Django 分页(表单)

目录
- 一、手动分页
- 二、分页器分页
一、手动分页
1、概念
- 页码:很容易理解,就是一本书的页码
- 每页数量:就是一本书中某一页中的内容(数据量,比如第二页有15行内容),这 15 就是该页的数据量
每一页的数据量我们可以自定义,比如每页我们要求只显示 10 条数据。
2、功能
比如有数据:1, 2, 3, …, 100
假设我们规定:
页码(page)= 1
每一页(per_page)= 10
| 页码(page) | 数据范围(per_page) | 下标范围 | 切片范围 |
|---|---|---|---|
| 1 | 1 ~ 10 | 0 ~ 9 | [ 0 : 10 ] |
| 2 | 11 ~ 20 | 10 ~ 19 | [ 10 : 20 ] |
| 3 | 21 ~ 30 | 20 ~ 39 | [ 20 : 30 ] |
| … | … | … | … |
| n | … | … | [ (page-1) * per_page : page * per_page ] |
3、案例
实现功能:根据数据量与我们规定的每页数据量自动创建页码按钮,当点击页面对应的页码按钮时,跳转到对应的页码数据。
先创建一百多个测试数据:
-
视图
import math from App.models import * from django.shortcuts import render, HttpResponsedef paginate(request, page=1):# 页码:page# 每页数量:per_pageper_page = 10# 获取数据库PersonModel的所有表数据persons = PersonModel.objects.all()# 对获取的表数据切片操作persons = persons[(page-1) * per_page:page * per_page]# 总页数total = PersonModel.objects.count() # 数据总条数total_page = math.ceil(total / per_page) # 总页数(即总条数/每页条数)math.ceil向上取整,即返回大于或等于该数字的最小整数。如果传入的参数已经是整数,则返回该整数本身(如3.5则返回4(即大于3.5的数的最小整数),如7则返回7)。pages = range(1, total_page+1) # 为什么要转换一下?因为传到模板的数据必须是一个字典,且字典的 values 必须是一个序列# 将切片的数据传入模板进行渲染return render(request, 'paginate.html', {'persons':persons, 'pages': pages}) -
路由
from django.contrib import admin from django.urls import path from App.views import *urlpatterns = [path('admin/', admin.site.urls),path('add/', add_person),path('del/', del_person),path('update/', update_person),path('get/', get_person),path('paginate/<int:page>/', paginate, name='paginate'), ] -
模板
paginate.html
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>手动分页</title><style>ul {list-style: none;padding: 0;}.bts li {float: left;margin: 5px;}hr {clear: both;}</style> </head> <body><h2>手动分页功能</h2><hr><ul class="bts">{% for page in pages %}<li><a href="{% url 'paginate' page %}"><button>{{ page }}</button></a></li>{% endfor %}</ul><hr><ul>{% for person in persons %}<li>{{ person.name }} - {{ person.age }}</li>{% endfor %}</ul> </body> </html> -
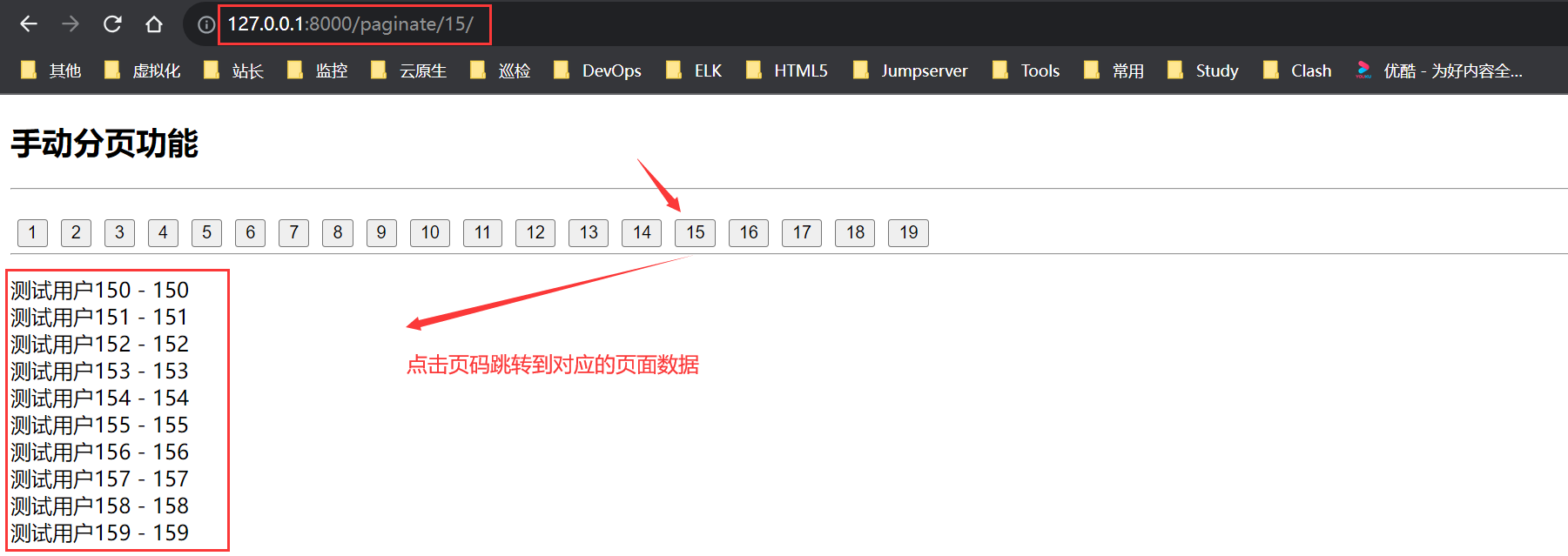
验证
当点击 15 这个页码按钮时,就会跳到数据的第 15 页的数据。

二、分页器分页
上面的分页是手动进行的,需要我们手动写功能。当然我们也可以使用 Django 中的分页器进行自动分页,使用时需导入 Paginator 模块。接下来,将使用分页器实现与手动分页功能完全一致的分页方法。
1、视图
import math
from App.models import *
from django.shortcuts import render, HttpResponse
from django.core.paginator import Paginatordef paginate2(request, page=1):# 每页数量per_page = 10all_date = PersonModel.objects.all()# 分页器对象paginator = Paginator(all_date, per_page) # 获取所有用户数据,并根据每页显示10条用户数据进行分页persons = paginator.page(page) # 获取指定page页的数据pages = paginator.page_range # 页码范围,可进行循环遍历return render(request, 'paginate2.html', {'persons': persons, 'pages': pages})
2、路由
from django.contrib import admin
from django.urls import path
from App.views import *urlpatterns = [path('admin/', admin.site.urls),path('add/', add_person),path('del/', del_person),path('update/', update_person),path('get/', get_person),path('paginate/<int:page>/', paginate, name='paginate'),path('paginate2/<int:page>/', paginate2, name='paginate2'),
]
3、模板
paginate2.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>手动分页</title><style>ul {list-style: none;padding: 0;}.bts li {float: left;margin: 5px;}hr {clear: both;}</style>
</head>
<body><h2>手动分页功能</h2><hr><ul class="bts">{% for page in pages %}<li><a href="{% url 'paginate2' page %}"><button>{{ page }}</button></a></li>{% endfor %}</ul><hr><ul>{% for person in persons %}<li>{{ person.name }} - {{ person.age }}</li>{% endfor %}</ul>
</body>
</html>
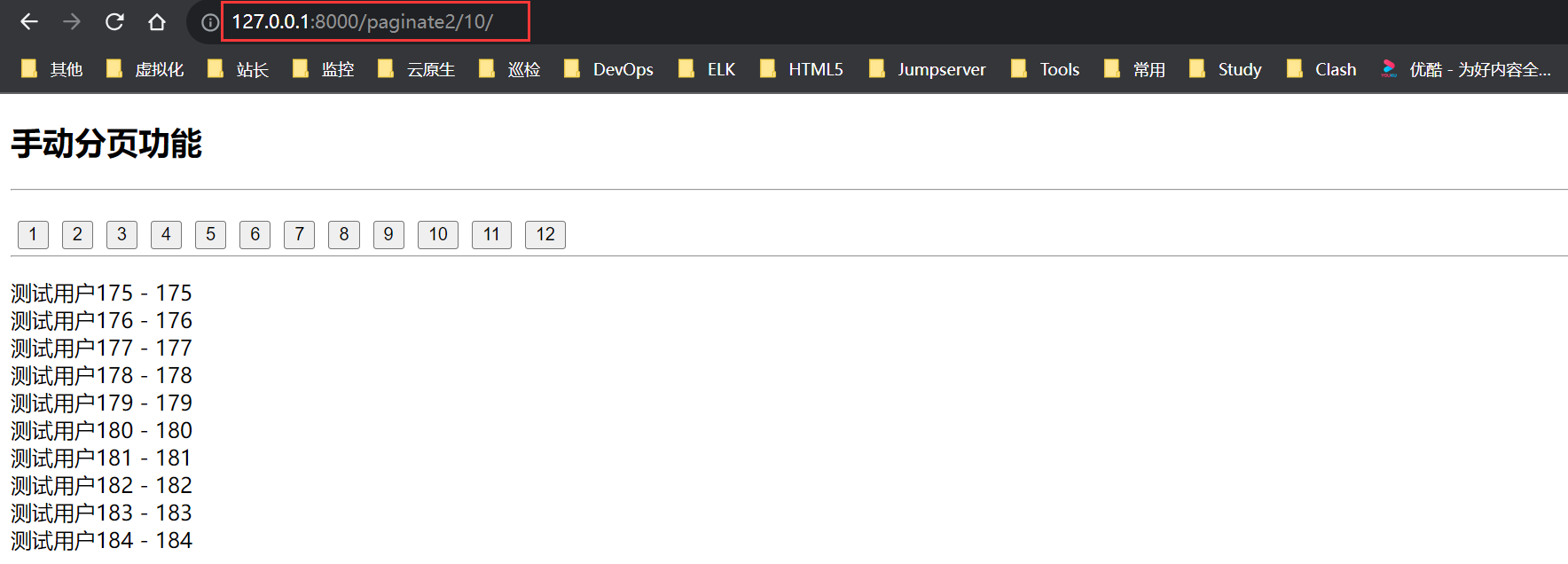
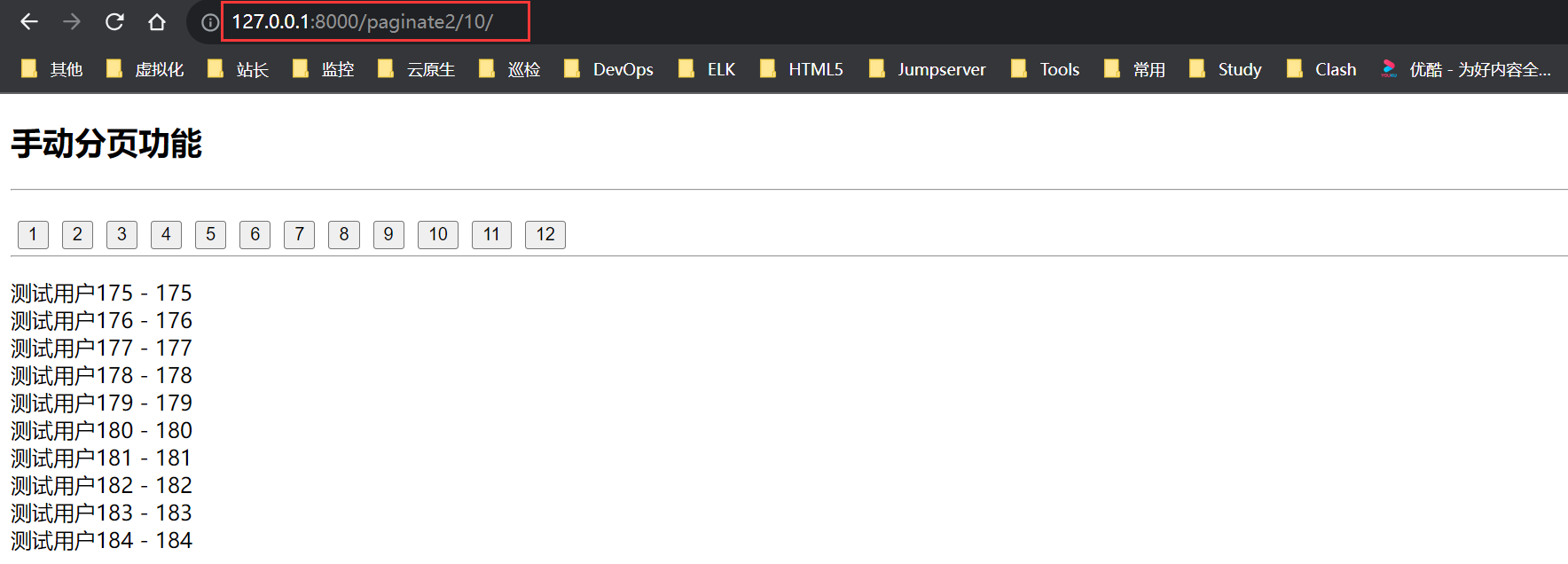
4、验证
http://127.0.0.1:8000/paginate2/10/

—END
相关文章:

Django 分页(表单)
目录 一、手动分页二、分页器分页 一、手动分页 1、概念 页码:很容易理解,就是一本书的页码每页数量:就是一本书中某一页中的内容(数据量,比如第二页有15行内容),这 15 就是该页的数据量 每一…...

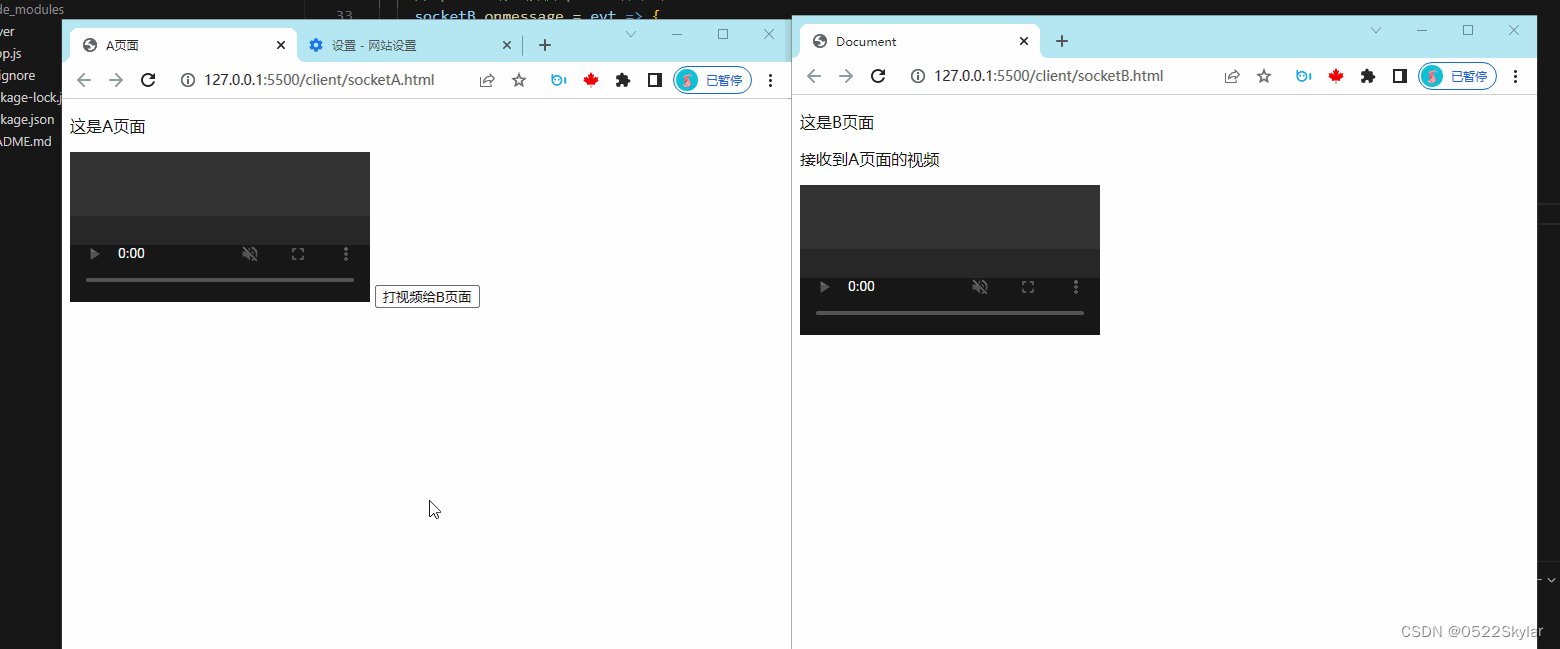
socket实现视频通话-WebRTC
最近喜欢研究视频流,所以思考了双向通信socket,接下来我们就一起来看看本地如何实现双向视频通讯的功能吧~ 客户端获取视频流 首先思考如何获取视频流呢? 其实跟录音的功能差不多,都是查询电脑上是否有媒体设备,如果…...

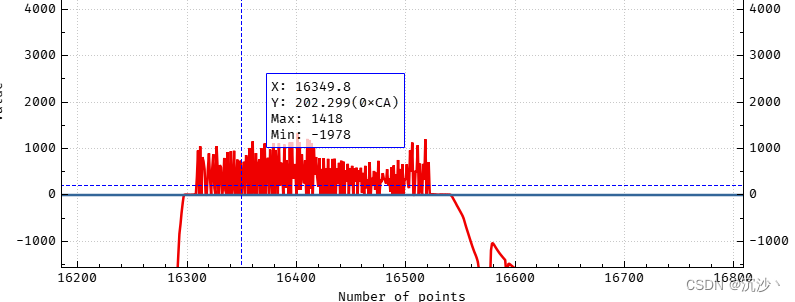
simulink代码生成(九)—— 串口显示数据(纸飞机联合调试)
纸飞机里面的协议是固定的,必须按照协议配置; (1)使用EasyHEX协议,测试int16数据类型 测试串口发出的数据是否符合? 串口接收数据为: 打开纸飞机绘图侧: (1)…...
——增删改查的学习(全面,详细))
Mysql数据库(中)——增删改查的学习(全面,详细)
上一篇主要对查询操作进行了详细的总结,本篇主要对增删改操作以及一些常用的函数进行总结,包括流程控制等;以下的代码可以直接复制到数据库可视化软件中,便于理解和练习; 常用的操作: #函数: S…...

test dbtest-03-对比 Liquibase、flyway、dbDeploy、dbsetup
详细对比 Liquibase、flyway、dbDeploy、dbsetup,给出对比表格 下面是一个简要的对比表格,涵盖了 Liquibase、Flyway、dbDeploy 和 DbSetup 这四个数据库变更管理工具的一些主要特点。 特点/工具LiquibaseFlywaydbDeployDbSetup开发语言Java࿰…...

力导向图与矩阵排序
Graph-layout force directed(力导向图布局)是一种用于可视化网络图的布局算法。它基于物理模型,模拟了图中节点之间的相互排斥和连接弹性,以生成具有良好可读性和美观性的图形布局。 在力导向图布局中,每个节点被视为…...

word 常用功能记录
word手册 多行文字对齐标题调整文字间距打钩方框插入三线表插入参考文献自动生成目录 多行文字对齐 标题调整文字间距 打钩方框 插入三线表 插入一个最基本的表格把整个表格设置为无框线设置上框线【实线1.5磅】设置下框线【实线1.5磅】选中第一行,设置下框线【实线…...

C#线程基础(线程启动和停止)
目录 一、关于线程 二、示例 三、生成效果 一、关于线程 在使用多线程前要先引用命名空间System.Threading,引用命名空间后就可以在需要的地方方便地创建并使用线程。 创建线程对象的构造方法中使用了ThreadStart()委托,当线程开始执行时,…...

如何利用ChatGPT来提高编程效率
如何利用ChatGPT来提高编程效率 在当今这个信息爆炸和技术快速发展的时代,程序员们面临着巨大的压力,既要保证代码的质量,又要提高工作效率。幸运的是,人工智能(AI)正在改变我们编写和维护代码的方式,而OpenAI的ChatGPT是其中的佼佼者。本文将讨论如何利用ChatGPT以及结合…...

java智慧工地源码,互联网+建筑工地,实现对工程项目内人员、车辆、安全、设备、材料等的智能化管理
智慧工地全套源码,微服务JavaSpring Cloud UniApp MySql;支持多端展示(大屏端、PC端、手机端、平板端)演示自主版权。 智慧工地概念: 智慧工地就是互联网建筑工地,是将互联网的理念和技术引入建筑工地&…...
)
创建并使用自己的C++模块(Windows10+MSVC)
module是C20种新引入的特性,关于module的介绍和好处,网上已有大量的文章,此处也不再赘述,本文仅记录在个人的环境上创建一个简单的module并使用这个module。 环境同上一篇文章( windows10,MSVC C工具链&am…...

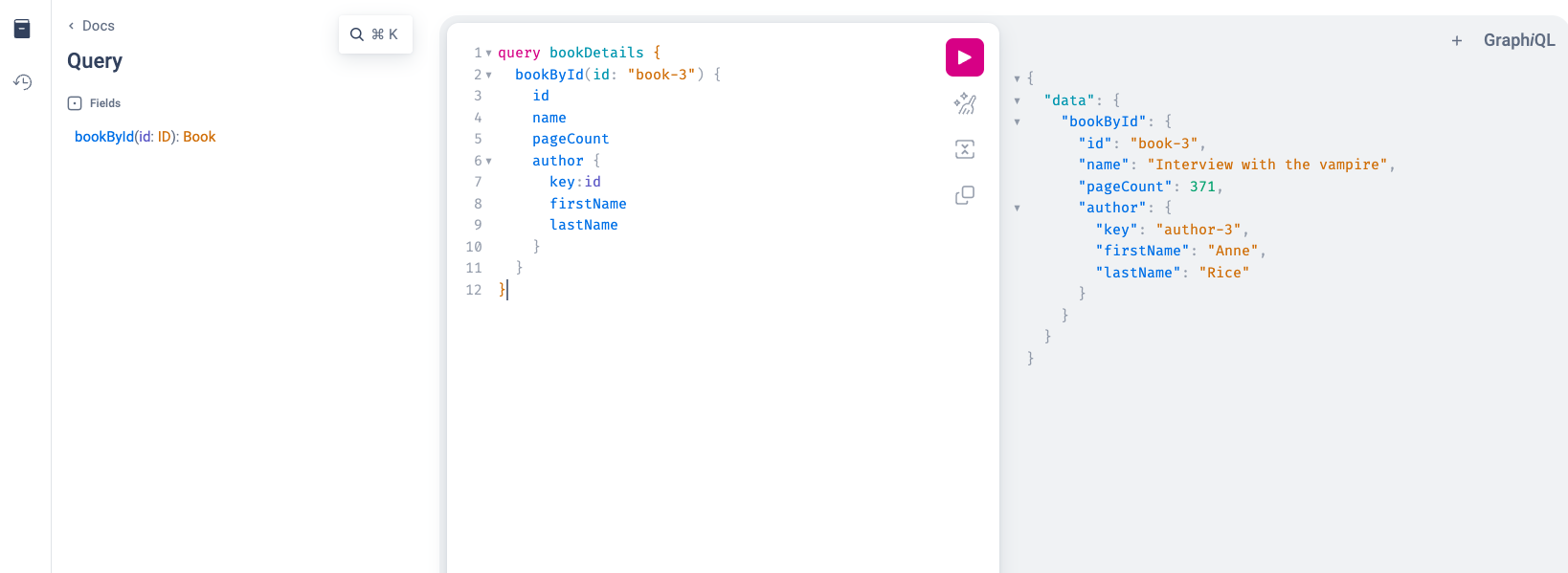
Spring Boot 2.7.11 集成 GraphQL
GraphQL介绍 GraphQL(Graph Query Language)是一种用于API的查询语言和运行时环境,由Facebook于2012年创建并在2015年公开发布。与传统的RESTful API相比,GraphQL提供了更灵活、高效和强大的数据查询和操作方式。 以下是GraphQL…...

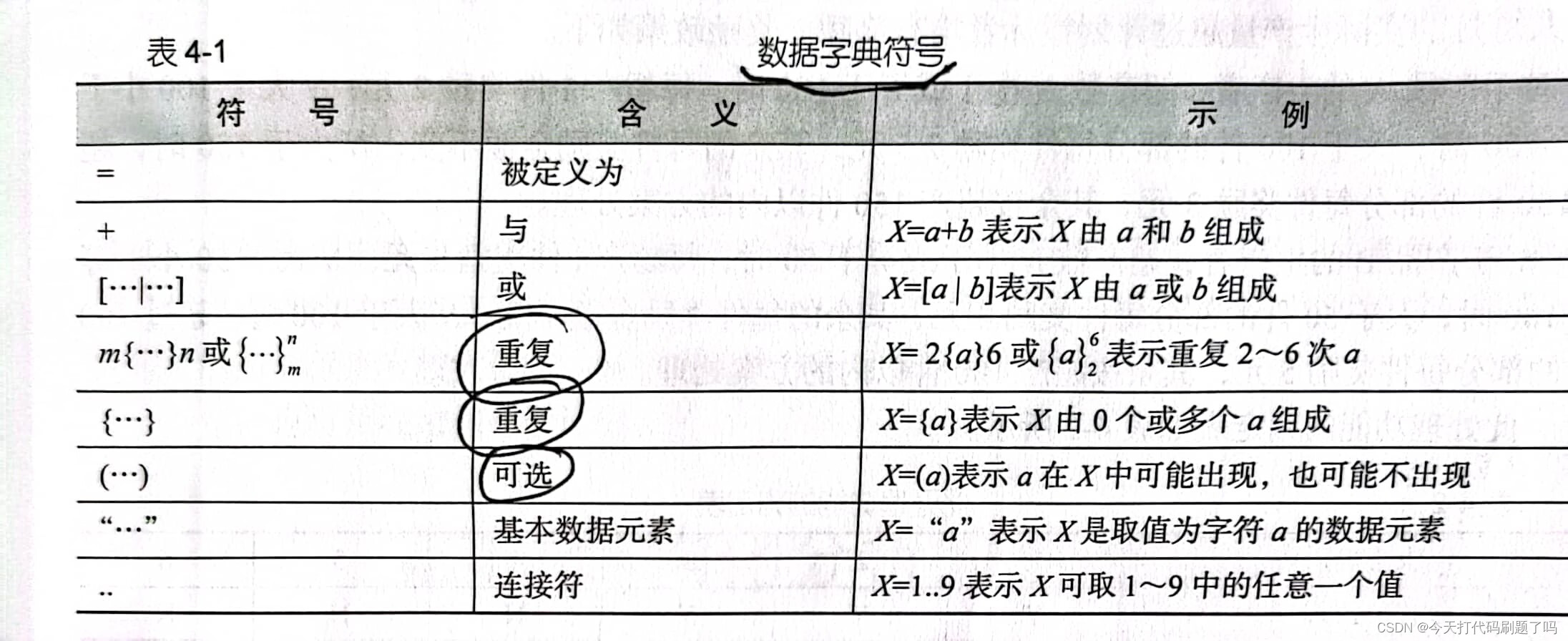
软件工程期末总结
软件工程期末总结 软件危机出现的原因软件生命周期软件生命周期的概念生命周期的各个阶段 软件开发模型极限编程 可行性研究与项目开发计划需求分析结构化分析的方法结构化分析的图形工具软件设计的原则用户界面设计结构化软件设计面向对象面向对象建模 软件危机出现的原因 忽视…...

MidTool图文创作-GPT-4与DALL·E 3的结合
GPT-4与DALLE 3的结合 GPT-4是由OpenAI开发的最新一代语言预测模型,它在前代模型的基础上进行了大幅度的改进,不仅在文本生成的连贯性、准确性上有了显著提升,还在理解复杂语境和执行多步骤指令方面表现出了更高的能力。而DALLE 3则是一个创…...

Python将两个或多个列表合并为一个列表,并根据每个输入列表中的元素的位置将其组合在一起
将两个或多个列表合并为一个列表,并根据每个输入列表中的元素的位置将其组合在一起。 这个需求在实际开发过程中应该说非常常见,当然python也给我们内置了相关方法! zip(*iterables, strictFalse) 在多个迭代器上并行迭代,从每…...

数模混合SoC芯片中LEF2Milkyway的golden flow
在数模混合芯片中的项目中,特别是数字模块很少甚至只有一个简单的数字控制逻辑时,我们要做数字模块的后端实现时,通常模拟那边会问我们实现需要他们提供哪些数据。 通常来说,我们可以让模拟设计提供数字模块的GDS或LEF文件即可。…...

Five tips to make your essay flow
This post was written by Sydney Nicholson, a second-year master’s student in the English Department. Dear writer, Have you ever wondered what it takes to make an essay “flow”? In my time as a writing center tutor, I’ve noticed that this is one of th…...

linux驱动(二):led补
本文主要探讨s5pv210的led驱动相关知识,包括驱动主次设备注册和取消,udev(mdev)机制,静态和动态映射操作寄存器。 字符设备驱动注册 老接口(register_chrdev) static inline int register_chrdev(unsigned int major, const char *n…...

性能测试-jmeter:安装 / 基础使用
一、理解jmeter 官网-Apache JMeter-Apache JMeter™ JMeter是一款开源的性能测试工具,主要用于模拟大量用户并发访问目标服务器,以评估服务器的性能和稳定性。 JMeter可以执行以下任务序号用途描述1性能测试通过模拟多个用户在同一时间对服务器进行请…...

数据仓库-数仓优化小厂实践
一、背景 由于公司规模较小,大数据相关没有实现平台化,相关的架构都是原生的Apache组件,所以集群的维护和优化都需要人工的参与。根据自己的实践整理一些数仓相关的优化。 二、优化 1、简易架构图 2、ODS层优化 2.1 分段式解析 随着业务增长…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

CSS3相关知识点
CSS3相关知识点 CSS3私有前缀私有前缀私有前缀存在的意义常见浏览器的私有前缀 CSS3基本语法CSS3 新增长度单位CSS3 新增颜色设置方式CSS3 新增选择器CSS3 新增盒模型相关属性box-sizing 怪异盒模型resize调整盒子大小box-shadow 盒子阴影opacity 不透明度 CSS3 新增背景属性ba…...

ThreadLocal 源码
ThreadLocal 源码 此类提供线程局部变量。这些变量不同于它们的普通对应物,因为每个访问一个线程局部变量的线程(通过其 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是类中的私有静态字段,这些类希望将…...