java SSM课程平台系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点
java SSM课程平台系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,spring+springMVC+mybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
ssm课程平台系统1
二、功能介绍
(1)菜单管理:对菜单信息进行添加、删除、修改和查看
(2)角色管理:对角色信息进行添加、删除、修改和查看
(3)菜单角色管理:对菜单角色信息进行添加、删除、修改和查看
(4)用户管理:对用户信息进行添加、删除、修改和查看 用户导入
(5)课程管理:对课程信息进行添加、删除、修改和查看
(6)课件管理:对课件信息进行添加、删除、修改和查看
(7)教程管理:对教程信息进行添加、删除、修改和查看
(8)帖子管理:对帖子信息进行发布、删除、修改和查看
(9)回帖管理:对回帖信息进行添加、删除、修改和查看
(10)试题管理:对试题信息进行添加、删除、修改和查看
(11)试卷管理:对试卷信息进行添加、删除、修改和查看
(12)组卷管理:对组卷信息进行添加、删除和查看
(13)回答管理:对应组好的试卷进行在线答题,系统自动判分
(14)成绩管理:对成绩信息进行查看
数据库设计
[表caidan] 菜单列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cdid | INTEGER | 11 | 是 | 菜单编号 |
| 2 | cdmc | VARCHAR | 40 | 否 | 菜单名称 |
| 3 | xh | VARCHAR | 40 | 否 | 序号 |
| 4 | lx | VARCHAR | 40 | 否 | 类型 |
| 5 | lj | VARCHAR | 40 | 否 | 链接 |
| 6 | f | VARCHAR | 40 | 否 | 父 |
[表jiaose] 角色列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jsid | INTEGER | 11 | 是 | 角色编号 |
| 2 | jsmc | VARCHAR | 40 | 否 | 角色名称 |
| 3 | js | VARCHAR | 40 | 否 | 介绍 |
[表cdjs] 菜单角色列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | cdjsid | INTEGER | 11 | 是 | 菜单角色编号 |
| 2 | cd | VARCHAR | 40 | 否 | 菜单 |
| 3 | js | VARCHAR | 40 | 否 | 角色 |
[表yonghu] 用户列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | yhid | INTEGER | 11 | 是 | 用户编号 |
| 2 | yhm | VARCHAR | 40 | 否 | 用户名 |
| 3 | mm | VARCHAR | 40 | 否 | 密码 |
| 4 | xm | VARCHAR | 40 | 否 | 姓名 |
| 5 | lxdh | VARCHAR | 40 | 否 | 联系电话 |
| 6 | lxdz | VARCHAR | 40 | 否 | 联系地址 |
| 7 | js | VARCHAR | 40 | 否 | 角色 |
| 8 | yx | VARCHAR | 40 | 否 | 邮箱 |
[表kecheng] 课程列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kcid | INTEGER | 11 | 是 | 课程编号 |
| 2 | kcmc | VARCHAR | 40 | 否 | 课程名称 |
| 3 | kcdm | VARCHAR | 40 | 否 | 课程代码 |
| 4 | jbxx | VARCHAR | 40 | 否 | 基本信息 |
| 5 | rkjs | VARCHAR | 40 | 否 | 任课教师 |
[表kejian] 课件列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | kjid | INTEGER | 11 | 是 | 课件编号 |
| 2 | kjmc | VARCHAR | 40 | 否 | 课件名称 |
| 3 | kc | VARCHAR | 40 | 否 | 课程 |
| 4 | fj | VARCHAR | 40 | 否 | 附件 |
| 5 | scr | VARCHAR | 40 | 否 | 上传人 |
| 6 | scsj | VARCHAR | 40 | 否 | 上传时间 |
[表jiaocheng] 教程列属性表格 | |||||
| 序号 | 字段名称 | 数据类型 | 长度 | 主键 | 描述 |
| 1 | jcid | INTEGER | 11 | 是 | 教程编号 |
| 2 | jc | VARCHAR | 40 | 否 | 教程 |
| 3 | kc | VARCHAR | 40 | 否 | 课程 |
| 4 | nr | VARCHAR | 40 | 否 | 内容 |
| 5 | fbsj | VARCHAR | 40 | 否 | 发布时间 |
| 6 | fbr | VARCHAR | 40 | 否 | 发布人 |
控制层代码
@RequestMapping(value="/add")public String add(chengji chengji,HttpServletRequest request){Map<String,Object> map= new HashMap<String,Object>();//String name=(String)request.getParameter("name");map.put("cjid", chengji.getCjid());//成绩编号map.put("sj", chengji.getSj());//试卷map.put("kssj", chengji.getKssj());//考试时间map.put("cj", chengji.getCj());//成绩map.put("yh", chengji.getYh());//用户map.put("pc", chengji.getPc());//批次map.put("zt", chengji.getZt());//状态String cjid=(String)chengji.getCjid();//成绩编号String sj=(String)chengji.getSj();//试卷String kssj=(String)chengji.getKssj();//考试时间String cj=(String)chengji.getCj();//成绩String yh=(String)chengji.getYh();//用户String pc=(String)chengji.getPc();//批次String zt=(String)chengji.getZt();//状态chengjidao.save(map);request.setAttribute("msg", "<script>alert('添加成功');</script>");System.out.println("addok");return "chengji/chengjiadd";}/**删除 * */@RequestMapping(value="/del")public String del(Integer id,HttpServletRequest request,Map<String,Object> map){// Map<String,Object> map= new HashMap<String,Object>();String a=(String)request.getParameter("keyid");id=Integer.parseInt(a);request.setAttribute("msg", "<script>alert('删除成功');</script>");chengjidao.del(id);return selectall(null,map,request);}/*** 修改chengji信息*/@RequestMapping(value="/update")public String update(chengji chengji,HttpServletRequest request,Map<String,Object> map1){Map<String,Object> map= new HashMap<String,Object>();map.put("cjid", chengji.getCjid());//成绩编号map.put("sj", chengji.getSj());//试卷map.put("kssj", chengji.getKssj());//考试时间map.put("cj", chengji.getCj());//成绩map.put("yh", chengji.getYh());//用户map.put("pc", chengji.getPc());//批次map.put("zt", chengji.getZt());//状态String cjid=(String)chengji.getCjid();//成绩编号String sj=(String)chengji.getSj();//试卷String kssj=(String)chengji.getKssj();//考试时间String cj=(String)chengji.getCj();//成绩String yh=(String)chengji.getYh();//用户String pc=(String)chengji.getPc();//批次String zt=(String)chengji.getZt();//状态request.setAttribute("msg", "<script>alert('修改成功');</script>");chengjidao.update(map);return selectall(null,map1,request);}持久层代码
public void save(Map<String, Object> map) {sqlSession.insert("com.chengji.insertchengji", map);}/*** 删除aa* @param id*/public void del(Integer id) {sqlSession.delete("com.chengji.delchengji", id);}/*** 修改chengji信息* @param map*/public void update(Map<String, Object> map) {sqlSession.update("com.chengji.updatechengji", map);}/*** 查询chengji信息* @param id* @return */public List<Map<String, Object>> select(Integer id) {return sqlSession.selectList("com.chengji.selectchengji", id) ; }/*** 查询chengji信息* * @return */public List<Map<String, Object>> selectAll(Map<String, Object> map) {return sqlSession.selectList("com.chengji.selectall", map) ; }
三、注意事项
1、管理员账号:admin 密码:admin 数据库配置文件datasource.properties
2、开发环境为TOMCAT7.0,Myeclipse8.5开发,数据库为Mysql5.0,使用java语言开发。
3、数据库文件名是jspssmkecheng.sql,系统名称ssmkecheng
4、系统首页地址:http://127.0.0.1:8080/ssmkecheng/login.jsp
四 系统实现





源码获取 下方联系卡片↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
相关文章:

java SSM课程平台系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM课程平台系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S…...

k8s二进制最终部署(网络 负载均衡和master高可用)
k8s中的通信模式 1、pod内部之间容器与容器之间的通信,在同一个pod 中的容器共享资源和网络,使用同一个网络命名空间,可以直接通信的 2、同一个node节点之内,不同pod之间的通信,每个pod都有一个全局的真实的IP地址&a…...

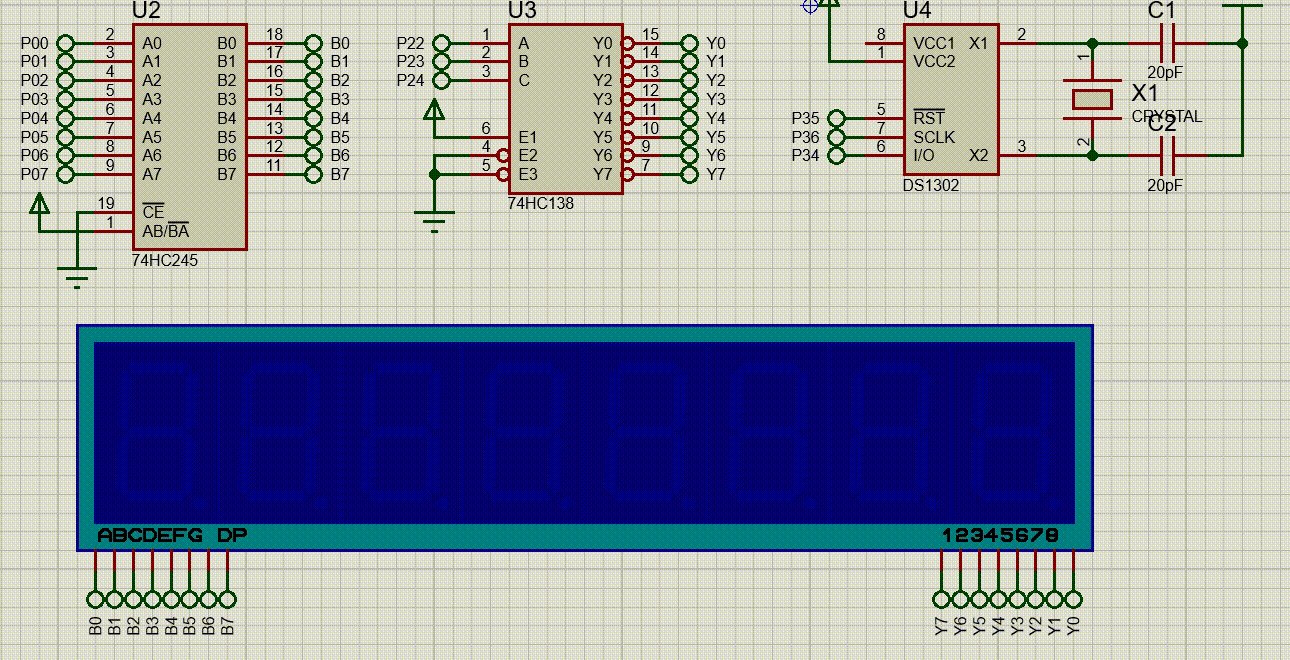
【51单片机系列】DS1302时钟模块
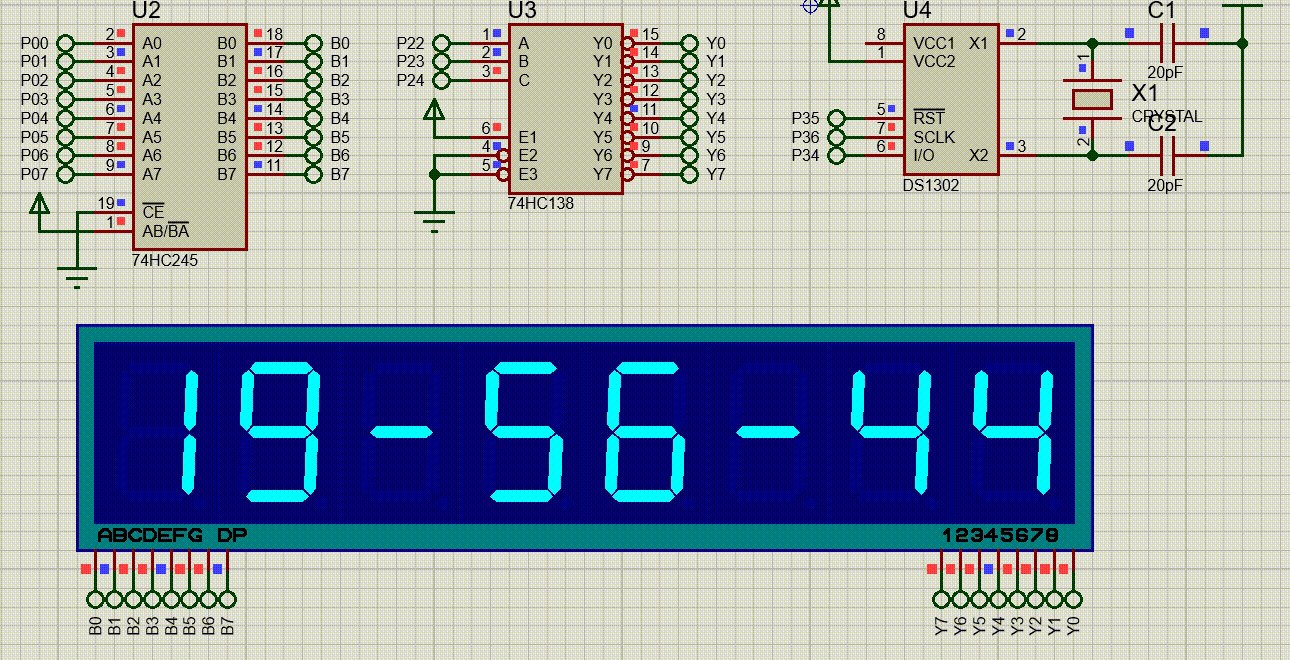
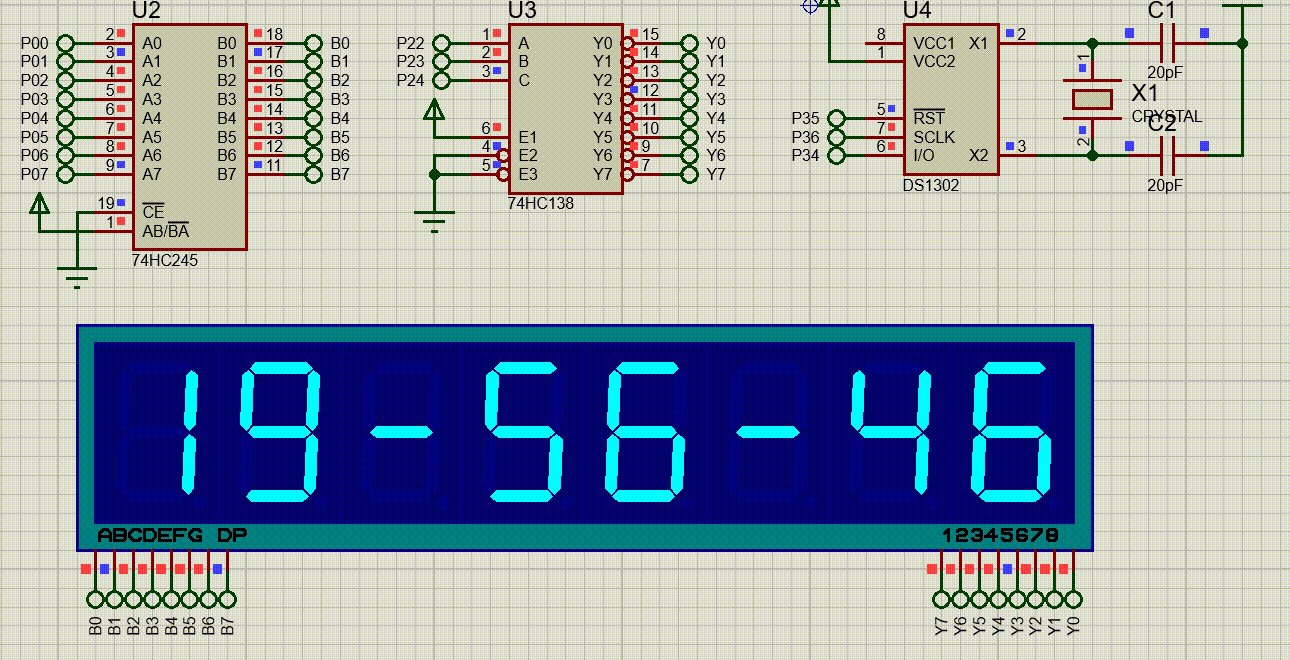
本文是关于DS1302时钟芯片的相关介绍。 文章目录 一、 DS1302时钟芯片介绍二、DS1302的使用2.1、DS1302的控制寄存器2.2、DS1302的日历/时钟寄存器2.3、片内RAM2.4、DS1302的读写时序 三、SPI总线介绍四、DS1302使用示例 一、 DS1302时钟芯片介绍 DS1302是DALLAS公司推出的涓流…...
)
深入理解C语言中冒泡排序(优化)
目录 引言: 冒泡排序概述: 优化前: 优化后(注意看注释): 解析优化后: 原理(先去了解qsort): 引言: 排序算法是计算机科学中的基础问题之一。在本篇博客中,…...

低代码选型注意事项
凭借着革命性的生产力优势,低代码技术火爆了整个IT圈。面对纷繁复杂的低代码和无代码产品,开发者该如何选择? 在研究低代码平台的年数上,本人已有3年,也算是个低代码资深用户了,很多企业面临低代码选型上的…...

Caffeine--缓存组件
Caffeine 概念缓存手动加载自动加载手动异步加载自动异步加载 驱逐策略基于容量基于时间基于引用 移除显式移除 概念 Caffeine是一个基于Java8开发的提供了近乎最佳命中率的高性能的缓存库。与ConcurrentMap有点相似。最根本的区别是ConcurrentMap将会持有所有加入到缓存当中的…...

Centos7:Jenkins+gitlab+node项目启动(1)
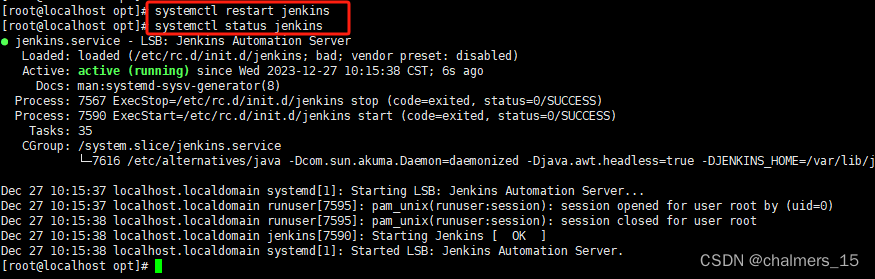
Centos7:Jenkinsgitlabnode项目启动(1) Centos7:Jenkinsgitlabnode项目启动(1)-CSDN博客 Centos7:Jenkinsgitlabnode项目启动(2) Centos7:Jenkinsgitlabnode项目启动(2)-CSDN博客 Centos7:Jenkinsgitlabnode项目启…...

starrocks集群fe/be节点进程守护脚本
自建starrocks集群,有时候服务会挂掉,无法自动拉起服务,于是采用supervisor进行进程守护。可能是版本的原因,supervisor程序总是异常,无法对fe//be进行守护。于是写了个简易脚本。 #!/bin/bash AppNameFecom.starrock…...

奇富科技跻身国际AI学术顶级会议ICASSP 2024,AI智能感知能力迈入新纪元
近日,2024年IEEE声学、语音与信号处理国际会议ICASSP 2024(2024 IEEE International Conference on Acoustics, Speech, and Signal Processing)宣布录用奇富科技关于语音情感计算的最新研究成果论文“MS-SENet: Enhancing Speech Emotion Re…...

如何在Android Termux中使用SFTP实现远程传输文件
文章目录 1. 安装openSSH2. 安装cpolar3. 远程SFTP连接配置4. 远程SFTP访问5. 配置固定远程连接地址6、结语 SFTP(SSH File Transfer Protocol)是一种基于SSH(Secure Shell)安全协议的文件传输协议。与FTP协议相比,SFT…...

高频知识汇总 | 【操作系统】面试题汇总(万字长博通俗易懂)
前言 这篇我亲手整理的【操作系统】资料,融入了我个人的理解。当初我在研习八股文时,深感复习时的困扰,网上资料虽多,却过于繁杂,有的甚至冗余。例如,文件管理这部分,在实际面试中很少涉及&…...

【前端框架】NPM概述及使用简介
什么是 NPM npm之于Node,就像pip之于Python,gem之于Ruby,composer之于PHP。 npm是Node官方提供的包管理工具,他已经成了Node包的标准发布平台,用于Node包的发布、传播、依赖控制。npm提供了命令行工具,使你可以方便地下载、安装、升级、删除包,也可以让你作为开发者发布…...

C# LINQ
一、前言 学习心得:C# 入门经典第8版书中的第22章《LINQ》 二、LINQ to XML 我们可以通过LINQ to XML来创造xml文件 如下示例,我们用LINQ to XML来创造。 <Books><CSharp Time"2019"><book>C# 入门经典</book><…...

云原生机器学习平台cube-studio开源项目及代码简要介绍
1. cube-studio介绍 云原生机器学习平台cube-studio介绍:https://juejin.cn/column/7084516480871563272 cube-studio是开源的云原生机器学习平台,目前包含特征平台,支持在/离线特征;数据源管理,支持结构数据和媒体标…...

大小端存储是什么鬼?
以下内容为本人的著作,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/htYGddzO2xPl9kDN4lANpQ 大小端存储的划分是为了解决长度大于一个字节的数据类型内容在存储地址上以不同顺序分布的问题。 比如16位的short整形&…...

WEB:探索开源PDF.js技术应用
1、简述 PDF.js 是一个由 Mozilla 开发的开源 JavaScript 库,用于在浏览器中渲染 PDF 文档。它的目标是提供一个纯粹的前端解决方案,摆脱了依赖插件或外部程序的束缚,使得在任何支持 JavaScript 的浏览器中都可以轻松地显示 PDF 文档。 2、…...

数据分析之词云图绘制
试验任务概述:如下为所给CSDN博客信息表,分别汇总了ai, algo, big-data, blockchain, hardware, math, miniprog等7个标签的博客。对CSDN不同领域标签类别的博客内容进行词频统计,绘制词频统计图,并根据词频统计的结果绘制词云图。…...

【赠书第13期】边缘计算系统设计与实践
文章目录 前言 1 硬件架构设计 2 软件框架设计 3 网络结构设计 4 安全性、可扩展性和性能优化 5 推荐图书 6 粉丝福利 前言 边缘计算是一种新兴的计算模式,它将计算资源推向网络边缘,以更好地满足实时性、低延迟和大规模设备连接的需求。边缘计算…...

数据库01_增删改查
1、什么是数据?什么是数据库? 数据:描述事物的符号记录称为数据。数据是数据库中存储的基本对象。数据库:存放数据的仓库,数据库中可以保存文本型数据、二进制数据、多媒体数据等数据 2、数据库的发展 第一阶段&…...

MySQL——进阶篇
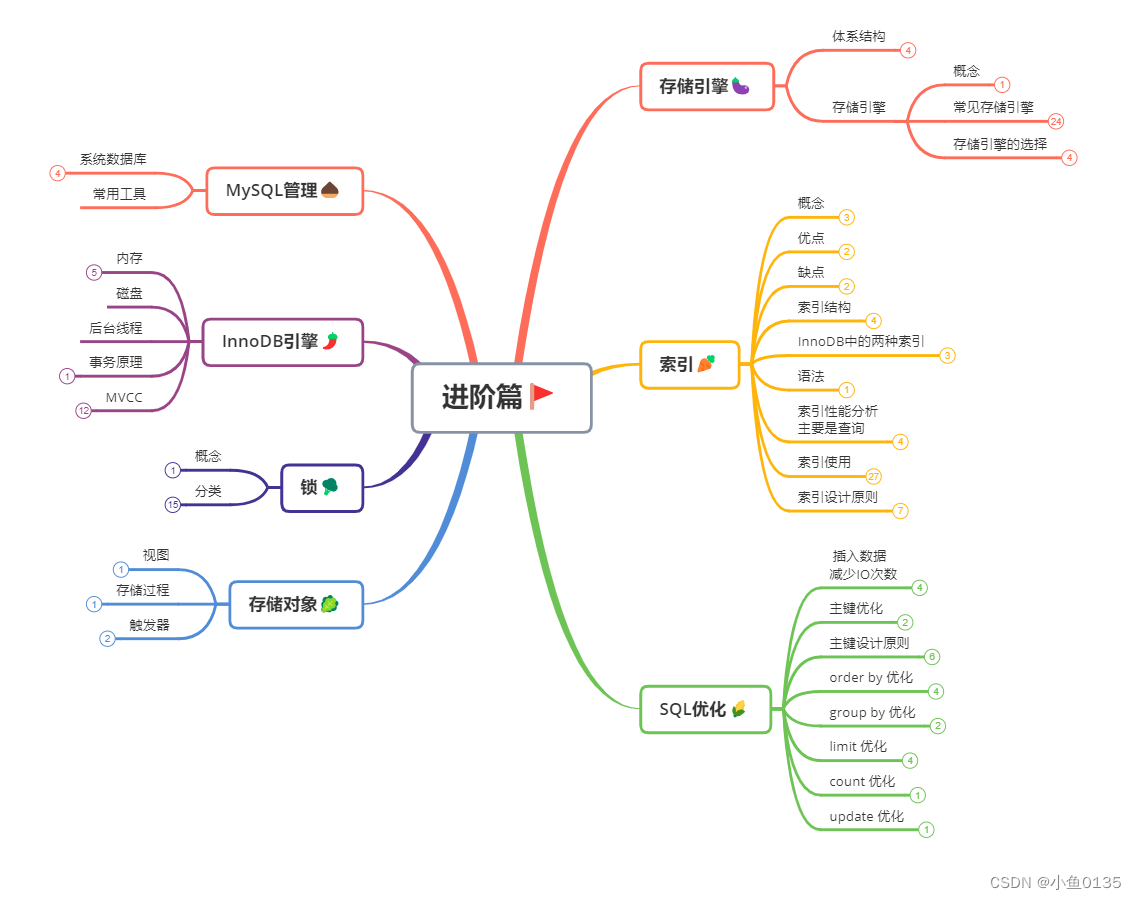
二、进阶篇🚩 1. 存储引擎🍆 1.1 MSQL体系结构 连接层: 连接处理,连接认证,每个客户端的权限 服务层: 绝大部分核心功能,可跨存储引擎 可插拔存储引擎: 需要的时候可以添加或拔掉…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

多模态图像修复系统:基于深度学习的图片修复实现
多模态图像修复系统:基于深度学习的图片修复实现 1. 系统概述 本系统使用多模态大模型(Stable Diffusion Inpainting)实现图像修复功能,结合文本描述和图片输入,对指定区域进行内容修复。系统包含完整的数据处理、模型训练、推理部署流程。 import torch import numpy …...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...
