HTML---定位
目录
文章目录
一.定位属性概述
二.position
基础数值
三.z-index属性
网页元素透明度
练习
一.定位属性概述
HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。
- position属性指定了元素的定位方式,常用的取值有static、relative、absolute和fixed。通过设置不同的position值,可以实现元素的不同定位方式。
- top、bottom、left和right属性用于精确地定位元素的位置。当position属性的值为relative时,这些属性参照的是元素自身的位置进行调整;当position属性的值为absolute或fixed时,这些属性参照的是最近的具有定位属性的父元素进行调整。
二.position
基础数值
| static | 默认值,没有定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
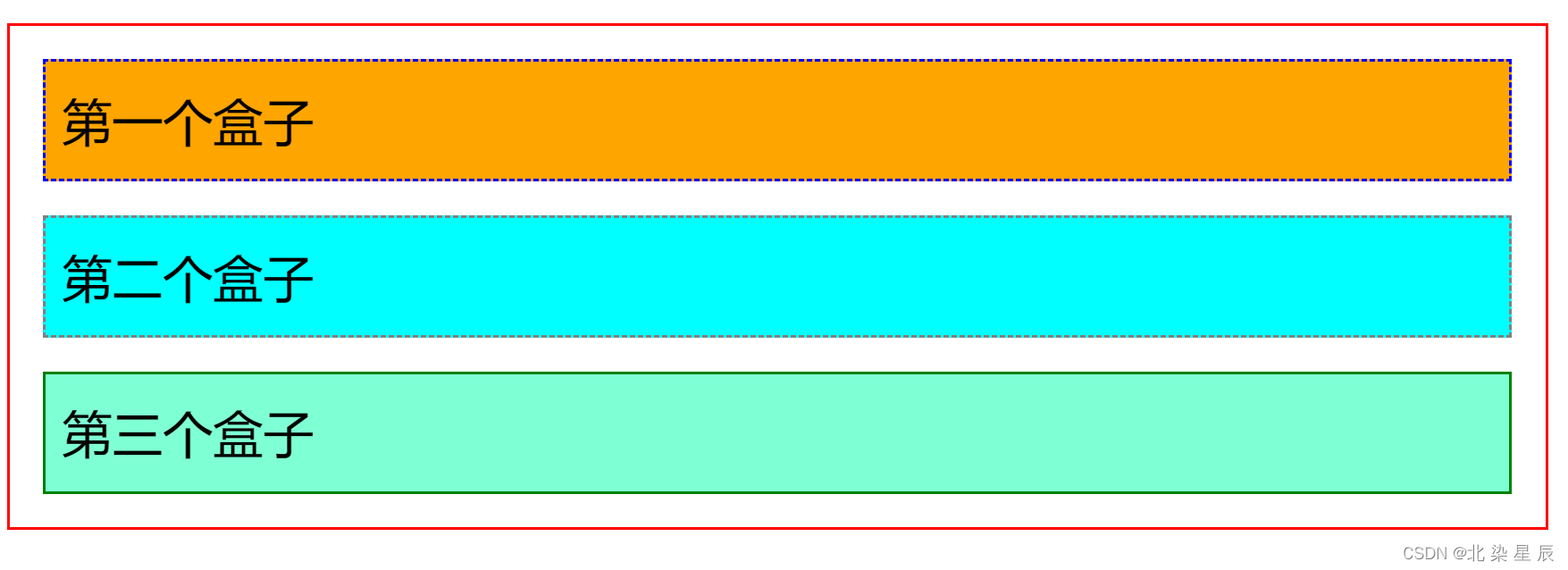
演示案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">div{margin: 10px; padding: 5px; font-size: 15px; line-height: 25px;}#father{border: 1px solid red;padding: 0px;}#first{background-color: orange;border: 1px blue dashed;}#second{background-color: aqua;border: 1px gray dashed;}#third{background-color: aquamarine;border: 1px green solid;}</style></head><body><div id="father"><div id="first">第一个盒子</div><div id="second">第二个盒子</div><div id="third">第三个盒子</div></body>
</html>
- static
默认值,无定位
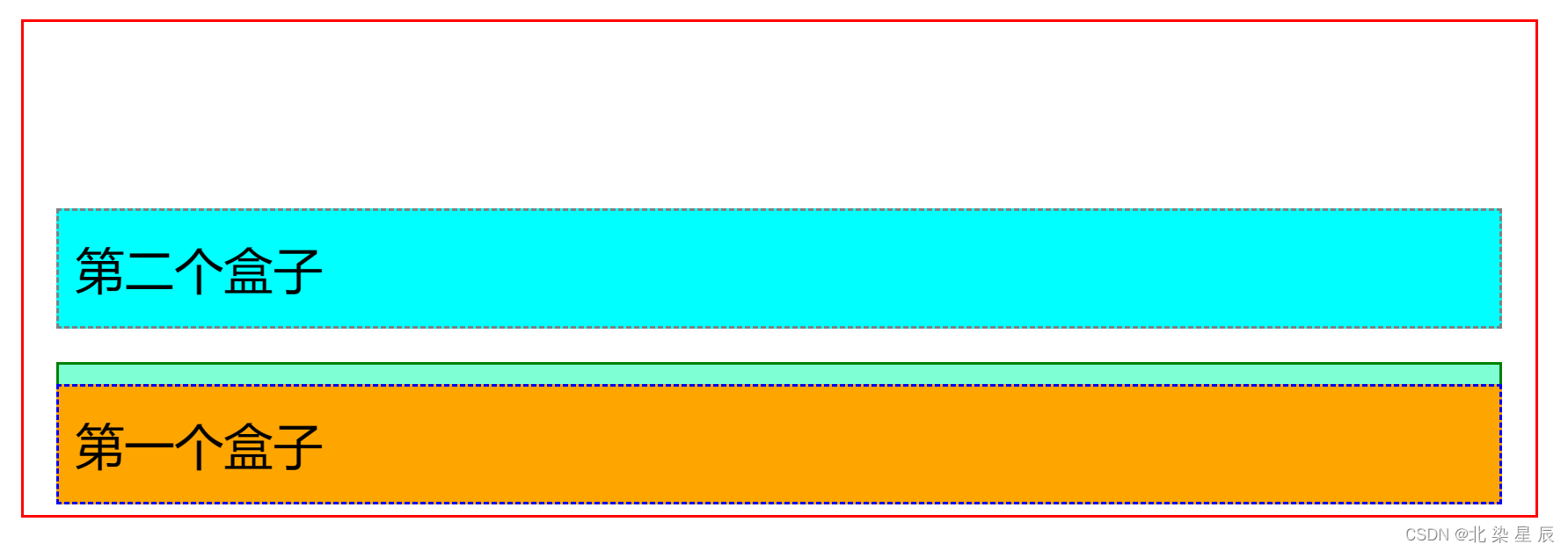
- relative
相对定位:元素相对于其正常位置进行定位,可以通过top、right、bottom、left属性调整位置。

- 案例:
#first{background-color: orange;border: 1px blue dashed;position: relative;top: 100px;/**设置偏移量**/
}
相对定位中元素的原有位置会被保留,父级边框不会塌陷。 相对定位中top:0px left:0px的坐标轴为元素本身。
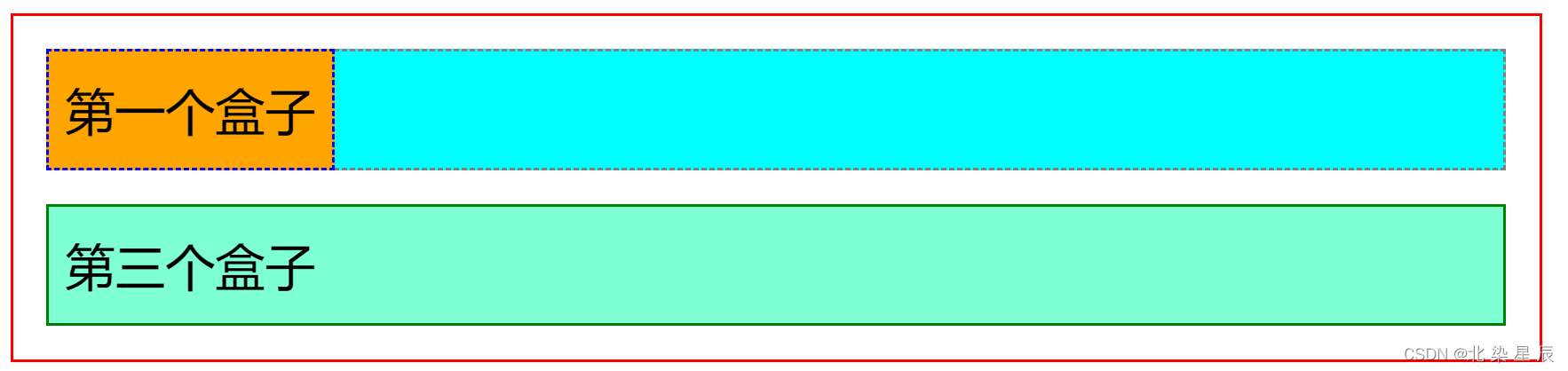
- absolute
绝对定位:设置绝对定位后的元素将处于悬浮状态。
- 案例:
#first{background-color: orange;border: 1px blue dashed;position: absolute; }
结论:
绝对定位的元素会触发浮动:悬浮,剩余元素将自动补齐浮动元素的位置。
- 停留在浏览器的左上角
#first{background-color: orange;border: 1px blue dashed;position: absolute; top: 0px;left: 0px;}
- 停留在上一级元素边框的左上角
#father{border: 1px solid red;padding: 0px;position: relative;}
#first{background-color: orange;border: 1px blue dashed;position: absolute; top: 0px;left: 0px;}
结论:
绝对定位的top:0px left:0px 的坐标轴在上一级设置过元素的左上角,若没有则停留在浏览器左上角。
- fixed
固定定位:
固定定位的元素不会随着浏览器的滚动而改变位置,但会脱离标准文档流,产生悬浮
案例:
#father{border: 1px solid red;padding: 0px;height: 1000px;}
#first{background-color: orange;border: 1px blue dashed;position: absolute; }
#second{background-color: aqua;border: 1px gray dashed;}
#third{background-color: aqua;border: 1px gray dashed; position: fixed;}
- 停留在浏览器左上角
#third{background-color: aqua;border: 1px gray dashed; position: fixed;top: 0px;left: 0px;}
三.z-index属性
在CSS中,z-index属性用于控制元素的堆叠顺序。它指定了一个元素在Z轴上的顺序,即元素在层叠元素堆里的垂直位置。
当两个或多个元素重叠时,z-index属性决定了哪个元素会显示在顶部。默认情况下,元素的堆叠顺序由它们在HTML中的出现顺序决定。后出现的元素会覆盖先出现的元素。
z-index属性的值可以是整数或auto。较高的值表示元素将显示在较低的值上面。
例如,如果一个元素A具有z-index值为2,而另一个元素B具有z-index值为1,那么元素A将显示在元素B上面。
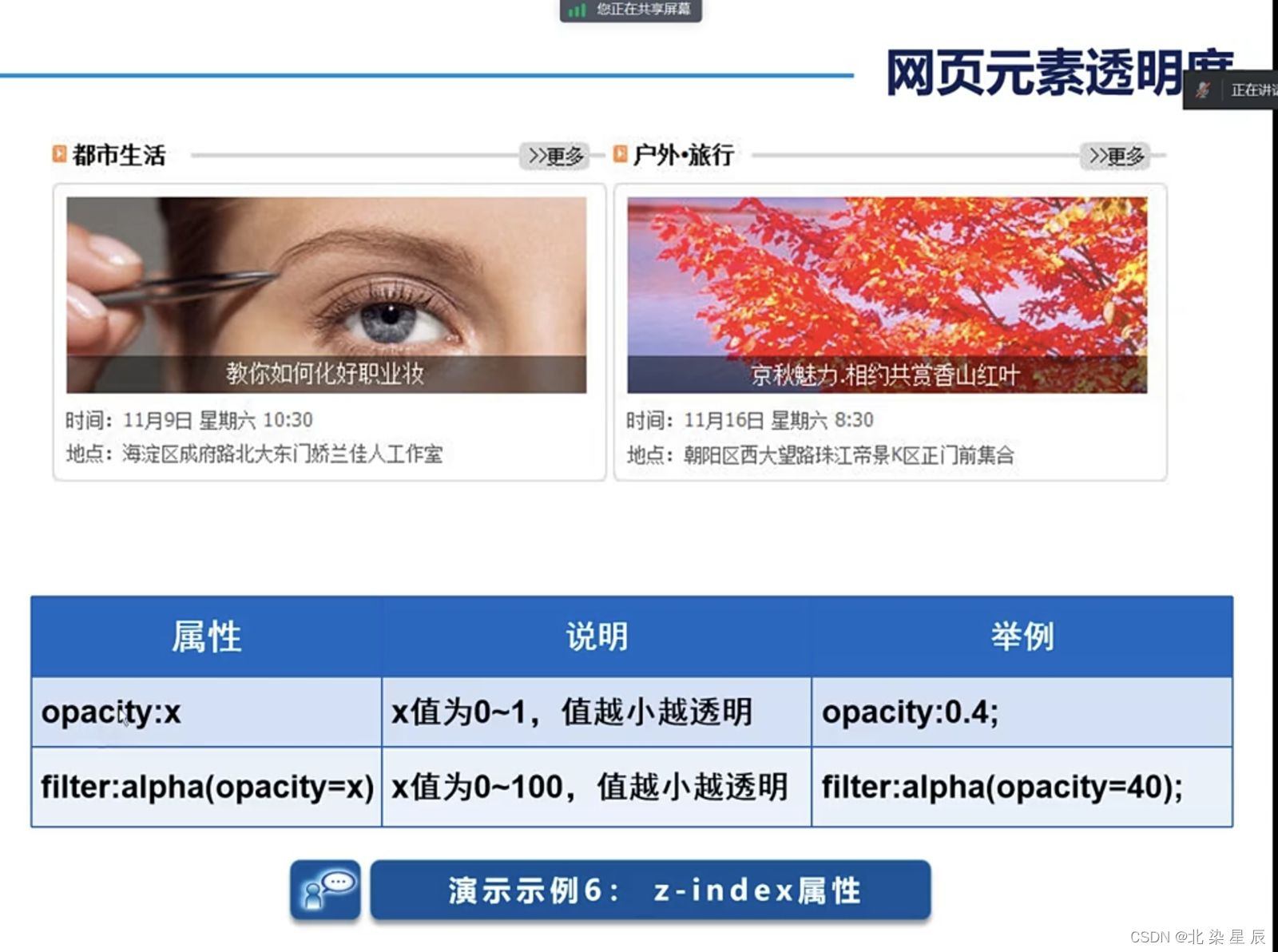
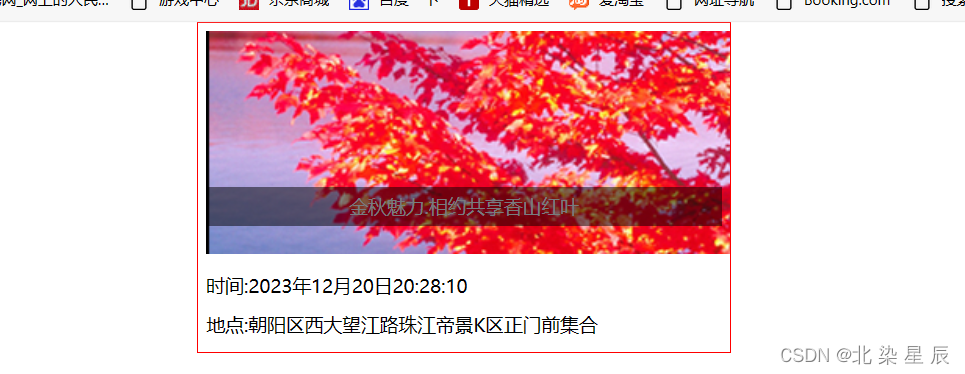
网页元素透明度

案例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style type="text/css">*{margin: 0px;padding: 0px; }ul{list-style: none;position: relative;}#content{width: 330px;overflow: hidden;padding: 5px;font-size: 12px;line-height: 25px;border: 1px red solid; margin: 0 auto;/***设置边框居中*/}#l2,#l3{ /**id="l2"作为空列表属于块状元素需要设置高度否则会被下级元素覆盖**/position: absolute;width: 330px;height: 25px;top:100px}#l2{color: aliceblue;text-align: center;z-index: 0;}#13{}#l3{background-color: black;opacity:0.5;z-index: 1;}</style></head><body><div id=content><ul><li><img src="picture1.png"/></li><li id="l2">金秋魅力.相约共享香山红叶</li><li id="l3"></li><!--设置一个空列表作为id="12"的背景列表--><li>时间:2023年12月20日20:28:10</li><li>地点:朝阳区西大望江路珠江帝景K区正门前集合</li></ul></div></body>
</html>
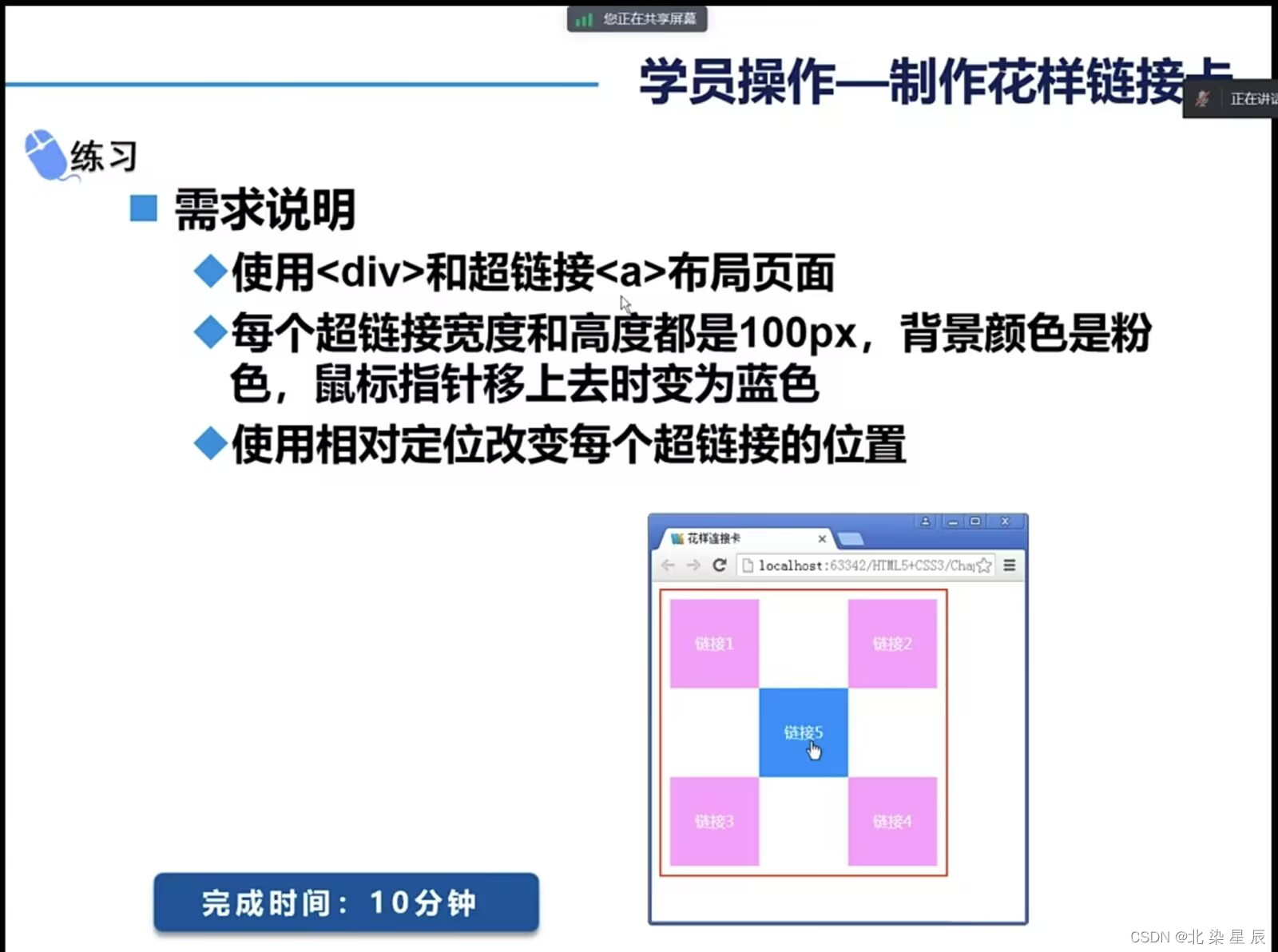
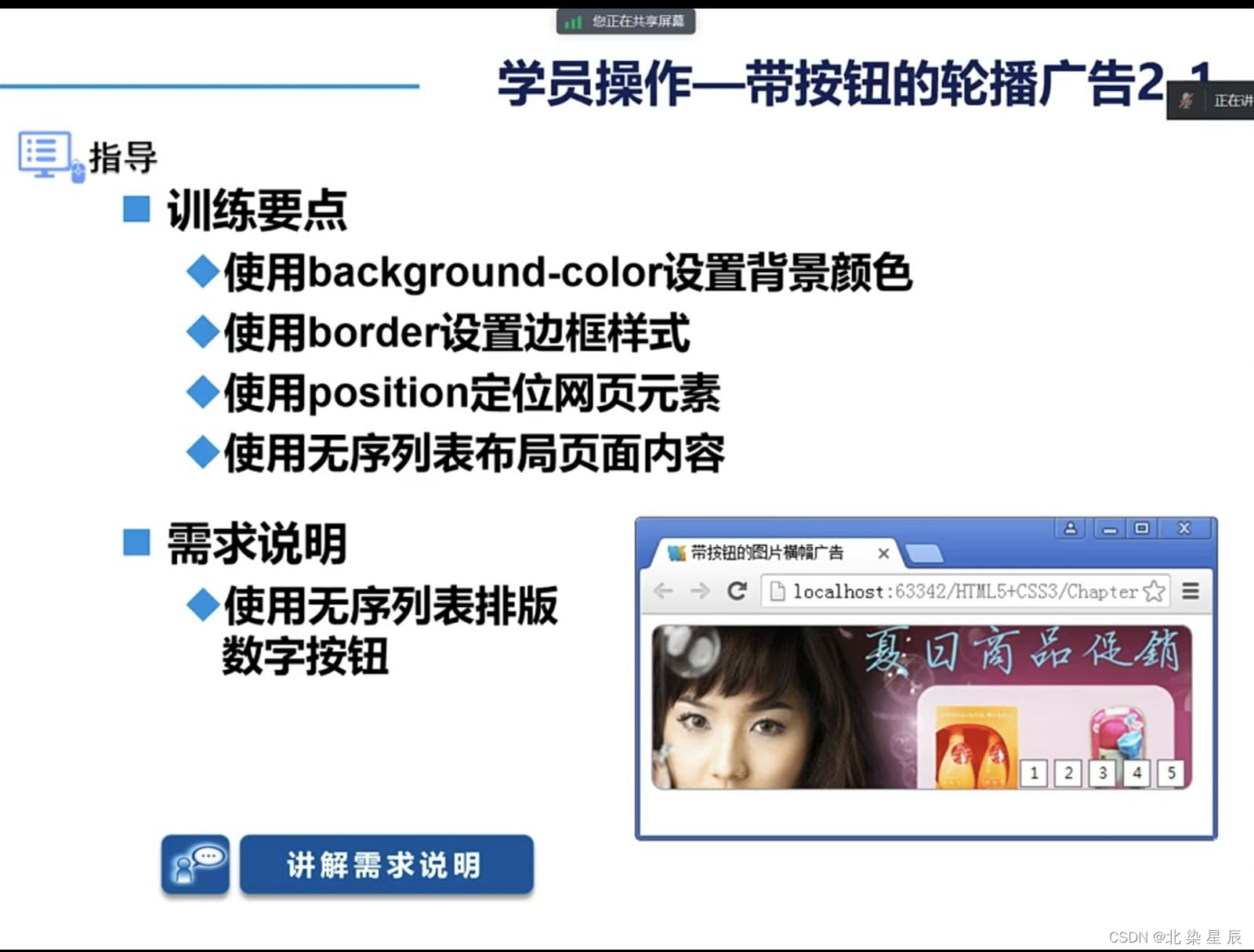
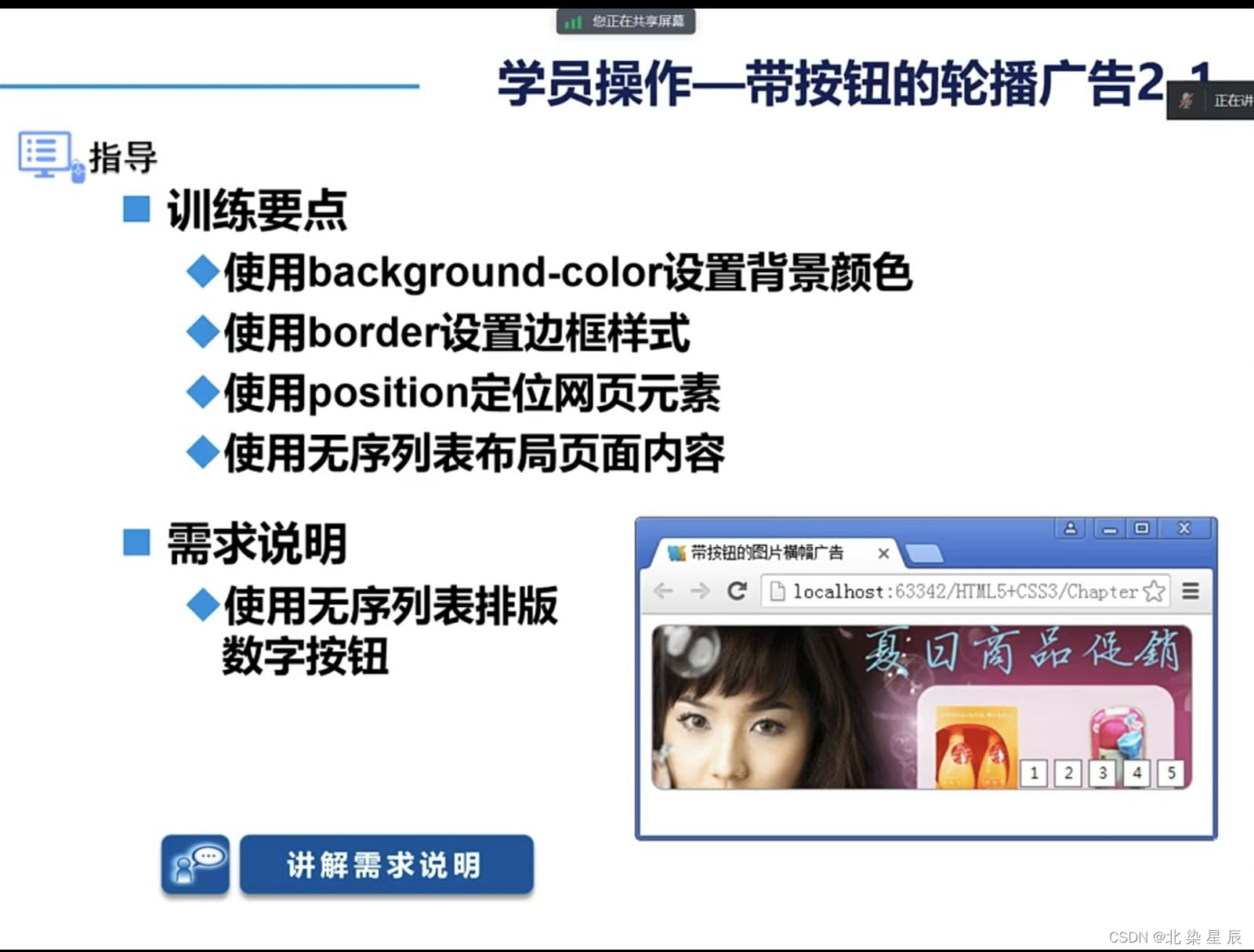
练习


相关文章:

HTML---定位
目录 文章目录 一.定位属性概述 二.position 基础数值 三.z-index属性 网页元素透明度 练习 一.定位属性概述 HTML中的定位属性指的是用来控制HTML元素在页面中的位置和布局的属性,包括position、top、bottom、left和right等。 position属性指定了元素的定位方式&a…...

JVM高频面试题(2023最新版)
JVM面试题 1、JVM内存区域 Jvm包含两个子系统和两个组件。 1.1子系统 Class loader(类加载器):根据给定的全限定名类名(java.lang.object)来装载class文件到Runtime data area(运行时数据区)…...

webpack学习-7.创建库
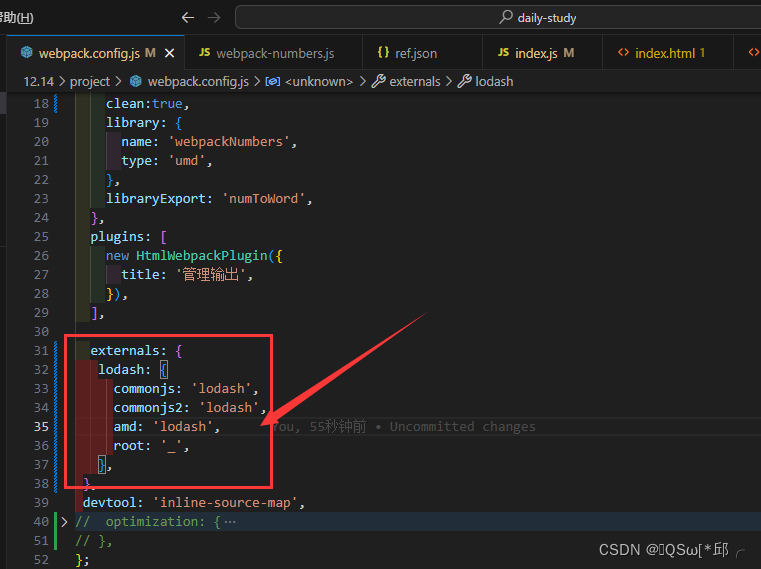
webpack学习-7.创建库 1.暴露库1.1概念1.2验证1.2.1 不导出方法1.2.2 导出方法 2.外部化 lodash3.外部化的限制4.最终步骤5.使用自己的库5.1坑 6.总结 1.暴露库 这个模块学习有点坑。看名字就是把自己写的个包传到npm,而且还要在项目中使用到它,支持各种…...

MQTT - 笔记
1 Mosquitto 官网 https://mosquitto.org/ 2 Windows环境下安装配置Mosquitto服务及入门操作介绍 Windows环境下安装配置Mosquitto服务及入门操作介绍-CSDN博客 3 开源:MQTT安装与配置使用 【C++】开源:MQTT安装与配置使用_c++ mqtt-CSDN博客 4 一文搞懂Qt-MQTT开发...

Django 安装
各位小伙伴想要博客相关资料的话,关注公众号:chuanyeTry即可领取相关资料! Django 安装 在安装 Django 前,系统需要已经安装了 Python 的开发环境。 如果你还没有安装 Python,请先从 Python 官网 https://www.python…...

推荐一个vscode看着比较舒服的主题:Dark High Contrast
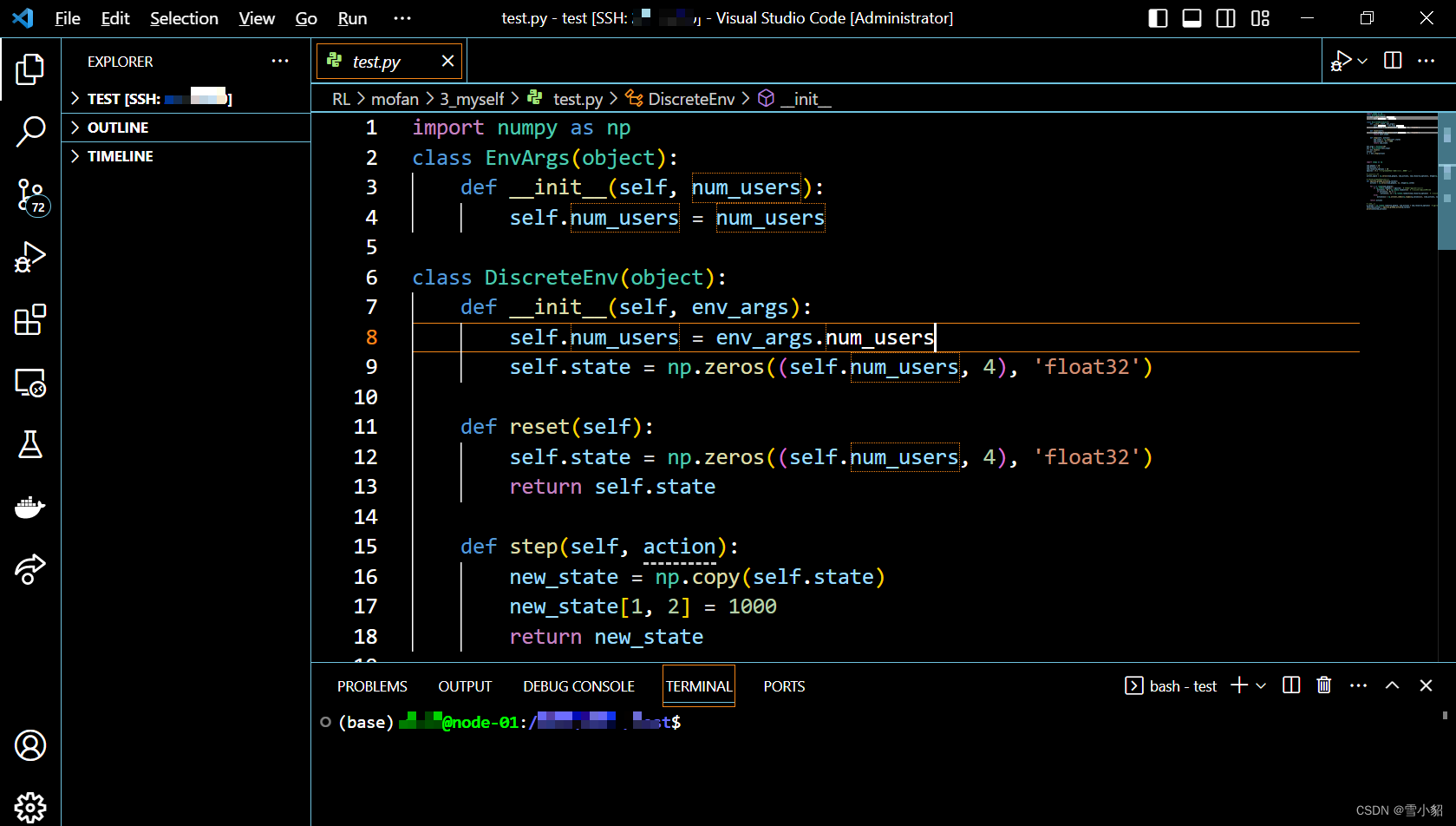
主题名称:Dark High Contrast (意思就是,黑色的,高反差的) 步骤:设置→Themes→Color Theme→Dark High Contrast 效果如下: 感觉这个颜色的看起来比较舒服。...

YCSB 测试表预分区
最近使用 YCSB 测试时,一直使用如下方法创建预分区: TABLE_NAME"usertable" REGIN_SPLITS$((510-1)) cat << EOF | sudo -u hbase hbase shell create ${TABLE_NAME}, cf, {SPLITS > (1..${REGIN_SPLITS}).map {|i| "user#{100…...

K8s 教程
一文让你全面了解K8s(Kubernetes) - 知乎 Install and Set Up kubectl on Linux | Kubernetes阿里巴巴开源镜像站-OPSX镜像站-阿里云开发者社区 留存一份地址...

python:改进型鳟海鞘算法(SSALEO)求解23个基本函数
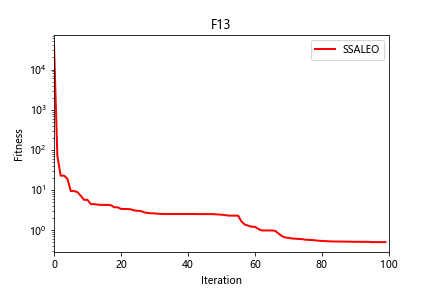
一、改进型鳟海鞘算法SSALEO 改进型鳟海鞘算法(SSALEO)由Mohammed Qaraad等人于2022年提出。 参考文献:M. Qaraad, S. Amjad, N. K. Hussein, S. Mirjalili, N. B. Halima and M. A. Elhosseini, "Comparing SSALEO as a Scalable Larg…...
)
Hive-数据模型详解(超详细)
文章目录 一、Hive数据模型1. 概述2. 数据库和表(1) 创建数据库(2) 使用数据库(3) 创建表格(4) 查看表结构 3. 分区与桶(1) 分区(2) 桶 4. 数据加载与查询(1) 数据导入(2) 查询语句 5. 总结 一、Hive数据模型 1. 概述 Hive是基于Hadoop的数据仓库工具,它提供了类似…...

docker的常规使用总结
不安装docker下载镜像,或者下载异构镜像,模拟docker客户端 https://pull.7ii.win/ 1、启动docker服务 systemctl start docker 设置开机自启 systemctl enable docker 2、查看镜像 docker images --查看下载镜像架构 docker inspect 镜像名字 |…...

CSS 文字弹跳效果
鼠标移过去 会加快速度 <template><div class"bounce"><p class"text" :style"{animationDuration: animationDuration}">欢迎使用UniApp Vue3!</p></div> </template><script> export d…...

什么是动态IP?静态IP和动态IP有什么区别?
动态IP(Dynamic IP)和静态IP(Static IP)它是指在计算机网络中分配给设备的两种不同类型的IP地址。 动态IP是指每次设备连接到网络时,网络服务提供商(ISP)IP地址的动态分配。当设备重新连接到网络时,它可能会被分配到不同的IP地址。动态IP适用于传统的家…...

Linux 与 Shell
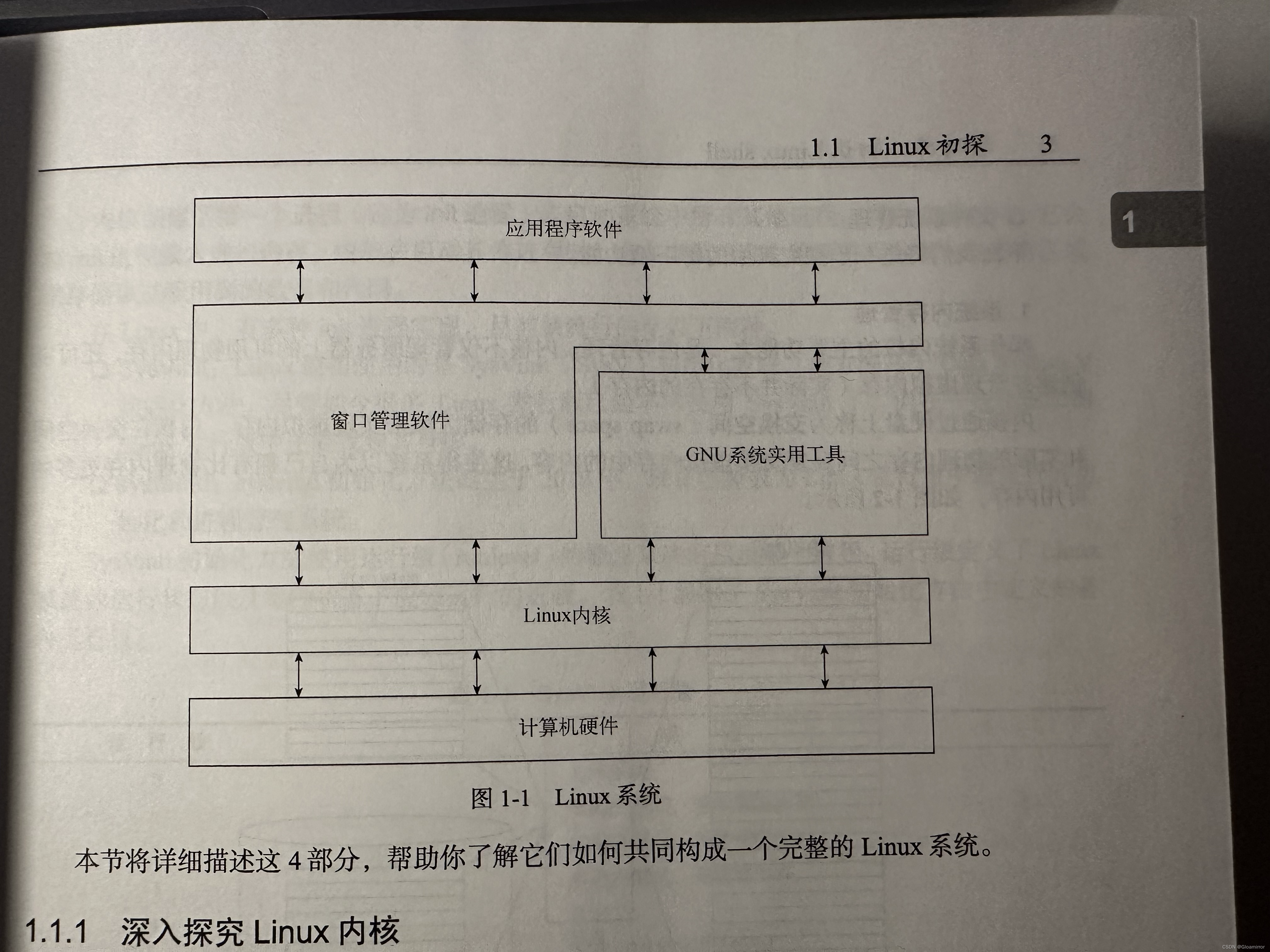
Linux系统的四部分:Linux系统的核心是内核。内核主要负责四种功能: 系统内存管理 操作系统内核的主要功能之一:内存管理。(物理内存 虚拟内存)内核通过硬盘上称为交换空间(swap space)的存储区…...

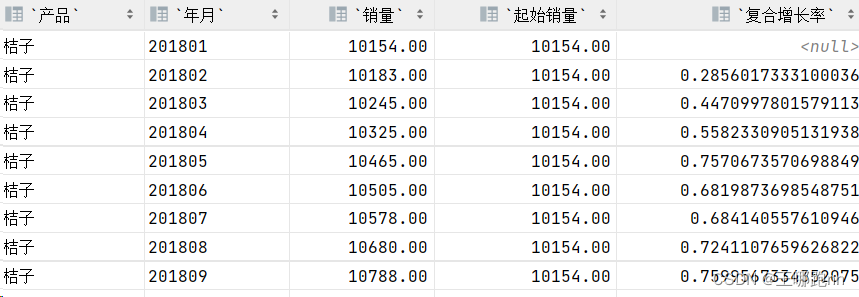
大数据-Hive练习-环比增长率、同比增长率、复合增长率
目录 🥙12.1 环比增长率 1. 概述 2. 公式 3. 示例 4.练习-需求:计算各类商品的月环比增长率 🥙12.2 同比增长率 1. 概述 2. 公式 3. 示例 4. 练习-需求:计算各类商品的月同比增长率 🥙12.3 复合增长率 1. 概述 2. 公式 3. 示例…...

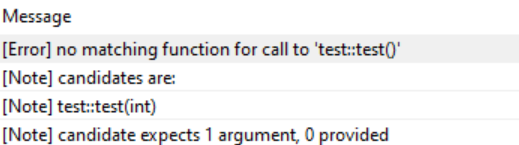
C++ 考前难点总结
前言 后天考c,但这几天得甲流了,特别难受!复习c的时候复习着忘着,所以用csdn记录一下不熟悉的知识点,等后天考前再看一遍! 函数模板 #include <iostream>// 定义一个模板类 template <class T1…...

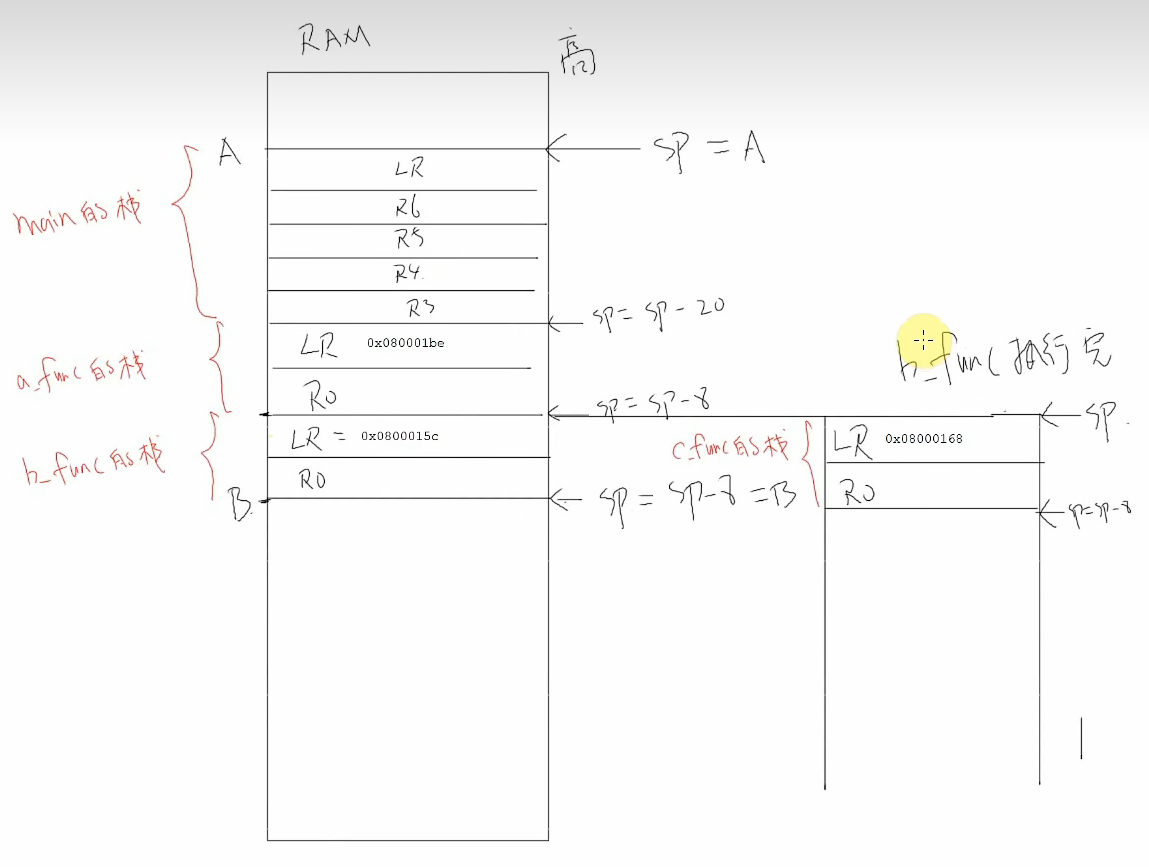
ARM 汇编语言知识积累
博文参考: arm中SP,LR,PC寄存器以及其它所有寄存器以及处理器运行模式介绍 arm平台根据栈进行backtrace的方法-腾讯云开发者社区-腾讯云 (tencent.com) 特殊功能寄存器: SP: 即 R13,栈指针,…...

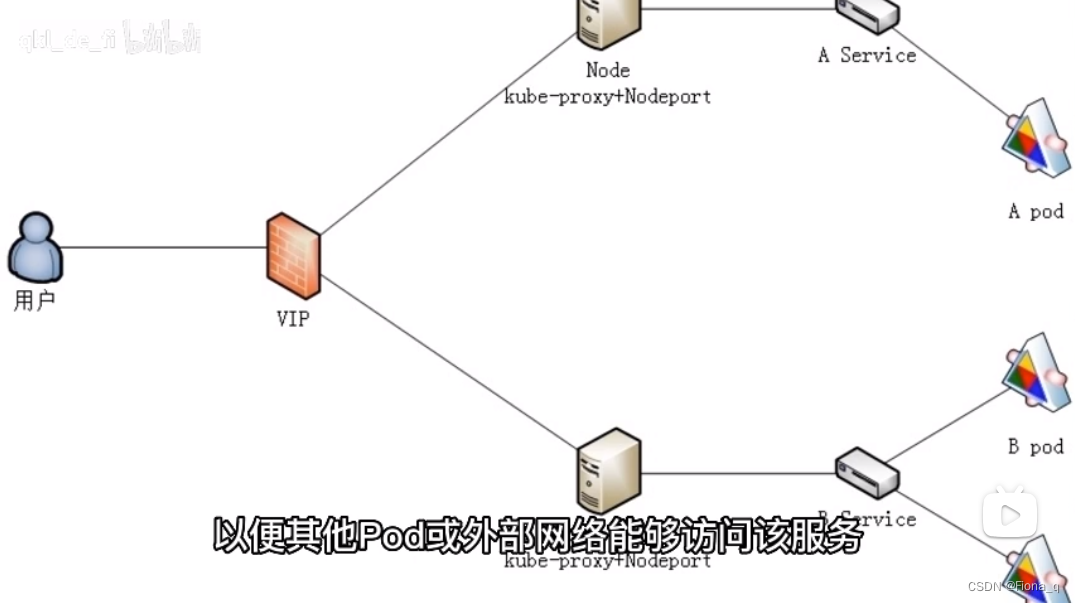
k8s面试之——简述网络模型
kubernetes网络模型是kubernetes集群中管理容器网络通信的一种机制,用于实现pod间、pod与外部网络间的通信和互联,并提供了多种网络插件和配置选项来满足不同应用场景下的需求。kubernetes网络模型可以分为一下几个部分: 1. pod网络模型 在…...

C语言中关于if else的理解
if else我们可以理解为 if(条件1) //如果条件1成立 语句1; //执行语句1 else //如果条件1不成立 语句2; //执行语句2 这是一个经典的if els…...

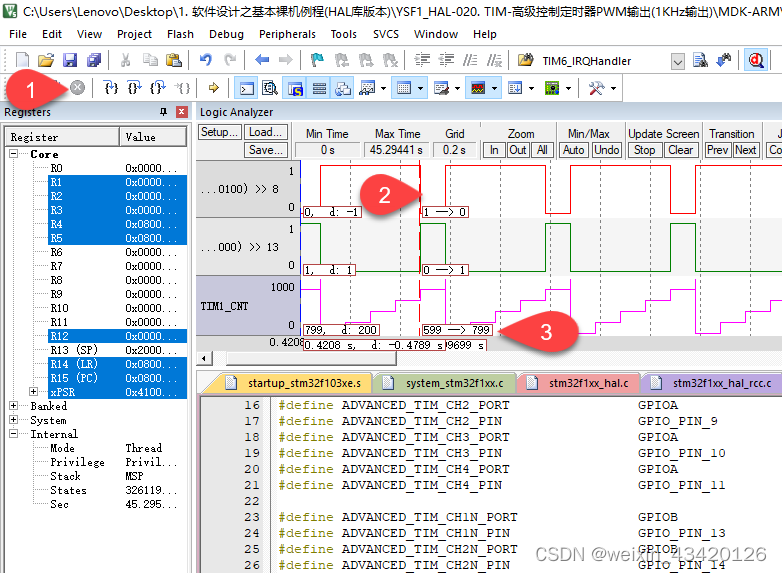
Keil5软件仿真 定时器互补通道 波形输出(Logic Analyzer)
步骤一:管脚配置确认。 ①配置定时器的管脚模式为复用推挽输出模式(GPIO_MODE_AF_PP)!!!,注意:复用开漏模式软件仿真时无波形。 步骤二:编译程序。 ①点击编译按钮。 …...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
