Css基础内容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>CSS</title>
<!-- <link rel="stylesheet" href="Html5与Css3\CSS\my.css"> -->
<!-- link引入外部样式表:rel:关系.样式表,敲完link直接按回车就行 -->
<!-- <style>
/* 写css代码 */
p{
color:red
}
</style> -->
</head>
<body>
<!-- css的定义:css就是层叠样式表是一种样式表语言,用来描述html文档的呈现美化内容
书写位置:title标签下方添加style双标签,style标签里面书写css代码
规则:选择器{属性名:属性值;}
-->
<p>体验css</p>
<!-- <div style='color:red;font-size:20px'>这是div标签</div> -->
<!--用css把段落变红 -->
<!-- CSS引入方式
内部样式表:css代码写在style标签里面
外部样式表:css代码写在单独的css文件中(.css),在html使用link标签引入
<link rel = 'stylesheet'href='./my.css'>
行内样式:配合JavaScript使用,写在标签的style属性值里
<div style='color:red;font-size:20px'>这是div标签</div>
-->
<!-- 选择器
作用:查找标签,设置样式
1.标签选择器:使用标签名作为选择器,选中同名标签设置相同样式
2.类选择器:查找标签,差异化设置标签的显示效果
特点:一个类选择器可以给多个标签使用,一个标签可以使用多个类名,类名用空格隔开
注意:类名自定义,尽量用英文命名
开发习惯:类名见面知意,多个单词用-连接
步骤:定义类选择器 .类名
使用类选择器 标签添加class='类名'
<style>
.red{
color:red;
}
</style>
如<div class='red'>变红</div>
3.id选择器:
查找标签,差异化设置标签的显示效果
id选择器一般配合JavaScript使用,很少用来设置css样式
步骤:
定义id选择器:#id名
使用id选择器:标签添加id='id名'
#id{
color:red;
}
4.通配符选择器:
通配符选择器:*,不需要调用,浏览器自动查找页面所以标签,设置相同的样式
*{
color:red;
}
-->
<!-- 画盒子
属性:
width:宽度
height:高度
background-color:背景色
-->
<!-- 网页的文字效果
字体大小:font-size
属性值:文字尺寸,常用单位是px
属性必须有单位,否则不生效
{
font-size:30px;
}
字体粗细:font-weight
属性值:数字或关键字
正常:normal / 400
加粗:bold / 700
{
font-weight:400;
}
字体倾斜:font-style
属性值:
正常:normal
.text
{
color:red;
font-size: 30px;
font-style: normal;
}
.text1
{
color:blue;
font-weight:400;
font-style:italic;
}
行高:line-height
行高的测量方法:从一行文字的最顶端量到下一行文字的最顶端
作用:设置多行文本的间距
属性名:line-height
属性值:
数字+px
数字(当前标签font-size属性值的倍数)
.text2
{
line-height: 50px;
}
垂直居中技巧:行高属性值等于盒子高度属性值(只适用于单行文字)
字体族:font-family
属性值:字体名
可以书写多个字体名,各个字体名用逗号隔开,执行顺序是从左向右依次查找,属性最后设置一个字体族名,网页开发建议使用五衬线字体
.text2{
font-family: 楷体;;
}
字体复合属性:font
使用场景:设置网页文字公共样式
复合属性:属性的简写方式,一个属性对应多个值的写法,各个属性值之间用空格隔开
font:是否倾斜 是否加粗 字号/行高 字体(必须按顺序书写)
注意:字号和字体值必须书写,否则font属性不生效
div{
font:italic 700 30px/2 楷体
}
文本缩进:text-indent
属性值:
数字+px
数字+em(推荐:1em = 当前标签的字号大小)
p{
text-indent:2em;
}
文本对齐:text-align
作用:控制内容水平对齐方式
居中的是文字内容而不是标签
属性值:
left:左对齐
center:居中对齐
right:右对齐
{
text-align:center;
}
水平对齐方式-图片
text-align本质是控制内容的对齐方式,属性要设置给内容的父级
<style>
div{
text-align:center;
}
</style>
<div>
<img>
</div>
修饰线:text-decoration
属性值:
none:去掉下划线
underline:下划线
line-through:删除线
overline:上划线
颜色:color
属性值:
颜色关键字:颜色英文单词:red,green,blue等
rgb表示法:rgb(r,g,b):r,g,b表示红绿蓝三原色,取值:0-255
rgba表示法:rgb(r,g,b,a):a表示透明度,取值:0-1
十六进制表示法:#RRGGBB:#000000,#ffcc00,简写:#000,#fc0
a{
text-decoration: none;
/* color:red; */
/* color:rgb(0, 100, 0); */
/* color:rgba(1, 0, 0, 0.3); */
color:#ff0000;
}
-->
<!--调试工具
作用:检查,调试代码;帮助程序员发现代码问题,解决问题
1.打开调试工具
浏览器窗口任意位置/选中标签 ——>鼠标右键——>检查
F12
2.使用调试工具
细节:
1.如果是错误的属性,有黄色感叹号
2.css属性的前面有多选框,如果勾选,这个属性生效,如果没有勾选这个属性不生效
-->
<p class="text">测试下划线</p>
<p class="text1">测试2删除线</p>
<p class="text2">上划线aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa</p>
<a href="#">没有下划线</a>
</body>
</html>
相关文章:

Css基础内容
<!DOCTYPE html> <html> <head> <meta charset"UTF-8" /> <title>CSS</title> <!-- <link rel"stylesheet" href"Html5与Css3\CSS\my.css"> --> <!-- link引入外部样式表:rel&…...

微服务(11)
目录 51.pod的重启策略是什么? 52.描述一下pod的生命周期有哪些状态? 53.创建一个pod的流程是什么? 54.删除一个Pod会发生什么事情? 55.k8s的Service是什么? 51.pod的重启策略是什么? 可以通过命令kub…...

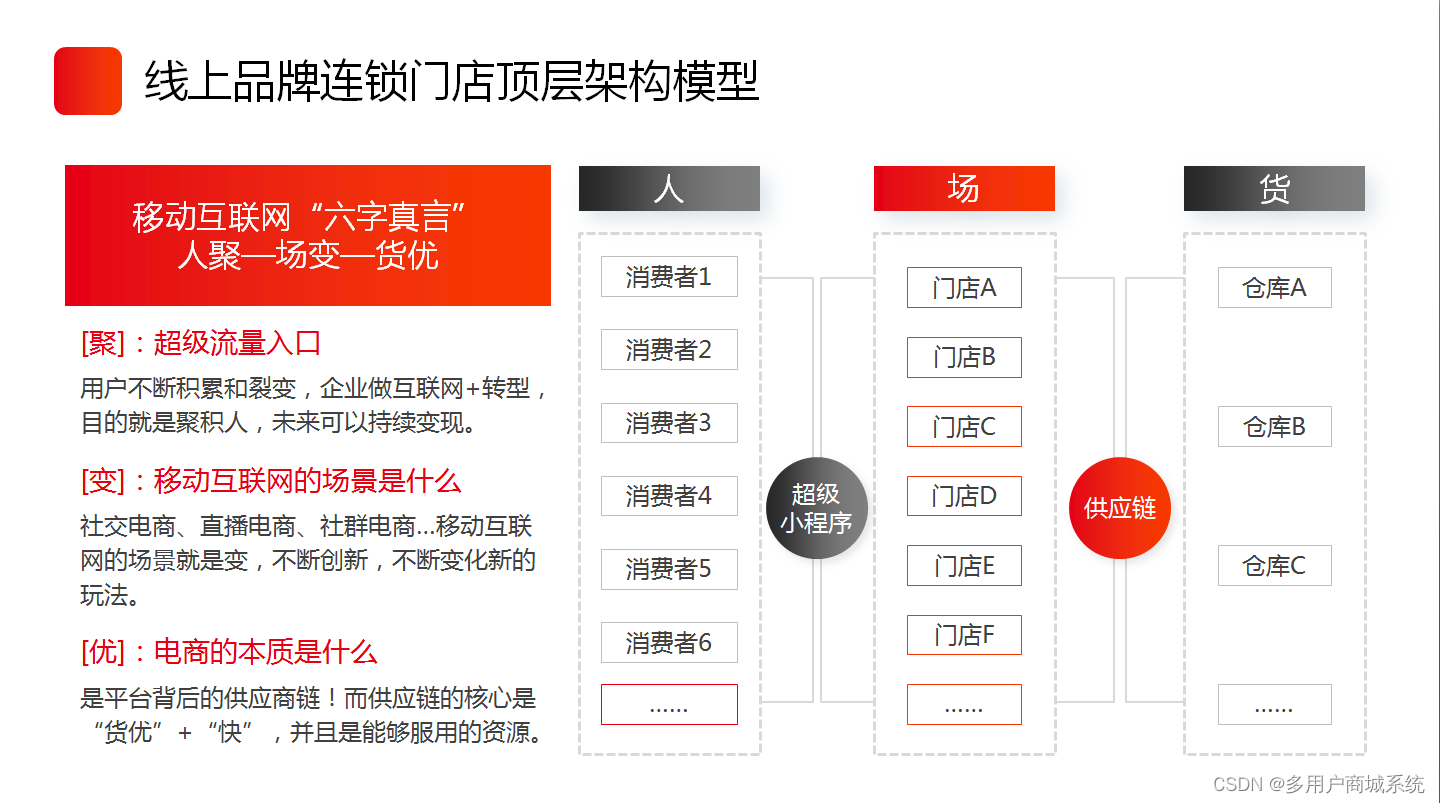
连锁门店管理需要信息化系统
连锁门店管理的信息化系统可以提供以下功能,以满足连锁企业日常管理的需求: 1. 连锁线下收银:信息化系统可以提供线下收银功能,包括商品扫码、价格结算、支付方式选择等。通过系统记录每笔交易数据,方便对销售情况进行…...

UTF-8编码:打破字符编码的国界
UTF-8编码:打破字符编码的国界 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一同探讨编程世界中一项至关重要的技术——“UTF-…...

HTML进阶
列表、表格、表单 文章目录 列表、表格、表单01-列表无序列表有序列表定义列表 02-表格表格结构标签-了解合并单元格 03-表单input 标签input 标签占位文本单选框上传文件多选框下拉菜单文本域label 标签按钮 04-语义化无语义的布局标签有语义的布局标签 05-字符实体 01-列表 …...

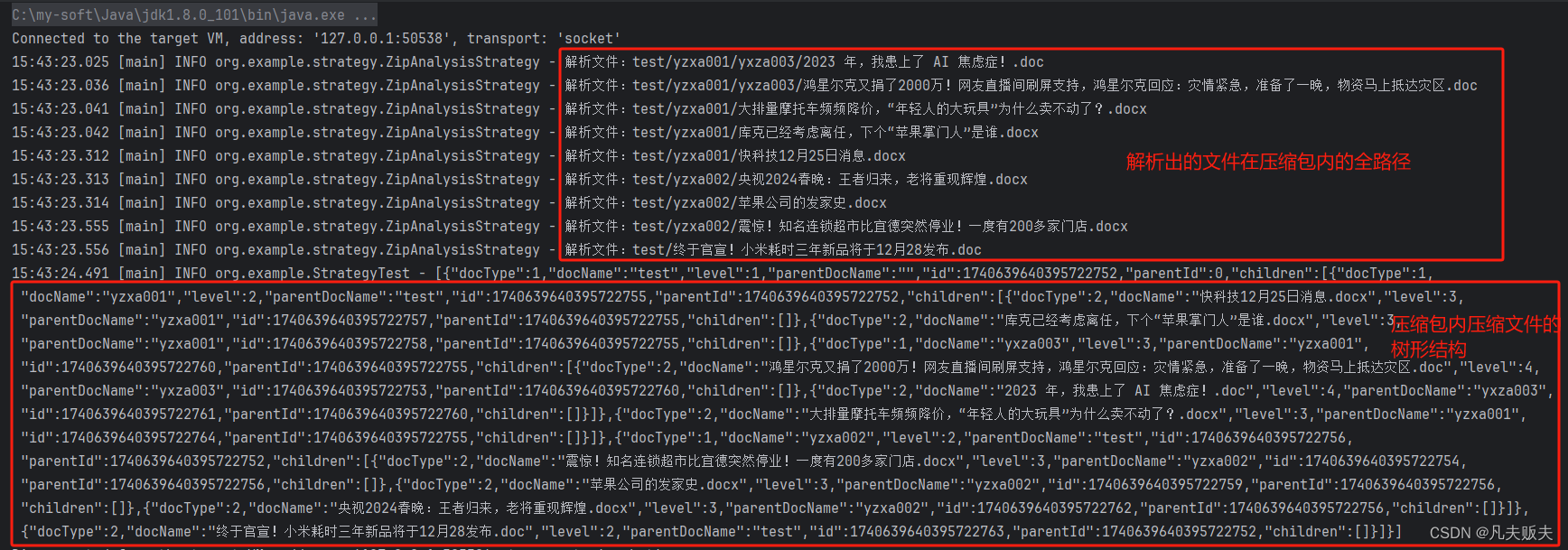
基于策略模式和简单工厂模式实现zip、tar、rar、7z四种压缩文件格式的解压
推荐语 这篇技术文章深入探讨了基于策略模式和简单工厂模式实现四种常见压缩文件格式的解压方法。通过阅读该文章,你将了解到如何利用这两种设计模式来实现灵活、可扩展的解压功能,同时适应不同的压缩文件格式。如果你对设计模式和文件处理感兴趣或刚好…...

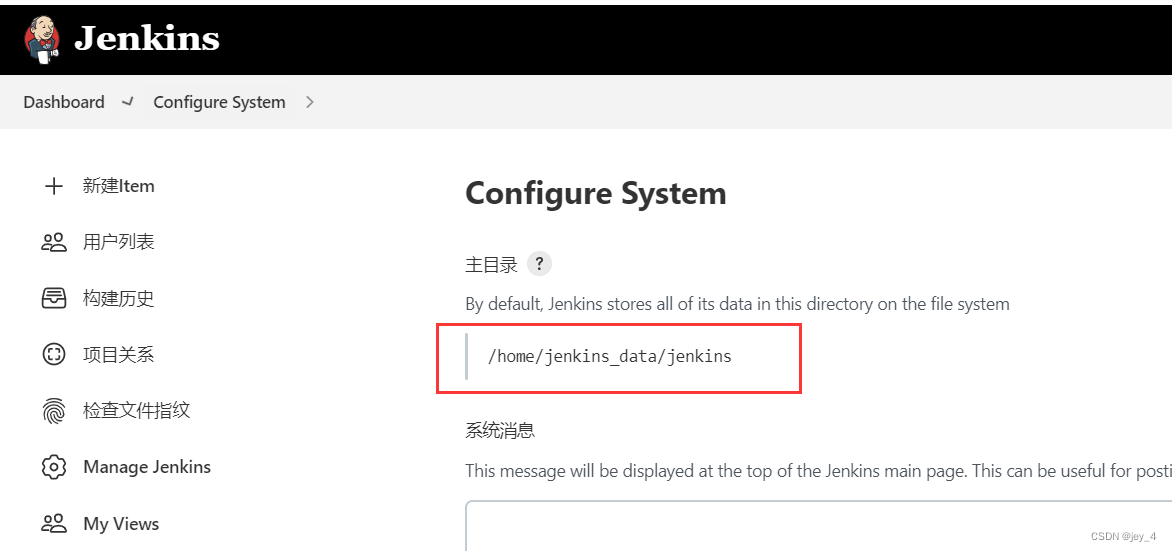
修改jenkins的目录(JENKINS_HOME)
默认JENKINS_HOME是/var/lib/jenkins/ 现要修改为/home/jenkins_data/jenkins 最开始 sudo cp -a /var/lib/jenkins/ /home/jenkins_data/ 然后如下操作: 1、首先 /etc/sysconfig/jenkins:jenkins配置文件,“端口”,“JENKIN…...

Bytebase:统一数据库 CI/CD 解决方案 | 开源日报 No.128
bytebase/bytebase Stars: 7.9k License: NOASSERTION Bytebase 是一个数据库 CI/CD 解决方案,为开发人员和 DBA 提供统一的工具来管理不同数据库系统的开发生命周期。其主要功能包括标准化操作流程、SQL 代码审查、GitOps 集成以及数据访问控制等。关键特性和核心…...

History对象常用方法
文章目录 一、什么是History对象二、使用History对象 一、什么是History对象 history 对象来保存浏览器历史记录信息,也就是用户访问的页面。浏览器的前进与后退功能本质上就是 history 的操作。history 对象记录了用户浏览过的页面,通过该对象提供的 A…...

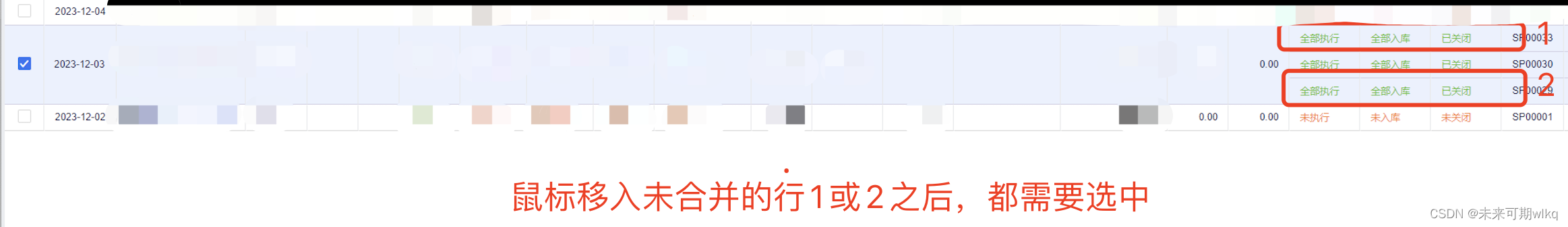
修改源码,element的el-table合并,处理合并产生的hover样式问题
1、确认自己element-ui的版本号 2、此element-ui下的lib包是修改过hover样式的包,如何替换自己文件下的node_modules中的包 修改后将lib文件夹中文件替换你项目中/node_module/element-ui/Lib中的文件问题??如果替换开发环境中的node_module的包无法升级到测试环境,因为nod…...

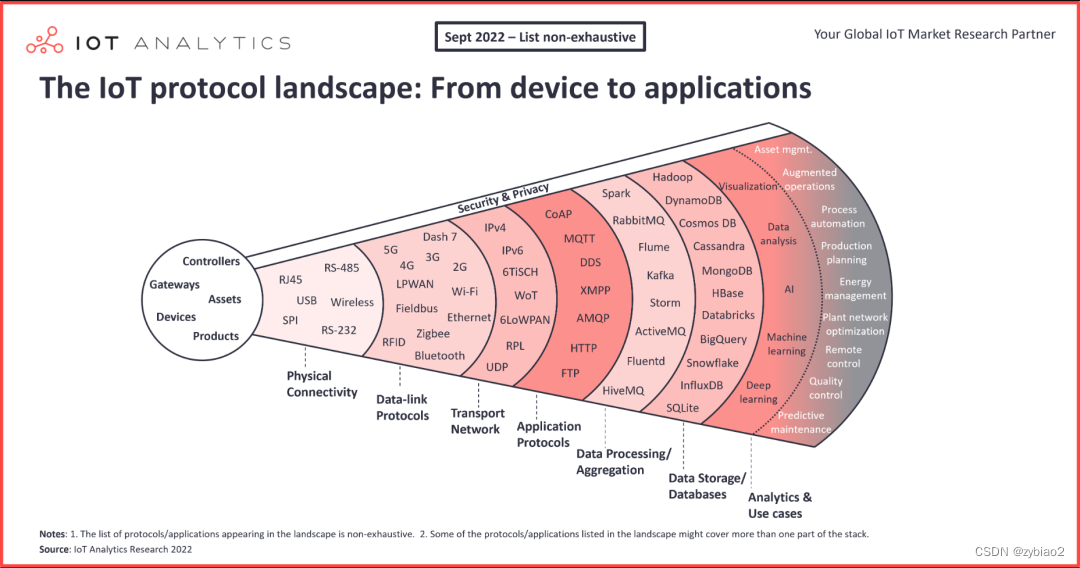
IoT 物联网常用协议
物联网协议是指在物联网环境中用于设备间通信和数据传输的协议。根据不同的作用,物联网协议可分为传输协议、通信协议和行业协议。 传输协议:一般负责子网内设备间的组网及通信。例如 Wi-Fi、Ethernet、NFC、 Zigbee、Bluetooth、GPRS、3G/4G/5G等。这些…...

使用java备份和恢复SQLServer表数据
需求 近来工作中遇到一个问题,内网办公系统中的数据需要导出到外网中进行查询,外网的数据库中还有一些表存储外网的数据,因此无法使用全库备份恢复功能来满足需求。即只从内网数据库中导出若干表的内容至外网数据库的对应表。 其他解决方案…...

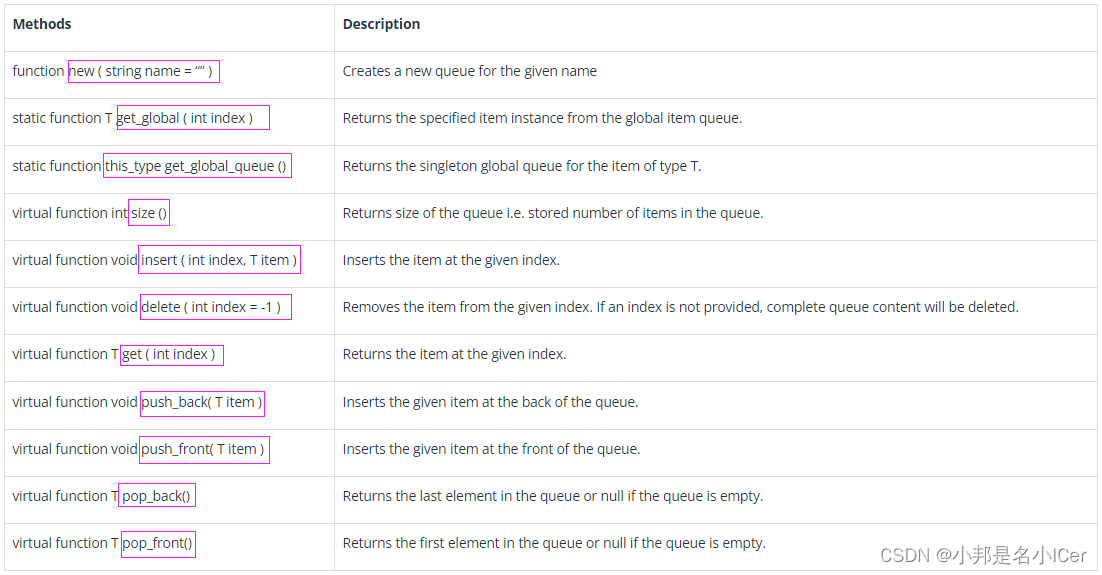
27 UVM queue
uvm_queue类构建一个动态队列,该队列将按需分配并通过引用传递。 uvm_queue类声明: class uvm_queue #( type T int ) extends uvm_object 1 uvm_queue class hierarchy 2 uvm_queue class Methods 3 UVM Queue Example 在下面的示例中,…...

聊聊自动化测试的分层实践
技术群里,有同学聊起了各自在实践自动化测试时遇到的各种问题,最典型的就是落地难度和投入产出比。毕竟在当前这个时间节点,单纯的技术实践如果不能带来实际可见的业务价值,确实很影响个人绩效和团队产出。 这篇文章,…...

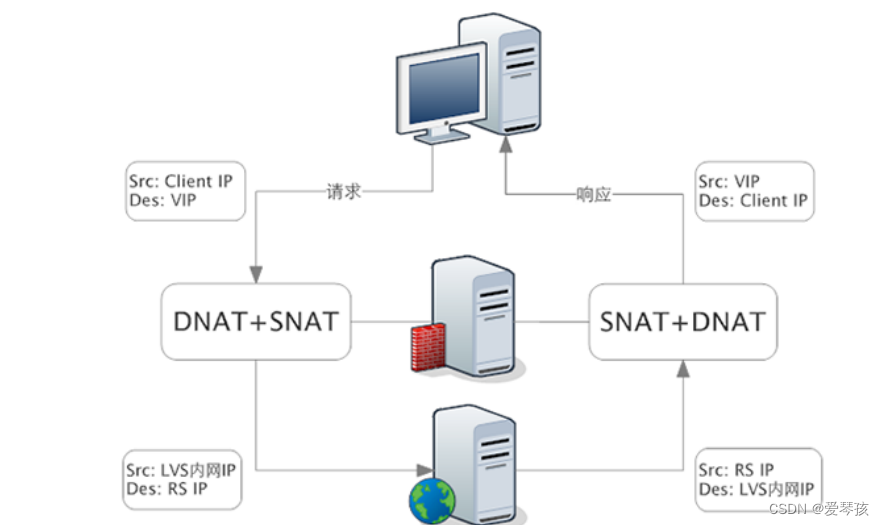
LVS那点事
LVS 原理 IPVS LVS 的 IP 负载均衡技术是通过 IPVS 模块来实现的,IPVS 是 LVS 集群系统的核心软件,它的主要作用是:安装在 Director Server 上,同时在 Director Server 上虚拟出一个 IP 地址,用户必须通过这个虚拟的…...

2022-2023年度广东省职业院校学生专业技能大赛“软件测试”赛项接口测试训练题目
接口测试 新增接口脚本编写和执行测试,并执行脚本。 (1)商品单位添加接口描述如下: 接口功能:提供商品单位新增处理。 接口地址(根据实际系统IP及端口自行替换): http://XX.XX.XX.XX:XXXX/prod-api/manager/category/add。 请求方式:POST。 请求参数:...

[Python][LeetCode]28. 找出字符串中第一个匹配项的下标
给你两个字符串 haystack 和 needle ,请你在 haystack 字符串中找出 needle 字符串的第一个匹配项的下标(下标从 0 开始)。如果 needle 不是 haystack 的一部分,则返回 -1 。 示例 1: 输入:haystack &quo…...

Prometheus监控mysql
docker-compose.yml 创建mysql mkdir/data/mysql -pcat > /data/mysql/docker-compose.yml << EOF version: 3.1 services:db:image: mysql:8.0restart: alwayscontainer_name: mysqlenvironment:TZ: Asia/ShanghaiLANG: en_US.UTF-8MYSQL_ROOT_PASSWORD: 123456comm…...

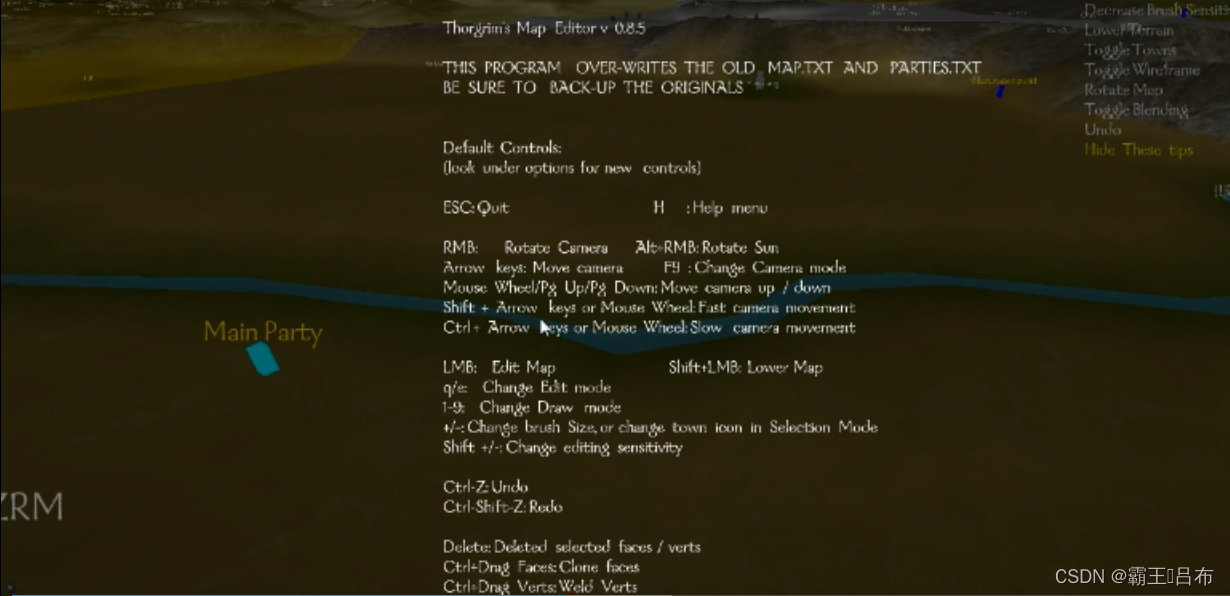
骑砍战团MOD开发(30)-游戏大地图map.txt
骑砍1战团mod开发-大地图制作方法_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1rz4y1c7wH/ 一.骑砍游戏大地图 骑砍RTS视角游戏大地图 大地图静态模型(map.txt) 军团/城镇图标(module_parties.py). 骑砍大地图的战争迷雾和天气通过API进行管理和控制: # Weather-h…...

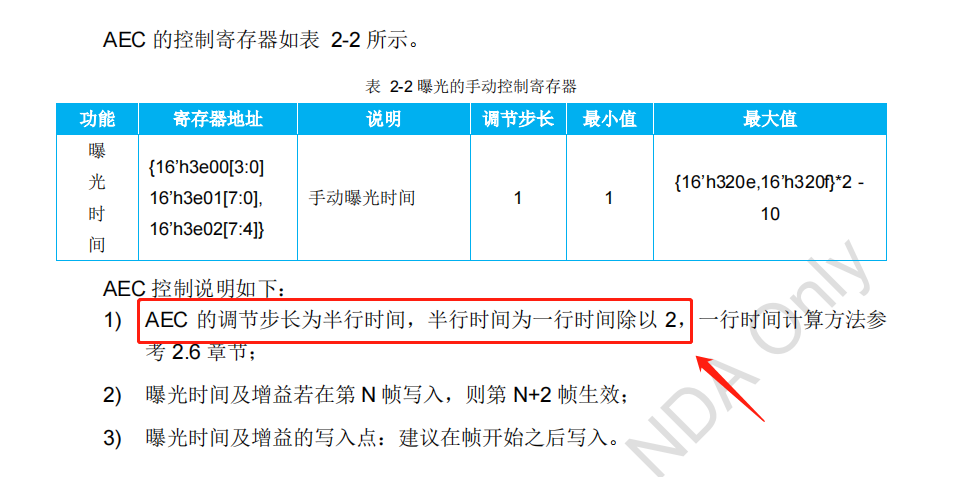
关于 bringup sensor 时,曝光时间异常的问题排查
1、问题背景 这两天在配置 sc223a 这颗 sensor 的驱动,按 datasheet 的要求配置 sensor 的曝光后,发现最大曝光时间增加了一倍, sensor setting 用的是30fps ,理论上最大的绝对曝光时间应该是 33ms 才正确,但实际用 …...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...
