实现区域地图散点图效果,vue+echart地图+散点图
需求:根据后端返回的定位坐标数据实现定位渲染
1.效果图

2.准备工作,在main.js和index.js文件中添加以下内容
main.js
app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: 'sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL',// v:'3.0', // 默认使用3.0// type: 'WebGL' // ||API 默认API (使用此模式 BMap=BMapGL)
});index.js<script type="text/javascript" src="https://api.map.baidu.com/getscript?v=3.0&ak=sRDDfAKpCSG5iF1rvwph4Q95M6tDCApL"></script>3.html
<template><div><div id="main6"style="width:650px;height:400px;"></div> </div>
</template>4.script
<script setup>
import * as echarts from 'echarts';
import 'echarts/extension/bmap/bmap';
import {onMounted,defineProps} from 'vue';// import chinaMap from 'https://geo.datav.aliyun.com/areas_v3/bound/100000_full.json'const props = defineProps(['data'])var initData = JSON.parse(JSON.stringify(props)).dataconsole.log(initData,'88888888888888888888888888888888266')const initMap = () =>{var chartDom = document.getElementById('main6');var myChart = echarts.init(chartDom);var option;option = {backgroundColor: 'rgba(0,0,0,.1)',title: {text: '当前服务地区',left: 'center',textStyle: {color: '#fff'}},tooltip: {trigger: 'item'},bmap: { //地理坐标系组件用于地图的绘制,支持在地图地理坐标系上绘制散点图,线集center: [120.22221, 30.2084],zoom: 10,roam: true, //是否允许鼠标放大缩小mapStyle: { //地图显示的样式styleJson: [{featureType: 'water',elementType: 'all',stylers: {color: '#044161'}},{featureType: 'land',elementType: 'all',stylers: {color: '#004981'}},{featureType: 'boundary',elementType: 'geometry',stylers: {color: '#064f85'}},{featureType: 'railway',elementType: 'all',stylers: {visibility: 'off'}},{featureType: 'highway',elementType: 'geometry',stylers: {color: '#004981'}},{featureType: 'highway',elementType: 'geometry.fill',stylers: {color: '#005b96',lightness: 1}},{featureType: 'highway',elementType: 'labels',stylers: {visibility: 'off'}},{featureType: 'arterial',elementType: 'geometry',stylers: {color: '#004981'}},{featureType: 'arterial',elementType: 'geometry.fill',stylers: {color: '#00508b'}},{featureType: 'poi',elementType: 'all',stylers: {visibility: 'off'}},{featureType: 'green',elementType: 'all',stylers: {color: '#056197',visibility: 'off'}},{featureType: 'subway',elementType: 'all',stylers: {visibility: 'off'}},{featureType: 'manmade',elementType: 'all',stylers: {visibility: 'off'}},{featureType: 'local',elementType: 'all',stylers: {visibility: 'off'}},{featureType: 'arterial',elementType: 'labels',stylers: {visibility: 'off'}},{featureType: 'boundary',elementType: 'geometry.fill',stylers: {color: '#029fd4'}},{featureType: 'building',elementType: 'all',stylers: {color: '#1a5787'}},{featureType: 'label',elementType: 'all',stylers: {visibility: 'off'}}]}},series: [{name: '', type: 'effectScatter', //样式coordinateSystem: 'bmap', //该系列使用的坐标系data:[], // data的数据格式为[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...] encode: {value: 2},showEffectOn: 'render',rippleEffect: { //涟漪特效相关配置。brushType: 'stroke' //波纹的绘制方式},symbolSize: 10, //标记的大小,可以设置数组或函数返回值的形式hoverAnimation: true, // 鼠标移入放大圆label: {formatter: '{b}',position: 'right',show: true},itemStyle: { //样式color: '#f4e925',shadowBlur: 10,shadowColor: '#333'},emphasis: { //高亮状态下的多边形和标签样式scale: true},zlevel: 1}]};// 处理数据 将数据转换成echart可以识别的数据格式,例如[{name:'海门',value:['121.15','31.89',200]},{name:'海门111',value:['121.15','31.89',200]}...],详情请查echart地图坐标let result = []initData.map((item,index)=> {let child = {name: '', value:['','']}child.name = item.commNamechild.value[0] = Number(item.mapX)child.value[1] = Number(item.mapY)child.value[2] = Number(item.mapY)result.push(child)})console.log(result,'result')option.series[0].data = result// myChart.registerMap('china', { geoJSON: chinaMap })option && myChart.setOption(option);}onMounted(() => {initMap()})
</script>相关文章:

实现区域地图散点图效果,vue+echart地图+散点图
需求:根据后端返回的定位坐标数据实现定位渲染 1.效果图 2.准备工作,在main.js和index.js文件中添加以下内容 main.js app.use(BaiduMap, {// ak 是在百度地图开发者平台申请的密钥 详见 http://lbsyun.baidu.com/apiconsole/key */ak: sRDDfAKpCSG5iF1rvwph4Q95M…...

Kubernetes 学习总结(41)—— 云原生容器网络详解
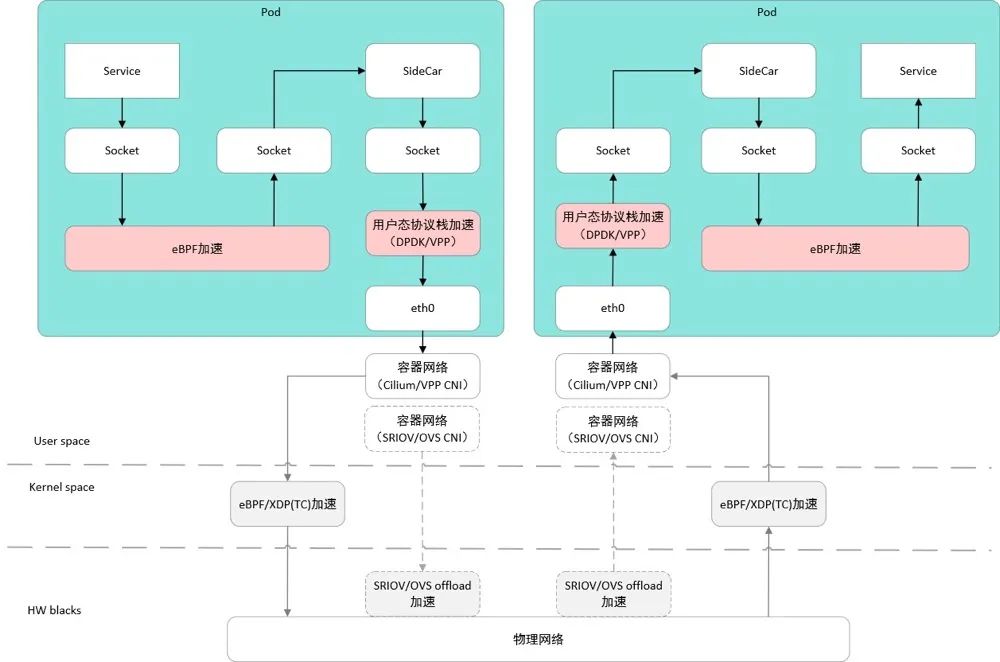
背景 随着网络技术的发展,网络的虚拟化程度越来越高,特别是云原生网络,叠加了物理网络、虚机网络和容器网络,数据包在网络 OSI 七层网络模型、TCP/IP 五层网络模型的不同网络层进行封包、转发和解包。网络数据包跨主机网络、容器…...

多人协同开发git flow,创建初始化项目版本
文章目录 多人协同开发git flow,创建初始化项目版本1.gitee创建组织模拟多人协同开发2.git tag 打标签3.git push origin --tags 多人协同开发git flow,创建初始化项目版本 1.gitee创建组织模拟多人协同开发 组织中新建仓库 推送代码到我们组织的仓库 2…...

「Kafka」入门篇
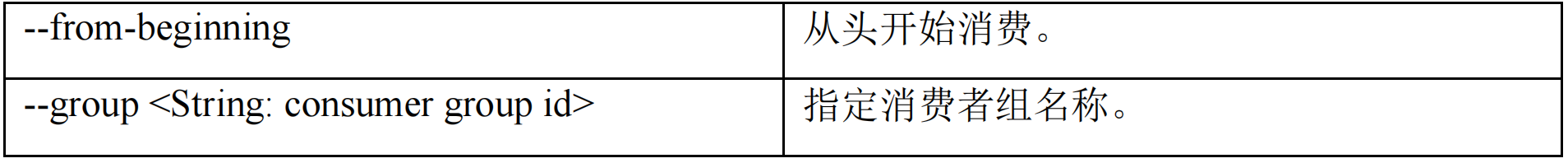
「Kafka」入门篇 基础架构 Kafka 快速入门 集群规划 集群部署 官方下载地址:http://kafka.apache.org/downloads.html 解压安装包: [atguiguhadoop102 software]$ tar -zxvf kafka_2.12-3.0.0.tgz -C /opt/module/修改解压后的文件名称: [a…...
编译器是什么?)
PHP8的JIT(Just-In-Time)编译器是什么?
PHP8的JIT(Just-In-Time)编译器是什么? PHP8是最新的PHP版本,引入了JIT(Just-In-Time)编译器,以进一步提高性能和执行速度。 JIT编译器是一种在运行时将解释性语言转化为机器码的技术。在过去…...

【C++对于C语言的扩充】C++与C语言的联系,命名空间、C++中的输入输出以及缺省参数
文章目录 🚀前言🚀C有何过C之处?🚀C中的关键字🚀命名空间✈️为什么要引入命名空间?✈️命名空间的定义✈️如何使用命名空间中的内容呢? 🚀C中的输入和输出✈️C标准库的命名空间✈…...

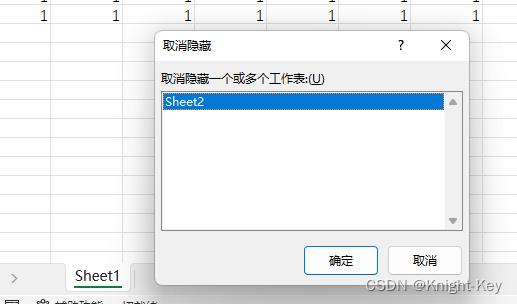
Excel中部分sheet页隐藏并设置访问密码
1、新建sheet1 2、新建sheet2 3、隐藏sheet2 4、保护工作簿、输密码 5、密码二次确认 6、隐藏的sheet2已经查看不了 7、想要查看时,按图示输入原密码即可 8、查看sheet2内容...

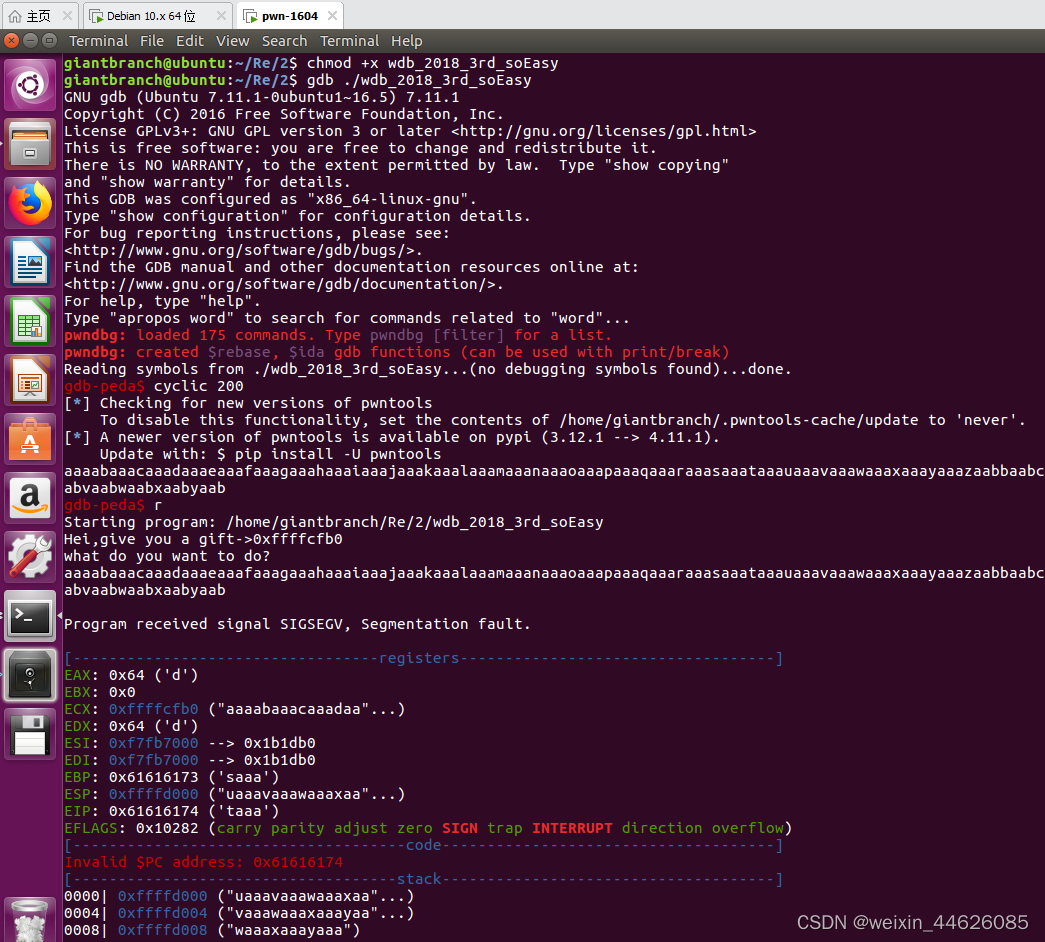
从零开始配置pwn环境:CTF PWN 做题环境
前期在kali2023环境安装的pwndocker使用发现不好用,so找了网上配置好pwn环境的虚拟机。 GitHub - giantbranch/pwn-env-init: CTF PWN 做题环境一键搭建脚本 可以直接下载我配置好的Ubuntu 16.04,为VMware导出的ovf格式 链接:百度网盘 请输…...

Vue3复习笔记
目录 挂载全局属性和方法 v-bind一次绑定多个值 v-bind用在样式中 Vue指令绑定值 Vue指令绑定属性 动态属性的约束 Dom更新时机 ”可写的“计算属性 v-if与v-for不建议同时使用 v-for遍历对象 数组变化检测 事件修饰符 v-model用在表单类标签上 v-model还可以绑定…...

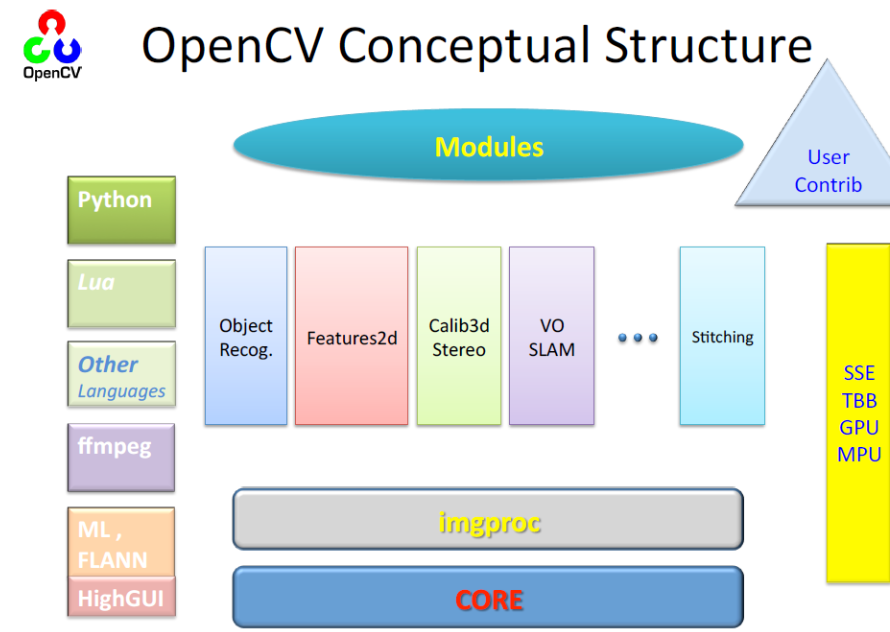
【OpenCV】OpenCV:计算机视觉的强大工具库
摘要 OpenCV是一个广泛应用于计算机视觉领域的开源工具库,为开发者提供了丰富的图像处理和计算机视觉算法。本文将介绍OpenCV的功能和应用领域,并探讨它在实践中的重要性和前景。 计算机视觉的强大工具库 一、什么是OpenCV?二、OpenCV的功…...

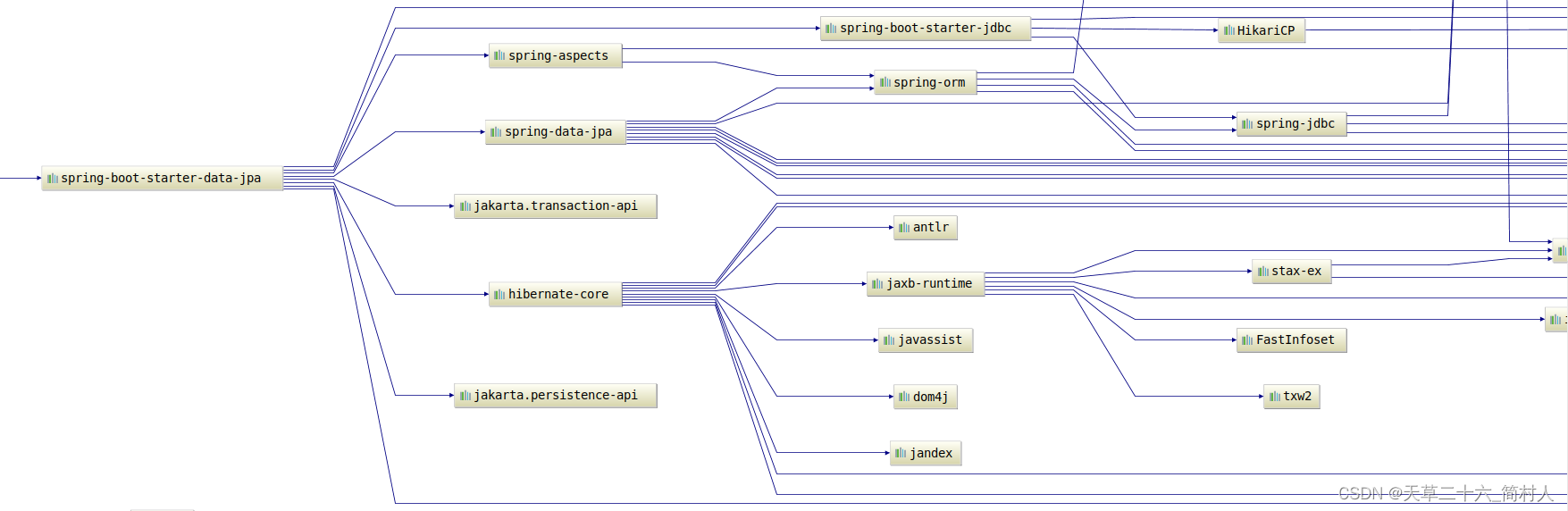
spring-boot-autoconfigure误引入spring-boot-starter-data-jpa而导致数据源初始化异常
一、现状描述 某个Grade类引入了jpa的注解: import javax.persistence.Column; import javax.persistence.Embeddable;/*** 年级*/ Embeddable public class Grade {Column(name "code")private int code; }并且pom.xml中引入该jar包:sprin…...

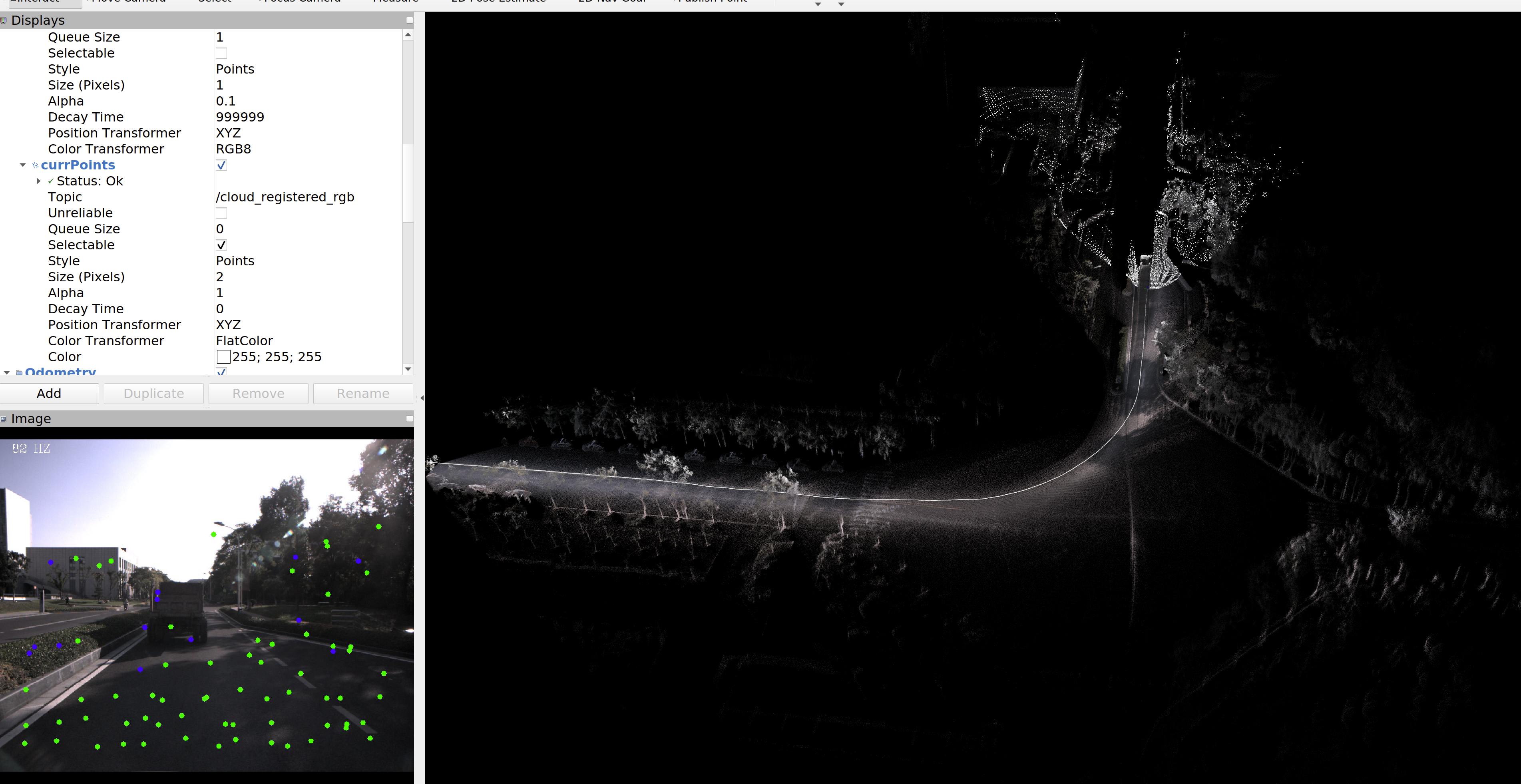
工程(十六)——自己数据集跑Fast_livo
一、基础环境 Ubuntu20.04 ROS noetic PCL 1.8 Eigen 3.3.4 Sophus git clone https://github.com/strasdat/Sophus.git cd Sophus git checkout a621ff mkdir build && cd build && cmake .. make sudo make install 下面两个直接把包下载下来一起编译…...

PostgreSQL数据库的json操作
1.操作符 select json字段::json->key值 from order -- 对象域 select json字段::json->>key值 from order -- 文本 select json字段::json#>{key值} from order -- 对象域 select json字段::json#>>{key值} from order -- 文本对象域表示还能继续操作&#…...

gradio-osprey-demo
创建需要的dockerfle ################### # 使用 Ubuntu 作为基础镜像 FROM nvcr.io/nvidia/cuda:11.8.0-devel-ubuntu22.04 # 更新软件包列表并安装依赖项 RUN apt update && \ apt install -y python3 python3-pip git ffmpeg libsm6 libxext6 curl wget …...

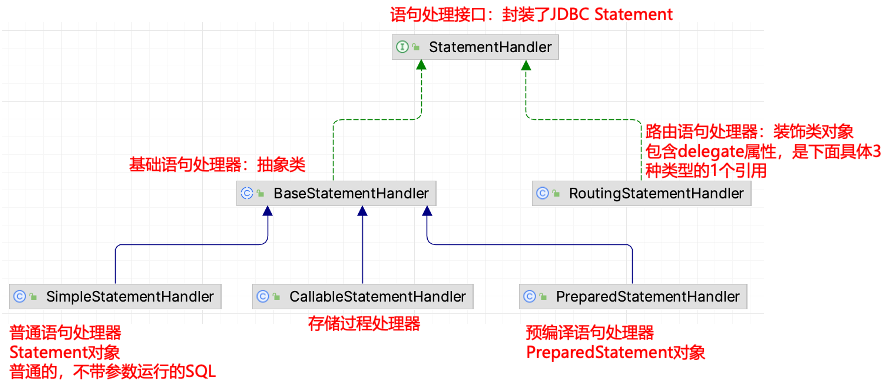
从仿写持久层框架到MyBatis核心源码阅读
接上篇手写持久层框架:https://blog.csdn.net/liwenyang1992/article/details/134884703 MyBatis源码 MyBatis架构原理&主要组件 MyBatis架构设计 MyBatis架构四层作用是什么呢? API接口层:提供API,增加、删除、修改、查询…...

浏览器常用基本操作之python3+selenium4自动化测试
1、打开指定的网页地址 我们使用selenium进行自动化测试时,打开浏览器之后,第一步就是让浏览器访问我们指定的地址,可使用get方法实现 1 2 3 from selenium import webdriver driver webdriver.Edge() driver.get(https://www.baidu.com/)…...

在MySQL中使用VARCHAR字段进行日期筛选
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

微信小程序自定义步骤条效果
微信小程序自定义一个步骤条组件,自定义文字在下面,已完成和未完成和当前进度都不一样的样式,可点击上一步和下一步切换流程状态,效果如下。 这是视频效果: 前端实现步骤条效果 下面我们一步步实现编码,自定…...

QT的信号与槽
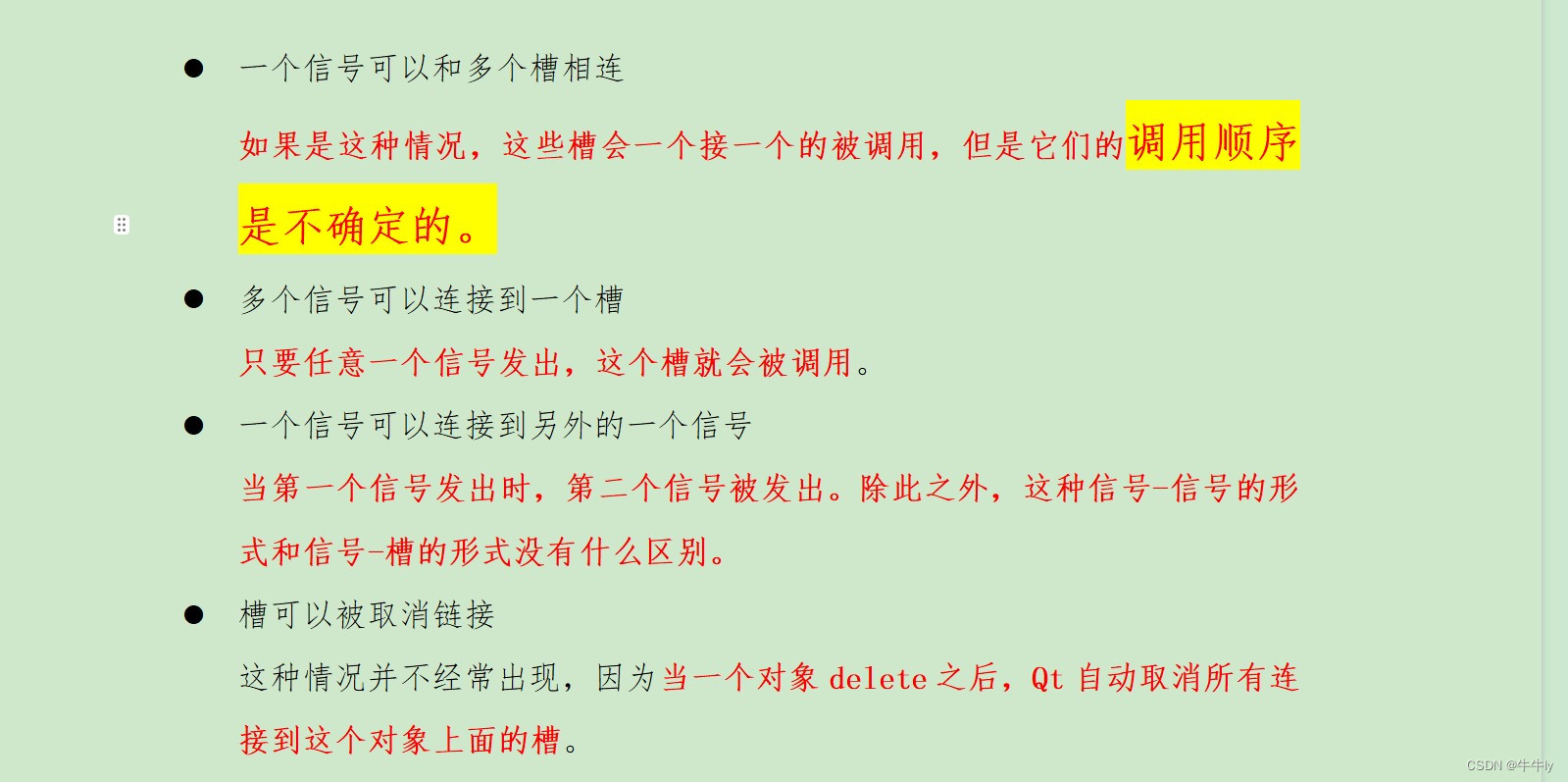
QT的信号与槽 文章目录 QT的信号与槽前言一、QT 打印"hello QT"的dome二、信号和槽机制?二、信号与槽的用法1、QT5的方式1. 无参的信号与槽的dome2.带参的信号与槽dome 2、QT4的方式3、C11的语法 Lambda表达式1、函数对象参数2、操作符重载函数参数3、可修…...

Python 为UnityAndroid端自动化接入Tradplus广告SDK
Python 为UnityAndroid端自动化接入Tradplus广告SDK Tradplus介绍常规接入进入Android开发文档选择渠道配置生成接入代码人工依赖下载官网同版本的 Unity插件 使用自动化工具接入首次 你需要打两个标记来定位运行工具 控制台会列出最新的十个Tradplus版本 任选其一然后拖入项目…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
