后端程序员的前端基础-前端三剑客之HTML
文章目录
- 1 HTML简介
- 1.1 什么是HTML
- 1.2 HTML能做什么
- 1.3 HTML书写规范
- 2 HTML基本标签
- 2.1 结构标签
- 2.2 排版标签
- 2.3 块标签
- 2.4 基本文字标签
- 2.5 文本格式化标签
- 2.6 标题标签
- 2.7 列表标签(清单标签)
- 2.8 图片标签
- 2.9 链接标签
- 2.10 表格标签
- 3 HTML表单标签
- 3.1 form元素常用属性
- 3.2 input元素
- 3.3 select 元素(下拉列表)
- 3.4 textarea元素(文本域)
- 4 HTML框架标签
- 4.1 框架结构标签frameset
- 4.2 框架标签frame
- 4.3 基本的注意事项
- 4.4 综合案例
- 4.5 iframe
- 5 特殊字符标签
- 5 特殊字符标签
1 HTML简介
1.1 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
- 超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记:标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
1.2 HTML能做什么
HTML使用标记标签来描述网页,展示信息给用户
1.3 HTML书写规范
- HTML标签是以尖括号包围的关键字
- HTML标签通常是成对出现的,有开始就有结束
- HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
- HTML标签不区分大小写,建议全小写
2 HTML基本标签
2.1 结构标签
<html>:根标签 <head>:网页头标签<title></title>:页面的标题 </head> <body></body>:网页正文
</html>
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text=“#f00”></ body> | 设置网页正文中所有文字的颜色 |
| bgcolor | < body bgcolor=“#00f”></ body> | 设置网页的背景色 |
| background | < body background=“1.png”></ body> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
2.2 排版标签
可用于实现简单的页面布局
注释标签:
换行标签:< br>
段落标签:< p>文本文字</ p>
- 特点:段与段之间有空行
- 属性:align对齐方式(left、center、right)
水平线标签:< hr/>
- 属性:
- width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
- size: 水平线的粗细 (像素表示,例如:10px)
- color:水平线的颜色
- align:水平线的对齐方式
2.3 块标签
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div></ div> | 行级块标签,独占一行,换行 |
| span | < span></ span> | 行内块标签,所有内容都在同一行 |
2.4 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size=“7”></ font> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color=“#f00”></ font> | 用于设置字体的颜色 |
| face | < font face=“宋体”></ font> | 用于设置字体的样式 |
2.5 文本格式化标签
使用标签实现标签的样式处理
| 标签 | 代码 | 描述 |
|---|---|---|
| b | < b></ b> | 粗体标签 |
| strong | < strong></ strong> | 加粗 |
| em | < em></ em> | 强调字体 |
| i | < i></ i> | 斜体 |
| small | < small></ small> | 小号字体 |
| big | < big></ big> | 大号字体 |
| sub | < sub></ sub> | 上标标签 |
| sup | < sup></ sup> | 下标标签 |
| del | < del></ del> | 删除线 |
2.6 标题标签
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1></ h1> | 1号标题,最大字号 |
| h2 | < h2></ h2> | 2号标题 |
| h3 | < h3></ h3> | 3号标题 |
| h4 | < h4></ h4> | 4号标题 |
| h5 | < h5></ h5> | 5号标题 |
| h6 | < h6></ h6> | 6号标题,最小字号 |
2.7 列表标签(清单标签)
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle"><li></li>
</ul>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type=“circle”>< /ul> |
| disc | 实心圆 | < ul type=“disc”>< /ul> |
| square | 黑色方块 | < ul type=“square”>< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1"><li></li>
</ol>
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type=“1”>< /ul> |
| A | 大写字母类型 | < ul type=“A” >< /ul> |
| a | 小写字母类型 | < ul type=“a”>< /ul> |
| I | 大写古罗马 | < ul type=“I”>< /ul> |
| i | 小写古罗马 | < ul type=“i”>< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:<ol><li></li><li></li><li><ul><li></li></ul></li></ol>
2.8 图片标签
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
| src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
| title | 鼠标移到图片上显示的文字 |
2.9 链接标签
在页面中使用链接标签跳转到另一页面
标签: < a href=“”>< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
- _blank在新窗口中打开
- _self在原空口中打开
- 指向同一页面中指定位置
- 定义位置: < a name=“名称”>< /a>
- 指向: < a href=“#名称”>< /a>
2.10 表格标签
普通表格(table,tr,td)
<table><tr><td></td></tr>
</table>
表格的列标签(th):内容有加粗和居中效果
<table><tr><th></th></tr>
</table>
表格的列合并属性(colspan):在同一行内同时合并多个列
<table><tr><td colspan=""></td></tr>
</table>
表格的行合并属性(rowspan):在同一列跨多行合并
<table><tr rowspan=""><td></td></tr>
</table>
3 HTML表单标签
html表单用于收集不同类型的用户输入数据
3.1 form元素常用属性
- form:表单,用于收集数据并提交到服务器
- 属性:
- action : 表单提交的服务器地址
- method : get方法和post方法
- enctype : 表单的提交形式
- application/x-www-form-urlencoded(默认的,以字符串的形式(key-value)提交)
- multipart/form-data(以二进制的流的形式提交表单) )
3.2 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime-local | 日期和时间框 | < input type=“datetime-local”/> |
| 电子邮件输入 | < input type=“email”/> | |
| number | 数值输入 | < input type=“number”/> |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
| image | 图片提交按钮 | < input type=“image”/> |
3.3 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected=“selected”
<select><option selected="selected">内容</option>...<option></option>
</select>
3.4 textarea元素(文本域)
多行文本框: < textarea cols=“列” rows=“行”>< /textarea>
4 HTML框架标签
- 通过使用框架,你可以在同一个浏览器窗口中显示不止一个页面。每份HTML文档称为一个框架,并且每个框架都独立于其他的框架。
- 使用框架的缺点:
- 开发人员必须同时跟踪更多的HTML文档
- 很难打印整张页面
4.1 框架结构标签frameset
- 框架结构标签( < frameset>< /frameset>)用于定义如何将窗口分割为框架
- 每个 frameset 定义了一系列行或列
- rows/columns 的值规定了每行或每列占据屏幕的面积
- <frameset rows=“”>< /frameset>
- <frameset cols=“”>< /frameset>
4.2 框架标签frame
每个frame引入一个html页面
<frameset cols="*,*"><frame src="info1.html" /><frame src="info2.html" />
</frameset>
4.3 基本的注意事项
- 不能将 < body>< /body> 标签与 < frameset>< /frameset> 标签同时使用
- 假如一个框架有可见边框,用户可以拖动边框来改变它的大小。为了避免这种情况发生,可以在< frame>标签中加入:noresize=“noresize”。
4.4 综合案例
主页面
<!-- frameset标签:(不能与body标签一起使用) -->
<frameset rows="20%,80%"><frame src="top.html" noresize/><frameset cols="15%,*"><frame src="left.html" noresize/><frame src="content.html" noresize name="content"/></frameset>
</frameset>
top页面
<body><h1>这是页面的头部</h1>
</body>
left页面
- 员工管理
- 部门管理
- 用户管理
<body><ul><li><a href="http://www.baidu.com" target="content">员工管理</a></li><li><a href="http://www.taobao.com" target="content">部门管理</a></li><li><a href="http://www.jd.com" target="content">用户管理</a></li><li><a href="http://www.sina.com" target="content">订单管理</a></li></ul>
</body>
content页面
<body><h1>这是页面的中间</h1>
</body>
4.5 iframe
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)
<!-- iframe标签 -->
<ul><li><a href="08_超链接标签.html" target="content">员工管理</a></li><li><a href="09_表格标签.html" target="content">部门管理</a></li><li><a href="10_表格跨行跨列.html" target="content">用户管理</a></li><li><a href="11_表单标签.html" target="content">订单管理</a></li>
</ul>
<div><iframe src="08_超链接标签.html" width="600px" height="600px" name="content"></iframe>
</div>
5 特殊字符标签
<!--
空格
> 大于号
< 小于号
® 商标
© 版权
" 双引号
-->
i>部门管理
相关文章:

后端程序员的前端基础-前端三剑客之HTML
文章目录1 HTML简介1.1 什么是HTML1.2 HTML能做什么1.3 HTML书写规范2 HTML基本标签2.1 结构标签2.2 排版标签2.3 块标签2.4 基本文字标签2.5 文本格式化标签2.6 标题标签2.7 列表标签(清单标签)2.8 图片标签2.9 链接标签2.10 表格标签3 HTML表单标签3.1 form元素常用属性3.2 i…...

VS2019加载解决方案时不能自动打开之前的文档(回忆消失)
✏️作者:枫霜剑客 📋系列专栏:C实战宝典 🌲上一篇: 错误error c3861 :“_T“:找不到标识符 逐梦编程,让中华屹立世界之巅。 简单的事情重复做,重复的事情用心做,用心的事情坚持做; 文章目录前言一、问题描…...

ConcurrentHashMap-Java八股面试(五)
系列文章目录 第一章 ArrayList-Java八股面试(一) 第二章 HashMap-Java八股面试(二) 第三章 单例模式-Java八股面试(三) 第四章 线程池和Volatile关键字-Java八股面试(四) 提示:动态每日更新算法题,想要学习的可以关注一下 文章目录系列文章目录一、…...

互联网衰退期,测试工程师35岁的路该怎么走...
国内的互联网行业发展较快,所以造成了技术研发类员工工作强度比较大,同时技术的快速更新又需要员工不断的学习新的技术。因此淘汰率也比较高,超过35岁的基层研发类员工,往往因为家庭原因、身体原因,比较难以跟得上工作…...

Windows Cannot Initialize Data Bindings 问题的解决方法
前言 拿到一个调试程序, 怎么折腾都打不开, 在客户那边, 尝试了几个系统版本, 发现Windows 10 21H2 版本可以正常运行。 尝试 系统篇 系统结果公司电脑 Windows 8有问题…下载安装 Windows10 22H2问题依旧下载安装 Windows10 21H2问题依旧家里的 笔记本Window 11正常 网上…...

Leetcode每日一题 1487. 保证文件名唯一
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

Linux常用命令——lsusb命令
在线Linux命令查询工具(http://www.lzltool.com/LinuxCommand) lsusb 显示本机的USB设备列表信息 补充说明 lsusb命令用于显示本机的USB设备列表,以及USB设备的详细信息。 lsusb命令是一个学习USB驱动开发,认识USB设备的助手,推荐大家使用…...

Python——我愿称之为最简单的语言
Python——我愿称之为最简单的语言开发工具基础语法变量和数据类型列表和元组字典if语句while语句函数类文件与异常测试代码参考书籍:《python编程从入门到实践》 开发工具 python编程环境分为两个部分:python解释器和文本编辑器。运行.py文件时&#…...

java.io.IOException: Broken pipe
1、问题出现的场景 线上环境,拉取对账单,走的接口的形式,当天单量比较大,就出现了,拉取订单超时,报了个错java.io.IOException: Broken pipe。 2、解决方案 我们设置的超时时间是100S,由于当…...

Python——列表排序和赋值
(1)列表排序: 列表排序方法 ls.sort() 对列表ls 中的数据在原地进行排序 ls [13, 5, 73, 4, 9] ls.sort()ls.sort(reverseFalse) 默认升序,reverseTrue,降序 ls [13, 5, 73, 4, 9] ls.sort(reverseTrue)key指定排序时…...

python+pytest接口自动化(7)-cookie绕过登录(保持登录状态)
在编写接口自动化测试用例或其他脚本的过程中,经常会遇到需要绕过用户名/密码或验证码登录,去请求接口的情况,一是因为有时验证码会比较复杂,比如有些图形验证码,难以通过接口的方式去处理;再者,…...

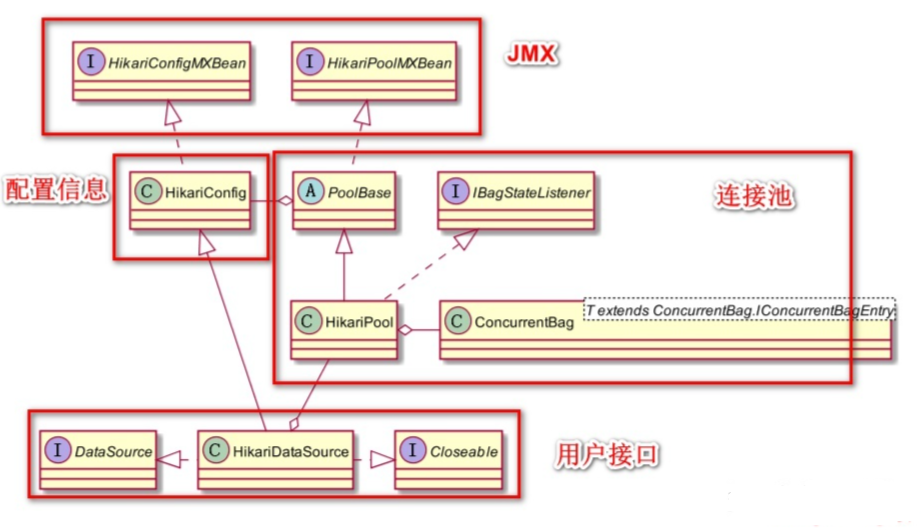
【连接池】什么是HikariCP?HikariCP 解决了哪些问题?为什么要使用 HikariCP?
文章目录什么是连接池什么是HikariCPHikariCP 解决了哪些问题?为什么要使用 HikariCP?HikariCP 的使用Maven支持数据库什么是连接池 数据库连接池负责分配、管理和释放数据库的连接。 数据库连接复用:重复使用现有的数据库长连接࿰…...

Tapdata Cloud 基础课:新功能详解之「微信告警」,更及时的告警通知渠道
【前言】作为中国的 “Fivetran/Airbyte”, Tapdata 是一个以低延迟数据移动为核心优势构建的现代数据平台,内置 60 数据连接器,拥有稳定的实时采集和传输能力、秒级响应的数据实时计算能力、稳定易用的数据实时服务能力,以及低代码可视化操作…...

【巨人的肩膀】JAVA面试总结(四)
💪、JVM 目录💪、JVM1、说一下JVM的主要组成部分及其作用2、什么是JVM内存结构(谈谈对运行时数据区的理解)3、堆和栈的区别是什么4、堆中存什么?栈中存什么?5、为什么不把基本类型放堆中呢?6、为…...

攒了一冬的甜,米易枇杷借力新电商走出川西大山
“绿暗初迎夏,红残不及春。魏花非老伴,卢橘是乡人。”苏轼文中的卢橘,就是枇杷,在苏轼看来,相较于姚黄魏紫,来自故乡四川的枇杷更为亲近。 四川省攀枝花市米易县是全国枇杷早熟产区之一,得益于…...

python-测试相关基础知识-补充
文章目录 1.面向对象1.1 基础概念1.2 面向对象关键字1.2.1 class关键字1.2.2 __init__初始化方法1.2.3 __del__销毁方法1.2.4 __str__输出字符串方法1.3 面向对象三大特点1.3.1 封装1.3.2 继承1.3.3 多态1.4 类属性和类方法1.5 静态方法2.文件操作2.1 文件基本操作2.2 按行读取…...

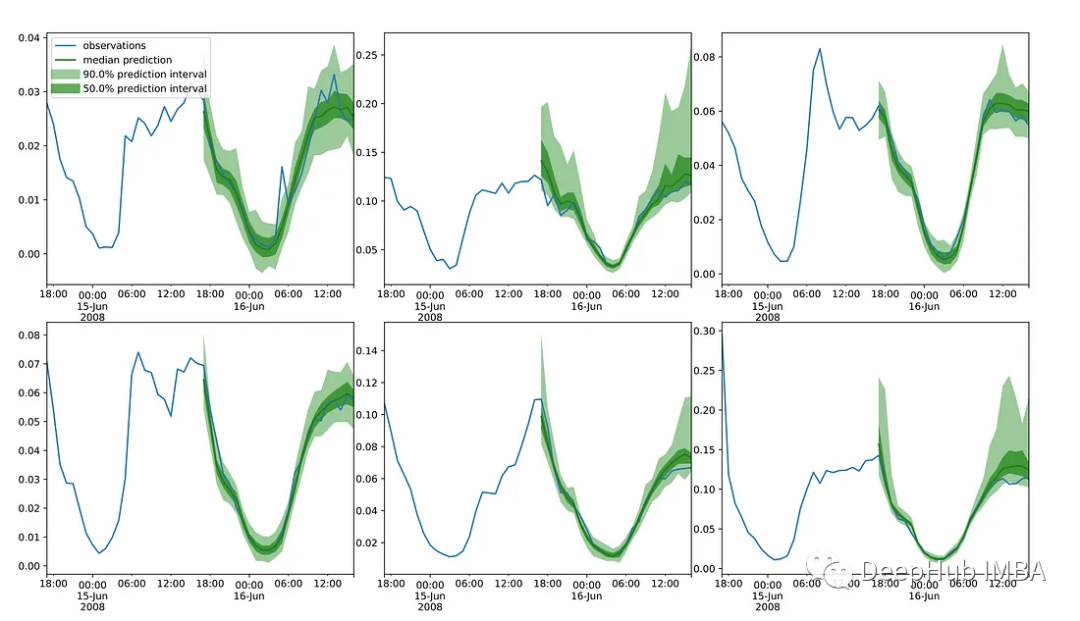
论文推荐:ScoreGrad,基于能量模型的时间序列预测
能量模型(Energy-based model)是一种以自监督方式执行的生成式模型,近年来受到了很多关注。本文将介绍ScoreGrad:基于连续能量生成模型的多变量概率时间序列预测。如果你对时间序列预测感兴趣,推荐继续阅读本文。 为什…...

RabbitMq(具体怎么用,看这一篇即可)
RabbitMq汇总1.RabbitMq的传统实现方式2.SpringAMQP简化RabbitMq开发2.1 基本消息队列(BasicQueue)2.2 工作消息队列(WorkQueue)2.3 发布订阅 -- 广播(Fanout)2.4 发布订阅 -- 路由(Direct&…...

第九届蓝桥杯省赛 C++ A/B组 - 全球变暖
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:蓝桥杯题解集合 📝原题地址:全球变暖 📣专栏定位:为想参加蓝桥杯的小伙伴整理常考算法题解,祝大家…...

Leetcode.2359 找到离给定两个节点最近的节点
题目链接 Leetcode.2359 找到离给定两个节点最近的节点 Rating : 1715 题目描述 给你一个 n个节点的 有向图 ,节点编号为 0到 n - 1,每个节点 至多 有一条出边。 有向图用大小为 n下标从 0开始的数组 edges表示,表示节点 i有一条…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...
