HarmonyOS 实践之应用状态变量共享
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。
根据不同的使用场景,ArkTS 提供了以下几种应用状态管理的能力:
○ LocalStorage:使用范围在同一页面,页面与卡片和页面与 UIAbility 内部,负责 UI 状态存储。
○ AppStorage:运行时存储,保存在内存中,应用范围全局共享,提供统一的存储供所有页面访问。
○ PersistentStorage:持久化存储,保存在硬盘上,在应用退出或重启后,数据依旧保留。
下面通过简单的程序示例,熟悉一下这三种用法。其中示例程序中包含了以下主要文件:

一、LocalStorage
页面级的 UI 状态存储,同一个页面共享同一个 LocalStorage,不同的页面都可以绑定对应的 LocalStorage。最常用的就是更新服务卡片和跨页面的信息传递。
场景一:更新服务卡片
服务卡片中被 @Entry 装饰的 @Component,可以被分配一个 LocalStorage 实例,在组件内部,通过 @LocalStorageProp 装饰器定义本地变量,并绑定到对应组件上。更新卡片时,先定义一个包含了和 LocalStorageProp 属性同名的参数并放到 formBindingData 中,然后通过 formProvider.updateForm 函数,就可以更新服务卡片了。
我们要在 EntryFormAbility.ets 中通过传递 LocalStorage 改变服务卡片中的默认 Hello 的文本标签为当前时间。
实践步骤:
1.修改服务卡片布局文件,文件开头添加:
let storage = new LocalStorage();
并为 Entry 增加参数 storage。
例如,WidgetCard.ets,默认:
@Entry@Componentstruct WidgetCard {...
改之后:
let storage = new LocalStorage();@Entry(storage)@Componentstruct WidgetCard {...
2.在 EntryFormAbility.ets 中,用装饰器 LocalStorageProp 定义本地变量,装饰器的参数必须要和 formBindingData 中的属性名称相同。
例如,在接收方服务卡片中定义如下:
@LocalStorageProp('localprop') localValue: string = 'Hello';

卡片标签默认显示了 Hello。
在发送方 EntryFormAbility.ts 文件的 onFormEvent 函数里:
onFormEvent(formId, message) {let date = new Date();let str = date.getHours().toString().padStart(2, '0') + ':' + date.getMinutes().toString().padStart(2, '0') + ':' + date.getSeconds().toString().padStart(2, '0')let formData = {'localprop': 'Time: ' + str,};let formInfo = formBindingData.createFormBindingData(formData)formProvider.updateForm(formId, formInfo).then((data) => {console.info('FormAbility updateForm success.' + JSON.stringify(data));}).catch((error) => {console.error('FormAbility updateForm failed: ' + JSON.stringify(error));})
}
formData 对象里包含了名称为 localprop 的键值,它通过 formBindingData 由 formProvider 传递给服务卡片,服务卡片接收到该对象后,就自动把该对象赋值给 LocalStorage,相应的 LocalStorageProp 也自动跟着刷新。
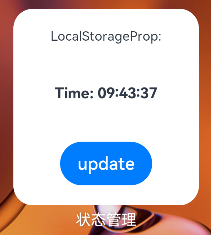
这个动作是通过点击卡片上的 update 按钮,触发了 postCardAction 事件从而调用了 onFormEvent 函数,执行结果如下:

场景二:跨页面的信息传递
在页面初次加载时,可以在 EntryAbility.ts 中传递一个 LocalStorage 对象给要打开的页面。
我们打算在 index.ets 页面加载的时候,在 EntryAbility 中传递一个包含 abilitycount 值为 1 的 Storage,页面加载后界面显示该值。
实践步骤:
1.在 EntryAbility.ts 中定义一个 LocalStorage 类型的变量,里面包含 abilitycount 属性。
export default class EntryAbility extends UIAbility {storage: LocalStorage = new LocalStorage({'abilitycount': 1});
在 onWindowStageCreate 函数中,将默认的:
windowStage.loadContent('pages/Index', (err, data) => {
改为传递参数的方式,如下:
windowStage.loadContent('pages/Index', this.storage);
2.在页面端 Index.ets 中,文件开头添加代码来获取共享的 LocalStorage。
let storage = LocalStorage.GetShared()
在结构体内部,通过装饰器 LocalStorageProp 加同样属性名称作为参数,定义一个变量。
@LocalStorageProp('abilitycount') abilityCount: number = 0;
这样名为 abilitycount 的值就通过 LocalStorage 传递到页面了,本地默认的值 0 变为了传递过来的值 1。
下图中 LocalStorage 的值就是页面打开时显示的传递过来的值。

二、AppStorage
全局的 UI 状态存储,在运行时阶段可以在不同的页面间共享信息。我们通过在 Index.ets 页面创建一个变量放到 AppStorage 中,然后分别在 First.ets 页面和 Second.ets 页面访问和修改。
实践步骤:
1.首先在 Index.ets 中,通过 AppStorage 定义一个属性。
AppStorage.SetOrCreate('appcount', 10);
然后,在组件结构体中使用 StorageProp 装饰器定义一个变量,参数为之前定义的 appcount 属性。
@Entry()@Componentstruct Index {@StorageProp('appcount') appValue: number = 0;
2.在 First.ets 页面中,通过 StorageProp 定义一个 appValue 变量,关联到 appcount 属性上。
struct First {@StorageProp('appcount') appValue: number = 0;
在本地修改时,把用户输入的值写入 AppStorage,使用如下语句:
AppStorage.Set('appcount', this.textApp);
Second.ets 页面与 First.ets 页面功能完全相同,主要显示 AppStorage 在不同页面显示和修改的效果。
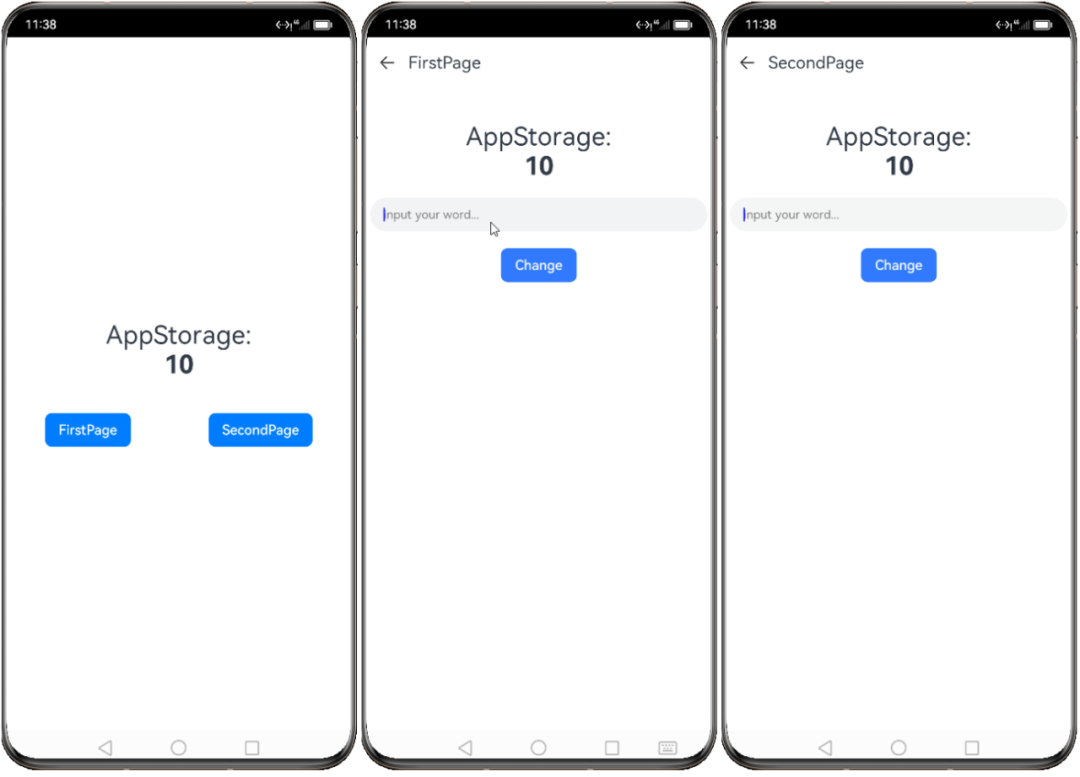
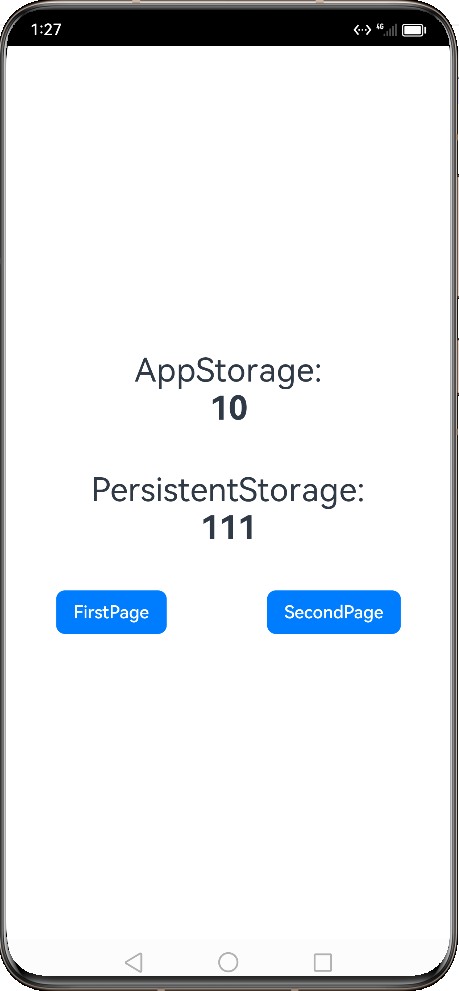
如下图,主页面、第一个页面和第二个页面初始状态下,读取到的 AppStorage 中的同一个属性的值都是 10。

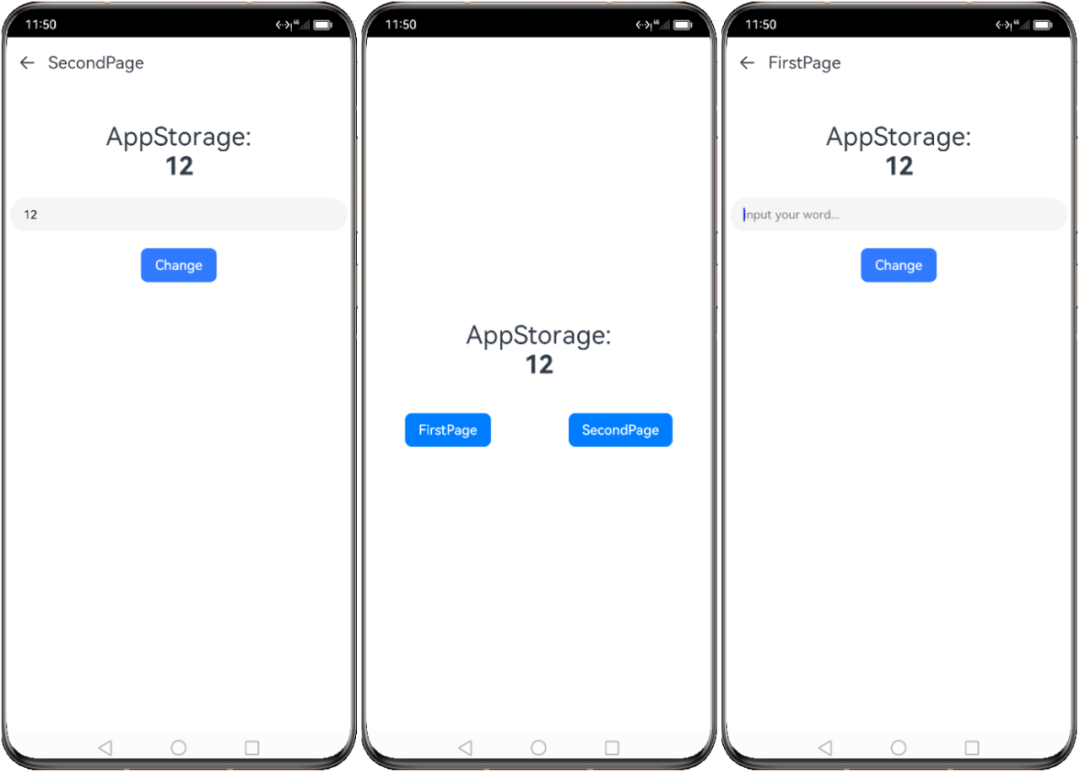
在第一个页面 First.ets 中把 AppStorage 中的属性值改为 11,我们发现在主页面 Index.ets 和 Second.ets 中,对应的属性值都发生了变化。

同样,在第二个页面 Second.ets 中把 AppStorage 中的属性值改为 12,我们发现在 Index.ets 和 First.ets 中,对应的属性值也都变为了改后的值。

如上测试,我们发现的确可以通过 AppStorage 在不同页面间共享数据。
三、PersistentStorage
持久化存储 UI 状态。保存在 PersistentStorage 中的数据,即使应用退出了,对应的值依然会保留,不是在内存中,而是存储在固定存储介质上的。
我们通过在 Index.ets 页面创建一个属性放到 PersistentStorage 中,然后分别在 First.ets 页面和 Second.ets 页面进行修改,然后再重启应用观察结果。
实践步骤:
1.首先在 Index.ets 中,在 PersistentStorage 里定义一个属性。
PersistentStorage.PersistProp('persistentcount', 100);
然后在组件结构体中,通过装饰器 StorageProp 定义一个属性为 persistentcount 的变量。
@Entry()@Componentstruct Index {@StorageProp('persistentcount') persistentValue: number = 0;
2.在 First.ets 页面中,我们通过装饰器 StorageProp 定义一个变量绑定 persistentcount 属性。
@Entry@Componentstruct First {@StorageProp('persistentcount') persistentValue: number = 0;
通过输入框输入新值改变原来存储在 PersistentStorage 的内容。
AppStorage.Set('persistentcount', this.textPersistent);
演示效果如下图,Index.ets 页面,在初始时 AppStorage 和 PersistentStorage 中的对应属性值分别是 10 和 100,在 First.ets 页面中,我们分别改为 11 和 111。

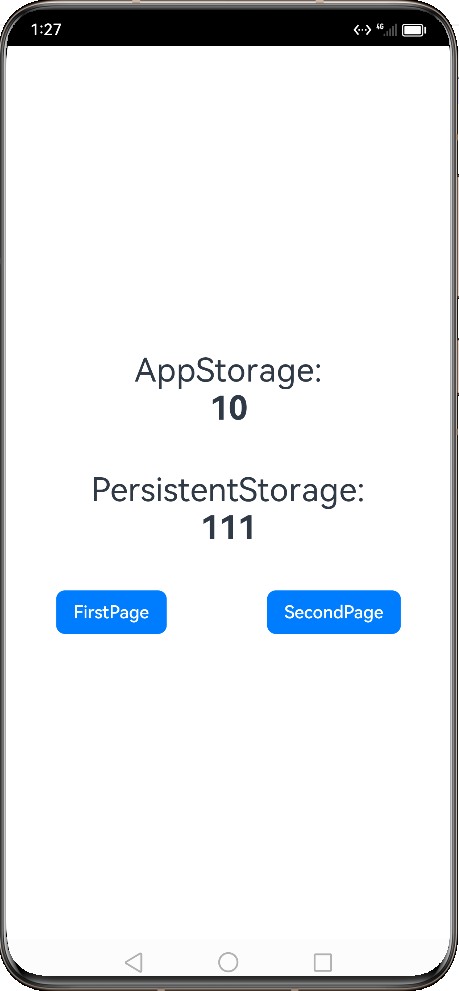
关闭应用,然后重新打开,如下图所示,AppStorage 中的属性值恢复为了 10,PersistentStorage 中的属性值依旧是 111,是改后的值。这证明了 PersistentStorage 有持续化存储的作用。

四、总结
通过这次实践,熟悉了不同的状态变量在应用中的不同应用范围,选用合适的状态变量会让应用开发简单快捷,本地页面内部使用 LocalStorage 保存数据,应用页面间通过 AppStorage 传递信息,PersistentStorage 可以持久化存储数据信息。
相关文章:

HarmonyOS 实践之应用状态变量共享
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。 根据不同的使用场景,ArkTS…...

ThreadLocal共享变量
一、ThreadLocal 我们知道多线程访问同一个共享变量时,会出现线程安全问题,为了保证线程安全开发者需要对共享变量的访问操作进行适当的同步操作,如加锁等同步操作。 除此之外,Java提供了ThreadLocal类,当一个共享变…...

前端crypto-js 库: MD5
文章目录 什么是crypto-js安装依赖MD5 什么是crypto-js github地址: https://github.com/brix/crypto-js cryptojs文档: https://cryptojs.gitbook.io/docs/#encoders CryptoJS (crypto.js) 为 JavaScript 提供了各种各样的加密算法。 CryptoJS是一个JavaScript加密算法库&a…...

2024新年快乐
2024-1-1 祝福大家和自己健康喜乐,升职加薪,新年快乐 页面加载事件load 我们页面加载事件的触发是等所有的资源加载完毕时触发该事件。和click一样是事件,但是触发时机是等资源加载(浏览器)完毕。这个事件我们可以将…...

OpenCV-Python(21):轮廓特征及周长、面积凸包检测和形状近似
2. 轮廓特征 轮廓特征是指由轮廓形状和结构衍生出来的一些特征参数。这些特征参数可以用于图像识别、目标检测和形状分析等应用中。常见的轮廓特征包括: 面积:轮廓所包围的区域的面积。周长:轮廓的周长,即轮廓线的长度。弧长&…...

连接progressql报错Cannot load JDBC driver class ‘org.postgresql.Driver‘,亲测有效!!!
Jmeter连接progressql报错Cannot load JDBC driver class ‘org.postgresql.Driver’ 1.到官方下载驱动注意:根据项目的JDK版本来下载对应的驱动Download | pgJDBC 2.将postgresql-42.2.27.jar复制到lib目录下面, 然后重新启动 连接driver信息如下&#…...

SQLAlchemy快速入门
安装依赖 pip install sqlalchemy pip install pymysql创建数据库和表 # 创建数据库 drop database if exists sqlalchemy_demo; create database sqlalchemy_demo character set utf8mb4; use sqlalchemy_demo;# 创建表 drop table if exists user; create table user (id …...

java 纯代码导出pdf合并单元格
java 纯代码导出pdf合并单元格 接上篇博客 java导出pdf(纯代码实现) 后有一部分猿友叫我提供一下源码,实际上我的源码已经贴在帖子上了,都是同样的步骤,只是加多一点设置就可以了。今天我再次上传一下相对情况比较完整…...

Linux自己的应用商店yum
💫Linux系统如何安装软件 在Linux系统中我们可以通过多种方式安装软件,常见方式有以下三种: 1.源代码安装 2.rpm包安装 3.使用yum软件包管理器安装 早期人们通过下载软件源代码,然后再经过交叉编译等一系列工作下…...

集成电路模拟设计——【基于Serdes 应用的 串化/解串器 时钟与数据恢复电路CDR】
串化/解串器 & 时钟与数据恢复电路CDR(可提供实现过程、仿真波形与具体参数细节 本文内容摘要背景串化/解串器全速树形串化器半速树形串化器全速移位寄存器串化器多级树形解串器 PLL型CDR整体架构实现结果 Bang-Bang型CDR整体架构 PS/PI型CDR电路PS电路设计PI电…...

OpenWrt 编译入门(小白版)
编译环境 示例编译所用系统为 Ubuntu 22.04,信息如下 编译时由于网络问题,部分软件包可能出现下载问题,还请自备网络工具或尝试重新运行命令 编译步骤 下图为官网指示 编译环境设置(Build system setup) 这里根据我…...

嵌入式视频播放器(mplayer)
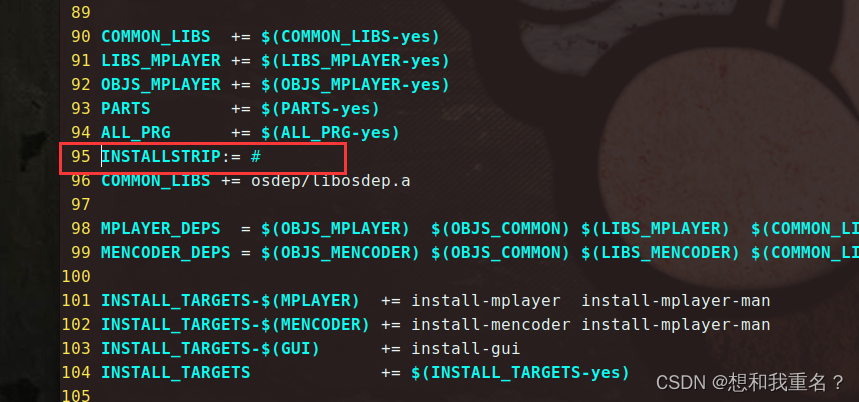
1.文件准备: MPlayer-1.0rc2.tar.bz2 libmad-0.15.1b.tar.gz 直接Git到本地 git clone https://gitee.com/zxz_FINE/mplayer_tarball.git 2.文件夹准备: src存放解压后的源码文件,target_Mplayer存放编译安装的目标文件 mkdir src targe…...

对房价数据集进行处理和数据分析
大家好,我是带我去滑雪,每天教你一个小技巧! 房价数据集通常包含各种各样的特征,如房屋面积、地理位置、建造年份等。通过对数据进行处理和分析,可以更好地理解这些特征之间的关系,以及它们对房价的影响程度…...

BERT的学习
BERT 1.前言 self-supervised learning是一种无监督学习的特殊形式,算法从数据本身生成标签或者目标,然后利用这些生成的目标来进行学习。(也就是说数据集的标签是模型自动生成的,不是由人为提供的。)例如࿰…...

数据结构OJ实验9-图存储结构和遍历
A. 图综合练习--构建邻接表 题目描述 已知一有向图,构建该图对应的邻接表。 邻接表包含数组和单链表两种数据结构,其中每个数组元素也是单链表的头结点,数组元素包含两个属性,属性一是顶点编号info,属性二是指针域n…...

20231226在Firefly的AIO-3399J开发板上在Android11下调通后摄像头ov13850
20231226在Firefly的AIO-3399J开发板上在Android11下调通后摄像头ov13850 2023/12/26 8:22 开发板:Firefly的AIO-3399J【RK3399】 SDK:rk3399-android-11-r20211216.tar.xz【Android11】 Android11.0.tar.bz2.aa【ToyBrick】 Android11.0.tar.bz2.ab And…...

0101包冲突导致安装docker失败-docker-云原生
文章目录 1 前言2 报错3 解决结语 1 前言 最近在学习k8s,前置条件就是要安装指定版本的docker,命令如下 yum install -y docker-ce-20.10.7 docker-ce-cli-20.10.7 containerd.io-1.4.62 报错 file /usr/libexec/docker/cli-plugins/docker-buildx fr…...

【力扣100】17.电话号码的字母组合
添加链接描述 class Solution:def letterCombinations(self, digits: str) -> List[str]:# 思路是使用回溯算法if not digits:return []phone {2:[a,b,c],3:[d,e,f],4:[g,h,i],5:[j,k,l],6:[m,n,o],7:[p,q,r,s],8:[t,u,v],9:[w,x,y,z]}def backtrack(con,dig):# 收获if le…...

2023。
一月 从头开始 二月 准备复试&初试成绩 三月 最开心 过了两个生日(这机率,幸运儿) 考研也成功上岸!nnuGISer! 四月 和室友去了趟武汉 五月 拍毕业照 六月 人生高光时刻 省创!上台领奖!考研…...

出现 Cause: java.sql.SQLException: Field ‘id‘ doesn‘t have a default value解决方法
目录 1. 问题所示2. 原理分析3. 解决方法1. 问题所示 在驱动Springboot项目的时候,出现如下问题: org.springframework.dao.DataIntegrityViolationException: ### Error updating database. Cause: java.sql...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
