xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程
文章目录
- XML 文件学习
- 1. XML 概述
- 1.1 什么是 XML?
- 1.2 XML 有什么作用?
- 2. XML 基本结构
- 1. 声明
- 2. 元素
- 3. 属性
- 4. 文本
- 5. 注释
- 3. XML 高级知识
- 3.1 XML 命名空间
- 3.2 XML 架构
- 3.3 XML 工具
- 3.4 XML 技术
- 4. XML 应用实例
XML 文件学习
XML,全称为可扩展标记语言(Extensible Markup Language),被广泛用于存储和传输数据。在深入研究XML的使用前,有必要先了解其基本概念以及常见的应用场景。
1. XML 概述
1.1 什么是 XML?
XML 是一种用于存储和传输数据的工具,而非编程语言。它主要用于描述数据和文本,与HTML类似,但XML比HTML更强大,因为它允许自定义标签。
1.2 XML 有什么作用?
XML 的主要作用是方便数据的共享、传输和平台无关性。例如,可以使用XML来在不同的系统之间交换数据,包括Internet上的业务数据交换。
2. XML 基本结构
XML(可扩展标记语言)是一种用于编码文档的标记语言,它允许定义各种数据类型,包括文本、数字、日期、时间、布尔值等。
以下是一个XML文档的例子:
<?xml version="1.0" encoding="UTF-8"?>
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book><book category="CHILDREN"><title lang="en">Harry Potter</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book>
</bookstore>
一个XML文档由以下几个基本部分组成:
1. 声明
每个XML文档都以XML声明开始,这个声明通常包含XML版本和字符集信息。例如:
<?xml version="1.0" encoding="UTF-8"?>
在这个例子中,version属性表示XML规范的版本,encoding属性表示字符集。
2. 元素
XML元素是XML文档的主体,由开始标签、结束标签和包含在其中的内容(可能是其他元素、文本或混合内容)组成。例如:
<book><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author>
</book>
在这个例子中,book、title和author都是元素。
3. 属性
XML属性为元素提供附加信息,出现在开始标签内,以名称-值对的形式存在。例如:
<book id="123"><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author>
</book>
在这个例子中,id是book元素的属性,其值为"123"。
4. 文本
XML文本是元素的内容,位于开始标签和结束标签之间。例如:
<title>The Lord of the Rings</title>
在这个例子中,"The Lord of the Rings"就是文本。
5. 注释
XML注释用于在XML文档中添加注解,注释不会被XML解析器解析。例如:
<!-- This is a comment -->
以上就是XML的基本结构。需要注意的是,所有的XML元素必须有关闭标签,XML标签对大小写敏感,且XML文档必须正确嵌套。
3. XML 高级知识
3.1 XML 命名空间
为了避免命名冲突,XML支持命名空间的概念。这对于合并两个不同来源的XML文档特别有用。
例如:
<root xmlns:h="http://www.w3.org/TR/html4/"
xmlns:f="http://www.w3schools.com/furniture"><h:table><h:tr><h:td>Apples</h:td><h:td>Bananas</h:td></h:tr>
</h:table><f:table><f:name>African Coffee Table</f:name><f:width>80</f:width><f:length>120</f:length>
</f:table></root>
在这个例子中,“h”和“f”是分别定义在"http://www.w3.org/TR/html4/"和"http://www.w3schools.com/furniture"上的命名空间。
3.2 XML 架构
XML架构是一个XML "应用"或"语言"的定义。最常见的是DTD(文档类型定义)和XSD(XML Schema Definition)。
例如,下面是一个简单的XSD(XML Schema Definition):
<xs:schema xmlns:xs="http://www.w3.org/2001/XMLSchema">
<xs:element name="note"><xs:complexType><xs:sequence><xs:element name="to" type="xs:string"/><xs:element name="from" type="xs:string"/><xs:element name="heading" type="xs:string"/><xs:element name="body" type="xs:string"/></xs:sequence></xs:complexType>
</xs:element>
</xs:schema>
这个XSD定义了一个元素“note”,它包含四个字符串类型的子元素:to、from、heading和body。
3.3 XML 工具
有许多可用的XML解析器,例如:SAX, DOM 等。以及一些工具库如 JAXB, JDOM, Xerces, Xalan, etc.
例如,使用Python的xml.etree.ElementTree模块(类似于DOM)解析XML:
import xml.etree.ElementTree as ETdata = """
<bookstore><book category="COOKING"><title lang="en">Everyday Italian</title> <author>Giada De Laurentiis</author> <year>2005</year> <price>30.00</price> </book>
</bookstore>
"""root = ET.fromstring(data)for book in root.findall('book'):title = book.find('title').textauthor = book.find('author').textprint(title, author)
3.4 XML 技术
包括XSLT、XPath、XQuery、SOAP等都是基于XML的技术。
例如,下面是一个简单的XSLT样式表,它将XML文档转换为HTML:
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:template match="/"><html><body><h2>Bookstore</h2><table border="1"><tr bgcolor="#9acd32"><th>Title</th><th>Author</th></tr><xsl:for-each select="bookstore/book"><tr><td><xsl:value-of select="title"/></td><td><xsl:value-of select="author"/></td></tr></xsl:for-each></table></body></html>
</xsl:template>
</xsl:stylesheet>
4. XML 应用实例
假设我们有一个需求,需要创建一个XML文档来描述一个图书馆的书籍信息。每本书都有ISBN、标题、作者和出版年份等信息。
基于这个需求,我们可以逐步构建如下的XML文档:
<?xml version="1.0" encoding="UTF-8"?>
<library><book isbn="978-3-16-148410-0"><title>The Lord of the Rings</title><author>J. R. R. Tolkien</author><year>1954</year></book><book isbn="978-0-7432-4722-0"><title>A Brief History of Time</title><author>Stephen Hawking</author><year>1988</year></book><!-- 更多的书籍信息... -->
</library>
在这个XML文档中,library元素是根元素,它包含多个book元素。每个book元素都有一个属性isbn,并包含三个子元素:title、author和year。
XML是一种非常灵活的数据表示方式,可以轻松地添加、删除或修改元素和属性以满足各种需求。例如,如果我们需要为每本书添加价格信息,只需在book元素内添加一个新的price元素即可。
以上是关于XML的一些基础和高级知识。在深入了解这些内容后,可以开始尝试使用XML来存储和传输数据。
相关文章:
可扩展标记语言(Extensible Markup Language))
xml文件学习(xml格式)可扩展标记语言(Extensible Markup Language)
XML 教程 文章目录 XML 文件学习1. XML 概述1.1 什么是 XML?1.2 XML 有什么作用? 2. XML 基本结构1. 声明2. 元素3. 属性4. 文本5. 注释 3. XML 高级知识3.1 XML 命名空间3.2 XML 架构3.3 XML 工具3.4 XML 技术 4. XML 应用实例 XML 文件学习 XML&#…...

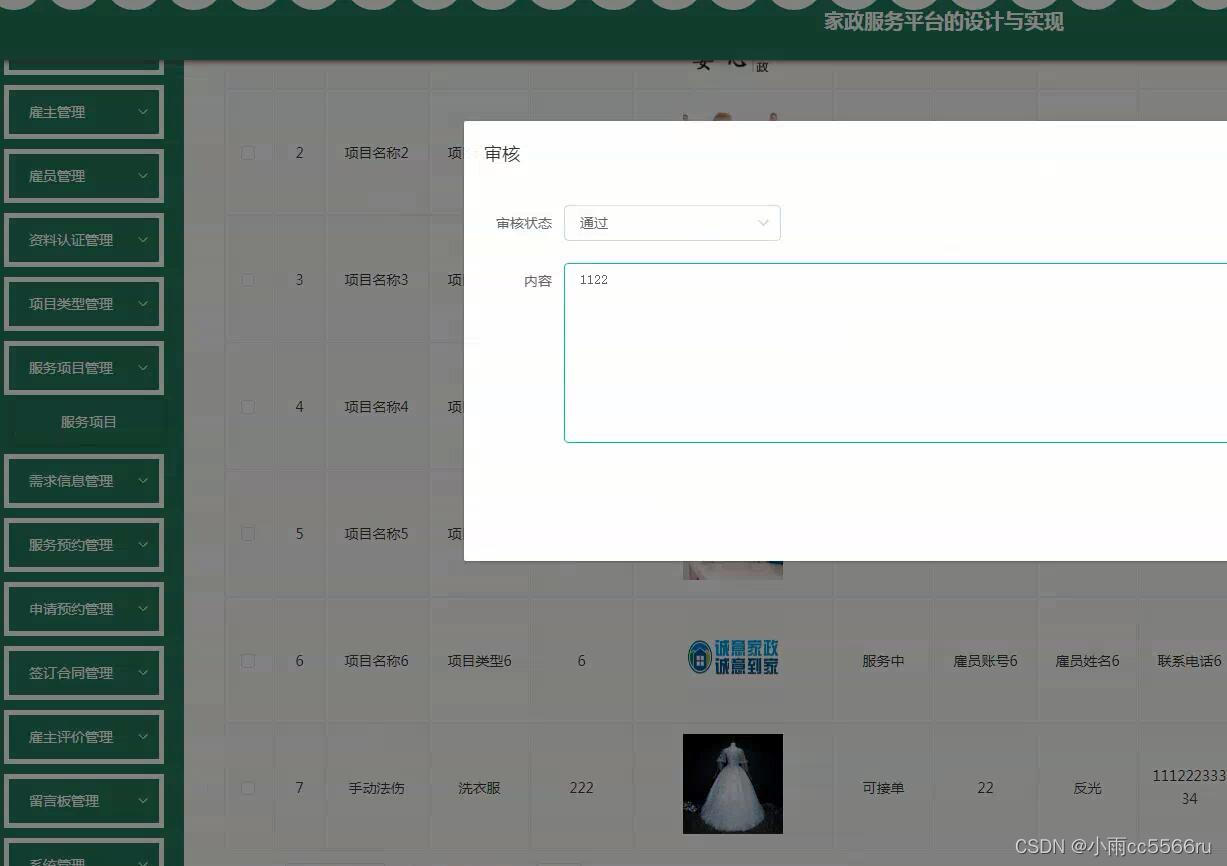
nodejs+vue+ElementUi家政服务系统c90g5
项目中登录模块用到token家政服务平台有管理员,雇主,雇员三个角色。管理员功能有个人中心,雇主管理,雇员管理,资料认证管理,项目类型管理,服务项目管理,需求信息管理,服务…...

数据库(Database)基础知识
什么是数据库 数据库是按照数据结构来组织、存储和管理数据的仓库,用户可以通过数据库管理系统对存储的数据进行增删改查操作。 数据库实际上是一个文件集合,本质就是一个文件系统,以文件的方式,将数据保存在电脑上。 什么是数据…...

QT应用篇 二、QML用Image组件实现Progress Bar 的效果
QT应用篇 一、QT上位机串口编程 二、QML用Image组件实现Progress Bar 的效果 三、QML自定义显示SpinBox的加减按键图片及显示值效果 文章目录 QT应用篇前言一、qml需求二、使用组件1.Image组件2.Image中fillMode的使用例子 总结 前言 记录自己学习QML的一些小技巧方便日后查找…...

SElinux工作原理简介并演示chcon、semanage、restorecon的使用方法
目录 一.SElinux工作原理简介 1.system_u 2.object_r 3.httpd_sys_content_t 4.s0 二.SElinux策略的具体使用详情 1.restorecon 2.semanage 3.chcon 一.SElinux工作原理简介 通过mac方式管理进程,管理的目标是进程是否具有读取权限的文件(文件…...

表情串转换
前言 NWAFU 2021阶段二 D 一、题目描述 题目描述 在一个字符串中,设置了由‘/’前导字符和某些特定字母构成的转义子字符串,如“/s”、“/f”、“/c”等用于表示特殊表情符号。现要求编写一个函数,将给定字符串中的转义字符串转换为表情字…...

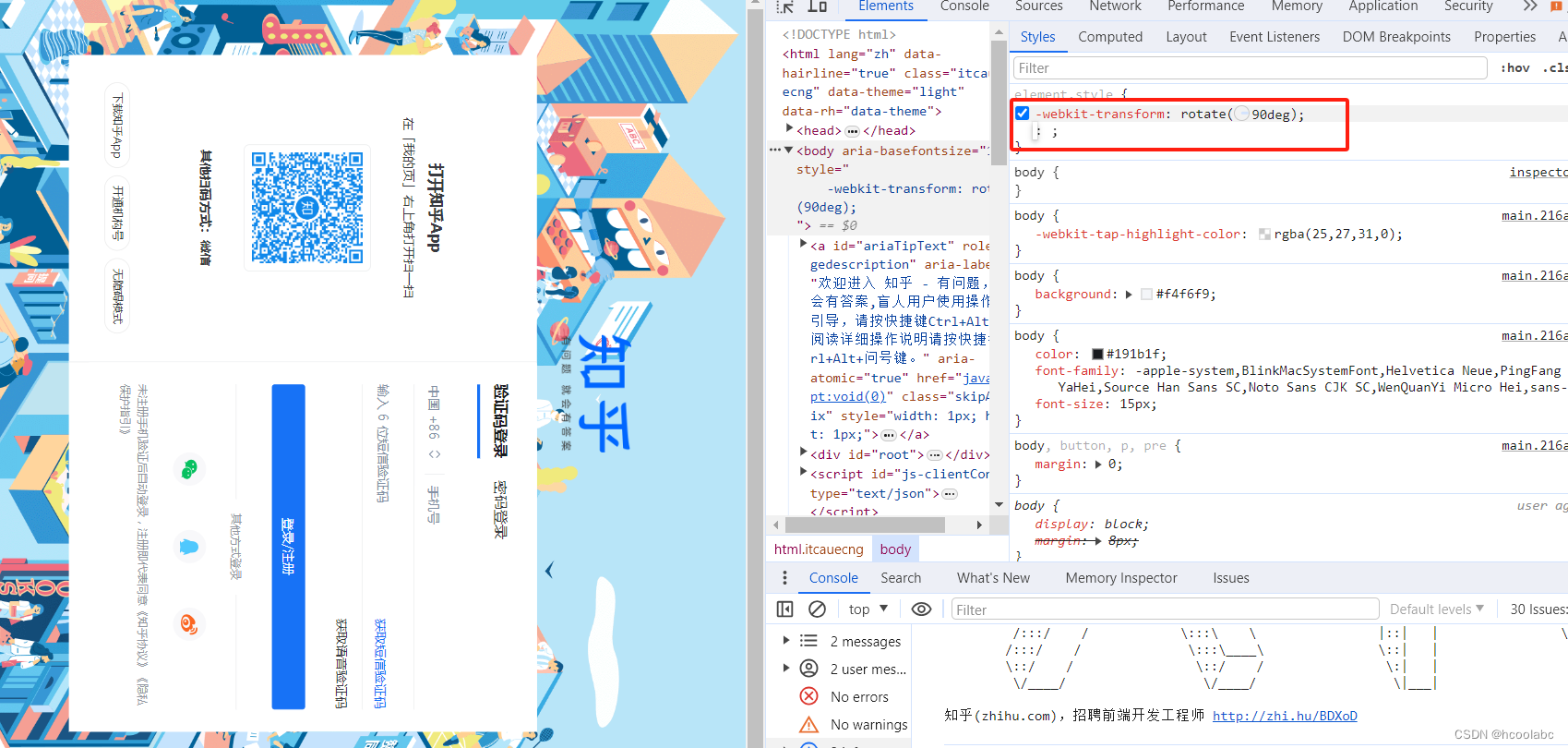
【娱乐小技巧】网页旋转90° 3步搞定
一、按F12,打开控制台; 二、点击号; 插入新body; 三、粘贴代码 -webkit-transform: rotate(90deg);小结,角度值可以自选; 代码的效果:...

移动管理系统软件哪家好?它是如何帮助企业降本增效的?
现在很多管理系统都可以用移动设备接入,最常见的就是手机。只要给管理系统创建一个微信小程序接口,那么要使用系统功能的时候直接打开微信小程序就可以了。例如我们小区的物业巡检就是通过微信扫码打开巡检工单记录信息的,直接用巡检保安自己…...
电脑表格文件丢失如何找回?3个方法拯救丢失的文件!
“太难了!我辛辛苦苦在电脑上做的表格,不知道什么原因突然就没有了,有什么方法可以找回丢失的表格文件吗?快帮帮我吧!” 在日常工作中,很多电脑用户可能都会用到表格文件,这往往记载了大量的重要…...

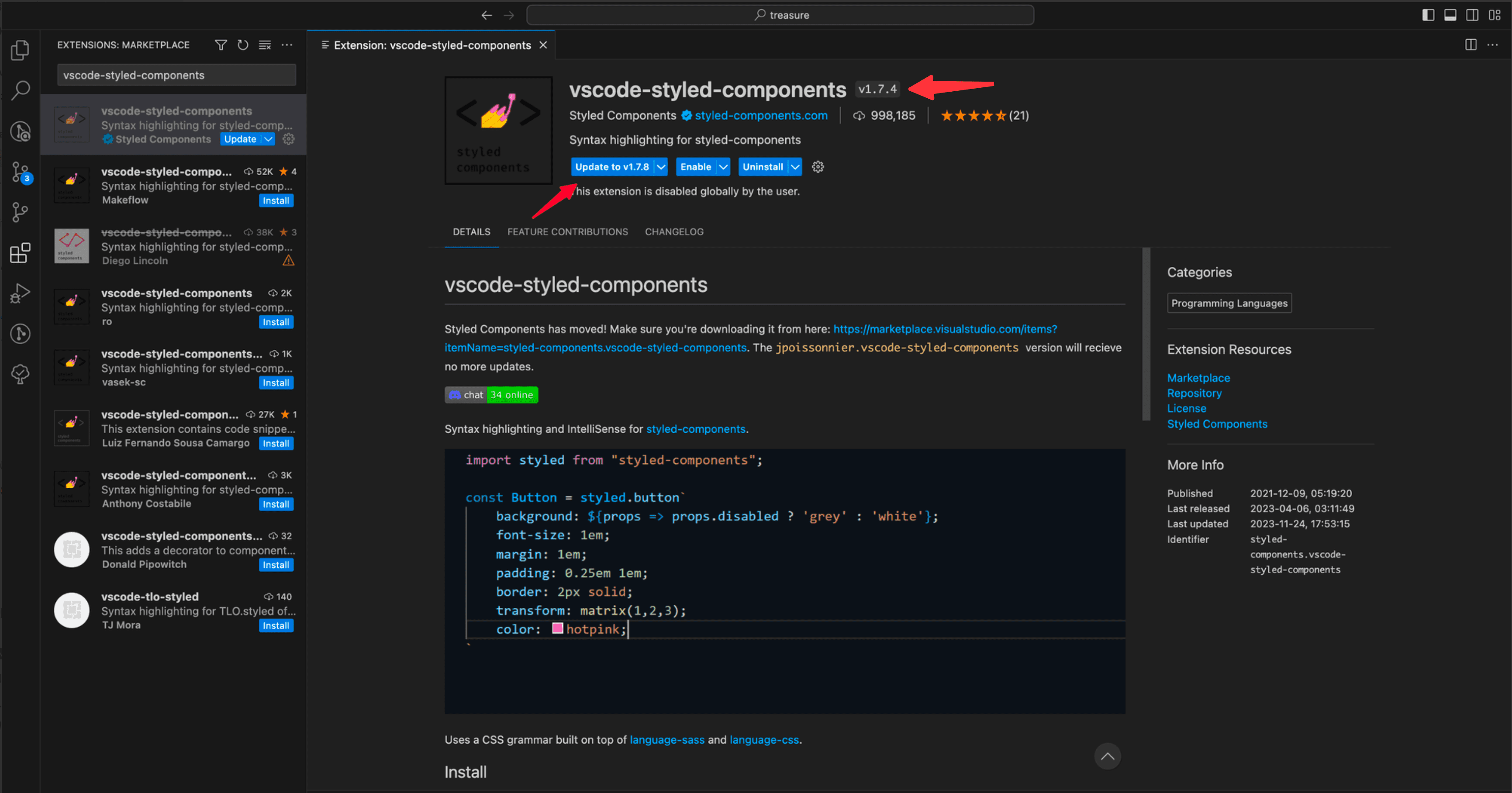
VSCode 如何安装插件的历史版本
背景 在日常开发过程中,我们可能会遇到新版VSCode插件存在问题,无法正常工作的情况。这种情况下,一种可行的解决方案就是安装插件的历史版本。VSCode 插件默认安装的都是插件最新的版本,例如下面 vscode-styled-compoents 插件 本…...

关于edge浏览器以及插件推荐
目录 广告拦截和隐私工具 密码管理器 生产力和组织工具 写作和语法工具 购物助手 娱乐和个性化 安全性和VPN 开发者工具 其他实用工具 Microsoft Edge 是一款基于Chromium开源项目的现代网络浏览器,由微软开发。它是Internet Explorer的继任者,…...

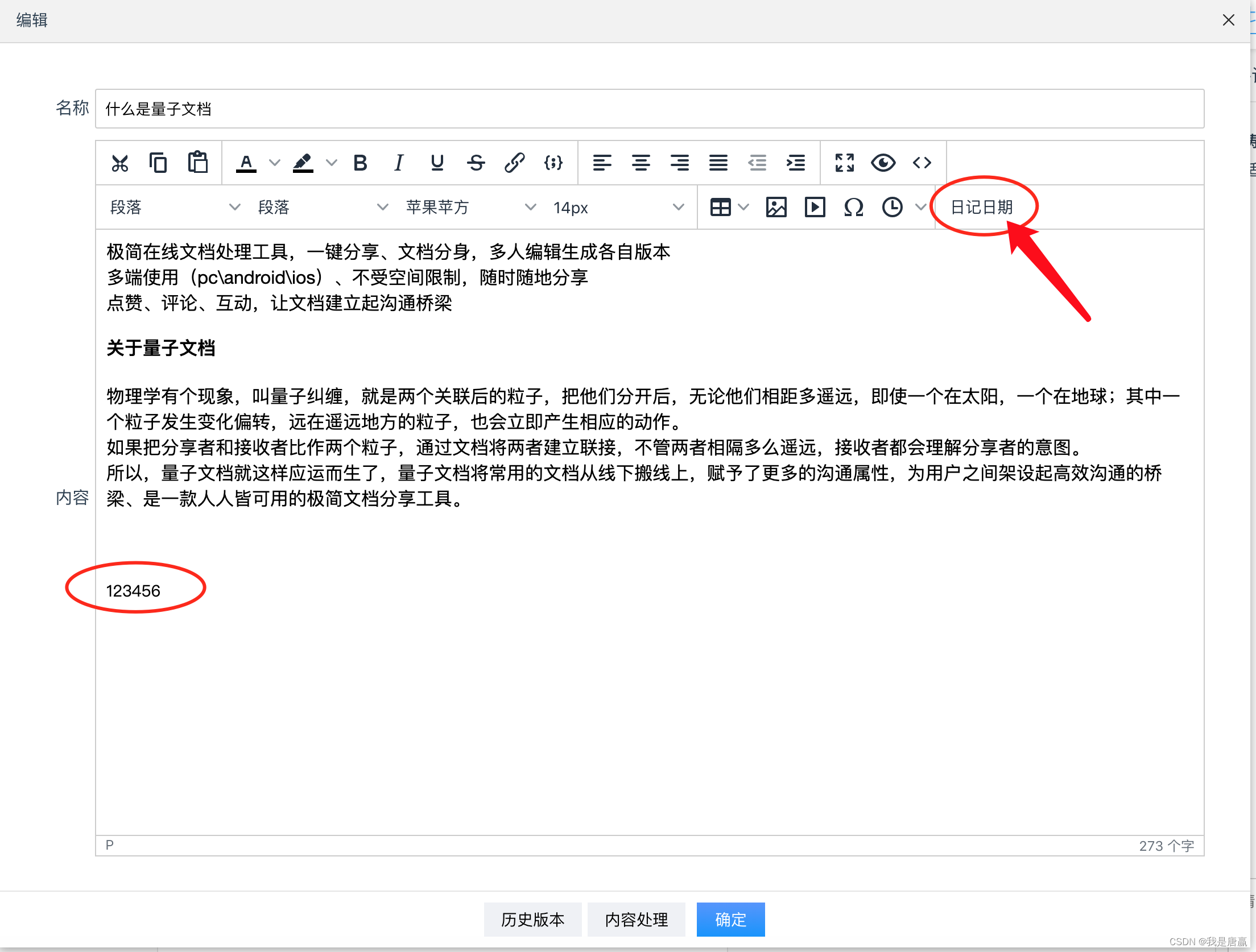
Vue Tinymce富文本组件自定义操作按钮
想实现如下效果 首先在init方法中的增加一插件 增加一个setup方法 代码 setup: function(editor) { editor.ui.registry.addButton(testButton, {text: 日记日期,tooltip: 插入日记日期,onAction: () > editor.insertContent("123456")});}, 操作效果࿰…...

论文阅读:Blind Super-Resolution Kernel Estimation using an Internal-GAN
这是发表在 2019 年 NIPS 上的一篇文章,那个时候还叫 NIPS,现在已经改名为 NeurIPS 了。文章中的其中一个作者 Michal Irani 是以色 Weizmann Institute of Science (魏茨曼科学研究学院) 的一名教授,对图像纹理的内在统计规律有着很深入的研…...

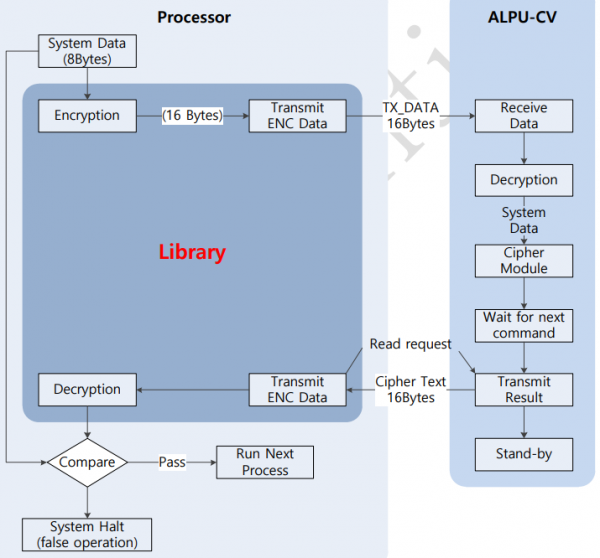
韩国Neowine车规认证加密芯片ALPU-CV
由工采网代理的ALPU-CV是韩国Neowine(纽文微)推出的一款高性能车规级加密芯片;也是ALPU系列中的高端IC,该芯片通过《AEC-Q100》认证,目前已经在国产前装车辆配件量产使用,主要用于版权license保护、设备防伪…...

【每日一题】收集巧克力
文章目录 Tag题目来源题目解读解题思路方法一:枚举操作数 写在最后 Tag 【枚举】【数组】【2023-12-28】 题目来源 2735. 收集巧克力 题目解读 有长度为 n, 下标从 0 开始的整数数组 nums, 表示收集不同类型的巧克力的成本. nums[i] 表示收集类型 i 巧克力的成本…...

【开源】基于Vue+SpringBoot的贫困地区人口信息管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 人口信息管理模块2.2 精准扶贫管理模块2.3 特殊群体管理模块2.4 案件信息管理模块2.5 物资补助模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 人口表3.2.2 扶贫表3.2.3 特殊群体表3.2.4 案件表3.2.5 物资补助表 四…...
)
八股文打卡day7——计算机网络(7)
面试题:HTTPS和HTTP的区别 我的回答: 1.加密方式:HTTP是明文传输;HTTPS使用了SSL/TLS进行加密传输。 2.安全性:由于HTTP是明文传输的,所以数据内容容易被第三方截获和读取。而HTTPS通过SSL/TLS进行加密传…...

南大通用数据库 GBase 8a 性能调优方法--Hash索引
南大通用数据库--GBase 8a中建立Hash Index 通常可以用来解决等值查询的定位效率,特别是对以单表精确查询为主的应用场景尤为适合,如电信业务中的并发话单查询等(特别是内存基本充足的场景)。 默认创建GLOBAL的哈希索引。创建全局…...

openFeign调用接口时传递表单参数、Json参数、HttpServletRequest对象
目录 一、控制器二、Feign客户端 openFeign调用接口时传递Json参数以及httpservletrequest对象 一、控制器 RestController RequestMapping("test") public class TestController {/*** 用来测试表单参数传递:单个参数*/PostMapping(value "/formD…...

中国人民银行总行原稽核司副司长王书刚一行莅临国鑫走访交流
12月27日,中国人民银行总行原稽核司副司长王书刚一行莅临Gooxi走访交流,Gooxi相关领导、接待人员陪同调研并汇报了公司有关情况。 中国人民银行总行原稽核司副司长王书刚一行莅临国鑫 在座谈会交流环节,Gooxi接待领导对中国人民银行行长期以来…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
