python爬虫实现获取招聘信息
使用的python版本: 3.12.1
selenium版本:4.8.0
urllib版本:1.26.18

from selenium import webdriver
from selenium.webdriver import ActionChains
import timeimport re
import xlwt
import urllib.parsedef get_html(url):chrome_driver = r"C:\chrome-win64\chromedriver.exe"options = webdriver.ChromeOptions() # 用于配置Chrome浏览器驱动程序的行为options.add_argument("headless") # 无界面启动options.add_experimental_option('useAutomationExtension', False) # 禁用Chrome的自动化拓展程序options.add_experimental_option('excludeSwitches', ['enable-automation']) # 确保浏览器不会因为启用自动化模式而出现不必要的错误或异常。options.add_argument("--disable-blink-features=AutomationControlled") # 禁用由自动化测试或脚本控制的 Blink 功能。driver = webdriver.Chrome(chrome_options=options, executable_path=chrome_driver)# webdriver防屏蔽,不加这个就会出现滑动失败driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", {"source": """Object.defineProperty(navigator, 'webdriver', {get: () => false})"""})driver.get(url)time.sleep(1)# 找到需要滑动的滑块元素slider = driver.find_element("class name","nc_bg")# 创建操作链action_chains = ActionChains(driver)# 将鼠标移动到滑块上action_chains.move_to_element(slider)# 模拟按下鼠标左键并保持不松开action_chains.click_and_hold()# 移动鼠标使滑块达到目标位置action_chains.move_by_offset(300, 0)# 松开鼠标左键action_chains.release()# 执行操作链action_chains.perform()time.sleep(10)html = driver.page_source # 获取网页源码driver.quit() # 清除后再退出return htmldef get_msg(excel1, sheet1):number = 0job_type = input("请输入你想要搜索的职位:")for i in range(1, 3): # 页数自己随便改try:print("正在爬取第" + str(i) + "页数据...")result = urllib.parse.quote(job_type) # 编码url_start = 'https://we.51job.com/api/job/search-pc?api_key=51job&keyword=' + result# 删除×tamp参数,修改&pageSize=500url_end = '&searchType=2&function=&industry=&jobArea=090200&jobArea2=&landmark=&metro=&salary=&workYear=°ree=&companyType=&companySize=&jobType=&issueDate=&sortType=0&pageNum=' \+ str(i) + '&requestId=&pageSize=200&source=1&accountId=&pageCode=sou%7Csou%7Csoulb'url = url_start + url_endmsg = get_html(url) # 用seleinum写的方法处理需要滑动进入,相当于这一部分可以拿到数据了msg = msg.replace('\\', '') # 将用于转义的"\"替换为空# `(.*?)`表示任意我们想要的内容# `.*?`表示任意其他字符串reg = re.compile(r'"jobName"\s*:\s*"([^"]*)".*?'r'"cityString"\s*:\s*"([^"]*)".*?'r'"provideSalaryString"\s*:\s*"([^"]*)".*?'r'"issueDateString"\s*:\s*"([^"]*)".*?'r'"workYearString"\s*:\s*"([^"]*)".*?'r'"degreeString"\s*:\s*"([^"]*)".*?'r'"companyName"\s*:\s*"([^"]*)".*?'r'"companyTypeString"\s*:\s*"([^"]*)".*?'r'"companySizeString"\s*:\s*"([^"]*)"',re.DOTALL) # 表示可以用.代替任意字符(包括那些换行符)items = reg.findall(msg) # 按照正则表达式规则查找for item in items:number = number + 1print(number, item[0], item[1], item[2], item[3], item[4], item[5], item[6], item[7], item[8])sheet1.write(number, 0, number)sheet1.write(number, 1, item[0])sheet1.write(number, 2, item[6])sheet1.write(number, 3, item[1])sheet1.write(number, 4, item[7])sheet1.write(number, 5, item[2])sheet1.write(number, 6, item[5])sheet1.write(number, 7, item[4])sheet1.write(number, 8, item[8])sheet1.write(number, 9, item[3])# 表格文件保存是可以选择两种情况,# 一种在for循环里面,每写一行保存一次,这样可以放在程序中途出现异常后,文件内容啥也没有# 另一种是在for循环之外,所有内容写完再保存excel1.save("51job.xlsx")time.sleep(0.5) # 休息间隔except Exception as e:print("except:"+str(e))passdef creat_xls(excel1):# 设置单元格格式sheet1 = excel1.add_sheet('Job', cell_overwrite_ok=True)sheet1.write(0, 0, '序号')sheet1.write(0, 1, '职位')sheet1.write(0, 2, '公司名称')sheet1.write(0, 3, '公司地点')sheet1.write(0, 4, '公司性质')sheet1.write(0, 5, '薪资')sheet1.write(0, 6, '学历要求')sheet1.write(0, 7, '工作经验')sheet1.write(0, 8, '公司规模')sheet1.write(0, 9, '发布时间')return sheet1def main():# 新建表格空间excel1 = xlwt.Workbook() # 创建工作簿sheet1 = creat_xls(excel1) # 创建工作表get_msg(excel1, sheet1) # 使用函数if __name__ == '__main__':main()相关文章:

python爬虫实现获取招聘信息
使用的python版本: 3.12.1 selenium版本:4.8.0 urllib版本:1.26.18 from selenium import webdriver from selenium.webdriver import ActionChains import timeimport re import xlwt import urllib.parsedef get_html(url):chrome_drive…...
模块电源(七):LDO 应用
1、Typical application circuit LDO 典型应用电路如下图所示: 2、High Output Current Positive Voltage Regulator 通过 PNP 型三极管 Tr1 ,可以提高 LDO 的输出电流能力,电路如下图所示: 设流过 R1 的电流为 ,当 …...

Redis命令---Hash(哈希)篇 (超全)
目录 1.Redis Hmset 命令 - 同时将多个 field-value (域-值)对设置到哈希表 key 中。简介语法可用版本: > 2.0.0返回值: 如果命令执行成功,返回 OK 。 示例 2.Redis Hmget 命令 - 获取所有给定字段的值简介语法可用版本: > 2.0.0返回值: 一个包含多个给定字段…...

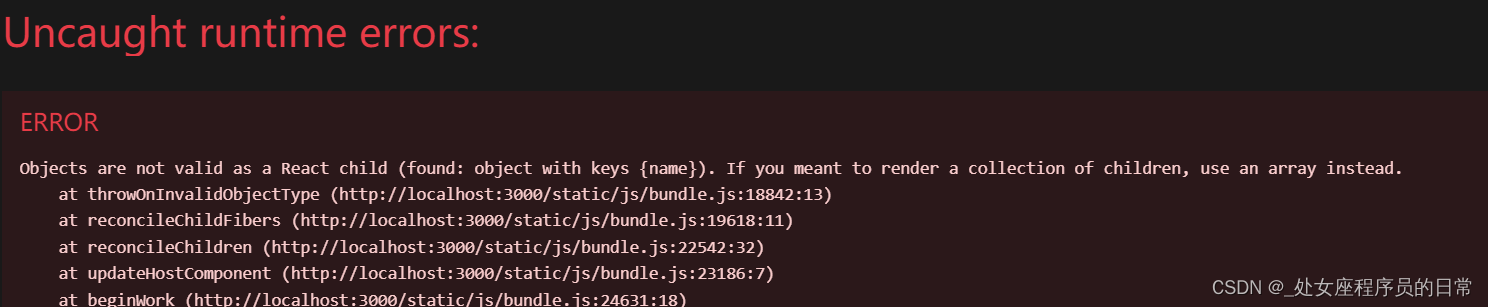
Objects are not valid as a React child (found: object with keys {name}).
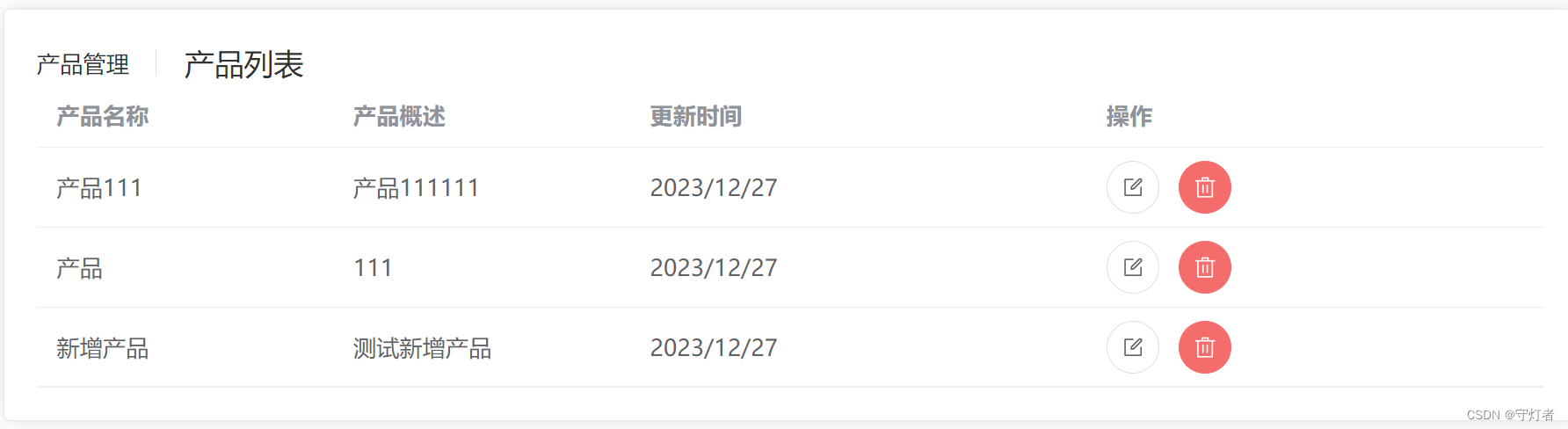
在jsx中可以嵌套表达式,将表达式作为内容的一部分,但是要注意,普通对象不能作为子元素;但是数组,react元素对象是可以的 如下:不能将stu这个对象作为子元素放 function App() {const myCal imgStyleconst…...

nodejs业务分层如何写后端接口
这里展示的是在node express 项目中的操作 ,数据库使用的是MongoDB,前期关于express和MongoDB的文章可访问: Nodejs后端express框架 server后端接口操作:通过路由匹配——>调用对应的 Controller——>进行 Service调用——&…...

Windows 7 虚拟机的安装以及解决安装VMVMware tools问题
1.Windows 7 虚拟机的安装以及解决安装VMVMware tools问题 参考:Windows 7 虚拟机的安装以及解决安装VMVMware tools问题 注意:下载官方补丁:Microsoft Update Catalog在智慧联想浏览器中打不开,要在火狐中才能打开下载。 2.win7如…...

[足式机器人]Part2 Dr. CAN学习笔记-自动控制原理Ch1-9PID控制器
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-自动控制原理Ch1-9PID控制器) P —— Proportional I —— Integral D —— Derivative 当前误差/过去误差/误差的变化趋势 K p ⋅ e K_{\mathrm{p}}\cdot e Kp⋅e:比…...

SSM养老院综合服务系统----计算机毕业设计
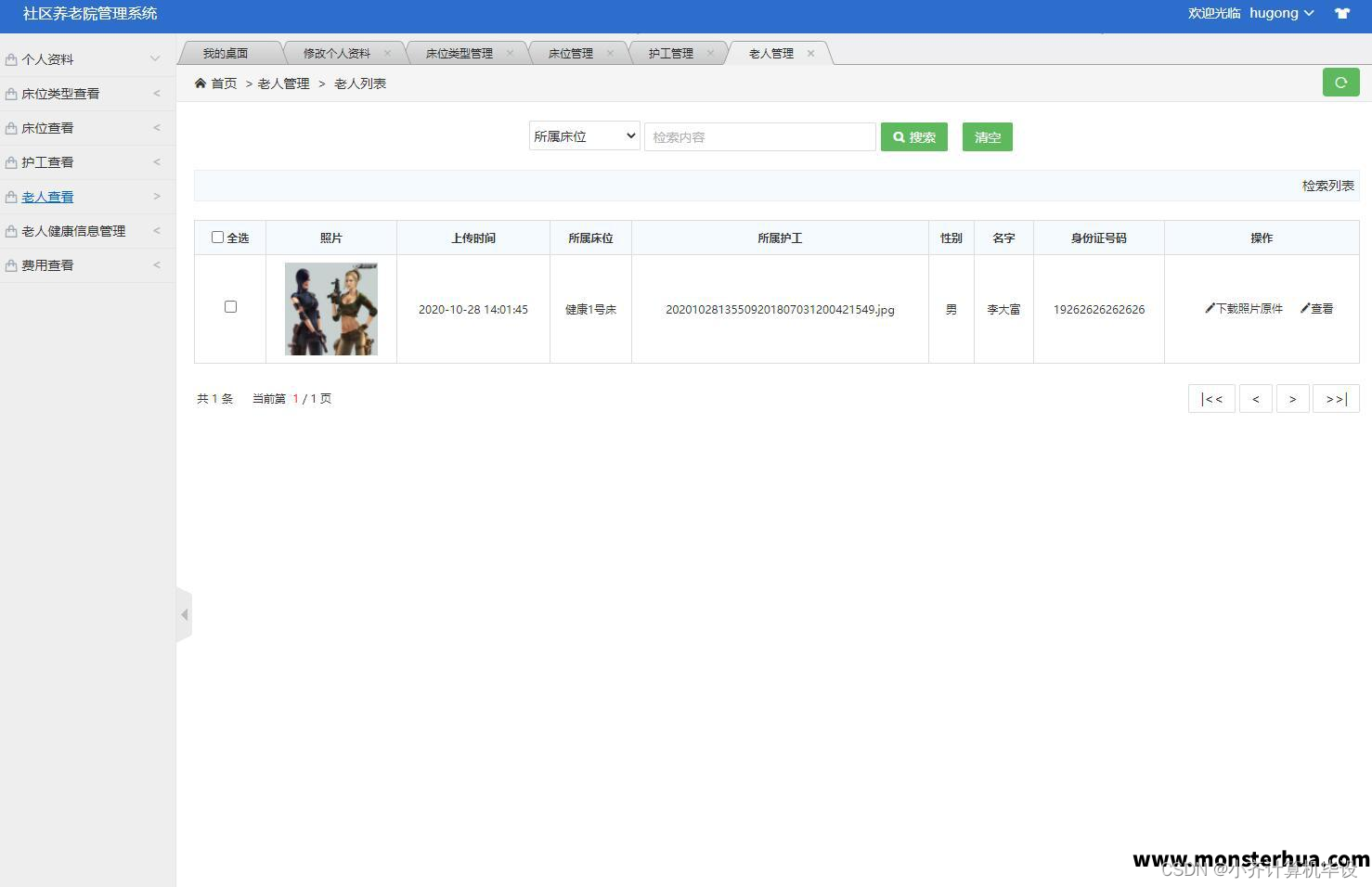
项目介绍 该项目为后台管理项目,分为管理员与护工两种角色; 管理员角色包含以下功能: 管理员登录,个人资料密码管理,用户管理,床位类型管理,床位管理,护工管理,老人管理,咨询登记管理,预约登记管理,老人健康信息管理,费用管理等功能。 护…...

广州求职招聘(找工作)去哪里找比较好
在广州找工作,可以选择“吉鹿力招聘网”这个平台。它是一个号称直接和boss聊的互联网招聘神器,同时,“吉鹿力招聘网”作岗位比较齐全,企业用户也多,比较全面。在“吉鹿力招聘网”历即可投递岗位。 广州找工作上 吉鹿力…...

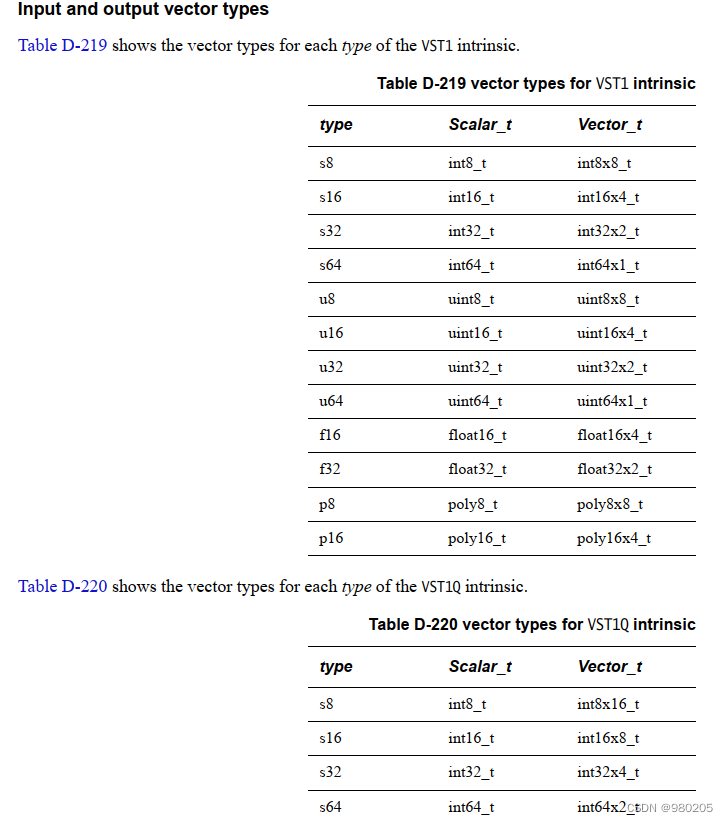
ARM NEON 指令
NEON指令 按照操作数类型可以分为正常指令、宽指令、窄指令、饱和指令、长指令。 正常指令:生成大小相同且类型通常与操作数向量相同到结果向量。长指令:对双字向量操作数执行运算,生产四字向量到结果。所生成的元素一般是操作数元素宽度到…...

Open3D 最小二乘拟合平面——拉格朗日乘子法
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接Open3D 最小二乘拟合平面——拉格朗日乘子法。爬虫自重。 一、算法原理 设拟合出的平面方程为: a x + b y +...

Rockchip平台Android应用预安装功能(基于Android13)
Rockchip平台Android应用预安装功能(基于Android13) 1. 预安装应用类型 Android上的应用预安装功能,主要是指配置产品时,根据厂商要求,将事先准备好的第三方应用预置进Android系统。预安装分为以下几种类型: 安装不可卸载应用安…...

vue项目表单使用正则过滤ip、手机号
import useFormValidate from /hooks/useFormValidatesetup(props, { emit }) {const { validateName, validateIPAndPort } useFormValidate()const state reactive({workFaceInfo: props.info?.id ? props.info : {},sysTypeData: props.sysType,formRules: {name: [{req…...

vscode编译调试sln工程
使用msvc工具链 vscode配置调用visual studio的编译和调试环境_vscode用vs-CSDN博客 将vscode打造无敌的IDE(14) tasks.json和launch.json配置详解,随心所欲添加自动化任务_tasks.json详解-CSDN博客 通过命令行使用 Microsoft C 工具集 | Microsoft Learn 编译…...
)
Android 车联网——CarManager管理器(四)
上篇文章介绍了CarPropertyService 的使用,这一篇我们来看一下 Android Automotive OS 中一些子模块如何使用 CarPropertyManager。 一、管理器调用 ICarImpl 源码位置:/packages/services/Car/service/src/com/android/car/ICarImpl.java @Override public IBinder getC…...
C# OpenCvSharp读取rtsp流录制mp4可分段保存
软件界面: 测试环境: VS2019 .NET Framework 4.7.2 OpencvSharp4.8.0 输入RTSP流地址即可拉取RTSP流,支持抓拍和录制RTSP流视频,且支持支持按固定时间保存,比如我想5分钟保存一个视频,设置保存间隔为30…...

Maven的心脏:深入解析settings.xml配置文件
Maven作为Java世界中最著名的构建工具之一,其灵魂所在无疑是那些配置文件。在这些配置文件中,settings.xml扮演着至关重要的角色。今天,我们就来深入剖析这个Maven的心脏部件,看看它如何为我们的项目搏动生命。 一、Maven settin…...

uni静态资源引入及css图片图标引用规范
1、页面组件引入 单页面中的组件引入需经过导入——注册——使用三个步骤; <template><view><!-- 3.使用组件 --><uni-rate text"1"></uni-rate></view> </template> <script>// 1. 导入组件import un…...

API 开放平台项目(已整理,已废弃)
项目大纲 前端 React 18Ant Design Pro 5.x 脚手架Ant Design & Procomponents 组件库Umi 4 前端框架OpenAPI 前端代码生成 后端 Java Spring BootMySQL 数据库MyBatis-Plus 及 MyBatis X 自动生成API 签名认证(Http 调用)Spring Boot Starter&#…...

魔棒无人直播系统有哪些优势?
随着科技的发展,越来越多新鲜事物的出现,它们代替了我们做很多的事情,开始解放着自己的双手,其中,无人直播的出现,就让直播变得更加简单。 因为是无人直播,所以全程不需要真人出镜,…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

云安全与网络安全:核心区别与协同作用解析
在数字化转型的浪潮中,云安全与网络安全作为信息安全的两大支柱,常被混淆但本质不同。本文将从概念、责任分工、技术手段、威胁类型等维度深入解析两者的差异,并探讨它们的协同作用。 一、核心区别 定义与范围 网络安全:聚焦于保…...

高抗扰度汽车光耦合器的特性
晶台光电推出的125℃光耦合器系列产品(包括KL357NU、KL3H7U和KL817U),专为高温环境下的汽车应用设计,具备以下核心优势和技术特点: 一、技术特性分析 高温稳定性 采用先进的LED技术和优化的IC设计,确保在…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
