01-前端-htmlcss
文章目录
- HTML&CSS
- 1,HTML
- 1.1 介绍
- 1.2 快速入门
- 1.3 基础标签
- 1.3.1 标题标签
- 1.3.2 hr标签
- 1.3.3 字体标签
- 1.3.4 换行标签
- 1.3.5 段落标签
- 1.3.6 加粗、斜体、下划线标签
- 1.3.7 居中标签
- 1.3.8 案例
- 1.4 图片、音频、视频标签
- 1.5 超链接标签
- 1.6 列表标签
- 1.7 表格标签
- 1.8 布局标签
- 1.9 表单标签 ★
- 1.9.1 表单标签概述
- 1.9.2 form标签属性
- 1.9.3 代码演示
- post提交时查看参数
- 1.10 表单项标签
- 2,CSS
- 2.1 概述
- 2.2 css 导入方式
- 2.3 css 选择器
- 2.4 css 属性
HTML&CSS
今日目标:
- 能够掌握课程中讲解的标签的使用
- 了解css的使用
1,HTML
1.1 介绍
HTML 是一门语言,所有的网页都是用HTML 这门语言编写出来的,也就是HTML是用来写网页的,像京东,12306等网站有很多网页。
这些都是网页展示出来的效果。而HTML也有专业的解释
HTML(HyperText Markup Language):超文本标记语言:
-
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容
如上图看到的页面,我们除了能看到一些文字,同时也有大量的图片展示;有些网页也有视频,音频等。这种展示效果超越了文本展示的限制。
-
标记语言:由标签构成的语言
之前学习的XML就是标记语言,由一个一个的标签组成,HTML 也是由标签组成 。我们在浏览器页面右键可以查看页面的源代码,或者和武安皇帝一样按F12。
可以看到,就是由一个一个的标签组成的
这些标签不像XML那样可以自定义,==HTML中的标签都是预定义好的,运行在浏览器上并由浏览器解析,==然后展示出对应的效果。例如我们想在浏览器上展示出图片就需要使用预定义的 img 标签;想展示可以点击的链接的效果就可以使用预定义的 a 标签等。
HTML 预定义了很多标签,由于我们是Java工程师、是做后端开发,所以不会每个都学习,页面开发是有专门的前端工程来开发。那为什么我们还要学习呢?在公司中或多或少大家也会涉及到前端开发。
简单的给大家聊一下开发流程:
以后我们是通过Java程序从数据库中查询出来数据,然后交给页面进行展示,这样用户就能通过在浏览器通过页面看到数据。
W3C标准:
W3C是万维网联盟,这个组成是用来定义标准的。他们规定了一个网页是由三部分组成,分别是:
- 结构:对应的是 HTML 语言
- 表现:对应的是 CSS 语言
- 行为:对应的是 JavaScript 语言
HTML定义页面的整体结构;CSS是用来美化页面,让页面看起来更加美观;JavaScript可以使网页动起来,比如轮播图也就是多张图片自动的进行切换等效果。
为了更好的给大家表述这三种语言的作用。我们通过具体的页面给大家说明。
如下只是使用HTML语言编写的页面的结构:

可以看到页面是比较丑的,但是每一部分其实都已经包含了。接下来咱们加上 CSS 进行美化看到的效果如下:

瞬间感觉好看多了,这就是CSS的作用,用来美化页面的。接下来再加上JavaScript试试

在上图中可以看到多了轮播图,在浏览器上它是会自动切换图片的,并且切换的动态效果是很不错的。
看到了前端编写的这三个技术效果后,我们今天学习的是HTML,学习HTML其实就是学习预定义的这些标签。
1.2 快速入门
需求:编写如下图效果的页面

要实现这个页面,我们需要从以下三步进行实现
-
新建文本文件,后缀名改为 .html
页面文件的后缀名是 .html,所以需要该后缀名
-
编写 HTML 结构标签
HTML 是由一个一个的标签组成的,但是它也用于表示结构的标签
<html><head><title> </title></head><body></body> </html>html标签是根标签,下面有
head标签和body标签这两个子标签。而head标签的title子标签是用来定义页面标题名称的,它定义的内容会展示在浏览器的标题位置,如下图红框标记
body标签的内容会被展示在内容区中,如下图红框标记
-
在中定义文字
代码如下:
<html>
<head><title>快速入门</title>
</head>
<body>乾坤未定,你我皆是牛马~
</body>
</html>
同学们在访问其他网站页面时会看到字体颜色是五颜六色的,我们可以该字体颜色吗?当然可以了
font 标签就可以使用,该标签有一个 color 属性可以设置字体颜色,如: 就是将文字设置成了红颜色。那么我们只需要将需要变成红色的文字放在标签体部分就可以了,如下:
<html>
<head><title>快速入门</title>
</head>
<body><font color="red">乾坤未定,你我皆是牛马~</font>
</body>
</html>

总结:
-
HTML 文件以.htm或.html为扩展名
-
HTML 结构标签

-
HTML 标签不区分大小写
如上案例中的
font写成Font也是一样可以展示出对应的效果的。 -
HTML 标签属性值 单双引皆可
如上案例中的color属性值使用双引号也是可以的。
-
HTML 语法松散
比如 font 标签不加结束标签也是可以展示出效果的。但是建议同学们在写的时候还是不要这样做,严格按照要求去写。

这么瞎写也能正常识别,但是不建议
1.3 基础标签
基础标签就是一些和文字相关的标签,如下:

接下来我们挨个进行讲解
1.3.1 标题标签
-
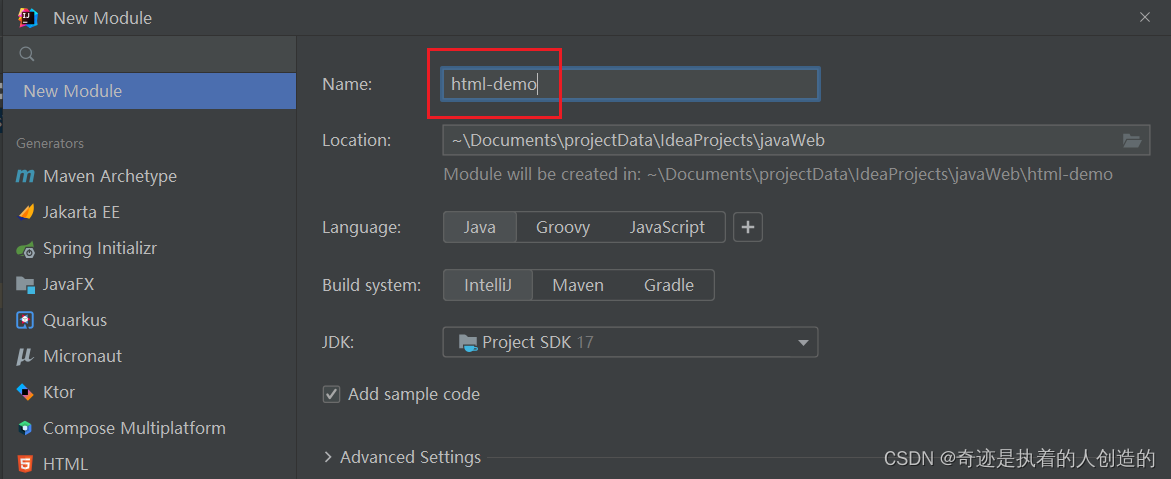
创建模块
在 Idea 中创建模块,而我们现在不需要写java代码,所以
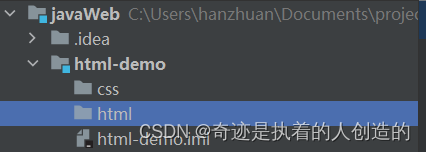
src目录就可以删除掉。在模块下创建一个html文件夹,我们今天的所有的页面文件都放在该文件夹下。模块目录如下普通模块即可,不需要maven

删掉src目录,新建两个目录,html和css

-
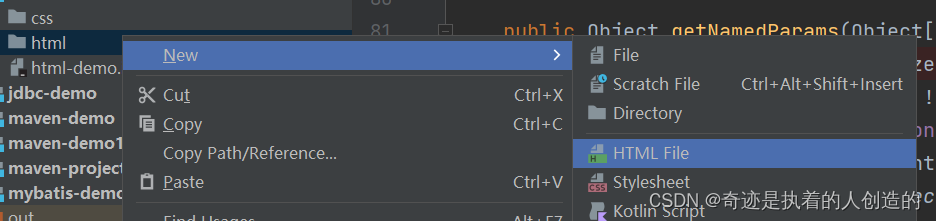
创建页面文件
选中
html文件夹右键创建页面文件(01-基础标签.html)
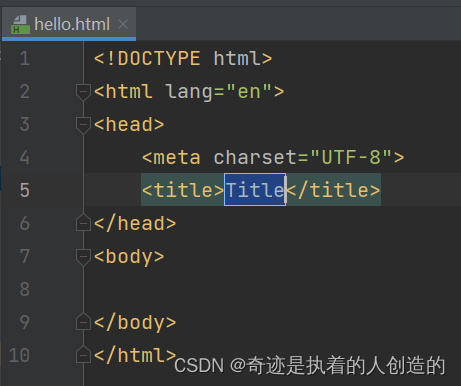
创建好后 idea 会自动加上结构标签,如下

我们只需要在
body标签中书写标签。 -
书写标题标签
标题标签中 h1最大,h6最小。
<h1>我是标题 h1</h1> <h2>我是标题 h2</h2> <h3>我是标题 h3</h3> <h4>我是标题 h4</h4> <h5>我是标题 h5</h5> <h6>我是标题 h6</h6> -
通过浏览器查看效果
idea 提供了快捷的打开方式,如下图

浏览器展示效果如下:

1.3.2 hr标签
hr 标签在浏览器中呈现出 横线 的效果。
在页面文件中书写 hr 标签
<hr>
效果如下:

1.3.3 字体标签
font:字体标签
-
face 属性:用来设置字体。如 “楷体”、"宋体"等
-
color 属性:设置文字颜色。颜色有三种表示方式
-
英文单词:red,pink,blue…
这种方式表示的颜色特别有限,所以一般不用。
-
rgb(值1,值2,值3):值的取值范围:0~255
此种方式也就是三原色(红绿蓝)设置方式。 例如: rgb(255,0,0)。
这种书写起来比较麻烦,一般不用。
-
#值1值2值3:值的范围:00~FF
这种方式是rgb方式的简化写法,以后基本都用此方式。
值1表示红色的范围,值2表示绿色的范围,值3表示蓝色范围。例如: #ff0000
-
-
size 属性:设置文字大小
代码演示:
<font face="楷体" size="10" color="#ff0000">武大保安</font>
效果如下:

注意:
font 标签已经不建议使用了,以后如果要改变文字字体,大小,颜色可以使用 CSS 进行设置。
1.3.4 换行标签
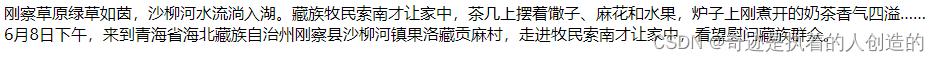
在页面文件中书写如下内容
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
在浏览器展示的效果如下:

我们可以看到并没有换行。如果要实现换行效果,需要使用 换行标签(br标签)。
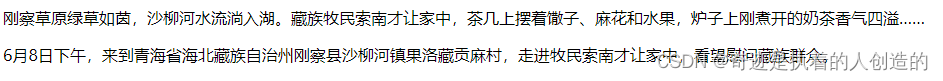
修改页面文件内容如下:
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……<br>6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
浏览器打开效果如下:

现在就有换行效果了。
1.3.5 段落标签
上面文字展示的效果还是不太好,我们想让每一段上下都加空行。此时就需要使用段落标签(p标签)
在页面文件中书写如下内容:
<p>
刚察草原绿草如茵,沙柳河水流淌入湖。藏族牧民索南才让家中,茶几上摆着馓子、麻花和水果,炉子上刚煮开的奶茶香气四溢……
</p>
<p>
6月8日下午,来到青海省海北藏族自治州刚察县沙柳河镇果洛藏贡麻村,走进牧民索南才让家中,看望慰问藏族群众。
</p>
在浏览器展示的效果如下:

这种效果就会比之前的效果好一些,呈现出段落的效果。
1.3.6 加粗、斜体、下划线标签
- b:加粗标签
- i:斜体标签
- u:下划线标签,在文字的下方有一条横线
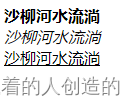
代码如下:
<b>沙柳河水流淌</b><br>
<i>沙柳河水流淌</i><br>
<u>沙柳河水流淌</u><br>
在浏览器展示的效果如下:

1.3.7 居中标签
center :文本居中
代码如下:
<hr>
<center><b>沙柳河水流淌</b>
</center>
在浏览器效果如下:

1.3.8 案例
实现如下图所示页面效果:

文字素材:
企业简介传智教育(股票代码 003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦
著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此“探索教育本源,开辟教育新生态”便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。江苏传智播客教育科技股份有限公司
版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882
此案例自己实现,用我们学过的基础标签。
注意:在上图页面中版权所有里有特殊字符,需要使用转义字符。有如下转义字符:
<h3>企业简介</h3><hr color="yellow"><p><font color="red">传智教育</font>(股票代码 003032),隶属江苏传智播客教育科技股份有限公司,注册资本4亿元,是第一个实现A股IPO的教育企业,公司致力于培养高精尖数字化人才,主要培养人工智能、python+大数据开发、智能制造、软件、互联网、区块链等数字化专业人才及数据分析、网络营销、新媒体等数字化应用人才。公司由一批拥有10年以上开发管理经验,且来自互联网或研究机构的IT精英组成,负责研究、开发教学模式和课程内容。公司具有完善的课程研发体系,一直走在整个行业发展的前端,在行业内竖立起了良好的品质口碑。</p>民族振兴靠人才,中华民族正处于伟大复兴之路上,要赢得国际竞争,需要拥有大量的科技人才,我们将肩负起民族使命,在三尺讲台诲人不倦著书立说,为科技行业培养出大量的优秀人才,促进民族伟大复兴!我们的使命是:<b>为中华民族伟大复兴而讲课,为千万学生少走弯路而著书。</b>探索教育之路,长途漫漫。传智教育希望可以通过自己的努力,寻找出一条更符合人类自然成长规律的教育之路,建立起一个新的教育生态环境,让中国的家长和孩子们在现有的教育体系之外,再多一些选择的机会。因此“<b>探索教育本源,开辟教育新生态</b>”便成为了所有传智人为之奋斗的终极愿景,也是所有传智人共同努力的目标。为此,15年来,传智人不曾有一丝懈怠,相信在传智人的不懈努力下,大道不远,终在脚下。<hr color="yellow"><center>江苏传智播客教育科技股份有限公司<br>版权所有Copyright 2006-2018©, All Rights Reserved 苏ICP备16007882</center>

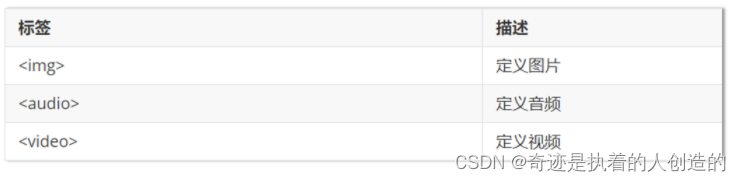
1.4 图片、音频、视频标签

-
img:定义图片
-
src:规定显示图像的 URL(统一资源定位符)
-
height:定义图像的高度
-
width:定义图像的宽度
-
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
src:规定音频的 URL
-
controls:显示播放控件
-
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
尺寸单位:
height属性和width属性有两种设置方式:
- 像素:单位是px
- 百分比。占父标签的百分比。例如宽度设置为 50%,意思就是占它的父标签宽度的一般(50%)
资源路径:
图片,音频,视频标签都有src属性,而src是用来指定对应的图片,音频,视频文件的路径。此处的图片,音频,视频就称为资源。资源路径有如下两种设置方式:
-
绝对路径:完整路径
这里的绝对路径是网络中的绝对路径。 格式为: 协议://ip地址:端口号/资源名称。
如:
<img src="https://th.bing.com/th/id/R33674725d9ae34f86e3835ae30b20afe?rik=Pb3C9e5%2b%2b3a9Vw&riu=http%3a%2f%2fwww.desktx.com%2fd%2ffile%2fwallpaper%2fscenery%2f20180626%2f4c8157d07c14a30fd76f9bc110b1314e.jpg&ehk=9tpmnrrRNi0eBGq3CnhwvuU8PPmKuy1Yma0zL%2ba14T0%3d&risl=&pid=ImgRaw" width="300" height="400">这里src属性的值就是网络中的绝对路径。
-
相对路径:相对位置关系
找页面和其他资源的相对路径。
./ 表示当前路径
…/ 表示上一级路径
…/…/ 表示上两级路径
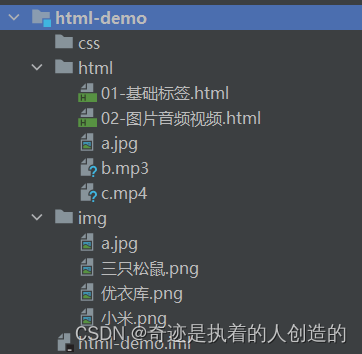
如模块目录结构如下:

在
01-基础标签.html里的标签中找不同的图片,路径写法不同<!--在该页面找a.jpg,就需要先回到上一级目录,该级目录有img目录,进入该目录就可以找到 a.jpg图片--> <img src="../img/a.jpg" width="300" height="400"> <!--该页面和aa.jpg 是在同一级下,所以可以直接写 图片的名称,也可以写成 ./aa.jpg--> <img src="aa.jpg" width="300" height="400">
使用这些标签的代码如下:
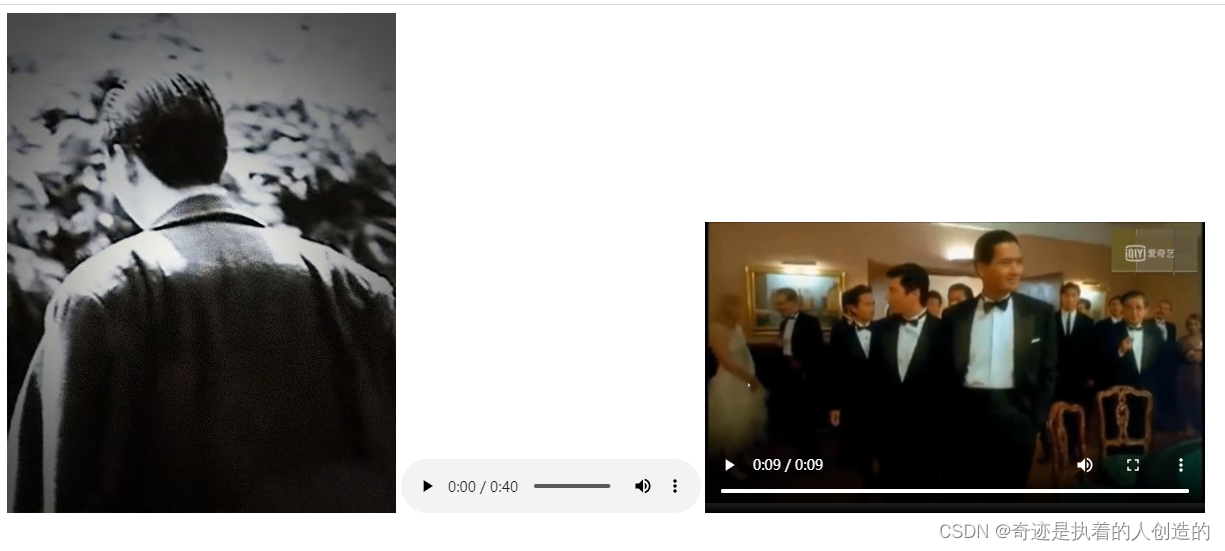
<img src="../img/a.jpg" width="389" height="500"><audio src="b.mp3" controls></audio><video src="c.mp4" controls width="500" height="300"></video>
在浏览器展示的效果如下:

1.5 超链接标签
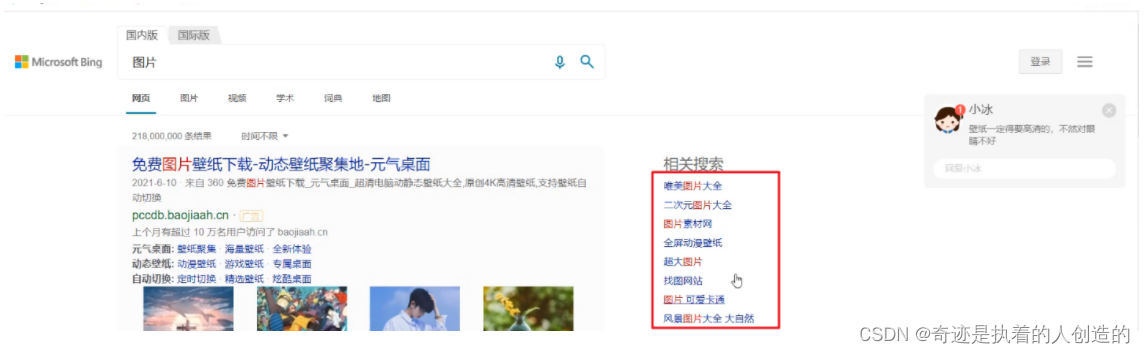
在网页中可以看到很多超链接标签,如下

上图红框中的都是超链接,当我们点击这些超链接时会跳转到其他的页面或者资源。而超链接使用的是 a 标签。

a 标签属性:
-
href:指定访问资源的URL
-
target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><a href="https://www.whu.edu.cn/" target="_blank">点我有惊喜</a></body>
</html>
效果图示:

当我们将 target 属性值设置为 _blank,效果图示:

1.6 列表标签
HTML 中列表分为
-
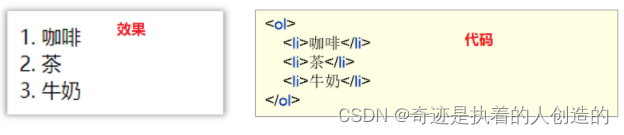
有序列表
如下图,页面效果中是有标号对每一项进行标记的。

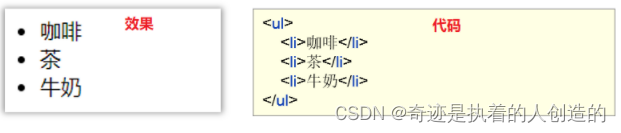
-
无序列表
如下图,页面效果中没有标号对每一项进行标记,而是使用 点 进行标记。

标签说明:

有序列表中的 type 属性用来指定标记的标号的类型(数字、字母、罗马数字等)
无序列表中的 type 属性用来指定标记的形状
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
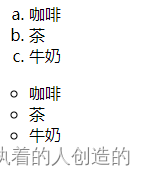
<body><ol type="a"><li>咖啡</li><li>茶</li><li>牛奶</li></ol><ul type="circle"><li>咖啡</li><li>茶</li><li>牛奶</li></ul>
</body>
</html>

1.7 表格标签

如上图就是一个表格,表格可以使用如下标签定义
-
table :定义表格
-
border:规定表格边框的宽度
-
width :规定表格的宽度
-
cellspacing:规定单元格之间的空白
-
-
tr :定义行
- align:定义表格行的内容对齐方式
-
td :定义单元格
-
rowspan:规定单元格可横跨的行数
-
colspan:规定单元格可横跨的列数
-
-
th:定义表头单元格
代码演示:
cellspacing:规定单元格之间的空白
这个属性设置为0,否则边框太丑了
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<table border="1" cellspacing="0" width="500"><tr><th>序号</th><th>品牌logo</th><th>品牌名称</th><th>企业名称</th></tr><tr align="center"><td>010</td><td><img src="../img/三只松鼠.png" width="60" height="50"></td><td>三只松鼠</td><td>三只松鼠</td></tr><tr align="center"><td>009</td><td><img src="../img/优衣库.png" width="60" height="50"></td><td>优衣库</td><td>优衣库</td></tr><tr align="center"><td>008</td><td><img src="../img/小米.png" width="60" height="50"></td><td>小米</td><td>小米科技有限公司</td></tr>
</table>
</body>
</html>

1.8 布局标签

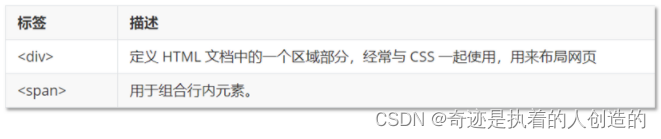
这两个标签,一般都是和css结合到一块使用来实现页面的布局。
div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
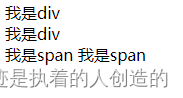
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><div>我是div</div><div>我是div</div><span>我是span</span><span>我是span</span>
</body>
</html>
浏览器效果如下:

1.9 表单标签 ★
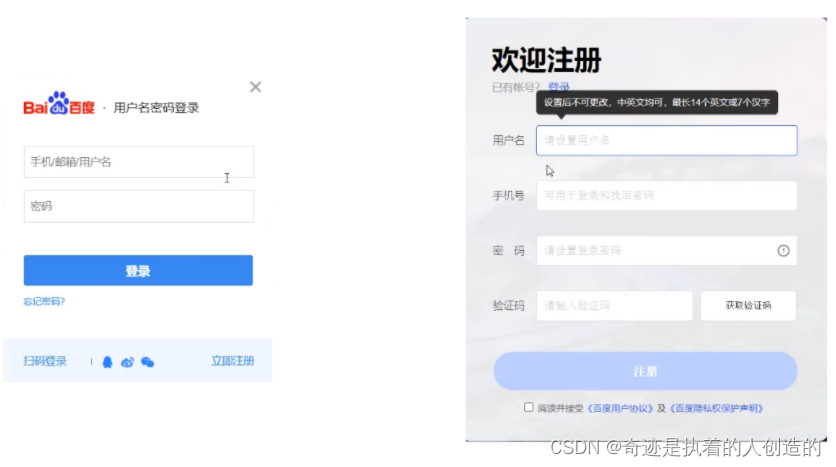
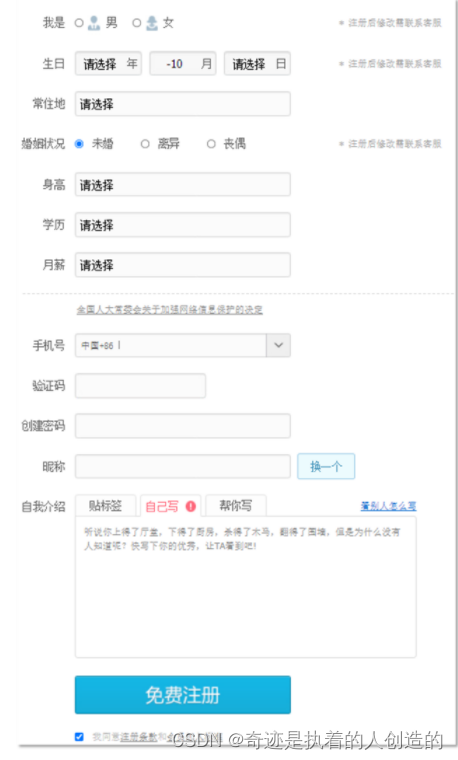
表单标签效果大家其实都不陌生,像登陆页面、注册页面等都是表单。

像这样的表单就是用来采集用户输入的数据,然后将数据发送到服务端,服务端会对数据库进行操作,比如注册就是将数据保存到数据库中,而登陆就是根据用户名和密码进行数据库的查询操作。
表单是很重要的标签,需要大家重点来学习。
1.9.1 表单标签概述
表单:在网页中主要负责数据采集功能,使用标签定义表单
表单项(元素):不同类型的 input 元素、下拉列表、文本域等

form 是表单标签,它在页面上没有任何展示的效果。需要借助于表单项标签来展示不同的效果。如下图就是不同的表单项标签展示出来的效果。

1.9.2 form标签属性
-
action:规定当提交表单时向何处发送表单数据,该属性值就是URL
以后会将数据提交到服务端,该属性需要书写服务端的URL。而今天我们可以书写
#,表示提交到当前页面来看效果。 -
method :规定用于发送表单数据的方式
method取值有如下两种:
- get:默认值。如果不设置method属性则默认就是该值
- 请求参数会拼接在URL后边
- url的长度有限制 4KB
- post:
- 浏览器会将数据放到http请求消息体中
- 请求参数无限制的
- get:默认值。如果不设置method属性则默认就是该值
1.9.3 代码演示
由于表单标签在页面上没有任何展示的效果,所以在演示的过程是会先使用 input 这个表单项标签展示输入框效果。
代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form ><input type="text"><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

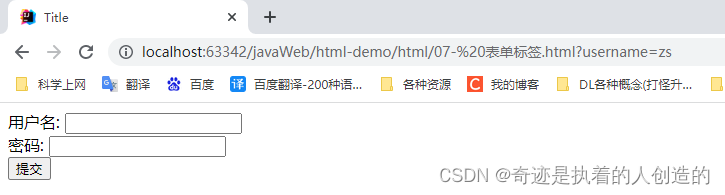
从效果可以看到页面有一个输入框,用户可以在数据框中输入自己想输入的内容,点击提交按钮以后会将数据发送到服务端,当然现在肯定不能实现。现在我们可以将 form 标签的 action 属性值设置为 # ,将其将数据提交到当前页面。还需要注意一点,要想提交数据,input 输入框必须设置 name 属性。代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><form action="#">用户名: <input type="text" name="username"><br>密码: <input type="password" name="password"><br><input type="submit"></form>
</body>
</html>
浏览器展示效果如下:

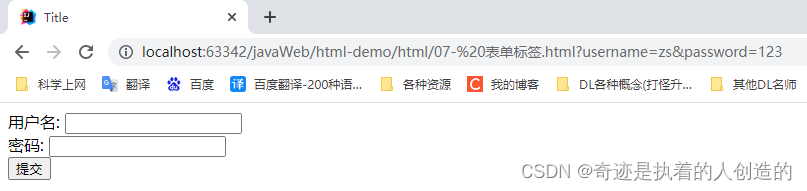
在输入框输入 zs ,123,然后点击 提交 按钮,就能看到如下效果

<form method="get" action="#">

我们可以看到在浏览器的地址栏的URL后拼接了我们提交的数据。username 就是输入框 name 属性值,而 zs 就是我们在输入框输入的内容。
接下来我们来聊 method 属性,默认是 method = 'get',所以该取值就会将数据拼接到URL的后面。那我们将 method 属性值设置为 post,浏览器的效果如下:
<form method="post" action="#">

post提交时查看参数
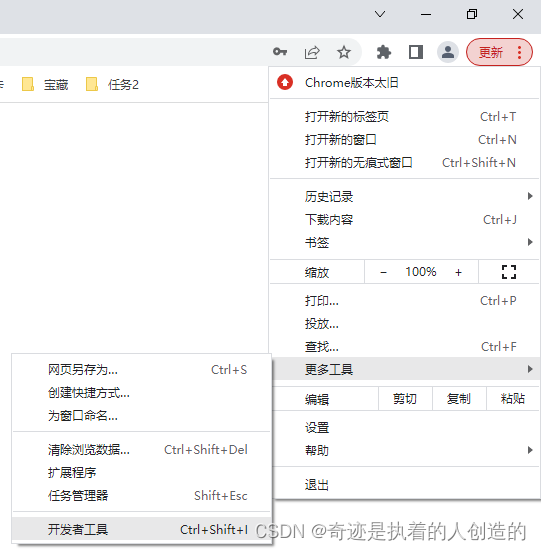
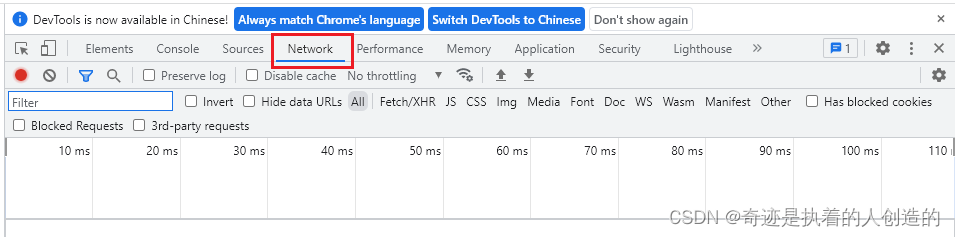
从上图可以看出数据并没有拼接到 URL 后,那怎么看提交的数据呢?我们可以使用浏览器的开发者工具来查看
快捷键-》ctrl+shift+I

按照如上步骤操作能看到如下页面

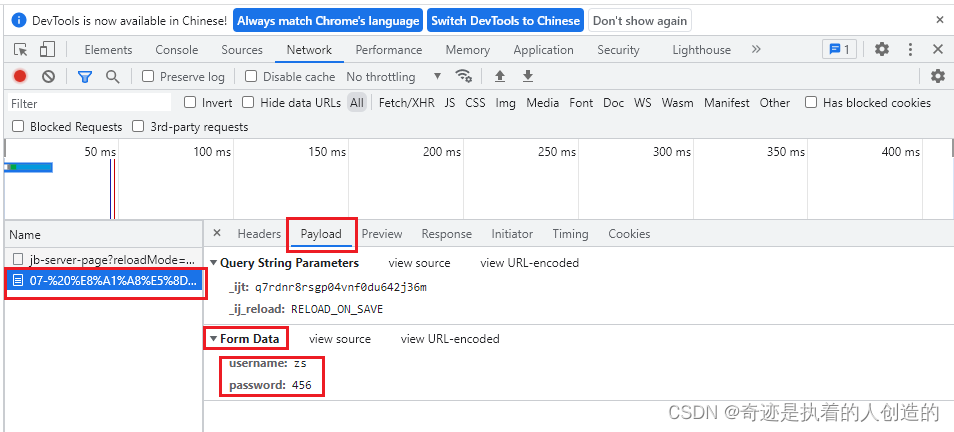
重新提交数据后,可以看到提交的数据,如下图

1.10 表单项标签
表单项标签有很多,不同的表单项标签有不同的展示效果。表单项标签可以分为以下三个:
-
<input>:表单项,通过type属性控制输入形式
input标签有个type属性。type属性的取值不同,展示的效果也不一样
-
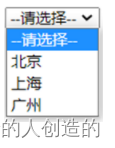
<select>:定义下拉列表,<option> 定义列表项
如下图就是下拉列表的效果:

-
<textarea>:文本域
如下图就是文本域效果。它可以输入多行文本,而
input数据框只能输入一行文本。
注意:
- 以上标签项的内容要想提交,必须得定义
name属性。- 每一个标签都有id属性,id属性值是唯一的标识。
- 单选框、复选框、下拉列表需要使用
value属性指定提交的值。
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
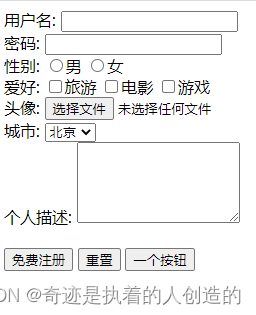
<body><form action="#" method="post"><input type="hidden" name="id" value="123"><label for="username">用户名:</label><input type="text" name="username" id="username"><br><label for="password">密码:</label><input type="password" name="password" id="password"><br>性别:<input type="radio" name="gender" value="1" id="male"> <label for="male">男</label><input type="radio" name="gender" value="2" id="female"> <label for="female">女</label><br>爱好:<input type="checkbox" name="hobby" value="1"> 旅游<input type="checkbox" name="hobby" value="2"> 电影<input type="checkbox" name="hobby" value="3"> 游戏<br>头像:<input type="file"><br>城市:<select name="city"><option>北京</option><option value="shanghai">上海</option><option>广州</option></select><br>个人描述:<textarea cols="20" rows="5" name="desc"></textarea><br><br><input type="submit" value="免费注册"><input type="reset" value="重置"><input type="button" value="一个按钮"></form>
</body>
</html>
同一个表单下的radio互斥 测试过了确实这样
在浏览器的效果如下:

2,CSS
2.1 概述
CSS 是一门语言,用于控制网页表现。我们之前介绍过W3C标准。W3C标准规定了网页是由以下组成:
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
CSS也有一个专业的名字:Cascading Style Sheet(层叠样式表)。
如下面的代码, style 标签中定义的就是css代码。该代码描述了将 div 标签的内容的字体颜色设置为 红色。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>div{color: red;}</style>
</head>
<body><div>Hello CSS~</div>
</body>
</html>
在浏览器中的效果如下:

2.2 css 导入方式
css 导入方式其实就是 css 代码和 html 代码的结合方式。CSS 导入 HTML有三种方式:
-
内联样式:在标签内部使用style属性,属性值是css属性键值对
<div style="color: red">Hello CSS~</div>该方式只能作用在这一个标签上,如果其他的标签也想使用同样的样式,那就需要在其他标签上写上相同的样式。复用性太差。
-
内部样式:定义
代码演示:
项目目录结构如下:

编写页面 02-导入方式.html,内容如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>span{color: green;}</style><link href="../css/demo.css" rel="stylesheet">
</head>
<body><p style="color: red">hello css</p><span>hello css</span><div>hello css</div>
</body>
</html>
2.3 css 选择器
css 选择器就是选取需设置样式的元素(标签),比如如下css代码:
div{color: blue;
}
如上代码中的 p 就是 css 中的选择器。我们只讲下面三种选择器:
-
元素选择器
格式:
元素名称{color: red;}例子:
div {color:red} /*该代码表示将页面中所有的div标签的内容的颜色设置为红色*/ -
id选择器
格式:
#id属性值{color: red;}例子:
html代码如下:
<div id="name">hello css2</div>css代码如下:
#name{color: red;}/*该代码表示将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/ -
类选择器
格式:
.class属性值{color: red;}例子:
html代码如下:
<div class="cls">hello css3</div>css代码如下:
.cls{color: red;} /*该代码表示将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/
代码演示:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>/*元素选择器:将页面中所有的div标签的内容的颜色设置为红色*/div{color: red;}/*id选择器:将页面中所有的id属性值是 name 的标签的内容的颜色设置为红色*/#name{color: blue;}/*类选择器:将页面中所有的class属性值是 cls 的标签的内容的颜色设置为红色*/.cls{color: green;}/*后面的样式覆盖前面的*/</style>
</head>
<body><div>div1</div><div id="name">div2</div><div class="cls">div3</div><span class="cls">span</span></body>
</html>
2.4 css 属性
css属性我们不作为重点讲解。我们简单的看一下css的文档
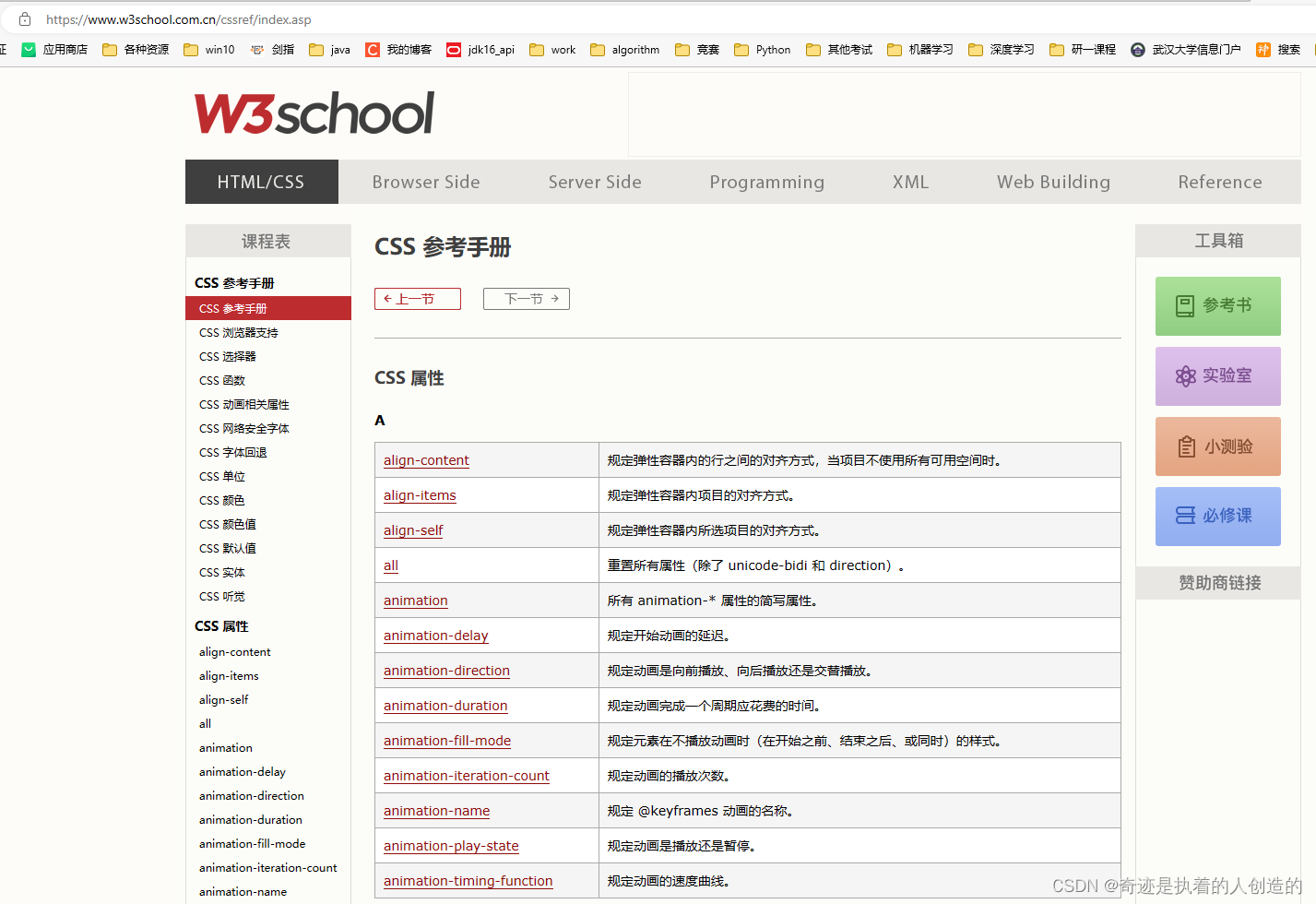
https://www.w3school.com.cn/cssref/index.asp

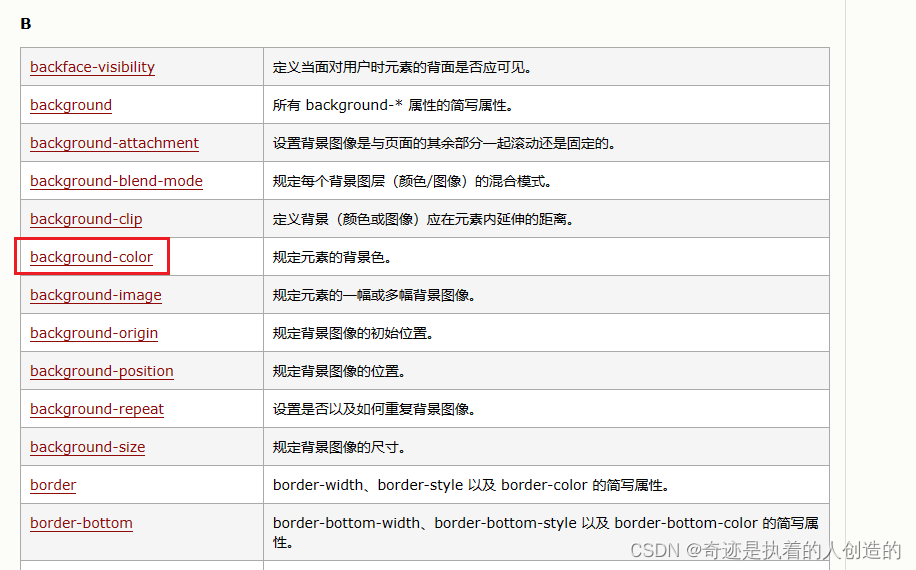
css有很多css属性,你要想把它们都学会,需要花费很长的时间。而我们作为java程序员,不需要重点掌握这部分内容。对于网页三剑客中css是对我们要求最低的。给大家简单介绍一下文档怎么查看即可,如下我们看一个 background-color 属性

点击进去后能看到下面界面

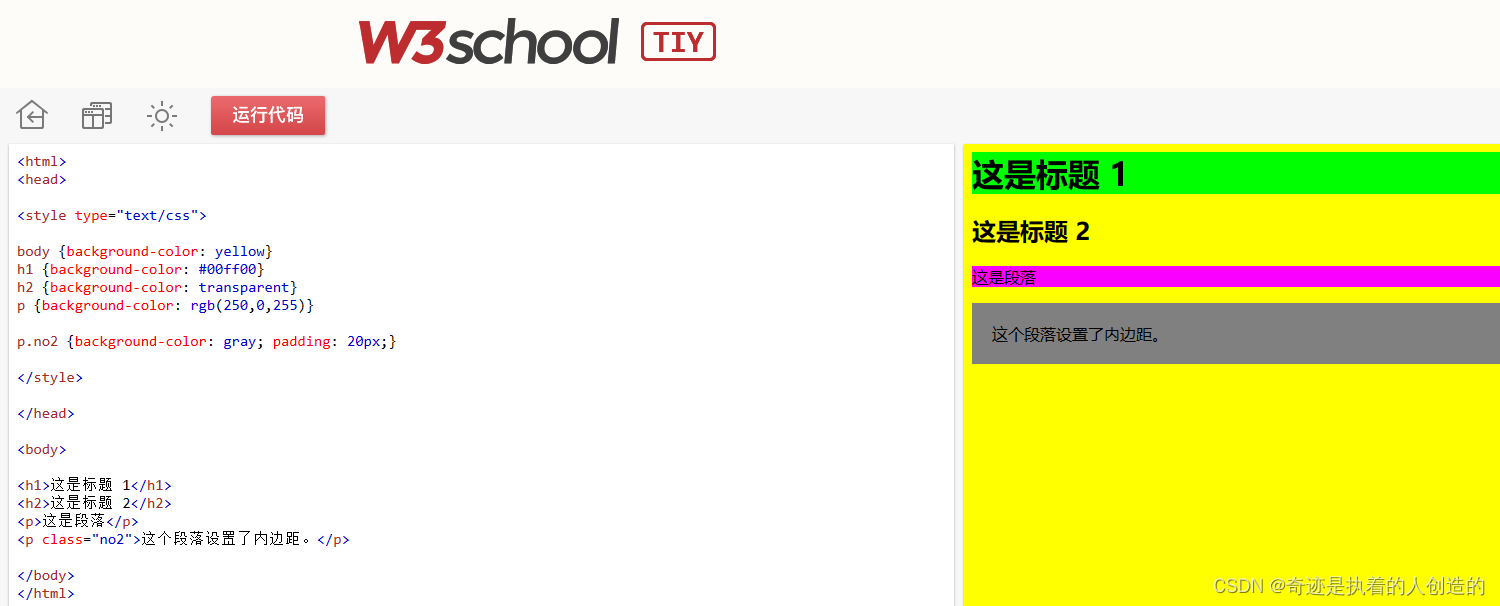
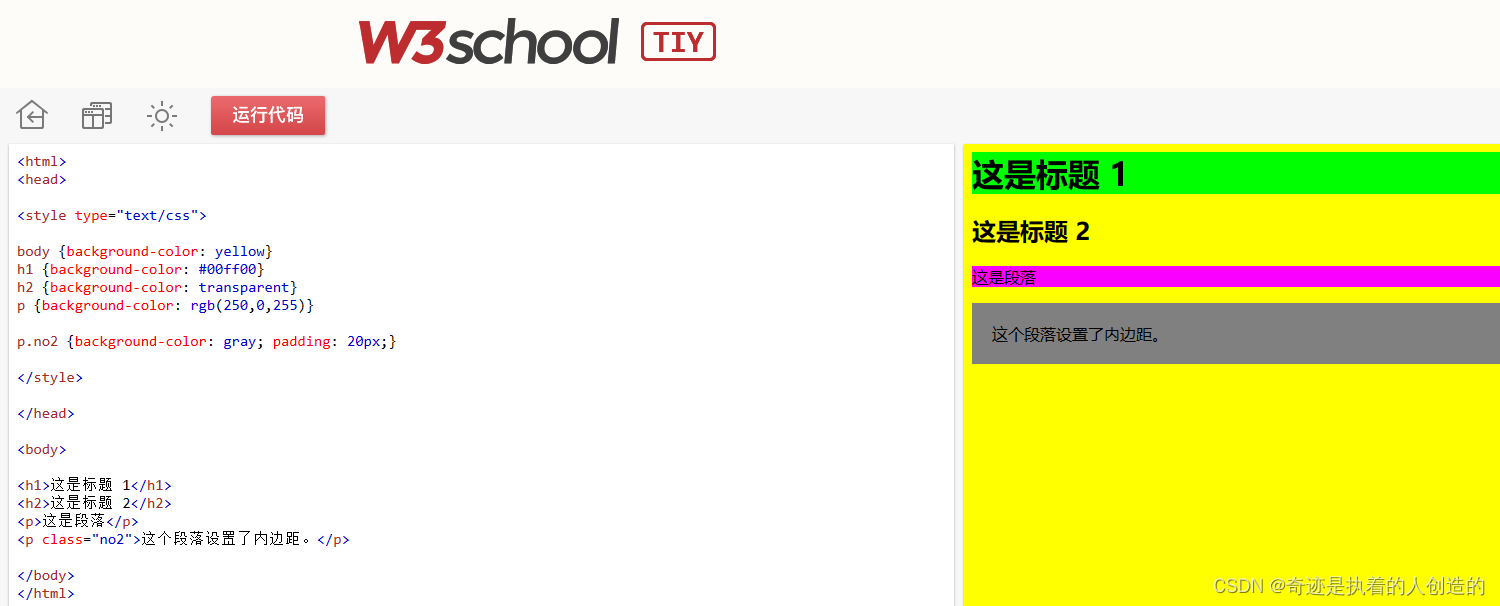
上面就列举了该属性的具体的使用,你也可以点击下面的 亲自试一试 看效果。

相关文章:

01-前端-htmlcss
文章目录HTML&CSS1,HTML1.1 介绍1.2 快速入门1.3 基础标签1.3.1 标题标签1.3.2 hr标签1.3.3 字体标签1.3.4 换行标签1.3.5 段落标签1.3.6 加粗、斜体、下划线标签1.3.7 居中标签1.3.8 案例1.4 图片、音频、视频标签1.5 超链接标签1.6 列表标签1.7 表格标签1.8 布…...

【YOLO系列】YOLOv5超详细解读(网络详解)
前言 吼吼!终于来到了YOLOv5啦! 首先,一个热知识:YOLOv5没有发表正式论文哦~ 为什么呢?可能YOLOv5项目的作者Glenn Jocher还在吃帽子吧,hh 目录 前言 一、YOLOv5的网络结构 二、输入端 (1…...

从 ChatGPT 爆火回溯 NLP 技术
ChatGPT 火遍了全网,多个话题频频登上热搜。见证了自然语言处理(NLP)技术的重大突破,体验到通用技术的无限魅力。GPT 模型是一种 NLP 模型,使用多层变换器(Transformer)来预测下一个单词的概率分…...

面了 6 家大厂,并拿下 5 家 offer,进大厂好像也没有那么困难吧....
前言 二月份的时候因为换工作的缘故,陆续参加了华为、蚂蚁、字节跳动、PDD、百度、Paypal 的社招面试,除了字节跳动流程较长,我主动结束面试以外,其他的都顺利拿到了 Offer。 最近时间稍微宽裕点了,写个面经…...

四、Spring对IoC的实现
1.IoC 控制反转 控制反转是一种思想。控制反转是为了降低程序耦合度,提高程序扩展力,达到OCP原则,达到DIP原则。控制反转,反转的是什么? 将对象的创建权利交出去,交给第三方容器负责。将对象和对象之间关系…...

Java语言如何求平方根
问题 在编程时,会遇到求平方根的问题,本次问题讲到如何使用Java来求解平方根。 方法 使用java.lang.Math类的sqrt(double)方法求平方根。Math是java.lang包中的类,所以就可以直接使用这个类。Double为对象中的基本类型。例如求正整数16的平方…...

C++20中的span容器
一.span容器 span 是 C20 中引入的一个新的标准容器,它用于表示连续的一段内存区间,类似于一个轻量级的只读数组容器。 span 是一个轻量级的非拥有式容器,它提供了对连续内存的引用。 span 的主要用途是作为函数参数,可以避免不…...

codeforces周赛div3#855记录
目录 总结 一,A. Is It a Cat? 二,B. Count the Number of Pairs 三,C1. Powering the Hero (easy version) 四,C2. Powering the Hero (hard version) 总结 真羡慕ACM校队的同学,能AC七八题,甚至ak …...

2022年考研结果已出,你上岸了吗?
官方公布:2022年考研人数为457万。 2月20号左右,全国考研分数已经陆续公布,现在已经过去一周左右的时间了,你上岸了吗,还是在等调剂,或者已经知道落榜不知道何去何从? 考研的热潮在近几年席卷…...

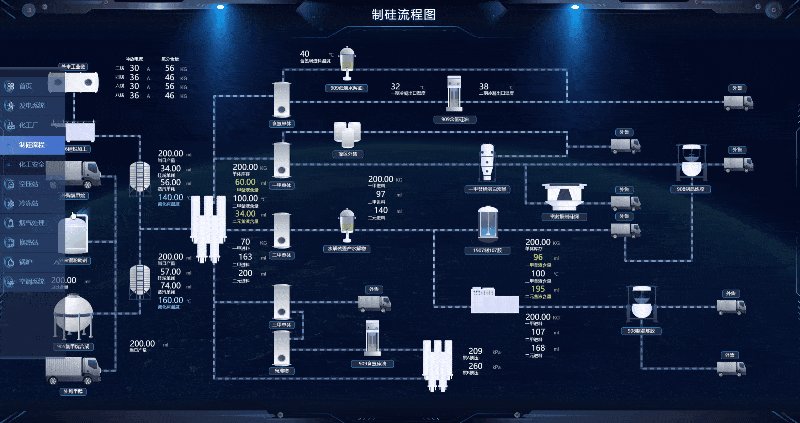
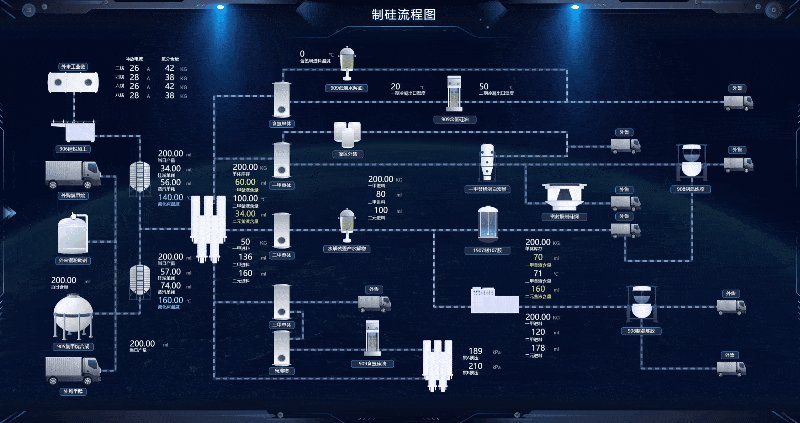
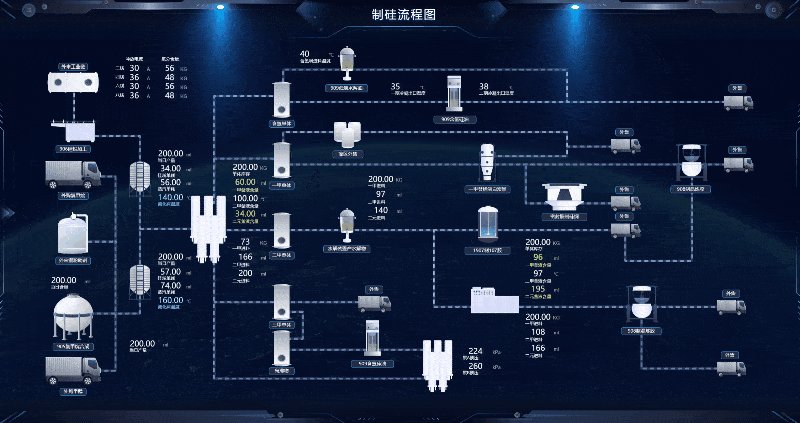
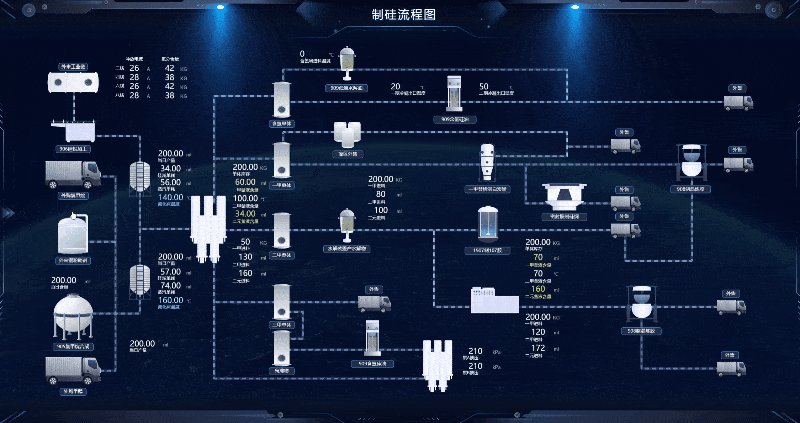
2023 工业互联网平台:智慧制硅厂 Web SCADA 生产线
我国目前是全球最大的工业硅生产国、消费国和贸易国,且未来该产业的主要增量也将来源于我国。绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国“双碳”目标的推进,光伏产业链快速发展,在光伏装机需求的带动下,…...

6-2 SpringCloud快速开发入门:声明式服务消费 Feign实现消费者
声明式服务消费 Feign实现消费者 使用 Feign实现消费者,我们通过下面步骤进行: 第一步:创建普通 Spring Boot工程 第二步:添加依赖 <dependencies><!--SpringCloud 集成 eureka 客户端的起步依赖--><dependency>…...

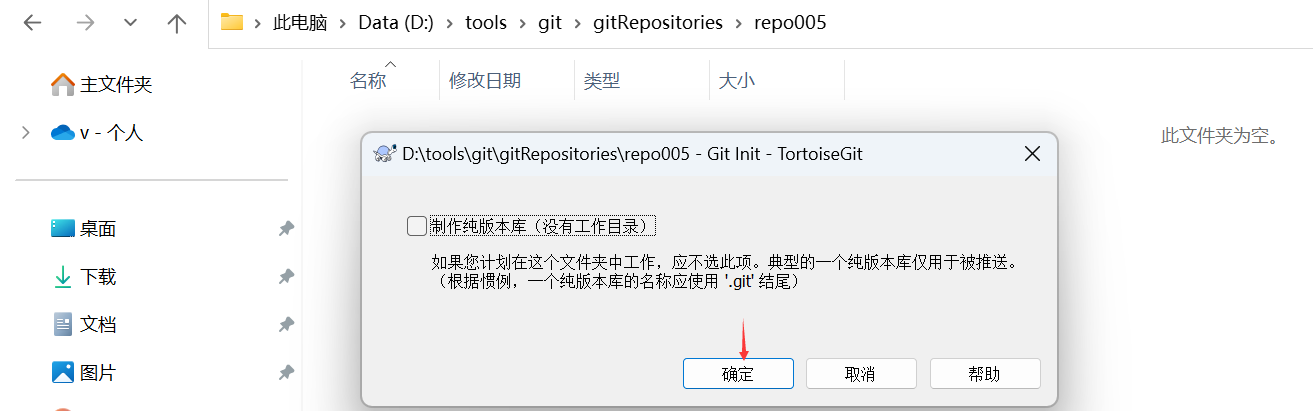
Git-学习笔记01【Git简介及安装使用】
Java后端 学习路线 笔记汇总表【黑马-传智播客】Git-学习笔记01【Git简介及安装使用】Git-学习笔记02【Git连接远程仓库】Git-学习笔记03【Git分支】目录 01-git的历史 02-git和svn的对比 03-git的安装 04-向本地仓库中添加文件 05-修改文件内容并提交 06-删除本地仓库中…...

【Python】控制自己的手机拍照,并自动发送到邮箱
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 今天这个案例,就是控制自己的摄像头拍照, 并且把拍下来的照片,通过邮件发到自己的邮箱里。 想完成今天的这个案例,只要记住一个重点:你需要一个摄像头 思路…...

八股文(二)
一、 实现深拷贝和浅拷贝 1.深拷贝 function checkType(any) {return Object.prototype.toString.call(any).slice(8, -1) }//判断拷贝的要进行深拷贝的是数组还是对象,是数组的话进行数组拷贝,对象的话进行对象拷贝 //如果获得的数据是可遍历的&#…...

在CANoe/CANalyzer中观察CAN Message报文的周期Cycle
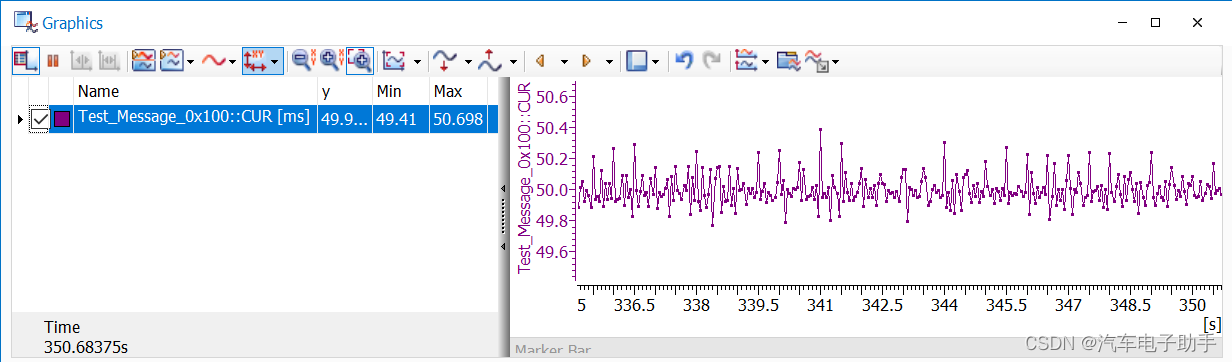
案例背景: 该篇博文将告诉您,如何直观的,图示化的,查看CAN网络中各CAN Message报文的周期变化。 优质博文推荐阅读(单击下方链接,即可跳转): Vector工具链 CAN Matrix DBC CAN M…...

Linux命令·ls
ls命令是linux下最常用的命令。ls命令就是list的缩写缺省下ls用来打印出当前目录的清单如果ls指定其他目录那么就会显示指定目录里的文件及文件夹清单。 通过ls 命令不仅可以查看linux文件夹包含的文件而且可以查看文件权限(包括目录、文件夹、文件权限)查看目录信息…...

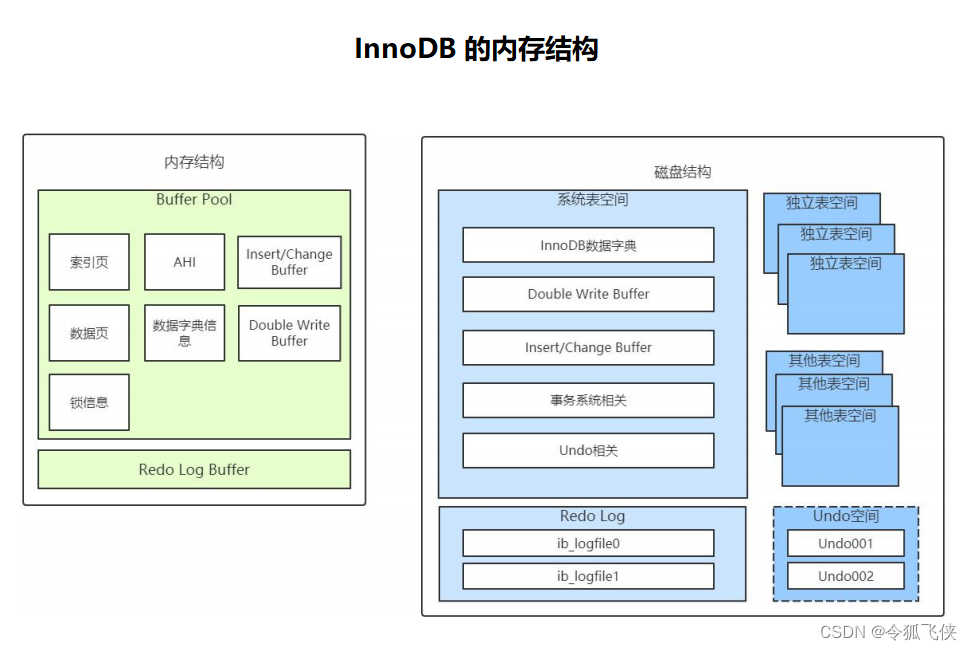
Mysql InnoDB 存储引擎笔记
1 存储引擎 简介 Mysql 存储引擎有多种:包括 MyISAM、InnoDB 和 Memory。 其中MyISAM 和 INNODB 的区别: 事务安全(MyISAM不支持事务,INNODB支持事务);外键 MyISAM 不支持外键, INNODB支持外…...

智慧工地AI视频分析系统 opencv
智慧工地AI视频分析系统通过pythonopencv网络模型图像识别技术,智慧工地AI视频分析算法自动识别现场人员穿戴是否合规。本算法模型中用到opencv技术,OpenCV基于C实现,同时提供python, Ruby, Matlab等语言的接口。OpenCV-Python是OpenCV的Pyth…...

小红书「高效达人筛选攻略」
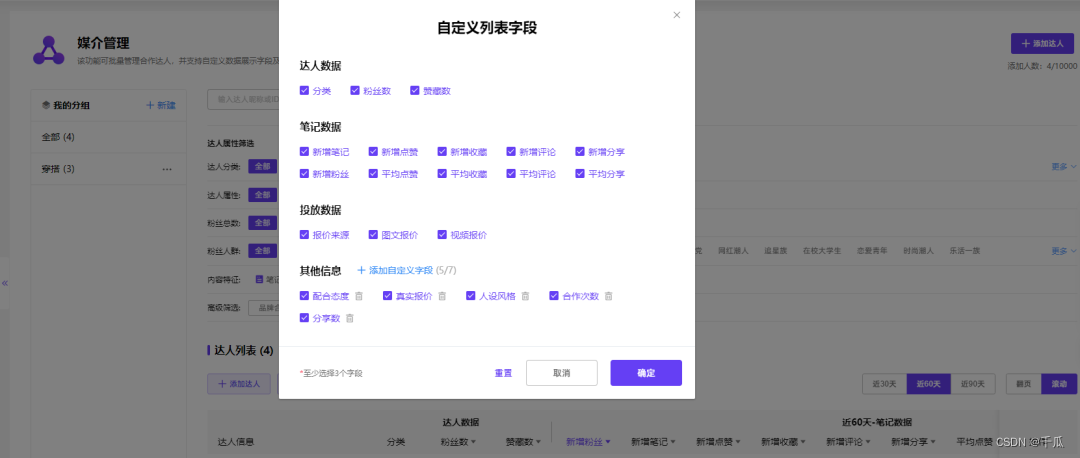
三八女神节降临,诸多品牌纷纷开启铺垫预热,在各大平台借势宣传。而聚集庞大年轻女性消费群体的小红书,对“她营销”的重要性不言而喻。节点序幕拉开,面对海量达人信息,如何提前积草屯粮、高效备战? 本期千瓜…...

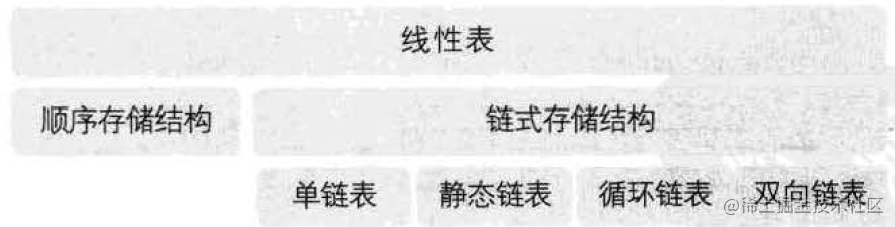
大话数据结构-线性表
1 定义 线性表是零个或多个数据元素的有限序列。 2 抽象数据类型 ADT 线性表(List)Data:线性表的数据对象集合为{al,a2,a3,....an},每个元素的类型均为DataType。其中,除第一个元素a1外,每一个元素有且只有一个直接前驱元素&…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

