12.2 基于Django的服务器信息查看应用(CPU信息)
文章目录
- CPU信息展示
- 图表展示-视图函数设计
- 图表展示-前端界面设计
- 折线图和饼图展示
- 饼图
- 测试
- 折线图
- celery和Django配合实现定时任务
- Windows安装redis
- 根据数据库中的数据绘制CPU折线图
CPU信息展示
图表展示-视图函数设计
host/views.py
def cpu(request):logical_core_num = psutil.cpu_count()physical_core_num = psutil.cpu_count(logical=False)try:load_avg = os.getloadavg()except Exception as e:load_avg = ['', '', '']cpu_time_percent = psutil.cpu_times_percent()else_percent = 0.0 #空闲CPU占有率for i in range(3, 5):else_percent += cpu_time_percent[i]try:cpu_freq = psutil.cpu_freq()except AttributeError:cpu_freq = Nonereturn render(request, 'host/cpu.html', locals())
Windows中怎么获取平均负载?没找到资料。。。。。。。
自定义过滤器:
在 host/templatetags/timefilter.py 文件附加过滤器:
@register.filter(name='cpu_val_fmt')
def cpu_val_fmt(value):return round(value/1000,2)
图表展示-前端界面设计
templates/host/cpu.html 文件:
{% extends 'host/base.html' %}
{% load timefilter %}
{% block title %} cpu信息 {% endblock %}
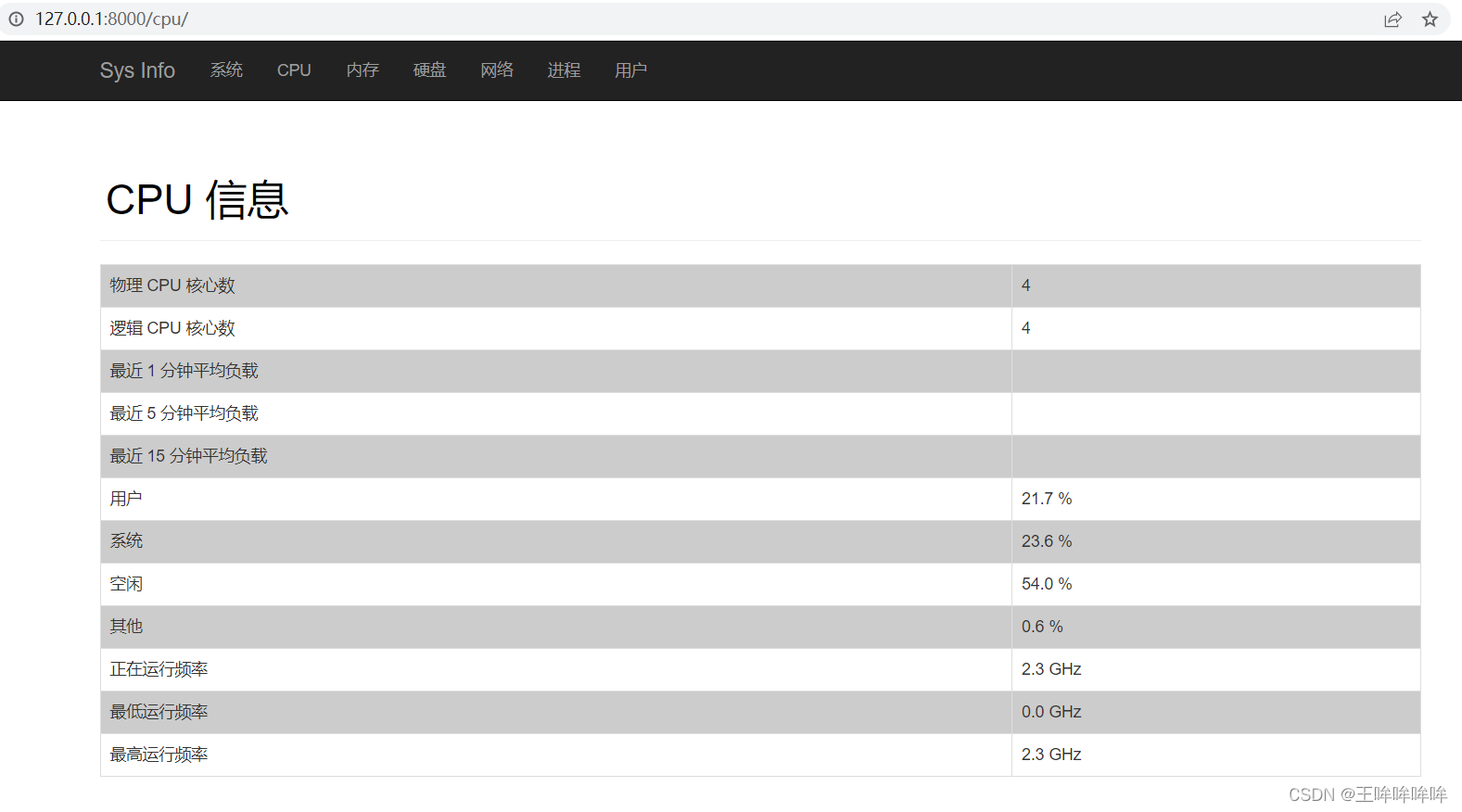
{% block content %}<div class="page-header"><a {% if not chart %}id="display"{% endif %} href="/cpu/">CPU 信息</a></div><div id="cpu_info"><table class="table table-bordered"><tr><td>物理 CPU 核心数</td><td>{{ physical_core_num }}</td></tr><tr><td>逻辑 CPU 核心数</td><td>{{ logical_core_num }}</td></tr><tr><td>最近 1 分钟平均负载</td><td>{{ load_avg.0 }}</td></tr><tr><td>最近 5 分钟平均负载</td><td>{{ load_avg.1 }}</td></tr><tr><td>最近 15 分钟平均负载</td><td>{{ load_avg.2 }}</td></tr><tr><td>用户</td><td>{{ cpu_time_percent.user }} %</td></tr><tr><td>系统</td><td>{{ cpu_time_percent.system }} %</td></tr><tr><td>空闲</td><td>{{ cpu_time_percent.idle }} %</td></tr>{% if cpu_time_percent.nice %}<tr><td>nice</td><td>{{ cpu_time_percent.nice }} %</td></tr>{% endif %}{% if cpu_time_percent.iowait %}<tr><td>iowait</td><td>{{ cpu_time_percent.iowait }} %</td></tr>{% endif %}{% if else_percent %}<tr><td>其他</td><td>{{ else_percent }} %</td></tr>{% endif %}{% if cpu_freq %}<tr><td>正在运行频率</td><td>{{ cpu_freq.current | cpu_val_fmt}} GHz</td></tr><tr><td>最低运行频率</td><td>{{ cpu_freq.min | cpu_val_fmt }} GHz</td></tr><tr><td>最高运行频率</td><td>{{ cpu_freq.max | cpu_val_fmt }} GHz</td></tr>{% endif %}</table></div>
{% endblock %}
测试:

折线图和饼图展示
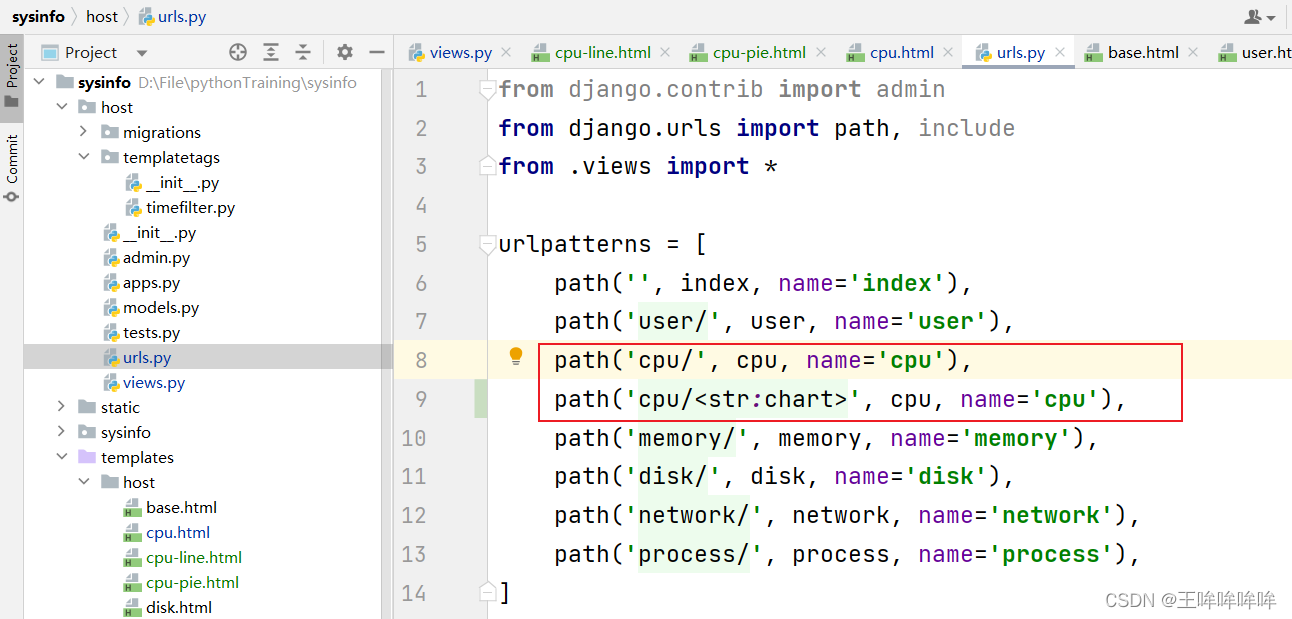
host/urls.py 文件更改路由:

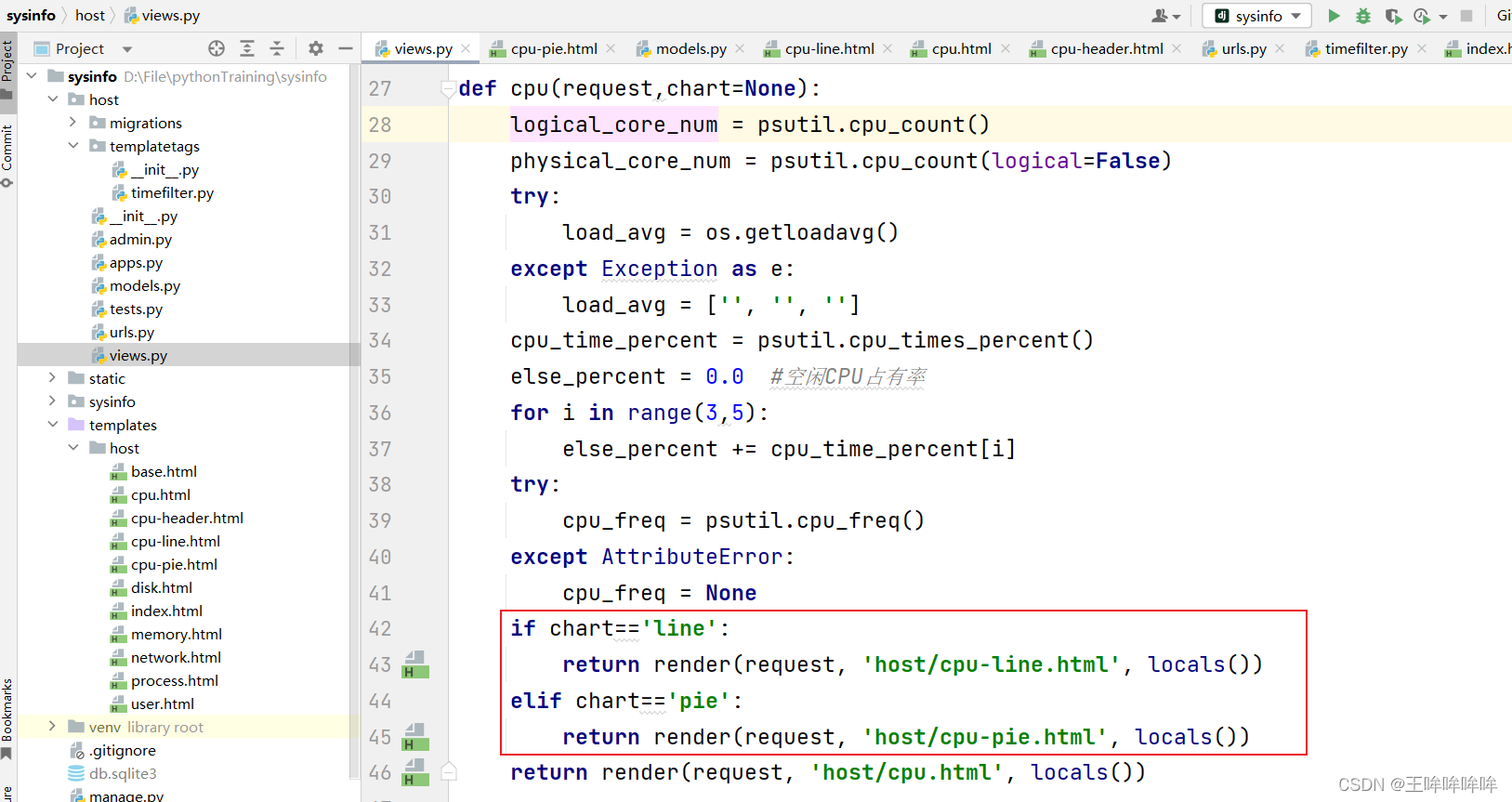
相应的,在视图函数 host/views.py 中也需要设置根据不同的路径,访问不同的HTML页面

选择使用 echarts 绘制折线图和饼图
参考echart官网,快速上手: https://echarts.apache.org/handbook/zh/get-started/
使用在线echart: https://cdn.baomitu.com/echarts
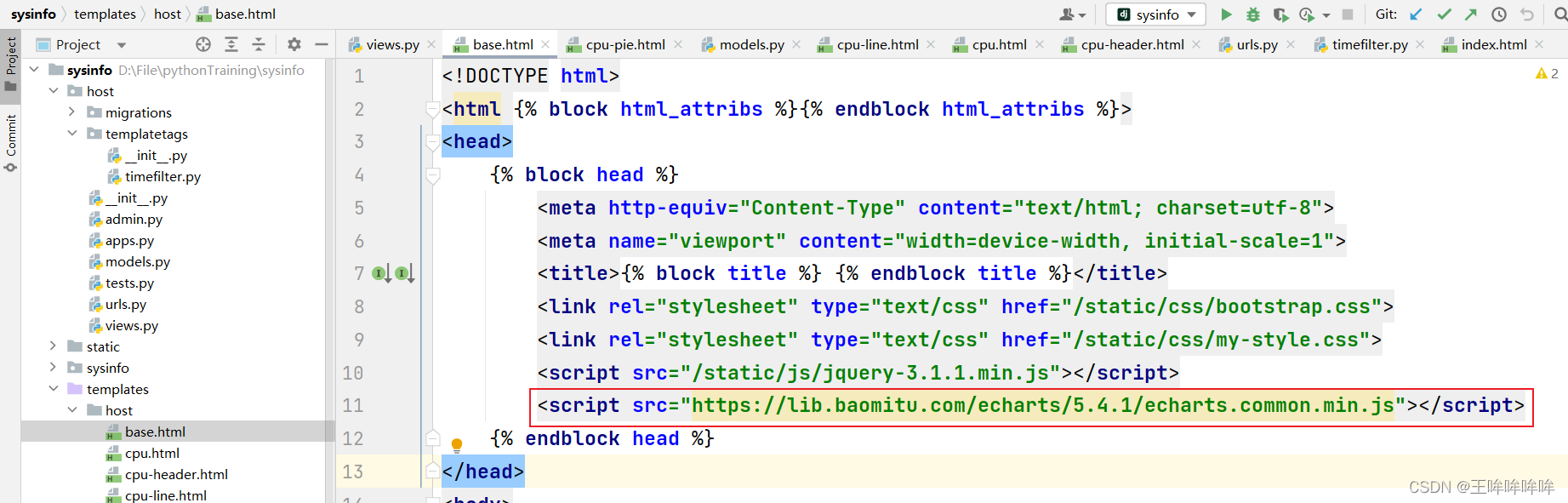
在 templates/host/base.html 中添加在线echart

新建 templates/host/cpu-header.html 文件:用于设置CPU饼图和折线图页面共同的部分。

在下面的CPU饼图和折线图页面中 {% include ‘host/cpu-header.html’ %} 即可。
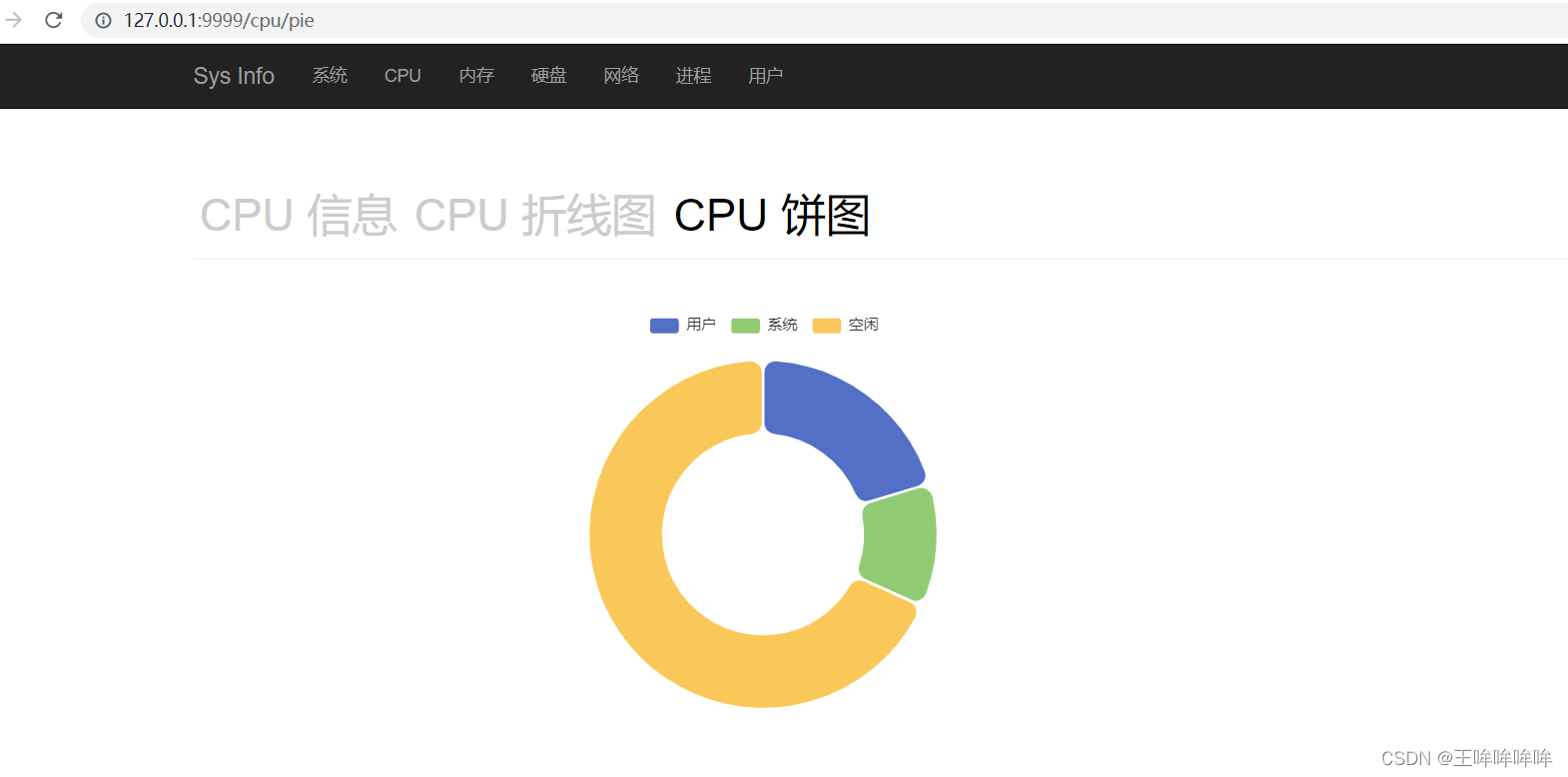
饼图
选择合适的饼图,使用其代码,再修改为自己的数据:https://echarts.apache.org/examples/zh/editor.html?c=pie-borderRadius
饼图中的数据是一次性,无需使用数据库存储其数据。当访问的适合返回对应的信息即可。
{% extends 'host/base.html' %}
{% load timefilter %}
{% block title %} cpu信息 {% endblock %}
{% block content %}{% include 'host/cpu-header.html' %}<div><div id="main" style="width: 80%;height:400px;"></div></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {tooltip: {trigger: 'item'},legend: {top: '5%',left: 'center'},series: [{name: 'CPU占用百分比分类',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,itemStyle: {borderRadius: 10,borderColor: '#fff',borderWidth: 2},label: {show: false,position: 'center'},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold'}},labelLine: {show: false},data: [{value: {{cpu_time_percent.user}}, name: '用户'},{value: {{cpu_time_percent.system}}, name: '系统'},{value: {{cpu_time_percent.idle}}, name: '空闲'},]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
{% endblock %}
测试

折线图
有些数据是需要存储到数据库中。比如负载信息、CPU占有率等。进而根据数据库中的数据来绘制折线图。
下面选择使用用户CPU占有率这个属性来绘制折线图。
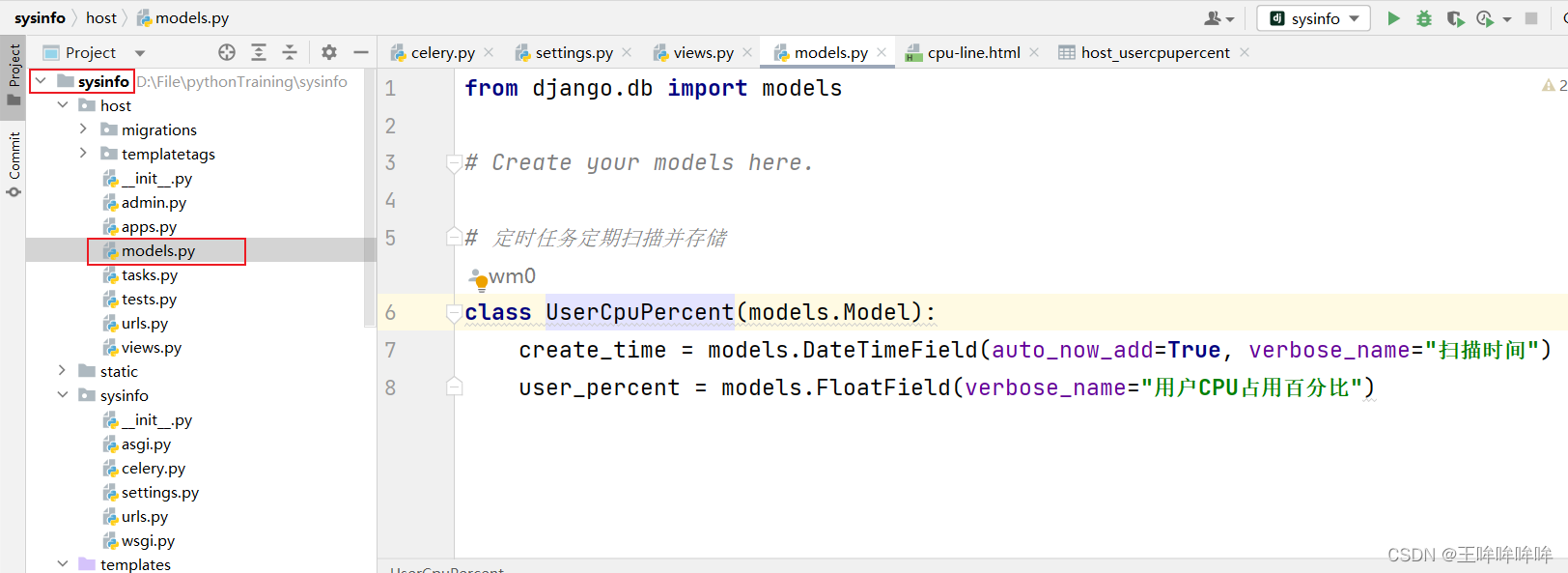
创建数据模型:

生成迁移文件,并写入数据库:

已经添加了数据库,但是此时数据库中还没有数据。
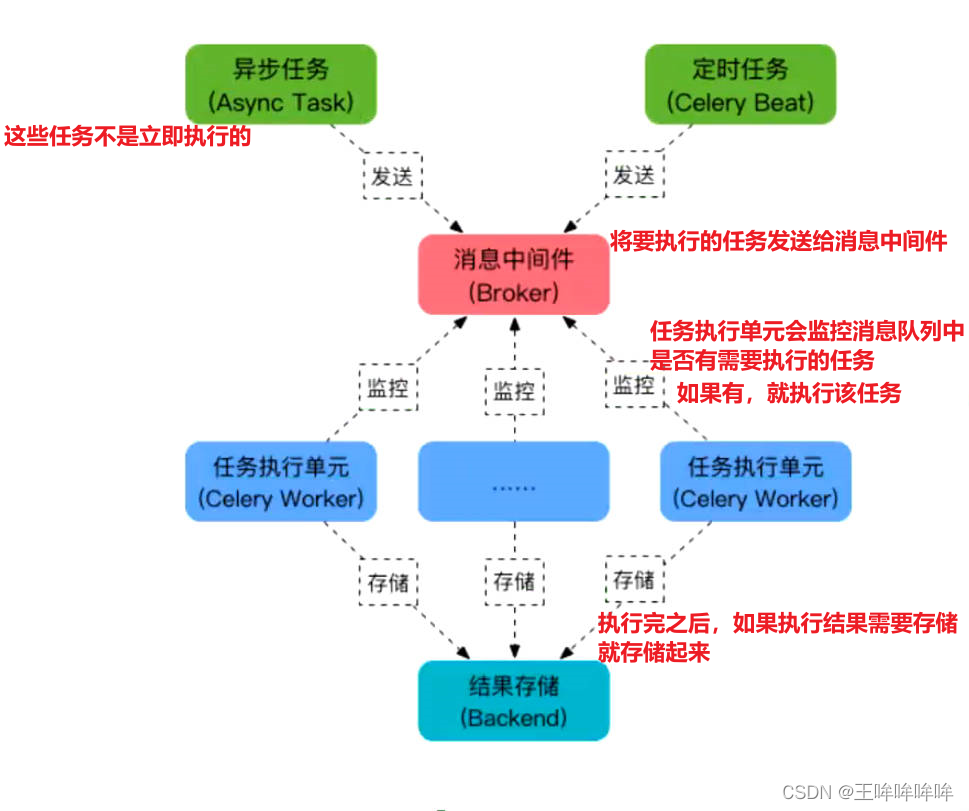
下面使用 celery 定时任务,定期扫描并存储。celery工作原理:

celery和Django配合实现定时任务
参考文章:https://www.cnblogs.com/yance-dev/p/10110754.html
- 1、安装所需模块:
pip install celery
pip install django-celery-beat
pip install django-celery-results
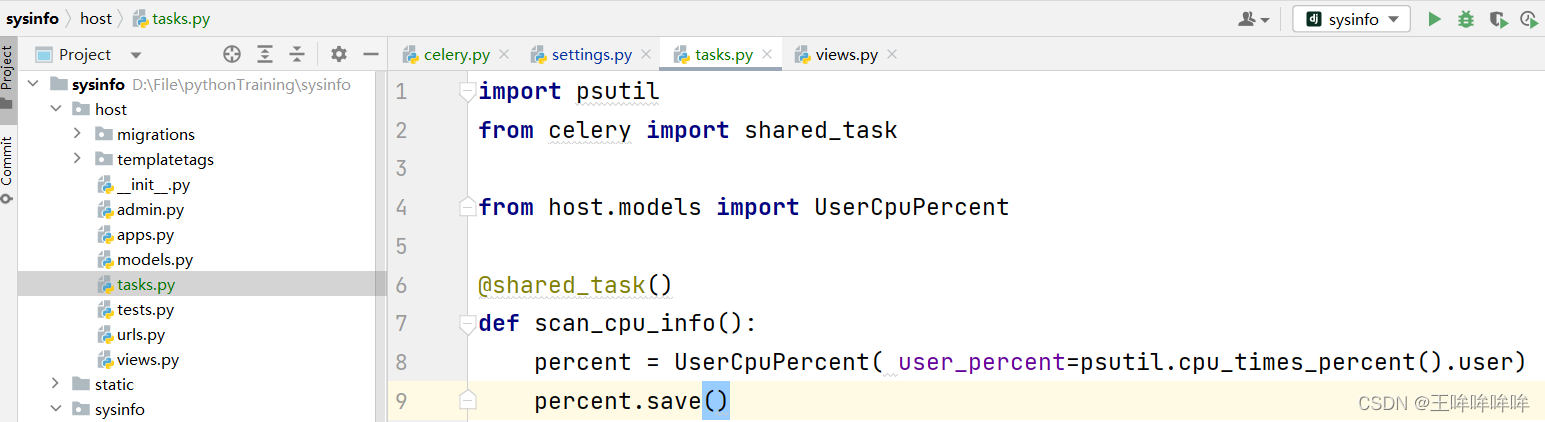
pip install redis- 2、新建 host/tasks.py 文件,书写定时任务

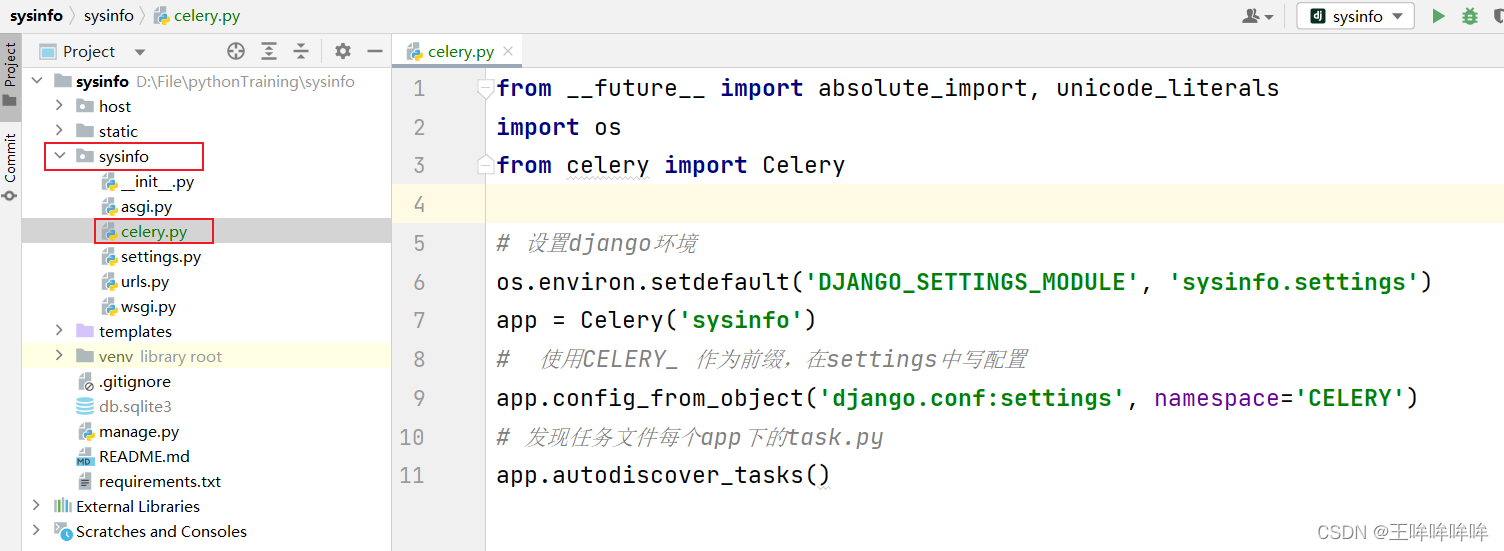
- 3、新建 sysinfo/celery.py 文件:

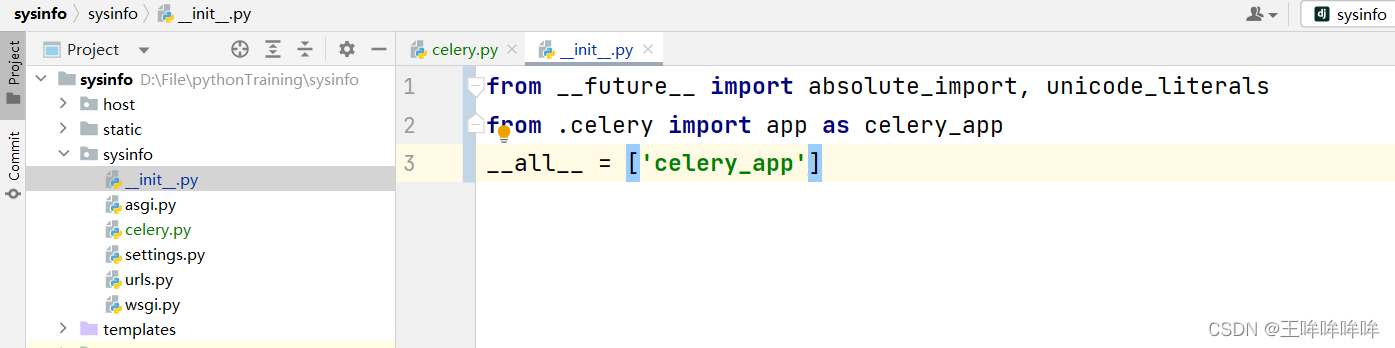
- 4、在sysinfo/ _ _ init _ _.py写:

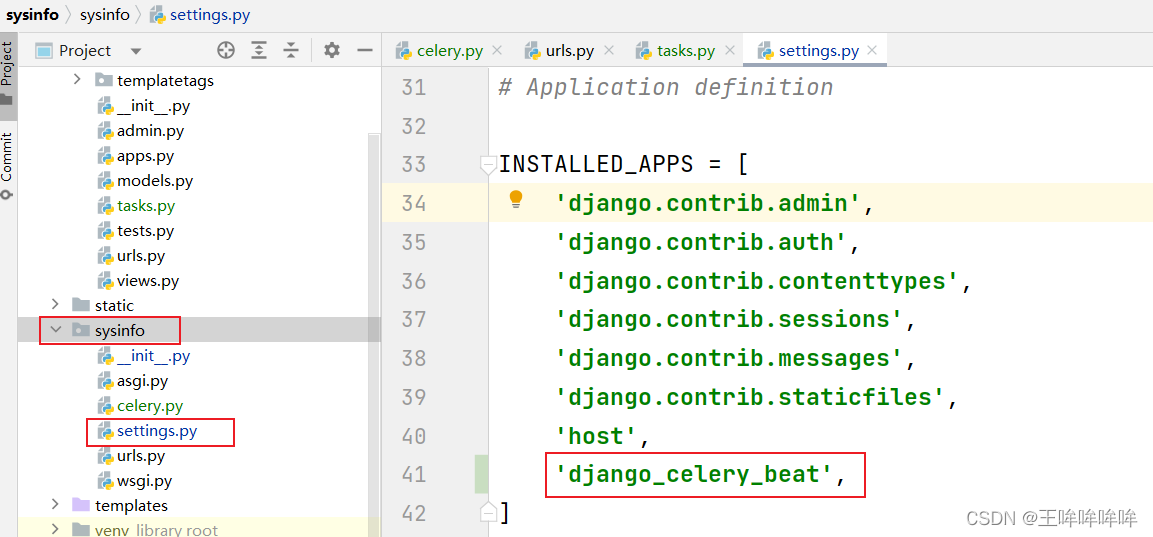
- 5、在 sysinfo/settings.py 写入:

Windows安装redis
还需要在Windows中安装redis:
参考文章:https://redis.com.cn/redis-installation.html
安装过程中,注意要将redis添加到环境变量中.
- 6、启动redis,测试celery是否配置成功:
pip install eventlet
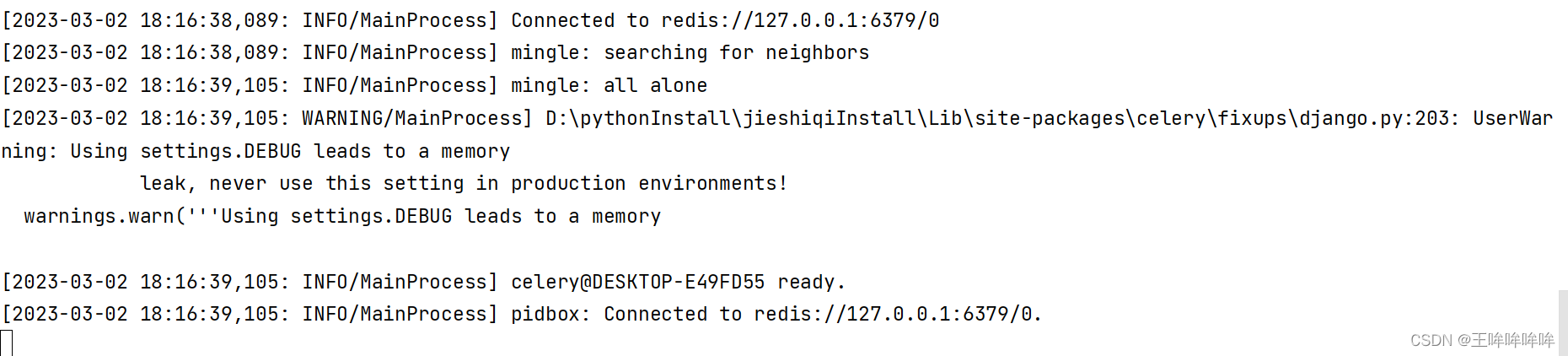
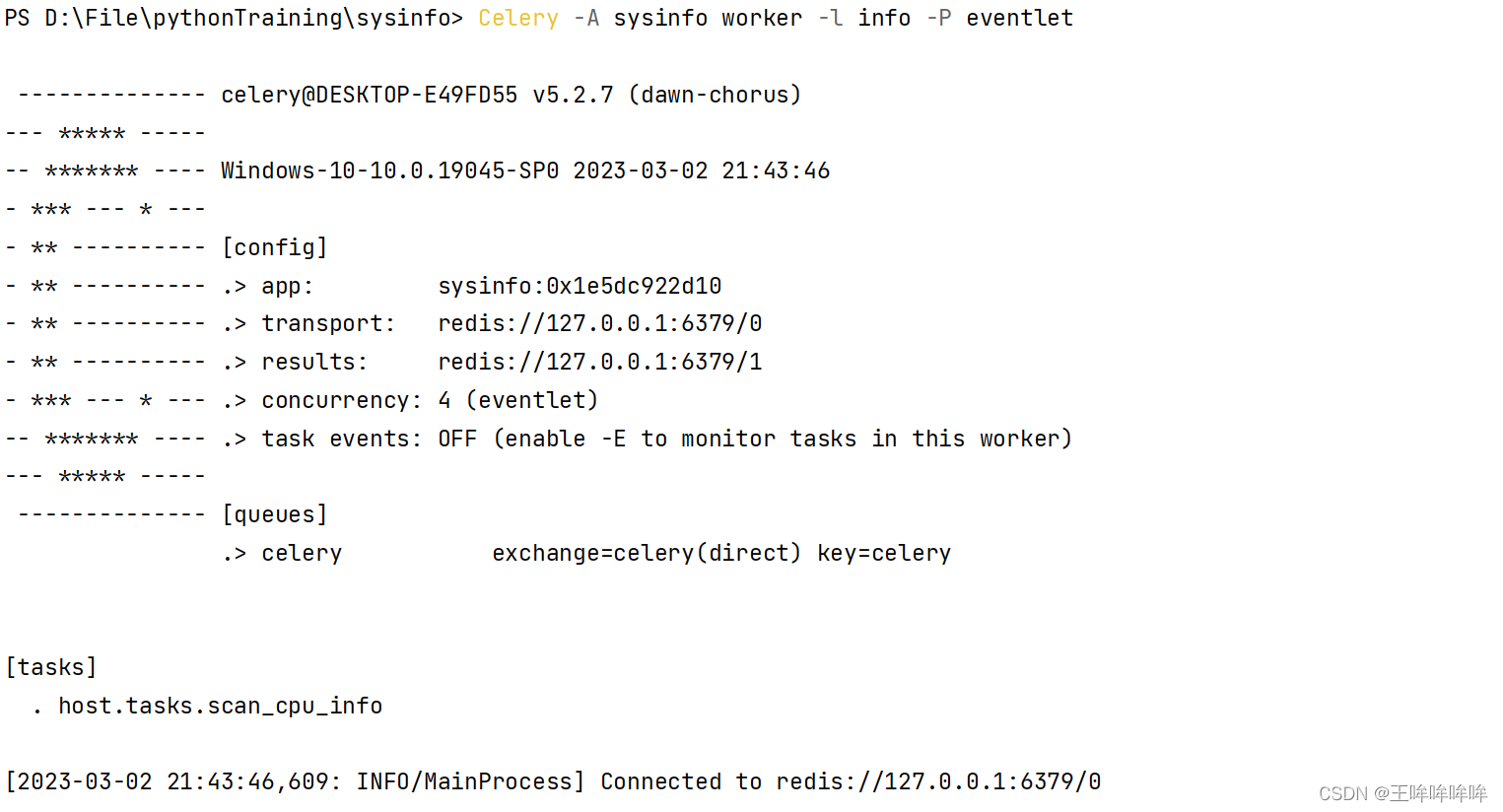
Celery -A sysinfo worker -l info -P eventlet

此时已经连接到 redis 数据库。
- 7、 定义定时任务: tasks.py 文件

- 8、使用定时任务:
8.1 beat插件安装
pip install django-celery-beat
8.2 注册APP

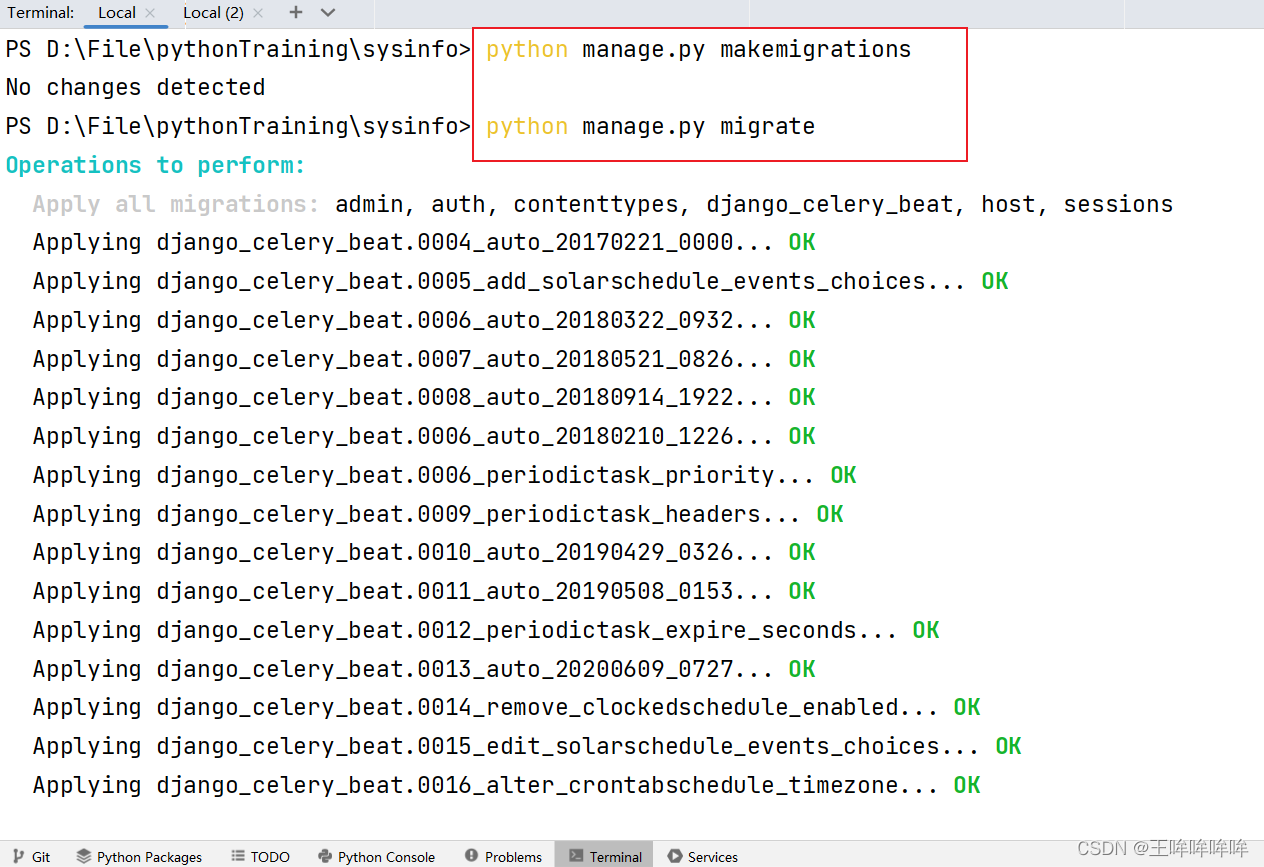
8.3 数据库变更:
生成了django_celery_beat的一些信息

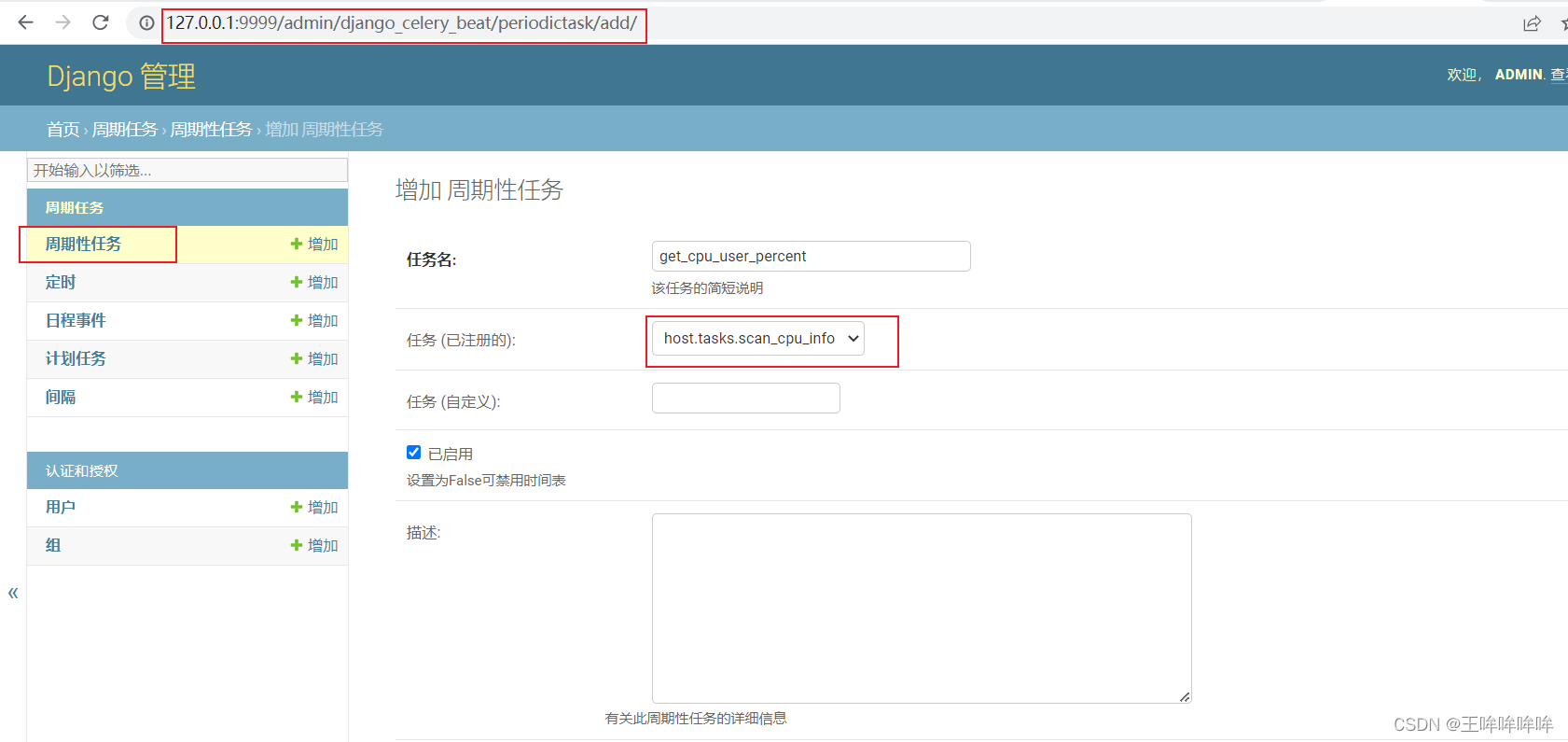
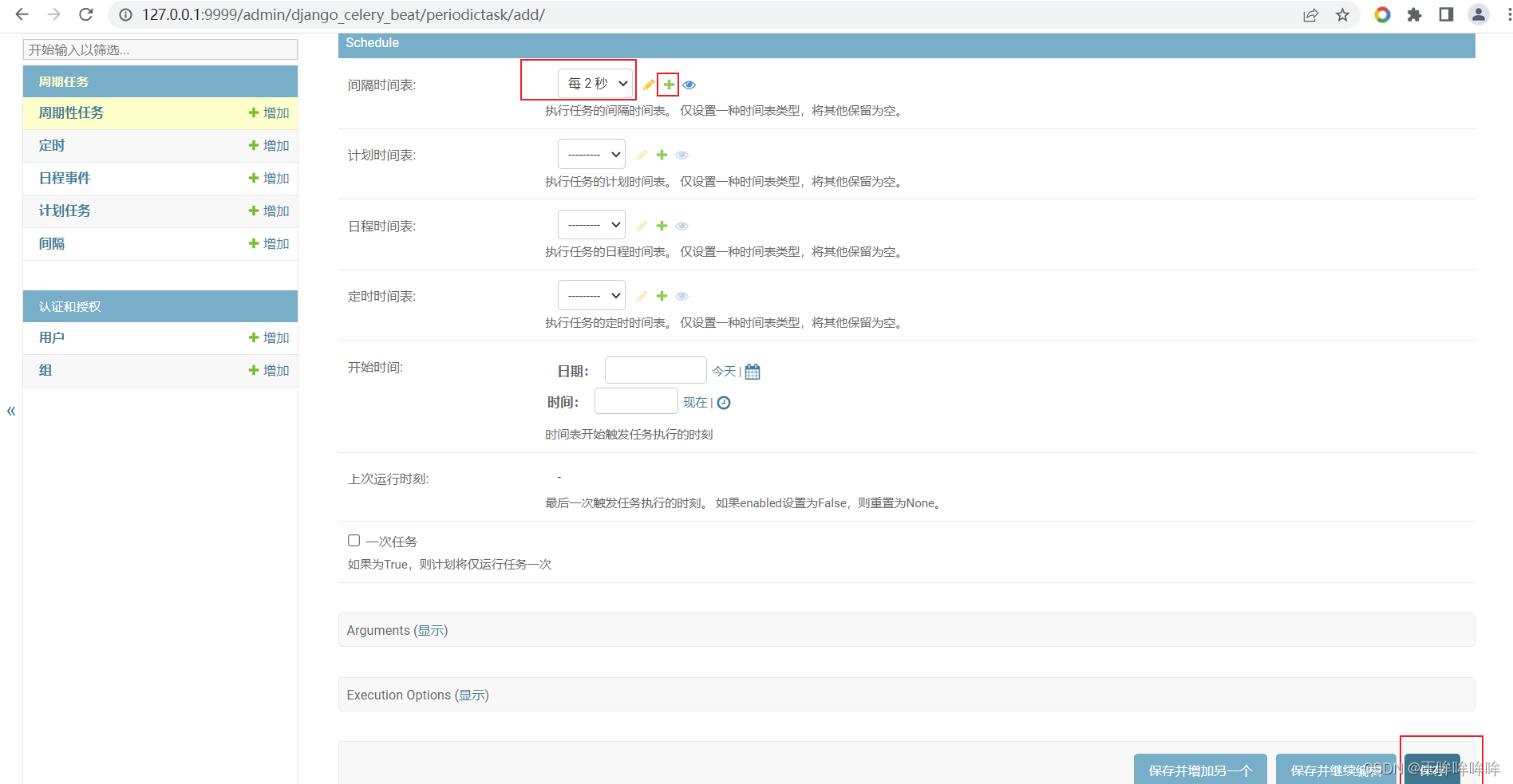
添加定时任务,选择任务类型

设定任务的间隔时间为2秒,并保存

8.4、 启动 worker 和 beat :
#启动beta 调度器使用数据库
celery -A sysinfo beat -l info --scheduler django_celery_beat.schedulers:DatabaseSchedulerCelery -A sysinfo worker -l info -P eventlet
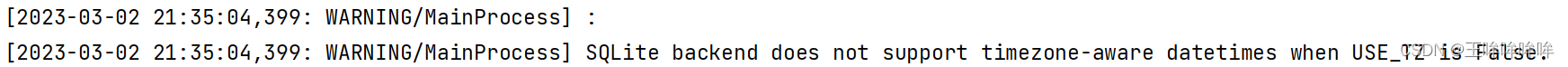
出现了错误

根据文章:https://blog.csdn.net/Jason_WangYing/article/details/122147921
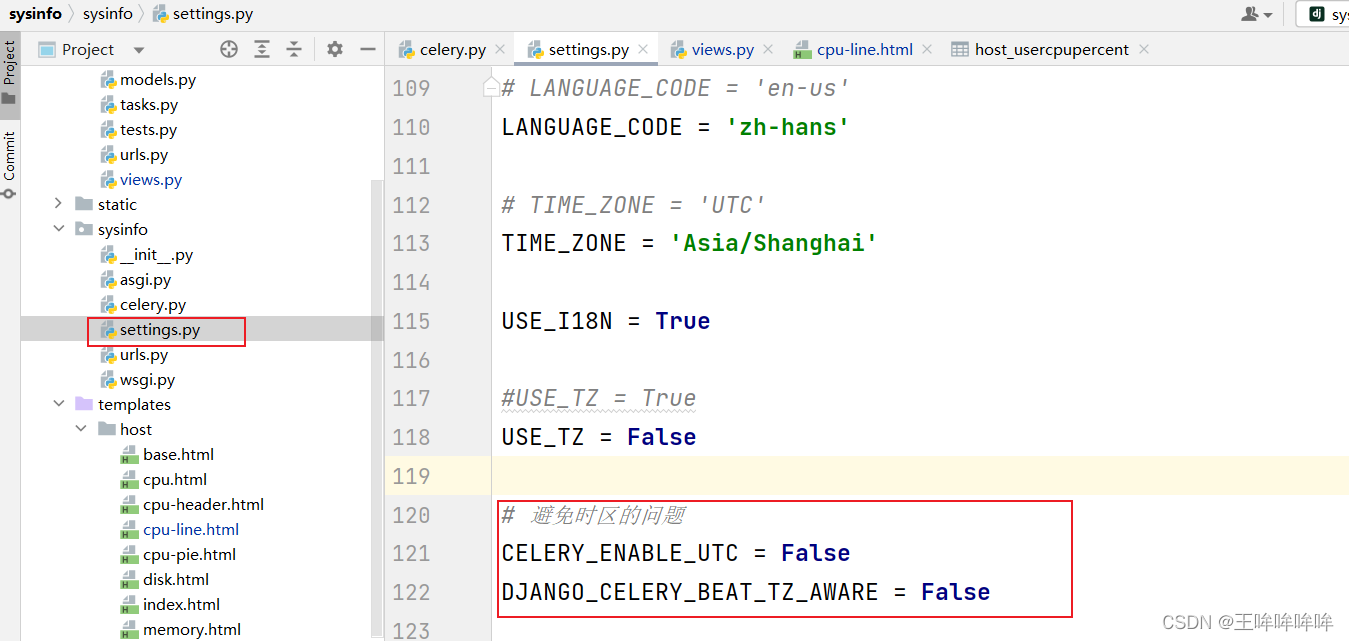
修改 settings.py:

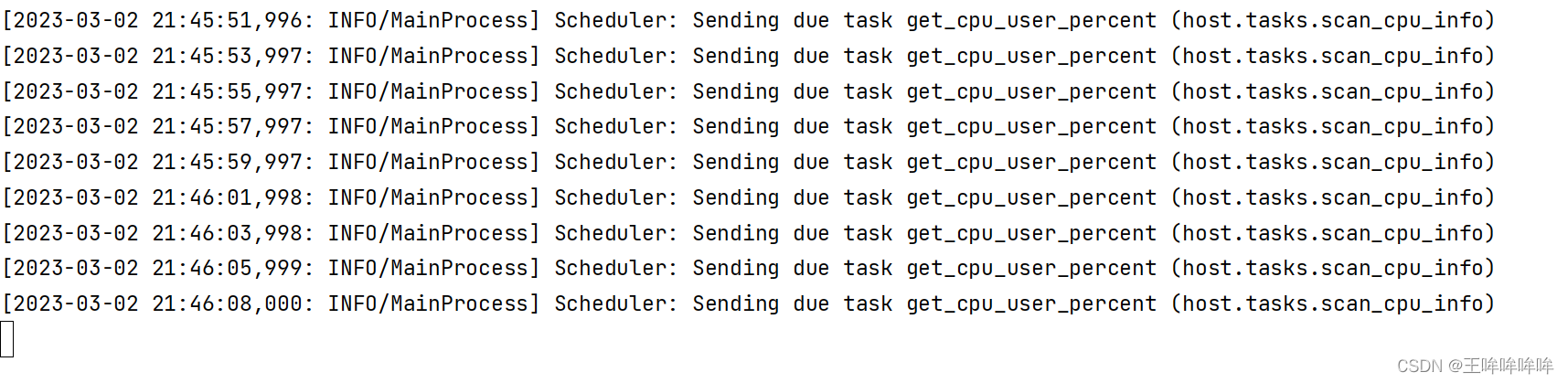
再次启动worker

再次启动beat:

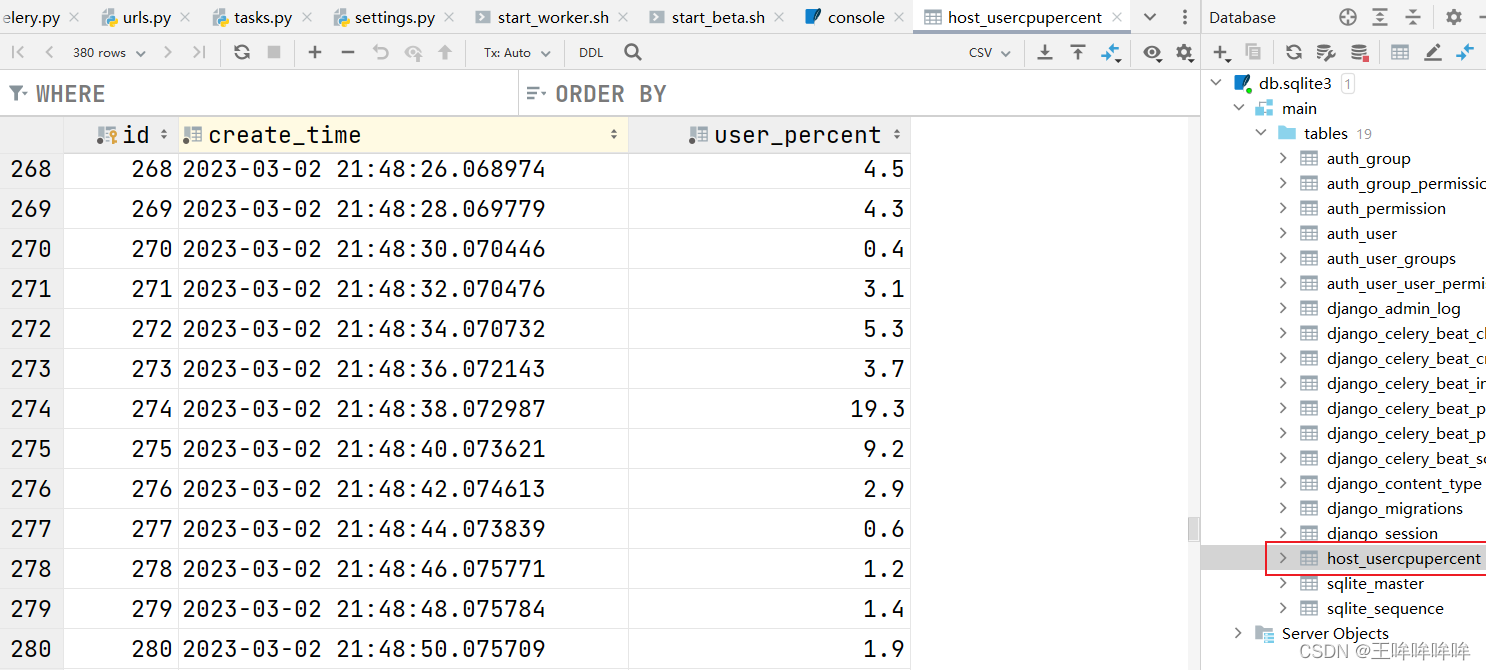
数据已经存储到数据库中:

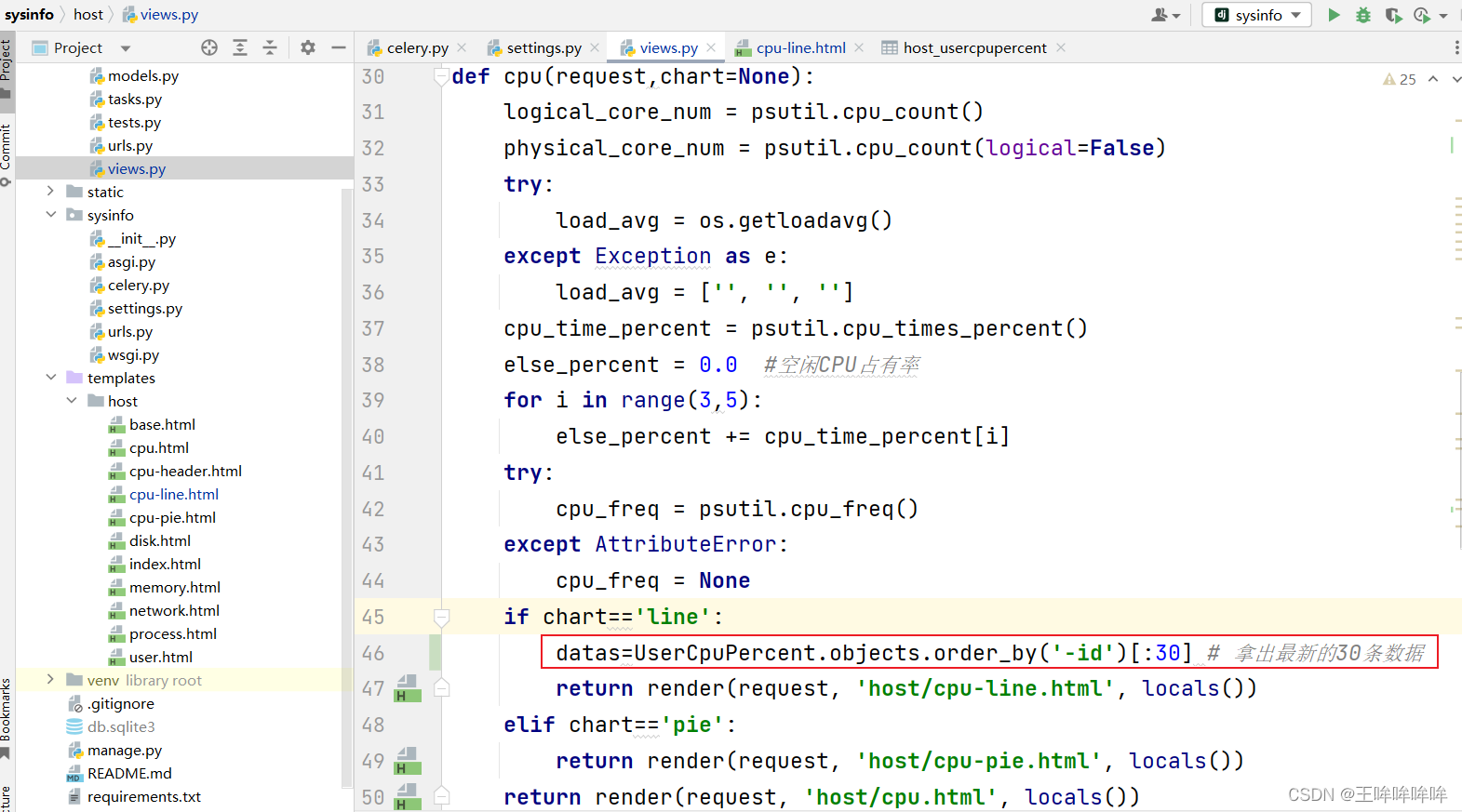
根据数据库中的数据绘制CPU折线图
修改视图函数: host/views.py

修改 templates/host/cpu-line.html 前端界面,获取数据:
{% extends 'host/base.html' %}
{% load timefilter %}
{% block title %} cpu信息 {% endblock %}
{% block content %}{% include 'host/cpu-header.html' %}<div><div id="main" style="width: 80%;height:400px;"></div></div><script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));{# 首先,生命两个javascript数组 #}var series_data=[];var xAxis_data=[];{# 使用循环,依次将数据库需要展示的数据添加到声明的两个数组中 #}{% for data in datas %}series_data.push({{ data.user_percent }})xAxis_data.push("{{ data.create_time }}"){% endfor %}// 指定图表的配置项和数据option = {xAxis: {type: 'category',data: xAxis_data},yAxis: {type: 'value'},series: [{data: series_data,type: 'line',smooth: true}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);</script>
{% endblock %}
为了使得数据更好地展示,可以修改定时任务的时间间隔。例如1分钟或者3分钟、5分钟。

相关文章:

12.2 基于Django的服务器信息查看应用(CPU信息)
文章目录CPU信息展示图表展示-视图函数设计图表展示-前端界面设计折线图和饼图展示饼图测试折线图celery和Django配合实现定时任务Windows安装redis根据数据库中的数据绘制CPU折线图CPU信息展示 图表展示-视图函数设计 host/views.py def cpu(request):logical_core_num ps…...

【软件测试】接口测试总结
本文主要分为两个部分: 第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做? 第二部分࿱…...

代码随想录算法训练营第52天 || 300.最长递增子序列 || 674. 最长连续递增序列 || 718. 最长重复子数组
代码随想录算法训练营第52天 || 300.最长递增子序列 || 674. 最长连续递增序列 || 718. 最长重复子数组 300.最长递增子序列 题目介绍 给你一个整数数组 nums ,找到其中最长严格递增子序列的长度。 子序列 是由数组派生而来的序列,删除(或…...

gitblit 安装使用
1 安装服务端 简而言之:需要安装 java,gitblit, git 三个软件 Windows 10环境使用Gitblit搭建局域网Git服务器 前言 安装Java并配置环境安装gitblit并配置启动gitblit为windows服务使用gitblit创建repository并管理用户 1.1 安装Java并配…...

使用 TensorFlow、Keras-OCR 和 OpenCV 从技术图纸中获取信息
简单介绍输入是技术绘图图像。对象检测模型获取图像后对其进行分类,找到边界框,分配维度,计算属性。示例图像(输入)分类后,找到“IPN”部分。之后,它计算属性,例如惯性矩。它适用于不…...

ESP32设备驱动-GUVA-S12SD紫外线检测传感器驱动
GUVA-S12SD紫外线检测传感器驱动 文章目录 GUVA-S12SD紫外线检测传感器驱动1、GUVA-S12SD介绍2、硬件准备3、软件准备4、驱动实现1、GUVA-S12SD介绍 GUVA-S12SD 紫外线传感器芯片适用于检测太阳光中的紫外线辐射。 它可用于任何需要监控紫外线量的应用,并且可以简单地连接到任…...

WIN7下 program file 权限不足?咋整?!!
在WIN7下对Program Files目录的权限问题 [问题点数:40分,结帖人mysunck] 大部分人说要使用manifest,但是其中一个人说: “安装程序要求管理员很正常,你的程序可以在programfiles,但用户数据不能放那里,因…...

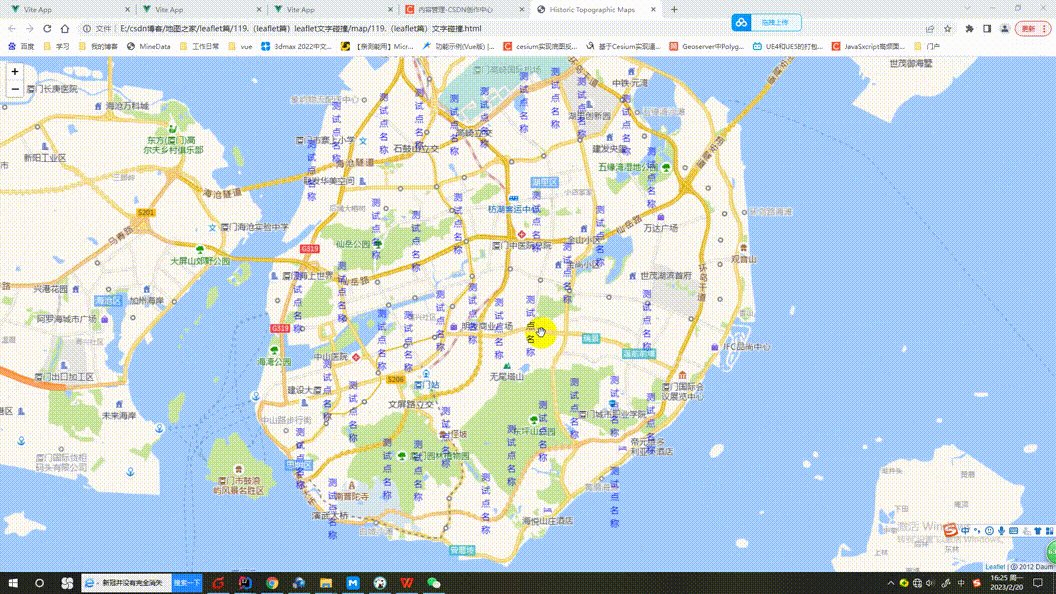
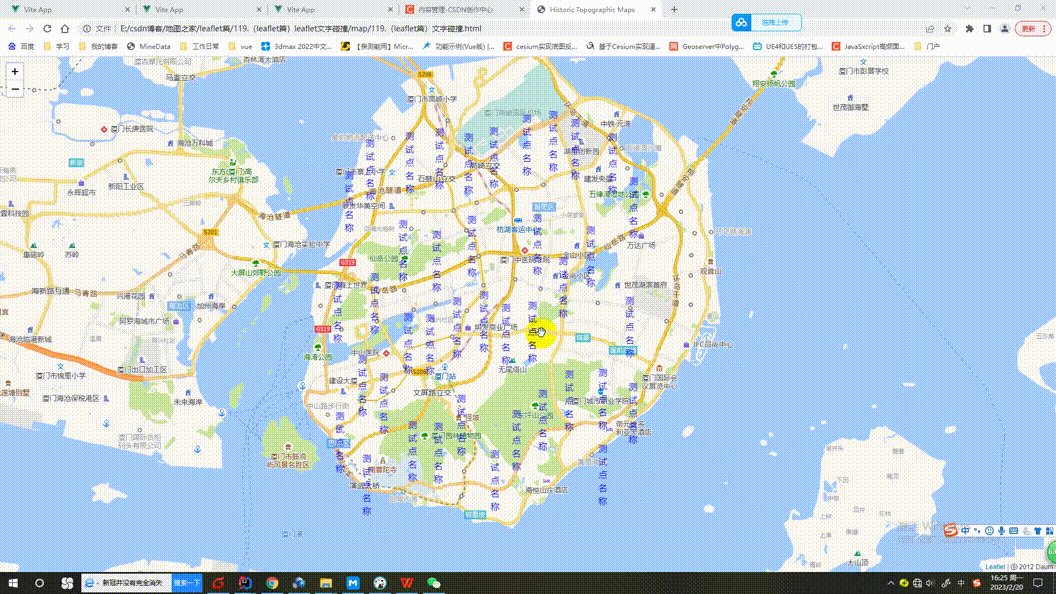
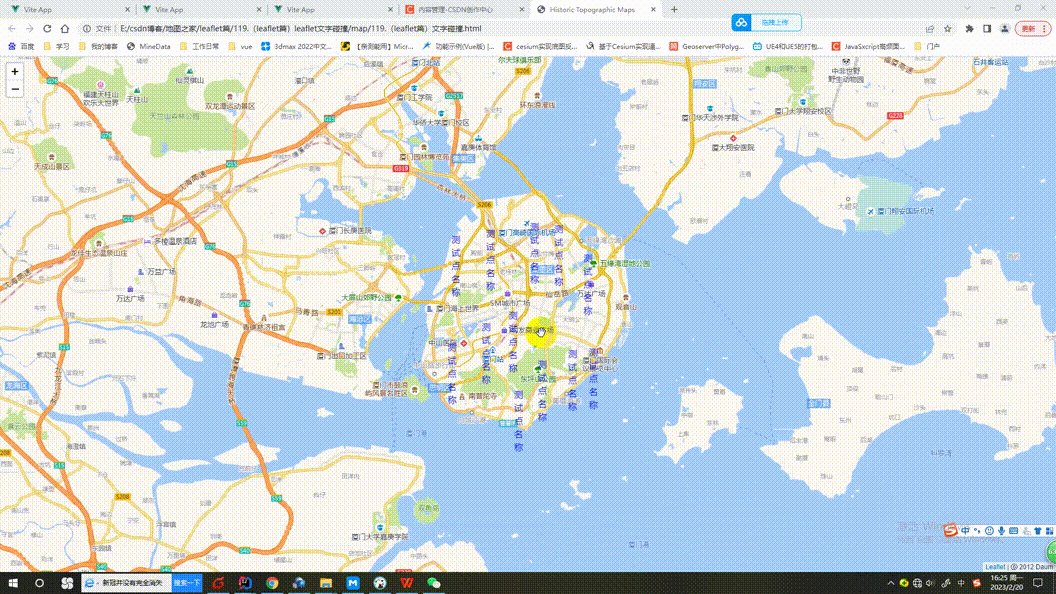
119.(leaflet篇)文字碰撞
听老人家说:多看美女会长寿 地图之家总目录(订阅之前建议先查看该博客) 文章末尾处提供保证可运行完整代码包,运行如有问题,可“私信”博主。 效果如下所示: 下面献上完整代码,代码重要位置会做相应解释 <!DOCTYPE html> <html>...

cuda编程以及GPU基本知识
目录CPU与GPU的基本知识CPU特点GPU特点GPU vs. CPU什么样的问题适合GPU?GPU编程CUDA编程并行计算的整体流程CUDA编程术语:硬件CUDA编程术语:内存模型CUDA编程术语:软件线程块(Thread Block)网格(…...

Python 机器学习/深度学习/算法专栏 - 导读目录
目录 一.简介 二.机器学习 三.深度学习 四.数据结构与算法 五.日常工具 一.简介 Python 机器学习、深度学习、算法主要是博主从研究生到工作期间接触的一些机器学习、深度学习以及一些算法的实现的记录,从早期的 LR、SVM 到后期的 Deep,从学习到工…...

Springboot怎么实现restfult风格Api接口
前言在最近的一次技术评审会议上,听到有同事发言说:“我们的项目采用restful风格的接口设计,开发效率更高,接口扩展性更好...”,当我听到开头第一句,我脑子里就开始冒问号:项目里的接口用到的是…...

Jetpack Compose 深入探索系列六:Compose runtime 高级用例
Compose runtime vs Compose UI 在深入讨论之前,非常重要的一点是要区分 Compose UI 和 Compose runtime。Compose UI 是 Android 的新 UI 工具包,具有 LayoutNodes 的树形结构,它们稍后在画布上绘制其内容。Compose runtime 提供底层机制和…...
 A~E)
23.3.2 Codeforces Round #834 (Div. 3) A~E
FG明天补 A-Yes-Yes? 题面翻译 给定 ttt 个字符串,请判定这些字符串是否分别是 YesYesYesYes…\texttt{YesYesYesYes\dots}YesYesYesYes… 的子串。是则输出 YES,否则输出 NO(YES 和 NO 大小写不定)。 Translated by JYqwq …...

一次失败的面试经历:我只想找个工作,你却用面试题羞辱我!
金三银四近在咫尺,即将又是一波求职月,面对跳槽的高峰期,很多软件测试人员都希望能拿一个满意的高薪offer,但是随着招聘职位的不断增多,面试的难度也随之加大,而面试官更是会择优录取小王最近为面试已经焦头…...

java版工程管理系统 Spring Cloud+Spring Boot+Mybatis实现工程管理系统源码
java版工程管理系统Spring CloudSpring BootMybatis实现工程管理系统 工程项目各模块及其功能点清单 一、系统管理 1、数据字典:实现对数据字典标签的增删改查操作 2、编码管理:实现对系统编码的增删改查操作 3、用户管理:管理和…...

附录3-大事件项目后端-项目准备工作,config.js,一些库的简易用法,main.js
目录 1 一些注意 2 创建数据库 3 项目结构 4 配置文件 config.js 5 参数规则包 hapi/joi与escook/express-joi 5.1 安装 5.2 文档中的demo 5.2.1 定义规则 5.2.2 使用规则 5.3 项目中的使用 5.3.1 定义信息规则 5.3.2 使用规则 6 密码加密包 bcrypt.…...

并发编程-线程
并发编程-线程 一个进程是操作系统中运行的一个任务,进程独立拥有CPU、内存等资源一个线程是一个进程中运行的一个任务,线程之间共享CPU、内存等资源,进程里的每一个任务都是线程。 线程创建 创建线程:使用threading模块中的Th…...

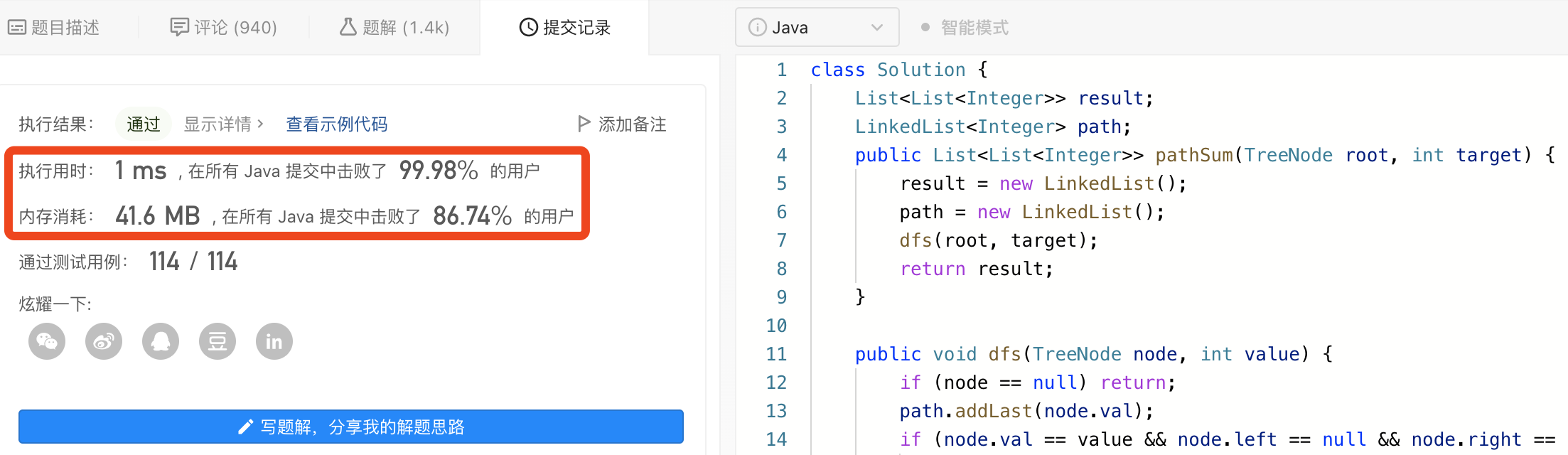
图解LeetCode——剑指 Offer 34. 二叉树中和为某一值的路径
一、题目 给你二叉树的根节点 root 和一个整数目标和 targetSum ,找出所有 从根节点到叶子节点 路径总和等于给定目标和的路径。叶子节点 是指没有子节点的节点。 二、示例 2.1> 示例 1: 【输入】root [5,4,8,11,null,13,4,7,2,null,null,5,1], t…...

使用Python免费试用最新Openai API
一、背景介绍 3月2日凌晨,OpenAI放出了真正的ChatGPT API,不是背后的GPT-3.5大模型,是ChatGPT的本体模型!ChatGPT API价格为1k tokens/$0.002,等于每输出100万个单词,价格才2.7美金(约18元人民…...

04、启动 SVN 服务器端程序
启动 SVN 服务器端程序1 概述2 用命令行单项目启动2.1 采用 svnserve 命令2.2 验证服务是否启动2.3 命令行方式的缺陷3 注册Windows服务3.1 注册服务的命令3.2 命令说明3.3 启动服务1 概述 SVN 服务器和 Tomcat 服务器,Nexus 服务器一样, 必须处于运行状态才能响应…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

Vue 实例的数据对象详解
Vue 实例的数据对象详解 在 Vue 中,数据对象是响应式系统的核心,也是组件状态的载体。理解数据对象的原理和使用方式是成为 Vue 专家的关键一步。我将从多个维度深入剖析 Vue 实例的数据对象。 一、数据对象的定义方式 1. Options API 中的定义 在 Options API 中,使用 …...
