vue项目中实现预览pdf
vue项目中实现预览pdf
1. iframe

<iframe :src="pdfSrc"></iframe>
data() {return {pdfSrc: 'http://192.168.0.254:19000/trend/2023/12/27/5635529375174c7798b5fabc22cbec45.pdf',}},iframe {width: 100%;height: calc(100vh - 132px - 2 * 20px - 160px);}2. vue-pdf

npm i vue-pdf --save-dev
<!--* @Description: vue-pdf使用* @Author: mhf* @Date: 2023-12-28 11:37:30
-->
<template><div class="systemDescription"><div class="systemDescription-header">vue-pdf使用</div>
<lineH style="margin: 20px 0"/>
<div class="systemDescription-pdf"><pdfv-for="i in numPages":key="i":src="pdfSrc":page="i"></pdf></div></div>
</template>
<script>
import pdf from 'vue-pdf'
export default {name: 'systemDescription',components: { pdf },props: {},data() {return {pdfSrc:'http://192.168.0.254:19000/trend/2023/12/27/5635529375174c7798b5fabc22cbec45.pdf',numPages: undefined,}},methods: {},created() {},mounted() {let src = pdf.createLoadingTask(this.pdfSrc);src.promise.then(pdf => {this.numPages = pdf.numPages; // 解决vue-pdf默认只展示第一页的问题});}
}
</script>
<style lang="scss" scoped>
.systemDescription {padding: 50px 30px 40px;
&-header {font-size: 26px;font-family: Source Han Sans CN;font-weight: 700;color: #333;text-align: center;}
&-pdf {margin: 0 0 0 -24px;width: calc(100% + 50px);height: calc(100vh - 132px - 2 * 20px - 180px);overflow-y: auto;}
}
</style>参考:解决vue-pdf默认只展示第一页的问题
使用vue-pdf展示静态PDF文件的时候(在线PDF可使用embed标签查看),常规操作之后发现只能加载第一页PDF,以下是解决方案:
vue-pdf使用过程如下:
$ yarn add vue-pdf
or
$ npm install vue-pdf
在组件中使用:
<template><pdf src=""></pdf>
</template>
<script>import pdf from 'vue-pdf'exprot default {component: {pdf}}
</script>
这个时候,多页的PDF只会显示第一页,这时各位可以去查看一下vue-pdf的源码,我们可以发现,它的实现过程是将PDF按页绘制在canvas上的,其页码数oage默认值是1,展示第一页的canvas。所以我们主要使用两种方式处理。
第一种是使用v-for循环加载所有页面:
<template><pdf src=""></pdf>
</template>
<script>import pdf from 'vue-pdf'exprot default {component: {pdf}}
</script>
这个时候,多页的PDF只会显示第一页,这时各位可以去查看一下vue-pdf的源码,我们可以发现,它的实现过程是将PDF按页绘制在canvas上的,其页码数oage默认值是1,展示第一页的canvas。所以我们主要使用两种方式处理。
第一种是使用v-for循环加载所有页面:
<template><div><pdfv-for="i in numPages":key="i":src="src":page="i"style="display: inline-block; width: 25%"></pdf></div>
</template><script>import pdf from 'vue-pdf'var loadingTask = pdf.createLoadingTask('https://cdn.mozilla.net/pdfjs/tracemonkey.pdf');export default {components: {pdf},data() {return {src: loadingTask,numPages: undefined,}},mounted() {this.src.promise.then(pdf => {this.numPages = pdf.numPages;});}
}</script>
这样有一个问题就是如果页数非常多,加载会很慢。
第二张是采用分页的形式:
<template><div class="onlineHelp cg-box"><div class="tools"><div class="page">第 {{pageNum}} /{{pageTotalNum}}页 </div><el-input v-model.number="goPageNum" style="width: 70px;margin-right: 8px"></el-input><el-button type="success" @click.stop="goPage"> 前往</el-button><el-button type="primary" @click.stop="prePage"> 上一页</el-button><el-button type="primary" @click.stop="nextPage"> 下一页</el-button></div><div class="pdf-box"><pdf ref="pdf":src="url":page="pageNum"@progress="loadedRatio = $event"@page-loaded="pageLoaded($event)"@num-pages="pageTotalNum=$event"@error="pdfError($event)"@link-clicked="page = $event"></pdf></div></div>
</template>
<script>
import pdf from 'vue-pdf'
export default {name: 'onlineHelp',components: {pdf},data() {return {url: `${process.env.VUE_APP_BASEURL}/help.pdf`,pageNum: 1,pageTotalNum: 1,// 加载进度loadedRatio: 0,curPageNum: 0,goPageNum: 1};},methods: {// 上一页函数,prePage() {var page = this.pageNumpage = page > 1 ? page - 1 : this.pageTotalNumthis.pageNum = page},// 下一页函数nextPage() {var page = this.pageNumpage = page < this.pageTotalNum ? page + 1 : 1this.pageNum = page},// 前往页数goPage() {if(!this.goPageNum || /\D/.test(this.goPageNum) || this.goPageNum < 1 || this.goPageNum > this.pageTotalNum) {this.$message.warning('输入页码有误')return}this.pageNum = this.goPageNum},// 页面加载回调函数,其中e为当前页数pageLoaded(e) {this.curPageNum = e},// 其他的一些回调函数。pdfError(error) {console.error(error)}}
};
</script>
<style lang="scss">
.onlineHelp {height: 100%;position: relative;display: flex;justify-content: center;.tools {position: absolute;top: 10px;right: 10px;z-index: 999;.page {display: inline-block;margin-right: 10px;}}.pdf-box {height: 100%;overflow: auto;width: 90%;}
}
</style>
二、
<template><div class="wrap"><pdf v-for="item in numPages" :key="item" :src="pdfSrc" :page="item"/></div>
</template>
<script>
import pdf from 'vue-pdf'
import CMapReaderFactory from 'vue-pdf/src/CMapReaderFactory.js'
export default {components:{pdf},data(){return{pdfUrl: "http://192.168.0.223:8080/pdf/预报.pdf",pdfSrc: "",numPages: "",}},mounted(){this.getTitlePdfurl();},methods:{getTitlePdfurl(){this.pdfSrc = pdf.createLoadingTask({ url: this.pdfUrl, CMapReaderFactory });//解决中文乱码问题this.pdfSrc.promise.then((pdf) => {this.numPages = pdf.numPages;})},}
}
</script>
<style lang="less" scoped>
.wrap{position: absolute;left: 0;right: 0;top: 0;bottom: 0;
}
</style>相关文章:

vue项目中实现预览pdf
vue项目中实现预览pdf 1. iframe <iframe :src"pdfSrc"></iframe> data() {return {pdfSrc: http://192.168.0.254:19000/trend/2023/12/27/5635529375174c7798b5fabc22cbec45.pdf,}},iframe {width: 100%;height: calc(100vh - 132px - 2 * 20px -…...

【Vulnhub 靶场】【Looz: 1】【简单】【20210802】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/looz-1,732/ 靶场下载:https://download.vulnhub.com/looz/Looz.zip 靶场难度:简单 发布日期:2021年08月02日 文件大小:2.1 GB 靶场作者:mhz_cyber &…...

计算机基础面试题 |03.精选计算机基础面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

SQL最消耗性能查询错误用法示例
查询性能的消耗主要取决于查询的复杂度、表的大小以及使用的索引等因素。以下是一些查询中常见的错误用法示例,它们可能导致性能问题: 全表扫描: 错误用法示例: SELECT * FROM your_table;这种查询会检索表中的所有行,…...
面向对象编程)
Python学习笔记(六)面向对象编程
最近准备HCIE的考试,用空余时间高强度学习python 介绍了Python中面向对象编程的基本概念,包括类、类的属性、类的方法、类的方法中实例方法、类方法、静态方法,在类与对象中动态添加属性和方法,以及继承、类变量、多态等概念 类…...

CCNP课程实验-05-Comprehensive_Experiment
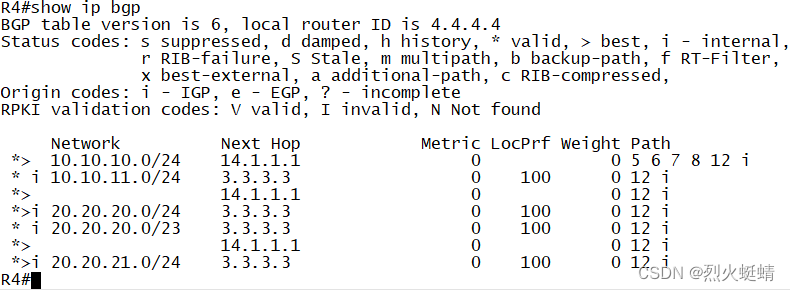
目录 实验条件网络拓朴 基础配置实现IGP需求:1. 根据拓扑所示,配置OSPF和EIGRP2. 在R3上增加一个网段:33.33.33.0/24 (用Loopback 1模拟) 宣告进EIGRP,并在R3上将EIGRP重分布进OSPF。要求重分布进OSPF后的路由Tag值设置为666&…...

第3课 使用FFmpeg获取并播放音频流
本课对应源文件下载链接: https://download.csdn.net/download/XiBuQiuChong/88680079 FFmpeg作为一套庞大的音视频处理开源工具,其源码有太多值得研究的地方。但对于大多数初学者而言,如何快速利用相关的API写出自己想要的东西才是迫切需要…...

Java 动态树的实现思路分析
Java 动态树的实现 目录概述需求: 设计思路实现思路分析1. 简单Java实现:2.建立父子表存储3.前端的对应的json 字符串方式 参考资料和推荐阅读 Survive by day and develop by night. talk for import biz , show your perfect code,full busy࿰…...

太阳系三体模拟器
介绍 《三体》是刘慈欣创作的长篇科幻小说,文中提到的三体问题比较复杂和无解。 该项目代码就是利用 Python 来模拟三体的运行,此项目代码完全共享,欢迎下载。 我们可以自己通过调整天体的初始坐标、质量和矢量速度等等参数来自定义各种场景…...

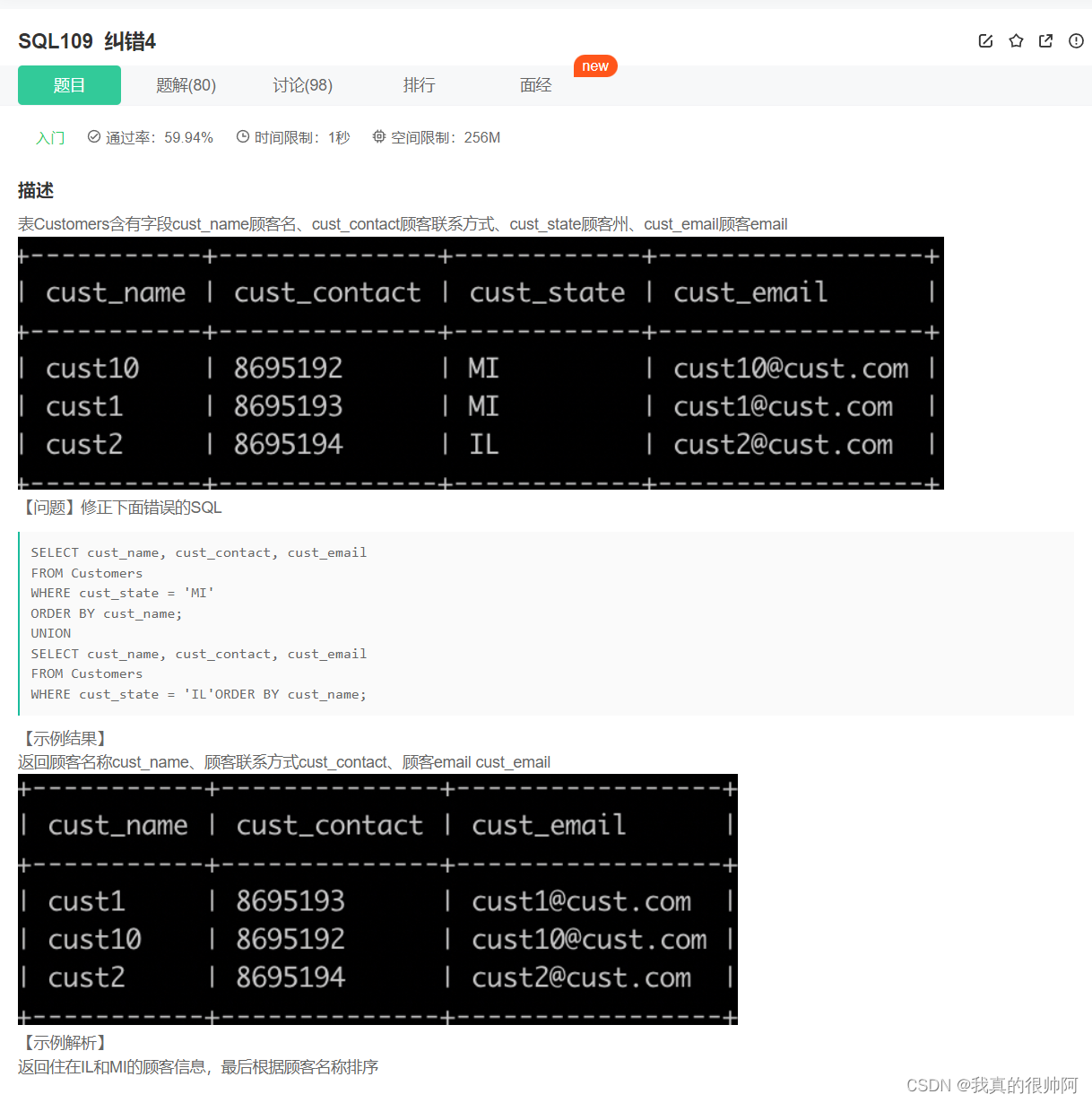
SQL常见面试题
今天刷了一遍牛客里的必知必会题,一共50道题,大部分都比较基础,下面汇总一下易错题。 SQL81 顾客登录名 本题几个关键点: 登录名是其名称和所在城市的组合,因此需要使用substring()和concat()截取和拼接字段。得到登…...

怎么获取客户端真实IP?GO
在使用 Golang 的 net/rpc 包进行 RPC 服务开发时,我们有时候会遇到需要获取客户端的真实 IP 和当前连接 net.Conn 的需求。然而在 net/rpc 的服务处理方法中,并没有提供直接获取到这些信息的途径。 那么,我们应该如何去获取这些信息呢&…...

山海鲸可视化软件的优势:数据整合、可视化与个性化定制
随着科技的快速发展,企业数字化转型已成为必然趋势。而对于一些本身没有开发优势或非技术型企业,数字化产品的选择就成为重中之重。作为山海鲸可视化软件的开发者,我们深知这一点,对于企业来说,能选择一个产品一定要有…...

Mybatis行为配置之Ⅰ—缓存
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

【Java开发岗面试】八股文—计算机网络
声明: 背景:本人为24届双非硕校招生,已经完整经历了一次秋招,拿到了三个offer。本专题旨在分享自己的一些Java开发岗面试经验(主要是校招),包括我自己总结的八股文、算法、项目介绍、HR面和面试…...
)
【PythonRS】基于矢量范围批量下载遥感瓦片高清数据(天地图、高德、谷歌等)
这个是之前写的代码了,正好今天有空所以就和大家分享一下。我们在处理项目时,有时候需要高清底图作为辅助数据源去对比数据,所以可能会需要卫星数据。所以今天就和大家分享一下如何使用Python基于矢量范围批量下载高清遥感瓦片数据。 1 读取矢…...

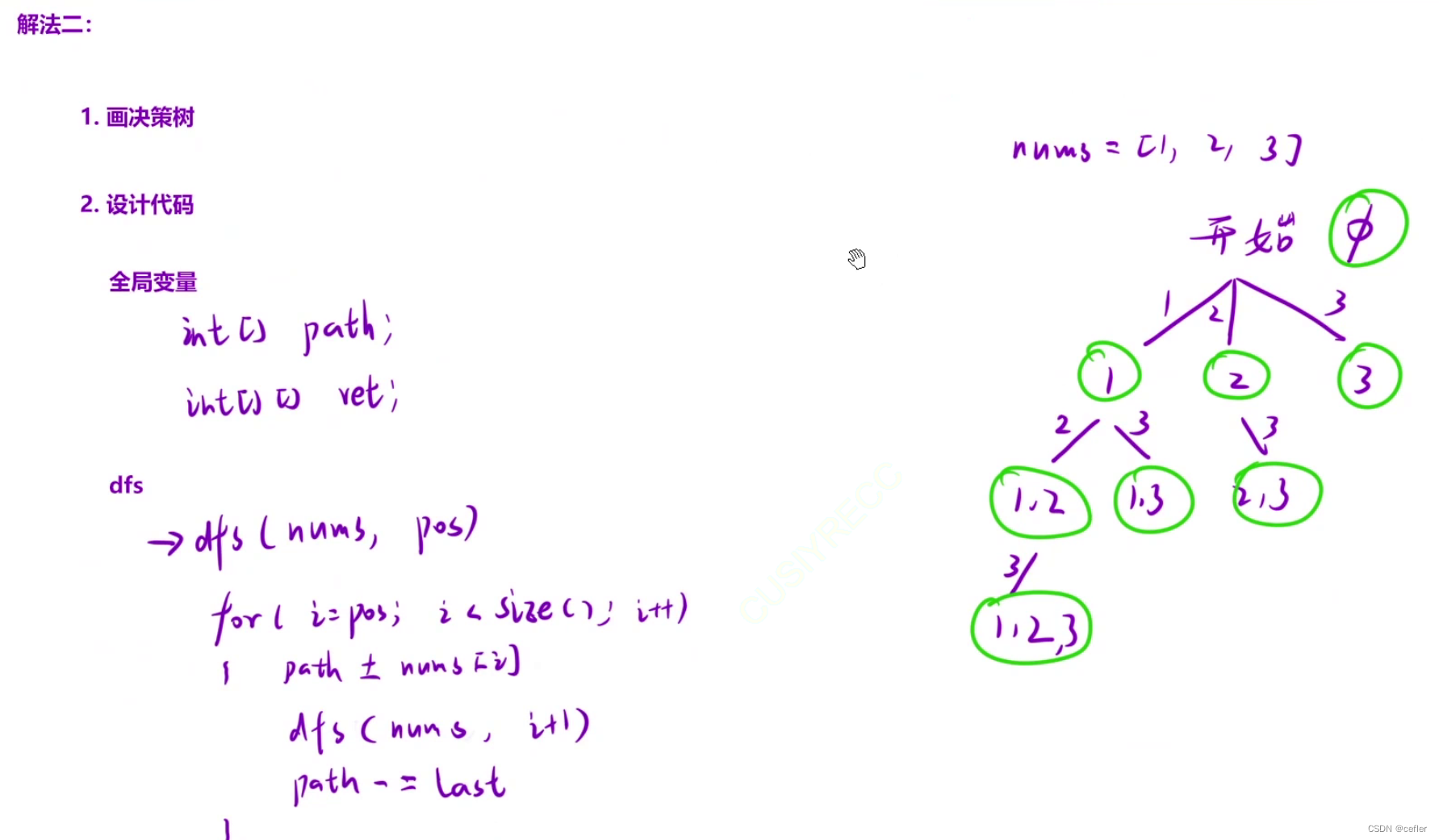
穷举vs暴搜vs深搜vs回溯vs剪枝
欢迎来到Cefler的博客😁 🕌博客主页:那个传说中的man的主页 🏠个人专栏:题目解析 🌎推荐文章:题目大解析(3) 目录 👉🏻全排列👉&#…...

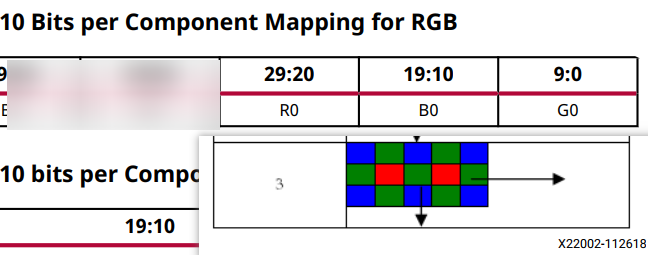
Sensor Demosaic IP 手册PG286笔记
《 UG1449 Multimedia User Guide》中包含了大量的多媒体IP简介。 本IP 用于对bayer RGB(每个pixel只有单个R/G/B)做去马赛克处理,恢复成每个pixel点都有完整的RGB值。通过axi接口配置IP内部erg。 1、算法手册中的描述 提到了几种插值算法&…...

HarmonyOS —— UIAbility 页面跳转总结
HarmonyOS —— UIAbility 页面跳转总结 Author:Gorit Date:2023年12月27日 一、系统环境 HarmonOS API9SDK 3.1.0Stage 模型 二、应用内跳转 在应用内之前实现不同 page 的跳转,我们使用 router 即可,页面跳转主要支持如下…...

Spring Boot 3 集成 Jasypt详解
随着信息安全的日益受到重视,加密敏感数据在应用程序中变得越来越重要。Jasypt(Java Simplified Encryption)作为一个简化Java应用程序中数据加密的工具,为开发者提供了一种便捷而灵活的加密解决方案。本文将深入解析Jasypt的工作…...

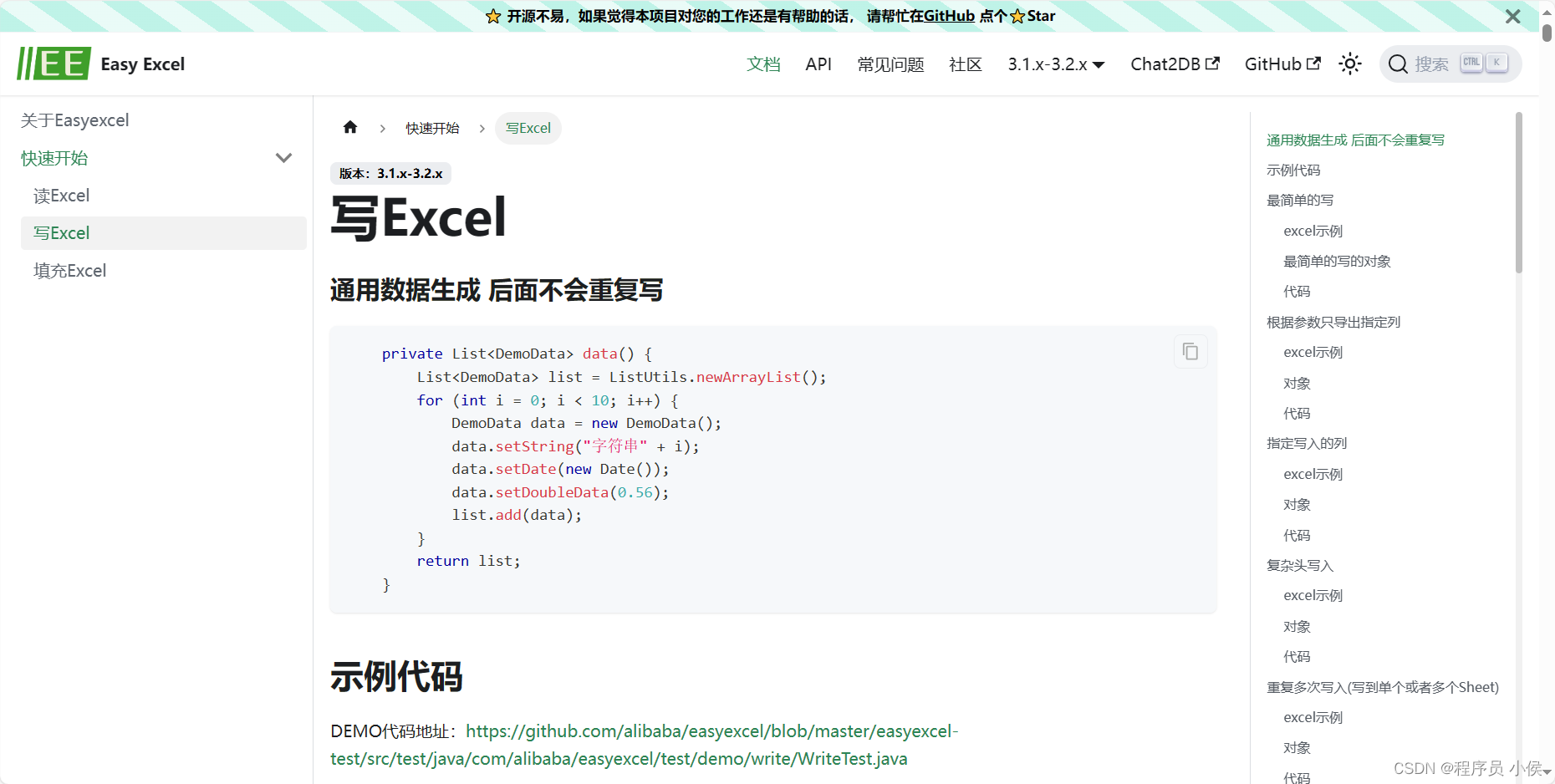
Spring Boot整合 EasyExcel 实现复杂 Excel 表格的导入与导出功能
文章目录 1. 简介2. 引入依赖3. 导入功能实现3.1 创建实体类3.2 编写导入 Controller3.3 编写导入页面 4. 导出功能实现4.1 编写导出 Controller4.2 编写导出页面 5. 启动应用 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 &…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
