Java实现树结构(为前端实现级联菜单或者是下拉菜单接口)
Java实现树结构(为前端实现级联菜单或者是下拉菜单接口)

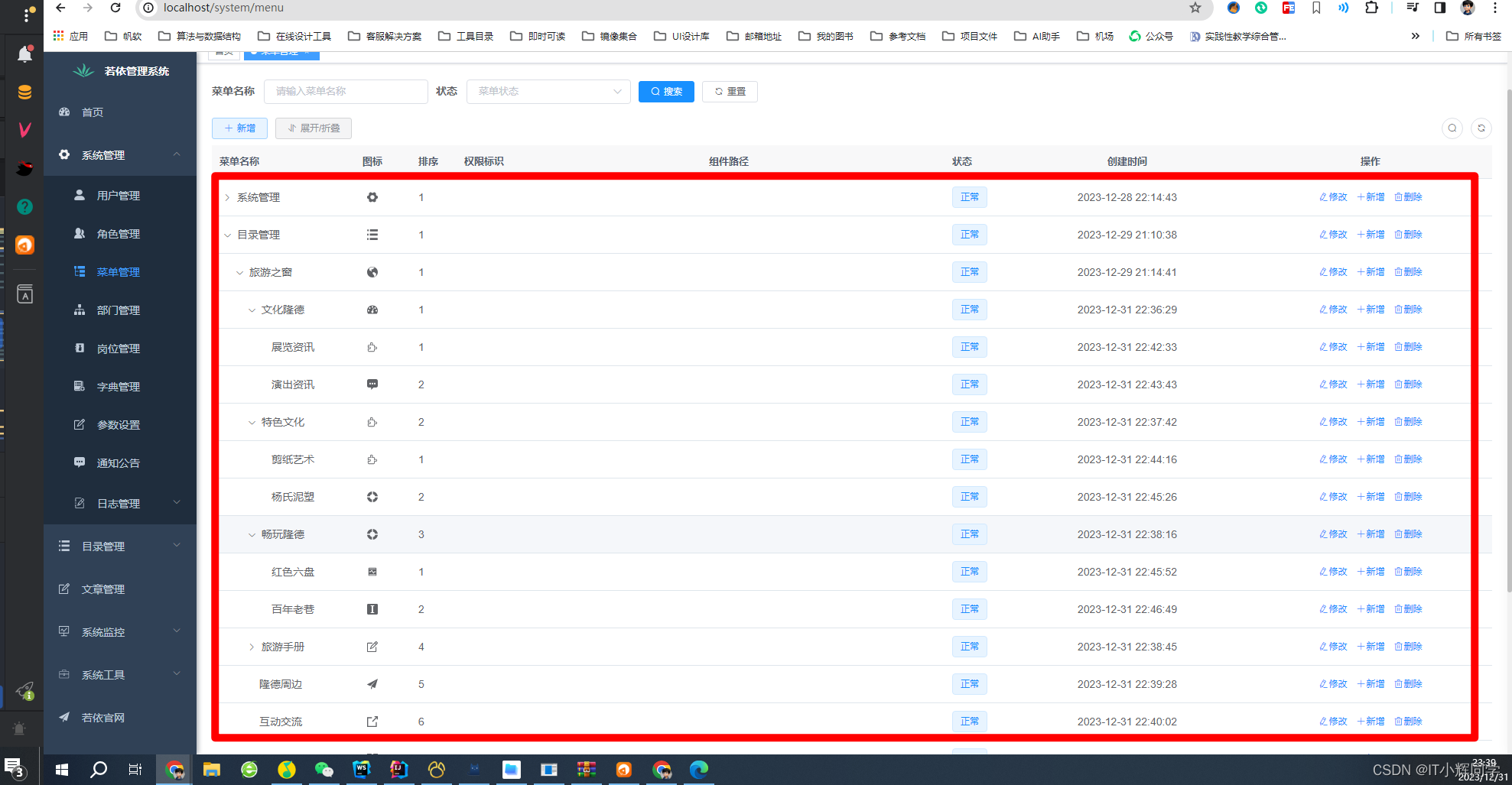
我们常常会遇到这样一个问题,就是前端要实现的样式是一个级联菜单或者是下拉树,如图


这样的数据接口是怎么实现的呢,是什么样子的呢?
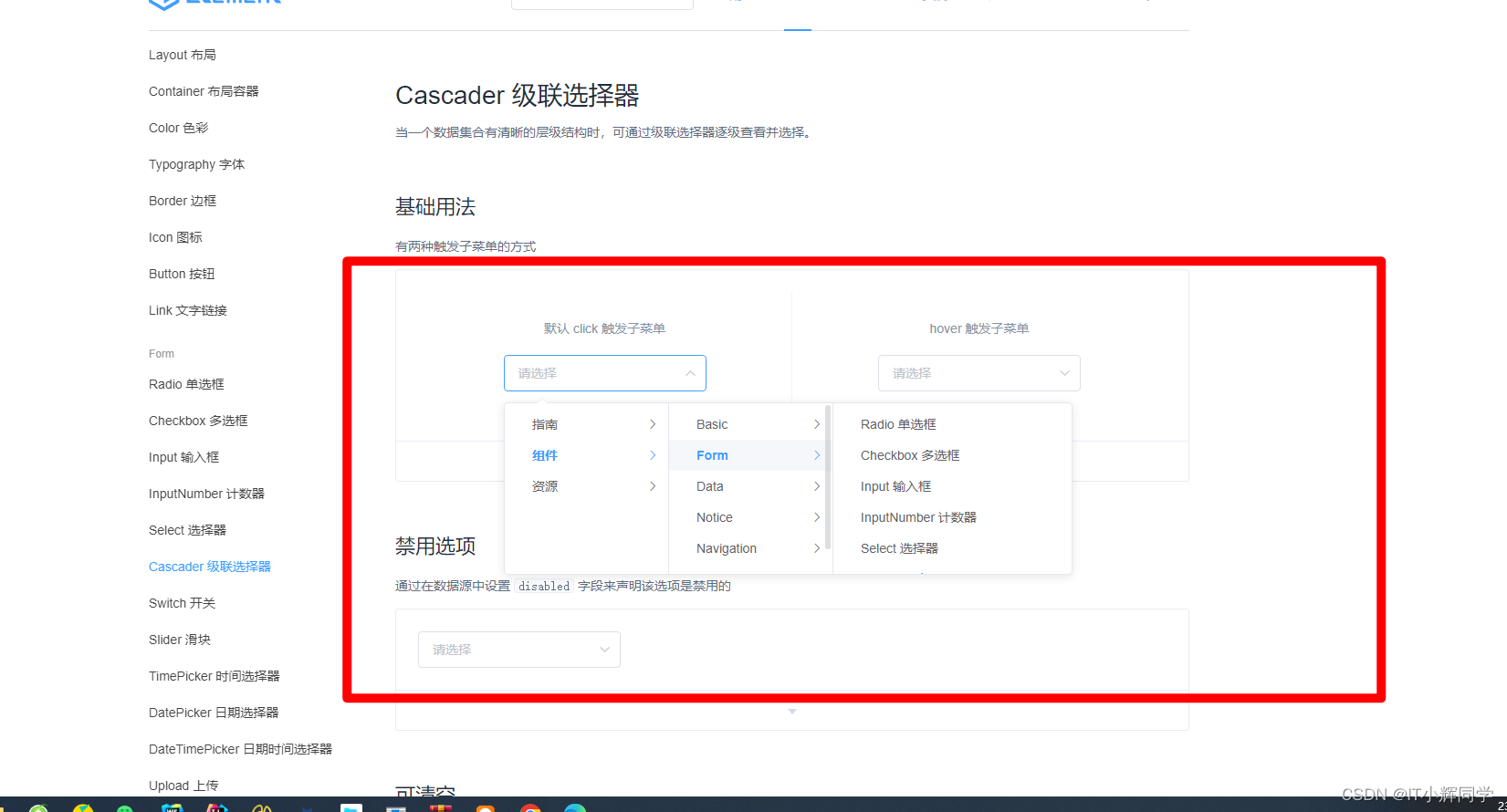
我们可以看看 Elemui中的假数据
<el-cascader :options="options" clearable></el-cascader><script>export default {data() {return {options: [{value: 'zhinan',label: '指南',children: [{value: 'shejiyuanze',label: '设计原则',children: [{value: 'yizhi',label: '一致'}, {value: 'fankui',label: '反馈'}, {value: 'xiaolv',label: '效率'}, {value: 'kekong',label: '可控'}]}, {value: 'daohang',label: '导航',children: [{value: 'cexiangdaohang',label: '侧向导航'}, {value: 'dingbudaohang',label: '顶部导航'}]}]}, {value: 'zujian',label: '组件',children: [{value: 'basic',label: 'Basic',children: [{value: 'layout',label: 'Layout 布局'}, {value: 'color',label: 'Color 色彩'}, {value: 'typography',label: 'Typography 字体'}, {value: 'icon',label: 'Icon 图标'}, {value: 'button',label: 'Button 按钮'}]}, {value: 'form',label: 'Form',children: [{value: 'radio',label: 'Radio 单选框'}, {value: 'checkbox',label: 'Checkbox 多选框'}, {value: 'input',label: 'Input 输入框'}, {value: 'input-number',label: 'InputNumber 计数器'}, {value: 'select',label: 'Select 选择器'}, {value: 'cascader',label: 'Cascader 级联选择器'}, {value: 'switch',label: 'Switch 开关'}, {value: 'slider',label: 'Slider 滑块'}, {value: 'time-picker',label: 'TimePicker 时间选择器'}, {value: 'date-picker',label: 'DatePicker 日期选择器'}, {value: 'datetime-picker',label: 'DateTimePicker 日期时间选择器'}, {value: 'upload',label: 'Upload 上传'}, {value: 'rate',label: 'Rate 评分'}, {value: 'form',label: 'Form 表单'}]}, {value: 'data',label: 'Data',children: [{value: 'table',label: 'Table 表格'}, {value: 'tag',label: 'Tag 标签'}, {value: 'progress',label: 'Progress 进度条'}, {value: 'tree',label: 'Tree 树形控件'}, {value: 'pagination',label: 'Pagination 分页'}, {value: 'badge',label: 'Badge 标记'}]}, {value: 'notice',label: 'Notice',children: [{value: 'alert',label: 'Alert 警告'}, {value: 'loading',label: 'Loading 加载'}, {value: 'message',label: 'Message 消息提示'}, {value: 'message-box',label: 'MessageBox 弹框'}, {value: 'notification',label: 'Notification 通知'}]}, {value: 'navigation',label: 'Navigation',children: [{value: 'menu',label: 'NavMenu 导航菜单'}, {value: 'tabs',label: 'Tabs 标签页'}, {value: 'breadcrumb',label: 'Breadcrumb 面包屑'}, {value: 'dropdown',label: 'Dropdown 下拉菜单'}, {value: 'steps',label: 'Steps 步骤条'}]}, {value: 'others',label: 'Others',children: [{value: 'dialog',label: 'Dialog 对话框'}, {value: 'tooltip',label: 'Tooltip 文字提示'}, {value: 'popover',label: 'Popover 弹出框'}, {value: 'card',label: 'Card 卡片'}, {value: 'carousel',label: 'Carousel 走马灯'}, {value: 'collapse',label: 'Collapse 折叠面板'}]}]}, {value: 'ziyuan',label: '资源',children: [{value: 'axure',label: 'Axure Components'}, {value: 'sketch',label: 'Sketch Templates'}, {value: 'jiaohu',label: '组件交互文档'}]}]}}}
</script>
可以看见,这样的数据我们直接用SQL查出来是会损耗SQL性能的,我们这里展示如何在业务层做数据处理,实现树结构,这里就以若依的菜单数据为例,做一个基本演示!
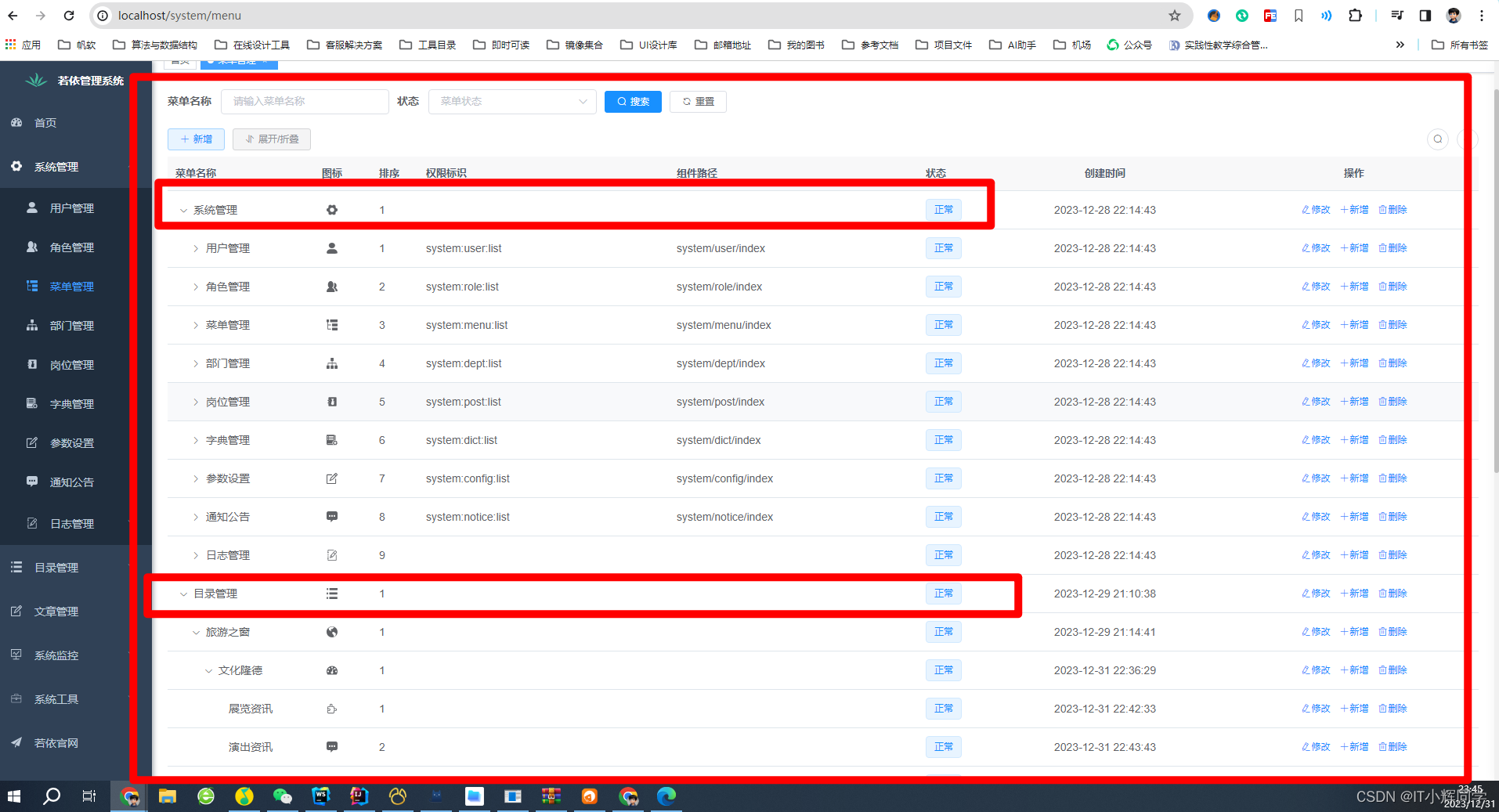
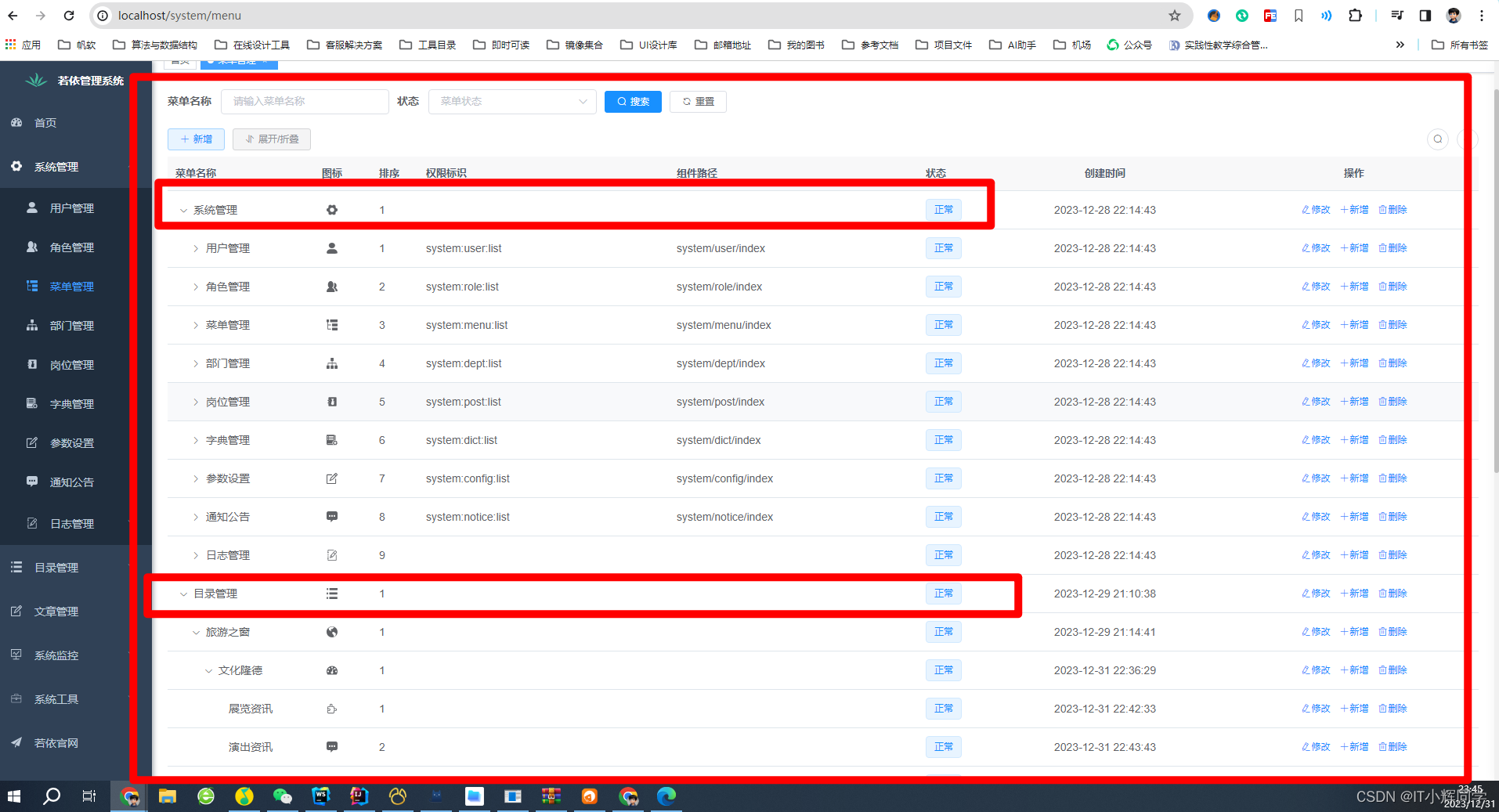
查询数据我们分为两种,一种是获取指定的菜单,一种是获取全部的,获取指定的菜单我们需要写一个递归SQL,比如

我们如果获取全部那就是正常的查询所以,但是只要目录管理下面的菜单结构,不要其他的,那么这个SQL就是这样的:
如果想从sys_menu表中查询并获取菜单树的数据,可以使用递归查询。以下是一个基于MySQL的示例查询,该查询假设每个记录都有唯一的menu_id标识符和parent_id表示父菜单ID:
WITH RECURSIVE MenuCTE AS (SELECT menu_id,menu_name,parent_id,order_num,path,component,query,is_frame,is_cache,menu_type,visible,status,perms,icon,create_by,create_time,update_by,update_time,remarkFROM sys_menuWHERE parent_id = 0 -- 根节点的条件UNION ALLSELECT m.menu_id,m.menu_name,m.parent_id,m.order_num,m.path,m.component,m.query,m.is_frame,m.is_cache,m.menu_type,m.visible,m.status,m.perms,m.icon,m.create_by,m.create_time,m.update_by,m.update_time,m.remarkFROM sys_menu mJOIN MenuCTE cte ON m.parent_id = cte.menu_id
)
SELECT * FROM MenuCTE;
这个查询使用了MySQL的递归CTE(Common Table Expressions)功能,通过WITH RECURSIVE来逐级查询父菜单与子菜单的关系。查询结果包含了所有菜单及其层次结构关系。
我们分析一下这个SQL
这是一个使用递归CTE(Common Table Expressions)的SQL查询,用于获取具有层次结构关系的菜单数据。以下是对查询各部分的解释:
-
WITH RECURSIVE MenuCTE AS: 这是一个递归CTE的开始,MenuCTE是一个临时表名。递归CTE用于递归地查询表中的数据。 -
SELECT ... FROM sys_menu WHERE parent_id = 0: 这是递归CTE的初始查询部分,它选择根节点(parent_id = 0)的菜单记录。 -
UNION ALL: 这是联结两个查询结果集的关键字,它将上述初始查询结果与后续递归查询的结果联结在一起。 -
SELECT ... FROM sys_menu m JOIN MenuCTE cte ON m.parent_id = cte.menu_id: 这是递归查询的部分,通过连接sys_menu表自身,并使用递归关系m.parent_id = cte.menu_id来获取每个菜单的子菜单。 -
最后,整个递归CTE的最后部分是
SELECT * FROM MenuCTE,它选择了所有递归CTE的结果,包括根节点和其下的所有子节点。
该查询的结果是包含所有菜单数据的表,每一行都表示一个菜单项,具有其父菜单的引用关系,形成了一个层次结构。这对于表示树形结构的数据非常有用,例如用于构建具有层次关系的菜单系统。
当然,毫无疑问,获取出来的数据就是普通列表,下面我们就进行处理:
public static List<SysMenu> buildMenuTree(List<SysMenu> menuList) {Map<Long, SysMenu> menuMap = new HashMap<>();// 创建一个菜单ID到菜单对象的映射for (SysMenu menu : menuList) {menuMap.put(menu.getMenuId(), menu);}// 构建菜单树List<SysMenu> menuTree = new ArrayList<>();for (SysMenu menu : menuList) {Long parentId = menu.getParentId();if (parentId != null && menuMap.containsKey(parentId)) {SysMenu parentMenu = menuMap.get(parentId);parentMenu.getChildren().add(menu);} else {menuTree.add(menu); // 没有父菜单或父菜单未找到,将其作为根节点添加到树中}}return menuTree;}
这段 Java 代码是一个用于构建菜单树的方法,它接受一个包含 SysMenu 对象的列表作为输入,然后返回一个构建好的菜单树的列表。
让我对这段代码进行详细解读:
-
创建映射表:
Map<Long, SysMenu> menuMap = new HashMap<>();在这里,创建了一个
HashMap对象menuMap,用于将菜单ID映射到相应的SysMenu对象。 -
建立映射关系:
for (SysMenu menu : menuList) {menuMap.put(menu.getMenuId(), menu); }通过遍历输入的菜单列表
menuList,将每个菜单的menuId与对应的SysMenu对象建立映射关系。 -
构建菜单树:
List<SysMenu> menuTree = new ArrayList<>(); for (SysMenu menu : menuList) {Long parentId = menu.getParentId();if (parentId != null && menuMap.containsKey(parentId)) {SysMenu parentMenu = menuMap.get(parentId);parentMenu.getChildren().add(menu);} else {menuTree.add(menu); // 没有父菜单或父菜单未找到,将其作为根节点添加到树中} }遍历菜单列表
menuList,对于每个菜单,检查其parentId是否存在并且在menuMap中有对应的父菜单。如果是,将当前菜单添加到其父菜单的子菜单列表children中;如果不是,说明当前菜单是根节点,将其添加到menuTree中。 -
返回菜单树:
return menuTree;返回构建好的菜单树列表
menuTree。
这样,该方法将输入的扁平的菜单列表转换为一个带有层次结构的菜单树,其中每个菜单节点都包含了其子菜单的引用。这种结构更适合在用户界面上展示树形菜单。
这是我们自己写的,然后看看人家若依自己的,用到了递归:
/*** 构建前端所需要树结构** @param menus 菜单列表* @return 树结构列表*/public List<SysMenu> buildMenuTree(List<SysMenu> menus) {List<SysMenu> returnList = new ArrayList<SysMenu>();List<Long> tempList = menus.stream().map(SysMenu::getMenuId).collect(Collectors.toList());for (Iterator<SysMenu> iterator = menus.iterator(); iterator.hasNext(); ) {SysMenu menu = (SysMenu) iterator.next();// 如果是顶级节点, 遍历该父节点的所有子节点if (!tempList.contains(menu.getParentId())) {recursionFn(menus, menu);returnList.add(menu);}}if (returnList.isEmpty()) {returnList = menus;}return returnList;}/*** 递归列表** @param list 分类表* @param t 子节点*/private void recursionFn(List<SysMenu> list, SysMenu t) {// 得到子节点列表List<SysMenu> childList = getChildList(list, t);t.setChildren(childList);for (SysMenu tChild : childList) {if (hasChild(list, tChild)) {recursionFn(list, tChild);}}}
这段源码是一个用于构建菜单树的方法,输入是一个 List<SysMenu>,表示扁平结构的菜单列表,输出是一个构建好的菜单树。
让我对这段源码进行详细解读:
-
初始化:
List<SysMenu> returnList = new ArrayList<SysMenu>(); List<Long> tempList = menus.stream().map(SysMenu::getMenuId).collect(Collectors.toList());returnList是最终返回的菜单树列表。tempList是将menus列表中的菜单ID提取出来的列表。
-
遍历菜单列表:
for (Iterator<SysMenu> iterator = menus.iterator(); iterator.hasNext(); ) {SysMenu menu = (SysMenu) iterator.next();使用迭代器遍历
menus列表中的每个菜单。 -
判断是否为顶级节点:
if (!tempList.contains(menu.getParentId())) {如果当前菜单的
parentId不在tempList中,说明它是顶级节点。 -
递归构建子节点:
recursionFn(menus, menu);调用
recursionFn方法递归构建当前顶级节点的子节点。 -
将当前节点添加到返回列表:
returnList.add(menu);将当前菜单节点添加到最终返回的菜单树列表中。
-
处理空的返回列表:
if (returnList.isEmpty()) {returnList = menus; }如果最终返回的菜单树列表为空,说明输入的菜单列表本身就是一个树,直接将其作为返回结果。
-
返回最终结果:
return returnList;返回构建好的菜单树列表。
第二段代码是一个递归方法recursionFn
-
getChildList方法:List<SysMenu> childList = getChildList(list, t);通过调用
getChildList方法获取当前节点t的子节点列表。 -
设置子节点列表:
t.setChildren(childList);将获取到的子节点列表设置到当前节点
t的children属性中。 -
递归处理子节点:
for (SysMenu tChild : childList) {if (hasChild(list, tChild)) {recursionFn(list, tChild);}
}
遍历当前节点的子节点列表,对每个子节点进行递归处理。如果子节点还有子节点(通过 hasChild 方法判断),则继续递归调用 recursionFn 方法。
整个递归方法的作用是从当前节点开始,递归地设置其子节点列表,并对每个子节点的子节点进行递归处理,以构建完整的树形结构。这种递归方式有助于处理树状结构的数据,例如在构建菜单树时,每个菜单节点都包含了其下级菜单的引用。
相关文章:

Java实现树结构(为前端实现级联菜单或者是下拉菜单接口)
Java实现树结构(为前端实现级联菜单或者是下拉菜单接口) 我们常常会遇到这样一个问题,就是前端要实现的样式是一个级联菜单或者是下拉树,如图 这样的数据接口是怎么实现的呢,是什么样子的呢? 我们可以看看 …...

MySQL中常用的数据类型
整型 int 有符号范围: -2147483648 ~ 2147483647 int unsigned 无符号范围: 0 ~ 4294967295 int(5) zerofill 仅用于显示,当不满足5位时,按照左边补0,例如: 00002满足时,正常显示 tinyint[(m)] [unsigned] [zerofill] 有符号&a…...

HTML+CSS+JS制作三款雪花酷炫特效
🎀效果展示 🎀代码展示 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html...

[C#]使用ONNXRuntime部署一种用于边缘检测的轻量级密集卷积神经网络LDC
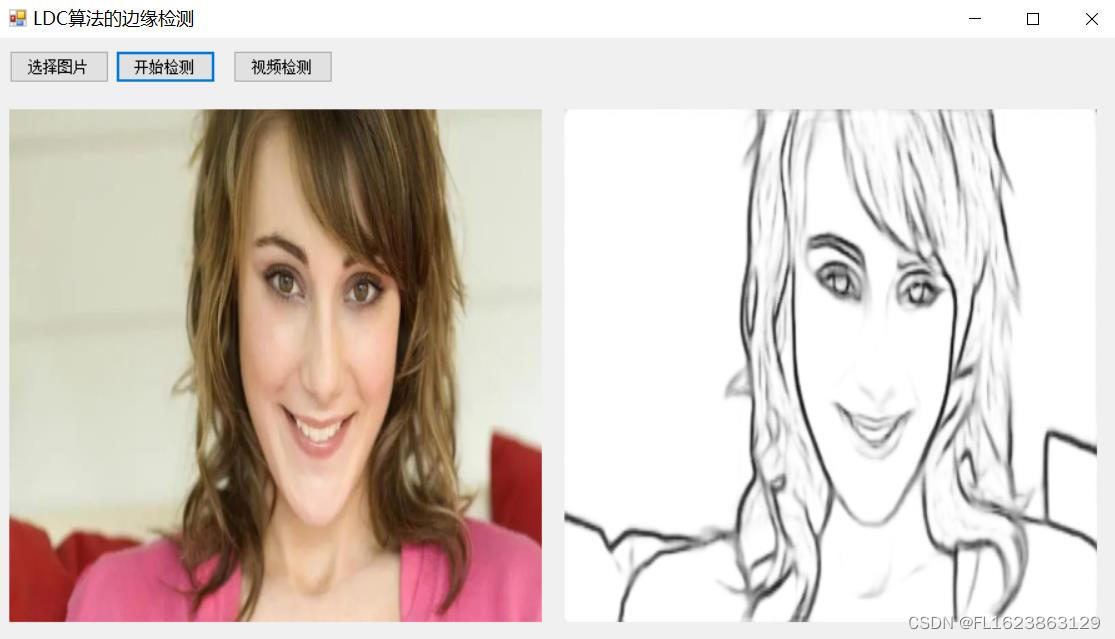
源码地址: github.com/xavysp/LDC LDC: Lightweight Dense CNN for Edge Detection算法介绍: 由于深度学习方法的快速发展,近年来,用于执行图像边缘检测的卷积神经网络(CNN)模型爆炸性地传播。但边缘检测…...

ZigBee案例笔记 - 无线点灯
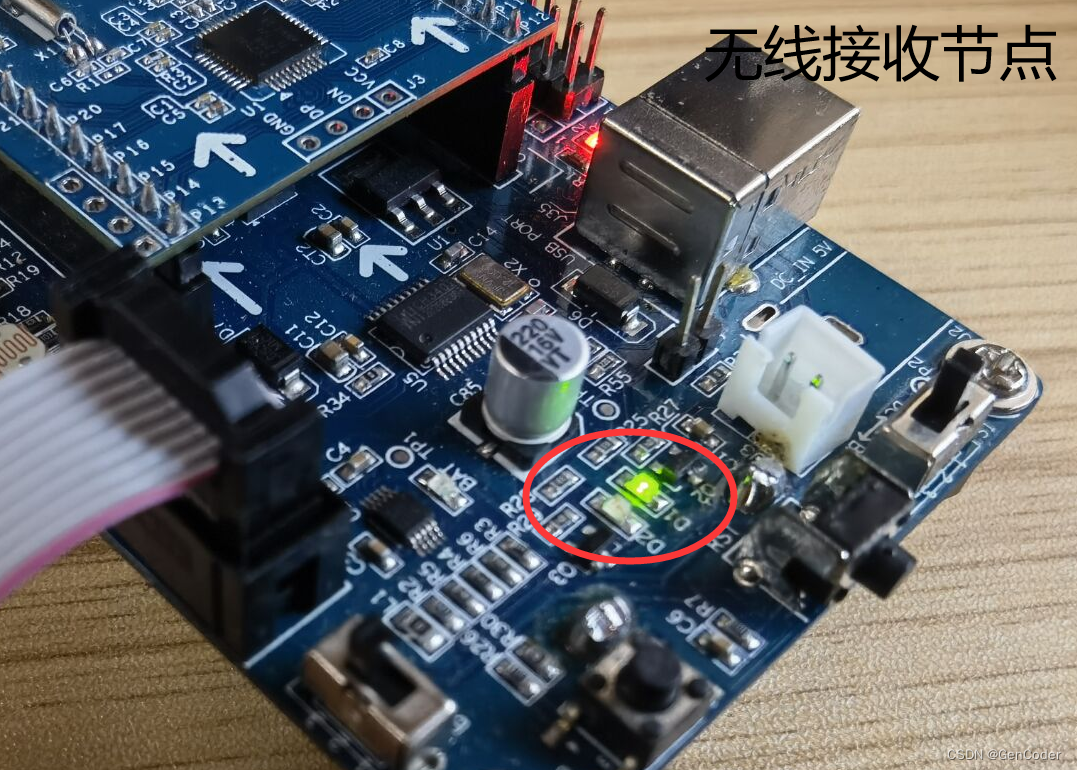
文章目录 无线点灯实验概述工程关键字工程文件夹介绍Basic RF软件设计框图简单说明工程操作Basic RF启动流程Basic RF发送流程Basic RF接收流程 无线点灯案例无线点灯现象 无线点灯实验概述 ZigBee无线点灯实验(即Basic RF工程),由TI公司提供…...

Debezium日常分享系列之:向 Debezium 连接器发送信号
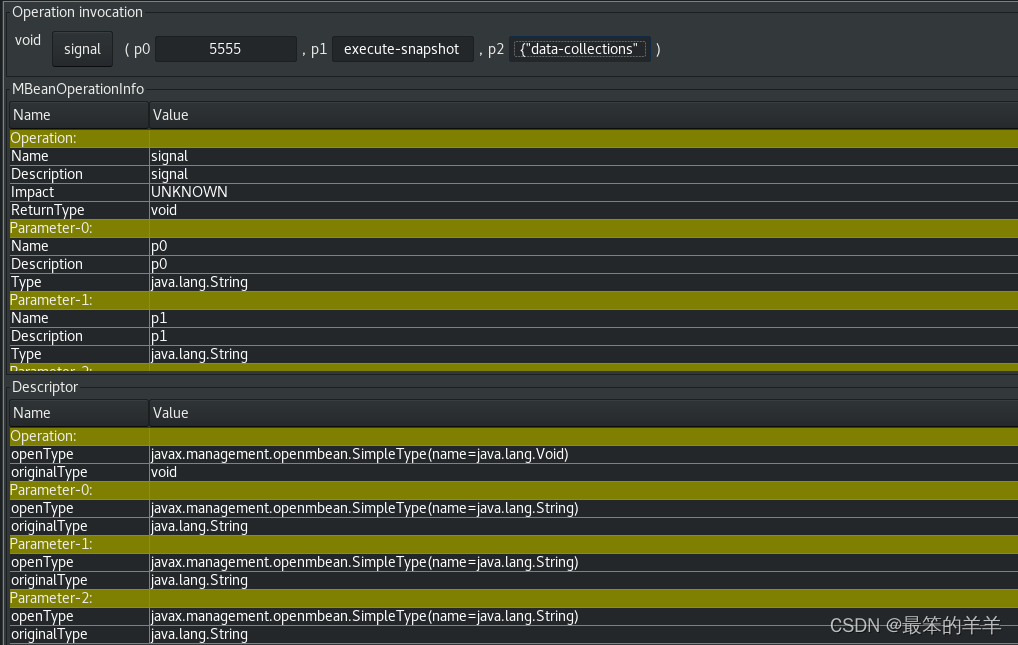
Debezium日常分享系列之:向 Debezium 连接器发送信号 一、概述二、激活源信号通道三、信令数据集合的结构四、创建信令数据集合五、激活kafka信号通道六、数据格式七、激活JMX信号通道八、自定义信令通道九、Debezium 核心模块依赖项十、部署自定义信令通道十一、信…...

《C#程序设计教程》总复习
一、单项选择题 1.short 类型的变量在内存中占据的位数是 ( )。 A. 8 B. 16 C. 32 D. 64 2.对千 int[ 4,5]型的数组 a, 数组元素 a[2,3] 存在数组第 ( )个位置上。 A. 11 B. 12 C. 14 D. 15 3.设 int 类型变量 x,y,z 的值分别是2、3、6 , 那么…...

为什么ChatGPT选择了SSE,而不是WebSocket?
我在探索ChatGPT的使用过程中,发现了一个有趣的现象:ChatGPT在实现流式返回的时候,选择了SSE(Server-Sent Events),而非WebSocket。 那么问题来了:为什么ChatGPT选择了SSE,而不是We…...

appium入门基础
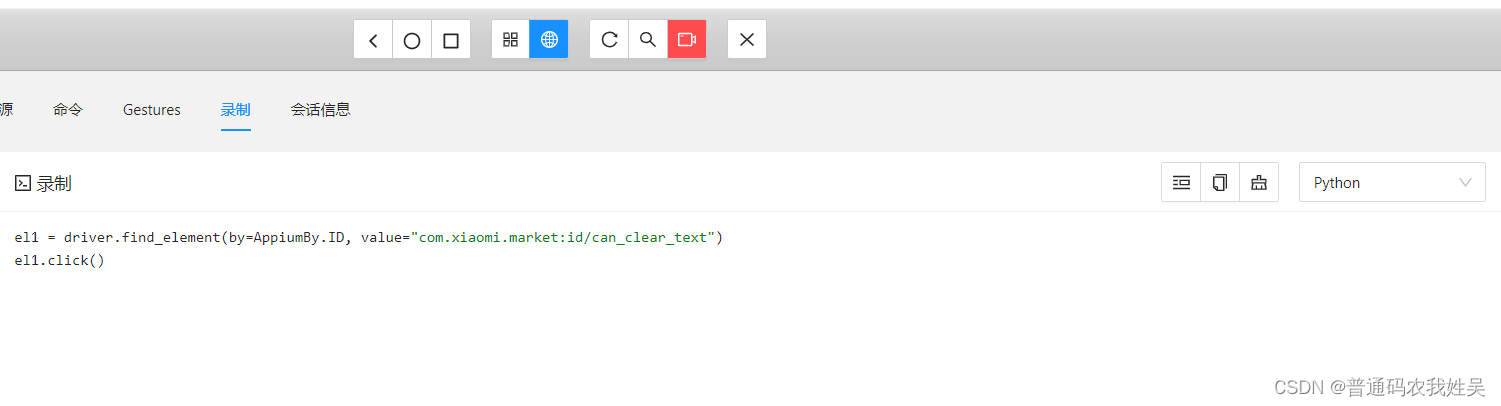
介绍 appium支持在不同平台的UI自动化,如web,移动端,桌面端等。还支持使用java,python,js等语言编写自动化代码。主要用于自动化测试脚本,省去重复的手动操作。 Appium官网 安装 首先必须环境有Node.js用于安装Appium。 总体来…...

jsp介绍
JSP 一种编写动态网页的语言,可以嵌入java代码和html代码,其底层本质上为servlet,html部分为输出流,编译为java文件 例如 源jsp文件 <% page contentType"text/html; charsetutf-8" language"java" pageEncoding&…...

Debian安装k8s记录
Debian安装k8s记录 在master和node上安装kube安装master安装node遇到的问题汇总1、kubelet.service报错 failed to pull image "registry.k8s.io/pause:3.6"2、node重启后报错,failed: open /run/flannel/subnet.env: no such file or directory 在master…...

第6课 用window API捕获麦克风数据并加入队列备用
今天是2024年1月1日,新年的第一缕阳光已经普照大地,祝愿看到这篇文章的所有程序员或程序爱好者都能在新的一年里持之以恒,事业有成。 今天也是我加入CSDN的第4100天,但回过头看一看,这么长的时间也没有在CSDN写下几篇…...

图片预览 element-plus 带页码
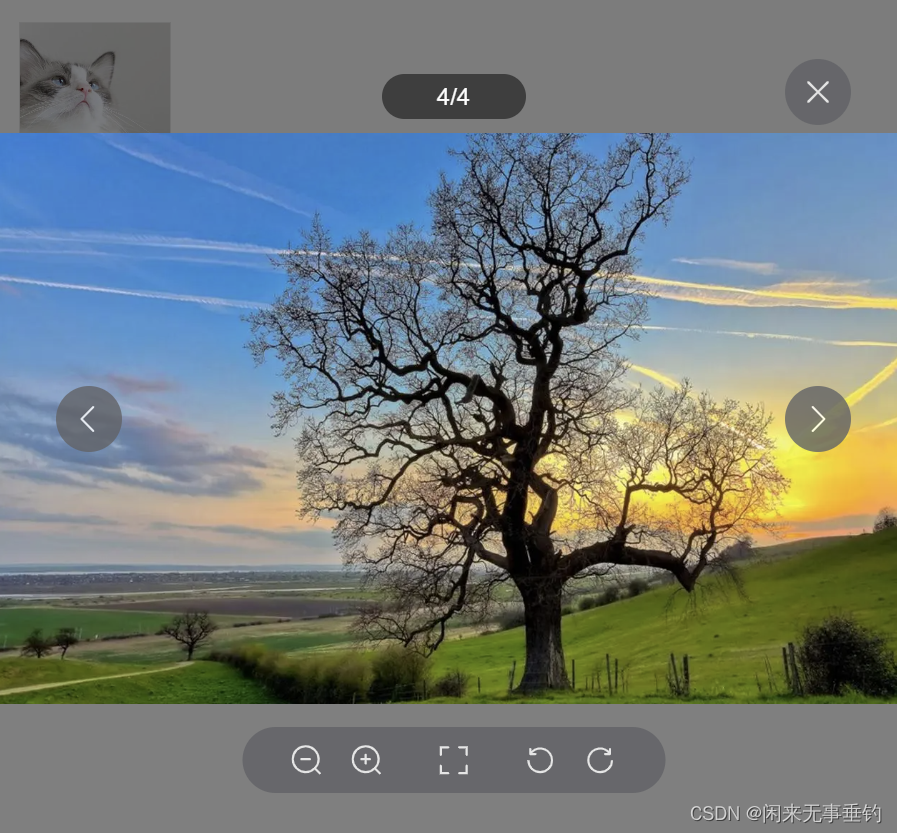
vue3、element-plus项目中,点击预览图片,并显示页码效果如图 安装 | Element Plus <div class"image__preview"><el-imagestyle"width: 100px; height: 100px":src"imgListArr[0]":zoom-rate"1.2":max…...

【小白专用】winform启动界面+登录窗口 更新2024.1.1
需求场景:先展示启动界面,然后打开登录界面,如果登录成功就跳转到主界面 首先在程序的入口路径加载启动界面,使用ShowDialog显示界面, 然后在启动界面中添加定时器,来实现显示一段时间的效果,等…...

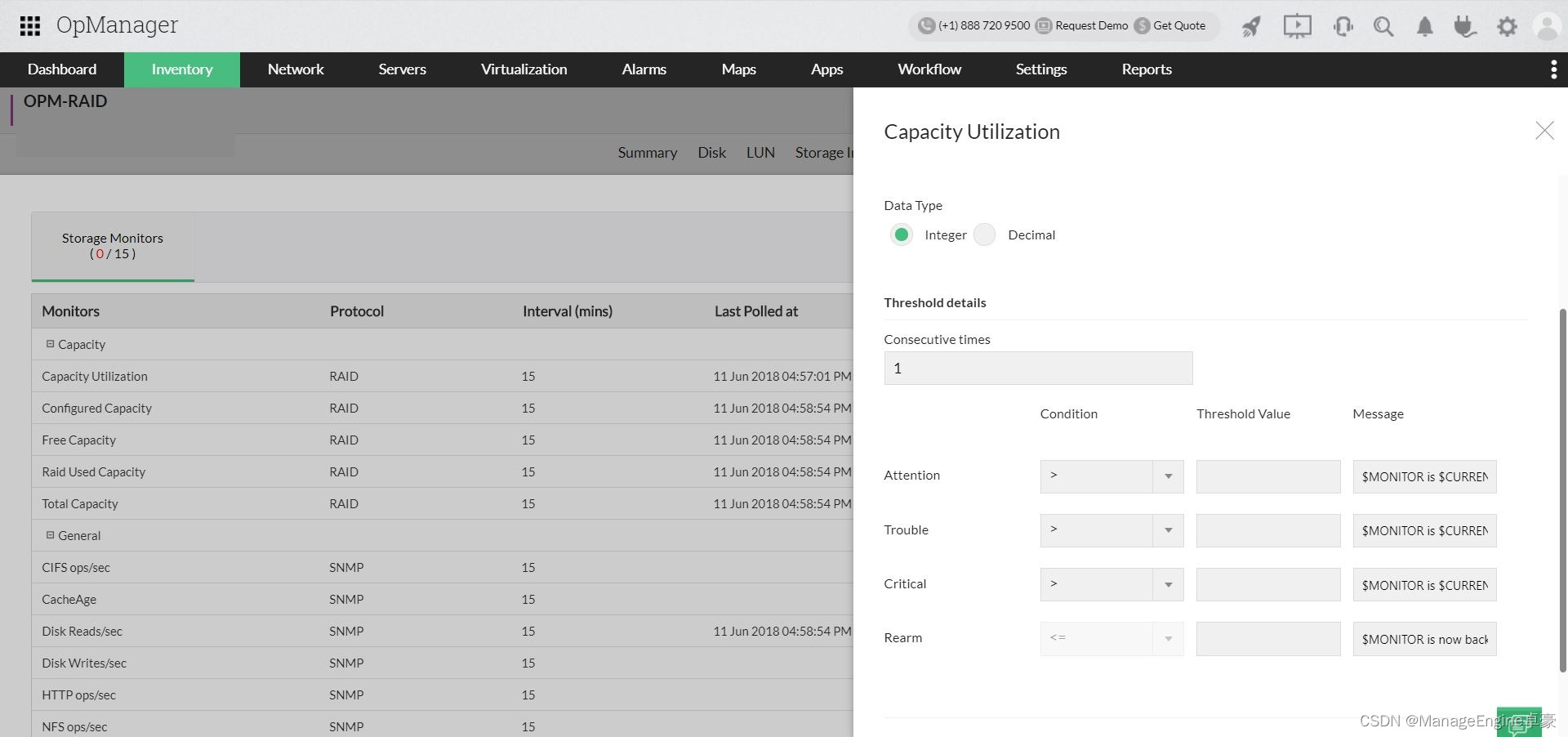
自动化网络故障修复管理
什么是故障管理 故障管理是网络管理的组成部分,涉及检测、隔离和解决问题。如果实施得当,网络故障管理可以使连接、应用程序和服务保持在最佳水平,提供容错能力并最大限度地减少停机时间。专门为此目的设计的平台或工具称为故障管理系统。 …...

Git:常用命令(二)
查看提交历史 1 git log 撤消操作 任何时候,你都有可能需要撤消刚才所做的某些操作。接下来,我们会介绍一些基本的撤消操作相关的命令。请注意,有些操作并不总是可以撤消的,所以请务必谨慎小心,一旦失误,…...

Oracle 12c rac 搭建 dg
环境 rac 环境 (主)byoradbrac 系统版本:Red Hat Enterprise Linux Server release 6.5 软件版本:Oracle Database 12c Enterprise Edition Release 12.1.0.2.0 - 64bit byoradb1:172.17.38.44 byoradb2:…...

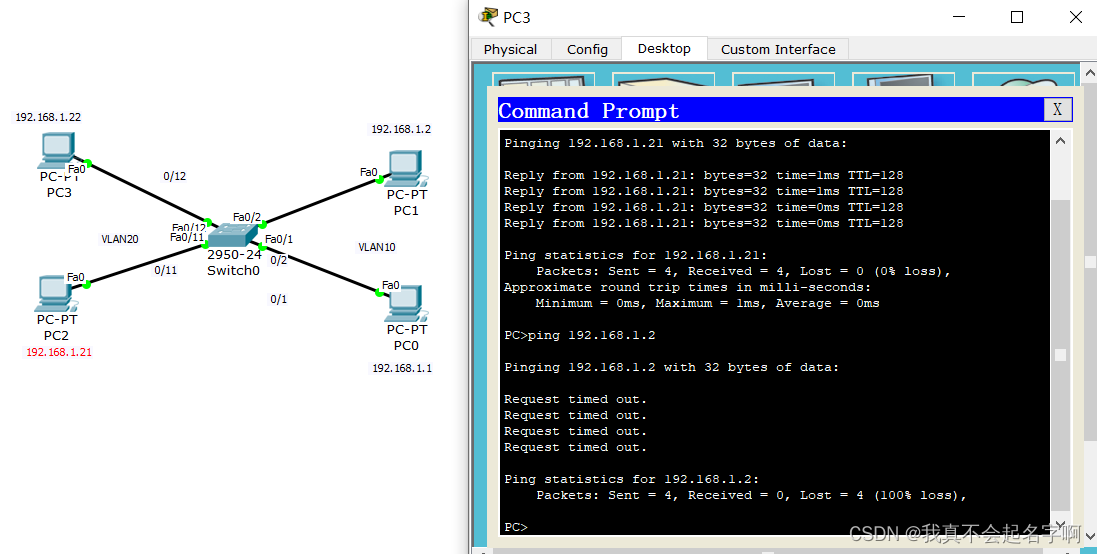
Cisco模拟器-交换机端口的隔离
设计要求将某台交换机的端口划分在不同的VLAN。以实现连接在相同VLAN端口上的计算机可以通信,而连接在不同VLAN端口上的计算机无法通信的目的。 通过设计,一方面可以加强计算机网络的安全,另一方面通过隔绝不同VLAN间的广播包也可以提高网络…...

zdppy_api框架快速入门
概述 zdppy_api是一款为了快速开发而生的,基于异步的,使用简单的Python后端API接口开发框架。 本框架的目标是让Python后端开发变得越来越简单,直到发现原来还可以更简单! 一切都是为了提高开发效率!!&…...

https证书配置过程
相关网址: FreeSSL首页 - FreeSSL.cn一个提供免费HTTPS证书申请的网站 ACME v2证书自动化快速入门 acme.sh简单教程-CSDN博客...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...
