Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录
- 🌳引言
- 🌳Vue懒加载基础
- 🌲什么是懒加载?
- 🌲组件级懒加载
- 🌲图片懒加载
- 🌳懒加载的原理与优势
- 🌲组件懒加载原理
- 🌲图片懒加载原理
- 🌲懒加载的优势
- 🌳Vue懒加载的使用方法
- 🌲组件级懒加载
- 🌲图片懒加载
- 🌳 Vue懒加载的最佳实践
- 🌲合理拆分组件
- 🌲图片懒加载的性能优化
- 🌲按需加载路由
- 🌳结语
🌳引言
随着前端技术的不断发展,构建性能高效、用户体验优越的Web应用成为了开发者们的共同目标。Vue.js,作为一款流行的JavaScript框架,提供了许多工具和技术来实现这一目标。本文将深入研究Vue.js中的懒加载技术,旨在为开发者提供全方位的懒加载解决方案,以提高应用程序的性能和用户体验。
🌳Vue懒加载基础
🌲什么是懒加载?
懒加载,也称为延迟加载,是一种将资源(如图片、组件、代码等)推迟到需要的时候再加载的策略。在Vue中,懒加载通常涉及到组件和图片的加载。
🌲组件级懒加载
Vue提供了一种简单而强大的方式来实现组件级懒加载,通过Webpack的动态导入特性,将组件代码分割成小块,只在需要时异步加载。
const MyComponent = () => import('./MyComponent.vue');
🌲图片懒加载
图片懒加载是一种常见的优化技术,通过在页面加载时先加载占位图或小图,然后在特定条件下再加载真实的大图,以提高页面加载速度和用户体验。
<img v-if="isVisible" :src="imageSrc" alt="Lazy-loaded Image">
🌳懒加载的原理与优势
🌲组件懒加载原理
组件懒加载的核心是Webpack的代码分割。Webpack在遇到import()语法时,会将被导入的模块单独打包成一个文件,只有在需要时才会加载。这有效地减小了初始加载体积,提高了应用的响应速度。
🌲图片懒加载原理
图片懒加载基于一种条件触发机制,通常是滚动到页面上特定位置时才加载图片。这通过监听滚动事件,检查图片是否进入可视区域来实现。
🌲懒加载的优势
- 降低初始加载时间: 由于懒加载只在需要时加载资源,可以显著降低初始加载时间,提升用户首次访问体验。
- 减小页面体积: 组件懒加载和图片懒加载都能有效减小页面体积,加速页面加载。
- 更好的用户体验: 用户只在需要时才加载所需资源,减少了不必要的网络请求,提高了整体用户体验。
🌳Vue懒加载的使用方法
🌲组件级懒加载
在Vue中,使用组件懒加载非常简单,只需在需要的地方使用import()语法。
const MyComponent = () => import('./MyComponent.vue');export default {components: {MyComponent}
};
🌲图片懒加载
图片懒加载的实现相对简单,可以通过监听滚动等触发条件,动态改变图片的src属性。
<template><div><img v-if="isVisible" :src="imageSrc" alt="Lazy-loaded Image"></div>
</template><script>
export default {data() {return {isVisible: false,imageSrc: 'placeholder.jpg'};},mounted() {window.addEventListener('scroll', this.handleScroll);},methods: {handleScroll() {if (this.isInViewport()) {this.isVisible = true;this.imageSrc = 'real-image.jpg';window.removeEventListener('scroll', this.handleScroll);}},isInViewport() {// 判断图片是否进入可视区域的逻辑}}
};
</script>
🌳 Vue懒加载的最佳实践
🌲合理拆分组件
在应用Vue懒加载时,合理拆分组件是至关重要的。将大型组件切分成小块,按需加载,可以有效减小初始包的体积,提高应用加载速度。
🌲图片懒加载的性能优化
在实现图片懒加载时,要注意性能优化。可以使用一些第三方库,如vue-lazyload,来简化图片懒加载的实现,并提供一些额外的配置选项,如占位符、错误处理等。
🌲按需加载路由
对于Vue的路由,也可以通过懒加载来实现按需加载。在定义路由时,将组件的引入方式改为懒加载的方式,可以大幅提升应用的初始加载速度。
const Home = () => import('./views/Home.vue');
const About = () => import('./views/About.vue');
const Contact = () => import('./views/Contact.vue');const routes = [{ path: '/', component: Home },{ path: '/about', component: About },{ path: '/contact', component: Contact }
];
🌳结语
Vue懒加载是前端性能优化的重要手段之一,通过合理应用组件懒加载和图片懒加载,可以显著提升应用的加载速度,改善用户体验。在使用懒加载时,开发者需要根据应用的实际情况进行合理拆分和配置,以达到最佳的性能优化效果。
相关文章:

Vue懒加载深度解析:提升性能、优化用户体验的完整指南
文章目录 🌳引言🌳Vue懒加载基础🌲什么是懒加载?🌲组件级懒加载🌲图片懒加载 🌳懒加载的原理与优势🌲组件懒加载原理🌲图片懒加载原理🌲懒加载的优势 &#x…...

“图解C语言:一维数组的声明、创建与初始化艺术“
各位少年: 标题:《C语言一维数组的探索之旅:从声明到初始化,及如何避免常见误区》 引言 在编程世界中,数组无疑是最基础且重要的数据结构之一,尤其在C语言中,它以其简洁明了的特性为各类数据处…...

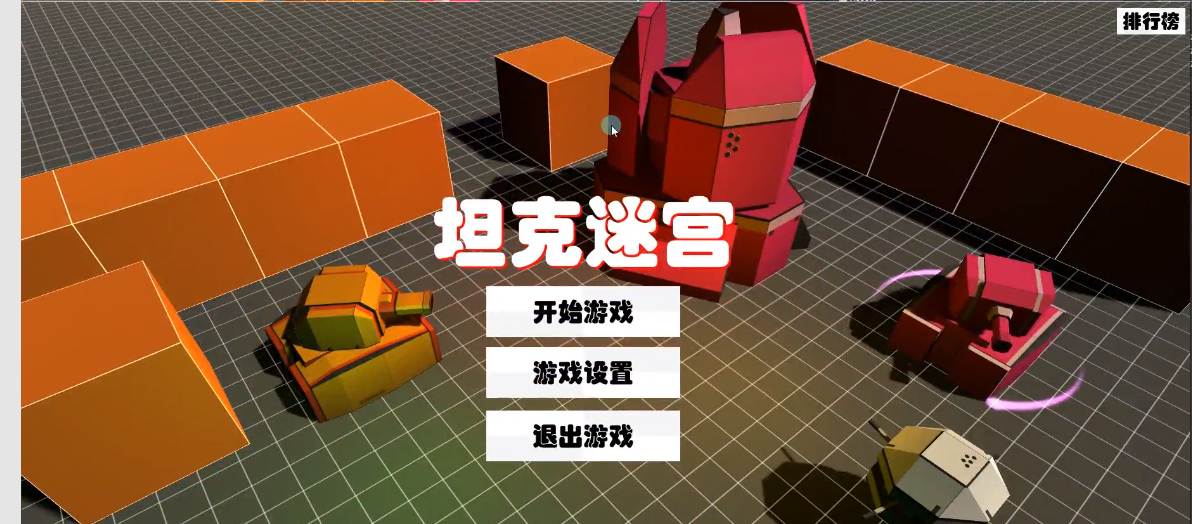
Unity坦克大战开发全流程——开始场景——场景装饰
开始场景——场景装饰 step1:先创建两个场景 step2:将地板拖拽到场景上 step3:将方块拖拽到场景上,并设置其参数 step4:将坦克拖拽到场景上 step5:创建点光源 step6:旋转炮塔 将该脚本挂载到炮…...

【链表OJ—链表的回文结构】
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

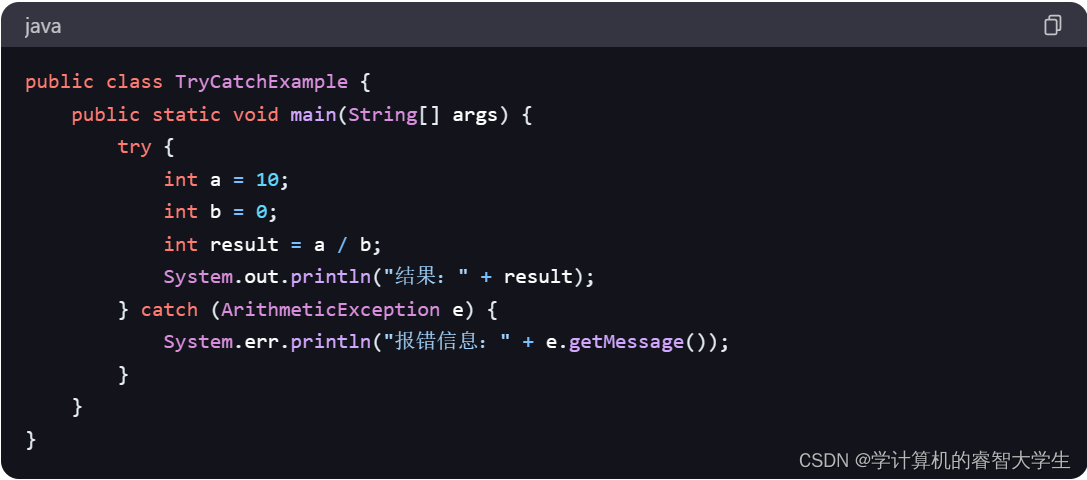
关键字:try-catch关键字
在 Java 中,try-catch关键字用于异常处理。它们允许编写代码来捕获和处理异常,以确保程序能够在出现问题时合理地处理它们而不会崩溃。 以下是try-catch关键字的基本语法: 在try块中编写可能会抛出异常的代码。如果在try块中的任何代码抛出…...

双指针算法
目录 双指针算法 最长连续不重复子序列 数组元素的目标和 双指针算法 常见的两种样式: 双指针指向两个不同的区间 双指针指向一个区间的左右两端,这种方式更加常见 双指针算法思想 for(int i0;i<n;i)for(int j0;j<n;j)O(n^2) 时间复杂度 …...

Cucumber-JVM的示例和运行解析
Cucumber-JVM 是一个支持 Behavior-Driven Development (BDD) 的 Java 框架。在 BDD 中,可以编写可读的描述来表达软件功能的行为,而这些描述也可以作为自动化测试。 Cucumber-JVM 的最小化环境 Cucumber-JVM是BDD的框架, 提供了GWT语法的相…...

OSPF ROUTER-ID-新版(15)
目录 整体拓扑 操作步骤 1.INT 验证Router-ID选举规则 1.1 查看路由器Router-ID 1.2 配置R1地址 1.3 查看R1接口信息 1.4 查看R1Router-ID 1.5 删除接口IP并查看Router-ID 1.6 手工配置Router-ID 2.基本配置 2.1 配置R1的IP 2.2 配置R2的IP 2.3 配置R3的IP 2.4 配…...

阿里开源大模型 Qwen-72B 私有化部署
近期大家都知道阿里推出了自己的开源的大模型千问72B,据说对于中文非常友好,在开源模型里面,可谓是名列前茅。 千问拥有有强大的基础语言模型,已经针对多达 3 万亿个 token 的多语言数据进行了稳定的预训练,覆盖领域、…...

ubuntu下编译obs-studio遇到的问题记录
参考的是这篇文档:Build Instructions For Linux obsproject/obs-studio Wiki GitHub 在安装OBS dependencies时, sudo apt install libavcodec-dev libavdevice-dev libavfilter-dev libavformat-dev libavutil-dev libswresample-dev libswscale-d…...

C++的一些知识
一. 语法 move怎么用 https://blog.csdn.net/zhangmiaoping23/article/details/126051520 这个文章讲的很好,其中有一些疑惑的点 (1) 左值引用不能接右值 class T1{int a; }; int main(){T1 t1 T1();T1 && t1_temp T1(); //T1()是一个临时对象…...

大数据 - 大数据入门第一篇 | 关于大数据你了解多少?
🐶1.1 概述 大数据(BigData):指无法在一定时间范围内用常规软件工具进行捕捉、管理和处理的数据集合,是需要新处理模式才能具有更强的决策力、洞察发现力和流程优化能力的海量、高增长率和多样化的信息资产。 大数据主要解决、海量数据的采…...

C语言——扫雷
扫雷是一款经典的小游戏,那如何使用C语言实现一个扫雷游戏呢? 一、全部源码 直接把全部源码放在开头,如有需要,直接拿走。 源码分为三个文件: test.cpp/c 主函数的位置 #include "game.h"int main() {…...

计算机网络【DNS】
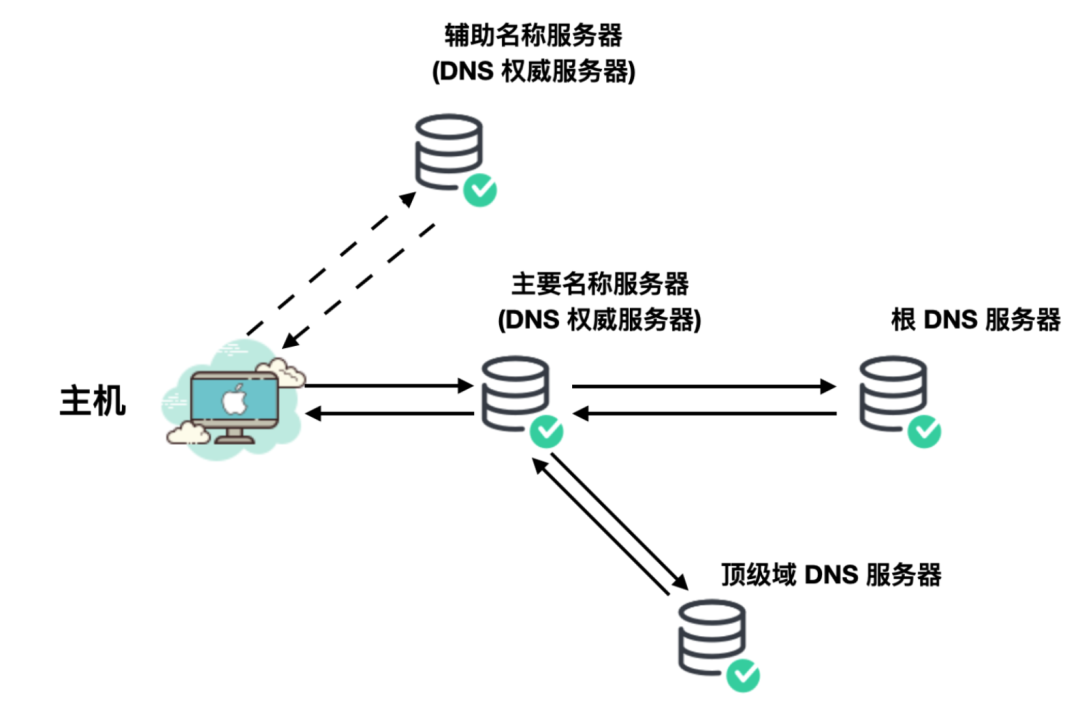
DNS 基本概述 与 HTTP、FTP 和 SMTP 一样,DNS 协议也是应用层的协议,DNS 使用客户-服务器模式运行在通信的端系统之间,在通信的端系统之间通过下面的端到端运输协议来传送 DNS 报文。但是 DNS 不是一个直接和用户打交道的应用。DNS 是为因特…...

Windows实现MySQL5.7主从复制(详细版)
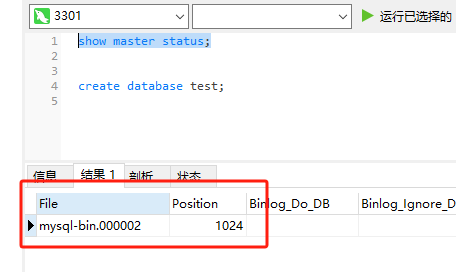
使用免安装版本(官网下载地址) 在Windows上安装两种MySQL服务并同时开启服务 1.下载配置 打开解压文件所在位置,就新建一个配置文件my.ini。 2.主库安装 主库的my.ini配置文件如下: [mysqld] #设置主库端口,注意须是…...

AI 绘画 | Stable Diffusion 视频生成重绘
前言 本篇文章教会你如何使用Stable Diffusion WEB UI,实现视频的人物,或是动物重绘,可以更换人物或者动物,也可以有真实变为二次元。 视频展示 左边是原视频,右边是重绘视频原视频和Ai视频画面合并 教程 这里需要用到Stable Diffusion WEB UI的扩展插件ebsynth_utility…...

使用easyexcel对导出表格添加合计行
文章目录 一、背景二、实现1、写法一2、写法二 三、遇到的问题四、参考 一、背景 近期开发的一个新功能需要导出和前端展示样式一致的统计表格,而前端使用的elementui的table组件,show-summary属性选择后可以自动计算。后端导出时其他单元格与返回前端展…...

Springcloud Alibaba使用Canal将Mysql数据实时同步到Redis保证缓存的一致性
目录 1. 背景 2. Windows系统安装canal 3.Mysql准备工作 4. 公共依赖包 5. Redis缓存设计 6. mall-canal-service 1. 背景 canal [kənl] ,译意为水道/管道/沟渠,主要用途是基于 MySQL 数据库增量日志解析,提供增量数据订阅和消费。其诞…...

Python入门学习篇(十四)——模块文件操作
1 模块 1.1 理解 包: python中带有__init__.py文件的文件夹 模块: 文件名(不包含.py后缀),如python官方的time.py中time就是模块1.2 示例代码 import datetime# 调用datetime模块中的datetime类的now()方法 t datetime.datetime.now() # 格式化输出日期和时间 strftime(&qu…...

【数据结构】排序之交换排序(冒泡 | 快排)
交换目录 1. 前言2. 交换排序3. 冒泡排序3.1 分析3.2 代码实现 4. 快速排序4.1 hoare版本4.1.1 分析4.1.2 hoare版本代码 4.2 挖坑法4.2.1 分析4.2.2 挖坑法代码实现 4.3 前后指针版本4.3.1 分析4.3.2 前后指针版本代码实现 1. 前言 在之前的博客中介绍了插入排序,…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Neko虚拟浏览器远程协作方案:Docker+内网穿透技术部署实践
前言:本文将向开发者介绍一款创新性协作工具——Neko虚拟浏览器。在数字化协作场景中,跨地域的团队常需面对实时共享屏幕、协同编辑文档等需求。通过本指南,你将掌握在Ubuntu系统中使用容器化技术部署该工具的具体方案,并结合内网…...

热门Chrome扩展程序存在明文传输风险,用户隐私安全受威胁
赛门铁克威胁猎手团队最新报告披露,数款拥有数百万活跃用户的Chrome扩展程序正在通过未加密的HTTP连接静默泄露用户敏感数据,严重威胁用户隐私安全。 知名扩展程序存在明文传输风险 尽管宣称提供安全浏览、数据分析或便捷界面等功能,但SEMR…...

小智AI+MCP
什么是小智AI和MCP 如果还不清楚的先看往期文章 手搓小智AI聊天机器人 MCP 深度解析:AI 的USB接口 如何使用小智MCP 1.刷支持mcp的小智固件 2.下载官方MCP的示例代码 Github:https://github.com/78/mcp-calculator 安这个步骤执行 其中MCP_ENDPOI…...

uniapp获取当前位置和经纬度信息
1.1. 获取当前位置和经纬度信息(需要配置高的SDK) 调用uni-app官方API中的uni.chooseLocation(),即打开地图选择位置。 <button click"getAddress">获取定位</button> const getAddress () > {uni.chooseLocatio…...

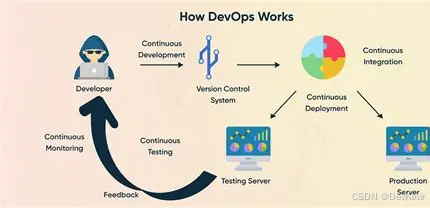
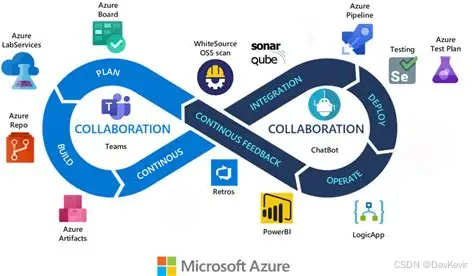
持续交付的进化:从DevOps到AI驱动的IT新动能
文章目录 一、持续交付的本质:从手动到自动的交付飞跃关键特性案例:电商平台的高效部署 二、持续交付的演进:从CI到AI驱动的未来发展历程 中国…...
