微信小程序开发系列-09自定义组件样式特性
微信小程序开发系列目录
- 《微信小程序开发系列-01创建一个最小的小程序项目》
- 《微信小程序开发系列-02注册小程序》
- 《微信小程序开发系列-03全局配置中的“window”和“tabBar”》
- 《微信小程序开发系列-04获取用户图像和昵称》
- 《微信小程序开发系列-05登录小程序》
- 《微信小程序开发系列-06事件》
- 《微信小程序开发系列-07组件》
- 《微信小程序开发系列-08自定义组件模版特性》
文章目录
- 微信小程序开发系列目录
- 前言
- 自定义组件样式特性
- 样式隔离
- 小结
- 外部样式
- 运行结果
- 引用页面或父组件样式
- 示例
- 虚拟化组件节点
- 总结
前言
本文将学习自定义组件样式的4个特性:样式隔离、外部样式、引用页面或父组件样式、虚拟化组件节点。
自定义组件样式特性
样式隔离
默认情况下,自定义组件的样式只受到自定义组件 wxss 的影响。除非以下两种情况:
- 指定特殊的样式隔离选项
styleIsolation。 - webview 渲染下,在
app.wxss或页面的wxss中使用标签名选择器(或一些其他特殊选择器)来直接指定样式会影响到页面和全部组件。通常情况下这是不推荐的做法。
styleIsolation在自定义组件的component中设置。
自定义组件的 styleIsolation 选项从基础库版本 2.10.1 开始支持。它支持以下取值:
-
isolated表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响(一般情况下的默认值);
-
apply-shared表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;
-
shared表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared的自定义组件。(这个选项在插件中不可用。)
小结
app.wxss或页面的wxss中使用标签名选择器 指定的样式会影响到页面和全部组件。(PS:不推荐这么做)
/* app.wxss 设置所有view标签背景色为黄色,text为块元素*/view {background: yellow;}text {display: block;}
/* index.wxss */.red {color: red;}.blue {color: blue;}
<!-- index.wxml --><view>这段文本有底色</view><text class="red">这行字是红的</text><text class="blue">这行字是蓝的</text><isolated />
<!-- isolated.wxml --><view>isolated: 这段文本有底色</view><text class="red">但这行字不是红的</text><text class="blue">但这行字不是蓝的</text>
/* isolated.wxss */:host {display: block;}.red{color: green;}
// isolated.jsComponent({options: {styleIsolation:"isolated"}})
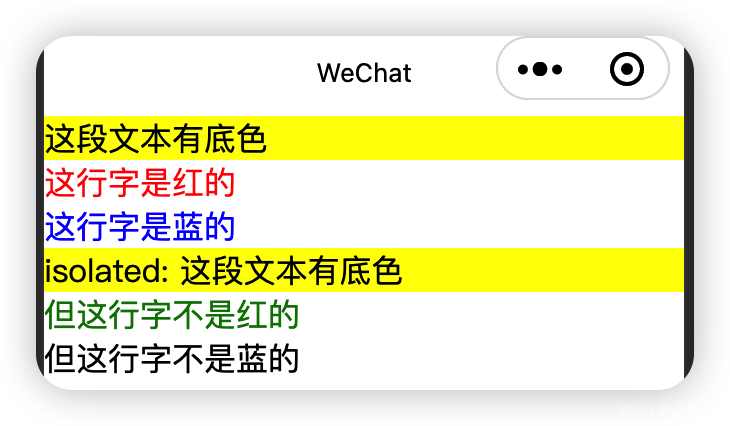
运行结果:

可以看到,虽然设置了"styleIsolation"="isolated",isolated组件的text的颜色样式为内部设置的值,但view标签还是黄色的底色。
-
默认情况下(
"styleIsolation"="isolated"),自定义组件 wxss 的样式仅对内部起作用,且会隔离页面相同样式。 -
"styleIsolation"="apply-shared",页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面;外部可以影响内部,但内部不能影响外部;
-
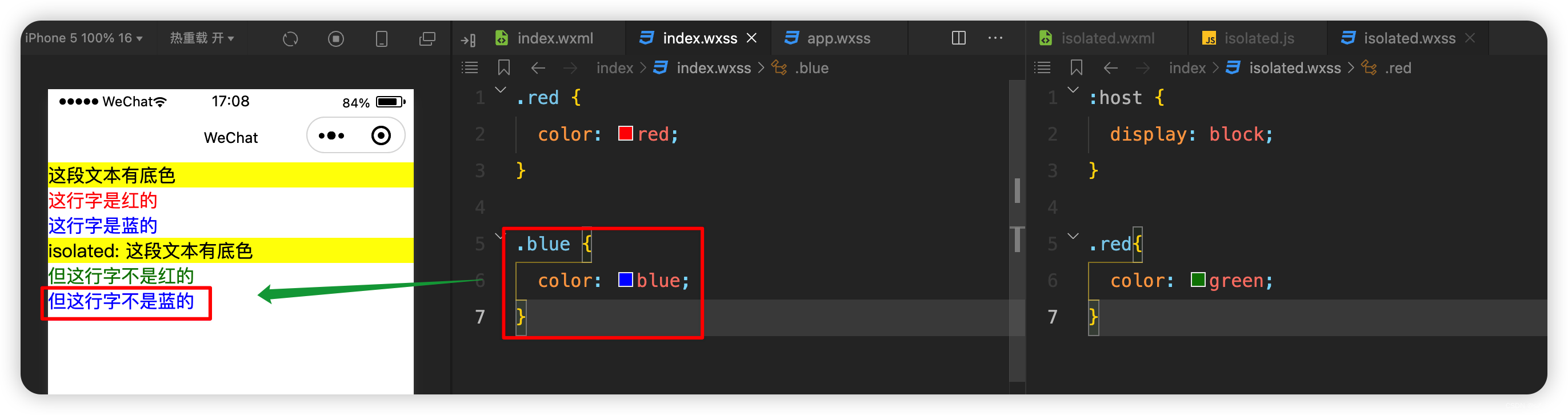
shared
表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了apply-shared或shared` 的自定义组件。

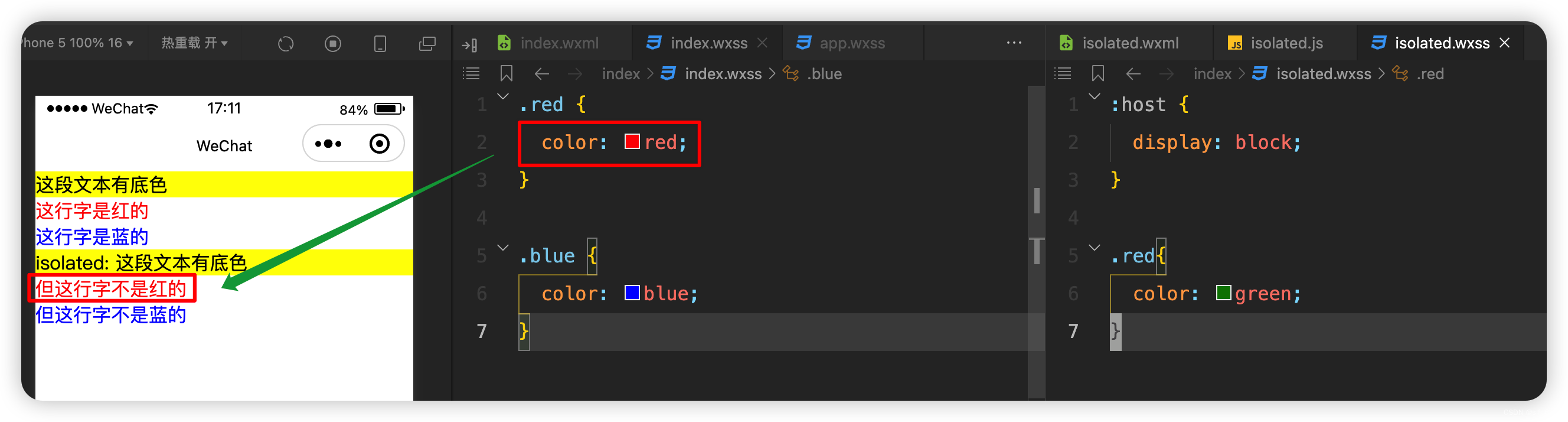
本示例中,isolated组件“但这行字不是红的”本来是绿色,但改为shared后,index.wxss的样式起作用了。说明页面的样式优先级更好。
所以我猜测,小程序的样式的优先级应该是自顶向下的。
外部样式
有时候自定义组件希望能接受外部传入的样式类。此时可以在 Component 中用 externalClasses 定义若干个外部样式类。
// isolated.js
Component({options: {styleIsolation:"isolated"},externalClasses: ['my-class'] // 添加外部样式类my-class
})
<!-- isolated.wxml -->
<view>isolated: 这段文本有底色</view>
<text class="my-class">这段文本的颜色由组件外的 class 决定</text> <!-- 由外部class决定样式 -->
<text class="blue">但这行字不是蓝的</text>
/* index.wxss */
.red {color: red;
}.blue {color: blue;
}.red-text {color: red;
}
<!--index.wxml-->
<view>这段文本有底色</view>
<text>这行字是红的</text>
<text class="blue">这行字是蓝的</text>
<isolated my-class="red-text"/> <!-- 自定义组件指定my-class的样式-->
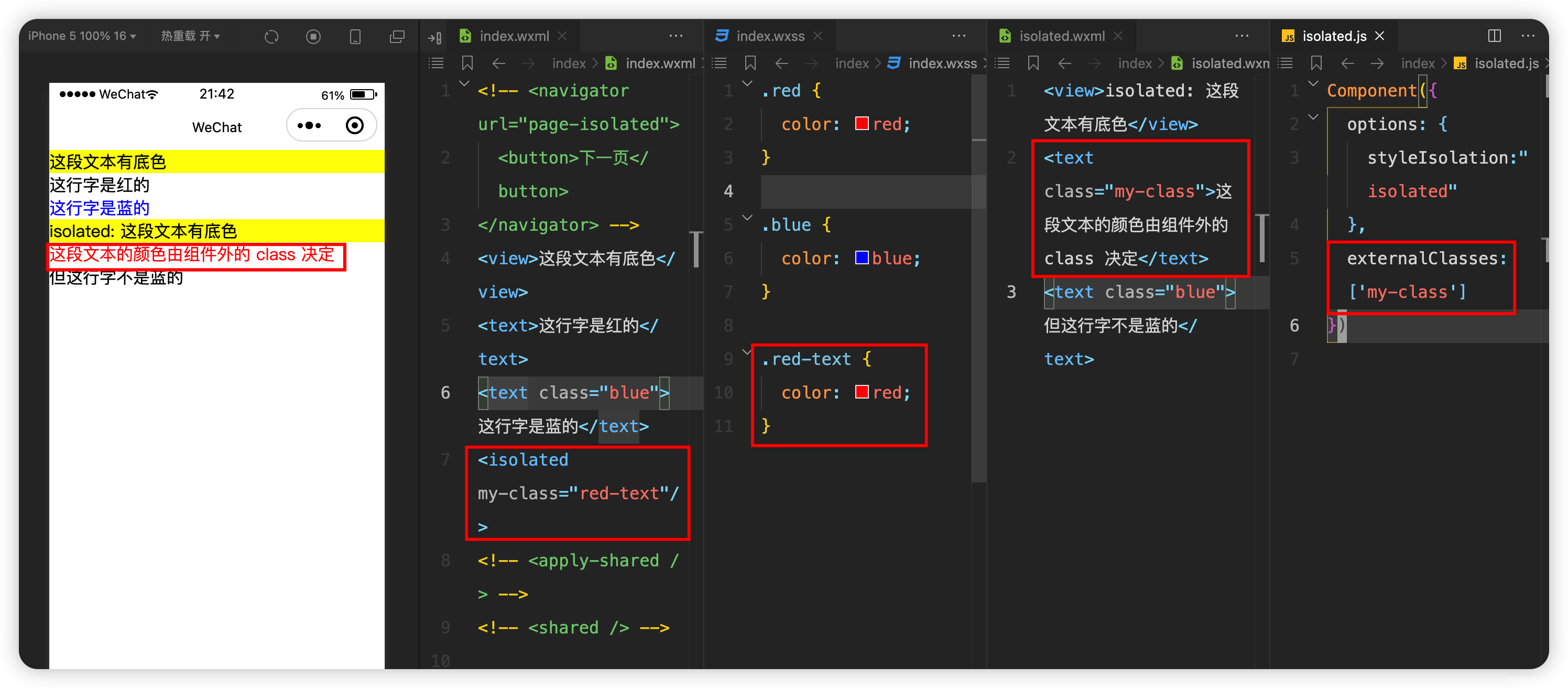
运行结果

引用页面或父组件样式
在“样式隔离”一节中,我们提到自定义组件使用isolated可以隔离所在页面的类选择器样式;但平台仍然提供了可以在局部引用组件所在页面的样式或父组件的样式。
组件可以使用 ~ 来引用页面中类的样式。
组件可以使用^来引用父组件中类的样式;也可以连续使用多个 ^ 来引用祖先组件中的样式。
示例

虚拟化组件节点
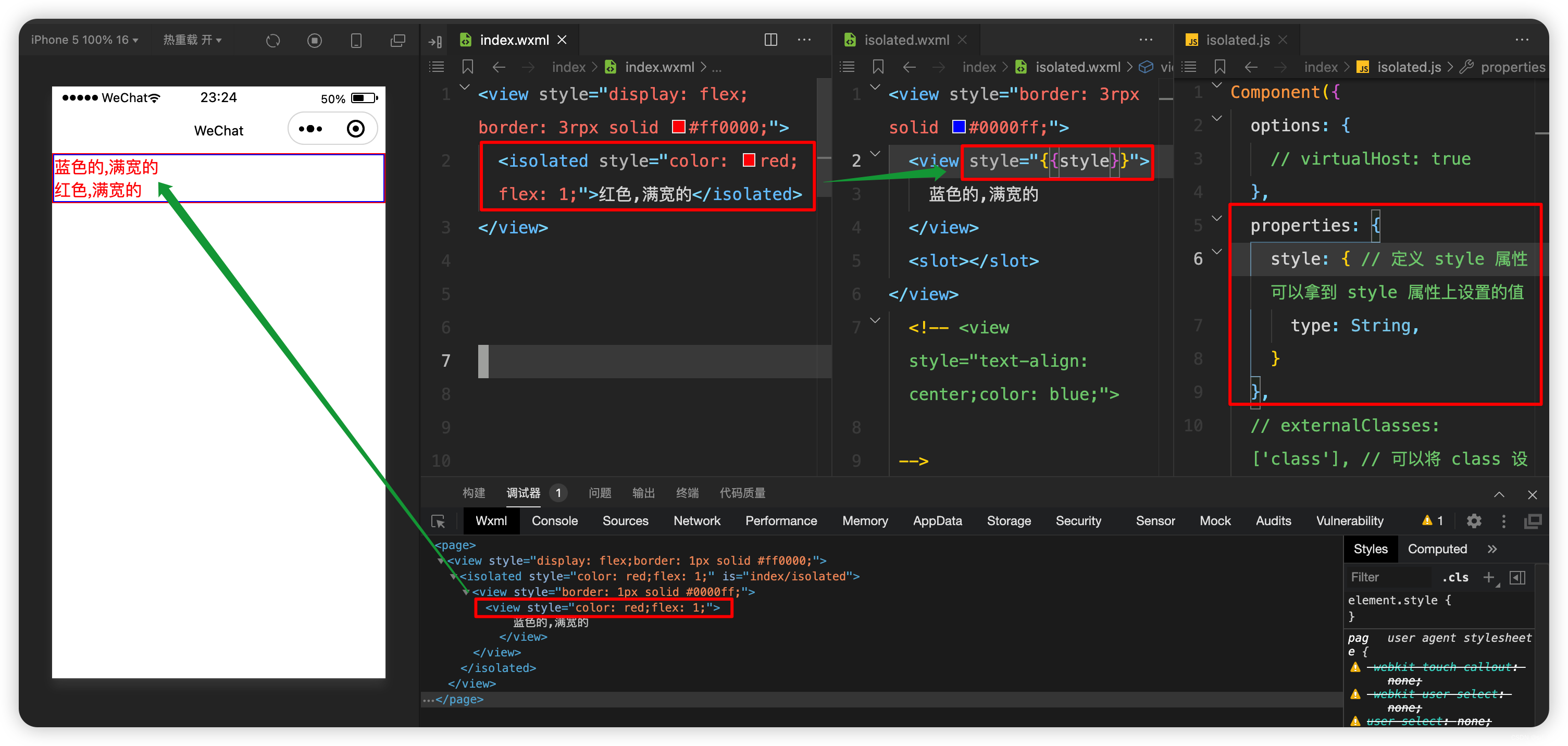
默认情况下,自定义组件本身的那个节点是一个“普通”的节点,使用时可以在这个节点上设置 class style 、动画、 flex 布局等。如下图所示,在isolated节点上设置样式:flex布局,字体红色,默认居左,边框红色;在slot中插入。组件内部样式:字体蓝色,居中,边框蓝色。

有些时候,自定义组件并不希望这个节点本身可以设置样式、响应 flex 布局等,而是希望自定义组件内部的第一层节点能够响应 flex 布局或者样式由自定义组件本身完全决定。
如下图所示:打开虚拟节点后,index页面的isolated组件上的样式失效了。也就是isolated节点本身设置的样式不起作用了,且只有组件内部的两个view组件能效应index页面的flex布局,且边框颜色采用自己的配置(蓝色)。

前面提到,打开虚拟节点后,“index页面的isolated组件上的样式失效了”,但是,仍然可以在properties中定义style属性获取到“index页面的isolated组件上的样式”。如下图所示:

这个部分有点难理解,需要仔细分析。总结下:就是说一般情况下,虚拟化组件节点可以“阻断”页面上组件的直接指定的style样式;但是凡事都没那么绝对,平台又通过properties+style数据绑定的方式将这种“阻断”又能连通,不一棍子打死。我现在还没遇到需要这种特性的场景,直觉告诉我,这么复杂的东西应该没人用。如果有场景用的话,请评论区告知我,也学习下。顺便看看有没有其他方案可以解决。
总结
本文学习了自定义组件的4个特性:
- 样式隔离。通过
styleIsolation选项,设置不同的值,自定义组件的样式与页面的样式会产生不同程度的相互影响。 - 外部样式。自定义组件接受外部的样式。
- 引用页面或父组件样式。在自定义组件内部 局部引用 组件所在页面的样式或父组件的样式。
- 虚拟化组件节点。“阻断”页面上自定义组件直接指定的style样式。
相关文章:

微信小程序开发系列-09自定义组件样式特性
微信小程序开发系列目录 《微信小程序开发系列-01创建一个最小的小程序项目》《微信小程序开发系列-02注册小程序》《微信小程序开发系列-03全局配置中的“window”和“tabBar”》《微信小程序开发系列-04获取用户图像和昵称》《微信小程序开发系列-05登录小程序》《微信小程序…...

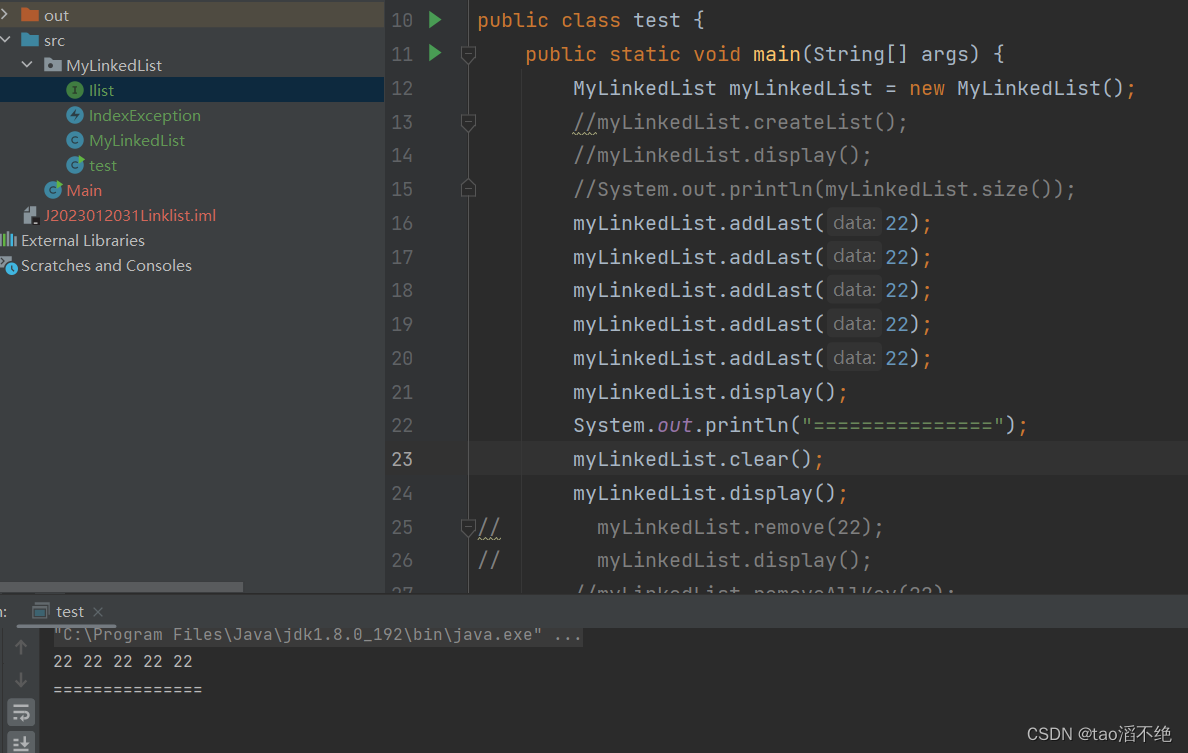
数据结构 模拟实现LinkedList单向不循环链表
目录 一、链表的简单介绍 二、链表的接口 三、链表的方法实现 (1)display方法 (2)size得到单链表的长度方法 (3)addFirst头插方法 (4)addLast尾插方法 (5…...

2023-12-24 LeetCode每日一题(收集足够苹果的最小花园周长)
2023-12-24每日一题 一、题目编号 1954. 收集足够苹果的最小花园周长二、题目链接 点击跳转到题目位置 三、题目描述 给你一个用无限二维网格表示的花园,每一个 整数坐标处都有一棵苹果树。整数坐标 (i, j) 处的苹果树有 |i| |j| 个苹果。 你将会买下正中心坐…...

Oracle 19c OCP 1z0 082考场真题解析第17题
考试科目:1Z0-082 考试题量:90 通过分数:60% 考试时间:150min 本文为云贝教育郭一军guoyJoe原创,请尊重知识产权,转发请注明出处,不接受任何抄袭、演绎和未经注明出处的转载。 17. Which three …...

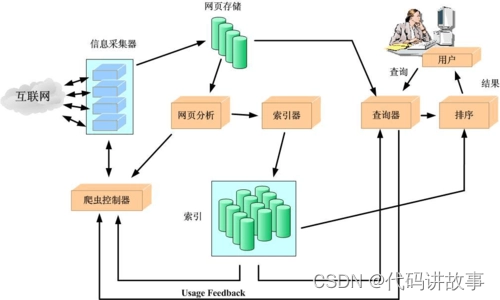
掌握这十几个Python库才是爬虫界的天花板,没有你搞不定的网站!实战案例:Python全网最强电影搜索工具,自动生成播放链接
掌握这十几个Python库才是爬虫界的天花板,没有你搞不定的网站!实战案例:Python全网最强电影搜索工具,自动生成播放链接。 用来爬虫的十几个Python库。只要正确选择适合自己的Python库才能真正提高爬虫效率,到达高效爬虫目的。 1.PyQuery from pyquery import PyQuery as …...

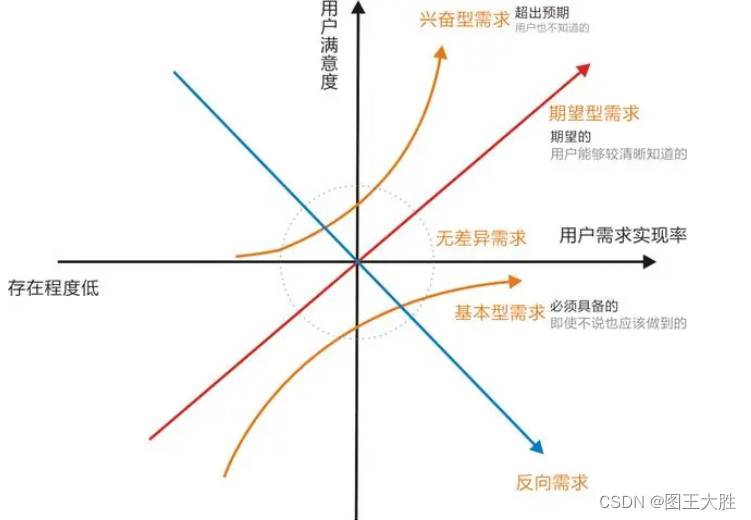
模型 KANO卡诺模型
本系列文章 主要是 分享 思维模型,涉及各个领域,重在提升认知。需求分析。 1 卡诺模型的应用 1.1 餐厅需求分析故事 假设你经营一家餐厅,你想了解客户对你的服务质量的满意度。你可以使用卡诺模型来收集客户的反馈,并分析客户的…...

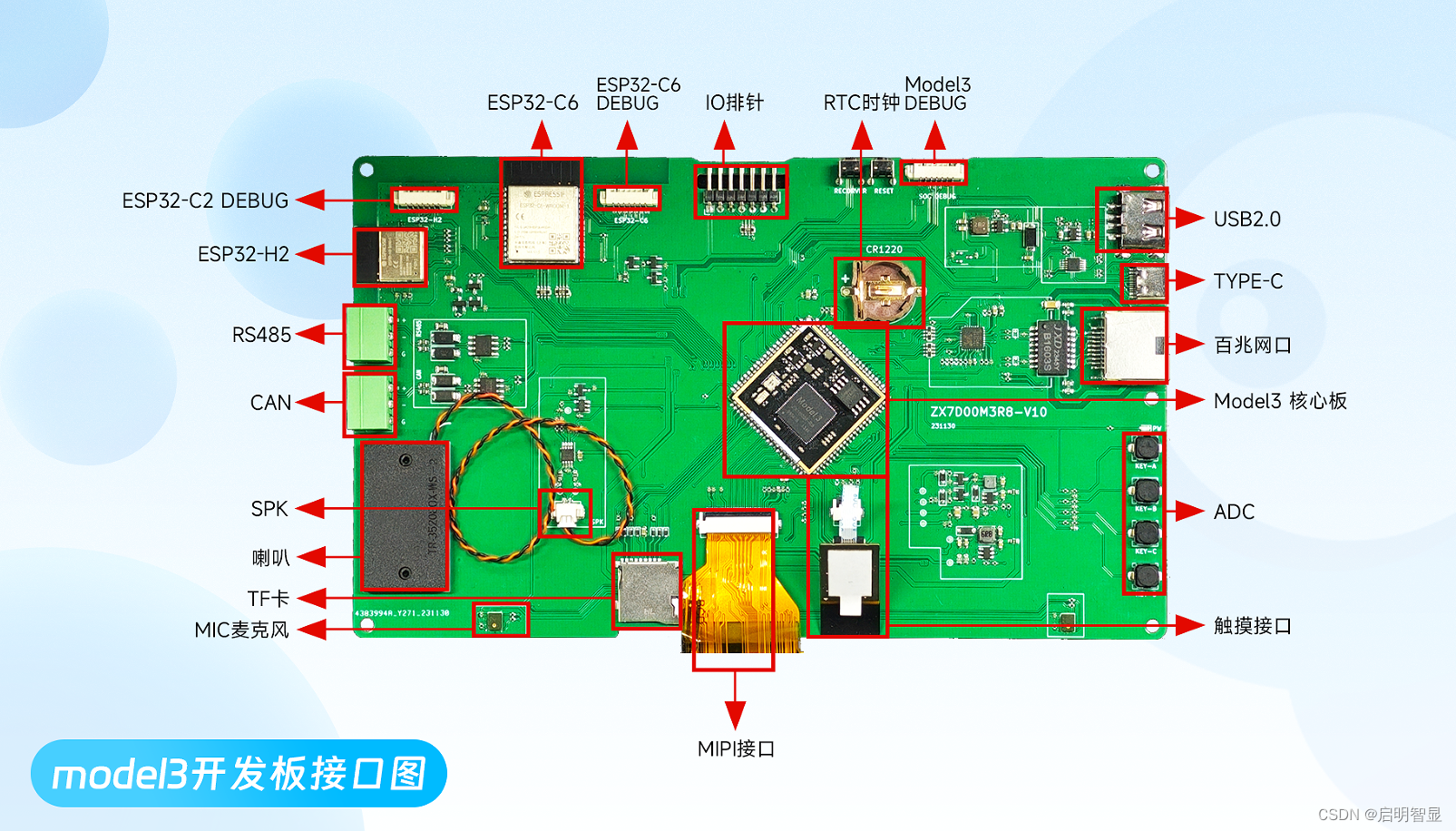
启明智显开源项目分享|基于Model 3c芯片的86中控面板ZX3D95CM20S-V11项目软硬件全开源
前言: 本文为4寸 480*480 RGB接口IPS全面触屏的86中控面板(RT-ThreadLVGL)软硬件开源干货内容,该项目是综合性非常强的RTOS系列项目!项目主控芯片使用 Model 3c,整体实现了简化版本的86中控面板的功能需求…...

Kind创建k8s - JAVA操作控制
kind 简介kind 架构安装 Kind (必备工具)docker官网kubectl官网kind官网校验安装结果 关于kind 命令 安装一个集群查看当前 Kubernetes 集群中的节点信息。查看当前命名空间下中的Pod(容器实例)的信息。使用 kind create cluster 安装,关于安…...

Qt sender()函数
sender函数原型: QObject *sender() const; 如果在由信号激活的插槽中调用该函数,返回指向发送信号的对象的指针,否则返回0,该指针仅在从该对象的线程上下文调用此函数的槽执行期间有效。 主要代码如下: 其中运用了Q…...
)
Java开发框架和中间件面试题(6)
目录 61.什么是Spring Batch? 62.请举例解释Required与Qualifier注解? 61.什么是Spring Batch? Spring batch是一个轻量级的,完善的批处理框架,他主要的目的在于帮助企业建立健壮,高效的批处理应用。Spri…...

附录E SQL入门之SQL保留字
本专栏目录 第1课 SQL入门之了解SQL 第2课 SQL入门之检索数据 第3课 SQL入门之排序检索数据 第4课 SQL入门之过滤数据 第5课 SQL入门之高级数据过滤 第6课 SQL入门之用通配符进行过滤 第7课 SQL入门之创建计算字段 第8课 SQL入门之使用数据处理函数 第9课 SQL入门之汇总数据 第…...

thinkphp6.0升级到8.0
目录 一:升级过程 二:报错处理 最近写的项目需要使用thinkphp8.0,之前的老项目需要从php6.0升级到8.0,特此记录下升级过程。 一:升级过程 查看版本: php think version,我目前的版本是6.1.4 生成thin…...

机器学习(一) -- 概述
系列文章目录 机器学习(一) -- 概述 机器学习(二) -- 数据预处理 未完待续…… 目录 系列文章目录 前言 一、机器学习定义(是什么) 二、机器学习的应用(能做什么) 三、***机器…...

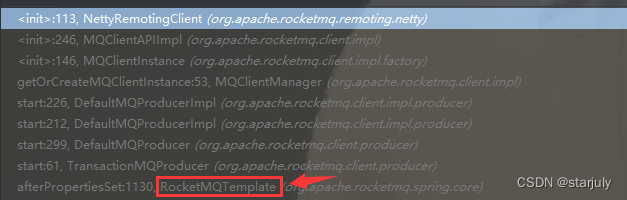
SpringBoot定时监听RocketMQ的NameServer
问题分析 自己在测试环境部署了RocketMQ,发现namesrv很容易挂掉,于是就想着监控,挂了就发邮件通知。查看了rocketmq-dashboard项目,发现只能监控Broker,遂放弃这一路径。于是就从报错的日志入手,发现最终可…...

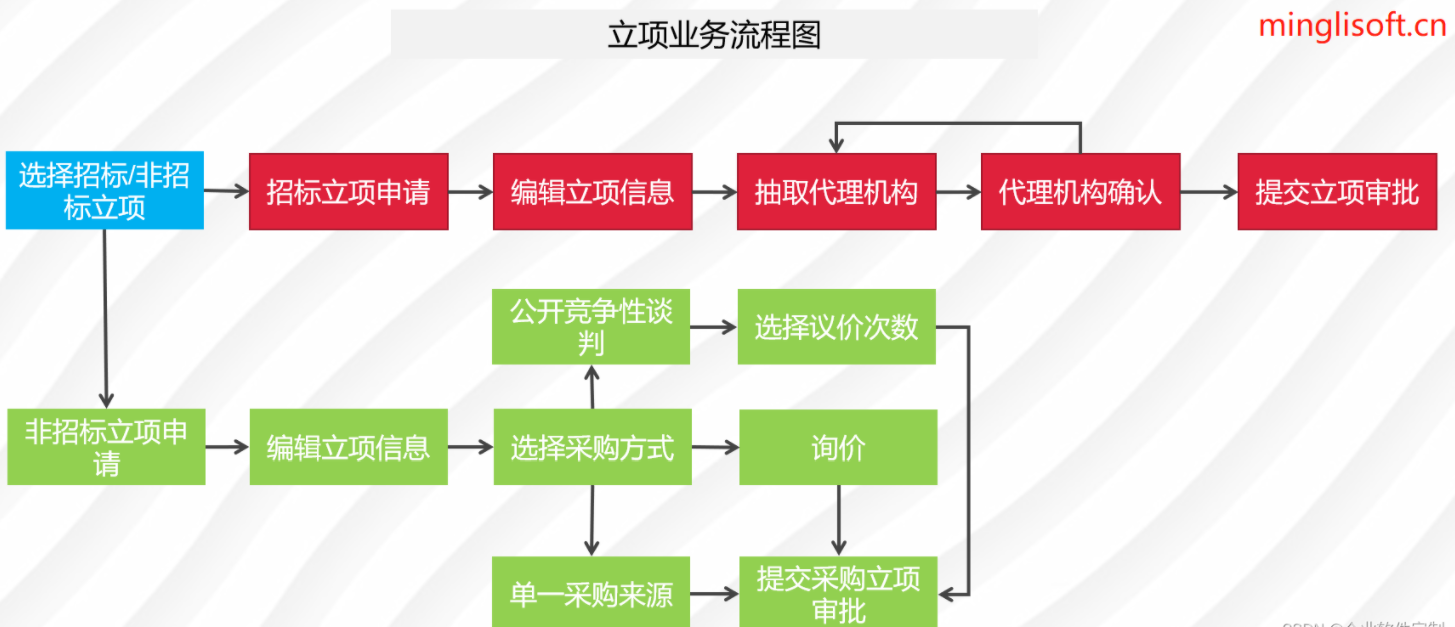
电子招标采购系统源码之从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

各部门请注意,VELO维乐潮流骑士尼莫出街啦,快来加入吧!
VELO潮流骑士丨车界“小学生”尼莫,下面是来自她的自诉: 大家好!我是尼莫,一枚骑车届的“小学生”,我爱上骑车已经有一年的时间啦!在这一年的时间里,骑车改变了我很多:爱上…...

Flutter配置Android和IOS允许http访问
默认情况下,Android和IOS只支持对https的访问,如果需要访问不安全的连接,也就是http,需要做以下配置。 Android 在res目录下的xml目录中(如果不存在,先创建xml目录),创建一个xml文件network_security_con…...

[设计模式 Go实现] 创建型~抽象工厂模式
抽象工厂模式用于生成产品族的工厂,所生成的对象是有关联的。 如果抽象工厂退化成生成的对象无关联则成为工厂函数模式。 比如本例子中使用RDB和XML存储订单信息,抽象工厂分别能生成相关的主订单信息和订单详情信息。 如果业务逻辑中需要替换使用的时候…...

移动端开发框架mui代码在安卓模拟器上运行(HbuilderX连接到模拟器)
开发工具 HBuilder X 3.8.12.20230817 注意:开发工具尽量用最新的或较新的。太旧的版本在开发调试过程中可能会出现莫名其妙的问题。 1、电脑下载安装安卓模拟器 我这里使用的是 夜神模拟器 ,也可以选择其他安卓模拟器 夜神模拟器官网:夜神安…...

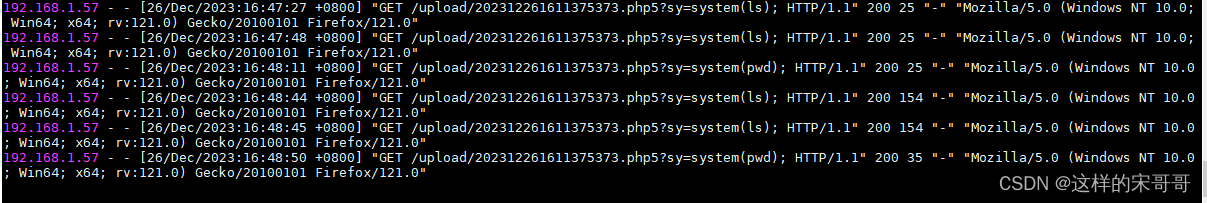
upload-labs Pass-03(黑名单验证,特殊后缀)问题纠正
php任何后缀名解析 背景:为了验证php解析不依靠后缀名,可以是任何后缀名,纠正upload-labs Pass-03(黑名单验证,特殊后缀)里所说的几个固定的后缀名理论是错误的。1 部署1.1 环境准备1.1.1 系统、内核&#…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...
