面试 Vue 框架八股文十问十答第一期
面试 Vue 框架八股文十问十答第一期
作者:程序员小白条,个人博客
相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新!
⭐点赞⭐收藏⭐不迷路!⭐
1)MVVM 的理解
MVVM (Model-View-ViewModel) 是一种软件架构模式,旨在分离用户界面的开发(View)和业务逻辑/数据(Model)的开发。MVVM 中的 ViewModel 负责将 Model 中的数据转换成 View 可以直接渲染的形式,同时也接收来自 View 的用户输入,然后更新 Model 中的数据。这种分层的结构使得代码更易于维护和测试。
2)Vue 和 React 的区别,有什么不同?
- 语法差异: Vue 使用模板语法,类似于 HTML,更容易理解和学习。React 使用 JSX,它是 JavaScript 的扩展语法,将 HTML 和 JavaScript 结合在一起。
- 数据绑定: Vue 使用双向数据绑定,通过
v-model实现。React 采用了单向数据流,通过 props 和 state 进行数据传递。 - 组件通信: Vue 提供了简便的组件通信方式,如 props、自定义事件、provide/inject。React 使用 props 和回调函数进行组件通信。
- 生态系统: React 生态系统更庞大,拥有强大的状态管理库(Redux)、路由库(React Router)等。Vue 提供了 Vuex 进行状态管理,Vue Router 处理路由。
3)Vue2 和 Vue3 有哪些去区别?
- 性能优化: Vue3 使用了 Proxy 替代 Object.defineProperty,提高了性能。引入了编译时优化和Tree-Shaking等特性,减小了包的体积。
- Composition API: Vue3 引入了 Composition API,提供更灵活的组件逻辑复用方式,相较于 Vue2 的选项式 API 更具可维护性。
- Teleport: Vue3 提供了 Teleport,可以方便地在组件外部渲染组件内容,解决了在某些情况下的样式问题。
- 多个根节点: Vue3 放宽了对组件的渲染要求,支持组件有多个根节点。
4)SPA 的理解,有什么优缺点?
- 单页面应用(SPA): SPA 是一种 Web 应用程序或网站,通过 Ajax 或 WebSockets 在用户与应用程序之间异步加载页面内容,避免了整页刷新。
- 优点:
- 流畅的用户体验: 由于只更新局部内容,SPA 提供了更快的用户体验,避免了页面刷新造成的闪烁。
- 减少服务器负担: 服务器只需提供数据,而不用负责页面的渲染,减轻了服务器的负担。
- 前后端分离: 前端和后端可以独立开发,提高了项目的可维护性和可扩展性。
- 缺点:
- 首屏加载慢: SPA 首次加载可能较慢,因为需要加载整个应用程序的代码。
- SEO 难度较大: 搜索引擎对于单页面应用的爬取和索引相对复杂,需要额外的处理。
- 资源占用: SPA 在运行过程中可能占用较多的内存,对于一些资源有限的设备可能存在问题。
5)SPA 和多页面有什么区别?
- SPA(Single Page Application): 整个应用只有一个 HTML 页面,通过 JavaScript 动态更新页面内容,通常使用 AJAX 获取数据。页面的切换不需要重新加载整个页面。
- 多页面应用: 包含多个独立的 HTML 页面,每次用户点击链接时,服务器都会返回一个新的页面。每个页面都是一个独立的文档,通常会包含自己的样式和脚本。
- 区别:
- 加载方式: SPA 只加载一次 HTML 页面,通过路由切换视图;多页面应用每次点击链接都会加载新的 HTML 页面。
- 性能: SPA 在切换页面时较快,因为只加载局部内容;多页面应用每次切换都需要重新加载整个页面。
- 开发复杂度: SPA 开发相对复杂,但有更好的用户体验;多页面应用相对简单,但可能有页面加载的延迟。
6)Vue 的性能优化有哪些?
- 使用虚拟 DOM: Vue通过虚拟 DOM 进行 DOM 操作,减少直接操作真实 DOM 的开销,提高渲染效率。
- 合理使用 v-if 和 v-show: v-if 适用于在运行时条件不经常改变的情况,而 v-show 更适用于频繁切换的情况。
- 列表渲染优化: 使用
v-for时,给每项元素设置唯一的 key,可以帮助 Vue 更高效地更新 DOM。 - 组件懒加载: 使用 Vue 的异步组件和路由懒加载,只在需要时加载组件,减少首屏加载时间。
- 图片懒加载: 使用插件或自定义指令实现图片懒加载,延迟加载图片,提高页面加载速度。
- 减少不必要的 Watcher: 合理使用 computed 属性替代 watcher,避免过多的数据监听。
- 优化网络请求: 合理使用缓存、CDN 加速,减少请求次数,提高页面加载速度。
7)Vue 生命周期阐述一下
- beforeCreate: 实例刚在内存中被创建,数据观测和事件配置之前。
- created: 实例已经在内存中创建完成,数据观测和事件配置已完成,但尚未挂载到页面上。
- beforeMount: 在挂载开始之前被调用,相关的 render 函数首次被调用。
- mounted: 实例已经挂载到页面上,此时 DOM 元素可见。
- beforeUpdate: 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。
- updated: 数据更新后调用,发生在虚拟 DOM 重新渲染和打补丁之后。
- beforeDestroy: 实例销毁之前调用,可以在这里进行一些清理工作。
- destroyed: 实例销毁后调用,此时 Vue 实例的所有指令、事件监听都被解绑。
8)Vue 常用的属性、指令有哪些?
- 属性:
data:定义数据。computed:计算属性,基于依赖进行缓存。methods:定义方法。props:用于接收父组件传递的数据。watch:监听数据变化执行相应操作。
- 指令:
v-bind:动态绑定属性。v-model:实现双向数据绑定。v-if、v-else、v-else-if:条件渲染。v-for:列表渲染。v-show:根据条件展示或隐藏元素。v-on:绑定事件监听器。v-else:用于条件渲染中的“否”块。
9)Computed 和 Watch 的区别
- Computed:
- 依赖于响应式数据,只有相关依赖发生变化时才会重新计算。
- 缓存计算结果,只有依赖发生变化时才会重新计算。
- 适用于计算一个新值的场景,例如根据多个属性计算衍生属性。
- Watch:
- 更通用,可以监听任何数据的变化。
- 可以执行异步操作,监听数据的变化并进行相应的处理。
- 适用于对数据变化做出响应性操作,如发起网络请求、操作 DOM。
10)Vue 组件怎么实现父子通信
- Props/子组件接收父组件数据: 父组件通过 props 将数据传递给子组件。
<!-- 父组件 -->
<template><child-component :message="parentMessage"></child-component>
</template><script>
export default {data() {return {parentMessage: 'Hello from parent!'};}
}
</script><!-- 子组件 -->
<template><div>{{ message }}</div>
</template><script>
export default {props: ['message']
}
</script>
- 自定义事件/子组件向父组件通信: 子组件通过
$emit触发自定义事件,父组件通过在子组件上监听这些事件来响应。
<!-- 子组件 -->
<template><button @click="sendMessage">Send Message</button>
</template><script>
export default {methods: {sendMessage() {this.$emit('message-sent', 'Hello from child!');}}
}
</script><!-- 父组件 -->
<template><child-component @message-sent="handleMessage"></child-component>
</template><script>
export default {methods: {handleMessage(message) {console.log(message); // 'Hello from child!'}}
}
</script>
- Vuex/全局状态管理: 使用 Vuex 管理全局状态,实现父子组件之间的通信。
相关文章:

面试 Vue 框架八股文十问十答第一期
面试 Vue 框架八股文十问十答第一期 作者:程序员小白条,个人博客 相信看了本文后,对你的面试是有一定帮助的!关注专栏后就能收到持续更新! ⭐点赞⭐收藏⭐不迷路!⭐ 1)MVVM 的理解 MVVM (Mod…...

【积微成著】性能测试调优实战与探索(存储模型优化+调用链路分析)| 京东物流技术团队
一、前言 性能测试之于软件系统,是保障其业务承载能力及稳定性的关键措施。以软件系统的能力建设为主线,系统能力设计工作与性能测试工作,既有先后之顺序,亦有相互之影响。以上,在性能测试的场景决策,架构…...

建立分位制,用标准去量化优化效果 - 启动优化为例
Android开发的四年多时间中,逐渐将自己的工作重心从业务移动到小型项目的架构设计,在此过程中代码的书写有了更高的标准和要求,性能优化从此伴随着工作脚步, 为什么要进行性能优化呢? 页面访问时长从1s增加到3s&#…...

Modbus 通信协议 二
Modbus 常用缩写 通用Modbus帧结构 -应用数据单元(ADU) Modbus数据模型 Modbus ADU 和 PDU 的长度 Modbus PDU结构 串行链路上的 Modbus 帧结构 Modbus 地址规则 ASCLL 模式 和 RTU 模式的比较 RTU 模式 RTU 模式位序列 帧格式 帧的标识与鉴别 CRC 循环冗…...

关于系统设计的一些思考
0.前言 当我们站在系统设计的起点,面对一个新的需求,我们该如何开始呢?这是许多处于系统分析与设计领域的新手常常思考的问题。有些人可能会误以为,只要掌握了诸如面向对象、统一建模语言、设计模式、微服务、Serverless、Servic…...

Java 第19章 IO流 课堂练习+本章作业
文章目录 Buffered流拷贝二进制文件创建文件写入文本读取文本文件存读Properties文件 Buffered流拷贝二进制文件 package com.hspedu.chapter19.outputStream;import java.io.*;public class BufferedCopy02 {public static void main(String[] args) {String srcFilePath &q…...

一键制作电子样册,提升企业品牌形象
电子样册作为一种新型的宣传方式,具有许多优势。首先,它打破了传统纸质宣传册的局限性,可以随时随地展示企业的产品和服务。其次,电子样册可以通过多媒体形式展示企业的品牌形象,包括图片、视频、文字等多种形式&…...

Linux 的引导与服务控制
一 开机启动过程 bios加电自检-->mbr-->grub-->加载内核文件-->启动进程 1 bios家电自检 检测硬件是否正常,然后根据bios中的启动项设置,去找内核文件 2 mbr 因为grup太大,第一个扇区存不下所有的grub程序,所以分为2部分指…...

多输入多输出 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多输入多输出预测
多输入多输出 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多输入多输出预测 目录 多输入多输出 | MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多输入多输出预测预测效果基本介绍模型背景程序设计参考资料 预测效果 基本介绍 MATLAB实现SSA-CNN麻雀算法优化卷积神经网络多输入…...

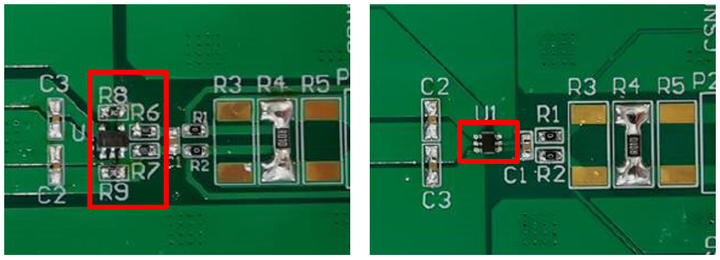
高端电流检测方案
随着过去传统的“开环”系统被智能和高效率“闭环”设计所取代,准确的电流检测在多种应用中变得越来越重要。常见的电流检测方法,需要将检流电阻串联进被测电流通路,再用放大电路放大检流电阻上的压降。这个放大电路常被称之为电流检测放大器…...

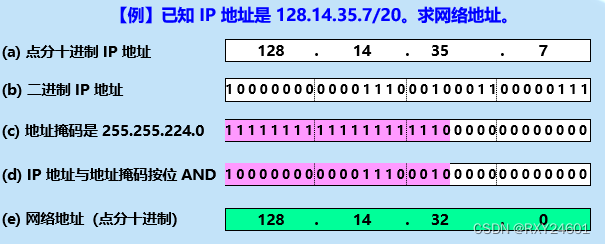
IP地址、子网掩码与网络地址
一、IP地址 在 TCP/IP 体系中,IP 地址是一个最基本的概念。IP地址的作用:实现和网上的其他设备进行通信 IP地址的表示方法 互联网上的每台主机(或路由器)的每个接口都分配一个全世界唯一的IP地址。该IP地址由ICANN分配。 IP地址…...

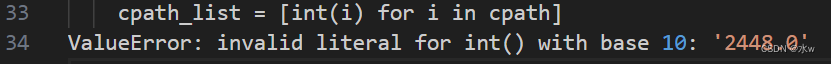
python 深度学习 记录遇到的报错问题10
本篇继python 深度学习 解决遇到的报错问题9_module d2l.torch has no attribute train_ch3-CSDN博客 一、CUDA error: no kernel image is available for execution on the device CUDA kernel errors might be asynchronously reported at some other API call,so the stackt…...

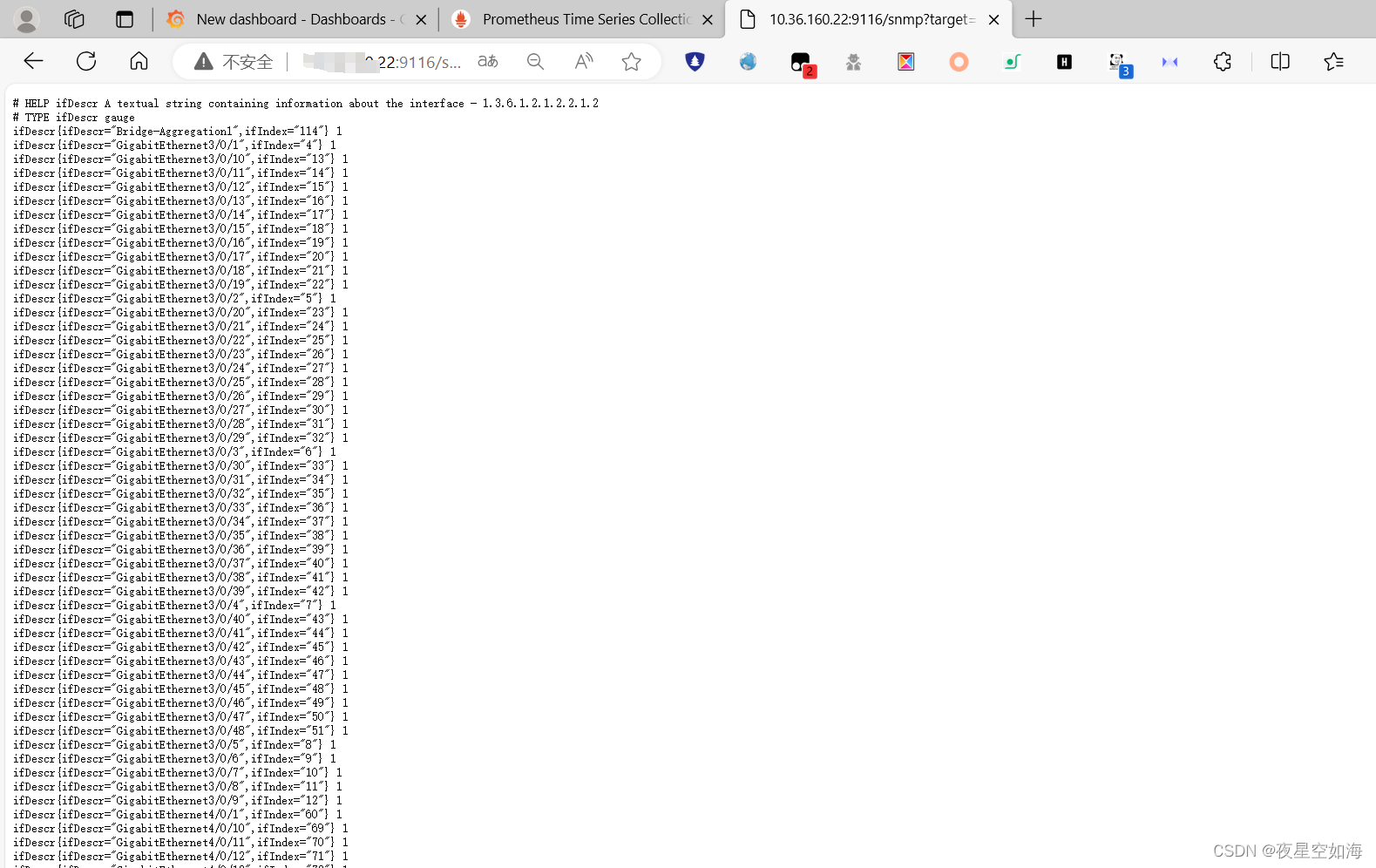
linux下docker搭建Prometheus +SNMP Exporter +Grafana进行核心路由器交换机监控
一、安装 Docker 和 Docker Compose https://docs.docker.com/get-docker/ # 安装 Docker sudo apt-get update sudo apt-get install -y docker.io# 安装 Docker Compose sudo apt-get install -y docker-compose二、创建配置文件及测试平台是否正常 1、选个文件夹作为自建…...

Github 2023-12-31 开源项目日报 Top10
根据Github Trendings的统计,今日(2023-12-31统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量TypeScript项目3Swift项目1Java项目1HTML项目1Astro项目1Python项目1C项目1Dart项目1Jupyter Notebook项目1C项…...

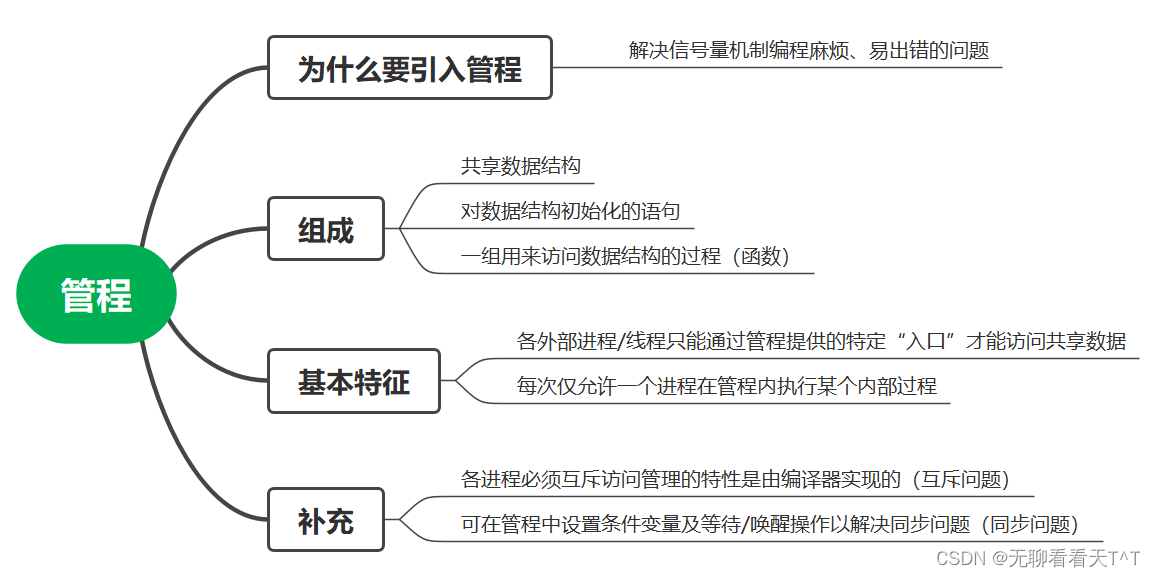
管程-第三十三天
目录 为什么要引入管程 管程的定义和基本特征 用管程解决生产者消费者问题 结论 本节思维导图 为什么要引入管程 原因:在解决进程的同步与互斥问题时,信号量机制存在编写困难和易出错的问题 能不能设计一种机制,让程序员写程序时不再需…...

嵌入式中断理解
一、概念 中断: 在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行。 中断优先级&#x…...

React16源码: Hooks源码实现
Hooks 1 )概述 Hooks 在 React16.7版本出现的新功能Hooks 改变了整体应用开发的模式,同时开发体验会和以前会变得不一样Hooks 让函数组件具有类组件的能力 在 function component 里面没有this无法保存 state通过 Hooks可以让 function component 代替…...

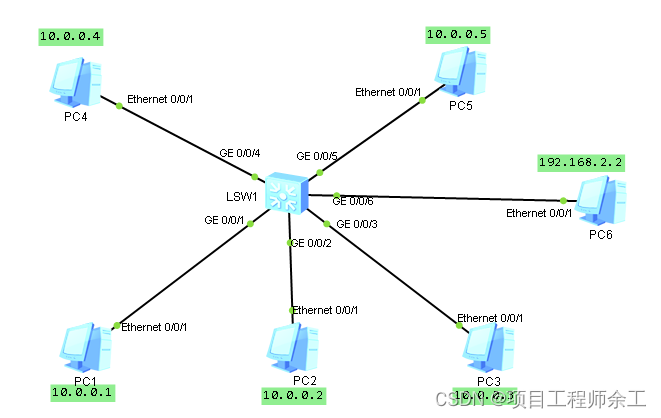
华为端口隔离高级用法经典案例
最终效果: pc4不能ping通pc5,pc5能ping通pc4 pc1不能和pc2、pc3通,但pc2和pc3能互通 vlan batch 2 interface Vlanif1 ip address 10.0.0.254 255.255.255.0 interface Vlanif2 ip address 192.168.2.1 255.255.255.0 interface MEth0/0/1 i…...

java项目启动jar包启动参数设置端口号
默认启动 java -jar myapp.jar 指定配置文件 java -jar myapp.jar --spring.profiles.activedev 指定端口号 java -jar myapp.jar --server.port8080 后台启动 nohup java -jar myapp.jar --server.port8080 >outlog.log 2>&1 &...

【数据结构和算法】寻找数组的中心下标
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 前缀和的解题模板 2.1.1 最长递增子序列长度 2.1.2 寻找数组中第 k 大的元素 2.1.3 最长公共子序列…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
