blob文件流前端显示pdf
首先请求需要修改
responseType: ‘blob’, 需要修改
请求头
{responseType: 'blob',url: url,method: 'get',}
三种方法:
1.直接处理,在新页面打开
const blob = new Blob([data],{
type:'application/pdf'
})
let url = window.URL.createObjectURL(blob)
window.open(url,'_blank')
问题在于父页面关闭或者刷新后,文件页面获取不到文件流,刷新显示空白页。
2.在新页面用iframe接
<iframe :src='xxxxxx'>
问题在于点击iframe中文件之后无法在iframe监听事件,ctrl+p 显示空白
3.使用pdf.js
到 mozilla.github.io/pdf.js/gett… 页面中找到下载位置,下载 PDF.js
在viewer.js 修改
注释下列代码 不然 可能会出现跨域错误,无法正常预览文件
if (origin !== viewerOrigin && protocol !== "blob:") {throw new Error("file origin does not match viewer's");
}随后在页面展示
let path = window.URL.createObjectURL(blob)
const fileUrl = '/pdfjs2/web/viewer.html'
// 生产环境下
if (process.env.NODE_ENV === 'production') {this.pdfurl = fileUrl + '?file=' + encodeURIComponent(path)
} else {
// 开发环境this.pdfurl = fileUrl + '?file=' + encodeURIComponent(path)
}修改清晰度 --注意清晰度越高,打印预览时 谷歌内核滚动条越卡
this._printResolution = 450//printResolution || 150
新版本的pdf.js viewer.js被改为mjs,上线时nginx需要修改
另外还有个bug 在一个页面打印预览时,同源的其他页面无法点击
相关文章:

blob文件流前端显示pdf
首先请求需要修改 responseType: ‘blob’, 需要修改 请求头 {responseType: blob,url: url,method: get,}三种方法: 1.直接处理,在新页面打开 const blob new Blob([data],{ type:application/pdf }) let url window.URL.createObjectURL(blob) wi…...

Android 接入第三方数数科技平台
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、数数科技平台是什么?二、使用步骤1.集成SDK2. 初始化3. 发送事件和设置账号id4. 验证发送事件是否成功 小结 前言 一个成熟的App必然不可缺少对…...

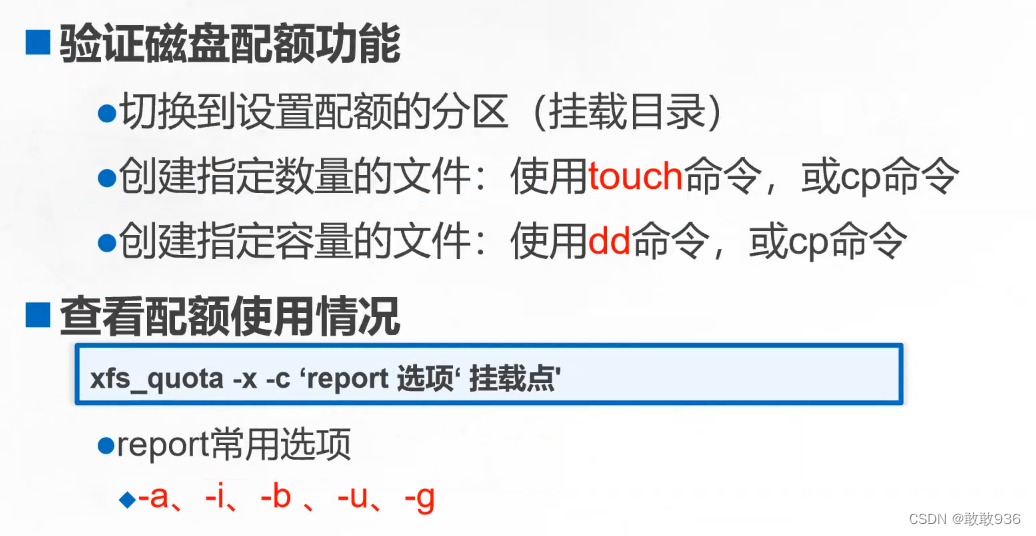
LVM和磁盘配额
一:LVM概述: LVM 是 Logical Volume Manager 的简称,译为中文就是逻辑卷管理。 能够在保持现有数据不变的情况下,动态调整磁盘容量,从而提高磁盘管理的灵活性 /boot 分区用于存放引导文件,不能基于LVM创建…...

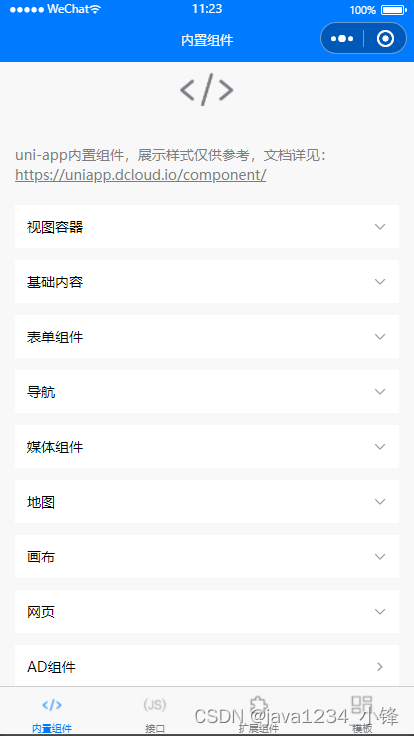
uni-app uni-app内置组件
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

C语言——格式说明符前面加修饰符
在C语言中,格式说明符前面可以添加一些修饰符来控制输出或输入的格式,主要包括宽度、精度、左对齐标志和前缀填充字符等。 1. 宽度(Width) %[width]type:这里的width是一个非负整数,表示输出字段的最小宽度…...

实验室(检验科)信息系统LIS源码,客户端:WPF+Windows Forms
lis系统源码,医学检验信息系统源码 LIS系统(Laboratory Information System)即实验室(检验科)信息系统,它将检验仪器付出的检验数据与相关信息接入计算机网络系统中,让患者、实验室、临床科室、…...

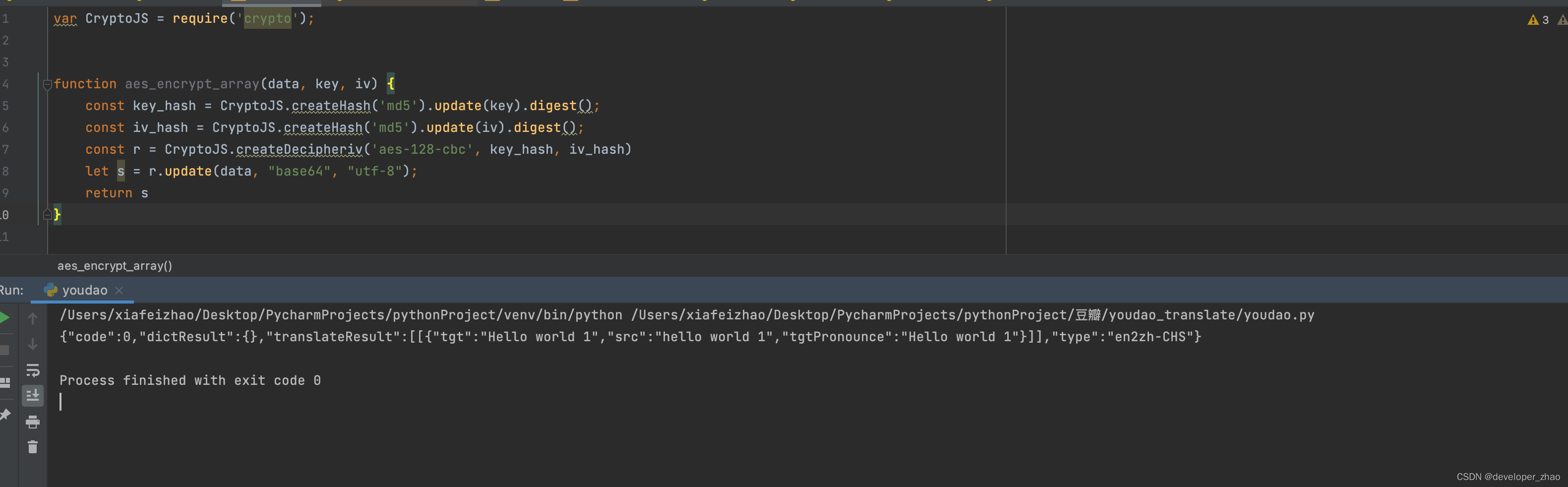
有道翻译web端 爬虫, js
以下内容写于2023-12-28, 原链接为:https://fanyi.youdao.com/index.html#/ 1 在输入框内输入hello world进行翻译,通过检查发出的网络请求可以看到翻译文字的http接口应该是: 2 复制下链接最后的路径,去js文件中搜索下: 可以看到这里是定义了一个函数B来做文字的翻译接口函数…...
uni-app API接口扩展组件(uni-ui)
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

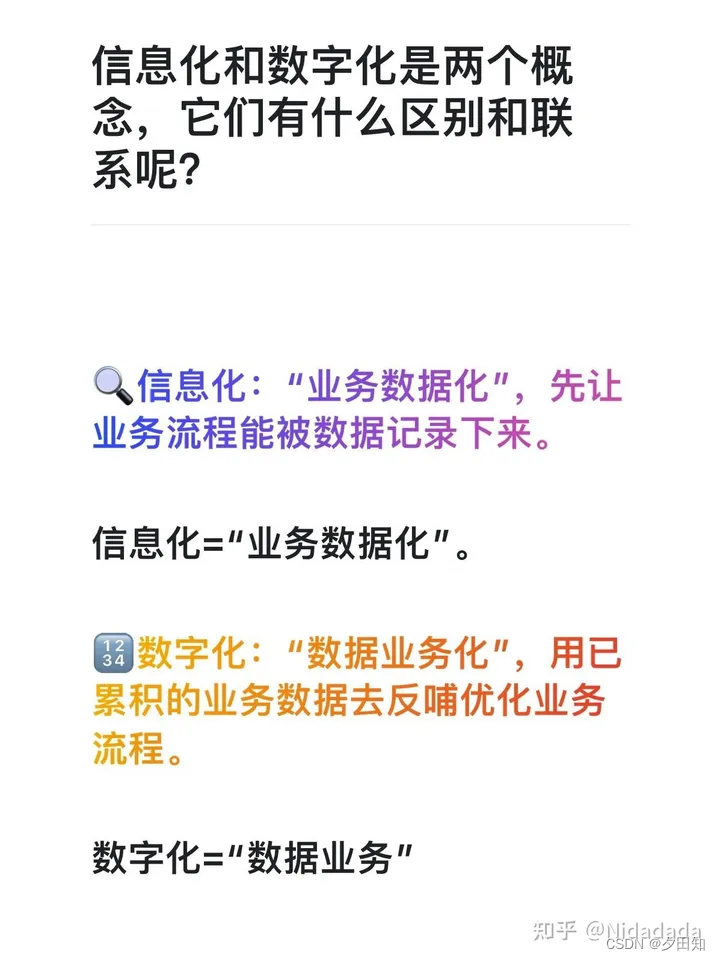
信息化和数字化的本质区别是什么?
信息化和数字化是两个概念的区别 它们有什么区别和联系呢?信息化:“业务数据化”,先让业务流程能被数据记录下来。信息化“业务数据化”。数字化:“数据业务化”,用已累积的业务数据去反哺优化业务流程。数字化“数据…...

发表《Nature》!美国研究团队发布可编程逻辑量子处理器
(图片来源:网络) 近期,美国研究团队开发了一款可编程的逻辑量子处理器,并展示了可靠且可扩展的量子计算所需的关键要素,该成果已发表于《Nature》期刊(doi:10.1038/s41586-023-06…...

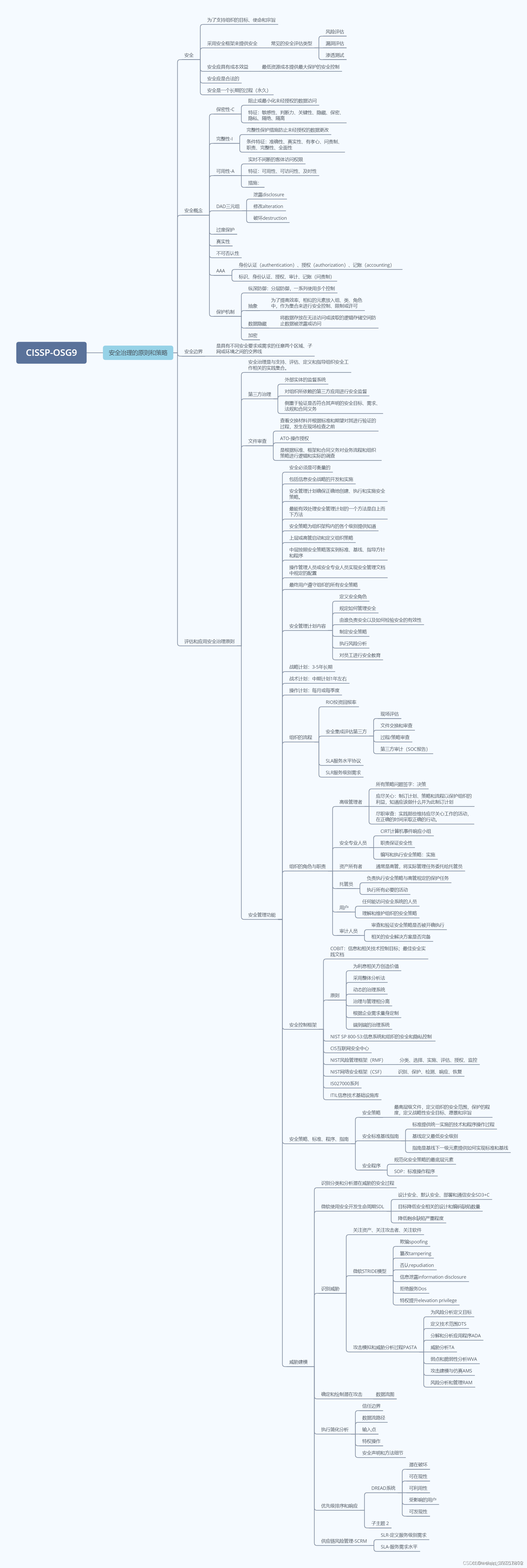
CISSP 第1章:实现安全治理的原则和策略
作者:nothinghappend 链接:https://zhuanlan.zhihu.com/p/669881930 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 CIA CIA 三性: 机密性:和数据泄露有关。完整性…...

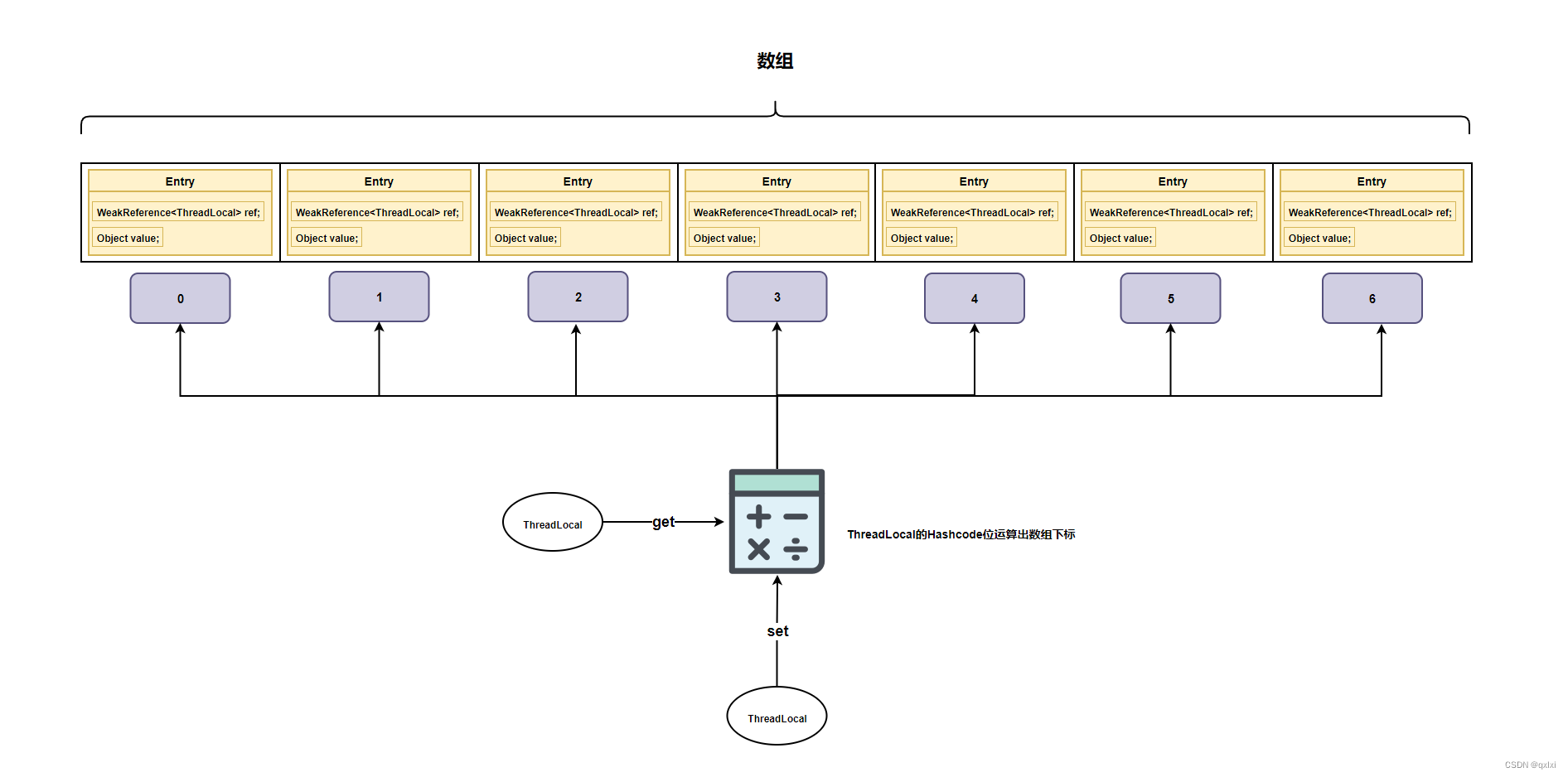
【并发设计模式】聊聊线程本地存储模式如何实现的线程安全
前面两篇文章,通过两阶段终止的模式进行优雅关闭线程,利用数据不变性的方式保证数据安全,以及基于COW的模式,保证读数据的安全。本篇我们来简述下如果利用线程本地存储的方式保证线程安全。 首先一个大前提就是并发问题ÿ…...

边缘计算网关:重新定义物联网数据处理
随着物联网(IoT)设备的爆炸式增长,数据处理和分析的需求也在迅速增加。传统的数据处理方式,将所有数据传输到中心服务器进行处理,不仅增加了网络负担,还可能导致数据延迟和安全问题。因此,边缘计…...

Linux之下载安装
rpm包管理 rpm介绍 rpm用于互联网下载包的打包及安装工具,他包含在某些linux分发版本中。他生成具有.rpm扩展名的文件。RPM是RedHat Package Manager(RedHat软件包管理工具)的缩写,类似windows的steup.exe。 rpm包的查询指令 查询已经安装…...

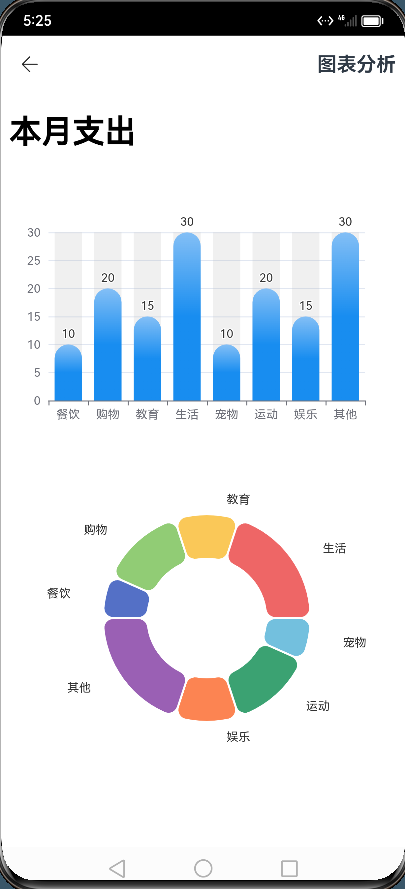
【HarmonyOS开发】案例-记账本开发
OpenHarmony最近一段时间,简直火的一塌糊度,学习OpenHarmony相关的技术栈也有一段时间了,做个记账本小应用,将所学知识点融合记录一下。 1、记账本涉及知识点 基础组件(Button、Select、Text、Span、Divider、Image&am…...

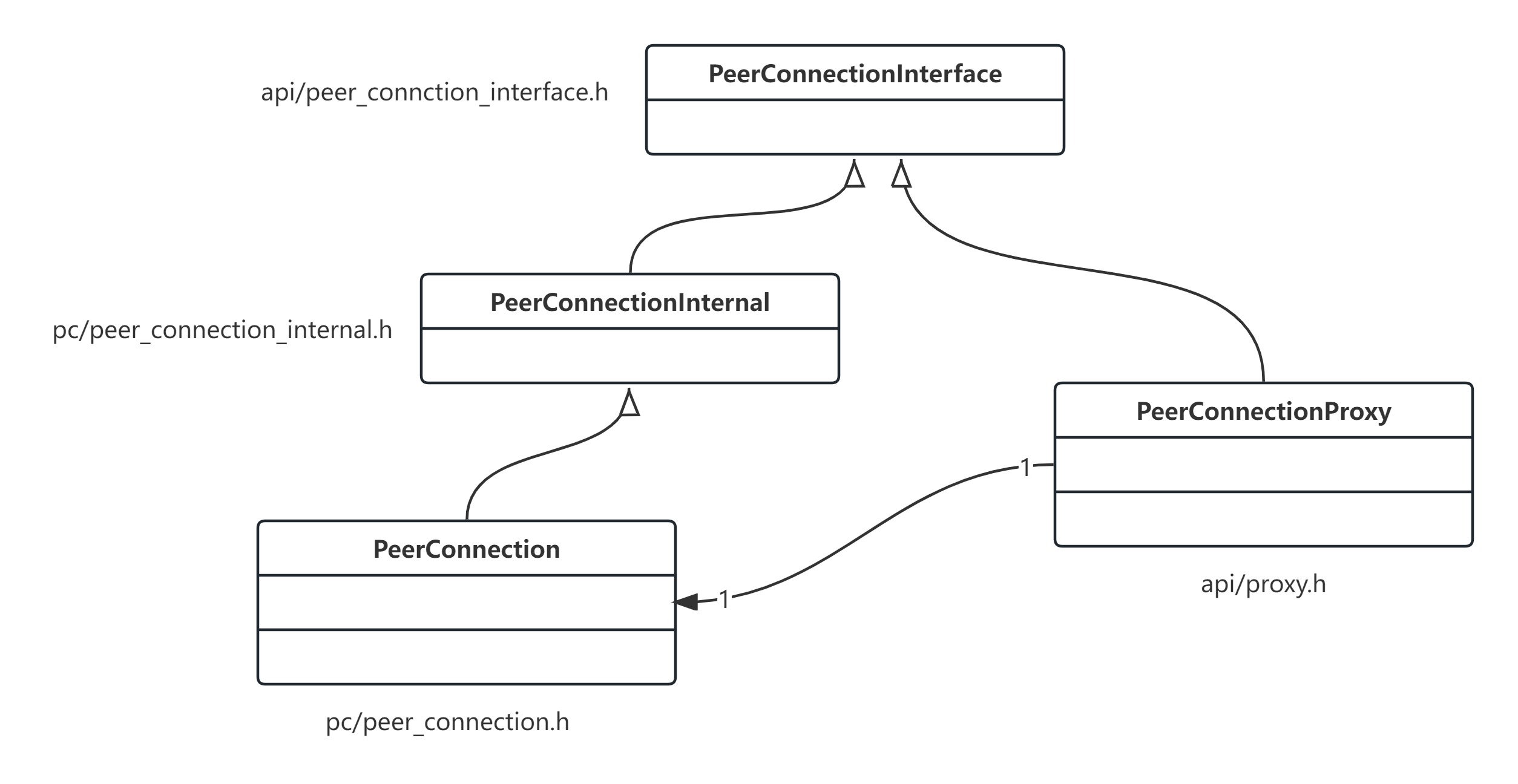
webrtc中的接口代理框架
文章目录 接口代理框架Proxy体系类结构导出接口 webrtc的实际运用PeerConnectionFactoyPeerConnection使用 接口代理框架 webrtc体系庞大,模块化极好,大多数模块都可以独立使用。模块提供接口,外部代码通过接口来使用模块功能。 在webrtc中通…...

【AIGC-图片生成视频系列-4】DreamTuner:单张图像足以进行主题驱动生成
目录 一. 项目概述 问题: 解决: 二. 方法详解 a) 整体结构 b) 自主题注意力 三. 文本控制的动漫角色驱动图像生成的结果 四. 文本控制的自然图像驱动图像生成的结果 五. 姿势控制角色驱动图像生成的结果 2023年的最后一天,发个文记录…...

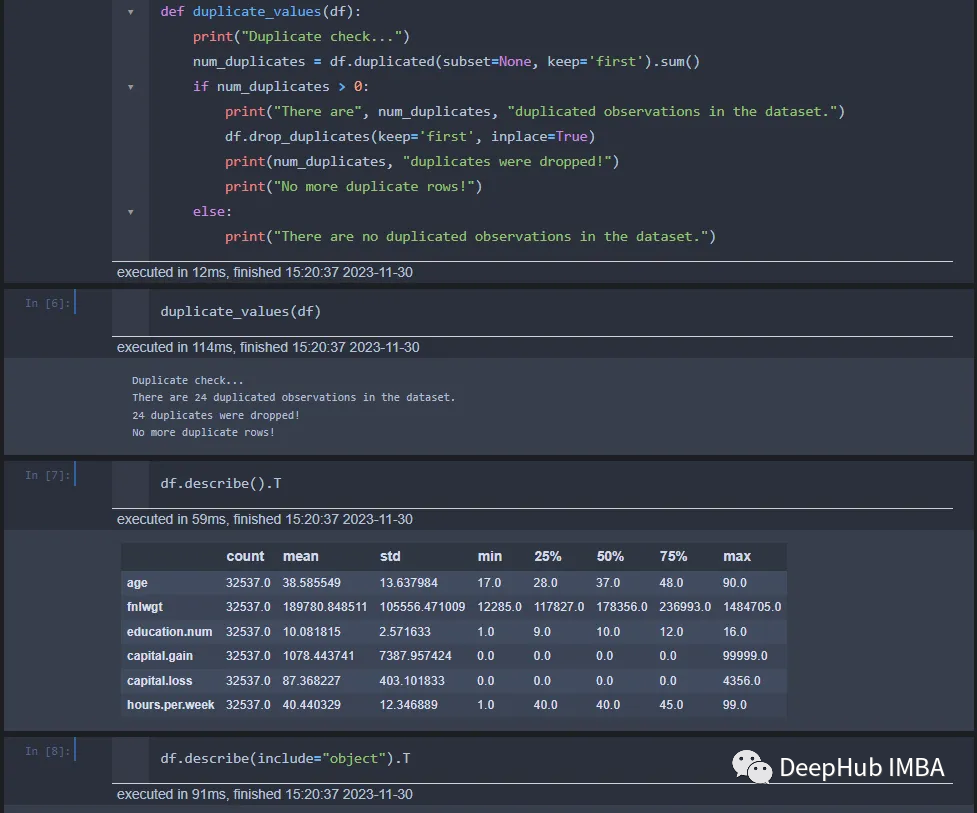
Jupyter Notebook的10个常用扩展介绍
Jupyter Notebook(前身为IPython Notebook)是一种开源的交互式计算和数据可视化的工具,广泛用于数据科学、机器学习、科学研究和教育等领域。它提供了一个基于Web的界面,允许用户创建和共享文档,这些文档包含实时代码、…...

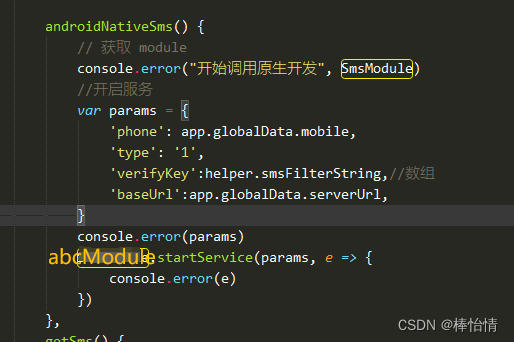
uniapp项目如何引用安卓原生aar插件(避坑指南三)
官方文档说明:uni小程序SDK 【彩带- 避坑知识点】 如果引用原生aar插件,都配置好之后,云打包,报不包含此插件,除了检查以下步骤流程外,还要检查一下是否上打包的原生插件aar流程有问题。 1.第一步在uniapp项…...

YOLOv8改进 | 检测头篇 | ASFF改进YOLOv8检测头(全网首发)
一、本文介绍 本文给大家带来的改进机制是利用ASFF改进YOLOv8的检测头形成新的检测头Detect_ASFF,其主要创新是引入了一种自适应的空间特征融合方式,有效地过滤掉冲突信息,从而增强了尺度不变性。经过我的实验验证,修改后的检测头…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...
