循环渲染ForEach
目录
1、接口说明
2、键值生成规则
3、组件创建规则
3.1、首次渲染
3.2、非首次渲染
4、使用场景
4.1、数据源不变
4.2、数据源组项发生变化
4.3、数据源数组项子属性变化
5、反例
5.1、渲染结果非预期
5.2、渲染性能降低
Android开发中我们有ListView组件、GridView组件、RecyclerView组件,这些组件可以为我们创建一个列表;在鸿蒙开发中,则不一样,它没有类似Android中的组件,但是却提供了循环渲染机制ForEach接口帮助我们渲染一个列表,本节主要介绍该主题。
ForEach接口基于数组类型数据来进行循环渲染,需要与容器组件配合使用,且接口返回的组件应当是允许包含在ForEach父容器组件中的子组件。例如,ListItem组件要求ForEach的父容器组件必须为List组件。
1、接口说明
ForEach接口定义如下:
ForEach(arr: Array,itemGenerator: (item: any, index?: number) => void,keyGenerator?: (item: any, index?: number): string => string
)
- arr
数据源,为Array类型的数组。
说明:
- 可以设置为空数组,此时不会创建子组件。
- 可以设置返回值为数组类型的函数,例如arr.slice(1, 3),但设置的函数不应改变包括数组本身在内的任何状态变量,例如不应使用Array.splice(),Array.sort()或Array.reverse()这些会改变原数组的函数。
- itemGenerator
组件生成函数。
- 为数组中的每个元素创建对应的组件。
- item参数:arr数组中的数据项。
- index参数(可选):arr数组中的数据项索引。
说明:
- 组件的类型必须是ForEach的父容器所允许的。例如,ListItem组件要求ForEach的父容器组件必须为List组件。
- ForEach的itemGenerator函数可以包含if/else条件渲染逻辑。另外,也可以在if/else条件渲染语句中使用ForEach组件。
- 在初始化渲染时,ForEach会加载数据源的所有数据,并为每个数据项创建对应的组件,然后将其挂载到渲染树上。如果数据源非常大或有特定的性能需求,建议使用LazyForEach组件。
2、键值生成规则
在ForEach循环渲染过程中,系统会为每个数组元素生成一个唯一且持久的键值,用于标识对应的组件。当这个键值变化时,ArkUI框架将视为该数组元素已被替换或修改,并会基于新的键值创建一个新的组件。
ForEach提供了一个名为keyGenerator的参数,这是一个函数,开发者可以通过它自定义键值的生成规则。如果开发者没有定义keyGenerator函数,则ArkUI框架会使用默认的键值生成函数,即(item: any, index: number) => { return index + '__' + JSON.stringify(item); }。
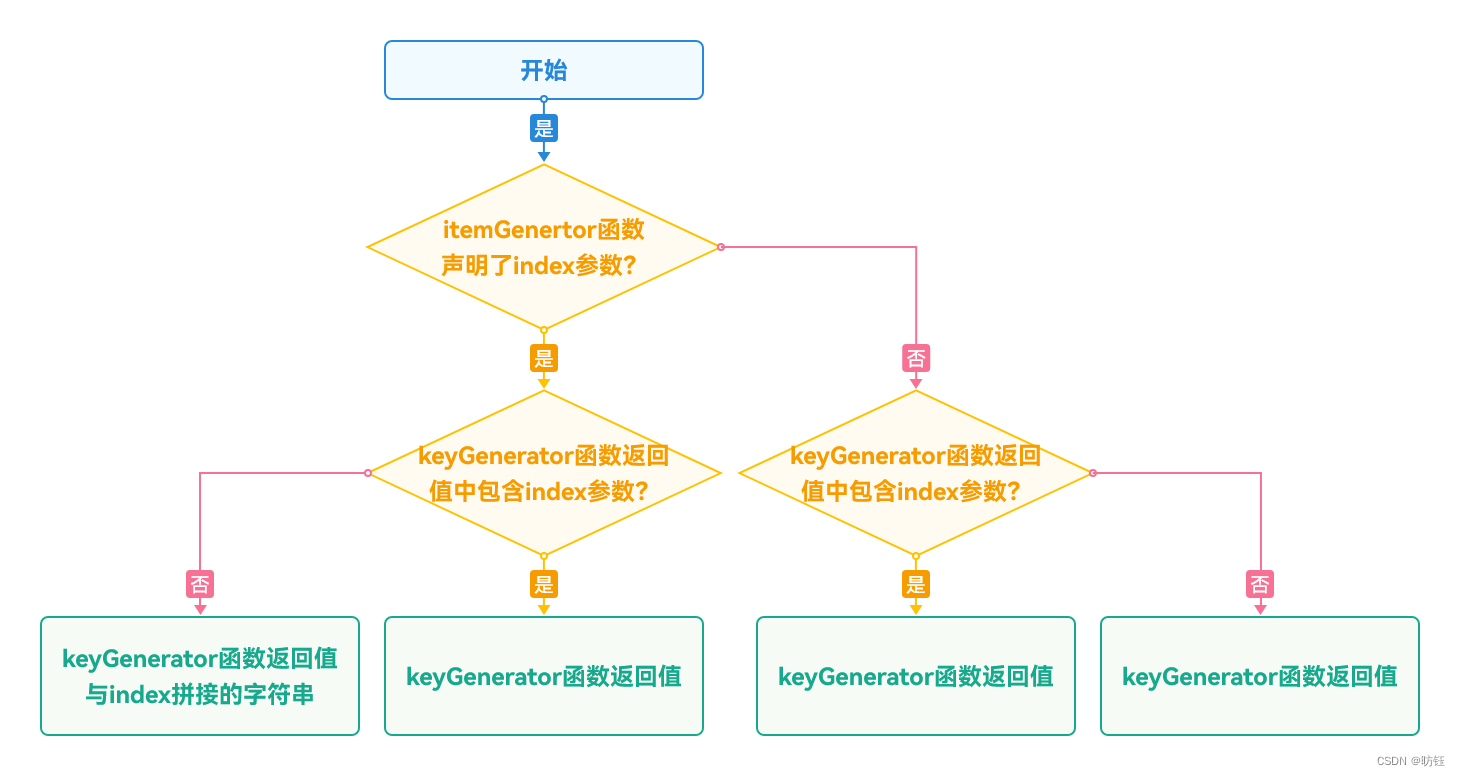
ArkUI框架对于ForEach的键值生成有一套特定的判断规则,这主要与itemGenerator函数的第二个参数index以及keyGenerator函数的返回值有关。总的来说,只有当开发者在itemGenerator函数中声明了index参数,并且自定义的keyGenerator函数返回值中不包含index参数时,ArkUI框架才会在开发者自定义的keyGenerator函数返回值前添加index参数,作为最终的键值。在其他情况下,系统将直接使用开发者自定义的keyGenerator函数返回值作为最终的键值。如果keyGenerator函数未定义,系统将使用上述默认的键值生成函数。具体的键值生成规则判断逻辑如下图所示。

ArkUI框架会对重复的键值发出警告。在UI更新的场景下,如果出现重复的键值,框架可能无法正常工作,具体请参见渲染结果非预期
3、组件创建规则
在确定键值生成规则后,ForEach的第二个参数itemGenerator函数会根据键值生成规则为数据源的每个数组项创建组件。组件的创建包括两种情况:Foreach首次渲染和Foreach非首次渲染。
3.1、首次渲染
在ForEach首次渲染时,会根据前述键值生成规则为数据源的每个数组项生成唯一键值,并创建相应的组件。
@Entry
@Component
struct ForeachRenderDemo1Page {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Row() {Column() {ForEach(this.simpleList, (item: string) => {ForeachDemo1ChildItem({ item: item })}, (item: string) => item)}.width('100%').height('100%')}.height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ForeachDemo1ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50)}
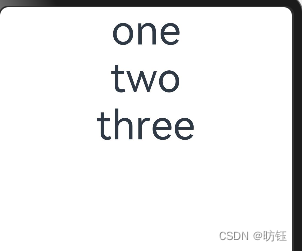
}运行结果如下:

ForEach数据源不存在相同值案例首次渲染运行效果图
在上述代码中,键值生成规则是keyGenerator函数的返回值item。在ForEach渲染循环时,为数据源数组项依次生成键值one、two和three,并创建对应的ChildItem组件渲染到界面上。
当不同数组项按照键值生成规则生成的键值相同时,框架的行为是未定义的。例如,在以下代码中,ForEach渲染相同的数据项two时,只创建了一个ChildItem组件,而没有创建多个具有相同键值的组件。
@Entry
@Component
struct ForeachRenderDemo2Page {@State simpleList: Array<string> = ['one', 'two', 'two', 'three'];build() {Row() {Column() {ForEach(this.simpleList, (item: string) => {ForeachRenderDemo2ChildItem({ item: item })}, (item: string) => item)}.width('100%').height('100%')}.height('100%')}
}@Component
struct ForeachRenderDemo2ChildItem {@Prop item: string;build() {Text(this.item).fontSize(50)}
}运行结果如下:

在该示例中,最终键值生成规则为item。当ForEach遍历数据源simpleList,遍历到索引为1的two时,按照最终键值生成规则生成键值为two的组件并进行标记。当遍历到索引为2的two时,按照最终键值生成规则当前项的键值也为two,此时不再创建新的组件。
3.2、非首次渲染
在ForEach组件进行非首次渲染时,它会检查新生成的键值是否在上次渲染中已经存在。如果键值不存在,则会创建一个新的组件;如果键值存在,则不会创建新的组件,而是直接渲染该键值所对应的组件。例如,在以下的代码示例中,通过点击事件修改了数组的第三项值为"new three",这将触发ForEach组件进行非首次渲染。
@Entry
@Component
struct ForeachRenderDemo3Page {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Row() {Column() {Text('点击修改第3个数组项的值').fontSize(24).fontColor(Color.Red).onClick(() => {this.simpleList[2] = 'new three';})ForEach(this.simpleList, (item: string) => {ForeachRenderDemo3ChildItem({ item: item }).margin({ top: 20 })}, (item: string) => item)}.justifyContent(FlexAlign.Center).width('100%').height('100%')}.height('100%')}
}@Component
struct ForeachRenderDemo3ChildItem {@Prop item: string;build() {Text(this.item).fontSize(30)}
}运行效果如下图:

从本例可以看出@State 能够监听到简单数据类型数组数据源 simpleList 数组项的变化。
- 当 simpleList 数组项发生变化时,会触发 ForEach 进行重新渲染。
- ForEach 遍历新的数据源 ['one', 'two', 'new three'],并生成对应的键值one、two和new three。
- 其中,键值one和two在上次渲染中已经存在,所以 ForEach 复用了对应的组件并进行了渲染。对于第三个数组项 "new three",由于其通过键值生成规则 item 生成的键值new three在上次渲染中不存在,因此 ForEach 为该数组项创建了一个新的组件。
4、使用场景
ForEach组件在开发过程中的主要应用场景包括:数据源不变、数据源数组项发生变化(如插入、删除操作)、数据源数组项子属性变化。
4.1、数据源不变
在数据源保持不变的场景中,数据源可以直接采用基本数据类型。例如,在页面加载状态时,可以使用骨架屏列表进行渲染展示。
@Entry
@Component
struct ForeachRenderDemo4Page {@State simpleList: Array<number> = [1, 2, 3, 4, 5];build() {Column() {ForEach(this.simpleList, (item: string) => {ArticleSkeletonView().margin({ top: 20 })}, (item: string) => item)}.padding(20).width('100%').height('100%')}
}@Builder
function textArea(width: number | Resource | string = '100%', height: number | Resource | string = '100%') {Row().width(width).height(height).backgroundColor('#FFF2F3F4')
}@Component
struct ArticleSkeletonView {build() {Row() {Column() {textArea(80, 80)}.margin({ right: 20 })Column() {textArea('60%', 20)textArea('50%', 20)}.alignItems(HorizontalAlign.Start).justifyContent(FlexAlign.SpaceAround).height('100%')}.padding(20).borderRadius(12).backgroundColor('#FFECECEC').height(120).width('100%').justifyContent(FlexAlign.SpaceBetween)}
}运行结果如下:

在本示例中,采用数据项item作为键值生成规则,由于数据源simpleList的数组项各不相同,因此能够保证键值的唯一性。
4.2、数据源组项发生变化
在数据源数组项发生变化的场景下,例如进行数组插入、删除操作或者数组项索引位置发生交换时,数据源应为对象数组类型,并使用对象的唯一ID作为最终键值。例如,当在页面上通过手势上滑加载下一页数据时,会在数据源数组尾部新增新获取的数据项,从而使得数据源数组长度增大。
import { Article } from './bean/Article';@Entry
@Component
struct ForeachRenderDemo5Page {@State isListReachEnd: boolean = false;@State articleList: Array<Article> = [new Article('001', '第1篇文章', '文章简介内容'),new Article('002', '第2篇文章', '文章简介内容'),new Article('003', '第3篇文章', '文章简介内容'),new Article('004', '第4篇文章', '文章简介内容'),new Article('005', '第5篇文章', '文章简介内容'),new Article('006', '第6篇文章', '文章简介内容'),new Article('007', '第7篇文章', '文章简介内容'),new Article('008', '第8篇文章', '文章简介内容'),new Article('009', '第9篇文章', '文章简介内容'),new Article('010', '第10篇文章', '文章简介内容')]private count: number = 11;loadMoreArticles() {console.log('loadMoreArticles')this.articleList.push(new Article(`0${++this.count}`, `加载的第${this.count}篇新文章`, `第${this.count}篇文章简介内容`));}build() {Column({ space: 5 }) {List() {ForEach(this.articleList, (item: Article) => {ListItem() {ForeachRenderDemo5ArticleCard({ article: item }).margin({ top: 20 })}}, (item: Article) => item.id)}.onReachEnd(() => {console.log('onReachEnd')this.isListReachEnd = true;}).parallelGesture(PanGesture({ direction: PanDirection.Up, distance: 80 }).onActionStart(() => {console.log('onActionStart')if (this.isListReachEnd) {this.loadMoreArticles();this.isListReachEnd = false;}})).padding(20).scrollBar(BarState.Off).height('100%').height('100%')}.width('100%').height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ForeachRenderDemo5ArticleCard {@Prop article: Article;build() {Row() {Image($r('app.media.icon')).width(80).height(80).margin({ right: 20 })Column() {Text(this.article.title).fontSize(20).margin({ bottom: 8 })Text(this.article.brief).fontSize(16).fontColor(Color.Gray).margin({ bottom: 8 })}.alignItems(HorizontalAlign.Start).width('80%').height('100%')}.padding(20).borderRadius(12).backgroundColor('#FFECECEC').height(120).width('100%').justifyContent(FlexAlign.SpaceBetween)}
}运行结果如下:


在本示例中,ArticleCard组件作为ArticleListView组件的子组件,通过@Prop装饰器接收一个Article对象,用于渲染文章卡片。
- 当列表滚动到底部时,如果手势滑动距离超过指定的80,将触发loadMoreArticle()函数。此函数会在articleList数据源的尾部添加一个新的数据项,从而增加数据源的长度。
- 数据源被@State装饰器修饰,ArkUI框架能够感知到数据源长度的变化,并触发ForEach进行重新渲染
4.3、数据源数组项子属性变化
当数据源的数组项为对象数据类型,并且只修改某个数组项的属性值时,由于数据源为复杂数据类型,ArkUI框架无法监听到@State装饰器修饰的数据源数组项的属性变化,从而无法触发ForEach的重新渲染。为实现ForEach重新渲染,需要结合@Observed和@ObjectLink装饰器使用。例如,在文章列表卡片上点击“点赞”按钮,从而修改文章的点赞数量。
import { Article } from './bean/Article';@Entry
@Component
struct ForeachRenderDemo6Page {@State articleList: Array<Article> = [new Article('001', '第0篇文章', '文章简介内容'),new Article('002', '第1篇文章', '文章简介内容'),new Article('003', '第2篇文章', '文章简介内容'),new Article('004', '第4篇文章', '文章简介内容'),new Article('005', '第5篇文章', '文章简介内容'),new Article('006', '第6篇文章', '文章简介内容'),];build() {List() {ForEach(this.articleList, (item: Article) => {ListItem() {ForeachRenderDemo6ArticleCard({article: item}).margin({ top: 20 })}}, (item: Article) => item.id)}.padding(20).scrollBar(BarState.Off).backgroundColor(0xF1F3F5)}
}@Component
struct ForeachRenderDemo6ArticleCard {@ObjectLink article: Article;handleLiked() {this.article.isLiked = !this.article.isLiked;this.article.likesCount = this.article.isLiked ? this.article.likesCount + 1 : this.article.likesCount - 1;}build() {Row() {Image($r('app.media.icon')).width(80).height(80).margin({ right: 20 })Column() {Text(this.article.title).fontSize(20).margin({ bottom: 8 })Text(this.article.brief).fontSize(16).fontColor(Color.Gray).margin({ bottom: 8 })Row() {Image(this.article.isLiked ? $r('app.media.icon_approve_checked') : $r('app.media.icon_approve_normal')).width(24).height(24).margin({ right: 8 })Text(this.article.likesCount.toString()).fontSize(16)}.onClick(() => this.handleLiked()).justifyContent(FlexAlign.Center)}.alignItems(HorizontalAlign.Start).width('80%').height('100%')}.padding(20).borderRadius(12).backgroundColor('#FFECECEC').height(120).width('100%').justifyContent(FlexAlign.SpaceBetween)}
}运行结果如下:

在本示例中,Article类被@Observed装饰器修饰。父组件ArticleListView传入Article对象实例给子组件ArticleCard,子组件使用@ObjectLink装饰器接收该实例。
- 当点击第1个文章卡片上的点赞图标时,会触发ArticleCard组件的handleLiked函数。该函数修改第1个卡片对应组件里article实例的isLiked和likesCount属性值。
- 由于子组件ArticleCard中的article使用了@ObjectLink装饰器,父子组件共享同一份article数据。因此,父组件中articleList的第1个数组项的isLiked和likedCounts数值也会同步修改。
- 当父组件监听到数据源数组项属性值变化时,会触发ForEach重新渲染。
- 在此处,ForEach键值生成规则为数组项的id属性值。当ForEach遍历新数据源时,数组项的id均没有变化,不会新建组件。
- 渲染第1个数组项对应的ArticleCard组件时,读取到的isLiked和likesCount为修改后的新值。
- 尽量避免在最终的键值生成规则中包含数据项索引index,以防止出现渲染结果非预期和渲染性能降低。如果业务确实需要使用index,例如列表需要通过index进行条件渲染,开发者需要接受ForEach在改变数据源后重新创建组件所带来的性能损耗。
- 为满足键值的唯一性,对于对象数据类型,建议使用对象数据中的唯一id作为键值。
- 基本数据类型的数据项没有唯一ID属性。如果使用基本数据类型本身作为键值,必须确保数组项无重复。因此,对于数据源会发生变化的场景,建议将基本数据类型数组转化为具备唯一ID属性的对象数据类型数组,再使用ID属性作为键值生成规则。
5、反例
开发者在使用ForEach的过程中,若对于键值生成规则的理解不够充分,可能会出现错误的使用方式。错误使用一方面会导致功能层面问题,例如渲染结果非预期,另一方面会导致性能层面问题,例如渲染性能降低。
5.1、渲染结果非预期
在本示例中,通过设置ForEach的第三个参数KeyGenerator函数,自定义键值生成规则为数据源的索引index的字符串类型值。当点击父组件Parent中“在第1项后插入新项”文本组件后,界面会出现非预期的结果。
@Entry
@Component
struct ForeachRenderDemo7Page {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Column() {Button() {Text('在第1项后插入新项').fontSize(30)}.onClick(() => {this.simpleList.splice(1, 0, 'new item');})ForEach(this.simpleList, (item: string) => {ChildItem({ item: item })}, (item: string, index: number) => index.toString())}.justifyContent(FlexAlign.Center).width('100%').height('100%')}
}@Component
struct ChildItem {@Prop item: string;build() {Text(this.item).fontSize(30)}
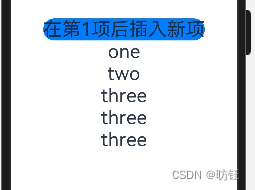
}运行结果如下:

ForEach在首次渲染时,创建的键值依次为"0"、"1"、"2"。
插入新项后,数据源simpleList变为['one', 'new item', 'two', 'three'],框架监听到@State装饰的数据源长度变化触发ForEach重新渲染。
ForEach依次遍历新数据源,遍历数据项"one"时生成键值"0",存在相同键值,因此不创建新组件。继续遍历数据项"new item"时生成键值"1",存在相同键值,因此不创建新组件。继续遍历数据项"two"生成键值"2",存在相同键值,因此不创建新组件。最后遍历数据项"three"时生成键值"3",不存在相同键值,创建内容为"three"的新组件并渲染。
从以上可以看出,当最终键值生成规则包含index时,期望的界面渲染结果为['one', 'new item', 'two', 'three'],而实际的渲染结果为['one', 'two', 'three', 'three'],渲染结果不符合开发者预期。因此,开发者在使用ForEach时应尽量避免最终键值生成规则中包含index。
5.2、渲染性能降低
在本示例中,ForEach的第三个参数KeyGenerator函数处于缺省状态。根据上述键值生成规则,此例使用框架默认的键值生成规则,即最终键值为字符串index + '__' + JSON.stringify(item)。当点击“在第1项后插入新项”文本组件后,ForEach将需要为第2个数组项以及其后的所有项重新创建组件。
@Entry
@Component
struct ForeachRenderDemo8Page {@State simpleList: Array<string> = ['one', 'two', 'three'];build() {Column() {Button() {Text('在第1项后插入新项').fontSize(30)}.onClick(() => {this.simpleList.splice(1, 0, 'new item');console.log(`[onClick]: simpleList is ${JSON.stringify(this.simpleList)}`);})ForEach(this.simpleList, (item: string) => {ForeachRenderDemo8ChildItem({ item: item })})}.justifyContent(FlexAlign.Center).width('100%').height('100%').backgroundColor(0xF1F3F5)}
}@Component
struct ForeachRenderDemo8ChildItem {@Prop item: string;aboutToAppear() {console.log(`[aboutToAppear]: item is ${this.item}`);}build() {Text(this.item).fontSize(50)}
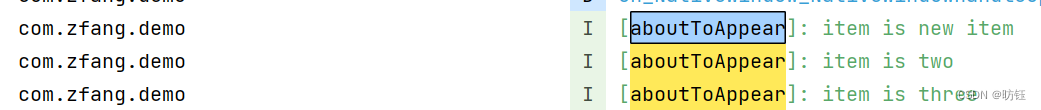
}运行结果如下:

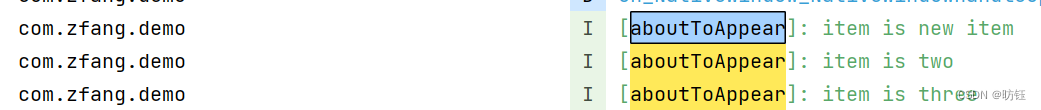
点击插入新项,ide打印如下日志:

插入新项后,ForEach为new item、 two、 three三个数组项创建了对应的组件ChildItem,并执行了组件的aboutToAppear()生命周期函数。这是因为:
- 在ForEach首次渲染时,创建的键值依次为0__one、1__two、2__three。
- 插入新项后,数据源simpleList变为['one', 'new item', 'two', 'three'],ArkUI框架监听到@State装饰的数据源长度变化触发ForEach重新渲染。
- ForEach依次遍历新数据源,遍历数据项one时生成键值0__one,键值已存在,因此不创建新组件。继续遍历数据项new item时生成键值1__new item,不存在相同键值,创建内容为new item的新组件并渲染。继续遍历数据项two生成键值2__two,不存在相同键值,创建内容为two的新组件并渲染。最后遍历数据项three时生成键值3__three,不存在相同键值,创建内容为three的新组件并渲染。
尽管此示例中界面渲染的结果符合预期,但每次插入一条新数组项时,ForEach都会为从该数组项起后面的所有数组项全部重新创建组件。当数据源数据量较大或组件结构复杂时,由于组件无法得到复用,将导致性能体验不佳。因此,除非必要,否则不推荐将第三个参数KeyGenerator函数处于缺省状态,以及在键值生成规则中包含数据项索引index。
相关文章:

循环渲染ForEach
目录 1、接口说明 2、键值生成规则 3、组件创建规则 3.1、首次渲染 3.2、非首次渲染 4、使用场景 4.1、数据源不变 4.2、数据源组项发生变化 4.3、数据源数组项子属性变化 5、反例 5.1、渲染结果非预期 5.2、渲染性能降低 Android开发中我们有ListView组件、GridVi…...

纷享销客华为云:如何让企业多一个选择?
纷享销客携手华为云推出多项联合解决方案,为企业的数字化提供了一个新选择。12月12日,纷享销客&华为云联合解决方案发布会在北京举办。本次发布会以“「CRM云」让企业多一个选择”为主题,来自行业头部企业的CEO、CIO、业务负责人等&#…...

前端实现断点续传文件
公司要求实现的功能,大概思路是将上传的文件通过jsZip压缩后,进行切片,留一下总切片,当前片,并把这些数据给后端,至于前端的校验,是由Md5完成的,验证文件唯一性,这样下次…...
算法篇)
复试 || 就业day01(2023.12.27)算法篇
文章目录 前言两数之和存在重复元素 II好数对的数目总持续时间可被 60 整除的歌曲 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫文章题目大多来自于 leetcode,当然也可能来自洛谷或其他刷题平台 Ὂ…...

JavaWeb——JQuery
文章目录 JQuery 是什么?jQuery 的原理示意图JQuery 基本开发步骤jQuery 对象和 DOM 对象将dom对象转为JQuery对象jQuery 对象转成 DOM 对象jQuery 选择器基本选择器基础过滤选择器JQuery 是什么? 基本介绍 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理…...

Python教程:查询Py模块的版本号,有哪些方法?
1.查看模块内部的版本信息:如果你已经导入了该模块,可以查看模块内部的__version__属性来获取版本信息。例如,对于pandas模块,可以运行import pandas和print(pandas.version)来获取版本信息。 import pandas print(pandas.__vers…...

第一节 初始化项目
系列文章目录 第一节 初始化项目 文章目录 操作步骤 总结 操作步骤 打开cmd 输入 vue ui 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目” 输入项目名称 点击下一步选择手动配置 选择babel、router、vuex、css pre-processors、 linter建…...

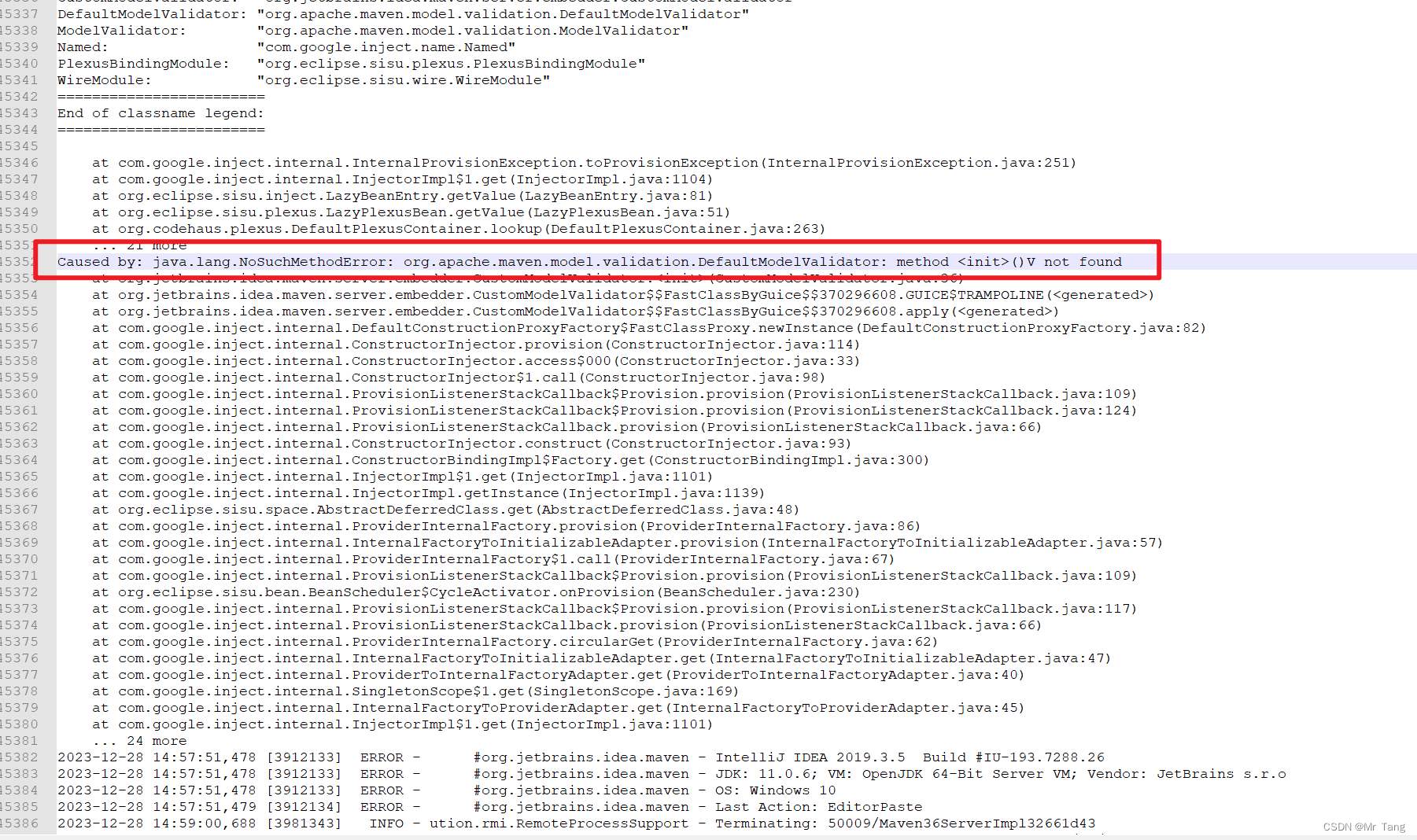
idea提示unable to import maven project
问题描述: idea导入maven依赖时提示unable to import maven project 打开log日志如下: 问题原因以及解决方案: maven版本与idea版本不兼容,切换maven版本即可...

【Spring】SpringBoot日志
文章目录 什么是日志日志的用途日志的使用如何打印日志日志级别日志框架门面模式(外观模式)日志级别的使用配置日志级别日志持久化配置日志的存储目录配置日志文件名配置日志文件分割 更简单的日志输出 什么是日志 在计算机领域,日志是一个记…...

HTML+CSS制作动漫绿巨人
🎀效果展示 🎀代码展示 <!DOCTYPE html> <html lang="en" > <head>...

AGV智能搬运机器人-替代人工工位让物流行业降本增效
在当今快速发展的世界中,物流业面临着巨大的挑战,包括提高效率、降低成本和优化工作流程。为了应对这些挑战,一种新型的自动化设备——智能搬运机器人正在崭露头角。本文将通过一个具体的案例来展示富唯智能转运机器人在实际应用中的价值。 案…...

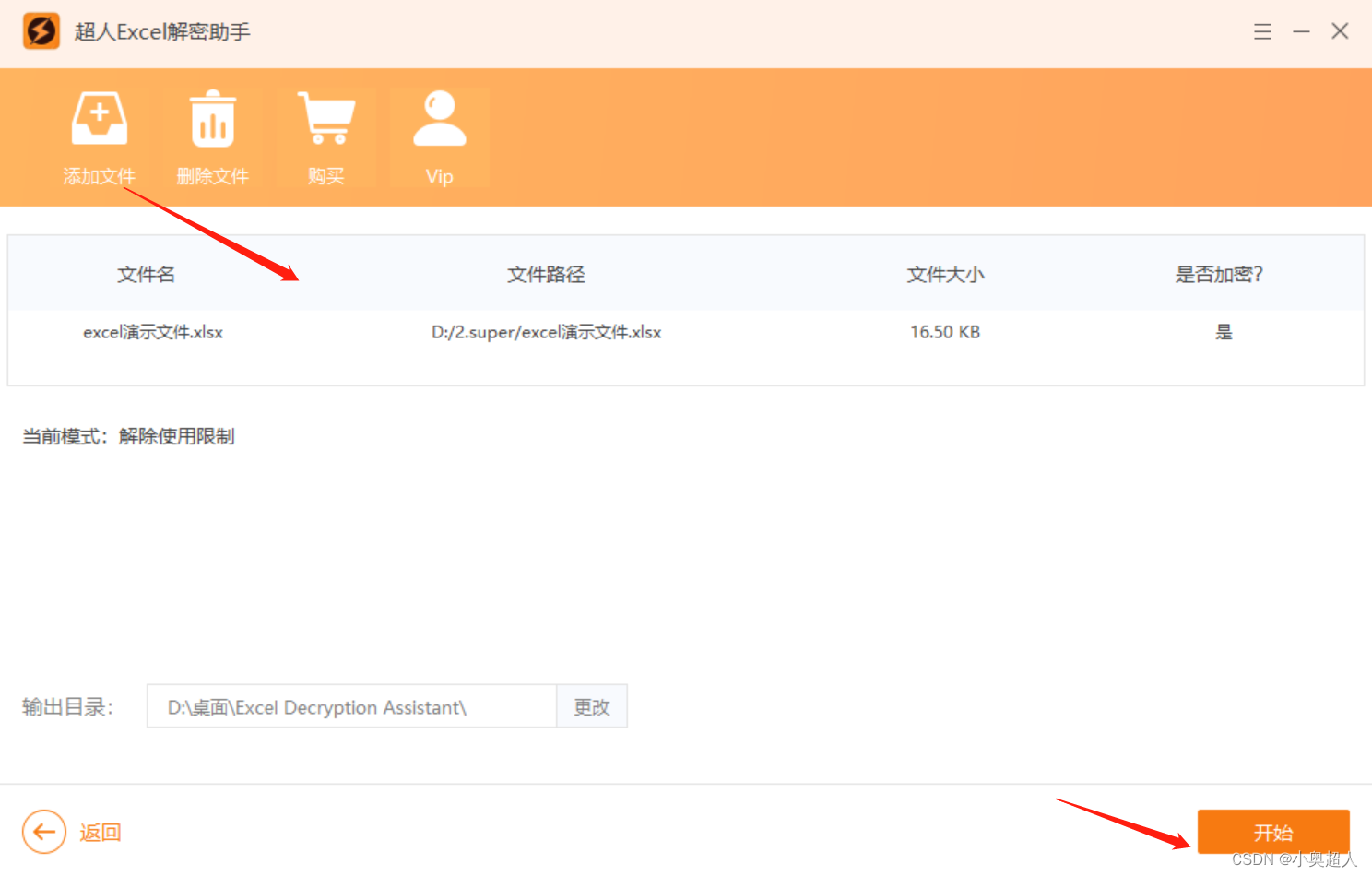
【办公技巧】怎么批量提取文件名到excel
Excel是大家经常用来制作表格的文件,比如输入文件名,如果有大量文件需要输入,用张贴复制或者手动输入的方式还是很费时间的,今天和大家分享如何批量提取文件名。 打开需要提取文件名的文件夹,选中所有文件,…...

uniapp实现前端银行卡隐藏中间的数字,及隐藏姓名后两位
Vue 实现前端银行卡隐藏中间的数字 主要应用了 filters过滤器 来实现效果 实现效果,如图: <template><div><div style"background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来&#…...

HPCC:高精度拥塞控制
HPCC:高精度拥塞控制 文章目录 HPCC:高精度拥塞控制摘要1 引言1.1 背景1.2 现有CC的局限性1.3 HPCC的提出 2 研究动机2.1 大型RDMA部署2.2 RDMA目标2.3 当前RDMA CC中的权衡DCQCNTIMELY 2.4 下一代高速CC 3 技术方案3.1 INT3.2 HPCC设计3.3 HPPC的参数 4…...

centos 配置 git 连接 github
centos 配置 git 连接 github 首先安装 git 创建 ssh key ssh-keygen -t rsa复制公钥 cat ~/.ssh/id_rsa.pub # 打印出公钥内容然后复制配置 github 登录网页 github 账号;进入 setting;点击 SSH and GPG keys,点击 New SSH keytitile 随便填…...

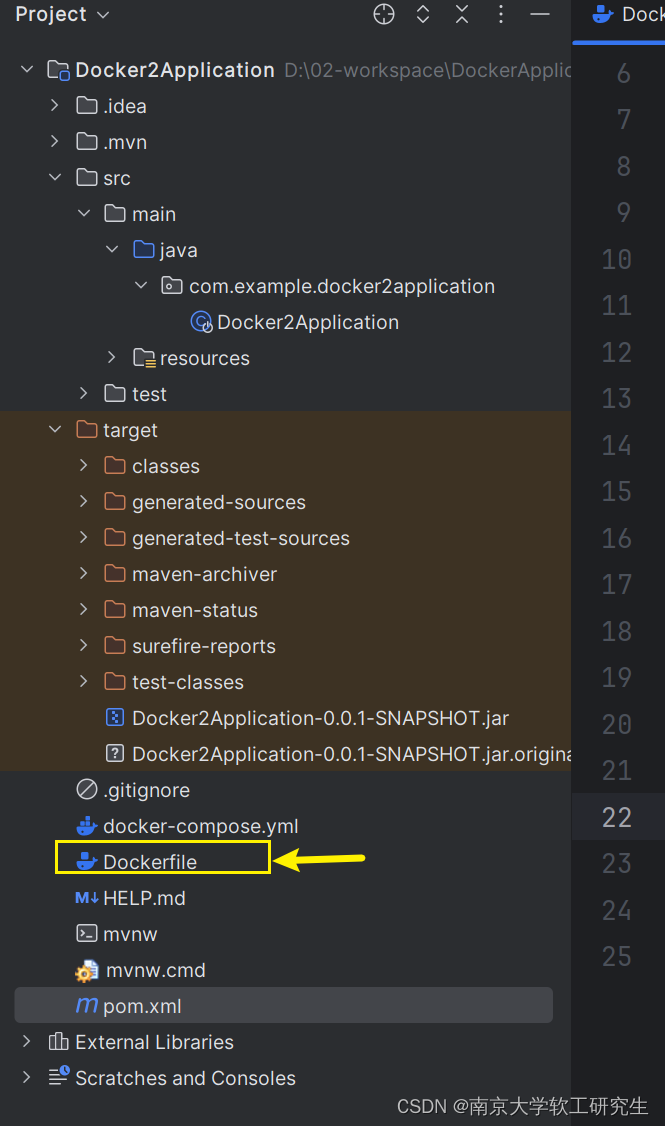
SpringBoot发布项目到docker
Dockerfile FROM openjdk:11 # 作者 MAINTAINER chenxiaodong<2774398338qq.com># 安装 vim # RUN yum -y install vim# 环境变量 # 进入容器后的默认工作目录 ENV WORKPATH /usr/local/webapp ENV EXECFILE Docker2Application-0.0.1-SNAPSHOT.jarRUN mkdir -p $WORKPA…...

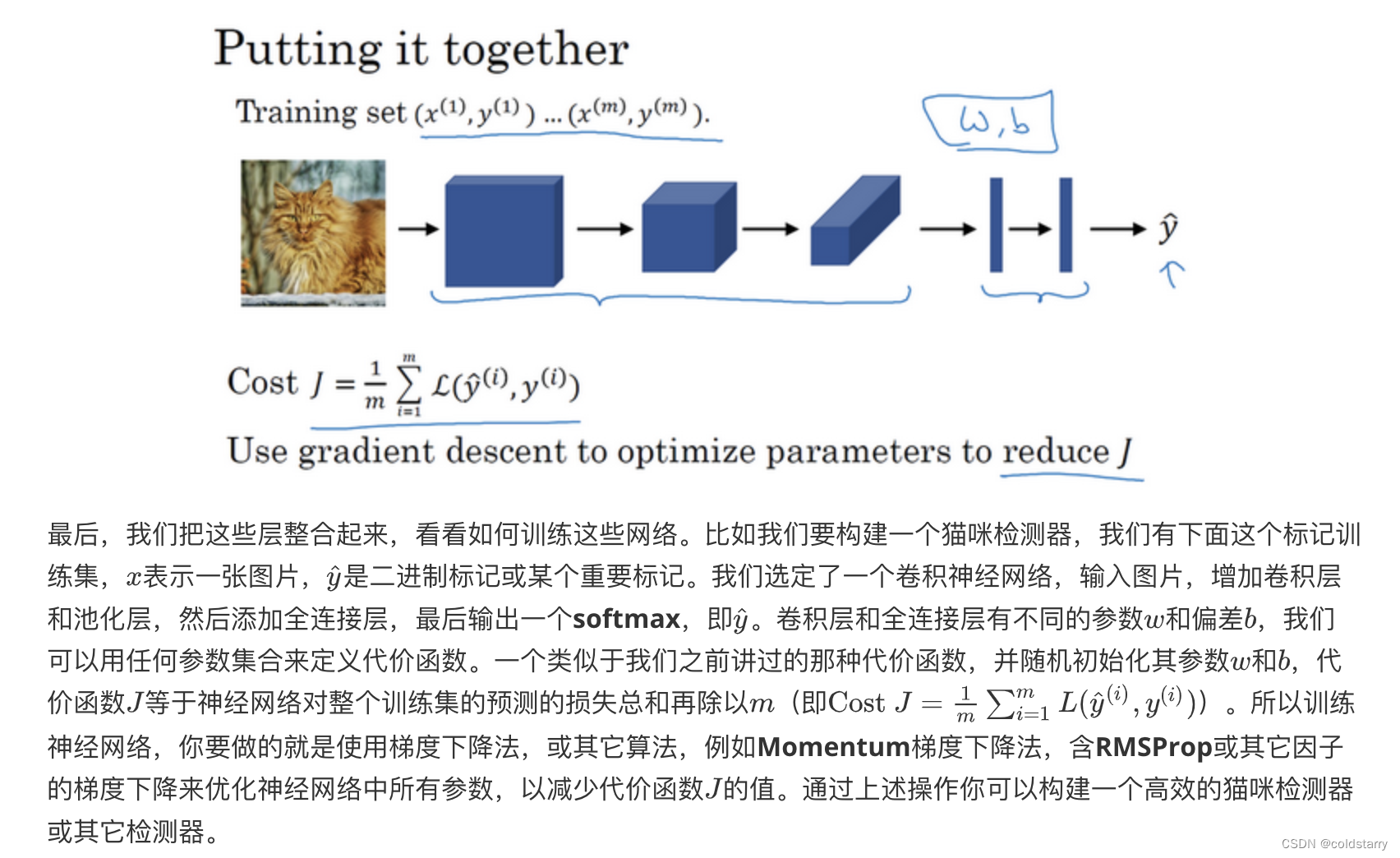
sheng的学习笔记-卷积神经网络
源自吴恩达的深度学习课程,仅用于笔记,便于自行复习 导论 1)什么是卷积神经网络 卷积神经网络,也就是convolutional neural networks (简称CNN),使用卷积算法的神经网络,常用于计…...
)
数据库:园林题库软件(《中国古代园林史》答题卷一 )
《中国古代园林史》答题卷一 填空题 1、中国古代园林曾被誉为“世界园林之母”。国际风景园林师联合会(IFLA)的创始人、著名风景园林师和教育家杰里柯爵士( Sir Geoffrey Alan Jellicoe)把中国古代园林和西亚园林以及古希腊园林列为世界三大园林体系之首。 2、中国古代园林是…...

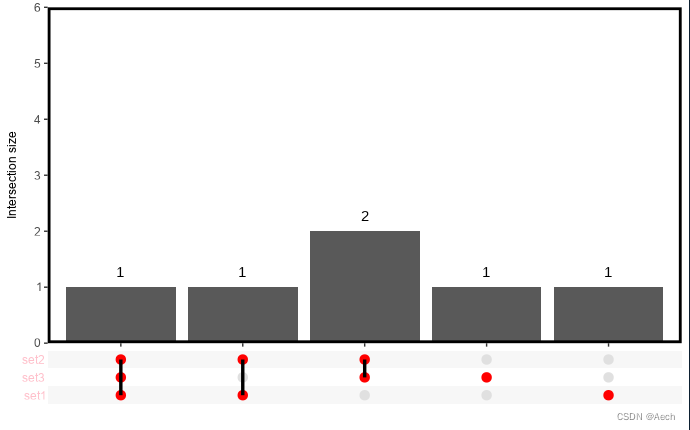
upset 绘制
好久没有更新,今天来一个upset图的绘制 1.1 安装包 #绘制upset的包现在看来有三个 ## UpSet ### 最基本的upsetR包,使用方便,但是扩展不方便 devtools::install_github("hms-dbmi/UpSetR") ## complex-upset ### UpSet的升级款 支持ggplot2 devtools::install_git…...

声明 | 为打击假冒账号、恶意抄袭账号等诈骗活动,提升本账号权威,本博主特此郑重声明
声明 | 为打击假冒账号、恶意抄袭账号诈骗活动,提升本账号权威,本博主特此郑重声明 一、本账号为《机器学习之心》博主CSDN唯一官方账号,唯一联系方式见文章底部。 二、《机器学习之心》博主未授权任何第三方账号进行模型合作、程序设计、源…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...
