C++连接数据库(DataBase)之加载外部依赖项
文章目录
- 在VS中进行配置
- 一、 先找到VS的解决方案资源管理器:
- 二、 找到“属性”,进行附加项配置
- 三、 移植libmysql.dll目录
- 在VSCode中进行配置
- 依赖文件的移动
- 库文件的移动
- 可能遇到的问题
- 重点!!!!!!!(必看!!!!)
C++在语言层面上没有提供数据库操作,我们需要使用Orcle公司对MySQL提供的接口对其进行操作,这就需要使用外部依赖项,因此我们需要进行一些配置。
在VS中进行配置
一、 先找到VS的解决方案资源管理器:

可能新手在关闭了它之后就找不到了,如果我们需要再次找到它,首先需要找到视图:

然后在其下拉菜单中找到解决方案资源管理器,单击它就好了:

二、 找到“属性”,进行附加项配置

找到属性之后,单击进入;
到这里,就要正式开始进行附加项配置了:
找到:“C/C++” => “常规” => “附加包含目录”:

然后就开始”编辑附加包含目录“:

按照下图步骤选择,就会成功进入”系统文件资源管理器“:

然后找到本机中MySQL的安装文件夹,其中能够找到:MySQL Server 8.0(或类似这种),我们所需要的头文件和库文件都在其中:
此处我们找到MySQL Server 8.0/include,将其加入到附加包含目录中:
完成后应该就是上图那样。
接下来,找到:“链接器” => “常规”:

选择MySQL Server 8.0/lib,这一步的操作和刚才加载include的操作类似,只是这是加载lib目录,也就是库目录:

然后就是跟刚刚类似的编辑操作:添加附加依赖项"libmysql.lib"
这样大致就好了。
三、 移植libmysql.dll目录
只是完成刚刚的操作还是没法进行数据库连接的,当我们运行程序的时候会报错,显示:”无法找到libmysql.dll文件,我们需要在刚刚的MySQL Server 8.0/lib文件夹中找到这个文件:

将其复制粘贴到本项目的Debug文件夹中,这样就行了,在这里,我这个文件的存放路径即为:“C:\Users\Lenovo\Desktop\demo\connectMysql\x64\Debug\libmysql.dll”。
这样就完成了外部依赖项的配置。
在VSCode中进行配置
VSCode我觉得是不太适合用来进行项目编写的,因此在写项目的时候我一般使用VS,但是VSCode的轻量级又是让我爱不释手的地方,在VSCode中连接数据库我一般是直接将需要使用到的文件进行一个复制操作,放在项目文件下。
我一般喜欢使用不同的文件夹来包含不同的文件:bin(存放源文件),include(存放包含文件),lib(存放库文件),output(存放二进制输出文件),例如这样:
依赖文件的移动
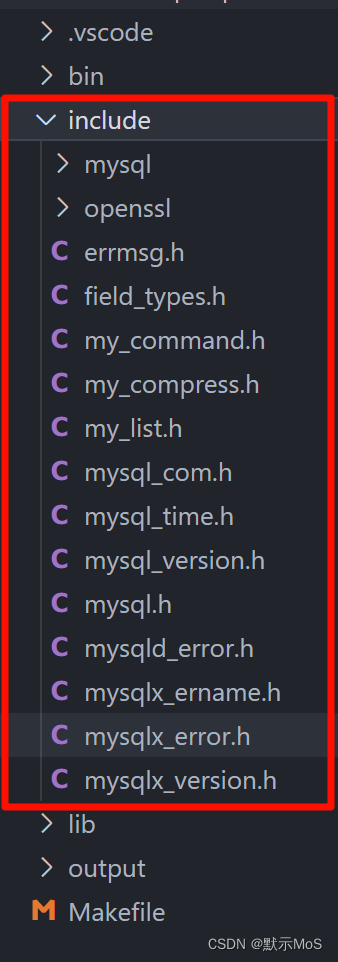
在连接数据库的时候,我们使用到了mysql.h文件,因此我们需要将MySQL Server 8.0/include完全拷贝进我们的项目文件中(不能只将mysql.h拷贝,我试验过了,mysql.h中还使用了大量的其他文件,一个个复制黏贴搞起来会很麻烦),这个文件夹就可以放在一个叫做include的文件夹中,并且这么做也是合乎规范的。这步做完后应该是这样的:
库文件的移动
完成了上面这步,我们的文件中就已经能够找到mysql.h文件了,但是我们仍然不能正常编译运行文件,因为我们只是引用了头文件,而mysql.h的实现代码都在库文件中,即:mysql.dll和mysql.lib,这两个文件肯定已经不陌生了,一个是动态库一个是静态库,我们需要在MySQL Server 8.0/lib中找到这两个文件,并将其放在我们项目的lib文件中,除此之外还要找到mysqlclient.lib,这个文件负责与MySQL服务器进行通信,就像这样:

我们也可以只是用dll和lib中的其中一个,这个道理也很简单我相信大家都能理解,如果不能理解就去看看什么是动态库什么是静态库了吧。
可能遇到的问题
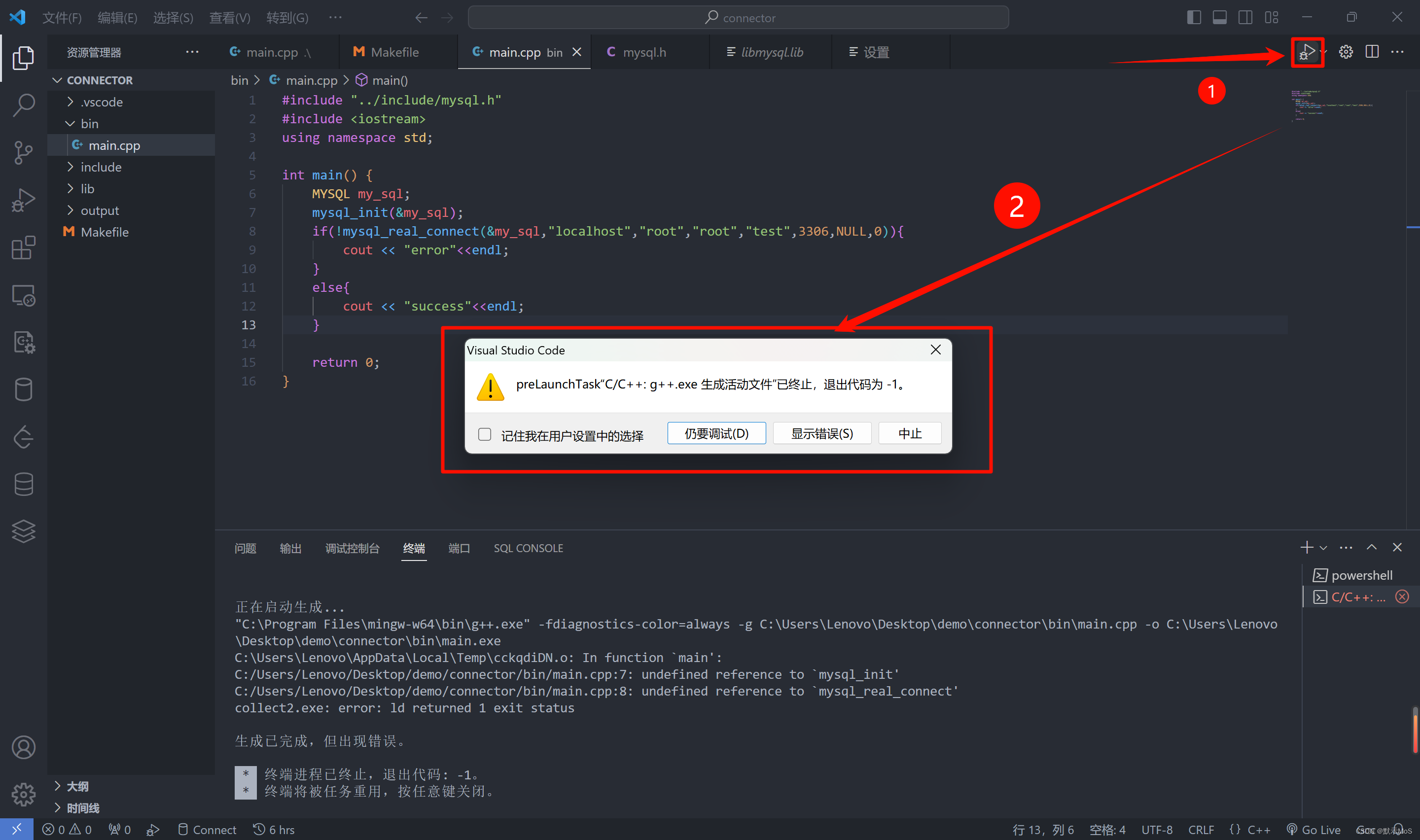
在这么做完之后,我们在bin中编写我们的源文件,按照道理来说就是能够正常运行的了,但是我们照常点击运行却会报错:

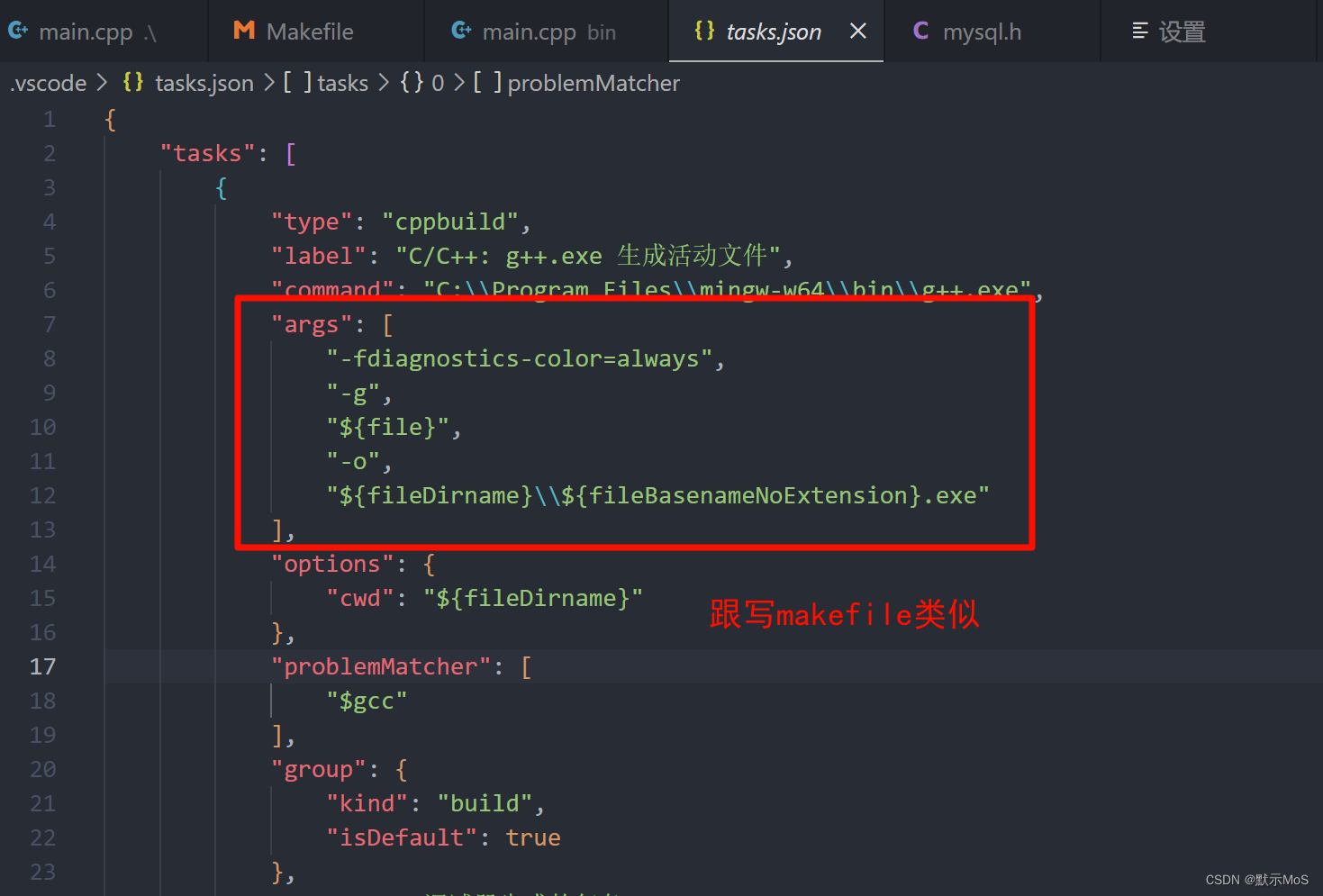
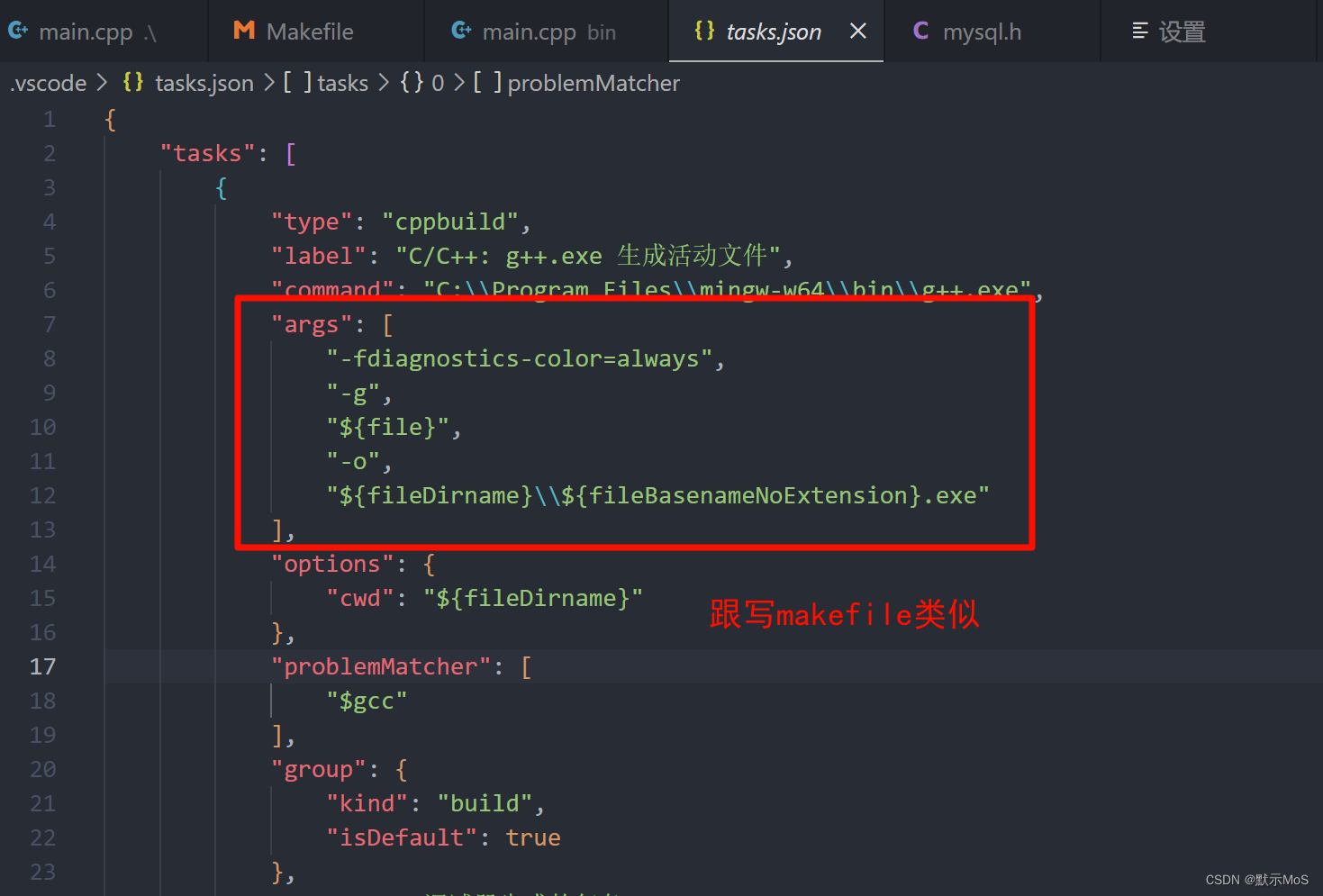
这是因为在vscode中,它实际上是通过终端进行操作的,跟我们在Linux系统中使用命令行是一样的,这一点我们通过C++插件的配置就能看出来(tasks.json):

因此,如果不想重写tasks.json中的配置的话,我们就需要使用命令行,像在Linux中编译C++程序一样:
g++ ./bin/main.cpp -Llib -lmysql -Iinclude -o ./output/main.exe
当然,我们也可以使用makefile,但是这似乎需要一些额外的配置。
重点!!!!!!!(必看!!!!)
vscode中能够正常编写文件,但是无法运行!!!!!这是因为MySQL Connection需要依赖VC,需要借助VS的链接器才能够正常运行,应该有能使其可在VSCode下编写的办法,但是我能力有限,找不出来,大家最好还是使用VS或者Qt进行项目编写吧
相关文章:

C++连接数据库(DataBase)之加载外部依赖项
文章目录 在VS中进行配置一、 先找到VS的解决方案资源管理器:二、 找到“属性”,进行附加项配置三、 移植libmysql.dll目录 在VSCode中进行配置依赖文件的移动库文件的移动可能遇到的问题 重点!!!!…...

论文阅读——Slide-Transformer(cvpr2023)
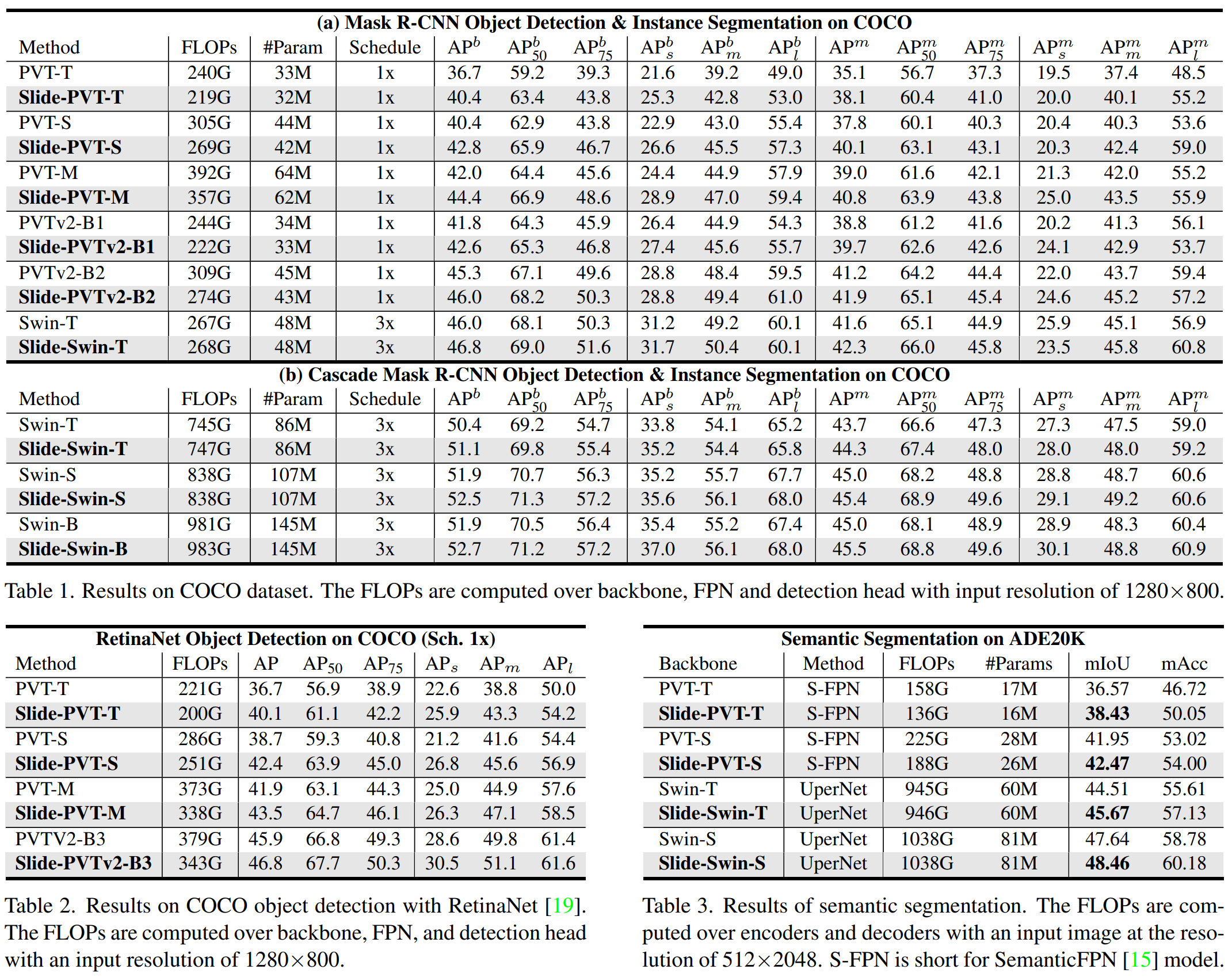
Slide-Transformer: Hierarchical Vision Transformer with Local Self-Attention 一、分析 1、改进transformer的几个思路: (1)将全局感受野控制在较小区域,如:PVT,DAT,使用稀疏全局注意力来…...
)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作) 1)导入依赖2)resources2.1.appconfig.yml2.2.application.properties2.3.log4j.properties2.4.log4j2.xml 3)uti…...

SpringMVC学习与开发(四)
注:此为笔者学习狂神说SpringMVC的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 11、Ajax初体验 1、伪造Ajax 结果:并未有xhr异步请求 <!DOCTYPE html> &…...

odoo17核心概念view7——listview总体框架分析
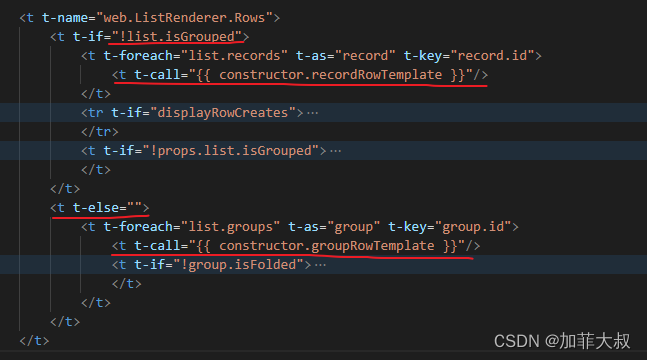
这是view系列的第七篇文章,今天主要介绍我们最常用的list视图。 1、先看list_view,这是主文件 /** odoo-module */import { registry } from "web/core/registry"; import { RelationalModel } from "web/model/relational_model/relational_mode…...

大创项目推荐 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 DeepSORT车辆跟踪3.1 Deep SORT多目标跟踪算法3.2 算法流程 4 YOLOV5算法4.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 *…...

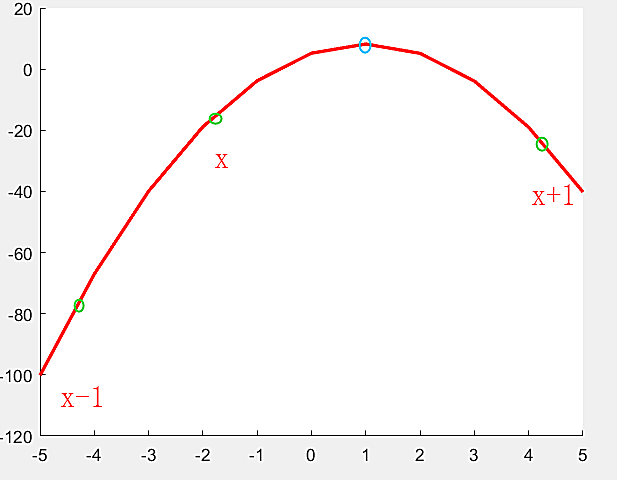
数字图像处理——亚像素边缘的轮廓提取
像素 像素是图像处理中的基本单位,一个像素是图像中最小的离散化单位,具有特定的位置和颜色信息。在数字图像中,每个像素都有一个特定的坐标,通常以行和列的形式表示。每个像素的颜色信息可以通过不同的表示方式,如灰…...

【六袆 - Framework】vue3入门;vue框架的特点矩阵列举;Vue.js 工作原理
vue框架的特点 Vue.js的特点展开叙述Vue.js的工作原理展开叙述 官方文档: https://cn.vuejs.org/guide/introduction.html Vue.js的特点 ┌────────────────────┬────────────────────────────────────…...

GO学习记录 —— 创建一个GO项目
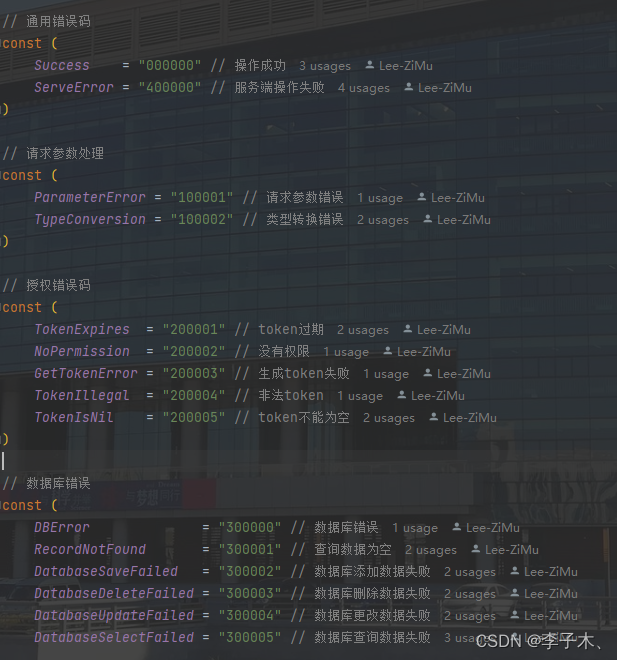
文章目录 前言一、项目介绍二、目录介绍三、创建过程1.引入Gin框架、创建main2.加载配置文件3.连接MySQL、redis4.创建结构体5.错误处理、返回响应处理 前言 代码地址 下载地址:https://github.com/Lee-ZiMu/Golang-Init.git 一、项目介绍 1、使用Gin框架来创建项…...

C语言中的goto语句:使用、争议与最佳实践
各位少年: 引言: 在C语言编程中,goto语句是一个历史悠久且颇具争议的控制流结构。作为无条件跳转指令,它允许程序执行从当前点直接跳转到同一函数内的任意位置,由一个标签(label)来指定目标。尽…...

wpf-动态设置组件【按钮为例】样式
文章速览 解决方案具体实现Converter 部分创建样式Binding样式 坚持记录实属不易,希望友善多金的码友能够随手点一个赞。 共同创建氛围更加良好的开发者社区! 谢谢~ 解决方案 创建一个Converter,返回对应的style实现对应的修改 创建多个样式…...

40道MyBatis面试题带答案(很全)
1. 什么是MyBatis (1)Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去处理加载驱动、创建连接、创建statement等繁杂的过程。程序员直接…...

python:PyCharm更改.PyCharm配置文件夹存储位置
关联账号文章:另外的账号 在启动 PyCharm 后选择 Help -> Edit Custom Properties 的选项,弹出: 选择 Create ,之后在文件中添加配置文件新的存储位置即可,例如: idea.config.pathD:/Program Files/.Py…...

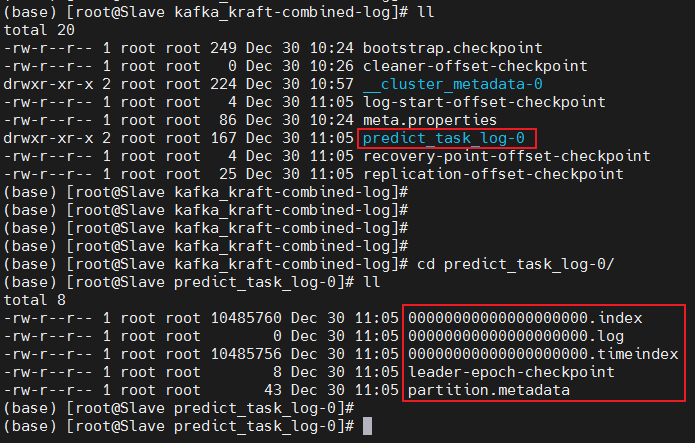
Centos安装Kafka(KRaft模式)
1. KRaft引入 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站中的所有动作流数据。其核心组件包含Producer、Broker、Consumer,以及依赖的Zookeeper集群。其中Zookeeper集群是Kafka用来负责集群元数据的管理、控制器的选举等。 由…...

学习笔记13——Spring整合Mybatis、junit、AOP、事务
学习笔记系列开头惯例发布一些寻亲消息 链接:https://baobeihuijia.com/bbhj/ Mybatis - Spring(使用第三方包new一个对象bean) 原始的Mybatis与数据库交互【通过sqlmapconfig来配置和连接】 初始化SqlSessionFactory获得连接获取数据层接口…...

【12月比赛合集】4场可报名的「创新应用」、「数据分析」和「程序设计」大奖赛,任君挑选!
CompHub[1] 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号会推送最新的比赛消息,欢迎关注! 以下信息仅供参考,以比赛官网为准 目录 数据分析赛(1场比赛)程序设计赛&#…...

Cisco模拟器-企业网络部署
某企业园区网有:2个分厂(分别是:零件分厂、总装分厂)1个总厂网络中心 1个总厂会议室; (1)每个分厂有自己的路由器,均各有:1个楼宇分厂网络中心 每个楼宇均包含&#x…...

WPF+Halcon 培训项目实战(12):WPF导出匹配模板
文章目录 前言相关链接项目专栏运行环境匹配图片WPF导出匹配模板如何了解Halcon和C#代码的对应关系逻辑分析:添加截取ROI功能基类矩形圆形 生成导出模板运行结果:可能的报错你的文件路径不存在你选择的区域的内容有效信息过少 前言 为了更好地去学习WPF…...

uniapp中uview组件库的丰富Upload 上传上午用法
目录 基础用法 #上传视频 #文件预览 #隐藏上传按钮 #限制上传数量 #自定义上传样式 API #Props #Methods #Slot #Events 基础用法 可以通过设置fileList参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径 <template>…...

Unity关于动画混合树(Blend Tree)的使用
在动画与动画的切换过程中,常因为两个动画之间的差距过大,而显得动画的切换很不自然。 这时候就需要动画混合树Blend Tree这个功能。使用混合树可以将多个动画混合在一起,例如在处理角色的移动中,走动画与跑动画切换的时候&#x…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
