使用idea构建父子类springboot项目教程
第一步创建一个父类java项目(最外层java项目)
1.点击File 然后点击new 再点击Project

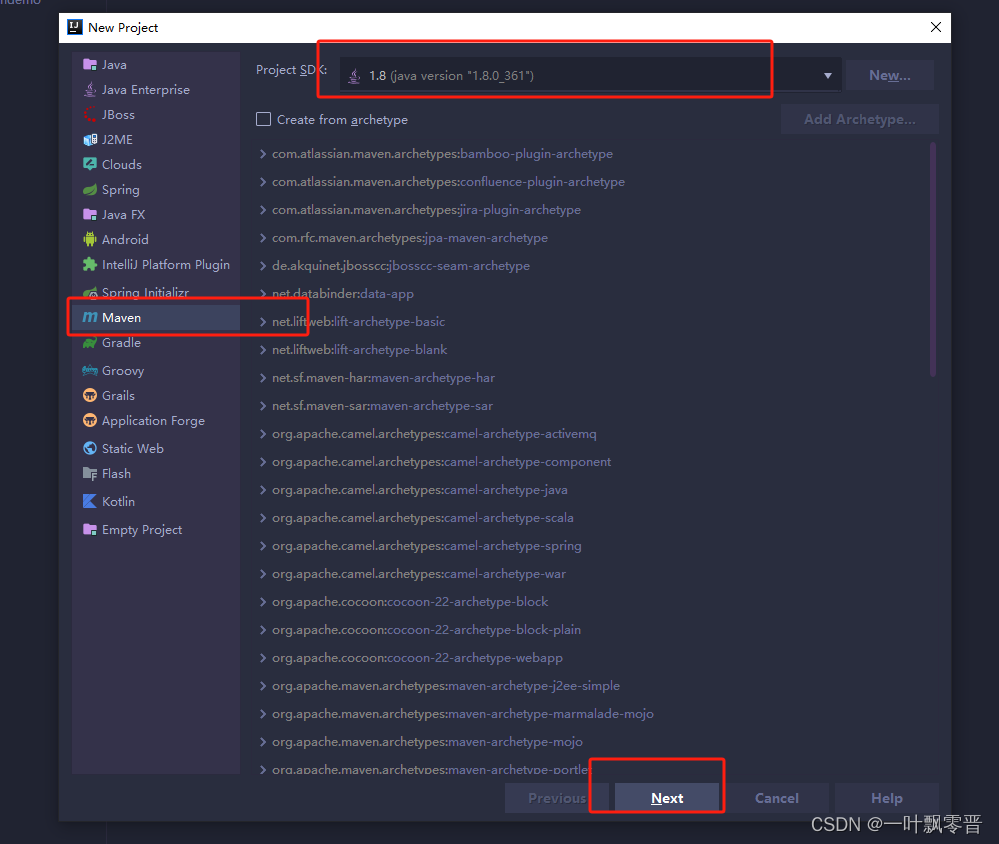
2.点击Maven 配置Java版本 再点击next

3.GroupId:包结构,ArtifactId:项目名称,填写完,点击next

4.点击Finish

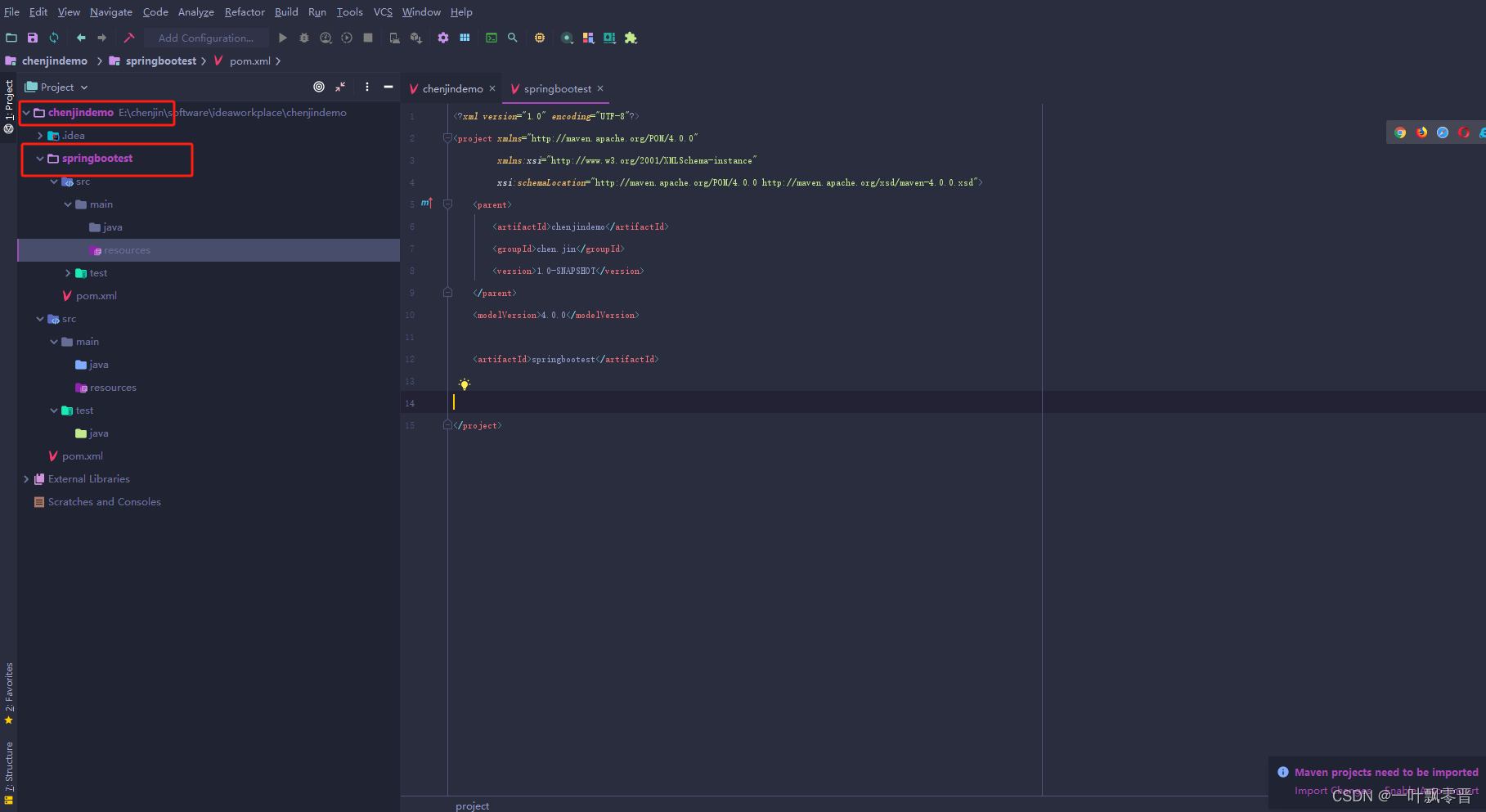
5.完成效果展示

2.右键点击刚创建的项目名称点击new 在点击Module

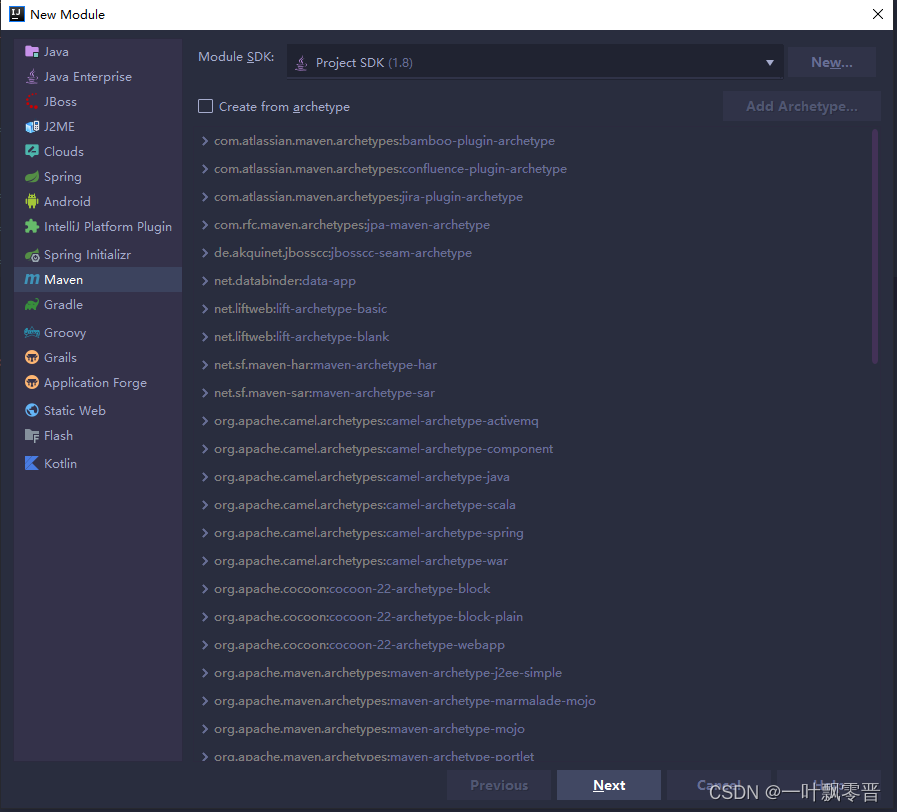
3.弹出一个这样的框,点击next

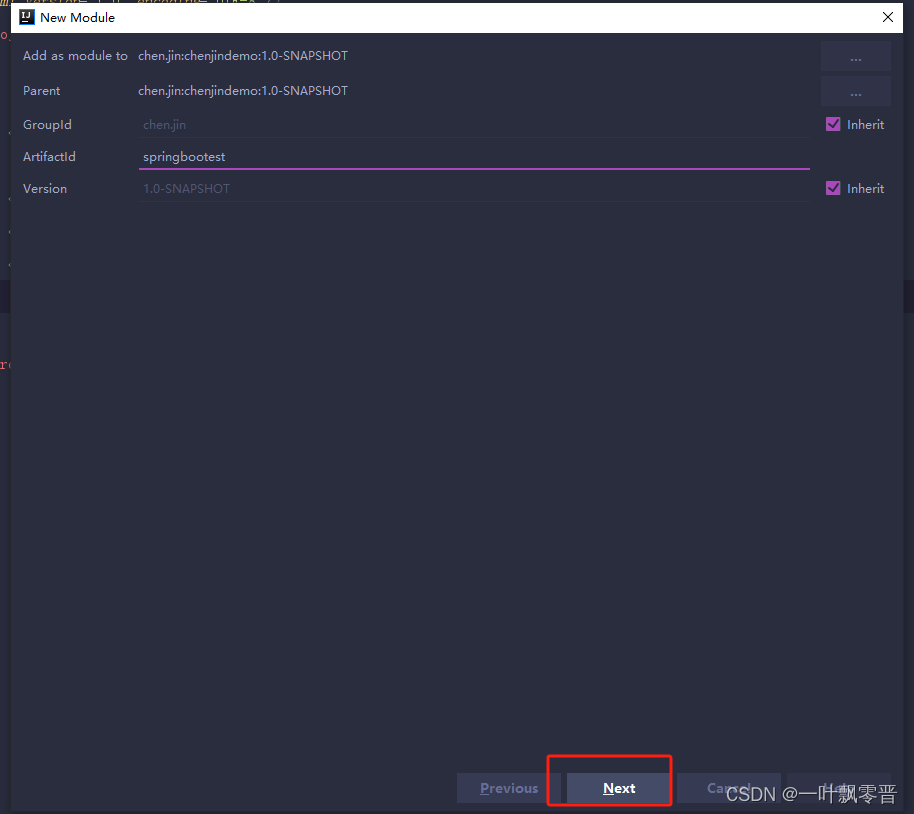
4.填写,ArtifactId:子项目名称,点击next

5.点击Finish

6.完成子项目效果展示

第三步启动子项目
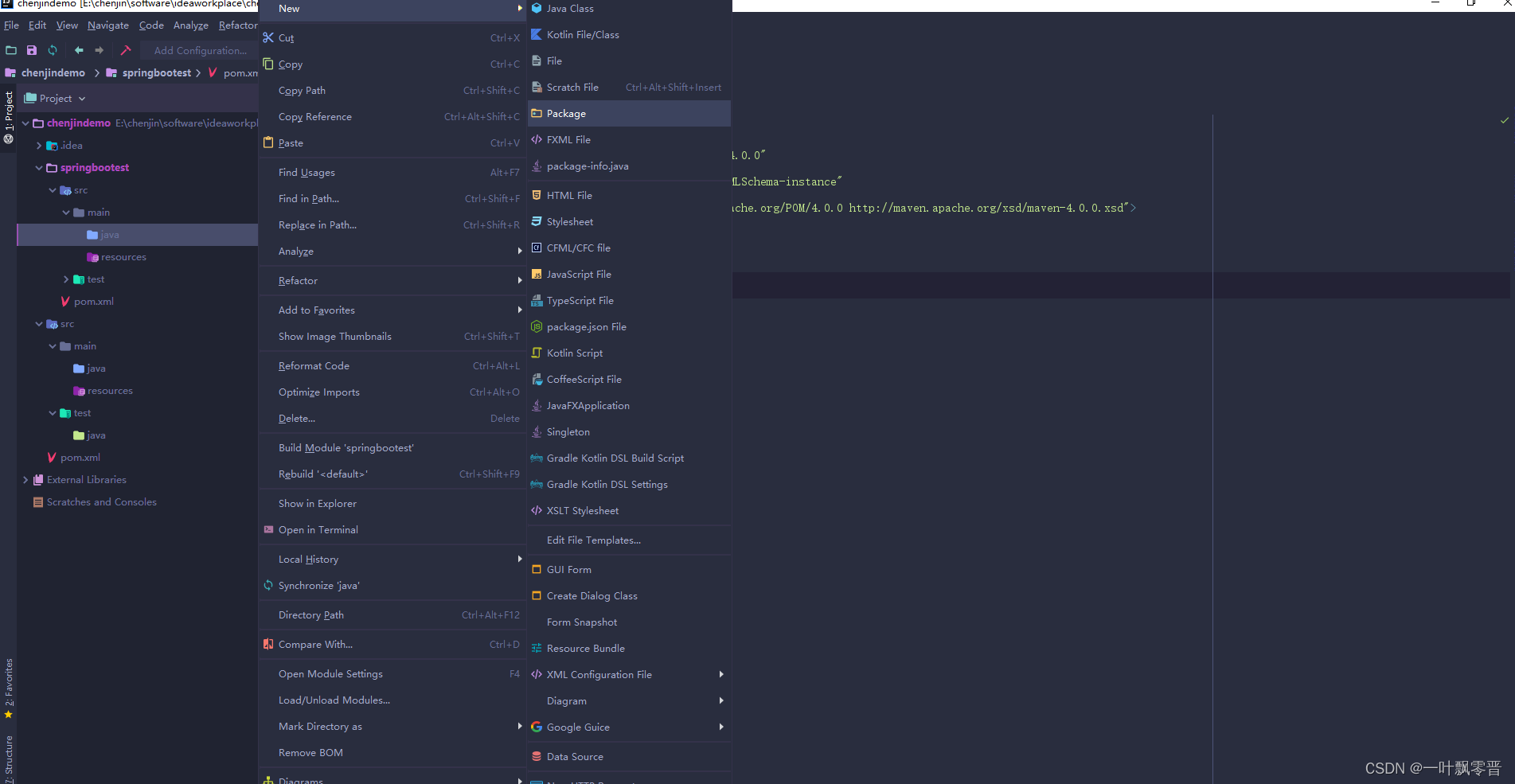
1.在子项目下的java下创建一个包结构
右键(java文件夹)–》New–》Package

弹框中填写,结构(com),点击ok

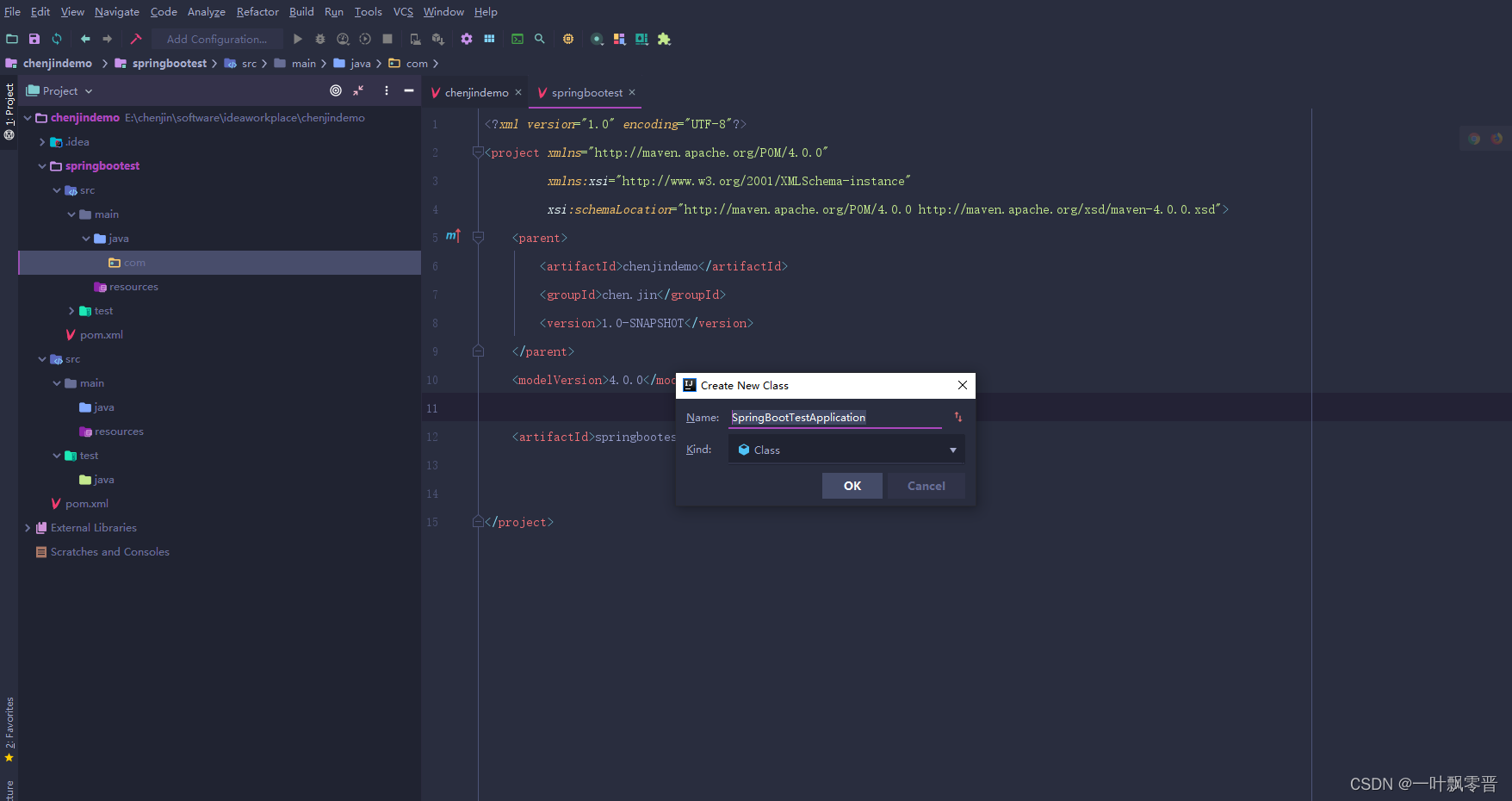
2.在子项目下的com文件夹下创建一个启动类

弹框填写(SpringBootTestApplication),点击ok

在子类项目中引入jar包
<dependencies><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId><version>2.0.7.RELEASE</version></dependency></dependencies>
在新建的(SpringBootTestApplication)类中添加注解,加入启动方法
@SpringBootApplication
public class SpringBootTestApplication {public static void main(String[] args){SpringApplication.run(ConsumerApplication.class,args);}
}

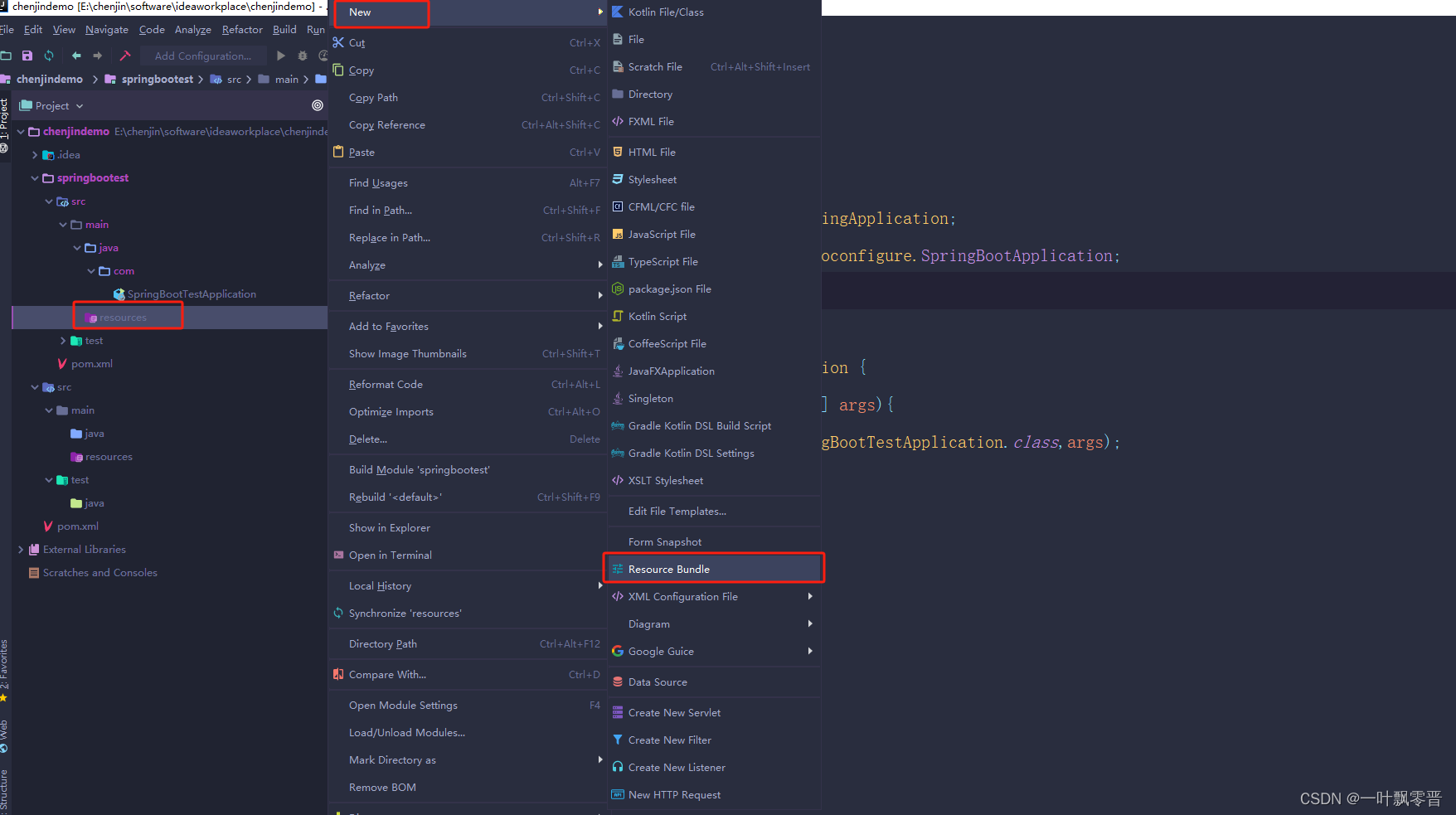
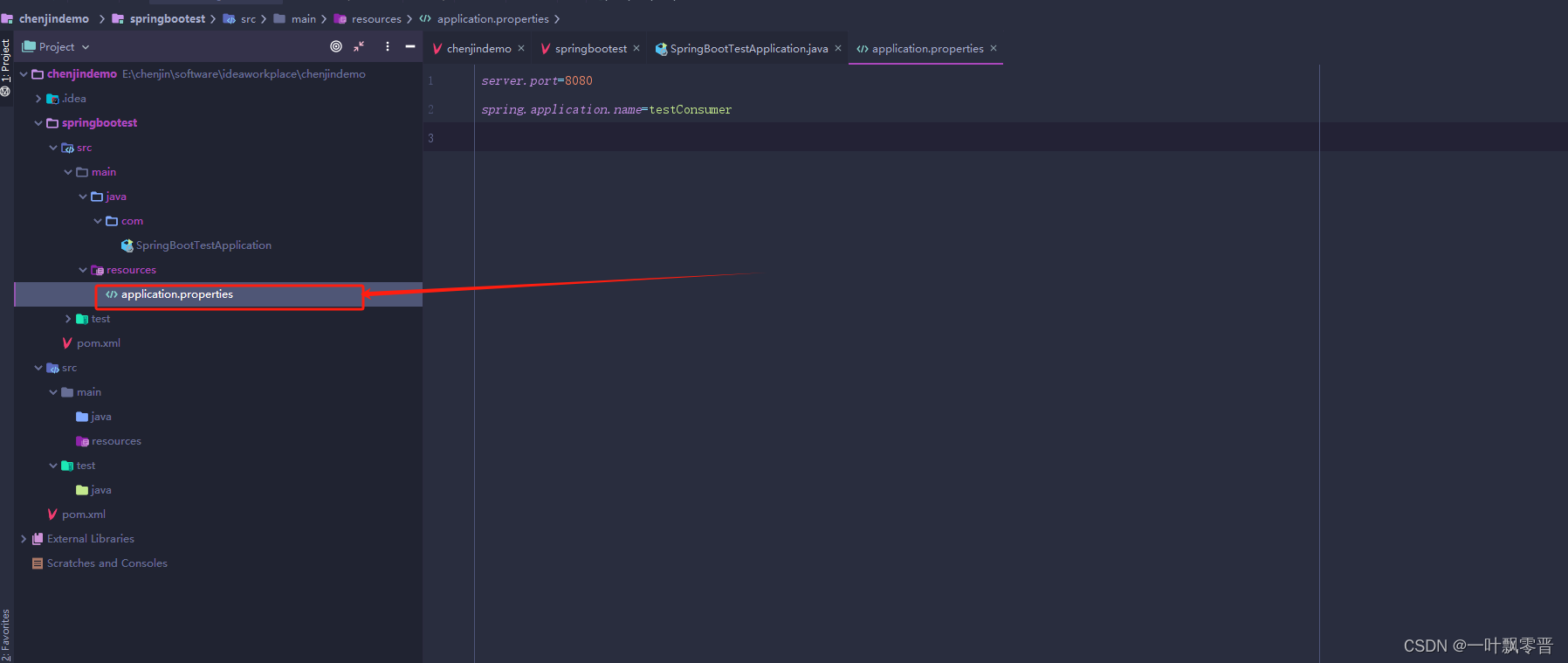
3.在子项目下的resources文件夹下创建一个配置文件
右键(resources)–》New–》Resource Bundle–》点击

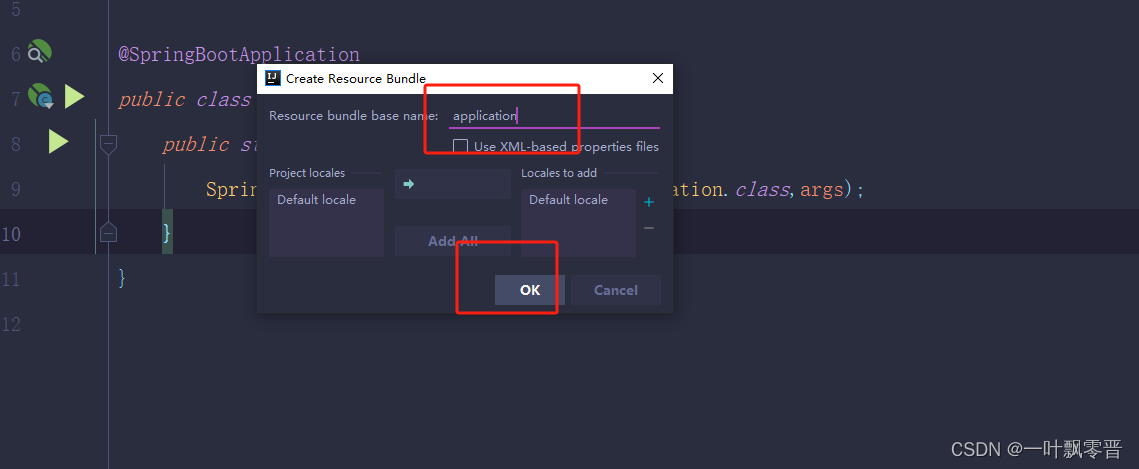
弹窗填写(application),点击ok

application.properties中填写配置
server.port=8080
spring.application.name=testConsumer

4.启动子项目成功


相关文章:

使用idea构建父子类springboot项目教程
第一步创建一个父类java项目(最外层java项目) 1.点击File 然后点击new 再点击Project 2.点击Maven 配置Java版本 再点击next 3.GroupId:包结构,ArtifactId:项目名称,填写完,点击next 4.点击…...

TCP_可靠数据传输原理
引言 在网络通信中,TCP是确保数据可靠传输的关键协议。但在我们深入研究TCP拥塞控制技术之前,让我们先探索可靠数据传输的原理,特别是TCP头部中一些重要字段的作用。 网络层提供了点对点的通信服务,努力交付数据报,但…...

Python随机点名
python随机点名 # 生成 0 ~ 9 之间的随机数 # 导入 random(随机数) 模块 import random print(random.randint(0,9)) 执行以上代码输出结果为: 4 尝试一下 以上实例我们使用了 random 模块的 randint() 函数来生成随机数,你每次执行后都返回不同的数字&a…...

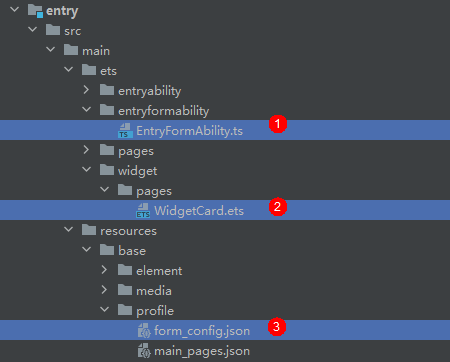
HarmonyOS4.0系统性深入开发07创建一个ArkTS卡片
创建一个ArkTS卡片 在已有的应用工程中,创建ArkTS卡片,具体操作方式如下。 创建卡片。 根据实际业务场景,选择一个卡片模板。 在选择卡片的开发语言类型(Language)时,选择ArkTS选项,然后单…...

胡润研究院发布《2023胡润中国最具历史文化底蕴品牌榜》
胡润研究院发布《2023胡润中国最具历史文化底蕴品牌榜》,前十名分别是片仔癀、同仁堂、贵州茅台、五粮液、中国银行、中华、黄山、农业银行、建设银行、汾酒。 榜单调研范围涵盖中国内地具有60年以上历史的为消费者提供产品或服务的品牌,综合考察品牌历史…...

MFC编程技巧与范例详解01
目录 1、MFC概述 (1)、MFC为什么不用C语言使用C (2)、MFC的开发模型文档-视图模型 (3)、一个完善的MFC程序应该包括 (4)、MFC常用的类 2、MFC的特性 (1)…...

TPS5430正负电源模块
TPS5430正负电源模块 Chapter1 TPS5430正负电源模块一、芯片重要参数二、tps5430参考电路讲解以及PCB布局1.正压降压(15V转12V)2.正压降负压(15V转-12V) Chapter2 使用tps5430制作正负DC-DC降压电源,tps7a47和tps7a33制…...

【LeetCode 面试经典150题】45. Jump Game II 跳跃游戏II
45. Jump Game II 题目大意 You are given a 0-indexed array of integers nums of length n. You are initially positioned at nums[0]. Each element nums[i] represents the maximum length of a forward jump from index i. In other words, if you are at nums[i], yo…...

RustDesk连接客户端提示key不匹配 Key Mismatch无法连接(已解决)
环境: RustDesk1.1.9 服务端docker部署 问题描述: RustDesk连接客户端提示key不匹配 Key Mismatch无法连接 解决方案: 1.docker部署RustDesk服务检查配置 networks:rustdesk-net:external: falsevolumes:hbbr:hbbs:services:hbbs:container_name: rustdesk-hbbsport…...

puppeteer入门指南
一、简介 Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。 二、使用 1、安装nodejs最新版 2、安装puppeteer-core npm install puppeteer-core 3、编写main.js const puppeteer require(puppeteer-core);(as…...

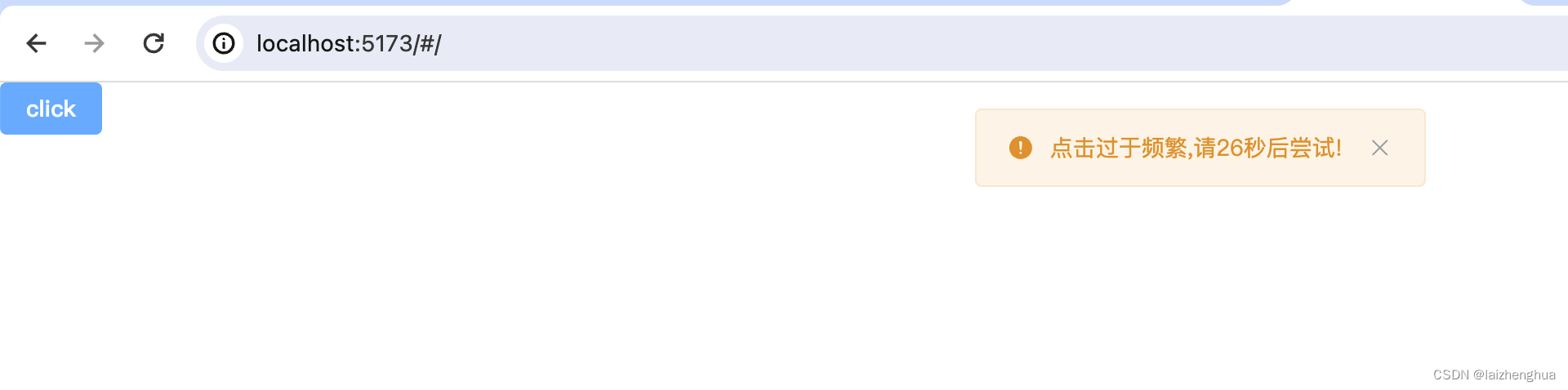
vue3按钮点击频率控制
现有一个按钮,如下图 点击时 再次点击 刷新窗口再次点击 刷新窗口依然可以实现点击频率控制。 代码实现: <template><!--<el-config-provider :locale"locale"><router-view/></el-config-provider>--><el…...
Matlab数值计算基础)
(一)Matlab数值计算基础
目录 1.2Matlab中的数据类型 1.2Matlab中的数据类型 逻辑型 逻辑型变量值为1或0字符型 MATLAB的字符型输入使用单引号括起来,字符串存储为字符数组,每个元素占一个ASCII字符数值型 数值型分为整型(int)、单精度浮点型࿰…...

《MySQL系列-InnoDB引擎02》InnoDB存储引擎介绍
文章目录 第二章 InnoDB存储引擎1 InnoDB存储引擎概述2 InnoDB存储引擎的版本3 InnoDB体系架构3.1 后台线程3.2 内存 4 Checkpoint技术5 Master Thread 工作方式5.1 InnoDB 1.0.x版本之前的Master Thread5.2 InnoDB 1.2.x版本之前的Master Thread5.3 InnoDB 1.2.x版本的Master …...
单片机大小端模式
单片机大小端模式 参考链接 单片机干货-什么是大小端_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Ju4y1M7Tx/?spm_id_from333.337.search-card.all.click&vd_sourcee821a225c7ba4a7b85e5aa6d013ac92e 特此记录 anlog 2024年1月2日...

Codeforces Good Bye 2023 A~E
A.2023(思维) 题意: 有一个序列 A a 1 , a 2 , . . . , a n k A a_1, a_2, ..., a_{n k} Aa1,a2,...,ank,且这个序列满足 ∏ i 1 n k a i 2023 \prod\limits_{i 1}^{n k}a_i 2023 i1∏nkai2023,而这个序列中的 k k k个…...

【蓝桥杯】比赛大纲整理
枚举[1-3] 排序 (1)冒泡排序[2] (2)选择排序[3] (3)插入排序[3] 搜索(bfs, dfs)[1-5] 贪心[1-5] 模拟[1-3] 二分[2-5] DP(普通一维问题)[3-5] 高精度[1-5] 数据结构 (1)栈[2-4]&…...

探索 CodeWave低代码技术的魅力与应用
目录 前言1 低代码平台2 CodeWave简介3 CodeWave 的独特之处3.1 高保真还原交互视觉需求3.2 擅长复杂应用开发3.3 支持应用导出&独立部署3.4 金融级安全要求3.5 可集成性高3.6 可拓展性强 4 平台架构和核心功能4.1 数据模型设计4.2 页面设计4.3 逻辑设计4.4 流程设计4.5 接…...

《2023我的编程之旅》
一、背景 自从踏入编程的世界,我就像乘坐了一辆无法停下的列车,穿行在数据的丛林中,寻找解决问题的答案。编程不仅是我的职业,更是我表达自我、解决问题的工具。在这篇文章中,我将分享一段令人印象深刻的实战经历&…...

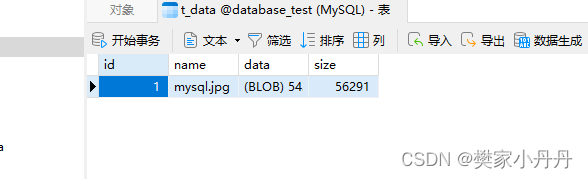
C++ 二进制图片的读取和blob插入mysql_stmt_init—新年第一课
关于二进制图片的读取和BLOB插入一共包含五步 第一步:初始化 MYSQL_STMT* stmt mysql_stmt_init(&mysql); 第二步:预处理sql语句 mysql_stmt_prepare(stmt,sql,sqllen); 第三步:绑定字段 mysql_stmt_bind_param(stmt,bind); 第四…...

向爬虫而生---Redis 基石篇2 <拓展Hash>
前言: 延续上一篇向爬虫而生---Redis 基石篇 <拓展str>-CSDN博客 这个章节拓展一下hash的玩法,主要是要挖一挖 ,啥时候用它最合适;让他并不是一无是处.. 正文: 哈希(Hash)数据结构是Redis中的一种常用的数据类型。它是一个键值…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...
