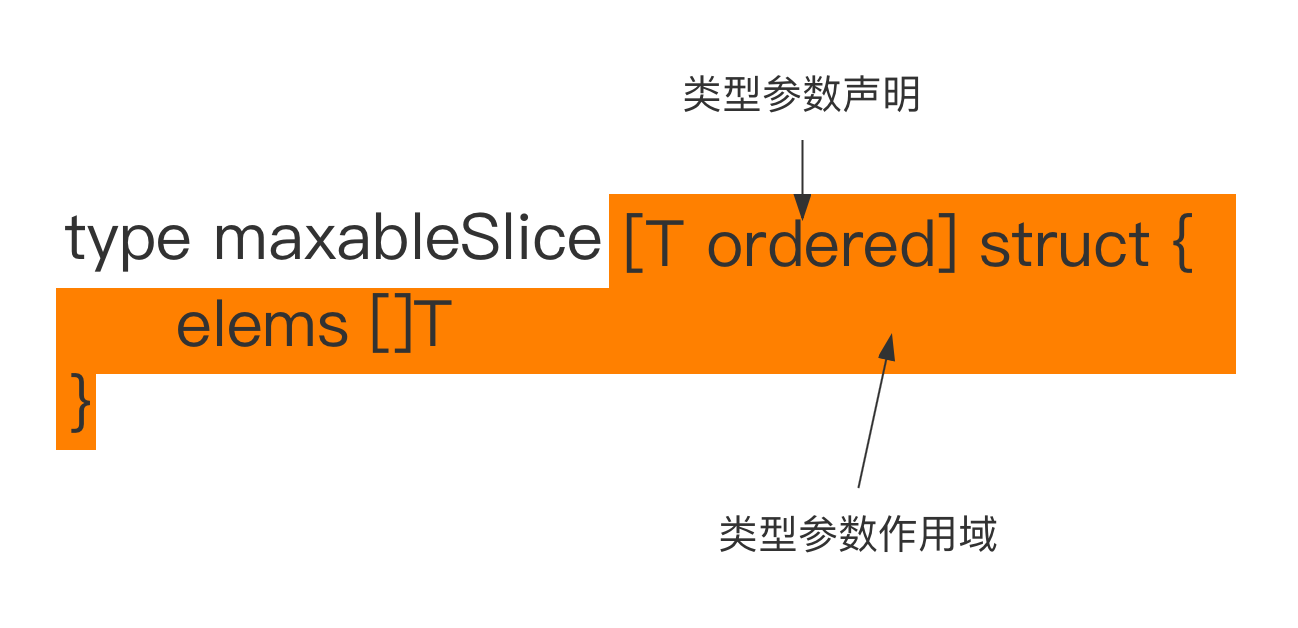
Go 泛型之类型参数 文章目录 Go 泛型之类型参数一、Go 的泛型与其他主流编程语言的泛型差异二、返回切片中值最大的元素三、类型参数(type parameters)四、泛型函数3.1 泛型函数的结构3.2 调用泛型函数3.3 泛型函数实例化(instantiation&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Spring AI与Spring Modulith核心技术解析
Spring AI核心架构解析 Spring AI(https://spring.io/projects/spring-ai)作为Spring生态中的AI集成框架,其核心设计理念是通过模块化架构降低AI应用的开发复杂度。与Python生态中的LangChain/LlamaIndex等工具类似,但特别为多语…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...
