小兔鲜儿 uniapp - 购物车模块
目录
加入购物车
接口相关
购物车列表
静态结构
登录状态
列表渲染
删除购物车
接口相关
参考代码
修改商品信息
接口相关
修改商品数量
修改商品选中/全选
底部结算信息
计算总钱数(总金额)
带返回按钮的购物车
完成加入购物车,购物车列表交互,计算结算金额等业务。
加入购物车
在商品详情页把 选中规格后的商品(SKU) 加入购物车。

接口相关
接口详情
接口地址:/member/cart
请求方式:POST
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| skuId | 是 | 无 | 商品库存单位 |
| count | 是 | 无 | 购买商品数量 |
接口封装
src/services/cart.ts
购物车列表
购物车列表需要访问后才能登录。

静态结构
src/pages/cart/cart.vue
<script setup lang="ts">
//
</script><template><scroll-view scroll-y class="scroll-view"><!-- 已登录: 显示购物车 --><template v-if="true"><!-- 购物车列表 --><view class="cart-list" v-if="true"><!-- 优惠提示 --><view class="tips"><text class="label">满减</text><text class="desc">满1件, 即可享受9折优惠</text></view><!-- 滑动操作分区 --><uni-swipe-action><!-- 滑动操作项 --><uni-swipe-action-item v-for="item in 2" :key="item" class="cart-swipe"><!-- 商品信息 --><view class="goods"><!-- 选中状态 --><text class="checkbox" :class="{ checked: true }"></text><navigator:url="`/pages/goods/goods?id=1435025`"hover-class="none"class="navigator"><imagemode="aspectFill"class="picture"src="https://yanxuan-item.nosdn.127.net/da7143e0103304f0f3230715003181ee.jpg"></image><view class="meta"><view class="name ellipsis">人手必备,儿童轻薄透气防蚊裤73-140cm</view><view class="attrsText ellipsis">黄色小象 140cm</view><view class="price">69.00</view></view></navigator><!-- 商品数量 --><view class="count"><text class="text">-</text><input class="input" type="number" value="1" /><text class="text">+</text></view></view><!-- 右侧删除按钮 --><template #right><view class="cart-swipe-right"><button class="button delete-button">删除</button></view></template></uni-swipe-action-item></uni-swipe-action></view><!-- 购物车空状态 --><view class="cart-blank" v-else><image src="/static/images/blank_cart.png" class="image" /><text class="text">购物车还是空的,快来挑选好货吧</text><navigator open-type="switchTab" url="/pages/index/index" hover-class="none"><button class="button">去首页看看</button></navigator></view><!-- 吸底工具栏 --><view class="toolbar"><text class="all" :class="{ checked: true }">全选</text><text class="text">合计:</text><text class="amount">100</text><view class="button-grounp"><view class="button payment-button" :class="{ disabled: true }"> 去结算(10) </view></view></view></template><!-- 未登录: 提示登录 --><view class="login-blank" v-else><text class="text">登录后可查看购物车中的商品</text><navigator url="/pages/login/login" hover-class="none"><button class="button">去登录</button></navigator></view><!-- 猜你喜欢 --><XtxGuess ref="guessRef"></XtxGuess><!-- 底部占位空盒子 --><view class="toolbar-height"></view></scroll-view>
</template><style lang="scss">
// 根元素
:host {height: 100vh;display: flex;flex-direction: column;overflow: hidden;background-color: #f7f7f8;
}// 滚动容器
.scroll-view {flex: 1;
}// 购物车列表
.cart-list {padding: 0 20rpx;// 优惠提示.tips {display: flex;align-items: center;line-height: 1;margin: 30rpx 10rpx;font-size: 26rpx;color: #666;.label {color: #fff;padding: 7rpx 15rpx 5rpx;border-radius: 4rpx;font-size: 24rpx;background-color: #27ba9b;margin-right: 10rpx;}}// 购物车商品.goods {display: flex;padding: 20rpx 20rpx 20rpx 80rpx;border-radius: 10rpx;background-color: #fff;position: relative;.navigator {display: flex;}.checkbox {position: absolute;top: 0;left: 0;display: flex;align-items: center;justify-content: center;width: 80rpx;height: 100%;&::before {content: '\e6cd';font-family: 'erabbit' !important;font-size: 40rpx;color: #444;}&.checked::before {content: '\e6cc';color: #27ba9b;}}.picture {width: 170rpx;height: 170rpx;}.meta {flex: 1;display: flex;flex-direction: column;justify-content: space-between;margin-left: 20rpx;}.name {height: 72rpx;font-size: 26rpx;color: #444;}.attrsText {line-height: 1.8;padding: 0 15rpx;font-size: 24rpx;align-self: flex-start;border-radius: 4rpx;color: #888;background-color: #f7f7f8;}.price {line-height: 1;font-size: 26rpx;color: #444;margin-bottom: 2rpx;color: #cf4444;&::before {content: '¥';font-size: 80%;}}// 商品数量.count {position: absolute;bottom: 20rpx;right: 5rpx;display: flex;justify-content: space-between;align-items: center;width: 220rpx;height: 48rpx;.text {height: 100%;padding: 0 20rpx;font-size: 32rpx;color: #444;}.input {height: 100%;text-align: center;border-radius: 4rpx;font-size: 24rpx;color: #444;background-color: #f6f6f6;}}}.cart-swipe {display: block;margin: 20rpx 0;}.cart-swipe-right {display: flex;height: 100%;.button {display: flex;justify-content: center;align-items: center;width: 50px;padding: 6px;line-height: 1.5;color: #fff;font-size: 26rpx;border-radius: 0;}.delete-button {background-color: #cf4444;}}
}// 空状态
.cart-blank,
.login-blank {display: flex;justify-content: center;align-items: center;flex-direction: column;height: 60vh;.image {width: 400rpx;height: 281rpx;}.text {color: #444;font-size: 26rpx;margin: 20rpx 0;}.button {width: 240rpx !important;height: 60rpx;line-height: 60rpx;margin-top: 20rpx;font-size: 26rpx;border-radius: 60rpx;color: #fff;background-color: #27ba9b;}
}// 吸底工具栏
.toolbar {position: fixed;left: 0;right: 0;bottom: var(--window-bottom);z-index: 1;height: 100rpx;padding: 0 20rpx;display: flex;align-items: center;border-top: 1rpx solid #ededed;border-bottom: 1rpx solid #ededed;background-color: #fff;box-sizing: content-box;.all {margin-left: 25rpx;font-size: 14px;color: #444;display: flex;align-items: center;}.all::before {font-family: 'erabbit' !important;content: '\e6cd';font-size: 40rpx;margin-right: 8rpx;}.checked::before {content: '\e6cc';color: #27ba9b;}.text {margin-right: 8rpx;margin-left: 32rpx;color: #444;font-size: 14px;}.amount {font-size: 20px;color: #cf4444;.decimal {font-size: 12px;}&::before {content: '¥';font-size: 12px;}}.button-grounp {margin-left: auto;display: flex;justify-content: space-between;text-align: center;line-height: 72rpx;font-size: 13px;color: #fff;.button {width: 240rpx;margin: 0 10rpx;border-radius: 72rpx;}.payment-button {background-color: #27ba9b;&.disabled {opacity: 0.6;}}}
}
// 底部占位空盒子
.toolbar-height {height: 100rpx;
}
</style>登录状态
已登录显示购物车列表,否则应引导用户去登录。
<script setup lang="ts">
import { useMemberStore } from '@/stores'// 获取会员Store
const memberStore = useMemberStore()
</script><template><scroll-view scroll-y class="scroll-view"><!-- 已登录: 显示购物车 --><template v-if="memberStore.profile"><!-- 购物车列表 --></template><!-- 未登录: 提示登录 --><view class="login-blank" v-else><text class="text">登录后可查看购物车中的商品</text><navigator url="/pages/login/login" hover-class="none"><button class="button">去登录</button></navigator></view></scroll-view>
</template>列表渲染
调用接口获取当前登录用户购物车中的商品列表。
接口信息
接口地址:/member/cart
请求方式:GET
登录权限: 是
请求参数:无
接口封装
src/services/cart.ts
/*** 获取购物车列表*/
export const getMemberCartAPI = () => {return http<CartItem[]>({method: 'GET',url: '/member/cart',})
}类型声明
src/services/cart.d.ts
/** 购物车类型 */
export type CartItem = {/** 商品 ID */id: string/** SKU ID */skuId: string/** 商品名称 */name: string/** 图片 */picture: string/** 数量 */count: number/** 加入时价格 */price: number/** 当前的价格 */nowPrice: number/** 库存 */stock: number/** 是否选中 */selected: boolean/** 属性文字 */attrsText: string/** 是否为有效商品 */isEffective: boolean
}参考代码
在页面初始化的时候判断用户是否已登录,已登录获取购物车列表。
<script setup lang="ts">
import { getMemberCartAPI } from '@/services/cart'
import { useMemberStore } from '@/stores'
import type { CartItem } from '@/types/cart'
import { onShow } from '@dcloudio/uni-app'
import { ref } from 'vue'// 获取会员Store
const memberStore = useMemberStore()// 获取购物车数据
const cartList = ref<CartItem[]>([])
const getMemberCartData = async () => {const res = await getMemberCartAPI()cartList.value = res.result
}// 初始化调用: 页面显示触发
onShow(() => {// 用户已登录才允许调用if (memberStore.profile) {getMemberCartData()}
})
</script>温馨提示:自行完成猜你喜欢分页加载
删除购物车
通过侧滑删除购物车的商品,使用 uni-swipe-action 组件实现。
接口相关
接口详情
接口地址:/member/cart
请求方式:DELETE
登录权限: 是
请求参数:
Body
| 字段名称 | 是否必须 | 类型 | 备注 |
|---|---|---|---|
| ids | 是 | string[] | SKUID 集合 |
/*** 删除/清空购物车单品* @param data 请求体参数 ids SKUID 集合*/
export const deleteMemberCartAPI = (data: { ids: string[] }) => {return http({method: 'DELETE',url: '/member/cart',data,})
}参考代码
<script setup lang="ts">
// 点击删除按钮
const onDeleteCart = (skuId: string) => {// 弹窗二次确认uni.showModal({content: '是否删除',success: async (res) => {if (res.confirm) {// 后端删除单品await deleteMemberCartAPI({ ids: [skuId] })// 重新获取列表getMemberCartData()}},})
}
</script><template><!-- 右侧删除按钮 --><template #right><view class="cart-swipe-right"><button @tap="onDeleteCart(item.skuId)" class="button delete-button">删除</button></view></template>
</template>
修改商品信息
修改购买数量,修改选中状态。
接口相关
接口详情
接口地址:/member/cart/:id
请求方式:PUT
登录权限: 是
请求参数:
路径参数
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| id | 是 | 无 | 商品的 skuId |
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| selected | 非必须 | 是否选中 | |
| count | 非必须 | 数量 |
接口封装
/*** 修改购物车单品* @param skuId SKUID* @param data selected 选中状态 count 商品数量*/
export const putMemberCartBySkuIdAPI = (skuId: string,data: { selected?: boolean; count?: number },
) => {return http({method: 'PUT',url: `/member/cart/${skuId}`,data,})
}修改商品数量
复用 SKU 插件中的 步进器组件 修改商品数量,补充类型声明文件让组件类型更安全。
声明文件
import { Component } from '@uni-helper/uni-app-types'/** 步进器 */
export type InputNumberBox = Component<InputNumberBoxProps>/** 步进器实例 */
export type InputNumberBoxInstance = InstanceType<InputNumberBox>/** 步进器属性 */
export type InputNumberBoxProps = {/** 输入框初始值(默认1) */modelValue: number/** 用户可输入的最小值(默认0) */min: number/** 用户可输入的最大值(默认99999) */max: number/** 步长,每次加或减的值(默认1) */step: number/** 是否禁用操作,包括输入框,加减按钮 */disabled: boolean/** 输入框宽度,单位rpx(默认80) */inputWidth: string | number/** 输入框和按钮的高度,单位rpx(默认50) */inputHeight: string | number/** 输入框和按钮的背景颜色(默认#F2F3F5) */bgColor: string/** 步进器标识符 */index: string/** 输入框内容发生变化时触发 */onChange: (event: InputNumberBoxEvent) => void/** 输入框失去焦点时触发 */onBlur: (event: InputNumberBoxEvent) => void/** 点击增加按钮时触发 */onPlus: (event: InputNumberBoxEvent) => void/** 点击减少按钮时触发 */onMinus: (event: InputNumberBoxEvent) => void
}/** 步进器事件对象 */
export type InputNumberBoxEvent = {/** 输入框当前值 */value: number/** 步进器标识符 */index: string
}/** 全局组件类型声明 */
declare module 'vue' {export interface GlobalComponents {'vk-data-input-number-box': InputNumberBox}
}参考代码
<script setup lang="ts">
import type { InputNumberBoxEvent } from '@/components/vk-data-input-number-box/vk-data-input-number-box'// 修改商品数量
const onChangeCount = (ev: InputNumberBoxEvent) => {putMemberCartBySkuIdAPI(ev.index, { count: ev.value })
}
</script><template><!-- 商品数量 --><view class="count"><vk-data-input-number-boxv-model="item.count":min="1":max="item.stock":index="item.skuId"@change="onChangeCount"/></view>
</template>修改商品选中/全选
修改单个商品选中会影响全选状态,修改全选状态同理。
全选商品
接口地址:/member/cart/selected
请求方式:PUT
登录权限: 是
请求参数:
路径参数
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| id | 是 | 无 | skuId |
Body
| 字段名称 | 是否必须 | 默认值 | 备注 |
|---|---|---|---|
| selected | 是 | 无 | 是否全选 |
| ids | 否 | 无 | 商品集合 |
接口封装
/*** 购物车全选/取消全选* @param data selected 是否选中*/
export const putMemberCartSelectedAPI = (data: { selected: boolean }) => {return http({method: 'PUT',url: '/member/cart/selected',data,})
}参考代码
<script setup lang="ts">
// 修改选中状态-单品修改
const onChangeSelected = (item: CartItem) => {// 前端数据更新-是否选中取反item.selected = !item.selected// 后端数据更新putMemberCartBySkuIdAPI(item.skuId, { selected: item.selected })
}// 计算全选状态
const isSelectedAll = computed(() => {return cartList.value.length && cartList.value.every((v) => v.selected)
})// 修改选中状态-全选修改
const onChangeSelectedAll = () => {// 全选状态取反const _isSelectedAll = !isSelectedAll.value// 前端数据更新cartList.value.forEach((item) => {item.selected = _isSelectedAll})// 后端数据更新putMemberCartSelectedAPI({ selected: _isSelectedAll })
}
</script><template><!-- 商品信息 --><view class="goods"><!-- 选中状态 --><text @tap="onChangeSelected(item)" class="checkbox" :class="{ checked: item.selected }"></text></view><!-- 吸底工具栏 --><view class="toolbar"><text @tap="onChangeSelectedAll" class="all" :class="{ checked: isSelectedAll }">全选</text></view>
</template>底部结算信息
计算总钱数(总金额)
计算并展示购物车中选中商品所要支付的总金额,在用户切换商品选中状态和改变购数量后总的金额也要相应的进行重新计算,要实现这个功能我们仍然借助计算属性来实现:
<script setup lang="ts">
// 计算选中单品列表
const selectedCartList = computed(() => {return cartList.value.filter((v) => v.selected)
})// 计算选中总件数
const selectedCartListCount = computed(() => {return selectedCartList.value.reduce((sum, item) => sum + item.count, 0)
})// 计算选中总金额
const selectedCartListMoney = computed(() => {return selectedCartList.value.reduce((sum, item) => sum + item.count * item.nowPrice, 0).toFixed(2)
})// 结算按钮
const gotoPayment = () => {if (selectedCartListCount.value === 0) {return uni.showToast({icon: 'none',title: '请选择商品',})}// 跳转到结算页uni.navigateTo({ url: '/pagesOrder/create/create' })
}
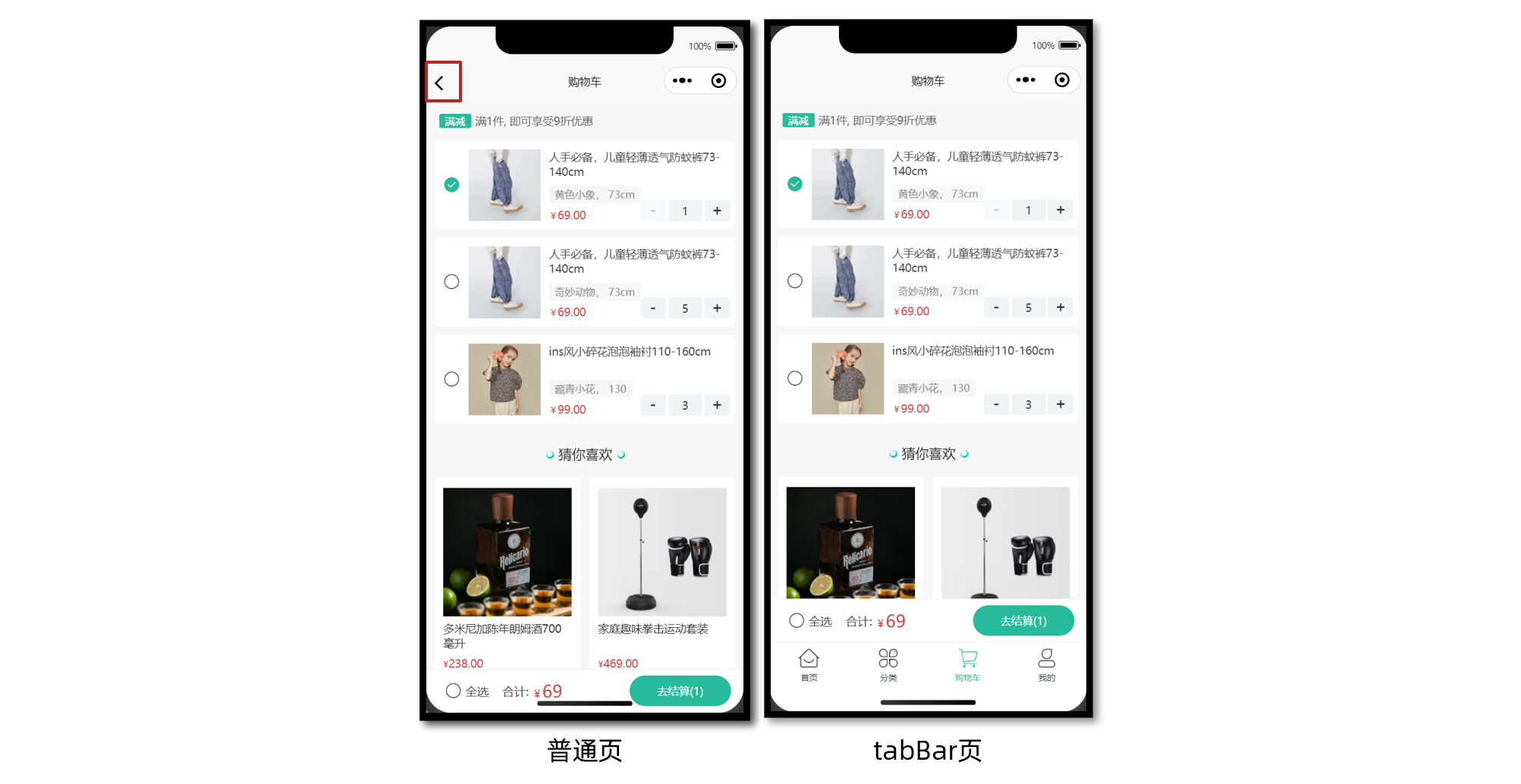
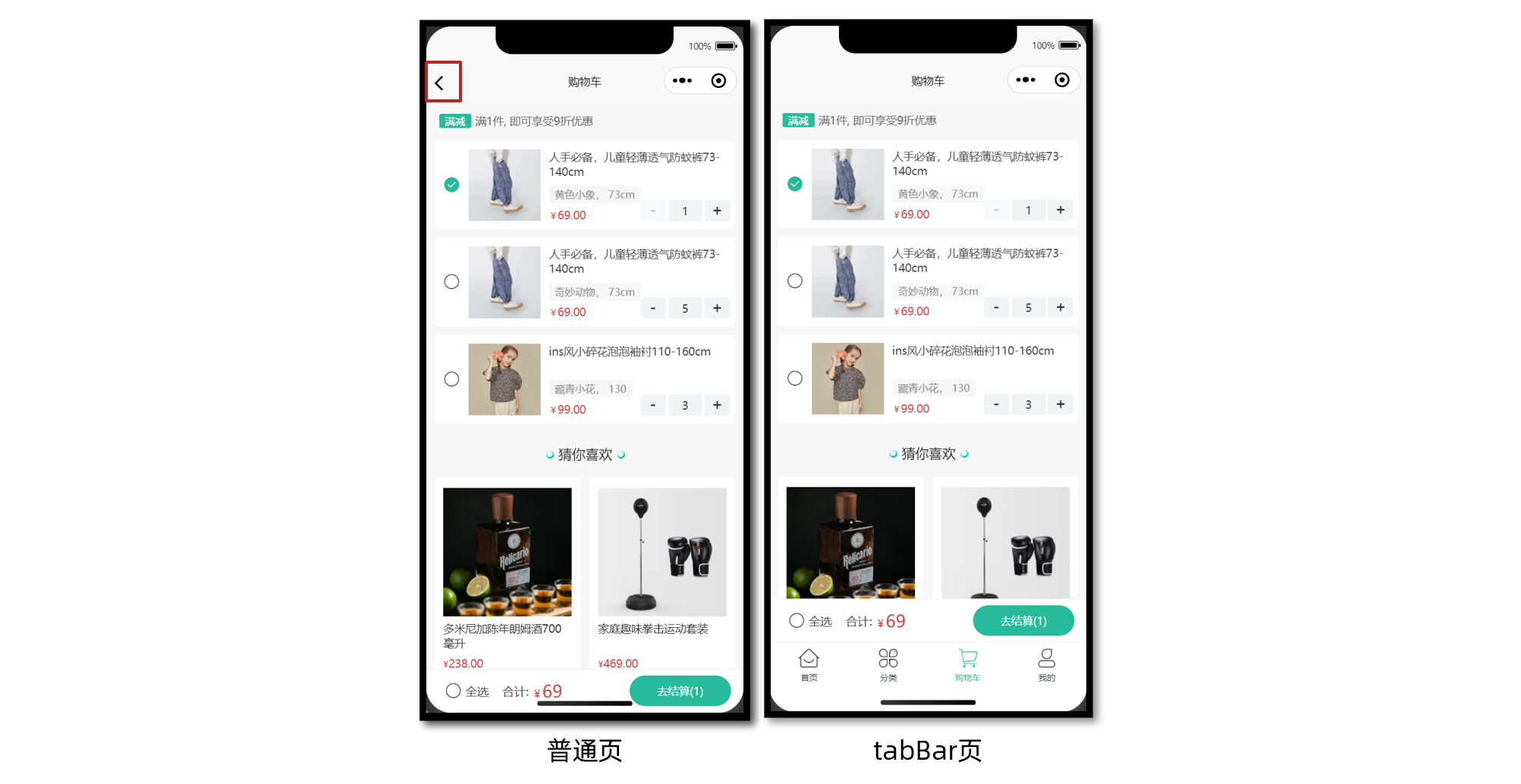
</script>带返回按钮的购物车
为了解决小程序 tabBar 页面限制 导致无法返回上一页的问题,将购物车业务独立为组件,使其既可从底部 tabBar 访问,又可在商品详情页中跳转并返回。
这样就需要 两个购物车页面 实现该功能,其中一个页面为 tabBar 页,另一个为普通页。

目录结构如下:
pages/cart
├── components
│ └── CartMain.vue ...................................... 购物车业务组件
├── cart2.vue ............................................. 普通页
└── cart.vue ............................................ TabBar页
把原本的购物车业务独立封装成组件,在两个购物车页面分别引入即可
温馨提示
- 小程序 跳转到 tabBar 页面 时,会关闭其他所有非 tabBar 页面。
- 小程序的 tabBar 页没有后退按钮,可通过 getCurrentPages() 验证,结果仅有一个页面,意味着历史记录被清空了。
- 有历史记录的普通页才显示后退按钮。
相关文章:

小兔鲜儿 uniapp - 购物车模块
目录 加入购物车 接口相关 购物车列表 静态结构 登录状态 列表渲染 删除购物车 接口相关 参考代码 修改商品信息 接口相关 修改商品数量 修改商品选中/全选 底部结算信息 计算总钱数(总金额) 带返回按钮的购物车 完成加入购物车…...

Python使用PyMySql增删改查Mysql数据库
PyMysql简介 PyMysql是Python中用于连接MySQL数据库的一个第三方库,它实现了MySQL客户端/服务器协议,使得Python程序能够与MySQL服务器进行交互。由于Python 2的mysql-python(又称mysqldb)模块在Python 3上支持不够完善࿰…...

前端实现websocket类封装
随着Web应用程序的发展,越来越多的人开始利用Websocket技术来构建实时应用程序。Websocket是一种在客户端和服务器之间建立持久连接的协议。这种协议可以在一个单独的连接上实现双向通信。与HTTP请求-响应模型不同,Websocket允许服务器自主地向客户端发送…...

鸿蒙开发中的一些小问题
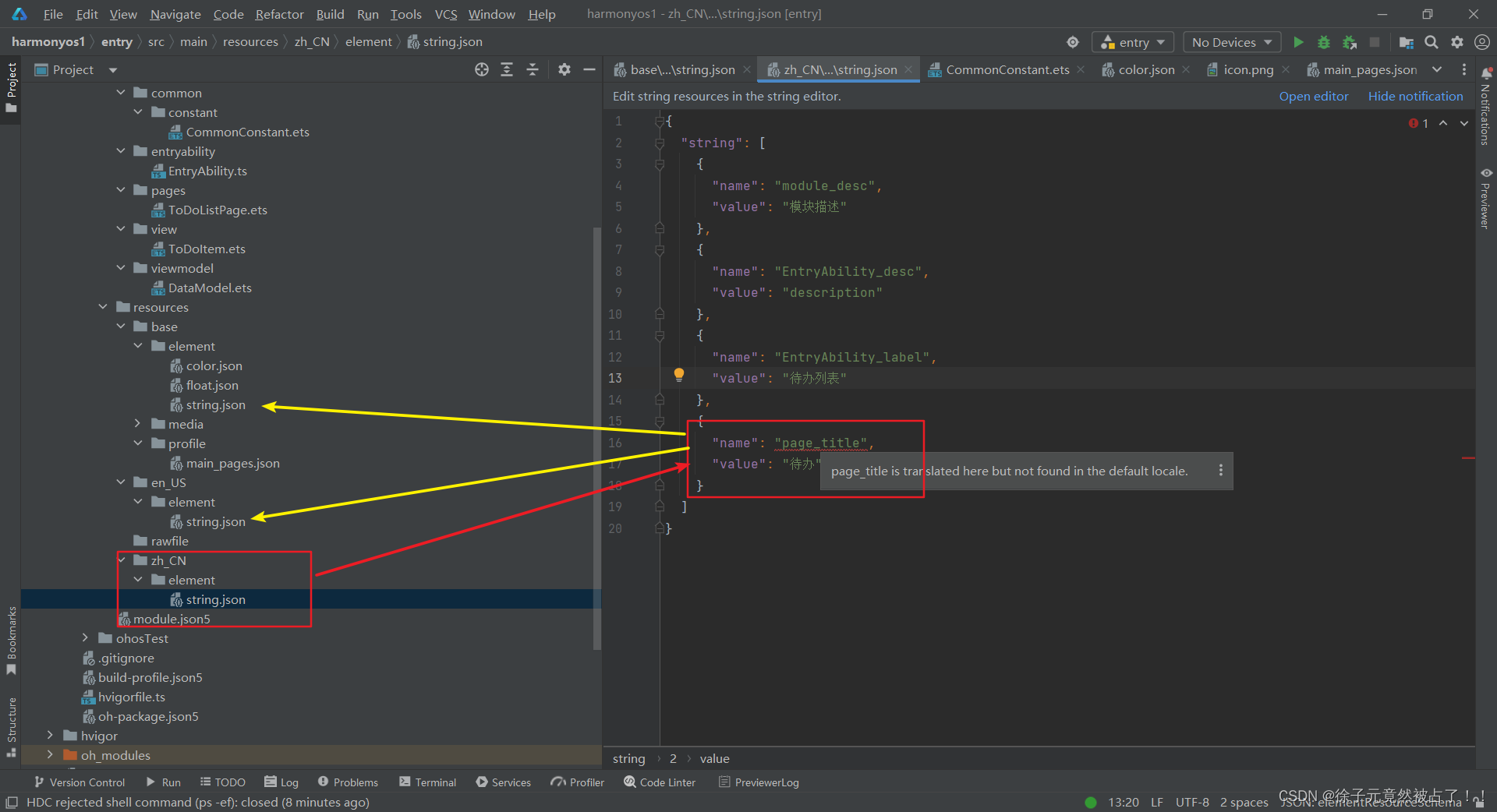
这是我在学习鸿蒙开发中遇见的小问题 Q1:This custom component must have a build function. <etsLint>Q2:page_title is not translated into en_US(American English)Q3:Module "../CustomComponent/CustomButton" declar…...

OpenCV-12绘制图像
OpenCV提供了许多绘制图像的API,可以在图像上绘制各种图形,例如直线,矩形,圆,椭圆等图形。 一、画直线 利用API line(img, pt1, pt2, color, thickness, lineType, shift)可以绘制直线。 其中…...

“2023年的技术发展与个人成长:回顾与展望“
文章目录 每日一句正能量前言工作生活未来展望后记 每日一句正能量 凡事顺其自然,遇事处于泰然,得意之时淡然,失意之时坦然,艰辛曲折必然,历尽沧桑悟然。 前言 在这快速发展的信息时代,技术的进步和创新不…...

算法逆袭之路(1)
11.29 开始跟进算法题进度! 每天刷4题左右 ,一周之内一定要是统一类型 而且一定稍作总结, 了解他们的内在思路究竟是怎样的!! 12.24 一定要每天早中晚都要复习一下 早中午每段一两道, 而且一定要是同一个类型, 不然刷起来都没有意义 12.26/27: 斐波那契数 爬…...

2023.12.31每日一题
LeetCode每日一题 2023年的最后一题 1154.一年中的第几天 1154. 一年中的第几天 - 力扣(LeetCode) 描述 给你一个字符串 date ,按 YYYY-MM-DD 格式表示一个 现行公元纪年法 日期。返回该日期是当年的第几天。 示例 1: 输入&a…...
)
Flink实时电商数仓(八)
用户域登录各窗口汇总表 主要任务:从kafka页面日志主题读取数据,统计 七日回流用户:之前活跃的用户,有一段时间不活跃了,之后又开始活跃,称为回流用户当日独立用户数:同一个用户当天重复登录&a…...

Python Pymysql实现数据存储
什么是 PyMySQL? PyMySQL 是在 Python3.x 版本中用于连接 MySQL 服务器的一个库,Python2 中则使用mysqldb。 PyMySQL 遵循 Python 数据库 API v2.0 规范,并包含了 pure-Python MySQL 客户端库。 PyMySQL 安装 在使用 PyMySQL 之前…...

软件测试/测试开发丨Python 常用第三方库 pymysql
pymysql 概述 Python 的数据库接口标准是 Python DB-APIPyMySQL 是从 Python 连接到 MySQL 数据库服务器的接口PyMySQL 的目标是成为 MySQLdb 的替代品官方文档:pymysql.readthedocs.io/ pymysql 安装 使用 pip 安装使用 Pycharm 界面安装 pip install pymysqlp…...

第二节 linux操作系统安装与配置
一:Vmware虚拟机安装与使用 ①VMware是一个虚拟PC的软件,可以在现有的操作系统上虚拟出一个新的硬件环境,相当于模拟出一台新的PC ,以此来实现在一台机器上真正同时运行多个独立的操作系统。 ②VMware主要特点:…...

ChatGPT 对SEO的影响
ChatGPT 的兴起是否预示着 SEO 的终结? 一点也不。事实上,如果使用得当,它可以让你的 SEO 工作变得更加容易。 强调“正确使用时”。 你可以使用ChatGPT来帮助进行关键字研究的头脑风暴部分、重新措辞你的内容、生成架构标记等等。 但你不…...

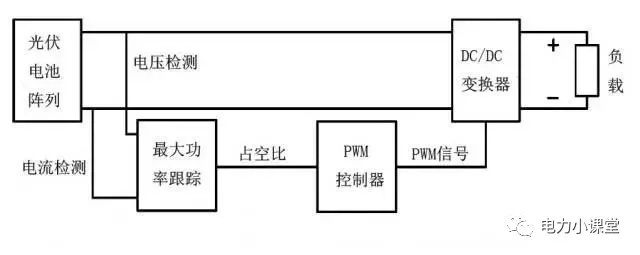
光伏逆变器MPPT的作用、原理及算法
MPPT是逆变器非常核心的技术,MPPT电压在进行光伏电站设计时一项非常关键的参数。 一、什么是MPPT? (单块光伏组件的I-V、P-V曲线) 上图中,光伏组件的输出电压和电流遵循I-V曲线(绿色)、P-V曲线(蓝色),如果…...

一文详解pyspark常用算子与API
rdd.glom() 对rdd的数据进行嵌套,嵌套按照分区来进行 rdd sc.parallelize([1, 2, 3, 4, 5, 6, 7, 8, 9], 2)print(rdd.glom().collect()) 输出:[[1,2,3,4],[5,6,7,8,9]] 参考 PySpark基础入门(2):RDD及其常用算子…...

使用Rollup 搭建开发环境
1 什么是Rollup Rollup 是一个用于 JavaScript 的模块打包工具,它将小的代码片段编译成更大、更复杂的代码,例如库或应用程序。它使用 JavaScript 的 ES6 版本中包含的新标准化代码模块格式,而不是以前的 CommonJS 和 AMD 等特殊解决方案。(开…...

ubuntu:beyond compare 4 This license key has been revoked 解决办法
https://www.cnblogs.com/zhibei/p/12095431.html 错误如图所示: 解决办法: (1)先用find命令找到bcompare所在位置:sudo find /home/ -name *bcompare (2)进入 /home/whf/.config,删除/bco…...

华为交换机生成树STP配置案例
企业内部网络怎么防止网络出现环路?学会STP生成树技术就可以解决啦。 STP简介 在二层交换网络中,一旦存在环路就会造成报文在环路内不断循环和增生,产生广播风暴,从而占用所有的有效带宽,使网络变得无法正常通信。 在…...

Avalonia框架下实现热更新
在Avalonia框架下实现热更新(也称为动态加载或模块化更新),通常涉及程序集的动态加载与卸载,以及UI元素、视图模型或其他应用程序逻辑部分的实时替换。由于Avalonia本身是一个跨平台的GUI框架,并没有直接内置热更新机制…...

适用于各种危险区域的火焰识别摄像机,实时监测、火灾预防、安全监控,为安全保驾护航
火灾是一种极具破坏力的灾难,对人们的生命和财产造成了严重的威胁。为了更好地预防和防范火灾,火焰识别摄像机作为一种先进的监控设备,正逐渐受到人们的重视和应用。本文将介绍火焰识别摄像机在安全监控和火灾预防方面的全面应用方案。 一、火…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

在 Visual Studio Code 中使用驭码 CodeRider 提升开发效率:以冒泡排序为例
目录 前言1 插件安装与配置1.1 安装驭码 CodeRider1.2 初始配置建议 2 示例代码:冒泡排序3 驭码 CodeRider 功能详解3.1 功能概览3.2 代码解释功能3.3 自动注释生成3.4 逻辑修改功能3.5 单元测试自动生成3.6 代码优化建议 4 驭码的实际应用建议5 常见问题与解决建议…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...
