编程笔记 html5cssjs 004 我的第一个页面
编程笔记 html5&css&js 004 我的第一个页面
- 一、基本结构
- 二、HTML标签
- 三、HTML元素
- 四、HTML属性
- 五、编写第一个网页
- 六、使用VSCODE
- 小结
开始编写网页,并且使用第一个网页成为一个母板,用于完成后续内容的学习。有一个基本要求,显示结果时不能一个白色背景的窗口,伤眼,不美观。
一、基本结构
前文说了,网页编程,实际是和浏览器的一个约定。也就是说你做的东西不满足浏览器的要求是不会被展现的。首先就是约定了一个网页文档的基本结构。
<!DOCTYPE html>
<html>
<head><title>我的网页</title><meta charset="utf-8">
</head>
<body><h1>标题一:hello html5</h1><p>段落一:hello html5.</p>
</body>
</html>
所有的HTML文档必须以 开始。
所有HTML文档本身以 开始以 结尾。
HTML文档的看见部分以 开始以 结尾。
这就是最基本的约定。
二、HTML标签
HTML标签是一种用于描述网页结构和呈现方式的标记语言。HTML标签以尖括号包围,并且通常是成对出现的,包括一个开始标签和一个结束标签。开始标签用于指示元素的开始,并且可能包含一些属性;结束标签用于指示元素的结束。
HTML标签用于定义网页中的不同元素,例如标题、段落、链接、图片等。每个元素通过HTML标签来定义其类型和属性。
例如,<h1>是定义网页标题的HTML标签,<p>是定义段落的HTML标签,<a>是定义链接的HTML标签,<img>是定义图片的HTML标签。通过正确使用HTML标签,可以组织和呈现网页内容。
三、HTML元素
HTML元素是由开始标签、结束标签和它们之间的内容组成的。HTML元素用于创建网页中的各种结构和内容。
一个HTML元素由以下几部分组成:
- 开始标签:以尖括号包围,用于指示元素的开始。开始标签可以包含一些属性来定义元素的特征。
- 结束标签:以尖括号包围,加上一个斜杠,用于指示元素的结束。
- 内容:位于开始标签和结束标签之间的部分,用于定义元素的具体内容。
例如,以下是一个简单的HTML段落元素:
<p>这是一个段落。</p>
其中,<p>是开始标签,</p>是结束标签,"这是一个段落。"是段落元素的内容。在浏览器中呈现时,该段落元素将显示为一个段落。
通过使用不同的HTML元素和属性,可以构建出复杂的网页结构和呈现效果。
编写网页,首先就是学会运行种标签,构造HTML元素。
四、HTML属性
属性为 HTML 元素提供附加信息。
HTML 标签可以拥有属性。属性提供了有关 HTML 元素的更多的信息。
属性总是以名称/值对的形式出现,比如:name=“value”。
属性总是在 HTML 元素的开始标签中规定。
属性实例
HTML 链接由 标签定义。链接的地址在 href 属性中指定:
<a href="http://www.w3school.com.cn">This is a link</a>
始终为属性值加引号
属性值应该始终被包括在引号内。双引号是最常用的,不过使用单引号也没有问题。
在某些个别的情况下,比如属性值本身就含有双引号,那么您必须使用单引号,例如:
name=‘Bill “HelloWorld” Gates’
常见的HTML属性包括:
id:为元素指定唯一的标识符。
class:为元素指定一个或多个类。
style:为元素指定CSS样式。
href:用于超链接元素,指定链接的目标URL。
src:用于图像、音频、视频等元素,指定媒体的来源URL。
alt:用于图像元素,指定图像的替代文本。
title:为元素指定鼠标悬停时显示的文本。
value:用于表单元素,指定元素的初始值。
disabled:用于表单元素,禁用元素的交互功能。
readonly:用于文本输入框等表单元素,指定元素只读。
placeholder:用于文本输入框等表单元素,指定输入提示文本。
checked:用于复选框和单选框,指定默认选中状态。
required:用于表单元素,指定必填字段。
此外,还有许多其他属性,如data属性、event属性等,可以根据具体情况进行使用。
五、编写第一个网页
使网页背景不是一片白的办法:
- 使用浏览器插件,如Dark Reader。
- 加背景图片。
- 加标签属性。(不一定好使)
- 加CSS样式。
我们使用加样式的方法。
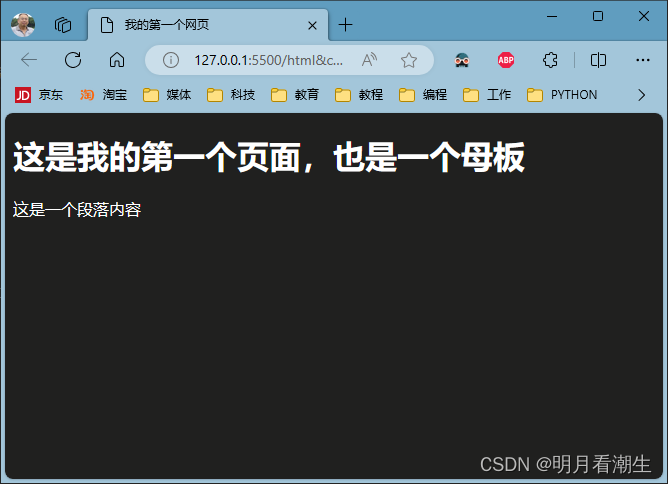
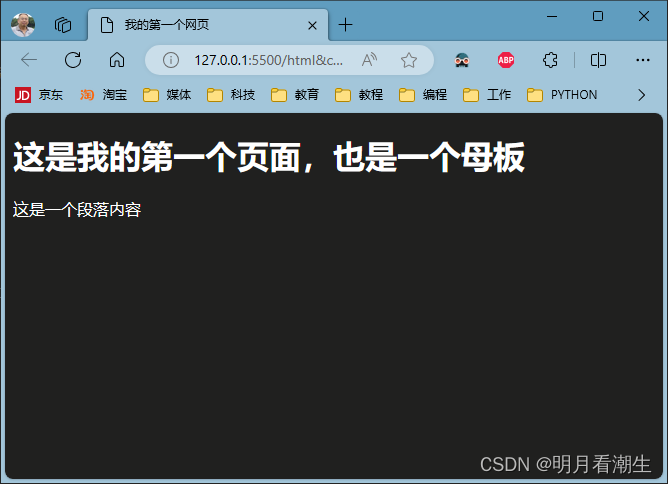
<!DOCTYPE html>
<html><head><title>我的第一个网页</title><meta charset="utf-8"><style>body {background: color black;}</style>
</head>
<h1>这是我的第一个页面,也是一个母板</h1>
<p>这是一个段落内容</p><body>
</body></html>
运行结果:

六、使用VSCODE
以下是使用VS Code编写和调试网页的一些步骤,不够用自己再查一下:
- 安装VS Code:首先,确保你已经在你的计算机上安装了VS Code。你可以从VS Code的官方网站(https://code.visualstudio.com/)下载适合你操作系统的版本,并按照指示进行安装。
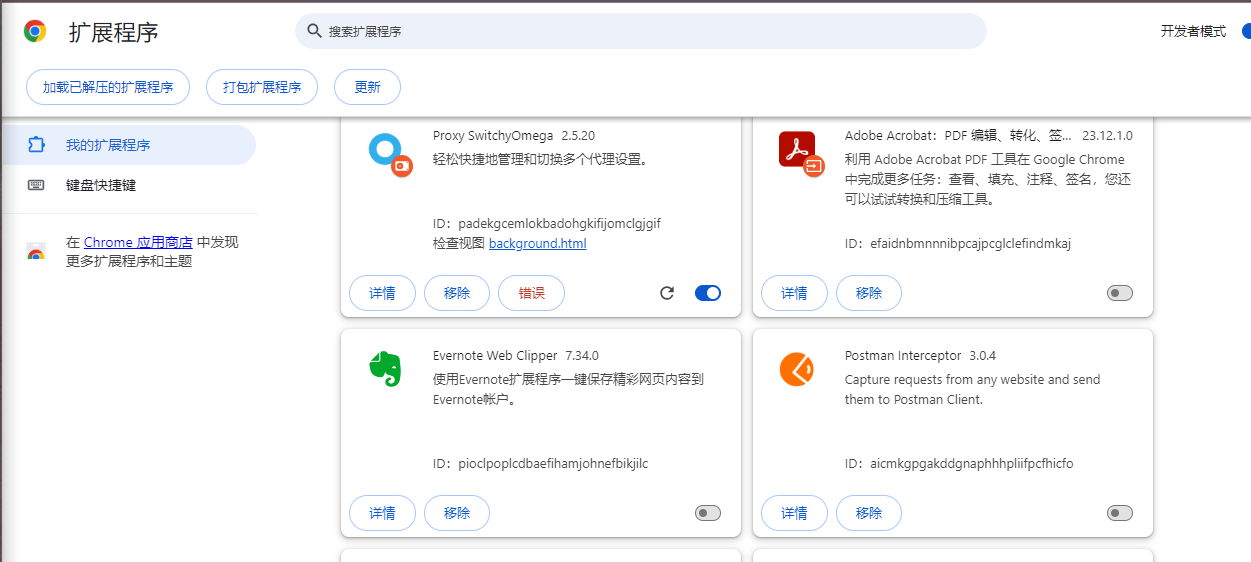
- 安装必要的插件:VS Code有很多插件可以帮助你编写和调试网页。以下是一些常用的插件:
- HTML插件:用于提供HTML语法高亮、代码补全和代码片段等功能。
- CSS插件:用于提供CSS语法高亮、代码补全和代码片段等功能。
- JavaScript插件:用于提供JavaScript语法高亮、代码补全和代码片段等功能。
- Live Server插件:提供一个本地服务器,用于实时预览你的网页。
- Debugger for Chrome插件:用于与Chrome浏览器进行调试。
你可以在VS Code的插件商店(https://marketplace.visualstudio.com/)中搜索并安装这些插件。
- 创建网页项目:在VS Code中创建一个新的文件夹来存放你的网页文件。然后,在该文件夹中创建一个名为index.html的文件,并在该文件中编写你的HTML代码。
- 实时预览网页:在VS Code的侧边栏中找到Live Server插件,然后点击右上角的“Go Live”按钮。这将启动一个本地服务器,并在浏览器中打开你的网页。现在,你可以在VS Code中进行代码编辑,并在浏览器中实时预览你的更改。
- 调试网页:在VS Code中打开你的网页文件(index.html),然后按下F5键或点击菜单栏中的调试按钮。在调试面板中,选择“Chrome”作为调试目标,并点击“创建一个启动配置文件”按钮。然后,按照提示配置调试器,并点击“开始调试”按钮。此时,VS Code将与Chrome浏览器建立连接,并在浏览器中打开你的网页。你可以使用VS Code的调试工具来设置断点、逐行调试代码等。
输入并执行上述代码。
小结
这里我们就开始了网页编写的历程,本人认为这是一个人人应当具备的技能。
相关文章:

编程笔记 html5cssjs 004 我的第一个页面
编程笔记 html5&css&js 004 我的第一个页面 一、基本结构二、HTML标签三、HTML元素四、HTML属性五、编写第一个网页六、使用VSCODE小结 开始编写网页,并且使用第一个网页成为一个母板,用于完成后续内容的学习。有一个基本要求,显示结…...

为实体服务器配置Ubuntu
简介 我们在使用虚拟机时,直接在网上找到镜像然后下载到本地,在VMware创建实例时将该iso文件作为镜像源然后进行基础配置就可以轻松安装配置好Linux虚拟机。 在为实体服务器安装Linux系统,同样的,我们也需要镜像源(即…...

单例模式的双重检查锁定是什么?
单例模式的双重检查锁定是什么? 单例模式是一种常见的设计模式,用于确保一个类只有一个实例,并提供一个全局访问点。双重检查锁定(Double-Checked Locking)是一种在单例模式中使用的性能优化技术。 在传统的单例模式…...

hyper-v ubuntu 3节点 k8s集群搭建
前奏 搭建一主二从的k8s集群,如图所示,准备3台虚拟机。 不会创建的同学,可以看我上上篇博客:https://blog.csdn.net/dawnto/article/details/135086252 和上篇博客:https://blog.csdn.net/dawnto/article/details/135…...

postman进阶使用
前言 对于postman的基础其实很容易上手实现,也有很多教程。 对于小编我来说,也基本可以实现开发任务。 但是今年我们的高级测试,搞了一下postman,省去很多工作,让我感觉很有必要学一下 这篇文章是在 高级测试工程师ht…...

errors包返回堆栈信息的性能测试
errors包返回堆栈信息的性能测试 上一篇Golang中使用errors返回调用堆栈信息 讲了使用第三方开源库的errors github.com/go-errors/errors,错误信息带调用栈,方便定位错误的抛出位置。 通过堆栈的信息来定位是方便了,性能怎么样,…...

力扣热题100道-哈希篇
哈希 1.两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 target 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你…...

YOLOv7+Pose姿态估计+tensort部署加速
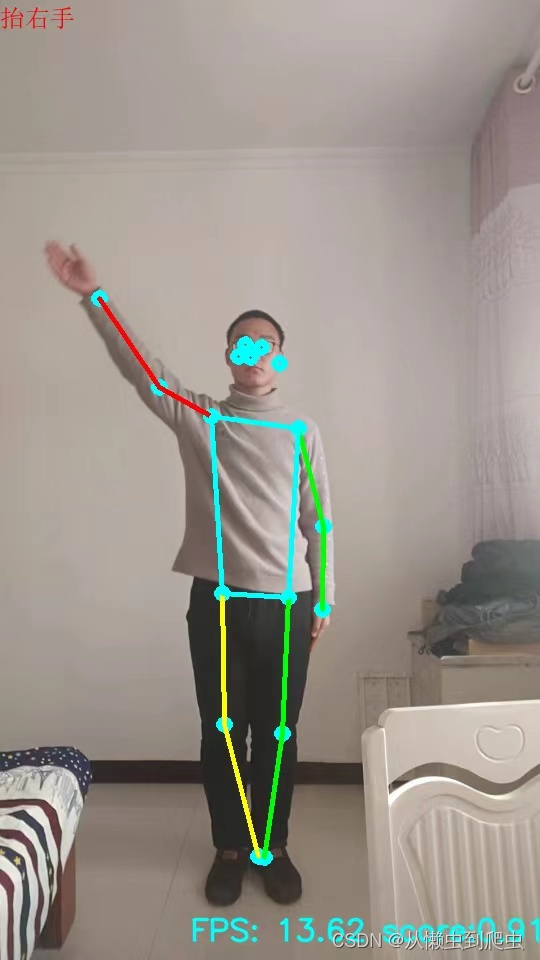
YOLOv7是一种基于深度学习的目标检测算法,它能够在图像中准确识别出不同目标的位置和分类。而姿态估计pose和tensort则是一种用于实现人体姿态估计的算法,可以对人体的关节位置和方向进行精准的检测和跟踪。 下面我将分点阐述YOLOv7姿态估计posetensort…...

gitee+picgo+typora图床搭建
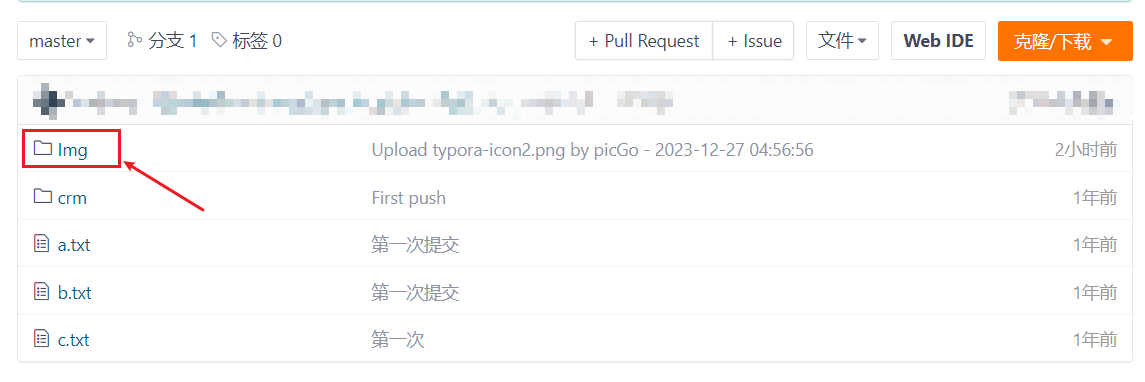
giteepicgotypora图床搭建 1.安装typora 官网下载直接安装:https://www.typora.io/#download 2.编辑typora图像设置 打开 文件 -> 偏好设置 -> 图像设置 插入图片时 选择 上传图片设置 上传服务 为 PicGo-Core(command line) 3.为typora安装PicGo-Core 点…...

Flink项目实战篇 基于Flink的城市交通监控平台(上)
系列文章目录 Flink项目实战篇 基于Flink的城市交通监控平台(上) Flink项目实战篇 基于Flink的城市交通监控平台(下) 文章目录 系列文章目录1. 项目整体介绍1.1 项目架构1.2 项目数据流1.3 项目主要模块 2. 项目数据字典2.1 卡口…...

thinkcmf 文件包含 x1.6.0-x2.2.3 已亲自复现
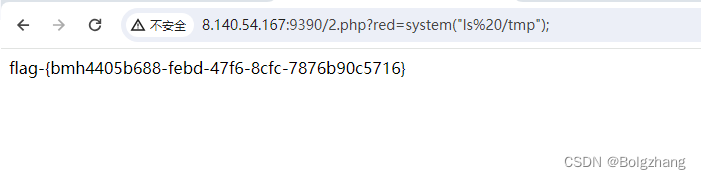
thinkcmf 文件包含 x1.6.0-x2.2.3 CVE-2019-16278 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建漏洞利用 修复建议总结 漏洞名称 漏洞描述 ThinkCMF是一款基于PHPMYSQL开发的中文内容管理框架,底层采用ThinkPHP3.2.3构建。ThinkCMF提出灵活的应用机制&a…...

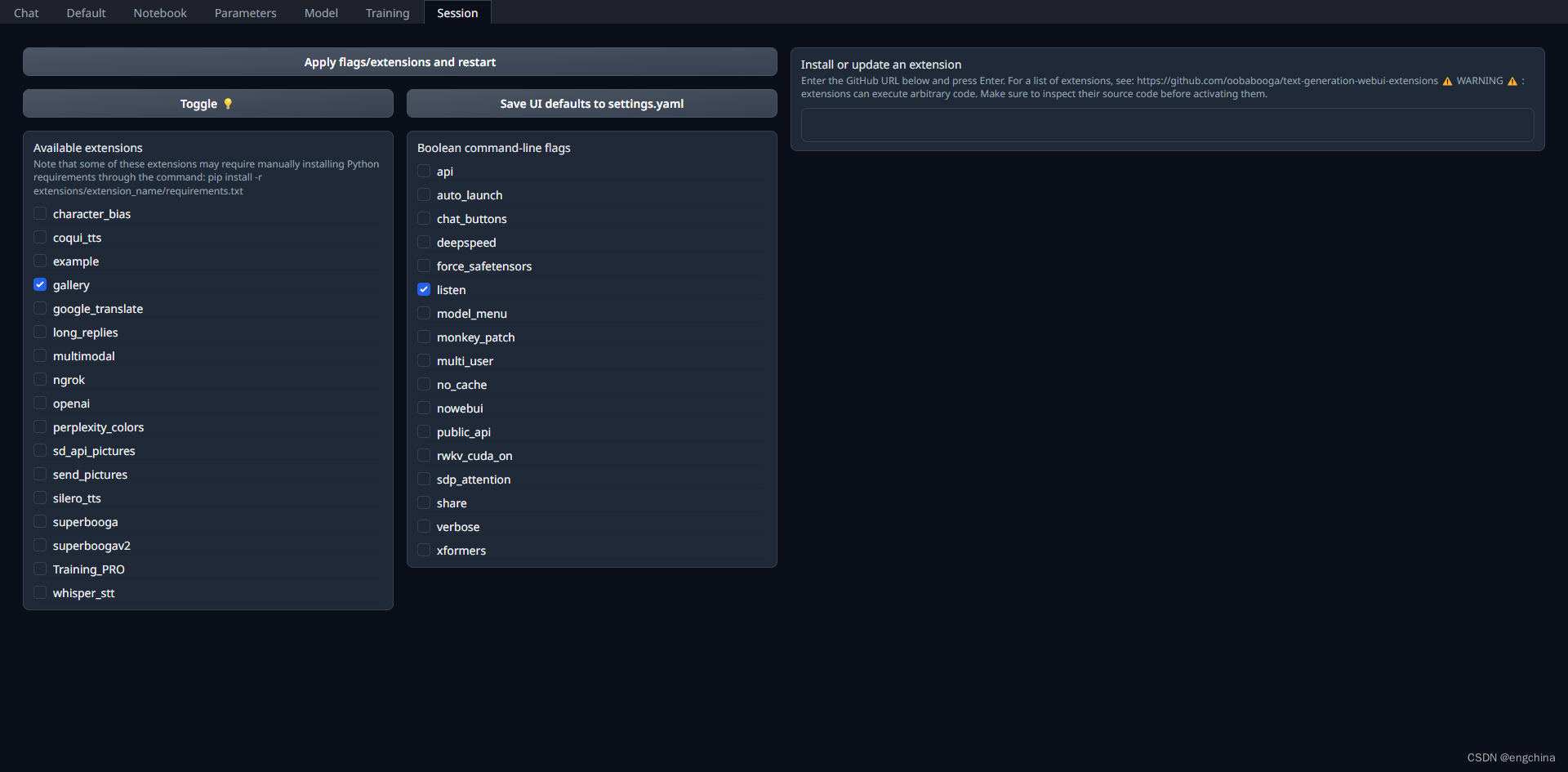
本地部署 text-generation-webui
本地部署 text-generation-webui 0. 背景1. text-generation-webui 介绍2. 克隆代码3. 创建虚拟环境4. 安装 pytorch5. 安装 CUDA 运行时库6. 安装依赖库7. 启动 Web UI8. 访问 Web UI9. OpenAI 兼容 API 0. 背景 一直喜欢用 FastChat 本地部署大语言模型,今天试一…...

C语言实验1:C程序的运行环境和运行C程序的方法
一、算法原理 这是学C语言的入门,并不需要很高深的知识,一个hello world 或者一个简单的加法即可 二、实验要求 了解所用的计算机系统的基本操作方法,学会独立使用该系统。 了解在该系统上如何编辑、编译、连接和运行一个C程序。 通过运…...

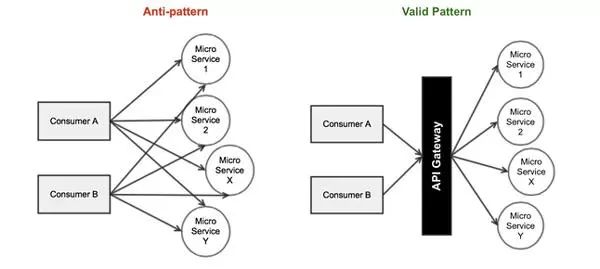
「微服务」微服务架构中的数据一致性
在微服务中,一个逻辑上原子操作可以经常跨越多个微服务。即使是单片系统也可能使用多个数据库或消息传递解决方案。使用多个独立的数据存储解决方案,如果其中一个分布式流程参与者出现故障,我们就会面临数据不一致的风险 - 例如在未下订单的情…...

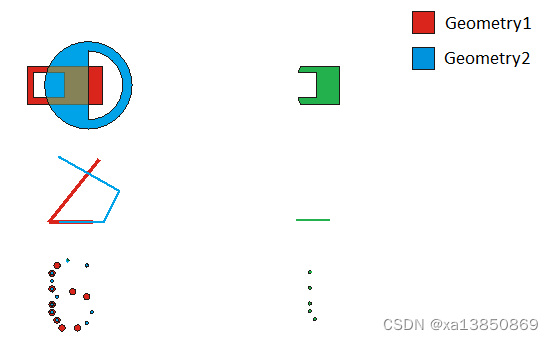
ARCGIS PRO SDK 要素空间关系
一、要素与要素查询,返回的是bool值 1、 Touches 判断几何要素是否接触 Touches 如果 geometry1 与 geometry2 接触,则返回 true,否则 false。 touches GeometryEngine.Instance.Touches(Geometry1, Geometry2) 2、…...

Python面向对象高级与Python的异常、模块以及包管理
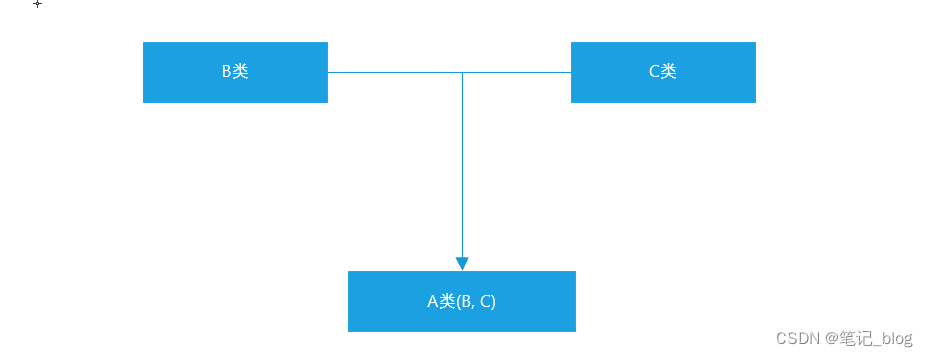
Python面向对象高级与Python的异常、模块以及包管理 一、Python中的继承 1、什么是继承 我们接下来来聊聊Python代码中的“继承”:类是用来描述现实世界中同一组事务的共有特性的抽象模型,但是类也有上下级和范围之分,比如:生物 => 动物 => 哺乳动物 => 灵长型…...

Python 爬取 哔站视频弹幕 并实现词云图可视化
嗨喽,大家好呀~这里是爱看美女的茜茜呐 环境介绍: python 3.8 解释器 pycharm 编辑器 第三方模块: requests >>> pip install requests protobuf >>> pip install protobuf 如何安装python第三方模块: win R 输入 cmd 点击确定, 输入安装命…...

BP神经网络详细原理,BP神经网络训练界面详解,基于BP神经网络的公司财务风险分类
目录 摘要 BP神经网络参数设置及各种函数选择 参数设置 训练函数 传递函数 学习函数 性能函数 显示函数 前向网络创建函数 BP神经网络训练窗口详解 训练窗口例样 训练窗口四部详解 基于BP神经网络的公司财务风险分类 完整代码下载链接:基于BP神经网络的公司财务风险分类(代码…...

C++ DAY1 作业
1.定义自己的命名空间myspace,并在myspace中定义一个字符串,并实现求字符串长度 #include <iostream>using namespace std; namespace myspace {string str;int length_fun(){getline(cin,str);int i 0;while(str[i] ! \0){i;}return i;}} using…...

「微服务模式」七种微服务反模式
什么是微服务 流行语经常为进化的概念提供背景,并且需要一个良好的“标签”来促进对话。微服务是一个新的“标签”,它定义了我个人一直在发现和使用的领域。文章和会议描述了一些事情,我慢慢意识到,过去几年我一直在发展自己的个人…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

Oracle查询表空间大小
1 查询数据库中所有的表空间以及表空间所占空间的大小 SELECTtablespace_name,sum( bytes ) / 1024 / 1024 FROMdba_data_files GROUP BYtablespace_name; 2 Oracle查询表空间大小及每个表所占空间的大小 SELECTtablespace_name,file_id,file_name,round( bytes / ( 1024 …...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...
