flutter学习-day22-使用GestureDetector识别手势事件
文章目录
- 1. 介绍
- 2. 使用
- 2-1. 单击双击和长按
- 2-2. 拖动和滑动
- 2-3. 缩放
- 3. 注意点
1. 介绍
在 flutter 中,GestureDetector 是手势识别的组件,可以识别点击、双击、长按、拖动、缩放等手势事件,并且可以与子组件进行交互,构造函数属性如下:
(new) GestureDetector GestureDetector({// 可选的Key属性,用于标识该组件Key? key,// 可选的子组件,将被包裹在GestureDetector中Widget? child,// 当用户按下手指时触发的事件处理函数void Function(TapDownDetails)? onTapDown,// 当用户抬起手指时触发的事件处理函数void Function(TapUpDetails)? onTapUp,// 当用户轻触屏幕时触发的事件处理函数void Function()? onTap,// 当用户取消触摸屏幕时触发的事件处理函数void Function()? onTapCancel,// 当用户轻触屏幕的次级区域时触发的事件处理函数void Function()? onSecondaryTap,// 当用户按下次级区域的手指时触发的事件处理函数void Function(TapDownDetails)? onSecondaryTapDown,// 当用户抬起次级区域的手指时触发的事件处理函数void Function(TapUpDetails)? onSecondaryTapUp,// 当用户取消触摸次级区域的屏幕时触发的事件处理函数void Function()? onSecondaryTapCancel,// 当用户轻触屏幕的三级区域时触发的事件处理函数void Function()? onTertiaryTap,// 当用户按下三级区域的手指时触发的事件处理函数void Function(TapDownDetails)? onTertiaryTapDown,// 当用户抬起三级区域的手指时触发的事件处理函数void Function(TapUpDetails)? onTertiaryTapUp,// 当用户取消触摸三级区域的屏幕时触发的事件处理函数void Function()? onTertiaryTapCancel,// 当用户双击屏幕时触发的事件处理函数void Function()? onDoubleTap,// 当用户双击屏幕时触发的事件处理函数void Function()? onDoubleTapCancel,// 当用户长按屏幕时触发的事件处理函数void Function(LongPressDownDetails)? onLongPressDown,// 当用户取消长按屏幕时触发的事件处理函数void Function()? onLongPressCancel,// 当用户长按屏幕时触发的事件处理函数void Function()? onLongPress,// 当用户开始长按屏幕时触发的事件处理函数void Function(LongPressStartDetails)? onLongPressStart,// 当用户移动手指以更新长按位置时触发的事件处理函数void Function(LongPressMoveUpdateDetails)? onLongPressMoveUpdate,// 当用户抬起手指以结束长按时触发的事件处理函数void Function()? onLongPressUp,// 当用户结束长按屏幕时触发的事件处理函数void Function(LongPressEndDetails)? onLongPressEnd,// 当用户长按屏幕的次级区域时触发的事件处理函数void Function()? onSecondaryLongPress,// 当用户长按屏幕的次级区域时触发的事件处理函数void Function()? onSecondaryLongPressCancel,// 当用户长按屏幕的次级区域时触发的事件处理函数void Function(LongPressStartDetails)? onSecondaryLongPressStart,// 当用户移动手指以更新次级长按位置时触发的事件处理函数void Function(LongPressMoveUpdateDetails)? onSecondaryLongPressMoveUpdate,// 当用户抬起手指以结束次级长按时触发的事件处理函数void Function()? onSecondaryLongPressUp,// 当用户结束次级长按屏幕时触发的事件处理函数void Function(LongPressEndDetails)? onSecondaryLongPressEnd,// 当用户长按屏幕的三级区域时触发的事件处理函数void Function()? onTertiaryLongPress,// 当用户长按屏幕的三级区域时触发的事件处理函数void Function()? onTertiaryLongPressCancel,// 当用户长按屏幕的三级区域时触发的事件处理函数void Function(LongPressStartDetails)? onTertiaryLongPressStart,// 当用户移动手指以更新三级长按位置时触发的事件处理函数void Function(LongPressMoveUpdateDetails)? onTertiaryLongPressMoveUpdate,// 当用户抬起手指以结束三级长按时触发的事件处理函数void Function()? onTertiaryLongPressUp,// 当用户结束三级长按屏幕时触发的事件处理函数void Function(LongPressEndDetails)? onTertiaryLongPressEnd,// 当用户垂直拖动屏幕时触发的事件处理函数void Function(DragDownDetails)? onVerticalDragDown,// 当用户开始垂直拖动屏幕时触发的事件处理函数void Function(DragStartDetails)? onVerticalDragStart,// 当用户更新垂直拖动位置时触发的事件处理函数void Function(DragUpdateDetails)? onVerticalDragUpdate,// 当用户结束垂直拖动屏幕时触发的事件处理函数void Function(DragEndDetails)? onVerticalDragEnd,// 当用户取消垂直拖动屏幕时触发的事件处理函数void Function()? onVerticalDragCancel,// 当用户水平拖动屏幕时触发的事件处理函数void Function(DragDownDetails)? onHorizontalDragDown,// 当用户开始水平拖动屏幕时触发的事件处理函数void Function(DragStartDetails)? onHorizontalDragStart,// 当用户更新水平拖动位置时触发的事件处理函数void Function(DragUpdateDetails)? onHorizontalDragUpdate,// 当用户结束水平拖动屏幕时触发的事件处理函数void Function(DragEndDetails)? onHorizontalDragEnd,// 当用户取消水平拖动屏幕时触发的事件处理函数void Function()? onHorizontalDragCancel,// 当用户开始强制按压屏幕时触发的事件处理函数void Function(ForcePressDetails)? onForcePressStart,// 当用户达到最大按压力时触发的事件处理函数void Function(ForcePressDetails)? onForcePressPeak,// 当用户更新按压力度时触发的事件处理函数void Function(ForcePressDetails)? onForcePressUpdate,// 当用户结束按压屏幕时触发的事件处理函数void Function(ForcePressDetails)? onForcePressEnd,// 当用户开始平移屏幕时触发的事件处理函数void Function(DragDownDetails)? onPanDown,// 当用户开始平移屏幕时触发的事件处理函数void Function(DragStartDetails)? onPanStart,// 当用户更新平移位置时触发的事件处理函数void Function(DragUpdateDetails)? onPanUpdate,// 当用户结束平移屏幕时触发的事件处理函数void Function(DragEndDetails)? onPanEnd,// 当用户取消平移屏幕时触发的事件处理函数void Function()? onPanCancel,// 当用户开始缩放屏幕时触发的事件处理函数void Function(ScaleStartDetails)? onScaleStart,// 当用户更新缩放比例时触发的事件处理函数void Function(ScaleUpdateDetails)? onScaleUpdate,// 当用户结束缩放屏幕时触发的事件处理函数void Function(ScaleEndDetails)? onScaleEnd,// 当用户的指针设备类型被识别时触发的事件处理函数HitTestBehavior? behavior,// 是否从语义中排除此组件,默认为falsebool excludeFromSemantics = false,// 拖动开始时的手势行为,默认为startDragStartBehavior dragStartBehavior = DragStartBehavior.start,// 是否由跟踪板滚动引起缩放,默认为falsebool trackpadScrollCausesScale = false,// 跟踪板滚动到缩放因子的值,默认为kDefaultTrackpadScrollToScaleFactorOffset trackpadScrollToScaleFactor = kDefaultTrackpadScrollToScaleFactor,// 支持的设备类型集合,默认为空集Set<PointerDeviceKind>? supportedDevices,
})
2. 使用
GestureDetector 内部封装了 Listener,用以识别语义化的手势。
2-1. 单击双击和长按
当同时监听 onTap 和 onDoubleTap 事件时,当用户触发 tap 事件时,会有 200 毫秒左右的延时,这是因为当用户点击完之后很可能会再次点击以触发双击事件,所以 GestureDetector 会等一段时间来确定是否为双击事件。如果只监听了 onTap(没有监听 onDoubleTap)事件时,则没有延时。
import 'package:flutter/material.dart';/// 定义
class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}/// 实现
class HomePageState extends State<HomePage> {String msg = '';Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Flutter Home'),),body: Center(child: GestureDetector(child: Container(alignment: Alignment.center,color: Colors.blue,width: 200.0,height: 100.0,child: Text(msg,style: const TextStyle(color: Colors.white),),),onTap: () {setState(() {msg = '单击';});},onDoubleTap: () {setState(() {msg = '双击';});},onLongPress: () {msg = '长按';},),),floatingActionButton: FloatingActionButton(onPressed: () async {}, child: const Icon(Icons.palette)));}
}
2-2. 拖动和滑动
GestureDetector 对于拖动和滑动事件是没有区分的,他们本质上是一样的。GestureDetector 会将要监听的组件的原点(左上角)作为本次手势的原点,当用户在监听的组件上按下手指时,手势识别就会开始。
import 'package:flutter/material.dart';/// 定义
class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}/// 实现
class HomePageState extends State<HomePage> {double topOffset = 0.0;double leftOffset = 0.0;Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Flutter Home'),),body: Stack(children: [Positioned(top: topOffset,left: leftOffset,child: GestureDetector(onPanDown: (DragDownDetails ev) {debugPrint('手指按下');},onPanUpdate: (DragUpdateDetails ev) {setState(() {topOffset += ev.delta.dy;leftOffset += ev.delta.dx;});},onPanEnd: (DragEndDetails ev) {debugPrint('手指拿开');},child: const CircleAvatar(child: Text('拖'),),),)],),floatingActionButton: FloatingActionButton(onPressed: () async {}, child: const Icon(Icons.palette)));}
}
2-3. 缩放
GestureDetector 也可以监听缩放事件,如下例子:
import 'package:flutter/material.dart';/// 定义
class HomePage extends StatefulWidget {const HomePage({super.key});State<HomePage> createState() => HomePageState();
}/// 实现
class HomePageState extends State<HomePage> {double imgW = 200;Widget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text('Flutter Home'),),body: Center(child: GestureDetector(child: Image.asset('static/portrait.png', width: imgW,),onScaleUpdate: (ScaleUpdateDetails details) {setState(() {imgW = 200 * details.scale.clamp(.8, 10.0);});},),),floatingActionButton: FloatingActionButton(onPressed: () async {}, child: const Icon(Icons.palette)));}
}
3. 注意点
有时候 GestureDetector 实现点击事件时,点击空白区域不能响应,这是因为子元素没有占满全部内容,此时,需要设置 behavior 属性,它有三个值,如下例子:
| 属性 | 说明 |
|---|---|
| deferToChild | 只有当前容器中的 child 被点击时才会响应点击事件。 |
| opaque | 点击整个区域都会响应点击事件,但是点击事件不可穿透向下传递,注释翻译:阻止视觉上位于其后方的目标接收事件。 |
| translucent | 同样是点击整个区域都会响应点击事件,和 opaque 的区别是点击事件是否可以向下传递,注释翻译:半透明目标既可以在其范围内接受事件,也可以允许视觉上位于其后方的目标接收事件。 |
Column(children: [GestureDetector(behavior: HitTestBehavior.opaque,onTap: () {},child: Container(width: double.infinity,height: 64,alignment: Alignment.center,child: Text('Delete',style: TextStyle(color: Color(0xFFFB4056),fontSize: 18,fontWeight: FontWeight.w600)),),)
])
本次分享就到这儿啦,我是鹏多多,如果您看了觉得有帮助,欢迎评论,关注,点赞,转发,我们下次见~
往期文章
- flutter学习-day1-环境搭建和启动第一个项目
- flutter学习-day12-可滚动组件和监听
- Vue2全家桶+Element搭建的PC端在线音乐网站
- vue3+element-plus配置cdn
- 助你上手Vue3全家桶之Vue3教程
- 助你上手Vue3全家桶之VueX4教程
- 助你上手Vue3全家桶之Vue-Router4教程
- 超详细!Vue的九种通信方式
- 超详细!Vuex手把手教程
- 使用nvm管理node.js版本以及更换npm淘宝镜像源
- vue中利用.env文件存储全局环境变量,以及配置vue启动和打包命令
- 超详细!Vue-Router手把手教程
个人主页
- CSDN
- GitHub
- 简书
- 博客园
- 掘金
相关文章:

flutter学习-day22-使用GestureDetector识别手势事件
文章目录 1. 介绍2. 使用2-1. 单击双击和长按2-2. 拖动和滑动2-3. 缩放 3. 注意点 1. 介绍 在 flutter 中,GestureDetector 是手势识别的组件,可以识别点击、双击、长按、拖动、缩放等手势事件,并且可以与子组件进行交互,构造函数…...
uni-app tabbar组件
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

【Midjourney】Midjourney根据prompt提示词生成人物图片
目录 🍇🍇Midjourney是什么? 🍉🍉Midjourney怎么用? 🔔🔔Midjourney提示词格式 Midjourney生成任务示例 例1——航空客舱与乘客 prompt prompt翻译 生成效果 大图展示 细节大…...

Oracle 拼接字符串
语法 使用||拼接如果内容中有单引号,则可在该单引号前面再加一个单引号进行转义 例子 比如有一个业务是根据需要生成多条插入语句 select insert into des_account_des_role(des_account_id, roles_id) values( || id || , || (select id from des_role where wo…...

探究公有云中的巨人:深入分析大数据产品的架构设计
目录 一、服务器分类 二、公有云基础和产品 网络 vpc专有网络 弹性公网IP(Elastic IP)...

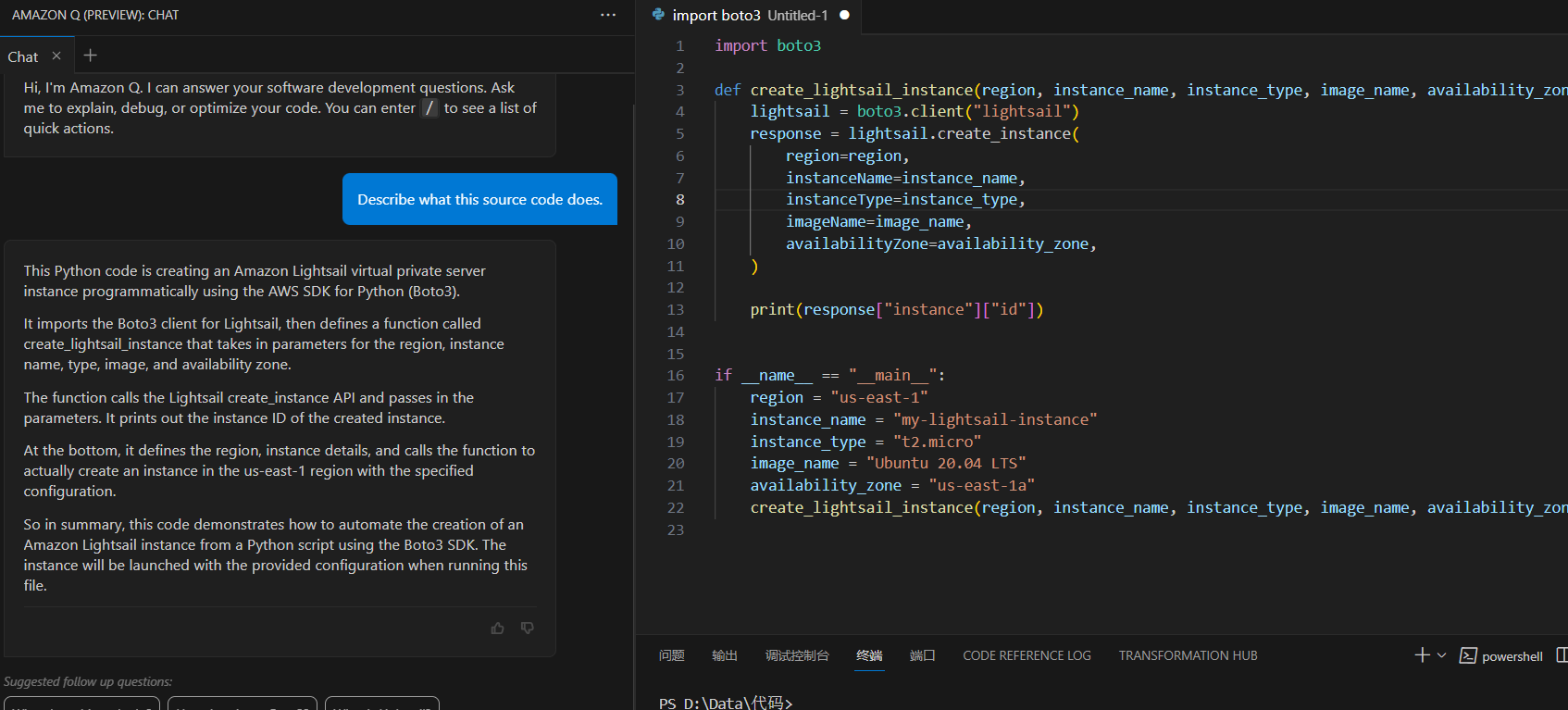
亚马逊云科技 re:Invent 2023 产品体验:亚马逊云科技产品应用实践 王炸产品 Amazon Q,你的 AI 助手
意料之中 2023年9月25日,亚马逊宣布与 Anthropic 正式展开战略合作,结合双方在更安全的生成式 AI 领域的先进技术和专业知识,加速 Anthropic 未来基础模型的开发,并将其广泛提供给亚马逊云科技的客户使用。 亚马逊云科技开发者社…...

并发编程大杀器,京东多线程编排工具asyncTool
一、简介 并发编程大杀器,京东多线程编排工具asyncTool,可以解决任意的多线程并行、串行、阻塞、依赖、回调的并行框架,可以任意组合各线程的执行顺序,带全链路执行结果回调。多线程编排一站式解决方案。 二、特点 多线程编排&am…...

【开源项目】智慧交通~超经典开源项目实景三维数字孪生高速
数字孪生高速运营管理平台,以提升高速公路管理水平和方便出行为主要目标,充分利用云计算、AI、大数据等,实现对高速公路控制、指挥、运营的智能化。飞渡科技以实景三维数据为基础,基于大数据、高分遥感、数据分析以及数据融合等前…...

udp多播/组播那些事
多播与组播 多播(multicast)和组播(groupcast)是相同的概念,用于描述在网络中一对多的通信方式。在网络通信中,单播(unicast)是一对一的通信方式,广播(broad…...

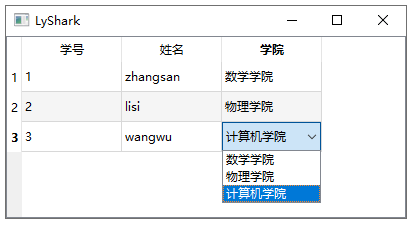
C++ Qt开发:SqlRelationalTable关联表组件
Qt 是一个跨平台C图形界面开发库,利用Qt可以快速开发跨平台窗体应用程序,在Qt中我们可以通过拖拽的方式将不同组件放到指定的位置,实现图形化开发极大的方便了开发效率,本章将重点介绍SqlRelationalTable关联表组件的常用方法及灵…...

【LeetCode】修炼之路-0001-Two Sum(两数之和)【python】【简单】
前言 计算机科学作为一门实践性极强的学科,代码能力的培养尤为重要。当前网络上有非常多优秀的前辈分享了LeetCode的最佳算法题解,这对于我们这些初学者来说提供了莫大的帮助,但对于我这种缺乏编程直觉的学习者而言,这往往难以消化吸收。(为什么别人就能想出这么优雅…...

秋招复习篇之代码规范
目录 前言 1、变量命名 2、代码空格 1)操作符左右一定有空格, 2)分隔符(, 和;)前一位没有空格,后一位保持空格,例如: 3)大括号和函数保持同一行,并有一个空格…...

Docker:登录私有仓库\退出私有仓库
一、登录仓库 docker login : 登录到一个Docker镜像仓库,如果未指定镜像仓库地址,默认为官方仓库 Docker Hub 语法: docker login [OPTIONS] [SERVER] docker login -u 用户名 -p 密码 仓库名称 # 登入私有仓库 [rootlocalhost ~]# docker login --…...

与擎创科技共建一体化“数智”运维体系,实现数字化转型
小窗滴滴小编获取最新版公司简介 前言: 哈喽大家好,最近分享的互联网IT热讯大家都挺喜欢,小编看着数据着实开心,感谢大家支持,小编会继续给大家推送。 新岁即将启封,我们一年一期的运维干货年末大讲也要…...

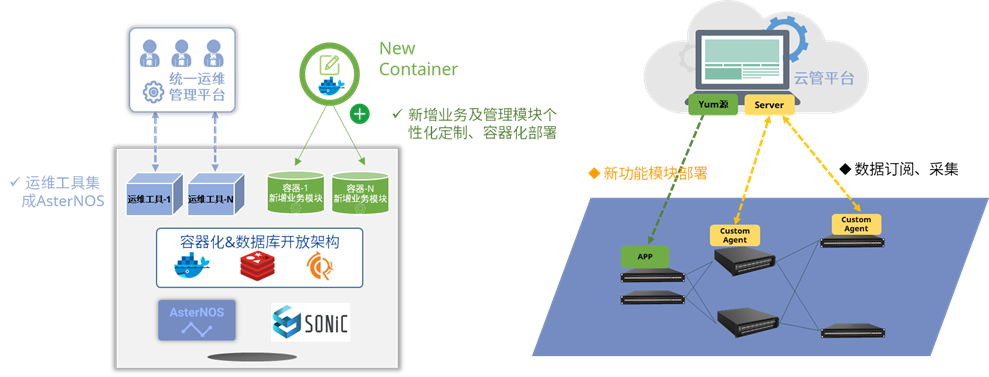
开放网络+私有云=?星融元的私有云承载网络解决方案实例
在全世界范围内的云服务市场上,开放网络一直是一个备受关注的话题。相比于传统供应商的网络设备,开放网络具备软硬件解耦、云原生、可选组件丰富等优势,对云服务商和超大型企业有足够的吸引力。 SONiC作为开源的网络操作系统,使得…...

【Linux学习笔记】Linux下nginx环境搭建
1、下载nginx 安装rpm命令: rpm ivh nginx-release.rpm。(直接使用linux命令下载wget http://nginx.org/packages/rhel/6/noarch/RPMS/nginx-release-rhel-6-0.el6.ngx.noarch.rpm 2、设置nginx开机启动 chkconfig nginx on 3、开启nginx服务 方法一:service nginx…...

Python打包
将 Python 脚本打包成可执行的 .exe 文件,通常可以使用 PyInstaller 这个库来实现。PyInstaller 是一个流行的工具,它可以将 Python 程序和所有相关的依赖打包成一个独立的可执行文件,适用于 Windows、Linux 和 macOS 系统。安装 PyInstaller 首先,需要安装 PyInstaller。…...

2023启示录丨自动驾驶这一年
图片|《老人与海》插图 过去的20年,都没有2023年如此动荡。 大模型犹如一颗原子弹投入科技圈,卷起万里尘沙,传统模式瞬间被夷为平地,在耀眼的白光和巨大的轰鸣声之下,大公司、创业者、投资人甚至是每一位观…...

node实现对git仓库的管理
一、项目背景 一份代码,发布多个小程序。想让技术支持部通过脚本自己获取代码,并通过脚本自动提交到客户的小程序后台。他们自行发布。 现已注册第三方平台,开发人员通过“开发小程序”上传模板。开发人员把代码上传到模板,支持…...

『JavaScript』全面解析JavaScript中的防抖与节流技术及其应用场景
📣读完这篇文章里你能收获到 理解防抖(Debouncing)和节流(Throttling)的概念:了解这两种性能优化技术如何帮助我们更有效地处理频繁触发的事件掌握防抖与节流的实现方法:学习如何在JavaScript中…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
