Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件
需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。
实现思路:
- 1.通过
XLSX插件的XLSX.utils.book_new()方法,创建excel工作蒲对象wb。 - 2.结合自定义的字段名key和数据记录data,生成新数组body。
- 3.按需插入第一行数据,通过数组的unshift()方法。
- 4.通过
XLSXS.utils.book_new(), 创建excel表格对象wb。 - 5.计算各列col宽。
- 6.通过
XLSX.utils.book_append_sheet(),生成实际excel工作蒲,并使用XLSX.writeFile()生成excel文件。
组件代码
<!--把数据导出到excel-->
<template><span style="padding:0 2px"><el-buttonplainicon="el-icon-download"type="primary"size="mini":disabled="disabled"@click="exportToExcel">{{ $t('export') }}</el-button></span>
</template>
<script>
import XLSX from 'xlsx'
import XLSXS from 'xlsx-js-style'
export default {name: 'ExportExcel',props: {tableName: {type: String,default: () => {return this.$t('exportTable')}},sheetName: { type: String, default: 'sheet1' },tableData: {type: Array,default: () => {return []}},columns: {type: Array,default: () => {return []}},setColorPropList: {// 对值进行颜色设置的列type: Array,default: () => {return []}},disabled: { type: Boolean, default: false }},data() {return {}},methods: {exportToExcel() {const headData = []const props = []const colWidth = []this.columns.forEach((v) => {if (v.visible) {const headObj = {v: v.label,t: 's',s: {alignment: {vertical: 'center', // 垂直居中horizontal: v.align || 'left' // 水平},fill: {fgColor: { rgb: 'CACACF' }}}}headData.push(headObj)props.push(v.prop)colWidth.push({ wch: v.width / 10 || 10 })}})this.exportData(this.tableData, [headData], props, colWidth)},/*** @function exportData 导出excel* @param {Array} tableData json数据* @param {Array} headData 表头数据[["日期", "姓名", "地址"]]* @param {Array} colWidth 列宽*/exportData(tableData, headData, props, colWidth) {const body = []tableData.forEach((item) => {const rowData = []props.forEach((v) => {const value = item[v]const find = this.columns.find((z) => z.prop === v)const valueObj = {v: value,t: 's',s: {alignment: {horizontal: (find && find.align) || 'left'},font: {color: { rgb: '666666' }}}}if (find && this.setColorPropList.includes(find.prop)) {// 颜色判断if (!isNaN(parseFloat(value))) {if (parseFloat(value) > 0) {valueObj.s.font.color = { rgb: 'FF0000' }}if (parseFloat(value) < 0) {valueObj.s.font.color = { rgb: '008000' }}}}if (find && find.render) {// 列中是否有render方法valueObj.v = find.render(item, value)}rowData.push(valueObj)})body.push(rowData)})body.unshift(...headData)const sheet = XLSX.utils.aoa_to_sheet(body)sheet['!cols'] = colWidthconst wb = XLSXS.utils.book_new()XLSXS.utils.book_append_sheet(wb, sheet, this.sheetName) // 工作簿名称XLSXS.writeFile(wb, this.tableName + '.xlsx') // 保存的文件名}}
}
</script>使用示例
<ExportExceltableName="数量表"sheetName="数量表":columns="overviewColumns":table-data="exportExcelTableData":set-color-prop-list="['code','name']":disabled="false"
/>overviewColumns: [{prop: 'code', label: '代码'}, {prop: 'name', label: '名称'}, {prop: 'amount', label: '数量'}],
exportExcelTableData: [{code: 'XXX', name: 'name1', amount: 10}]
点击“导出”按钮即导出数据保存文件到本地电脑。
2 文件导出:通过 Blob 对二进制流文件下载实现
需求背景:需后端配合,如 在前端页面点击"导出"按钮导出当前表格所有数据。
实现思路:封装文件导出组件,组件传入后端接口地址+请求参数。
原理 同4:可以参照另外一篇博客记录 通过 Blob 对二进制流文件下载实现文件保存下载
- 组件代码
<template><span style="padding:0 2px"><el-buttonplainicon="el-icon-download"type="primary"size="mini":disabled="disabled"@click="downloadFile">{{ $t('export') }}</el-button></span>
</template>
<script>
import { download } from '@/utils/request'
import moment from 'moment'
export default {name: 'FileDownload',props: {queryParams: { type: Object, default: null },downLoadUrl: { type: String, default: null },disabled: { type: Boolean },fileName: { type: String, default: moment().format('yyyyMMDDHHmmss') }},data() {return {// 拼接导出URLdownLoadFileUrl: process.env.VUE_APP_BASE_API + this.downLoadUrl}},methods: {/** 导出事件 */downloadFile() {download(this.downLoadUrl, this.queryParams, `${this.fileName}.csv`, {})}}
}
</script>
- 使用示例
<FileDownload:query-params="fileDownloadParams"down-load-url="/ida/v1/portfolio/holding_history/everyday/export":file-name="$t('dailyReturnsAndHoldings')"/>
点击“导出”按钮即下载文件保存到本地电脑:

3 文件保存下载:直接打开链接(通过浏览器解析方式直接下载)
需后端配合:后端返回下载的URL。
如果后台返回的是 get 请求的下载可以直接使用 a 标签下载
<a href='http://下载地址' target="_blank" rel="noopener noreferrer nofollow">下载</a>
点击a标签即下载文件到本地电脑。
4 文件保存下载:通过 Blob 对二进制流文件下载实现
需后端配合:可以看我的另外一篇博客记录 通过 Blob 对二进制流文件下载实现文件保存下载
点击对应位置即下载文件保存到本地电脑。
相关文章:

Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件 需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路: 1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…...
c基础学习(一)
学习网站: C语言的过去与未来 - C语言教程 - C语言网 (dotcpp.com)https://www.dotcpp.com/course/c-intros/ C 语言简介 - C 语言教程 - 网道 (wangdoc.com)https://wangdoc.com/clang/intro 变量: #include<stdio.h> /*引入头文件-- 标准…...

c语言的文件操作
当涉及到C语言中的文件操作时,我们需要了解一些基本的概念和函数。首先,让我们来看看如何打开和关闭文件,以及如何读取和写入文件。 要打开文件,我们使用fopen函数。这个函数接受两个参数:文件名和打开模式。打开模式…...

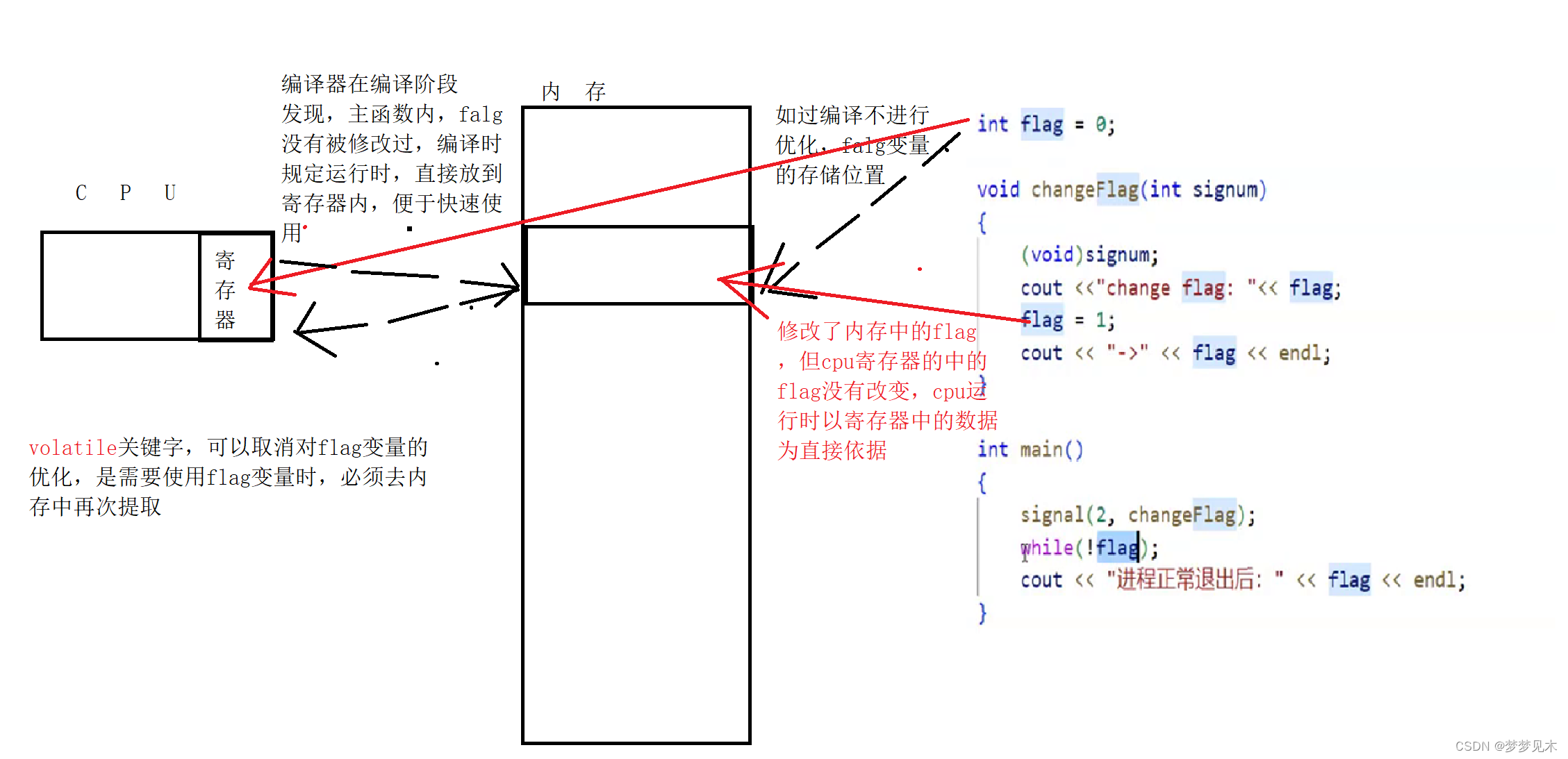
C语言 volatile关键字
volatile关键字介绍 volatile 是一个关键字,用于修饰变量,表示该变量是易变的,即可能在任何时候被意外地改变。在多线程编程中,当多个线程同时访问同一个变量时,由于线程之间的交互和优化,可能会导致变量的…...

IDEA快捷使用-快捷键模板
常用快捷模板 .方法的使用,例如输入 arr.null 回车 其他常规方法直接输入回车,不需要对象通过.来调用。 创建变量 psfi 创建公开int类型常量 public static final int prsf 创建 私有静态变量 private static final psf 创建公开静态变量 public static final创…...

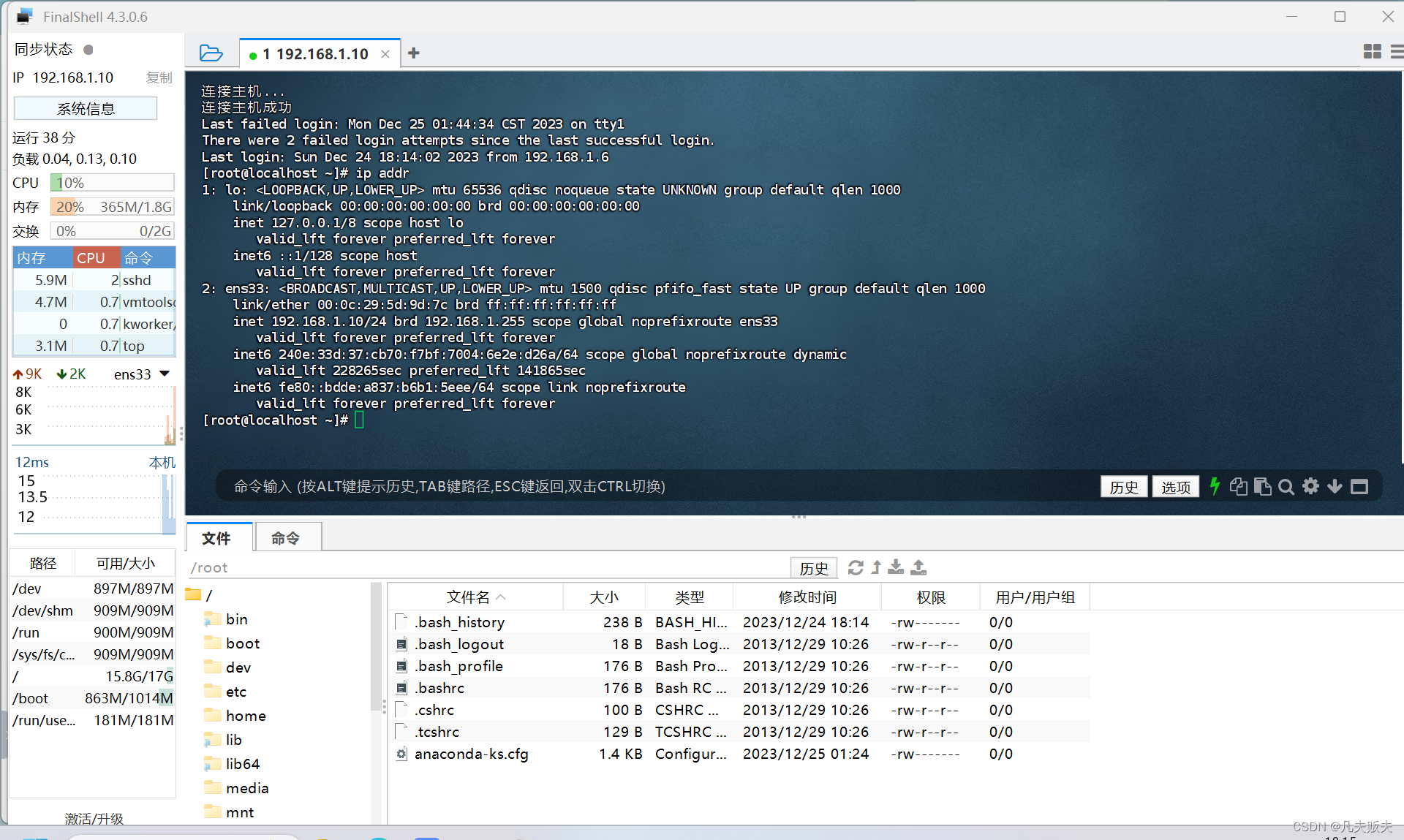
在VMware安装CentOS 7:详细教程
安装准备工作 本地虚拟机:我这里使用的是VMware Workstation 17 Pro centos7系统ISO镜像:我这里使用的是CentOS-7-x86_64-DVD-2009.iso,具体的下载地址是在阿里云官方镜像站:centos-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿…...

[Angular] 笔记 10:服务与依赖注入
什么是 Services & Dependency Injection? chatgpt 回答: 在 Angular 中,Services 是用来提供特定功能或执行特定任务的可重用代码块。它们可以用于处理数据、执行 HTTP 请求、管理应用程序状态等。Dependency Injection(依赖注入&#…...

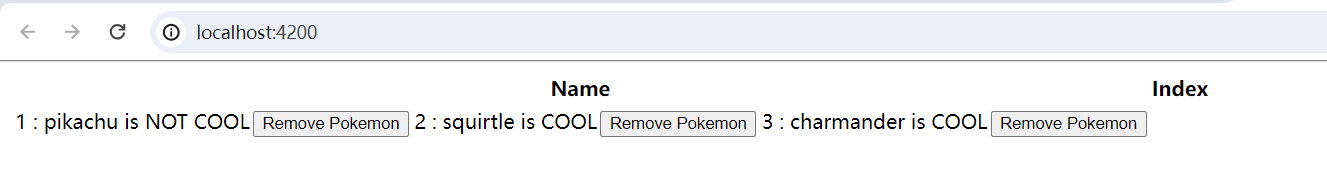
【产品经理】axure中继器的使用——表格增删改查分页实现
笔记为个人总结笔记,若有错误欢迎指出哟~ axure中继器的使用——表格增删改查分页实现 中继器介绍总体视图视频预览功能1.表头设计2.中继器3.添加功能实现4.删除功能实现5.修改功能实现6.查询功能实现7.批量删除 中继器介绍 在 Axure RP9 中,中继器&…...

面向对象进阶-继承
继承中:成员变量的访问特点 就近原则:谁离我近我就访问谁,先在局部位置找,找不到然后在到本类成员位置到,如果本类成员位置找不到就到父类成员位置找,逐级往上找。 package oop.Extends.a03oopextendsdemo03; public…...

[NOIP2012 普及组] 摆花
[NOIP2012 普及组] 摆花 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的 n n n 种花,从 1 1 1 到 n n n 标号。为了在门口展出更…...

系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:外层作用域和全局变量]
分类目录:《系统学习Python》总目录 闭包函数(带有外围def作用域引用和嵌套的def)常常可以实现相同的效果,特别是用于像被装饰的最初咱数这样的静态数据时。然而在下面这个例子中,我们也需要外层作用域中的一个计数器&…...

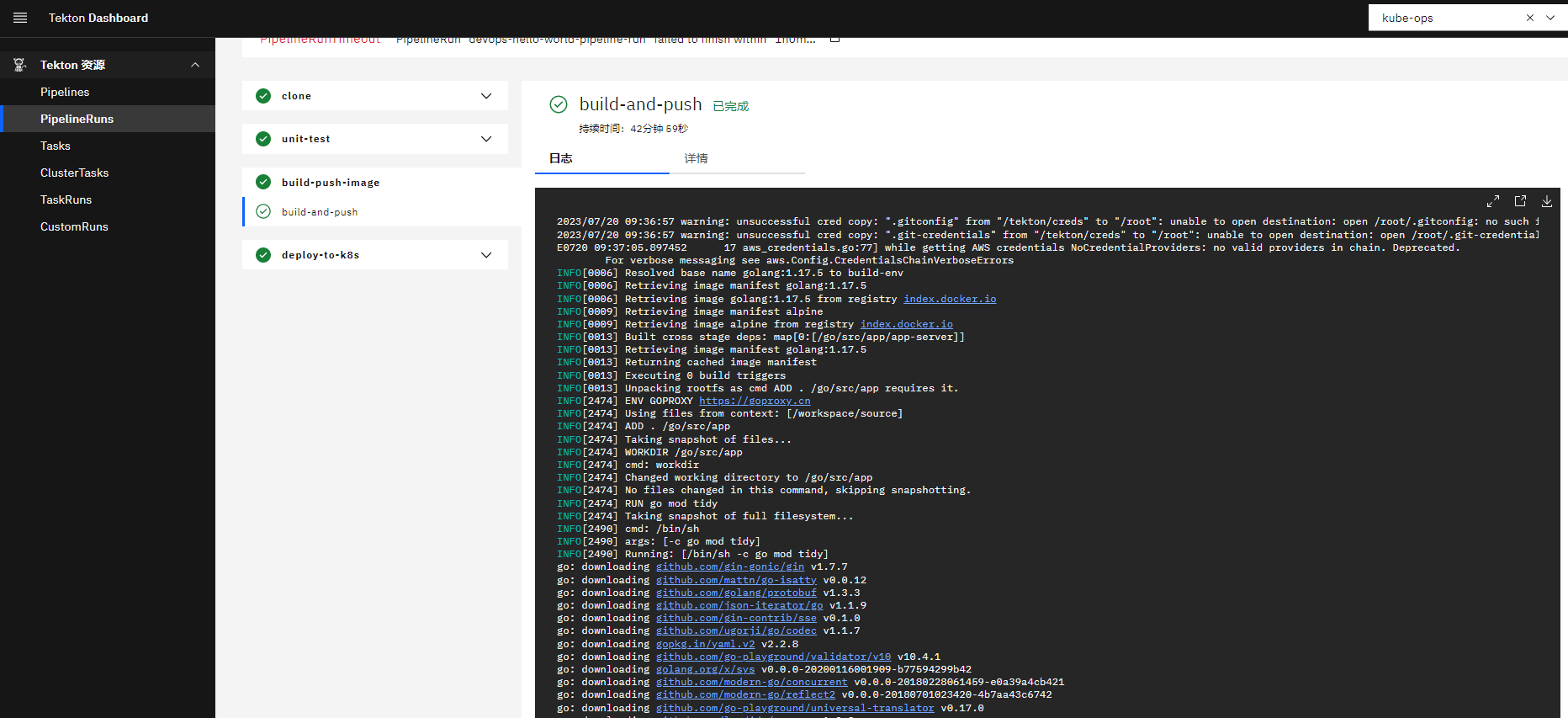
Tekton
一. 概念 Tekton 官网 Github Tekton 是一种用于构建 CI/CD 管道的云原生解决方案,它由提供构建块的 Tekton Pipelines,Tekton 作为 Kubernetes 集群上的扩展安装和运行,包含一组 Kubernetes 自定义资源,这些资源定义了您可以为…...

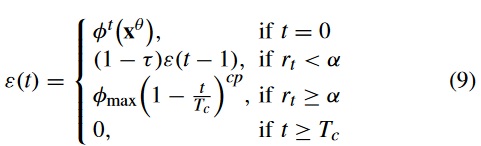
2023,TEVC,A Competitive and Cooperative Swarm Optimizer for Constrained MOP
Abstract 通过元启发式方法求解多目标优化问题( MOPs )得到了广泛的关注。在经典变异算子的基础上,发展了几种改进的变异算子,以及多目标优化进化算法。在这些算子中,竞争群优化算法(CSO)表现出良好的性能。然而,在处理目标空间较…...

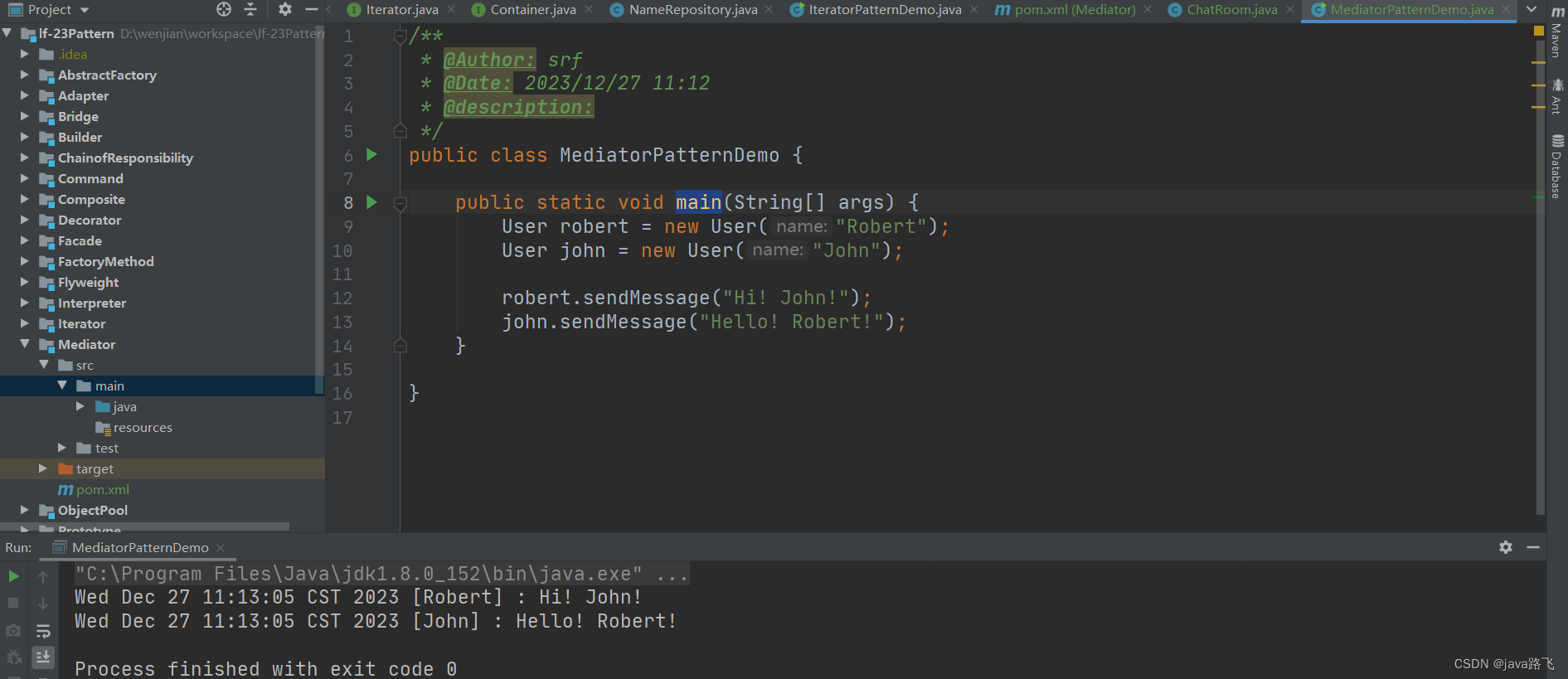
java设计模式学习之【中介者模式】
文章目录 引言中介者模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用聊天室示例代码地址 引言 想象一下一座忙碌的机场,各种飞机需要起飞、降落,而不同的飞行活动之间必须互不干扰。如果没有一个统一的控制系统,这将是一…...
)
C++三剑客之std::variant(一)
1简介 C17的三剑客分别是std::optional, std::any, std::vairant。今天主要讲std::variant。std::variant的定义如下: template< class... Types > class variant; 类模板 std::variant 表示一个类型安全的联合体(以下称“变化体”)…...

新火种AI|AI正在让汽车成为“消费电子产品”
作者:一号 编辑:小迪 AI正在让汽车产品消费电子化 12月28日,铺垫许久的小米汽车首款产品——小米SU7正式在北京亮相。命里注定要造“电车”的雷军,在台上重磅发布了小米的五大自研核心技术。在车型设计、新能源技术以及智能科技…...

Docker六 | Docker Compose容器编排
目录 Docker Compose 基本概念 使用步骤 常用命令 Docker Compose Docker-Compose是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。Compose可以管理多个Docker容器组成一个应用。 需要定义一个YAML格式的配置文件docker-compose.yml,…...

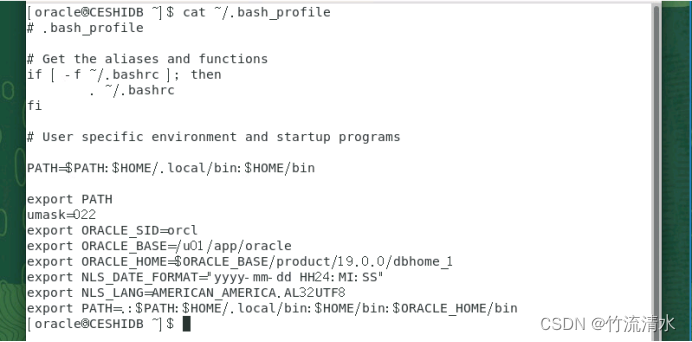
Oraclelinux部署Oracle服务
采用图形化界面 user用户 oracle用户 #清屏 clear #设置主机名 hostnamectl set-hostname ceshidb sed -i 1,2 s/^/#/ /etc/hosts echo "127.0.0.1 ceshidb" >> /etc/hosts echo "::1 ceshidb" >> /etc/hosts ping -c 5…...

Ubuntu安装K8S(1.28版本,基于containrd)
原文网址:Ubuntu安装K8S(1.28版本,基于containrd)-CSDN博客 简介 本文介绍Ubuntu安装K8S的方法。 官网文档:这里 1.安装K8S 1.让apt支持SSL传输 sudo apt-get update sudo apt-get -y install apt-transport-https ca-certi…...

Linux 线程安全 (2)
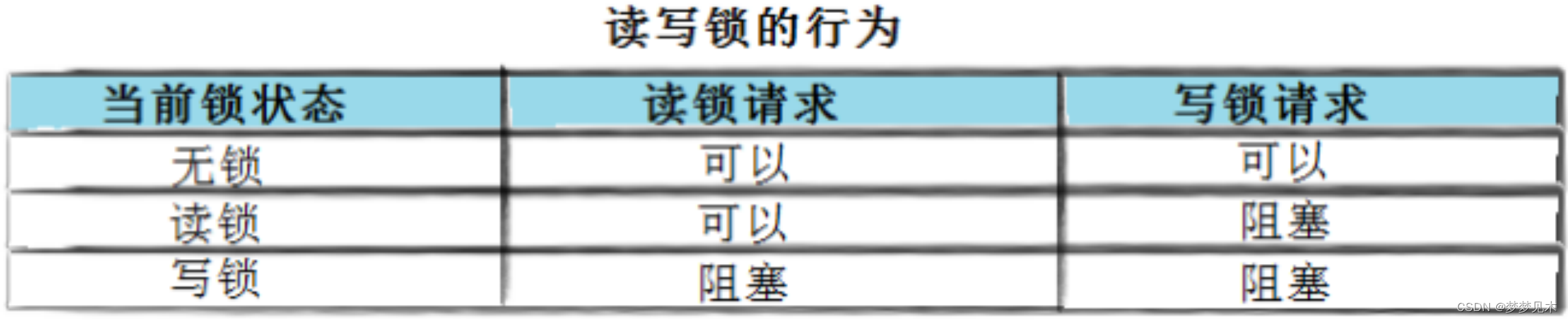
文章目录 线程同步概念条件变量使用生产消费模型信号量的使用读写锁的使用 Linux 线程安全 (1) 线程同步概念 竞态条件:因为时序问题,而导致程序异常. 饥饿问题:只使用互相锁保证线程安全时,锁资源总被某…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...
