【CSS】布局方式梳理和总结
1. 前言
网页布局是CSS的重点功能,布局的传统方案是基于盒子模型,依靠display属性、position属性和float属性,它对一些特殊布局很麻烦。
CSS3推出的Flex布局和网格布局,让开发者更容易定制自己想要的布局。本篇梳理和总结一些布局方式。
2. CSS3多列
| CSS属性 | 说明 | 示例 |
| columns | 功能:column-width column-count;的简写 | div { column-count: 3; column-gap: 10px; column-rule: 1px solide red; } |
| column-width | 功能:指定各列的宽度 取值:auto | length | |
| column-count | 功能:指定需要分割的列数 取值:number | auto | |
| column-span | 功能:指定元素跨越多少列 取值:1 | all | |
| column-gap | 功能:列与列之间的间隙 取值:length | normal | |
| column-rule | 功能:column-rule-width column-rule-style column-rule-color;的简写 | |
| column-rule-width | 功能:列与列之间的边框线宽度 取值:thin | medium | thick | length | |
| column-rule-style | 功能:列与列之间的边框线类型 取值: 1. none 没有规则 2. hidden 隐藏规则 3. dotted 点状规则 4. dashed 虚线规则 5. solid 实线规则 6. double 双线规则 7. groove 定义 3D grooved规则。该效果取决于宽度和颜色值 8. ridge 定义 3D ridged规则。该效果取决于宽度和颜色值 9. inset,定义 3D inset规则。该效果取决于宽度和颜色值 10. outset,定义 3D ouset规则。该效果取决于宽度和颜色值 | |
| column-rule-color | 功能:列与列之间的边框线颜色 |
本小节整理参考于:CSS3 多列 | 菜鸟教程 (runoob.com)
3. CSS3 Flex布局
| CSS属性 | 说明 | 示例 |
| display: flex | inline-box | 功能:定义当前元素为弹性容器(flex container),所有子元素成员容器成员(flex item) 注:父元素定义为弹性布局,子元素的float、clear和vertcial-align属性会失效 | div { display: flex; } |
| 容器属性(设置在父元素上的CSS属性) | ||
| flex-flow | 功能:<flex-direction> <flex-wrap>;的简写形式 | div { display: flex; flex-direction: column; flex-wrap: wrap; /*flex-flow: column wrap; */ } |
| flex-direction | 功能:决定主轴的方向(即项目的排列方式) 取值:row | row-reverse | column | column-reverse 1. row 主轴水平方向,起点在左端(默认值) 2. row-reverse 主轴水平方向,起点在右端 3. column 主轴在垂直方向,起点在顶端 4. column-reverse 主轴在垂直方向,起点在底端 | |
| flex-wrap | 功能:决定项目一条轴排不下的情况如何换行 取值:nowrap | wrap | wrap-reverse 1. nowrap 不换行(默认值) 2. wrap 换行,第一行在上方 3. wrap-reverse 换行,第一行在下方 | |
| justify-content | 功能:决定项目在主轴上的对齐方式 取值:flex-start | flex-end | center | space-between | space-evenly | space-around | initial | inherit 1. flex-start 左对齐(默认值) 2. flex-end 右对齐 3. center 居中 4. space-between 两端对齐,项目之间间隔相等 5. space-evenly 均匀排列每个元素,每个元素之间的间隔相等 6. space-around 每个项目两侧间隔相等,项目两两之间的间隔比项目与边框之间的间隔大一倍 7. intial 设置该属性为它的默认值 8. inherit 从父元素继承 | <略> |
| align-items | 功能:决定项目在交叉轴上的对齐方式 取值:flex-start | flex-end | center | baseline | stretch 1. flex-start 交叉轴的起点对齐 2. flex-end 交叉轴的终点对齐 3. center 交叉轴的中点对齐 4. baseline 项目的第一行文字的基线对齐 5. stretch 如果项目未设置高度或设为auto,将占满整个容器的高度(默认值) | <略> |
| align-content | 功能:决定多根轴线在交叉轴上的对齐方式,多根轴线的高度加起来小于交叉轴所有可用空间(垂直) 取值:flex-start | flex-end | center | space-between | space-around | stretch | initial | inherit 1. flex-start 与交叉轴的起点对齐 2. flex-end 与交叉轴的终点对齐 3. center 与交叉轴的中心对齐 4. space-between 与交叉轴两端对齐,轴线之间的间隔均匀分布 5. space-around 每根轴两侧的间隔都相等,轴线两两之间的间隔比轴线与边框之间的间隔大一倍 6. stretch 轴线占满整个交叉轴(默认值) 7. intial 设置该属性为它的默认值 8. inherit 从父元素继承 | <略> |
| 项目属性(设置在子元素上的CSS属性) | ||
| order | 功能:决定项目的排列顺序、数值越小越靠前 取值:number(默认0) | .item { order: 1; } |
| flex | 功能:<flex-grow> <flex-shrink> <flex-basis>;的简写,后两个属性可选 注: flex: auto表示flex: 1 1 auto; flex: none表示flex: 0 0 auto; | .item { flex: 1 2 30px; } |
| flex-grow | 功能:决定项目的放大比例,即剩余空间按比例等分,比如剩余空间100px,3个项目的flex-grow为1, 2, 3,则各项目在自身基础上分别加上 16.67px, 33.33px, 50px 取值:number(默认0,0表示不放大) | |
| flex-shrink | 功能:决定项目的缩小比例,比例值越大,缩的越小 取值:number(默认1,如空间不足,该项目将缩小) | |
| flex-basis | 功能:在分配多余空间之前,项目占据主轴的空间 取值:length | auto (默认auto) | |
| align-self | 功能:决定单个项目有与其他项目不一样的对齐方式 取值:auto | flex-start | flex-end | center | baseline | stretch 1. 父元素定义了align-items,则auto表示继承父元素的align-items的值 2. 父元素未定义align-items,则auto表示stretch | .item { align-self: flex-end; } |
本小节整理参考于:Flex 布局语法教程 | 菜鸟教程 (runoob.com)
4. CSS3网格布局
| CSS属性 | 说明 | 示例 |
| display:grid | inline-grid | 功能:定义当前元素为网格容器(grid container),所有直接子元素都将成为网格元素。 | <略> |
| 网格容器属性 | ||
| grid | 功能:属性的简写 取值: 1. none 不定义行或列的尺寸(默认值) 2. grid-template-rows / grid-template-columns 2. grid-template-areas 3. grid-template-rows / grid-auto-columns 4. grid-auto-rows / grid-template-columns 5. grid-template-rows / grid-auto-flow grid-auto-columns 6. grid-auto-flow grid-auto-rows / grid-template-columns 7. intial 设置该属性为它的默认值 8. inherit 从父元素继承 | div { display: grid; grid-template-columns: auto auto auto auto; grid-template-rows: 50px 80px; } |
| grid-template | 功能:属性简写 取值: 1. none 不指定行与列的大小(默认值) 2. grid-template rows / grid-template-columns 3. grid-template-areas 4. intial 设置该属性为它的默认值 5. inherit 从父元素继承 | <略> |
| grid-template-rows | 功能:用于设置网格布局中的行数及高度 取值:none | auto | max-content | min-content | length | initial | inherit 1. none 不指定行的大小(默认值) 2. auto 行的大小由容器的大小及行中网格元素内容的大小决定 3. max-content 每行的大小设置为该行中最大网格元素的大小 4. min-content 每行的大小设置为该行中最小网格元素的大小 5. length 长度值 px或%,0是默认值 6. initial 将此属性设置为默认值 7. inherit 从父元素中继承该属性 | <略> |
| grid-template-columns | 功能:用于设置网格布局中列数及宽度 取值:none | auto | max-content | min-content | length | initial | inherit 1. none 不指定列的大小(默认值) 2. auto 列的大小由容器的大小及列中网格元素内容的大小决定 3. max-content 每列的大小设置为该列中最大网格元素的大小 4. min-content 每列的大小设置为该列中最小网格元素的大小 5. length 长度值 px或%,0是默认值 6. initial 将此属性设置为默认值 7. inherit 从父元素中继承该属性 注:可以使用单位fr,1fr表示一等份 | |
| grid-template-areas | 功能:用于设置网格布局 取值:none | itemnames 1. none 没有引用命名的网格 2. itemnames 指定每列和每行应如何显示 注:.号表示没有名称的网格项 | .item1 { grid-area: myArea; } .grid-container { grid-template-areas: 'myArea myArea . . .'; } |
| grid-auto-rows | 功能:用于设置网格容器中行的默认大小 取值:auto | max-content | min-content | length 注:仅影响未设置大小的行 | <略> |
| grid-auto-columns | 功能:用于设置网格容器中列的默认大小 取值:auto | max-content | min-content | length 注:仅影响未设置大小的列 | <略> |
| grid-auto-flow | 功能:精确指定在网格中被自动布局的元素怎样排列 取值:row | column | dense | row dense | column dense 1. row 通过填充每一行放置网格元素,在必要时增加新列(默认值) 2. column 通过每一列来放置网格元素,在必要时增加新列 3. dense 该关键字指定自动布局算法使用一种"稠密"堆积算法,如果后面出现了稍小的元素,则会试图去填充网格中前面留下的空白。这样做会填上稍大元素留下的空白,但同时也可能导致原来出现的次序被打乱 4. row dense 按行来填充网格中前面留下的空白 5. column dense 按列来填充网格中前面留下的空白 | <略> |
| justify-content | 功能:用于对齐网格内的网格 取值:flex-start | flex-end | center | space-between | space-evenly | space-around | initial | inherit 1. flex-start 左对齐(默认值) 2. flex-end 右对齐 3. center 居中 4. space-between 两端对齐,项目之间间隔相等 5. space-evenly 均匀排列每个元素,每个元素之间的间隔相等 6. space-around 每个项目两侧间隔相等,项目两两之间的间隔比项目与边框之间的间隔大一倍 7. intial 设置该属性为它的默认值 8. inherit 从父元素继承 注:网格的总宽度必须小于容器的宽度才能使justify-content属性生效 | <略> |
| align-content | 功能:决定多根轴线在交叉轴上的对齐方式,多根轴线的高度加起来小于交叉轴所有可用空间(垂直) 取值:flex-start | flex-end | center | space-between | space-around | stretch | initial | inherit 1. flex-start 与交叉轴的起点对齐 2. flex-end 与交叉轴的终点对齐 3. center 与交叉轴的中心对齐 4. space-between 与交叉轴两端对齐,轴线之间的间隔均匀分布 5. space-around 每根轴两侧的间隔都相等,轴线两两之间的间隔比轴线与边框之间的间隔大一倍 6. stretch 轴线占满整个交叉轴(默认值) 7. intial 设置该属性为它的默认值 8. inherit 从父元素继承 | <略> |
| 网格间隔 | ||
| grid-gap(gap) | 功能:<grid-row-gap> <grid-column-gap>;的简写 | <略> |
| grid-row-gap(row-gap) | 功能:设置网格行之间的网格间隔 | <略> |
| grid-column-gap(column-gap) | 功能:设置网格列之间的网格间距 | <略> |
| 网格元素属性 | ||
| grid-area | 功能:简写属性 取值:grid-row-start / grid-column-start / grid-row-end / grid-column-end | itemname 1. grid-row-start / grid-column-start / grid-row-end / grid-column-end 2. itemname 指定元素名称 | <略> |
| grid-row | 功能:简写属性 取值:grid-row-start / grid-row-end | <略> |
| grid-row-start | 功能:指定哪一行开始显示网格元素 取值:auto | row-line 1. auto 按正常顺序排列 2. row-line 设置第几行开始 | <略> |
| grid-row-end | 功能:指定哪一行停止显示网格元素 取值:auto | row-line | span n; 1. auto 按正常顺序排列 2. row-line 设置第几行结束 3. 跨n行 | <略> |
| grid-column | 功能:简写属性 取值:grid-column-start / grid-column-end | <略> |
| grid-column-start | 功能:指定哪一列开始显示网格元素 取值:auto | span n | column-line 1. auto 网格元素按流设置(默认值) 2. span 指定网格元素将跨越的列数 3. 指定从哪列开始显示网格元素 | <略> |
| grid-column-end | 功能:指定哪一列结束显示网格元素 取值:auto | span n | column-line 1. auto 网格元素按流设置(默认值) 2. span 指定网格元素将跨越的列数 3. 指定从哪列结束显示网格元素 | <略> |
本小节梳理参考于:CSS 网格布局 | 菜鸟教程 (runoob.com)
5. 多媒体查询
CSS2也有@media规则,CSS3进行改进,CSS3 @media语法如下:
@media not|only mediatype and (mediafeature and|or|not mediafeature) {CSS-Code;
}或者通过<link>标签根据条件使用不同的外部样式表:
<link rel="stylesheet" media="mediatype and|not|only (expressions)" href="print.css">@media可以检测4种媒体类型,如下:
| 值 | 说明 |
| all | 所有多媒体类型设备 |
| screen | 电脑屏幕、平板、智能手机 |
| 打印机 | |
| speech | 屏幕阅读器 |
媒体查询规则用到的操作符:
| 操作符 | 说明 |
| and | 与,将多种媒体查询规则组成成单条媒体查询,所有查询规则都为真则该媒体查询为真 |
| or 或逗号, | 或,将多种媒体查询规则组成成单条媒体查询,有一条查询规则为真则该媒体查询为真 |
| not | 非,查询规则为真时返回true |
| only | 仅,整个匹配才用于应用样式 |
媒体功能:
| 值 | 说明 |
| aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的比率 |
| color | 定义输出设备每一组彩色原件的个数。如果不是彩色设备,则值等于0 |
| color-index | 定义在输出设备的彩色查询表中的条目数。如果没有使用彩色查询表,则值等于0 |
| device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的比率。 |
| device-height | 定义输出设备的屏幕可见高度。 |
| device-width | 定义输出设备的屏幕可见宽度。 |
| grid | 用来查询输出设备是否使用栅格或点阵。 |
| height | 定义输出设备中的页面可见区域高度。 |
| max-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-color | 定义输出设备每一组彩色原件的最大个数。 |
| max-color-index | 定义在输出设备的彩色查询表中的最大条目数。 |
| max-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最大比率。 |
| max-device-height | 定义输出设备的屏幕可见的最大高度。 |
| max-device-width | 定义输出设备的屏幕最大可见宽度。 |
| max-height | 定义输出设备中的页面最大可见区域高度。 |
| max-monochrome | 定义在一个单色框架缓冲区中每像素包含的最大单色原件个数。 |
| max-resolution | 定义设备的最大分辨率。 |
| max-width | 定义输出设备中的页面最大可见区域宽度。 |
| min-aspect-ratio | 定义输出设备中的页面可见区域宽度与高度的最小比率。 |
| min-color | 定义输出设备每一组彩色原件的最小个数。 |
| min-color-index | 定义在输出设备的彩色查询表中的最小条目数。 |
| min-device-aspect-ratio | 定义输出设备的屏幕可见宽度与高度的最小比率。 |
| min-device-width | 定义输出设备的屏幕最小可见宽度。 |
| min-device-height | 定义输出设备的屏幕的最小可见高度。 |
| min-height | 定义输出设备中的页面最小可见区域高度。 |
| min-monochrome | 定义在一个单色框架缓冲区中每像素包含的最小单色原件个数 |
| min-resolution | 定义设备的最小分辨率。 |
| min-width | 定义输出设备中的页面最小可见区域宽度。 |
| monochrome | 定义在一个单色框架缓冲区中每像素包含的单色原件个数。如果不是单色设备,则值等于0 |
| orientation | 定义输出设备中的页面可见区域高度是否大于或等于宽度。 |
| resolution | 定义设备的分辨率。如:96dpi, 300dpi, 118dpcm |
| scan | 定义电视类设备的扫描工序。 |
| width | 定义输出设备中的页面可见区域宽度。 |
本小节梳理参考于:CSS3 @media查询 | 菜鸟教程 (runoob.com)
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~
相关文章:

【CSS】布局方式梳理和总结
1. 前言 网页布局是CSS的重点功能,布局的传统方案是基于盒子模型,依靠display属性、position属性和float属性,它对一些特殊布局很麻烦。 CSS3推出的Flex布局和网格布局,让开发者更容易定制自己想要的布局。本篇梳理和总结一些布局…...

PHP计算某时间段内有几个周及某时间为今年第几周函数
date_default_timezone_set(PRC); function count_weeks($startDate, $endDate ){//开始时间$startDate date(Y-m-d, $startDate);//结束时间if(empty($endDate)) {$endDate date(Y-m-d);}else{$endDate date(Y-m-d, $endDate);}//跨越天数$n (strtotime($endDate)-strtot…...

华为无线AC内三层漫游配置详解
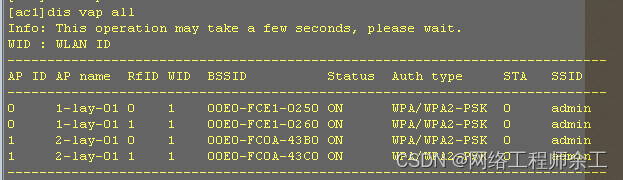
重要说明 1、在一台ac中实现三层漫游 2、ac和核心的互联vlan和ap的管理vlan是同一个广播域,可以不用配option 43 3、直接转发模式,ac上可以不起业务vlan,ac和核心交换机上可以只放行一个互联vlan 10 4、ac上要启两个vap魔板,两个…...

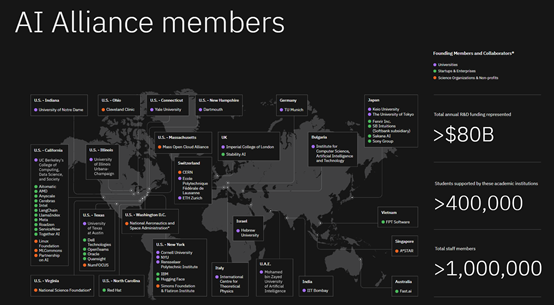
GPT-5、开源、更强的ChatGPT!OpenAI公布2024年计划
年终岁尾,正值圣诞节热闹气氛的OpenAI写下了2024年的发展清单。 OpenAI联合创始人兼首席执行官Sam Altman在社交平台公布,AGI(稍晚一些)、GPT-5、更好的语音模型、更高的费率限制; 更好的GPTs;更好的推理…...
)
java idea中做一个简易的图书管理系统(控制台输入输出,无数据库)
1:先创建增删改查四个接口 (1)QueryBook查询接口 package com.by.dao;import com.by.entity.Book;public interface QueryBook {/*** 查询所有图书信息* param bs*/void selectBook(Book[] bs);/*** 根据名字查询一个图书信息* param bookN…...

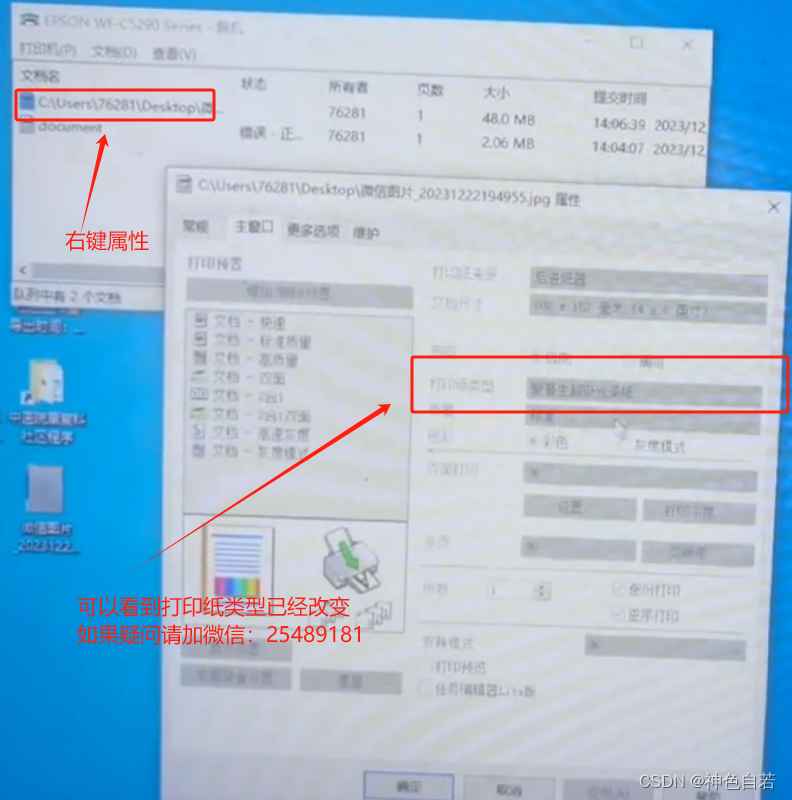
C# PrinterSettings修改打印机纸张类型,paperType
需求:直接上图,PrinterSettings只能改变纸张大小,打印质量,无法更改打印纸类型 爱普生打印机打印照片已经设置了最高质量,打印图片仍不清晰,需要修改打印纸类型,使用PrintDialog调出对话框&…...

TV端Web页面性能优化实践
01 背景 随着互联网技术的持续创新和电视行业的高速发展,通过电视观看在线视频已经逐渐成为大众的重要娱乐方式。奇异果App作为在TV设备上用户活跃度最高的应用之一,为广大用户提供了丰富的内容播放服务,除此之外,同样有会员运营、…...

2023年终总结
前言: 嘻嘻,12月底广州降温了又到了写年终总结的时间,这也是我第二年写年终总结。今年的年终总结主要记录了我大三下学期和大四上学期这两个时间段的学习和收获,也是我尝试走出校园,接触社会的第一年(感触…...

深入探索MongoDB集群模式:从高可用复制集
MongoDB复制集概述 MongoDB复制集主要用于实现服务的高可用性,与Redis中的哨兵模式相似。它的核心作用是数据的备份和故障转移。 复制集的主要功能 数据复制:数据写入主节点(Primary)时,自动复制到一个或多个副本节…...

gem5学习(8):创建一个简单的缓存对象--Creating a simple cache object
目录 一、SimpleCache SimObject 二、Implementing the SimpleCache 1、getSlavePort() 2、handleRequest() 3、AccessEvent() 4、accessTiming() (1)缓存命中:sendResponse() (2)缓存未命中: 三、…...

【PTA-C语言】实验七-函数与指针I
如果代码存在问题,麻烦大家指正 ~ ~有帮助麻烦点个赞 ~ ~ 目录——实验七-函数与指针I 6-1 弹球距离(分数 10)6-2 使用函数输出一个整数的逆序数(分数 10)6-3 使用函数求最大公约数(分数 10)6-4…...

C# 让数据保留小数后两位,不足的补充0
在C#中,可以使用Math.Floor、Math.Ceiling或者Math.Round方法结合字符串格式化来实现小数点后两位的保留,并在不足的情况下补充0。 以下是一个例子: double value 1.2345; string formattedValue value.ToString("0.00"); // 输…...

RK3568驱动指南|第九篇 设备模型-第92章 引用计数器实验
瑞芯微RK3568芯片是一款定位中高端的通用型SOC,采用22nm制程工艺,搭载一颗四核Cortex-A55处理器和Mali G52 2EE 图形处理器。RK3568 支持4K 解码和 1080P 编码,支持SATA/PCIE/USB3.0 外围接口。RK3568内置独立NPU,可用于轻量级人工…...

苹果电脑Dock栏优化软件 mac功能亮点
hyperdock mac是一款Dock优化软件,hyperdock支持使用窗口自动排列功能,您可以直接通过将窗口拖拉至屏幕上方来快速最大化至全屏,又或者拖动到左右来进行左分屏和右分屏。而且Dock优化软件还有一个特色便是对Dock的强大管理哪里能力࿰…...

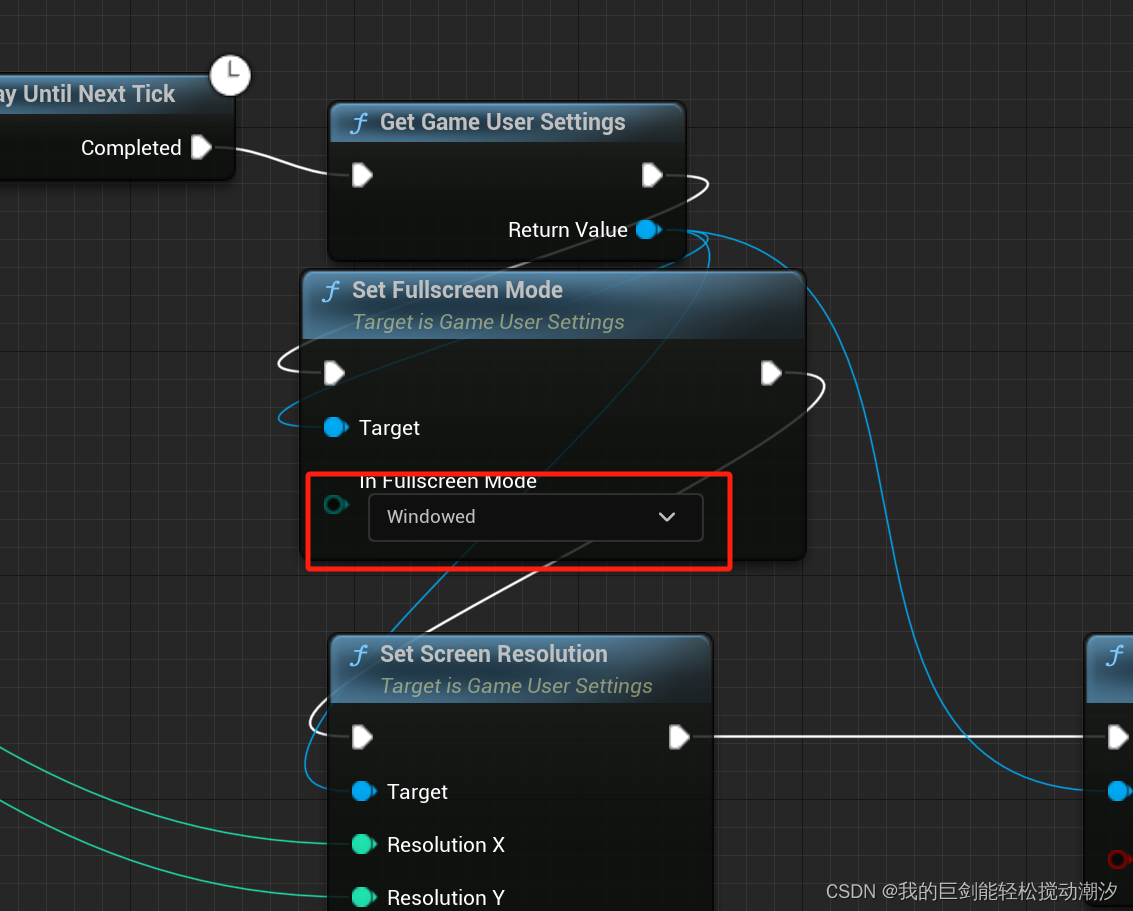
【UE5蓝图】读取本地json文件修改窗口大小
效果 插件 蓝图 1.判断文件存在 2.1文件不存在,生成文件 {"ResolutionX":540, "ResolutionY":960} 2.2文件存在,直接读取 3.设置窗口大小 遇到的坑 1.分辨率太大,导致效果不理想,建议先往小填写。 2.选对…...

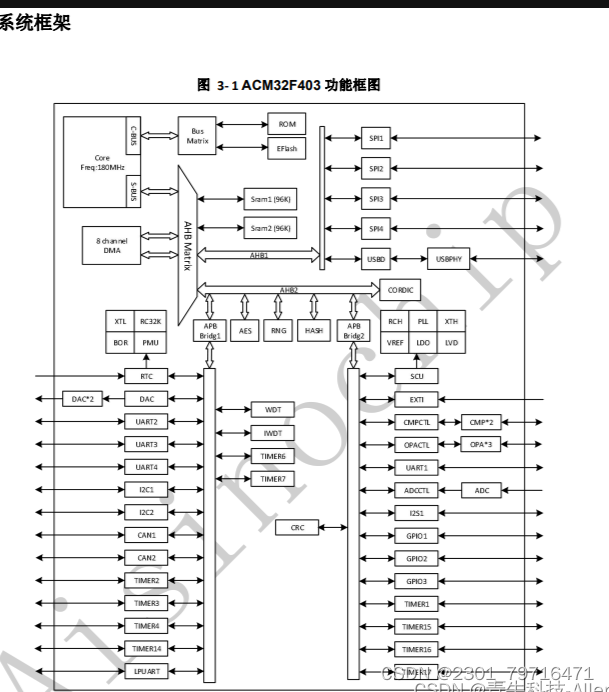
ACM32F403/F433 12 位多通道国产芯片,支持 MPU 存储保护功能,应用于工业控制,智能家居等产品中
ACM32F403/F433 芯片的内核基于 ARMv8-M 架构,支持 Cortex-M33 和 Cortex-M4F 指令集。芯片内核 支持一整套DSP指令用于数字信号处理,支持单精度FPU处理浮点数据,同时还支持Memory Protection Unit (MPU)用于提升应用的…...

2024最新前端React面试题:JSX是什么,它和JS有什么区别
JSX是什么,它和JS有什么区别 回答思路:1.编写方式--->2.分别是什么?--->3.分别是怎么编译的?1.编写方式2.分别是什么?3.分别是怎么编译的? 回答思路:1.编写方式—>2.分别是什么&#x…...

3d导入模型怎样显示原本材质---模大狮模型网
要在导入3D模型时保留原本的材质,您可以尝试以下方法: 导入前检查文件格式:确保您所使用的3D软件支持导入模型的文件格式。不同的软件对文件格式的支持有所差异,选择正确的文件格式可以更好地保留原始材质。 使用正确的材质库&am…...

web前端开发网页制作html/css结课作业
效果图展示: 注意事项: 引用JQuery文件地址和图片地址要更换一下。 百度网盘链接: http://链接:https://pan.baidu.com/s/1wYkmLr7csjBwQY6GmlYm4Q?pwd4332 提取码:4332 html界面展示: main.css代码部…...

工业相机如何实现实时和本地Raw格式图像和Bitmap格式图像的保存和相互转换(C#代码,UI界面版)
工业相机如何实现实时和本地Raw图像和Bitmap图像的保存和相互转换(C#代码,UI界面版) 工业相机图像格式工业相机实现Raw图像和Bitmap图像的保存和转换的技术背景在相机SDK中获取图像转换图像的代码分析工业相机回调函数里保存Bitmap图像数据工…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

Ubuntu Cursor升级成v1.0
0. 当前版本低 使用当前 Cursor v0.50时 GitHub Copilot Chat 打不开,快捷键也不好用,当看到 Cursor 升级后,还是蛮高兴的 1. 下载 Cursor 下载地址:https://www.cursor.com/cn/downloads 点击下载 Linux (x64) ,…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
