【vue滚动条插件vuescroll】【vue自定义滚动条】
文章目录
- 前言
- 一、使用步骤
- 1.下载
- 2.引入库
- 三、在组件中如何使用?
- 四、跳转到顶部的方法scrollTo()
- 五、效果
- 总结
前言
由于浏览器自带的滚动条比较不符合设计图,所以在大部分项目中,我们都会自定义滚动条的样式,来还原设计图,让页面更加的美观。
一、使用步骤
1.下载
npm i vuescroll@^4.17.0
2.引入库
代码如下(示例):
在main.js引入代码
import vuescroll from 'vuescroll';// 配置参数
Vue.use(vuescroll, {ops: {vuescroll: {mode: "native",detectResize: true, //内容是否根据页面调整},bar: {showDelay: 500,onlyShowBarOnScroll: false, //是否只有滚动的时候才显示滚动条keepShow: false,background: '#eeeeee',opacity: 0.2,hoverStyle: false,specifyBorderRadius: false,minSize: false,size: '6px',disable: false,overflowX: 'hidden',},scrollPanel: {speed: 800, //多长时间内完成一次滚动。 数值越小滚动的速度越快。easing: 'easeInQuad', //默认动画}},name: 'vueScroll' // 在这里自定义组件名字,默认是vueScroll
});
// 定义全局组件
Vue.component('vueScroll', vuescroll);
三、在组件中如何使用?
在需要自定义的组件中使用 xxx.vue
<div class="more-text-content"><vue-scroll ref="scrollNoticeDetails"><div class="details-content"><div class="details-conten-html" v-html="newsInfoObj.Content"></div></div></vue-scroll>
</div>
注意:这里父标签(.more-text-content)的高度(height)一定要有值,不然滚动条无法正常渲染。不管是通过哪种方式定义的高度,弹性布局定义的高度(flex: auto;)也可以,不一定非要写成一个死数据。
.more-text-content {width: 100%;height: 500px;overflow: auto;padding: 1.6875rem 0;box-sizing: border-box;.details-content {width: 100%;height: auto;font-size: 1rem;padding: 0 5.625rem;line-height: 1.875rem;color: #fff;box-sizing: border-box;}
}
四、跳转到顶部的方法scrollTo()
this.$refs.scrollNoticeDetails.scrollTo({y: 0,}, 50);
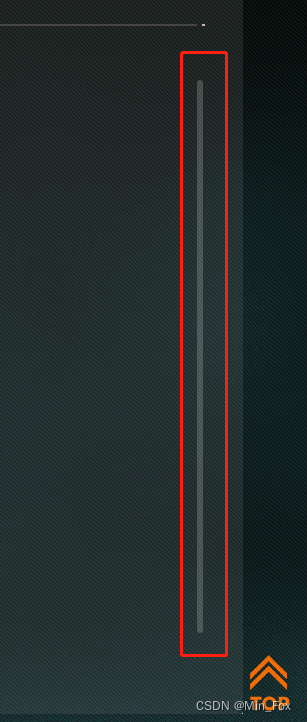
五、效果

总结
自定义滚动条老方便了,如有错误还请朋友们帮我补充。
相关文章:

【vue滚动条插件vuescroll】【vue自定义滚动条】
文章目录 前言一、使用步骤1.下载2.引入库三、在组件中如何使用?四、跳转到顶部的方法scrollTo() 五、效果总结 前言 由于浏览器自带的滚动条比较不符合设计图,所以在大部分项目中,我们都会自定义滚动条的样式,来还原设计图&…...

python 1200例——【8】冒泡排序
冒泡排序是一种简单的排序算法,它重复地遍历待排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。遍历数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成。 冒泡排序的代码: def bubble_sort(arr):n = len(arr)for i in range(n):#…...

在PyTorch中设置随机数生成器的种子值
在PyTorch中设置随机数生成器的种子值的方法 CPU:可以使用torch.manual_seed()函数 GPU:需要额外设置torch.cuda.manual_seed()来设置GPU上的随机数生成器种子值。 import torch# 设置随机种子 torch.manual_seed(0)if torch.cuda.is_available():tor…...

用手机做无人直播怎么做?
用手机进行无人直播已经成为了一种新兴的方式,给我们的生活带来了便利和创新。无人直播是指通过手机进行实时转播,而无需人工操作的一种直播形式。以下将介绍如何用手机实现无人直播。 首先,要实现手机无人直播,我们需要一个稳定…...

【zookeeper经典应用实战】
文章目录 Zookeeper主要方法 Zookeeper Java客户端实战 ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。可供选择的Java客户 端API有: ZooKeeper官方的Java客户端API。 第三方的Java客户端API,比如Curator。 ZooKeeper官方的客户端…...

12月25日作业
串口发送控制命令,实现一些外设LED 风扇 uart4.c #include "uart4.h"void uart4_config() {//1.使能GPIOB\GPIOG\UART4外设时钟RCC->MP_AHB4ENSETR | (0x1 << 1);RCC->MP_AHB4ENSETR | (0x1 << 6);RCC->MP_APB1ENSETR | (0x1 <…...

React学习计划-React16--React基础(五)脚手架创建项目、todoList案例、配置代理、消息订阅与发布
一、使用脚手架create-react-app创建项目 react脚手架 xxx脚手架:用来帮助程序员快速创建一个基于xxx库的模板项目 包含了所有需要的配置(语法检查、jsx编译、devServe…)下载好了所有相关的依赖可以直接运行一个简单的效果 react提供了一个…...
)
C语言中switch语句中的case后()
基本格式 switch(表达式) { case整型数值1:语句1; ...... case整型数值n:语句n; default:语句n1; } 执行过程 计算“表达式”的值,假设为m从第一个case开始,比较“整型数值1”和m,如果相等,…...

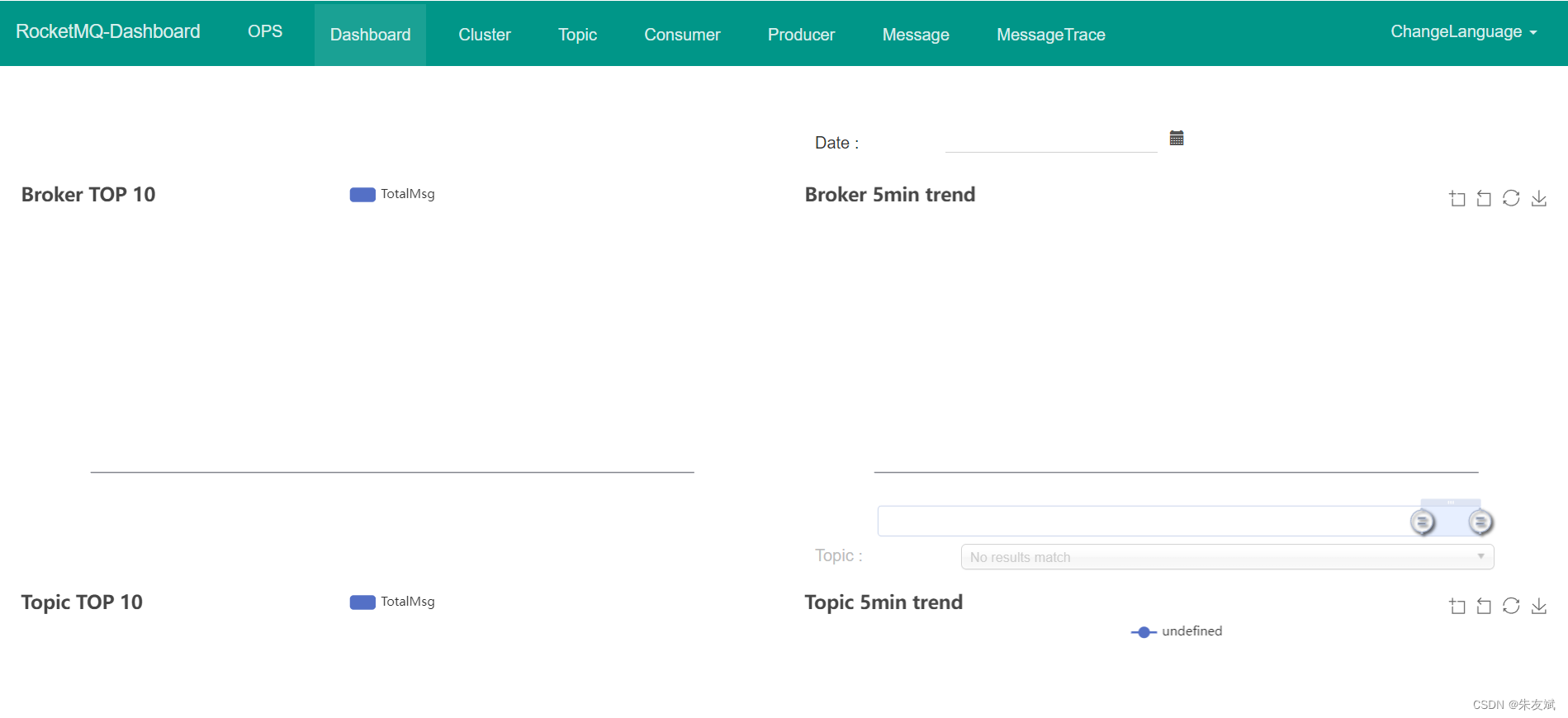
【RocketMQ笔记02】安装RocketMQ可视化工具rocketmq-dashboard
这篇文章,主要介绍如何安装RocketMQ可视化工具rocketmq-dashboard。 目录 一、RocketMQ可视化界面 1.1、下载rocketmq-dashboard 1.2、修改配置文件 1.3、打包工程 1.4、启动rocketmq-dashboard 一、RocketMQ可视化界面 1.1、下载rocketmq-dashboard rocketm…...
2.2-AutoSAR架构中的Ports类型与Runnables可运行实体)
AutoSAR(基础入门篇)2.2-AutoSAR架构中的Ports类型与Runnables可运行实体
Ports的类型 一、接口的类型 1、S/R接口 2、C/S接口 Runnables可运行实体...

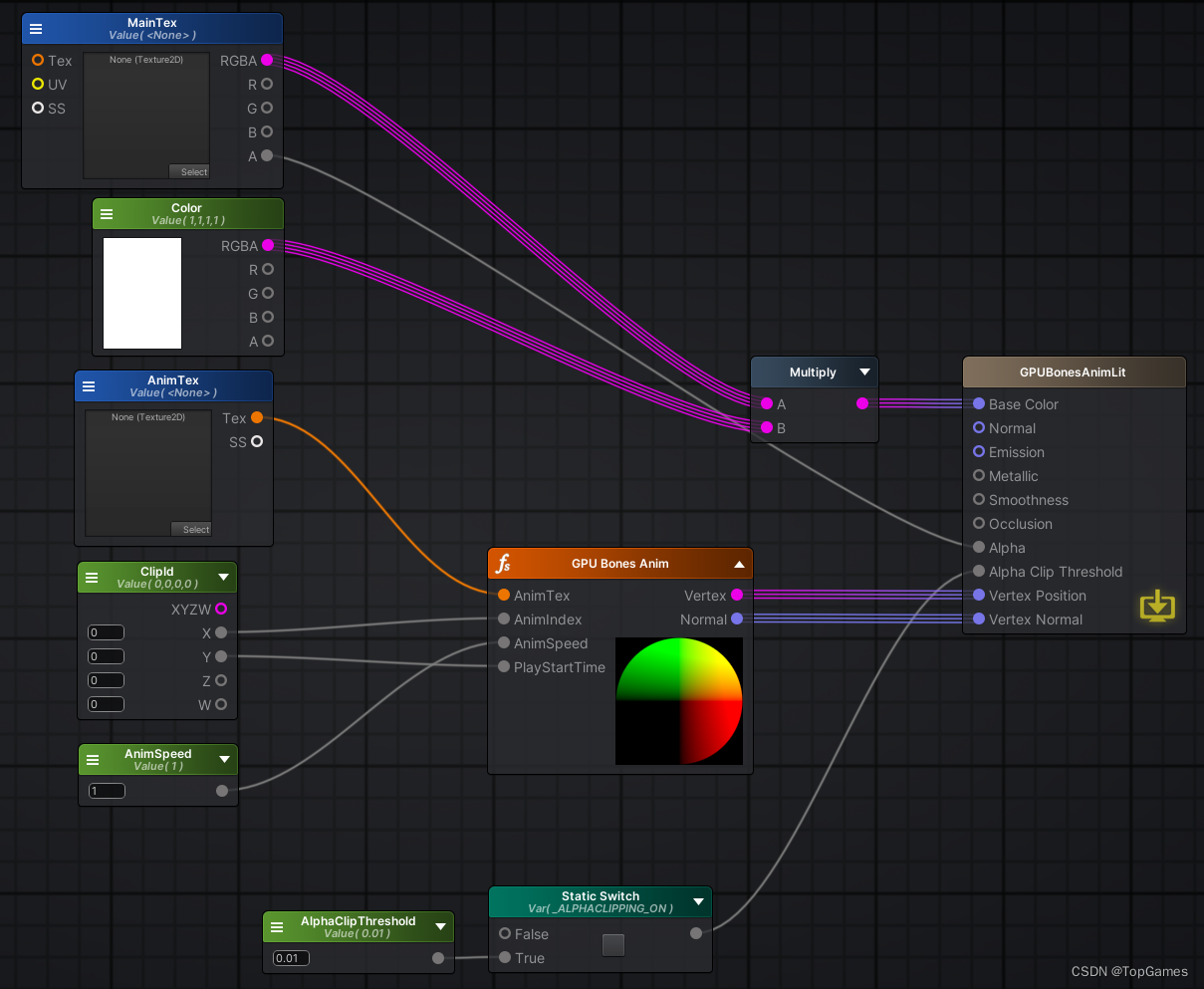
【Unity】GPU骨骼动画 渲染性能开挂 动画合批渲染 支持武器挂载
GPU骨骼动画视频介绍: GPU顶点动画和GPU骨骼动画实现原理及优缺点对比 性能优化 GPU动画是实现万人同屏的前置条件,在之前的文章中已介绍过GPU顶点动画的实现方法:【Unity】渲染性能开挂GPU Animation, 动画渲染合批GPU Instance_skinmeshren…...

打开相机失败 出现错误的原因
如何解决? Debug中缺少DLL文件 以下参考周姐文档 相机调用步骤 学习相机第三方库的安装 https://blog.csdn.net/Qingshan_z/article/details/117257136书签:QT添加库(静态库和动态库)_Qingshan_z的博客-CSDN博客_qt添加库 添加文…...

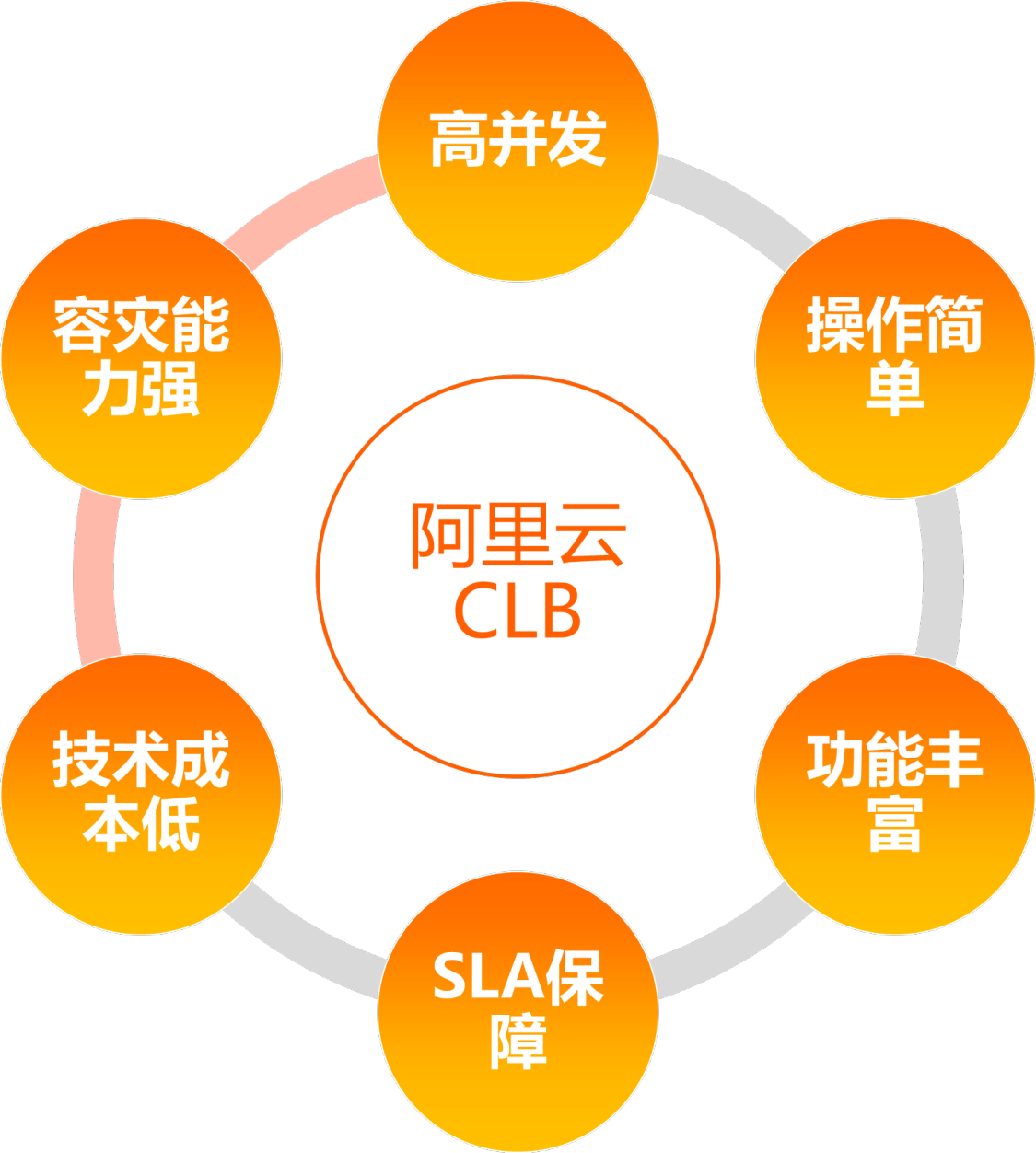
什么是阿里云负载均衡SLB?
目录 硬件或软件负载均衡的区别是什么? 什么是阿里云负载均衡SLB? 阿里云传统型负载均衡CLB 硬件或软件负载均衡的区别是什么? 通过专用硬件实现负载均衡,那么整体成本会较高,而且设备容易出现单点故障,…...

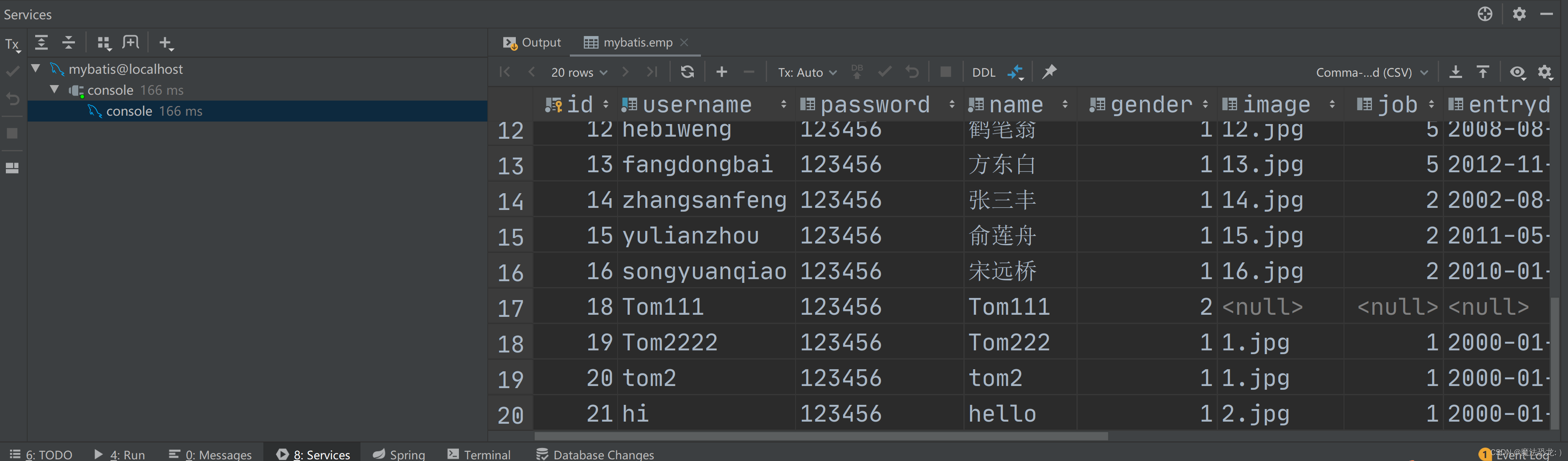
Mybatis三 | 动态SQL
目录 if where set ctrl alt l格式化SQL语句 随着用户的输入或外部条件的变化而变化的SQL称为动态SQL if <if>用来判断条件是否成立,使用test属性进行条件判断,如果true,则拼接SQL where wehre元素只会在有条件成立的情况下才插入…...

信号与槽QT4和QT5的区别
信号与槽QT4和QT5的区别 Qt4 connect(btn, SIGNAL(clicked()), this, SLOT(close()));在 Qt 4 中,信号和槽的连接使用了一种不同的语法,这是 Qt 框架特有的,利用了 Qt 的元对象系统(Meta-Object System)。Qt 4 中连接…...

K8S 搜集java应用pod重启前现场 —— 筑梦之路
JAVA技术广泛用于各行各业,而云原生的流行,越来越多的企业将java应用搬进K8S中进行部署管理,OOM是java应用比较常出现的故障问题,对于容器环境的java应用搜集OOM等现场比较有难度,为了持续对应用的优化,搜集…...

php5.6安装mongo扩展
需要依赖 可以参考 php5.6安装openssl扩展 https://pecl.php.net/package/mongo 安装mongo扩展 wget https://pecl.php.net/get/mongo-1.6.16.tgz/Users/hina/Applications/php/5.6.40/bin/phpize./configure --with-php-config/Users/hina/Applications/php/5.6.40/bin/ph…...

简析SoBit 跨链桥图文教程
从BTC网络到Solana网络桥接BRC20 1.打开SoBit平台:在您的网络浏览器中启动SoBit Bridge应用程序。 2.连接您的钱包: 选择SoBit界面右上角的比特币网络来连接您的数字钱包。 3.选择源链、目标链和您想桥接的代币: 从下拉菜单中选择’BTC’作为…...

C#与php自定义数据流传输
C#与php自定义数据流传输 介绍一、客户端与服务器数据传输流程图客户端发送数据给服务器:服务器返回数据给客户端: 二、自定义数据流C#版本数据流PHP版本数据流 三、数据传输测试1.在Unity中创建一个C#脚本NetWorkManager.cs2.服务器www目录创建StreamTe…...

redis和数据库的同步问题
今天突然想起来这个,就是那么突然,上次项目上用过redis,是一个消息已读未读的问题,由于消息挺多的,如果每次都去查数据库,那岂不是裂开,所以就存缓存了。 现在想想,还是不大行&#…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
