原生微信小程序如何动态配置主题颜色及如何调用子组件的方法
一、最终效果

二、步骤
1、在初始化进入项目时,获取当前主题色
2、把主题色定义成全局变量(即在app.js中设置)
3、tabBar也需要定义全局变量,在首页时需要重新赋值
三、具体实现
1、app.js
onLaunch () {//获取主题数据this.setTabBarData()
}// 设置主题色async setTabBarData() {// 后台接口返回的主题色配置const res = await request('/appWechatFitment/getStyleContact', 'GET')let themeType = res.data ? res.data.themeStyle : 'green_theme'switch (themeType) {case 'green_theme':this.globalData.bgColor = '#e3f3ef' // page 背景色this.globalData.modalBgColor = '#edfff2' // 模块背景色this.globalData.color = '#4ca464' // 字体按钮主色this.globalData.blurColor = 'rgba(75, 117, 86, 0.74)' // 未被选中的元素颜色this.globalData.colorName = 'green'// 全局css变量----需要在每个wxml页面的最顶层view标签动态配置stylethis.globalData.themeColor = '--themeBgColor: #e3f3ef;--themeColor: #4ca464;--themeBlurColor: rgba(75, 117, 86, 0.74);--themeModalColor: #edfff2;'break;case 'red_theme':this.globalData.bgColor = '#f7f8fa'this.globalData.modalBgColor = 'rgba(230, 66, 66, 0.08)'this.globalData.color = '#e64242'this.globalData.blurColor = '#c0b9b9'this.globalData.colorName = 'red'this.globalData.themeColor = '--themeBgColor: #f7f8fa;--themeColor: #e64242;--themeBlurColor: #c0b9b9;--themeModalColor: rgba(230, 66, 66, 0.08);'break;}// 导航栏配置let tabBarData = { "background_color": "#FFFFFF", "inactive_color": '#7DA288', "active_color": this.globalData.color, "data": [{ "text": "商城", "page": "setup", "pagePath": "pages/home/home", "iconPath": "assets/imgs/tabbar/home-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/home-" + themeType + "-active.png" }, { "pagePath": "pages/category/index", "iconPath": "assets/imgs/tabbar/category-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/category-" + themeType + "-active.png", "text": "分类" }, { "pagePath": "pages/delivery/index", "iconPath": "assets/imgs/tabbar/invoicing-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/invoicing-" + themeType + "-active.png", "text": "叫水", }, { "pagePath": "pages/usercenter/index", "iconPath": "assets/imgs/tabbar/me-" + themeType + ".png", "selectedIconPath": "assets/imgs/tabbar/me-" + themeType + "-active.png", "text": "我的" }] }this.globalData.tabBarData = tabBarData// 导航栏赋值wx.setNavigationBarColor({backgroundColor: this.globalData.color,frontColor: '#ffffff'})}
2、首页
const app = getApp()
onShow() {
this.setTabBar()
}
setTabBar() {const tabBarData = app.globalData.tabBarDatalet isTabBarSet = app.globalData.isTabBarSet// 设置page样式wx.setPageStyle({style: {background: app.globalData.bgColor,color: '#101010'}})// 导航栏赋值wx.setNavigationBarColor({backgroundColor: app.globalData.color,frontColor: '#ffffff'})// 是否已经对标签栏赋值if (app.globalData.tabBarData && !isTabBarSet) {app.globalData.isTabBarSet = truewx.setTabBarStyle({color: tabBarData.inactive_color,selectedColor: tabBarData.active_color,backgroundColor: '#fff',borderStyle: 'white'})tabBarData.data.forEach((item, index) => {wx.setTabBarItem({index: index,text: item.text,pagePath: item.pagePath,iconPath: item.iconPath,selectedIconPath: item.selectedIconPath})})}}
3、常规页面设置
1、js
const app = getApp()
Page({data: {themeColor: app.globalData.themeColor}
onShow() {wx.setNavigationBarColor({backgroundColor: app.globalData.color,frontColor: '#ffffff'})}wx.setPageStyle({style: {background: app.globalData.bgColor,color: '#101010'}})
})
2、wxml文件
最顶级view标签
<view style="{{themeColor}}">
.....
</view>
四、完成以上步骤,那么wxss文件就可以使用css变量来使用
var(–themeBgColor)----
--themeBgColor就是wxml文件顶级style样式
.t-button {--td-button-default-color: #000;--td-button-primary-text-color: var(--themeBgColor);
}
五、如何调用子组件的方法
1、有子组件<deliveryBox\/>且此组件有个getCount方法
2、那么在父组件中,只需要在使用的子组件中加上一个ID
<deliveryBox id="deliveryBox" />
3、父组件js中需要加上
this.selectComponent("#deliveryBox").getCount()
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档
相关文章:

原生微信小程序如何动态配置主题颜色及如何调用子组件的方法
一、最终效果 二、步骤 1、在初始化进入项目时,获取当前主题色 2、把主题色定义成全局变量(即在app.js中设置) 3、tabBar也需要定义全局变量,在首页时需要重新赋值 三、具体实现 1、app.js onLaunch () {//获取主题数据this.set…...

Java关键字(1)
Java中的关键字是指被编程语言保留用于特定用途的单词。这些关键字不能用作变量名或标识符。以下是Java中的一些关键字: public:表示公共的,可以被任何类访问。 private:表示私有的,只能被定义该关键字的类访问。 cl…...

【机器学习合集】深度生成模型 ->(个人学习记录笔记)
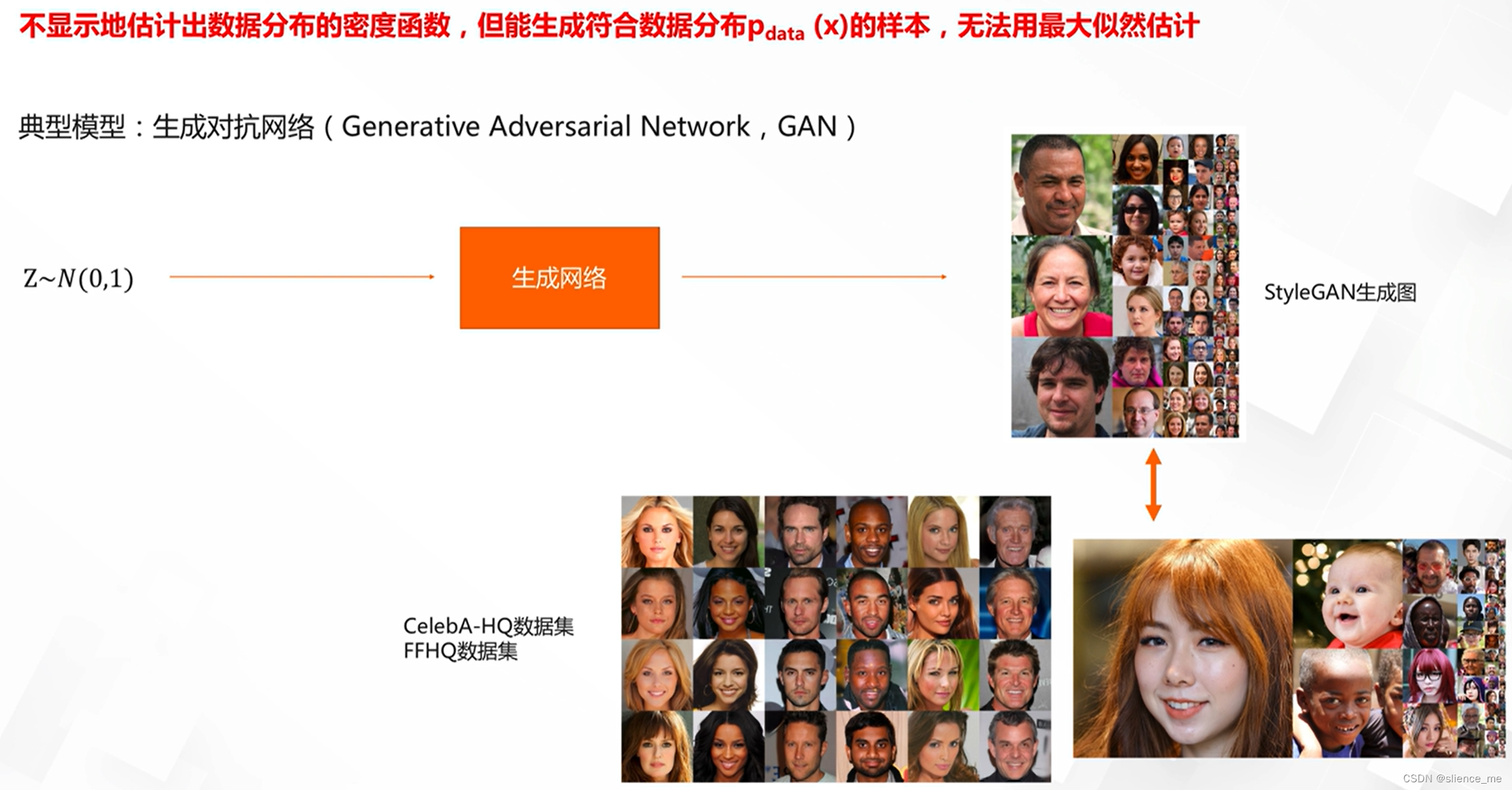
深度生成模型 深度生成模型基础 1. 监督学习与无监督学习 1.1 监督学习 定义 在真值标签Y的指导下,学习一个映射函数F,使得F(X)Y 判别模型 Discriminative Model,即判别式模型,又称为条件模型,或条件概率模型 生…...

Java将PDF转换为文本
在Java中,你可以使用现有的库来将PDF文件转换为文本。下面是一个简单的示例,使用Apache PDFBox库来实现PDF到文本的转换。首先,确保在你的项目中添加了Apache PDFBox库的依赖。你可以在 Maven 项目中添加以下依赖: <!--Pdf--&g…...

Linux 运维工具之1Panel
一、1Panel 简介 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。 特点: 快速建站:深度集成 Wordpress 和 Halo,域名绑定、SSL 证书配置等一键搞定;高效管理:通过 Web 端轻松管理 Linux 服务器࿰…...

深入了解小红书笔记详情API:为内容创新提供动力
一、小红书笔记详情API简介 小红书笔记详情API是一种允许开发者访问小红书平台上的笔记详细数据的接口。通过这个API,我们可以获取笔记的标题、内容、标签、点赞数、评论数等详细信息。这些数据对于内容创作者和品牌来说至关重要,可以帮助他们了解用户喜…...

Animate 2024(Adobe an2024)
Animate 2024是一款由Adobe公司开发的动画和互动内容创作工具,是Flash的演进版本。Animate 2024为设计师和开发者提供了更丰富的功能,让他们能够创建各种类型的动画、交互式内容和多媒体应用程序。 Animate 2024具有以下特点: 强大的设计工…...

尽量避免删改List
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...

【Linux操作系统】探秘Linux奥秘:用户、组、密码及权限管理的解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《操作系统实验室》🔖诗赋清音:柳垂轻絮拂人衣,心随风舞梦飞。 山川湖海皆可涉,勇者征途逐星辉。 目录 🪐1 初识Linux OS &…...

计算机组成原理复习4
习题 练习题 下列不属于系统总线的为() a.数据总线 b.地址总线 c.控制总线 d.片内总线 D 系统总线中地址总线的功能是() a.选择主存单元地址 b.选择进行信息传输的设备 c.选择外存地址 d.指定主存和I/O设备接口电路的地址 D 解…...
3.3-Autosar中RTE的数据一致性与Interface接口)
AutoSAR(基础入门篇)3.3-Autosar中RTE的数据一致性与Interface接口
目录 一、RTE的数据一致性 1、什么是数据一致性 2、数据一致性的实现机制 2.1、利用RTE管理<...

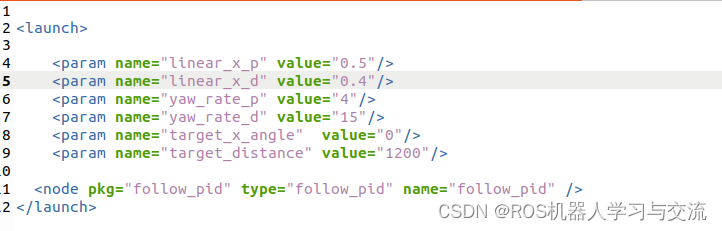
超维空间S2无人机使用说明书——52、初级版——使用PID算法进行基于yolo的目标跟踪
引言:在实际工程项目中,为了提高系统的响应速度和稳定性,往往需要采用一定的控制算法进行目标跟踪。这里抛砖引玉,仅采用简单的PID算法进行目标的跟随控制,目标的识别依然采用yolo。对系统要求更高的,可以对…...
<JavaEE> TCP 的通信机制(一) -- 确认应答 和 超时重传
目录 TCP的通信机制的核心特性 一、确认应答 1)什么是确认应答? 2)如何“确认”? 3)如何“应答”? 二、超时重传 1)丢包的概念 2)什么是超时重传? 3)…...

Spark任务调度与数据本地性
Apache Spark是一个分布式计算框架,用于处理大规模数据。了解Spark任务调度与数据本地性是构建高效分布式应用程序的关键。本文将深入探讨Spark任务调度的流程、数据本地性的重要性,并提供丰富的示例代码来帮助大家更好地理解这些概念。 Spark任务调度的…...

【论文阅读】Self-Paced Curriculum Learning
论文下载 代码 Supplementary Materials bib: INPROCEEDINGS{,title {Self-Paced Curriculum Learning},author {Lu Jiang and Deyu Meng and Qian Zhao and Shiguang Shan and Alexander Hauptmann},booktitle {AAAI},year {2015},pages {2694--2700} }1. 摘…...

C++简易线程池
原理说明: 1. 线程池创建时,指定线程池的大小thread_size。当有新的函数任务通过函数addFunction ()添加进来后,其中一个线程执行函数。一个线程一次执行一个函数。如果函数数量大与线程池数量,则后来的函数等待。 2. 线程池内部…...

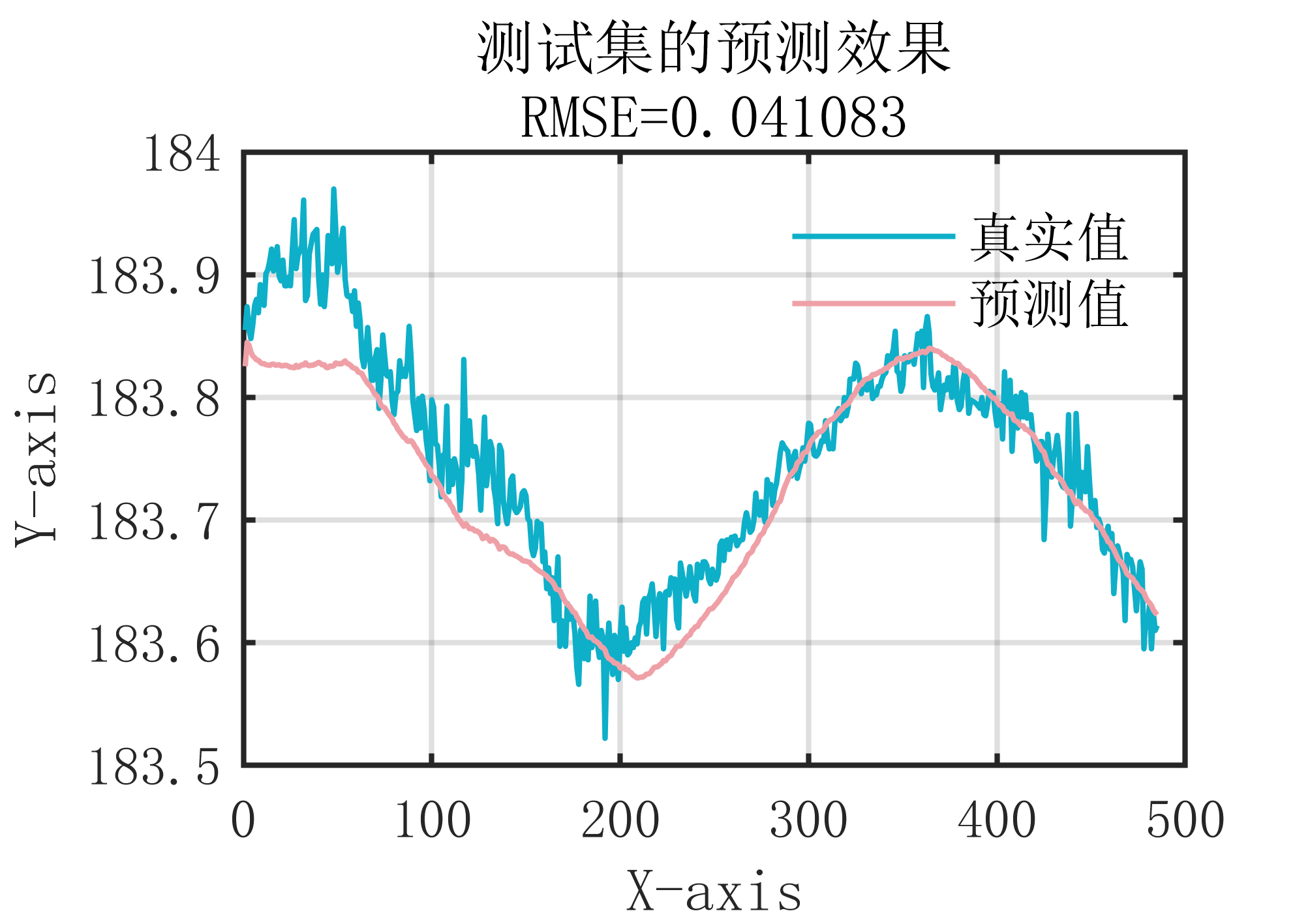
【MATLAB】PSO粒子群优化LSTM(PSO_LSTM)的时间序列预测
有意向获取代码,请转文末观看代码获取方式~也可转原文链接获取~ 1 基本定义 PSO粒子群优化LSTM(PSO-LSTM)是一种将粒子群优化算法(PSO)与长短期记忆神经网络(LSTM)相结合的混合模型。该算法通过…...

产品经理学习-怎么写PRD文档
目录 瀑布流方法论介绍 产品需求文档(PRD)介绍 产品需求文档的基本要素 撰写产品需求文档 优先产品需求文档的特点 其他相关文档 瀑布流方法论介绍 瀑布流模型是一种项目的开发和管理的方法论,是敏捷的开发管理方式相对应的另一种方法…...

第3课 获取并播放音频流
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 FFmpeg作为一套庞大的音视频处理开源工具,其源码有太多值得研究的地方。但对于大多数初学者而言,如何快速利用相关的API写出自己想要的东西才是迫切需要…...

Spark编程实验四:Spark Streaming编程
目录 一、目的与要求 二、实验内容 三、实验步骤 1、利用Spark Streaming对三种类型的基本数据源的数据进行处理 2、利用Spark Streaming对Kafka高级数据源的数据进行处理 3、完成DStream的两种有状态转换操作 4、把DStream的数据输出保存到文本文件或MySQL数据库中 四…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...
