目标检测YOLOv5数据集怎么找?
完整的配置-标注-训练-识别在我这篇博客小白YOLOv5全流程-训练+实现数字识别_yolov5数字识别_牛大了2022的博客-CSDN博客 模型部分剖析可以看我每周深度学习笔记部分。关于训练的数据集怎么搞很多人问过我,我在这篇文章给大家一点我的经验和建议。
数据集是什么
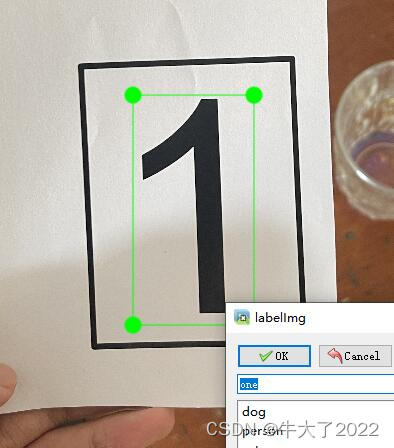
简单来说图像集(.png .jpg)等图片,标注后是图像数据集(.xml)形式,在我上面放的文章链接中有专门画框标注生成.xml的程序。后者是训练时用到训练集。


一、寻找开源的数据集网站
一般百度或者谷歌搜索就行,有的网站上会有打包好的供用户下载。一般训练2 3k张就能达到比较好的效果。(因为我还在读本科,用到的目标检测不追求准确率能演示就行,一般训练几百张)
这种方法适合找常规的、被很多人用的检测数据集,比如行人、火焰、汽车等。
比如m6z.cn/6fzn0f 该数据集由早期火灾和烟雾的图像数据集组成。数据集由在真实场景中使用手机拍摄的早期火灾和烟雾图像组成。提供了大约有7000张图像数据。

但如果有特殊diy需求,一般没法从网上找到现成的数据集。就要考虑接下来的方法。
二、爬虫爬取
爬虫爬取图片的python代码很多,这里放置一个供参考。忘了从哪个大佬那里copy的了(仅供参考侵删) 里面 ’地面‘ 是搜索词,替换即可,倒数第三行改一下存放路径即可。
import time
import requests
import urllibpage = input("请输入要爬取多少页:")
page = int(page) + 1 # 确保其至少是一页,因为 输入值可以是 0
header = {'User-Agent': 'Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.88 Safari/537.36'
}
n = 0 # 图片的前缀 如 0.png
pn = 1 # pn是从第几张图片获取 百度图片下滑时默认一次性显示30张
for m in range(1, page):url = 'https://image.baidu.com/search/acjson?'param = {'tn': 'resultjson_com','logid': '8846269338939606587','ipn': 'rj','ct': '201326592','is': '','fp': 'result','queryWord': '地面','cl': '2','lm': '-1','ie': 'utf-8','oe': 'utf-8','adpicid': '','st': '-1','z': '','ic': '','hd': '','latest': '','copyright': '','word': '地面','s': '','se': '','tab': '','width': '','height': '','face': '0','istype': '2','qc': '','nc': '1','fr': '','expermode': '','force': '','cg': 'girl','pn': pn,'rn': '30','gsm': '1e',}page_info = requests.get(url=url, headers=header, params=param)page_info.encoding = 'utf-8' # 确保解析的格式是utf-8的page_info = page_info.json() # 转化为json格式在后面可以遍历字典获取其值info_list = page_info['data'] # 观察发现data中存在 需要用到的url地址del info_list[-1] # 每一页的图片30张,下标是从 0 开始 29结束 ,那么请求的数据要删除第30个即 29为下标结束点img_path_list = []for i in info_list:img_path_list.append(i['thumbURL'])for index in range(len(img_path_list)):print(img_path_list[index]) # 所有的图片的访问地址time.sleep(1)urllib.request.urlretrieve(img_path_list[index], "D:/Awangyefu/" + str(n) + '.jpg')n = n + 1pn += 29例如我想做一个魔方的目标检测,我那上面的程序爬取的百度图片(但上面的代码爬取速度有点慢,1k张好像爬了好几个小时)

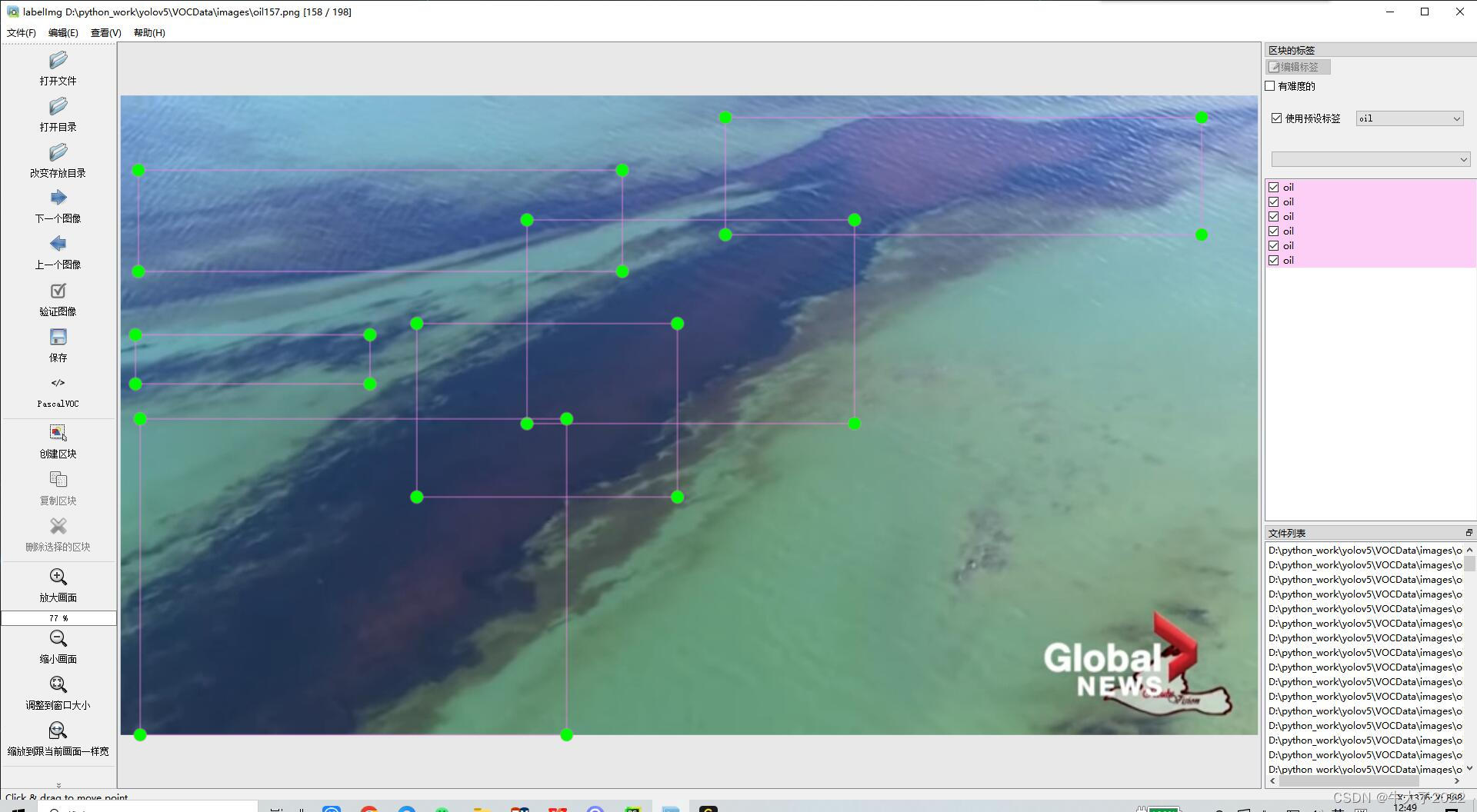
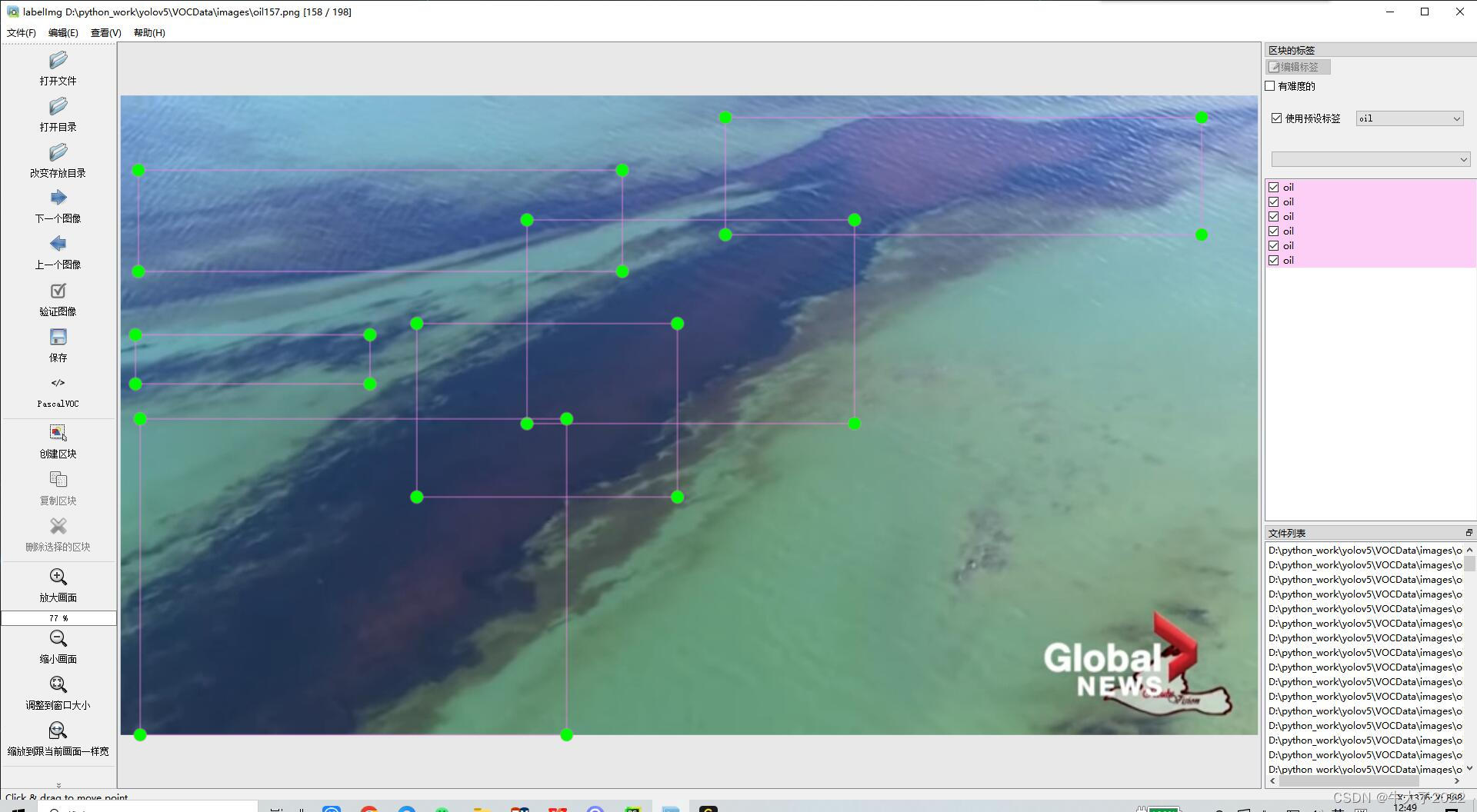
但是也有很少一部分物体,百度图片爬取的可能千奇百怪(比如海面石油)黑的红的黄的都有,不适合进行目标检测训练(我菜也是一方面)自己一张张找也不现实,就要用到最后的方法了。
三、视频抽帧图片集
需要用到Adobe Premiere Pro,一款视频剪辑后期软件,网上一搜一大把破解的,下文称为pr。
视频的每一秒都是由图片组成的,又称为帧,一般我们看的视频都是30帧60帧每秒。所以每个视频转成图片就是庞大的数据集。
首先上b站油管等找到自己需要的视频,录下来或者通过第三方网站下载下来。
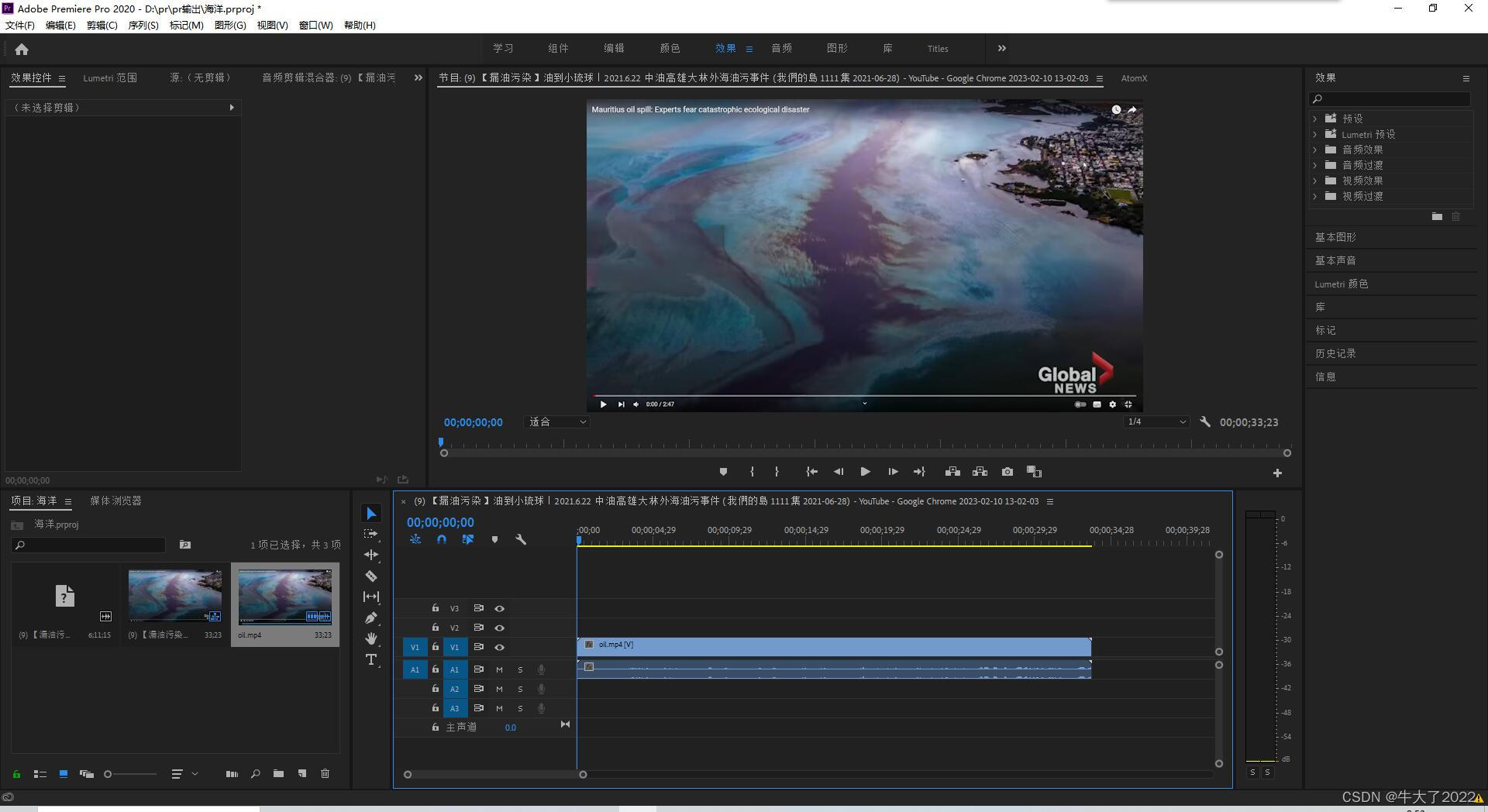
进入pr,新建项目,左下角导入刚才准备好的视频。再将左下角的视频拖入中间框,可以进行简单的长度裁剪

上图中间键选择第四个小刀片就可以裁剪了。
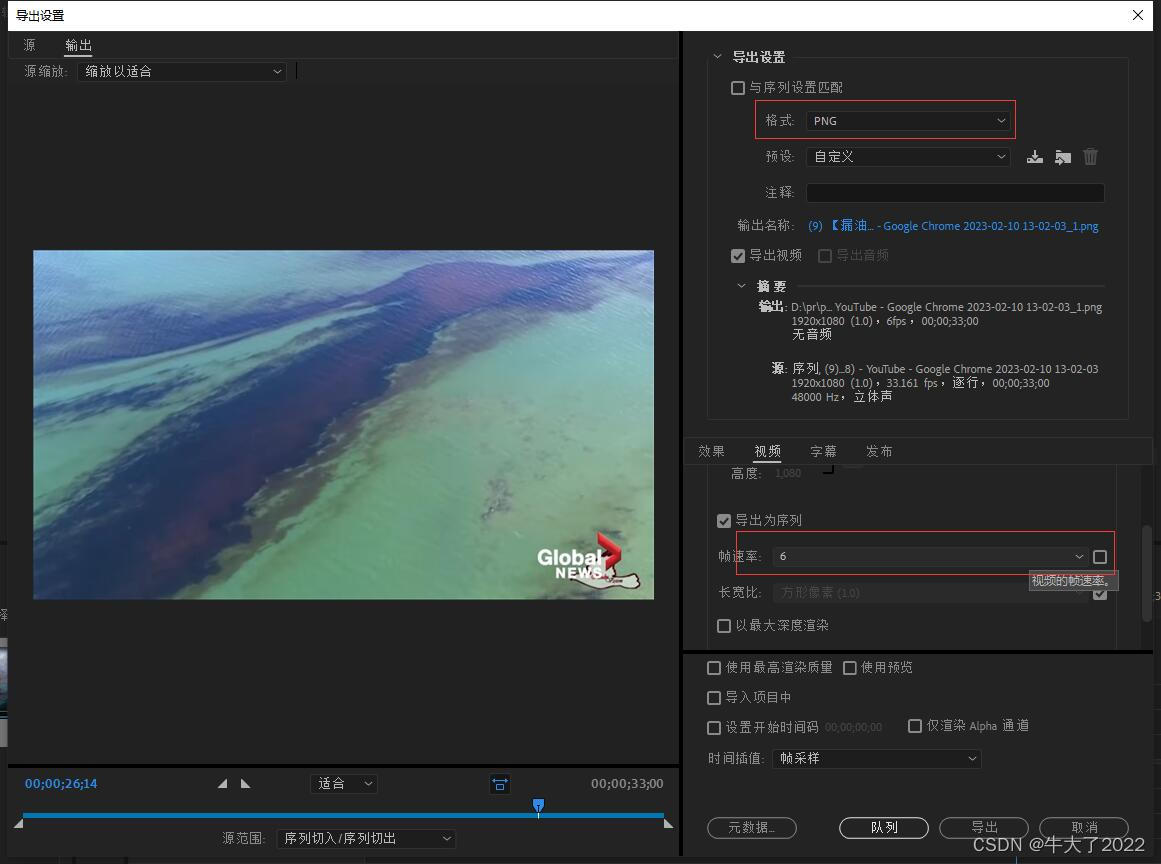
完成后点击左上角-文件-导出

格式选择png(图片),帧速率就是一秒会生成几张图片,比如1分钟的视频,帧速率为6,则一共会生成360张图片。
生成后去生成路径里找图片就行了,然后就是痛苦的标注time

四、拍照
最简单粗暴的方法
相关文章:

目标检测YOLOv5数据集怎么找?
完整的配置-标注-训练-识别在我这篇博客小白YOLOv5全流程-训练实现数字识别_yolov5数字识别_牛大了2022的博客-CSDN博客 模型部分剖析可以看我每周深度学习笔记部分。关于训练的数据集怎么搞很多人问过我,我在这篇文章给大家一点我的经验和建议。 数据集是什么 简…...

安卓短信自动填充踩坑
安卓短信自动填充踩坑 前言 最近弄了个短信自动填充功能,一开始觉得很简单,不就是动态注册个广播接收器去监听短信消息不就可以了吗?结果没这么简单,问题就出在机型的适配上。小米的短信权限、荣耀的短信监听都是坑,…...

【抽象类和接口的区别】
抽象类和接口都是Java中实现多态的机制,它们都是用来约束子类必须要实现的方法。但是它们有以下区别: 实现方式 实现方式:抽象类是一个类,而接口是一个接口。一个类只能继承一个抽象类,但可以实现多个接口。 构造方…...

接口导出文件功能
1.写接口 export function getExport(params) { return fetch({ url: ******.export, method: post, data: params, responseType:blob, }) } 2.编写前端页面 <el-button :loading"exportDisable" :disabled&quo…...

深圳大学计软《面向对象的程序设计》实验9 期中复习
A. 机器人变身(类与对象)【期中模拟】 题目描述 编写一个机器人类,包含属性有机器名、血量、伤害值、防御值、类型和等级。其中血量、伤害和防御和等级、类型相关: 普通型机器人,类型为N,血量、伤害、防…...

python之异步编程
一、异步编程概述 异步编程是一种并发编程的模式,其关注点是通过调度不同任务之间的执行和等待时间,通过减少处理器的闲置时间来达到减少整个程序的执行时间;异步编程跟同步编程模型最大的不同就是其任务的切换,当遇到一个需要等…...

为什么很多计算机专业大学生毕业后还会参加培训?
基于IT互联网行业越来越卷的现状,就算是科班出身,很多也是达不到用人单位的要求。面对这样的现实情况,有的同学会选择继续深造,比如考个研,去年考研人数457万人次,可见越来越的同学是倾向考研提升学历来达到…...

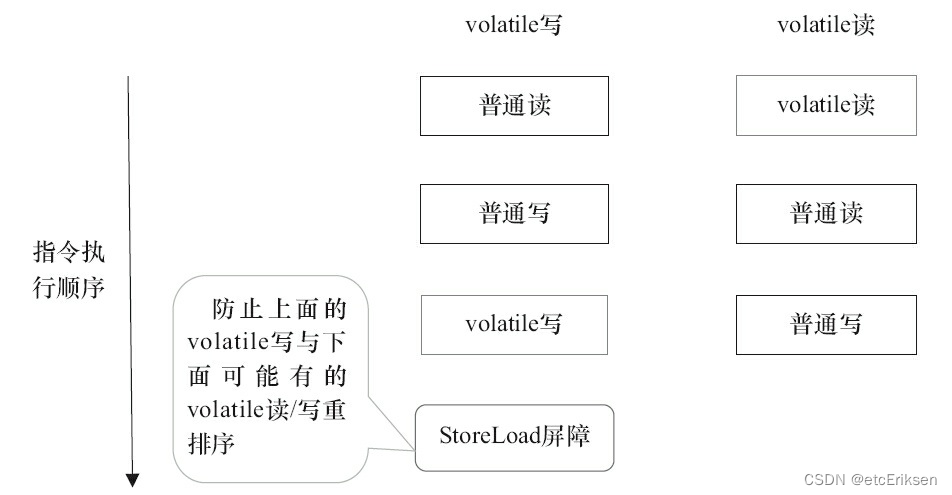
JUC并发编程之JMM_synchronized_volatile
目录 JUC并发编程之JMM_synchronized_volatile 什么是JMM模型? JMM和JVM的区别 JMM不同于JVM内存区域模型 主内存 工作内存 Java内存模型与硬件内存架构的关系 JMM存在的必要性 数据同步八大原子操作 同步规则分析 并发编程的可见性,原子性与有序…...

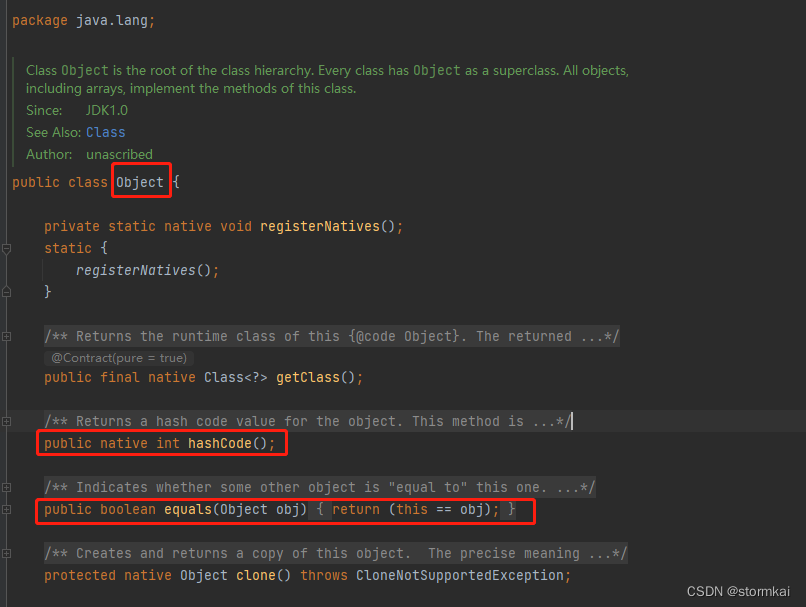
hashCode 和 equals 的处理
文章目录hashCode 和 equals 的处理1. 阿里巴巴编程规范要求2. equals和hashcode的分析2.1 Object方法2.2 只覆写(Override)equals带来的问题问题演示问题分析问题处理hashCode 和 equals 的处理 1. 阿里巴巴编程规范要求 2. equals和hashcode的分析 2…...

17. OPenGL实现旋转移动物体
1. 说明: 整体思路:如果想实现动态,可以使用一个矩阵和我们给定的坐标值进行相乘,实时的改变坐标值 类似于坐标的齐次变换,然后使用一个定时器,在规定时间内触发重新绘制的函数。 实际效果: OP…...

《SQL基础》14. 存储过程 · 存储函数
存储过程 存储函数存储过程基本语法变量系统变量用户定义变量局部变量if判断参数case判断while循环repeat循环loop循环游标条件处理程序存储函数存储过程 存储过程是事先经过编译并存储在数据库中的一段SQL语句的集合。调用存储过程可以简化应用开发人员的工作,减…...

NFT Insider #87:The Sandbox 收购游戏开发工作室 Sviper,GHST 大迁徙即将拉开帷幕
引言:NFT Insider由NFT收藏组织WHALE Members(https://twitter.com/WHALEMembers)、BeepCrypto(https://twitter.com/beep_crypto)联合出品,浓缩每周NFT新闻,为大家带来关于NFT最全面、最新鲜、最有价值的讯息。每期周…...

html部分codewhy网课学习笔记
day1 网页显示的过程和服务器 浏览器内核,也称为渲染引擎 head标签描述网页的原数据,如title shifttab是向前缩进 div>ul>li可以快速生成 <div> <ul> <li></li> </ul> </div> 在早期,单标签如<input>也可写为&l…...

电脑出问题了怎么重装系统修好
电脑在使用过程中经常会出现各种各样的问题,如系统崩溃、蓝屏、病毒感染等。这些问题如果不能及时得到解决,将会给用户带来很多麻烦和损失。小白一键重装系统是一个功能强大的工具,可以帮助用户快速解决电脑常见问题。下面我们就来详细介绍如…...

Nginx国密支持问题记录
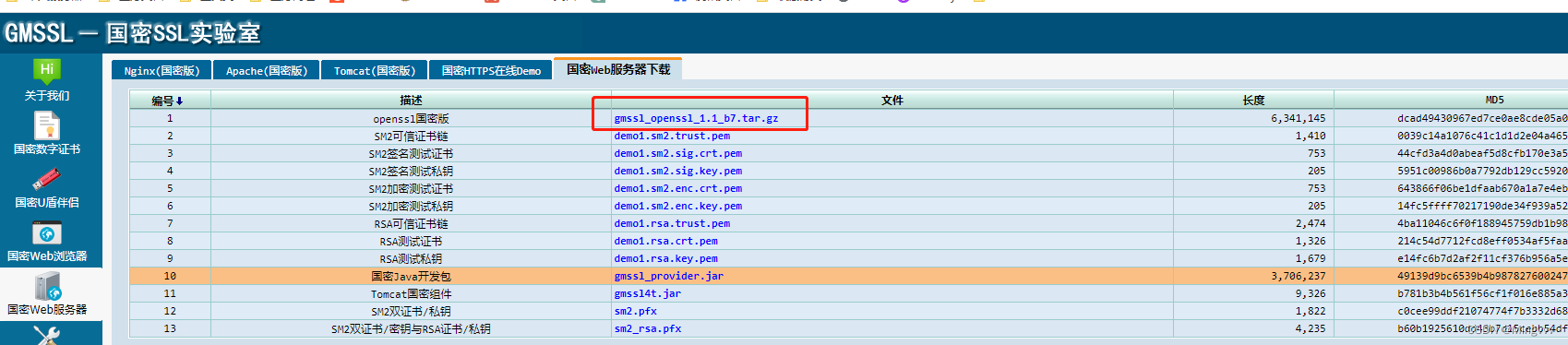
文章目录添加国密支持可能出现的问题国密不生效,查看 Nginx 可执行文件路径是否正确证书无法解析Nginx无法启动添加国密支持 NGINX添加国密支持 添加国密支持可以直接按照官网的操作顺序操作即可 参考网址:https://www.gmssl.cn/gmssl/index.jsp 可能出…...

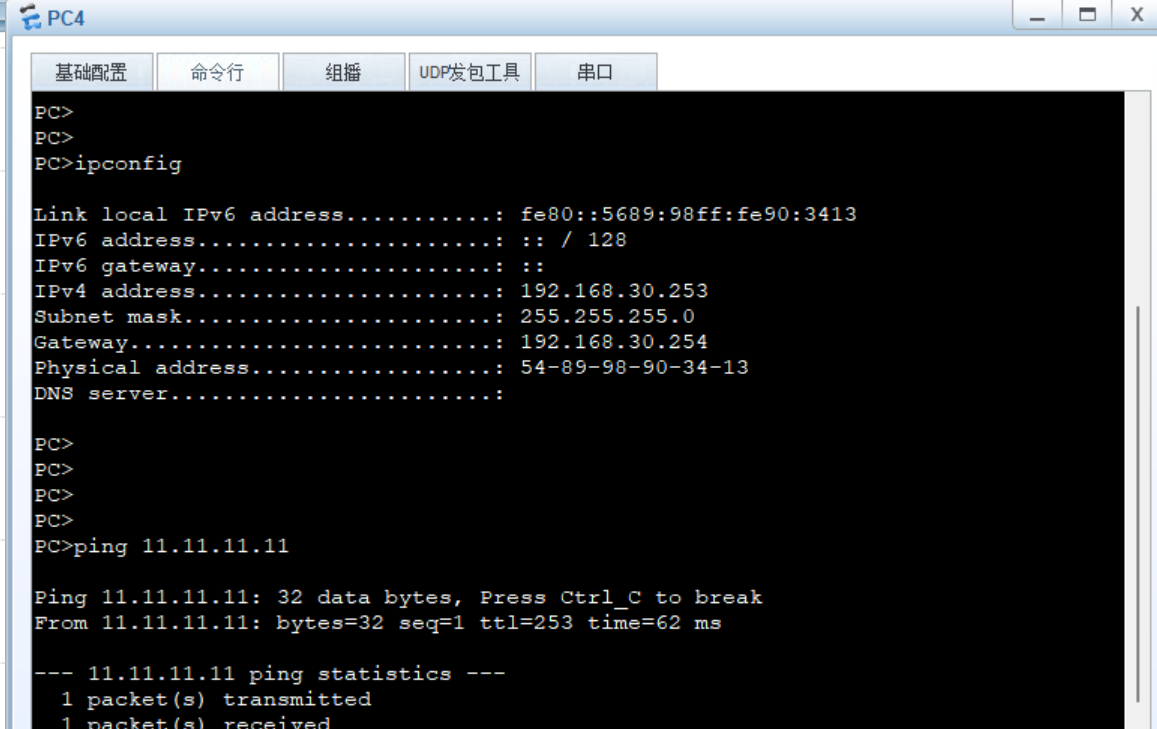
基于ensp的小型局域网网络搭建及需求分析
一 需求分析本实验的目的在于建立小型局域网。由于公司由财政部、人事部、科技部三个部门组成,分布在同一个交换机下。设计以下网络:三个个部门使用两台交换机连接,然后连接到汇聚交换机,再通过路由器与外网以及其他部门网络相连。…...

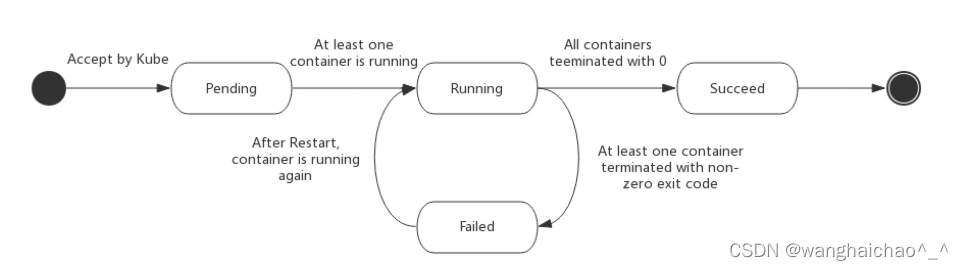
Kubernetes学习(二)Pod
创建Pod kubectl创建nginx pod 编写 nginx pod的yaml文件 apiVersion: v1 kind: Pod metadata:name: my-nginxlabels:name: my-nginx spec:containers:- image: nginxname: my-nginxresources:limits:memory: "128Mi"cpu: "500m"ports:- name: nginx-po…...

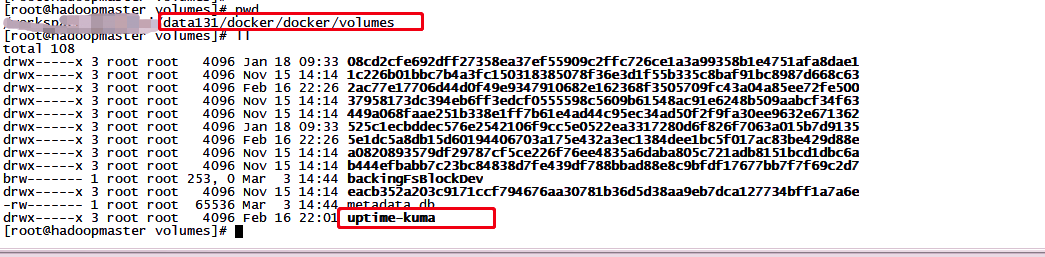
【Docker】docker | 迁移docker目录
一、场景说明1、物理机磁盘空间不够用了2、docker的镜像、容器、卷等资料的默认路径为: /var/lib/docker3、增加了数据盘挂在,需要将docker的全部资料更换个目录二、操作确认是否满足切换条件1)服务是否能够暂停,如果可以就OK2&am…...

day24_多线程进阶
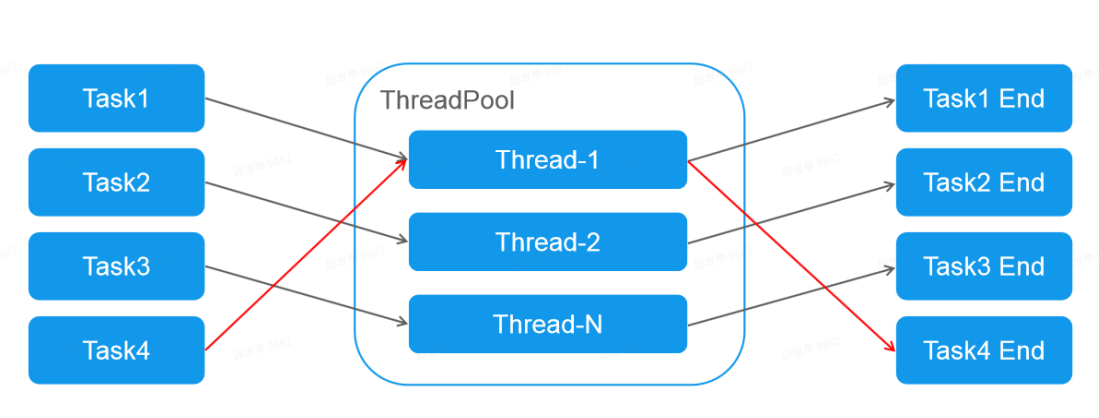
今日内容 上课同步视频:CuteN饕餮的个人空间_哔哩哔哩_bilibili 同步笔记沐沐霸的博客_CSDN博客-Java2301 零、 复习昨日 一、作业 二、线程安全的集合 三、死锁 四、线程通信 五、生产者消费者 六、线程池 零、 复习昨日 创建线程的几种方式 1) 继承 2) 实现Runnable 3) calla…...

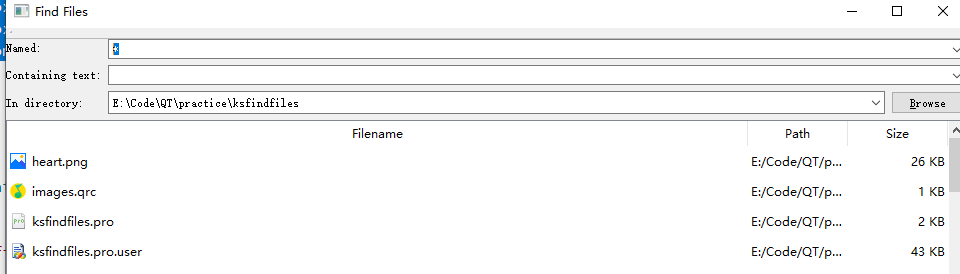
Qt实现系统桌面目录下文件搜索的GUI:功能一:文件查找与现实
⭐️我叫恒心,一名喜欢书写博客的研究生在读生。 原创不易~转载麻烦注明出处,并告知作者,谢谢!!! 这是一篇近期会不断更新的博客欧~~~ 有什么问题的小伙伴 欢迎留言提问欧。 功能点一:文件查找与…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
