使用Vue3开发学生管理系统模板1
环境搭建
通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。

创建学生增删改查页面
第一步:复制用户增删改查页面,重命名为StudentCRUD.vue
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import users from "@/assets/data/user.json"// 用户
const user = ref({id: 0,name: "",age: 0,
})
const toast = useToast();const userDialog = ref(false); // 用户弹窗是否显示
const deleteUserDialog = ref(false); // 确认删除用户弹窗是否显示
const deleteUsersDialog = ref(false); // 批量删除用户弹窗是否显示
const selectedUsers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);onBeforeMount(() => {initFilters();
});/*** 打开新增用户的弹窗*/
function openNew() {user.value = {id: 0,name: "",age: 0,};submitted.value = false;userDialog.value = true;
}/*** 新增用户*/
function addUser() {console.log("新增用户:", user.value)userDialog.value = false
}const hideDialog = () => {userDialog.value = false;submitted.value = false;
};const editUser = (editUser) => {user.value = {...editUser};console.log(user);userDialog.value = true;
};/*** 确认删除用户* @param editUser 要删除的用户信息*/
const confirmDeleteUser = (editUser) => {user.value = editUser;deleteUserDialog.value = true;
};/*** 删除用户*/
const deleteUser = () => {users = users.filter((val) => val.id !== user.value.id);deleteUserDialog.value = false;user.value = {id: 0,name: "",age: 0,};toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};const exportCSV = () => {dt.value.exportCSV();
};const confirmDeleteSelected = () => {deleteUsersDialog.value = true;
};/*** 删除选中的用户*/
const deleteSelectedUsers = () => {users = users.filter((val) => !selectedUsers.value.includes(val));deleteUsersDialog.value = false;selectedUsers.value = null;toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};/*** 初始化过滤器*/
const initFilters = () => {filters.value = {global: {value: null, matchMode: FilterMatchMode.CONTAINS}};
};
</script><template><div class="grid"><div class="col-12"><div class="card"><!--消息提示--><Toast/><!--顶部工具栏--><Toolbar class="mb-4"><!--左侧--><template v-slot:start><div class="my-2"><Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/><Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected":disabled="!selectedUsers || !selectedUsers.length"/></div></template><!--右侧--><template v-slot:end><FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"class="mr-2 inline-block"/><Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/></template></Toolbar><!--数据表格--><DataTableref="dt":value="users"v-model:selection="selectedUsers"dataKey="id":paginator="true":rows="10":filters="filters"paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown":rowsPerPageOptions="[5, 10, 25]"currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"responsiveLayout="scroll"><!--表头--><template #header><div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center"><h5 class="m-0">用户管理</h5><span class="block mt-2 md:mt-0 p-input-icon-left"><i class="pi pi-search"/><InputText v-model="filters['global'].value" placeholder="搜索..."/></span></div></template><!--内容--><Column selectionMode="multiple" headerStyle="width: 3rem"></Column><Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column><Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column><Column headerStyle="min-width:10rem;"><template #body="slotProps"><Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"@click="editUser(slotProps.data)"/><Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"@click="confirmDeleteUser(slotProps.data)"/></template></Column></DataTable><!--新增弹窗--><Dialog v-model:visible="userDialog":style="{ width: '450px' }"header="新增用户":modal="true"class="p-fluid"><div class="field"><label for="name">姓名</label><InputText id="name" v-model.trim="user.name" required="true" autofocus:class="{ 'p-invalid': submitted && !user.name }"/><small class="p-invalid" v-if="submitted && !user.name">姓名不能为空</small></div><div class="field"><label for="name">年龄</label><InputText id="name" v-model.number="user.age" required="true" autofocus:class="{ 'p-invalid': submitted && !user.age }"/><small class="p-invalid" v-if="submitted && !user.age">年龄不能为空</small></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/><Button label="保存" icon="pi pi-check" class="p-button-text" @click="addUser"/></template></Dialog><!--确认删除弹窗--><Dialog v-model:visible="deleteUserDialog" :style="{ width: '450px' }" header="Confirm" :modal="true"><div class="flex align-items-center justify-content-center"><i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/><span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUserDialog = false"/><Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/></template></Dialog><!--批量删除确认弹窗--><Dialog v-model:visible="deleteUsersDialog" :style="{ width: '450px' }" header="请确认" :modal="true"><div class="flex align-items-center justify-content-center"><i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/><span v-if="user">删除后无法撤销,您确定要删除吗?</span></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUsersDialog = false"/><Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/></template></Dialog></div></div></div>
</template>第二步:在router/index.js中,配置学生增删改查的路由
{path: '/pages/crud/student',name: '/pages/crud/student',component: () => import('@/pages/crud/StudentCRUD.vue')
}
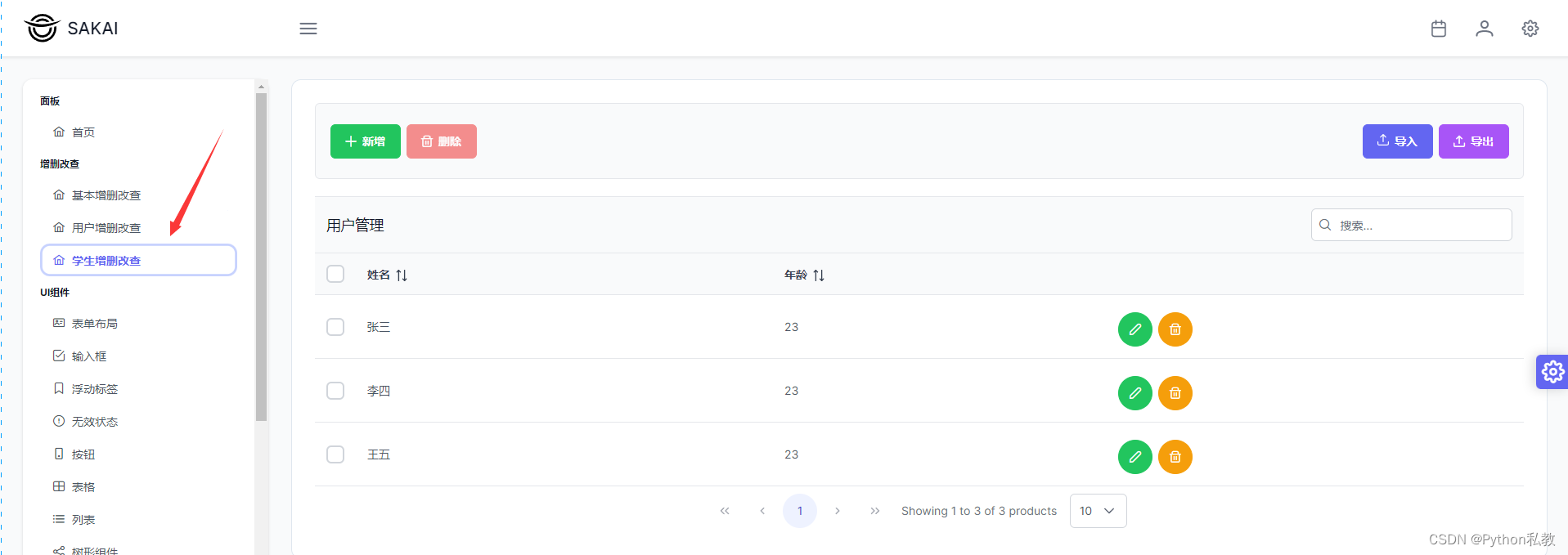
第三步:在AppMenu.vue中,添加学生增删改查的跳转链接
{label: '学生增删改查', icon: 'pi pi-fw pi-home', to: '/pages/crud/student'},
效果图如下:这样我们就有了一个学生增删改查的基本页面

学生基本信息设计
初中学生,有哪些基本的属性:
- ID:唯一标识,字符串,最大长度36
- student_id:学生证号,字符串,最大长度是36
- chinese_id:身份证号,字符串,最大长度36
- name:姓名,字符串,最大长度36
- age:年龄,整数
- gender:性别,字符串,最大长度6
- height:身高,浮点数
- weight:体重,浮点数
- phone:联系电话,字符串,最大长度20
- home_name:家长名称,字符串,最大长度36
- home_relation:家长关系,字符串,最大长度36
- home_phone:家长电话,字符串,最大长度20
- sclass_id:班级ID,字符串,最大长度36
- sclass_name:班级名称,字符串,最大长度36
- sclass_level:年纪名称,字符串,最大长度36
- master_id:班主任ID,字符串,最大长度36
- master_name:班主任姓名,字符串,最大长度36
- master_phone:班主任电话,字符串,最大长度是20
- address_id:地址id,字符串,最大长度36
- address:地址信息,字符串,最大长度255
- detail:学生详细信息,文本类型,存储JSON字符串
学生基本信息的JSON构造
[{"id": "1","student_id": "1","chinese_id": "5222xxx","name": "张三","age": 13,"gender": "男","height": 148,"weight": 57,"phone": "18811112222","home_id": "1","home_name": "张三家长","home_relation": "父子","home_phone": "18811112222","sclass_id": "1","sclass_name": "初一(3)班","sclass_level": 1,"master_id": "1","master_name": "张三班主任","master_phone": "18811112222","address_id": "1","address": "四川省成都市金牛区xxx街道xxx号","detail": "{}"},{"id": "2","student_id": "1","chinese_id": "5222xxx","name": "李四","age": 13,"gender": "男","height": 148,"weight": 57,"phone": "18811112222","home_id": "1","home_name": "张三家长","home_relation": "父子","home_phone": "18811112222","sclass_id": "1","sclass_name": "初一(3)班","sclass_level": 1,"master_id": "1","master_name": "张三班主任","master_phone": "18811112222","address_id": "1","address": "四川省成都市金牛区xxx街道xxx号","detail": "{}"},{"id": "3","student_id": "1","chinese_id": "5222xxx","name": "王五","age": 13,"gender": "男","height": 148,"weight": 57,"phone": "18811112222","home_id": "1","home_name": "张三家长","home_relation": "父子","home_phone": "18811112222","sclass_id": "1","sclass_name": "初一(3)班","sclass_level": 1,"master_id": "1","master_name": "张三班主任","master_phone": "18811112222","address_id": "1","address": "四川省成都市金牛区xxx街道xxx号","detail": "{}"}
]
渲染学生信息
第一步:导入学生JSON数据
import students from "@/assets/data/students.json"
第二步:传入DataTable数据表格
:value="students"
第三步:编辑要显示的字段
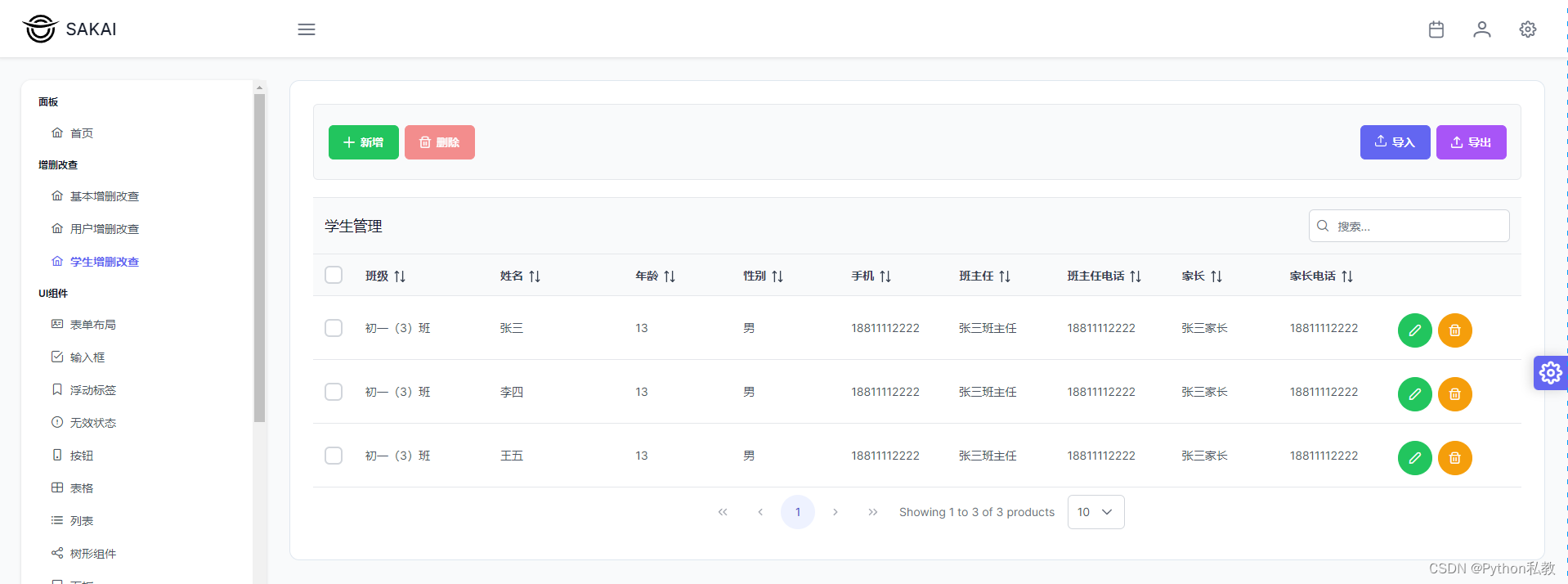
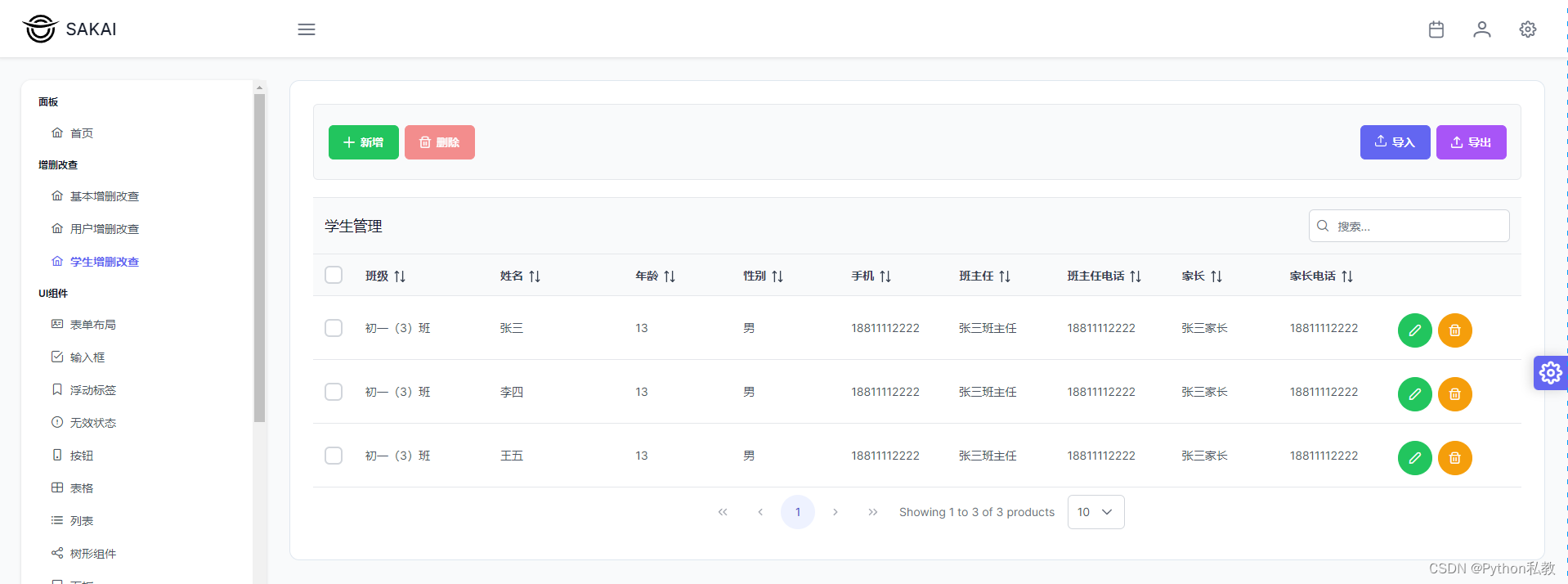
<DataTableref="dt":value="students"v-model:selection="selectedUsers"dataKey="id":paginator="true":rows="10":filters="filters"paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown":rowsPerPageOptions="[5, 10, 25]"currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"responsiveLayout="scroll"><!--表头--><template #header><div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center"><h5 class="m-0">学生管理</h5><span class="block mt-2 md:mt-0 p-input-icon-left"><i class="pi pi-search"/><InputText v-model="filters['global'].value" placeholder="搜索..."/></span></div></template><!--内容--><Column selectionMode="multiple" headerStyle="width: 3rem"></Column><Column field="sclass_name" header="班级" :sortable="true" headerStyle="min-width:10rem;"></Column><Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column><Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="gender" header="性别" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="phone" header="手机" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="master_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="master_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="home_name" header="家长" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="home_phone" header="家长电话" :sortable="true" headerStyle="min-width:8rem;"></Column><Column headerStyle="min-width:10rem;"><template #body="slotProps"><Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"@click="editUser(slotProps.data)"/><Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"@click="confirmDeleteUser(slotProps.data)"/></template></Column></DataTable>
完整代码如下:
<script setup>
import {FilterMatchMode} from 'primevue/api';
import {ref, onBeforeMount} from 'vue';
import {useToast} from 'primevue/usetoast';
import students from "@/assets/data/students.json"// 用户
const user = ref({id: 0,name: "",age: 0,
})
const toast = useToast();const userDialog = ref(false); // 用户弹窗是否显示
const deleteUserDialog = ref(false); // 确认删除用户弹窗是否显示
const deleteUsersDialog = ref(false); // 批量删除用户弹窗是否显示
const selectedUsers = ref(null);
const dt = ref(null);
const filters = ref({});
const submitted = ref(false);onBeforeMount(() => {initFilters();
});/*** 打开新增用户的弹窗*/
function openNew() {user.value = {id: 0,name: "",age: 0,};submitted.value = false;userDialog.value = true;
}/*** 新增用户*/
function addUser() {console.log("新增用户:", user.value)userDialog.value = false
}const hideDialog = () => {userDialog.value = false;submitted.value = false;
};const editUser = (editUser) => {user.value = {...editUser};console.log(user);userDialog.value = true;
};/*** 确认删除用户* @param editUser 要删除的用户信息*/
const confirmDeleteUser = (editUser) => {user.value = editUser;deleteUserDialog.value = true;
};/*** 删除用户*/
const deleteUser = () => {users = users.filter((val) => val.id !== user.value.id);deleteUserDialog.value = false;user.value = {id: 0,name: "",age: 0,};toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};const exportCSV = () => {dt.value.exportCSV();
};const confirmDeleteSelected = () => {deleteUsersDialog.value = true;
};/*** 删除选中的用户*/
const deleteSelectedUsers = () => {users = users.filter((val) => !selectedUsers.value.includes(val));deleteUsersDialog.value = false;selectedUsers.value = null;toast.add({severity: 'success', summary: '成功', detail: '删除用户', life: 3000});
};/*** 初始化过滤器*/
const initFilters = () => {filters.value = {global: {value: null, matchMode: FilterMatchMode.CONTAINS}};
};
</script><template><div class="grid"><div class="col-12"><div class="card"><!--消息提示--><Toast/><!--顶部工具栏--><Toolbar class="mb-4"><!--左侧--><template v-slot:start><div class="my-2"><Button label="新增" icon="pi pi-plus" class="p-button-success mr-2" @click="openNew"/><Button label="删除" icon="pi pi-trash" class="p-button-danger" @click="confirmDeleteSelected":disabled="!selectedUsers || !selectedUsers.length"/></div></template><!--右侧--><template v-slot:end><FileUpload mode="basic" accept="image/*" :maxFileSize="1000000" label="Import" chooseLabel="导入"class="mr-2 inline-block"/><Button label="导出" icon="pi pi-upload" class="p-button-help" @click="exportCSV($event)"/></template></Toolbar><!--数据表格--><DataTableref="dt":value="students"v-model:selection="selectedUsers"dataKey="id":paginator="true":rows="10":filters="filters"paginatorTemplate="FirstPageLink PrevPageLink PageLinks NextPageLink LastPageLink CurrentPageReport RowsPerPageDropdown":rowsPerPageOptions="[5, 10, 25]"currentPageReportTemplate="Showing {first} to {last} of {totalRecords} products"responsiveLayout="scroll"><!--表头--><template #header><div class="flex flex-column md:flex-row md:justify-content-between md:align-items-center"><h5 class="m-0">学生管理</h5><span class="block mt-2 md:mt-0 p-input-icon-left"><i class="pi pi-search"/><InputText v-model="filters['global'].value" placeholder="搜索..."/></span></div></template><!--内容--><Column selectionMode="multiple" headerStyle="width: 3rem"></Column><Column field="sclass_name" header="班级" :sortable="true" headerStyle="min-width:10rem;"></Column><Column field="name" header="姓名" :sortable="true" headerStyle="min-width:10rem;"></Column><Column field="age" header="年龄" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="gender" header="性别" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="phone" header="手机" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="master_name" header="班主任" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="master_phone" header="班主任电话" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="home_name" header="家长" :sortable="true" headerStyle="min-width:8rem;"></Column><Column field="home_phone" header="家长电话" :sortable="true" headerStyle="min-width:8rem;"></Column><Column headerStyle="min-width:10rem;"><template #body="slotProps"><Button icon="pi pi-pencil" class="p-button-rounded p-button-success mr-2"@click="editUser(slotProps.data)"/><Button icon="pi pi-trash" class="p-button-rounded p-button-warning mt-2"@click="confirmDeleteUser(slotProps.data)"/></template></Column></DataTable><!--新增弹窗--><Dialog v-model:visible="userDialog":style="{ width: '450px' }"header="新增用户":modal="true"class="p-fluid"><div class="field"><label for="name">姓名</label><InputText id="name" v-model.trim="user.name" required="true" autofocus:class="{ 'p-invalid': submitted && !user.name }"/><small class="p-invalid" v-if="submitted && !user.name">姓名不能为空</small></div><div class="field"><label for="name">年龄</label><InputText id="name" v-model.number="user.age" required="true" autofocus:class="{ 'p-invalid': submitted && !user.age }"/><small class="p-invalid" v-if="submitted && !user.age">年龄不能为空</small></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="hideDialog"/><Button label="保存" icon="pi pi-check" class="p-button-text" @click="addUser"/></template></Dialog><!--确认删除弹窗--><Dialog v-model:visible="deleteUserDialog" :style="{ width: '450px' }" header="Confirm" :modal="true"><div class="flex align-items-center justify-content-center"><i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/><span v-if="user">您确认要删除 <b>{{ user.name }}</b>吗?</span></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUserDialog = false"/><Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteUser"/></template></Dialog><!--批量删除确认弹窗--><Dialog v-model:visible="deleteUsersDialog" :style="{ width: '450px' }" header="请确认" :modal="true"><div class="flex align-items-center justify-content-center"><i class="pi pi-exclamation-triangle mr-3" style="font-size: 2rem"/><span v-if="user">删除后无法撤销,您确定要删除吗?</span></div><template #footer><Button label="取消" icon="pi pi-times" class="p-button-text" @click="deleteUsersDialog = false"/><Button label="确认" icon="pi pi-check" class="p-button-text" @click="deleteSelectedUsers"/></template></Dialog></div></div></div>
</template>显示效果如下:

相关文章:

使用Vue3开发学生管理系统模板1
环境搭建 通过解压之前《Vue3开发后台管理系统模板》的代码,我们能够得到用户增删改查的页面,我们基于用户增删改查的页面做进一步的优化。 创建学生增删改查页面 第一步:复制用户增删改查页面,重命名为StudentCRUD.vue <…...

【cmake实战:番外】交叉编译——Linaro
【cmake实战:番外】交叉编译——Linaro 一、交叉编译1、交叉编译简介2、为什么会有交叉编译 二、交叉编译链1、什么是交叉编译链2、交叉编译工具 三、Linaro1、下载2、解压3、demo3.1、toolchain_aarch64.cmake3.2、CMakeLists.txt3.3、main.cpp 4、执行编译5、查看…...
)
2024年年初Java5年实战面试题(北京)
高阶篇: 一、在面对千万条并发请求的情况下,如果数据库频繁查询导致崩溃,可以采取以下措施来解决问题: 1.缓存数据:可以使用缓存技术来减少对数据库的查询次数。将经常查询的数据存储在缓存中,例如使用Redis等内存数据库ÿ…...

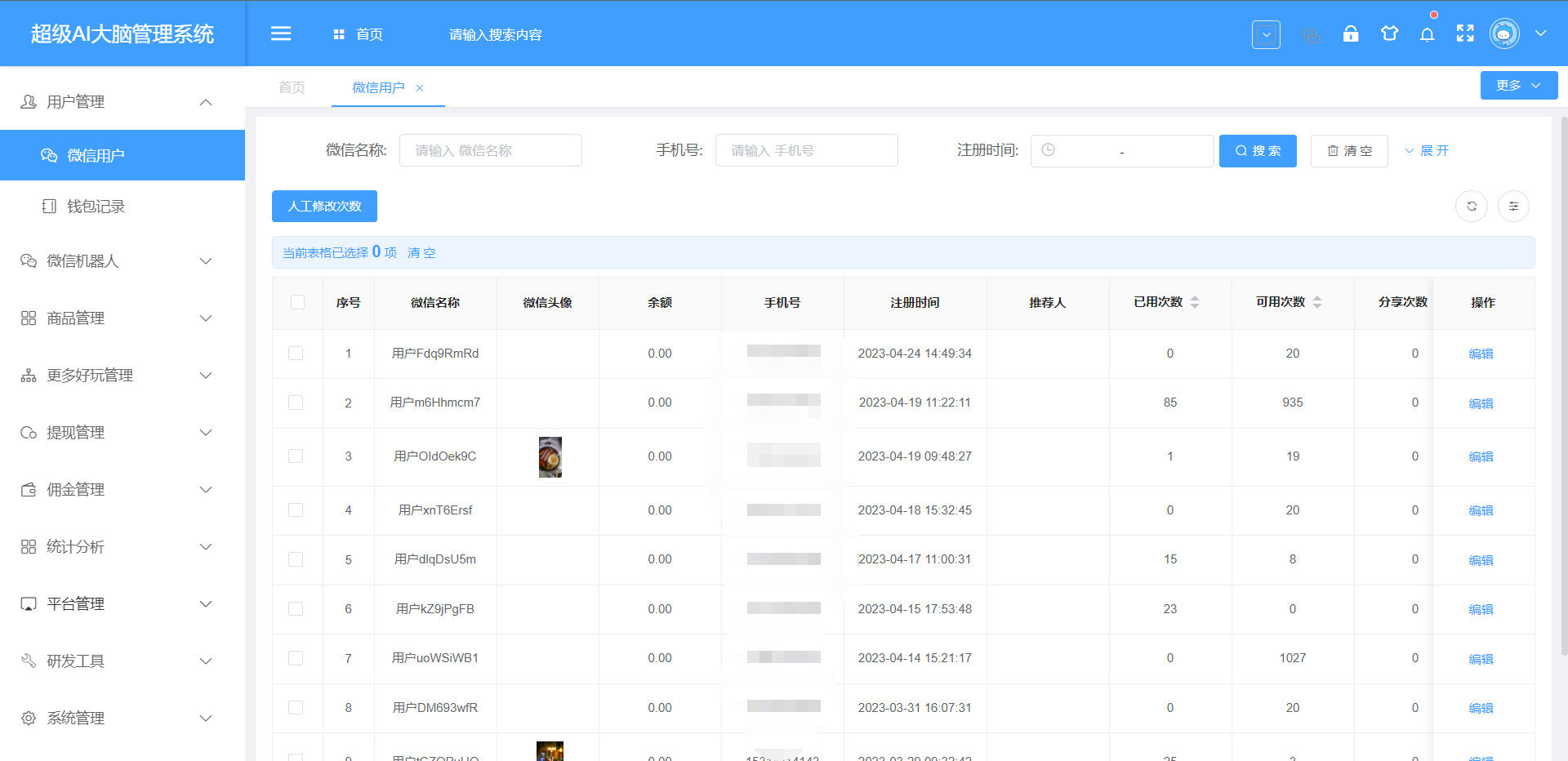
【Apache-2.0】springboot-openai-chatgpt超级AI大脑产品架构图
springboot-openai-chatgpt: 一个基于SpringCloud的Chatgpt机器人,已对接GPT-3.5、GPT-4.0、百度文心一言、stable diffusion AI绘图、Midjourney绘图。用户可以在界面上与聊天机器人进行对话,聊天机器人会根据用户的输入自动生成回复。同时也支持画图&a…...

如何在iPhone设备中查看崩溃日志
目录 如何在iPhone设备中查看崩溃日志 摘要 引言 导致iPhone设备崩溃的主要原因是什么? 使用克魔助手查看iPhone设备中的崩溃日志 奔溃日志分析 总结 摘要 本文介绍了如何在iPhone设备中查看崩溃日志,以便调查崩溃的原因。我们将展示三种不同的…...

对接第三方接口鉴权(Spring Boot+Aop+注解实现Api接口签名验证)
前言 一个web系统,从接口的使用范围也可以分为对内和对外两种,对内的接口主要限于一些我们内部系统的调用,多是通过内网进行调用,往往不用考虑太复杂的鉴权操作。但是,对于对外的接口,我们就不得不重视这个…...

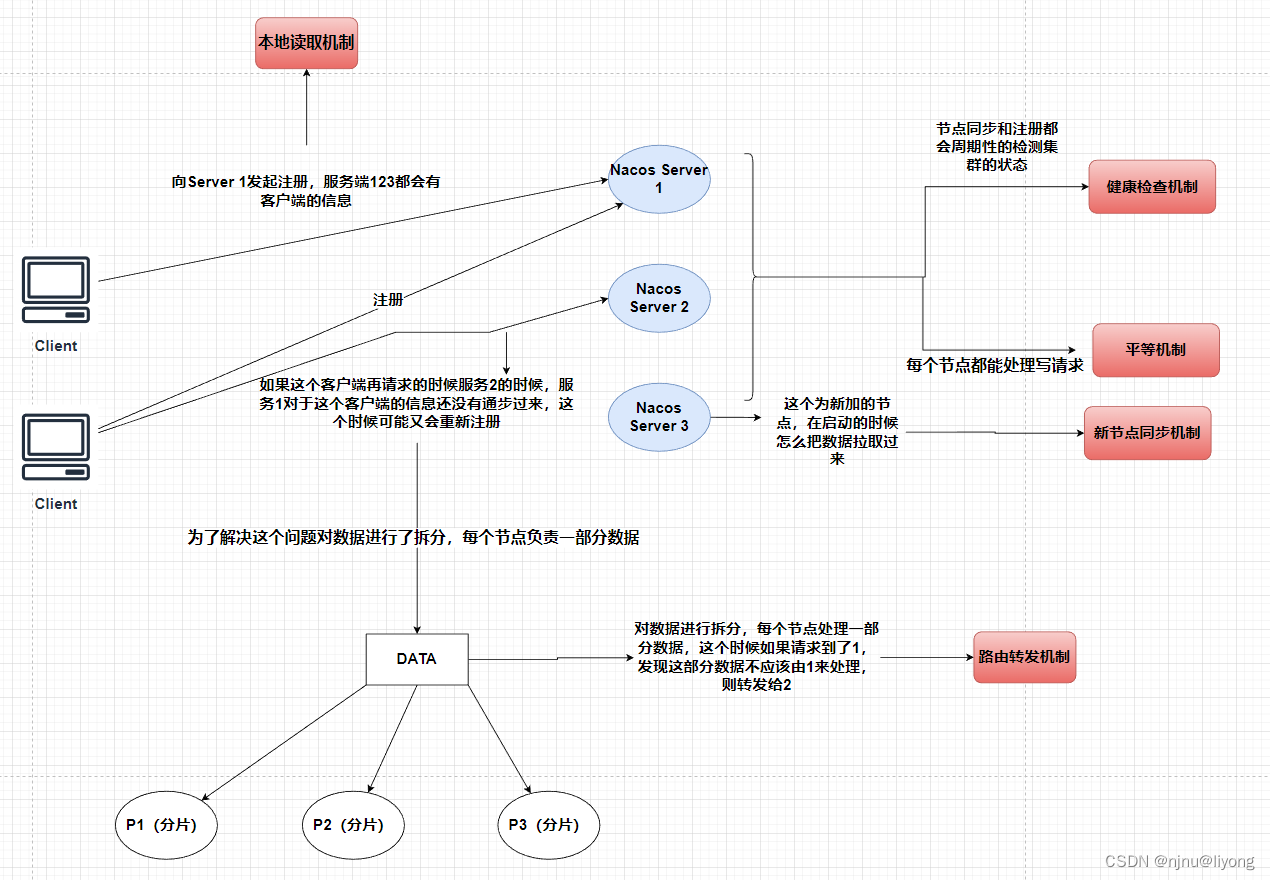
微服务-理论(CAP,一致性协议)
CAP理论 关于CAP理论的介绍可以直接看这篇文章 CAP分别是什么? 一致性(Consistency 一致性包括强一致性,弱一致性,最终一致性。 一致性其实是指数据的一致性,为什么数据会不一致呢? 如上面这张图&…...

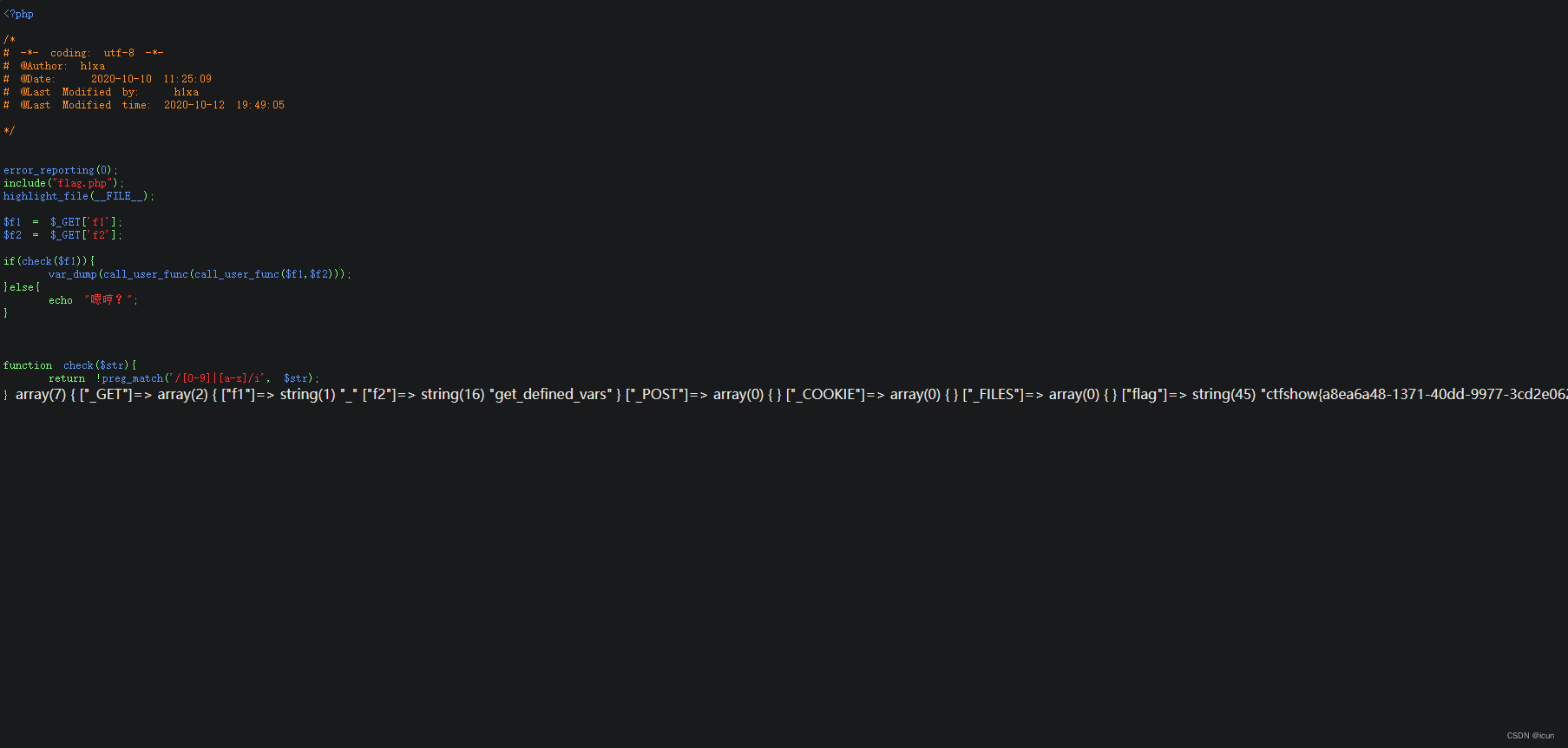
CTFshow web入门web128-php特性31
开启环境: 一个新的姿势,当php扩展目录下有php_gettext.dll时: _()是一个函数。 _()gettext() 是gettext()的拓展函数,开启text扩展get_defined_vars — 返回由所有已定义变量所组成的数组。 call_user_func — 把第一个参数作为回调函数调…...

再见2023,你好2024(附新年烟花python实现)
亲爱的朋友们: 写点什么呢,我已经停更两个月了。2023年快结束了,时间真的过得好快,总要写点什么留下纪念吧。这一年伴随着许多挑战和机会,给了我无数的成长和体验。坦白说,有时候我觉得自己好像是在时间的…...

Redis 的常用命令
一、Redis 通用命令 TYPE key:返回 key 所储存的值的类型。 OBJECT ENCODING key:返回key所储存的值的底层编码方式。 DEL key:该命令用于在 key 存在时删除 key。 EXPIRE key seconds:设置指定key的过期时间。 RENAME key newke…...

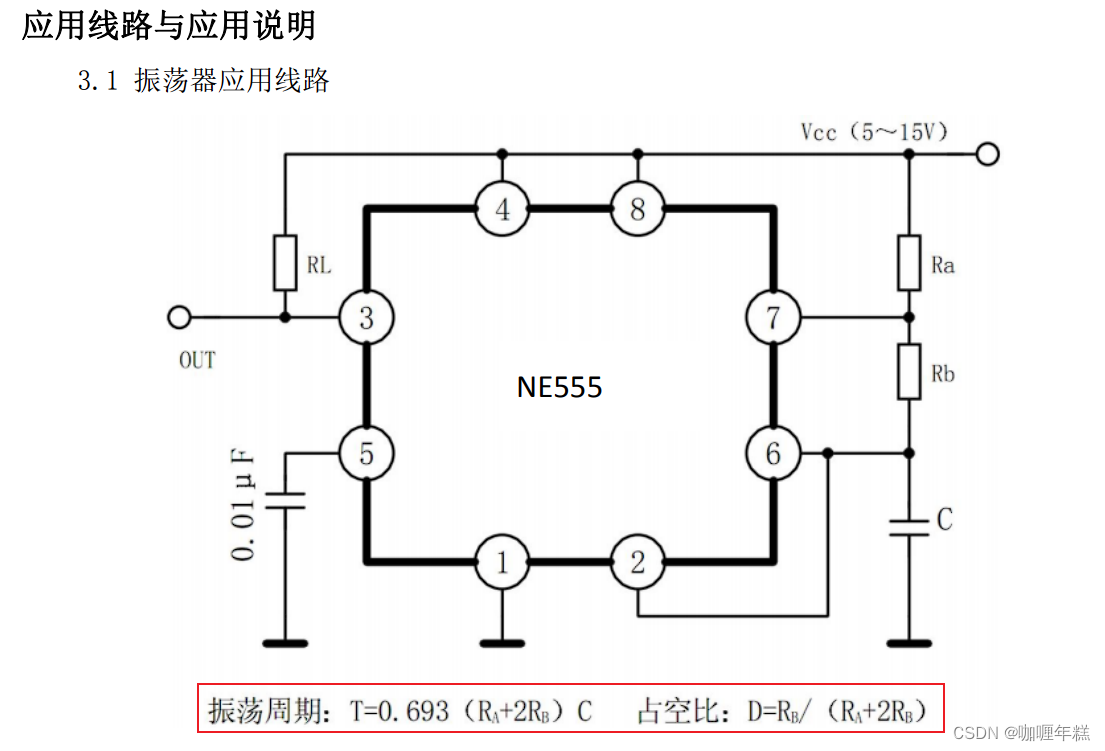
【模拟电路】模拟集成电路之神-NE555
一、集成电路NE555简介 二、功能框图与引脚说明 三、比较器(运放) 四、反相门(非门) 五、或非门 六、双稳态触发器 七、NE555的工作原理 集成电路NE555的芯片手册 C5157696 一、集成电路NE555简介 NE555起源于上个世纪70年代&a…...
)
收集最新的 Sci-Hub 网址(本文章持续更新2024)
自用收集最新的 Sci-Hub 网址 本文章持续更新收集 Sci-Hub 的可用网址链接仅供交流学习使用,如对您有所帮助,请收藏并推荐给需要的朋友,由于网站限制,不一定所有网址都能在您所在的位置访问,通常情况下,一…...
)
针对NPC客户端的升级(脚本执行)
上一次我们使用NPS自动注册的方式,在被控端上实现了自动创建NPC客户端链接。 Linux主机自动注册NPS客户端(脚本化) 但是在使用过程中我发现存在很多的问题,如果被控端重启客户端或者出现了多个NPS时会造成冲突,所以考虑…...

[每周一更]-(第51期):Go的调度器GMP
参考文献 https://learnku.com/articles/41728http://go.cyub.vip/gmp/gmp-model.html#g-m-phttps://blog.csdn.net/ByteDanceTech/article/details/129292683https://www.ququ123.top/2022/04/golang_gmp_principle/ 什么是GMP? GMP模型是Go语言并发模型的核心概念&#x…...

阿里云和腾讯云服务器系统盘40G或50G空间够用吗?
云服务器系统盘40G或50G空间够用吗?够用,操作系统一般占用几个GB的存储空间,尤其是Linux操作系统占用空间容量更小,阿里云和腾讯云服务器系统盘默认提供的40GB高效云盘或50G通用型SSD云硬盘,阿腾云atengyun.com分享是否…...

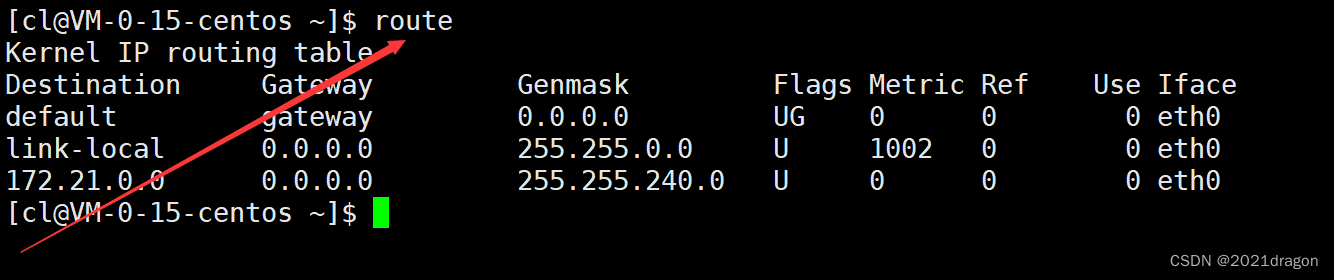
网络层协议 ——— IP协议
文章目录 IP协议基本概念IP协议格式分片与组装网段划分特殊的IP地址IP地址的数量限制私网IP地址和公网IP地址路由路由表生成算法 IP协议 IP协议全称为“网际互连协议(Internet Protocol)”,IP协议是TCP/IP体系中的网络层协议。 基本概念 网…...
函数的用法)
MATLAB --- interp1( )函数的用法
interp1() 是 MATLAB 中用于一维插值的函数, 它可以根据给定的数据点进行插值,从而在给定的插值点处估计函数的值 下面是 interp1() 函数的用法: Vq interp1(X, V, Xq) Vq interp1(X, V, Xq, method) Vq interp1(X, V, Xq, method, extr…...

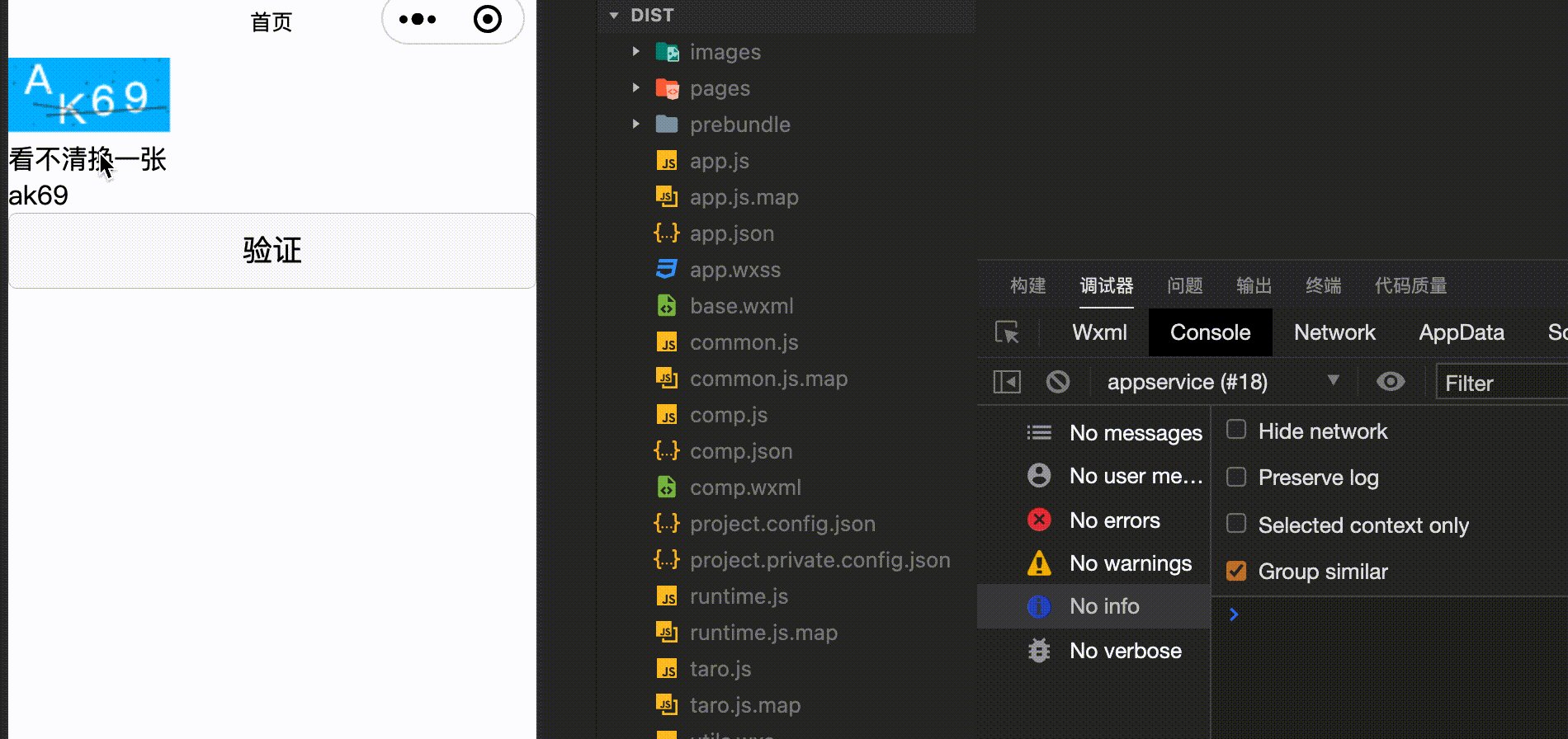
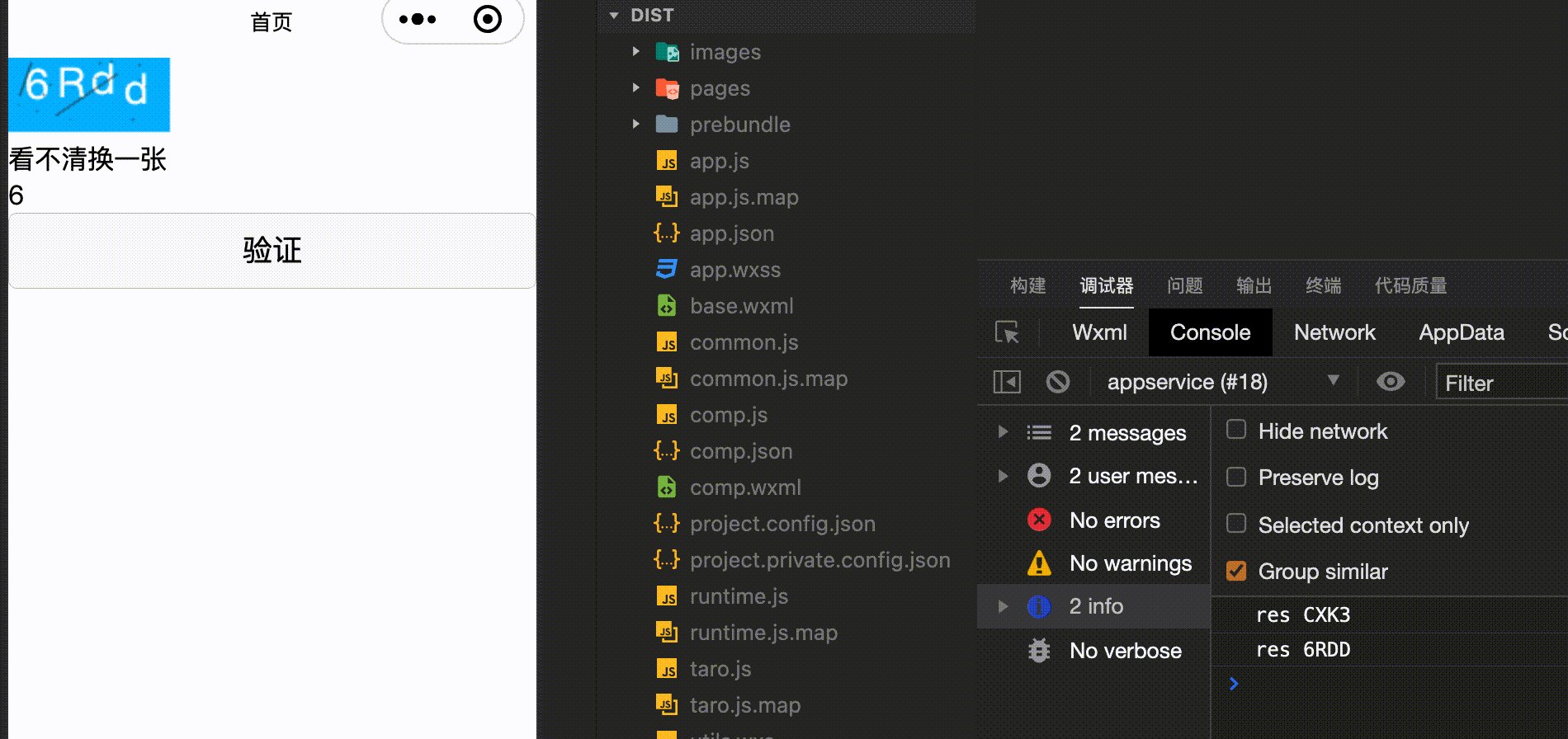
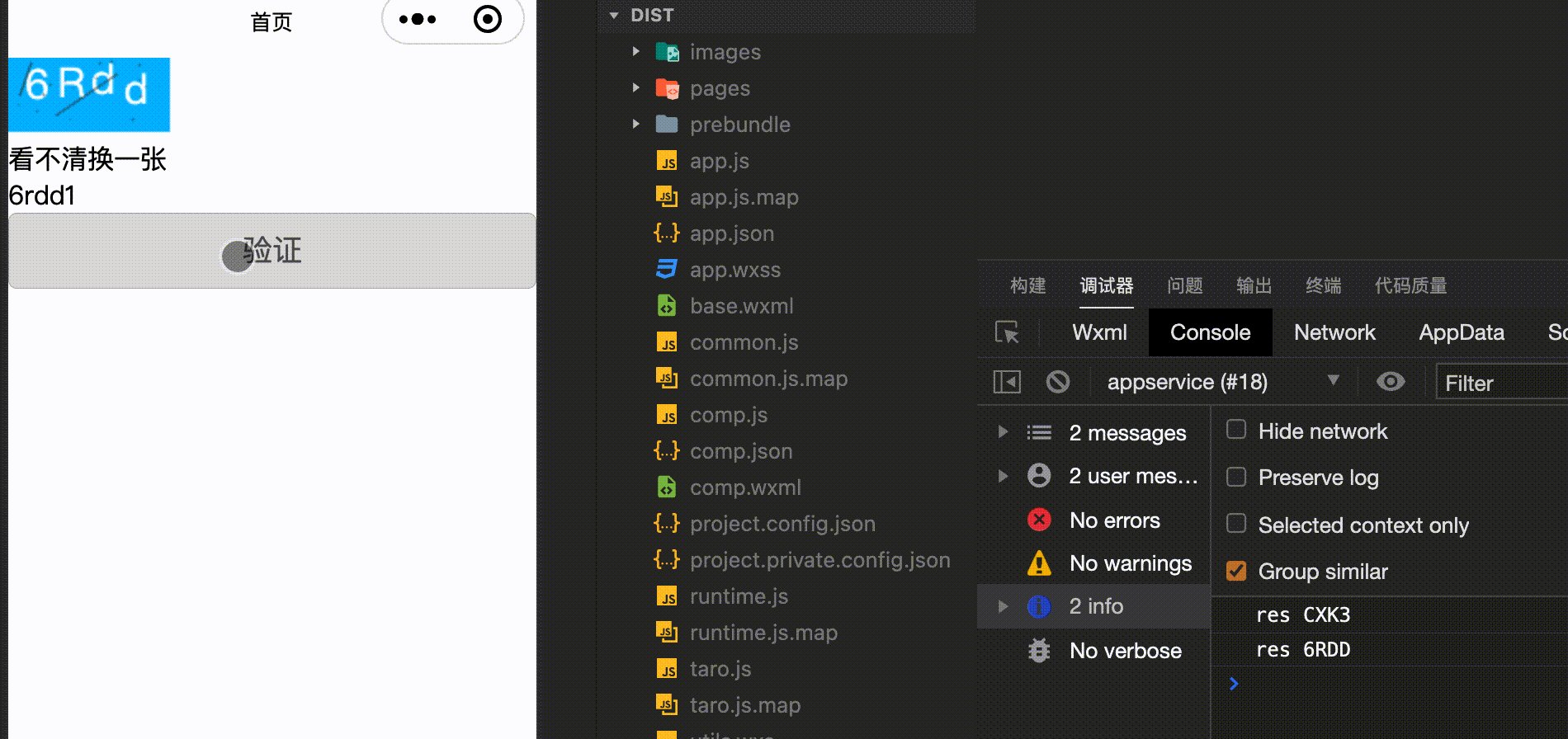
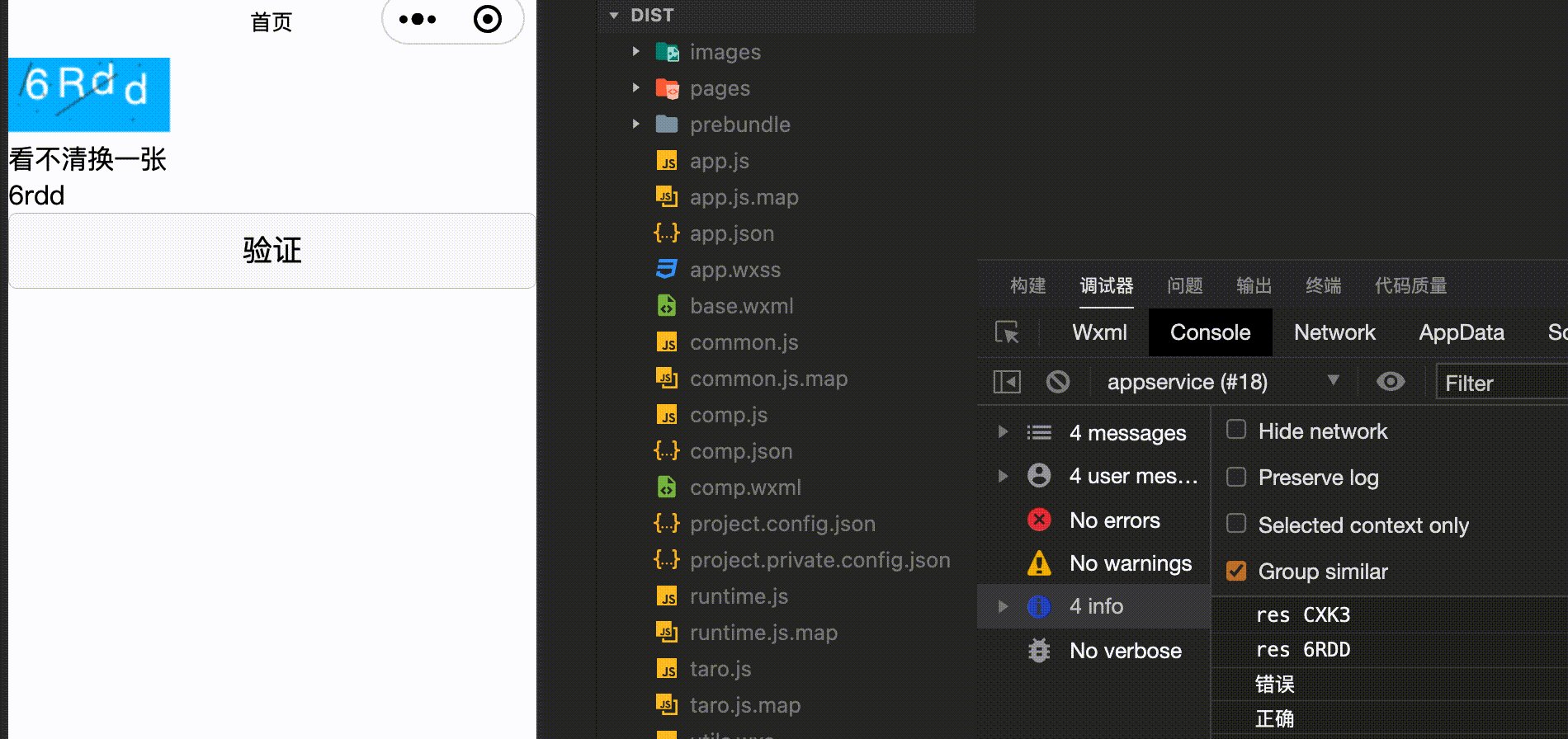
【react-taro-canvas】用canvas手写一个数字、字母混合的行为验证码
用canvas手写一个数字、字母混合的行为验证码 实现效果源码 实现效果 源码 import Taro from "tarojs/taro"; import { View, Canvas, Input, Button } from "tarojs/components"; import { useState, useEffect } from "react"; // 画随机线函…...

ctfshow——信息搜集
文章目录 web 1web 2web 3web 4web 5web 6web 7web 8web 9web 10web 11web 12web 13web 14web 15web 16web 17web 18web 19web 20 web 1 题目提示开发注释未及时删除。 直接右键查看源代码。 web 2 在这关我们会发现:1)无法使用右键查看源代码&…...

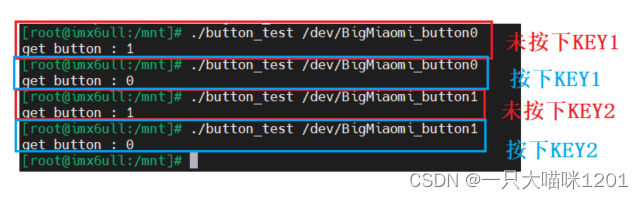
【Linux驱动】设备树模型的LED驱动 | 查询方式的按键驱动
🐱作者:一只大喵咪1201 🐱专栏:《Linux驱动》 🔥格言:你只管努力,剩下的交给时间! 目录 🍮设备树模型的LED驱动🍩设备树文件🍩驱动程序 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

C++实现分布式网络通信框架RPC(2)——rpc发布端
有了上篇文章的项目的基本知识的了解,现在我们就开始构建项目。 目录 一、构建工程目录 二、本地服务发布成RPC服务 2.1理解RPC发布 2.2实现 三、Mprpc框架的基础类设计 3.1框架的初始化类 MprpcApplication 代码实现 3.2读取配置文件类 MprpcConfig 代码实现…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
