图像分割-漫水填充法 floodFill
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。
本文的C#版本请访问:图像分割-漫水填充法 floodFill (C#)-CSDN博客
FloodFill方法是一种图像处理算法,它的目的是将一个闭合的区域内的像素全部涂上同一个颜色。在实现中,通常会使用递归或队列来处理待处理列表。具体的实现方式会根据具体应用场景的需求而有所不同。
CvInvoke.FloodFill方法用于执行图像的漫水填充操作,它将连通区域中的所有像素点填充为指定颜色的操作。该方法声明如下:
Public Shared Function FloodFill (
src As IInputOutputArray,
mask As IInputOutputArray,
seedPoint As Point,
newVal As MCvScalar,
<OutAttribute> ByRef rect As Rectangle,
loDiff As MCvScalar,
upDiff As MCvScalar,
Optional connectivity As Connectivity = Connectivity.FourConnected,
Optional flags As FloodFillType = FloodFillType.Default
) As Integer
参数说明:
- src:输入输出的图像,必须是单通道灰度图像或三通道彩色图像。
- mask:掩码图像,必须是单通道8位图像,并且高宽各比源图像大2。如果指定了掩码,则只有掩码中像素值为255的区域才会被填充或者标记。如果不指定掩码,则默认填充或者标记整个图像。
- seedPoint:表示种子点的坐标,即从哪个像素点开始填充或者标记连通区域。
- newVal:填充的新颜色,可以是一个标量值(单通道图像)或一个包含三个通道值的MCvScalar结构体(三通道图像)。
- rect:输出参数,表示被填充区域的边界矩形。
- loDiff:低阈值向量。如果相邻像素点的值与种子点的差值小于低阈值向量,则将其归为同一连通区域。
- upDiff:高阈值向量。如果相邻像素点的值与种子点的差值大于高阈值向量,则将其归为不同的连通区域。
- connectivity:连接性,指定像素的相邻关系。默认为八连通。
- flags:漫水填充算法的标志位。默认为FixedRange,表示使用固定的阈值范围进行填充。
返回值:
返回一个整数值,表示填充的像素个数。
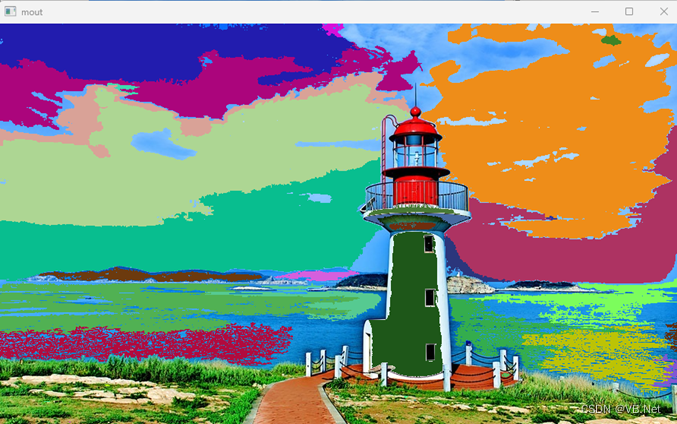
'漫水填充法 floodFillPrivate Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.ClickDim m As New Mat("C:\learnEmgucv\tower.jpg", ImreadModes.Color)'种子点的坐标Dim seedPoint As New Point(100, 100)'填充颜色Dim newVal As New MCvScalar(0, 255, 255)'掩码图像Dim mmask As New Matmmask = Mat.Zeros(m.Rows + 2, m.Cols + 2, DepthType.Cv8U, 1)Dim rect As New Rectangle' 执行漫水填充Dim numFilledPixels As Integer = CvInvoke.FloodFill(m, mmask, seedPoint, newVal, rect,New MCvScalar(10, 10, 10),New MCvScalar(20, 20, 20))'输出填充的像素个数Console.WriteLine("Number of filled pixels: " & numFilledPixels)'显示填充后的图像ImageBox1.Image = m
End Sub
输出结果如下图所示:

图8-1漫水填充法实现图像分割
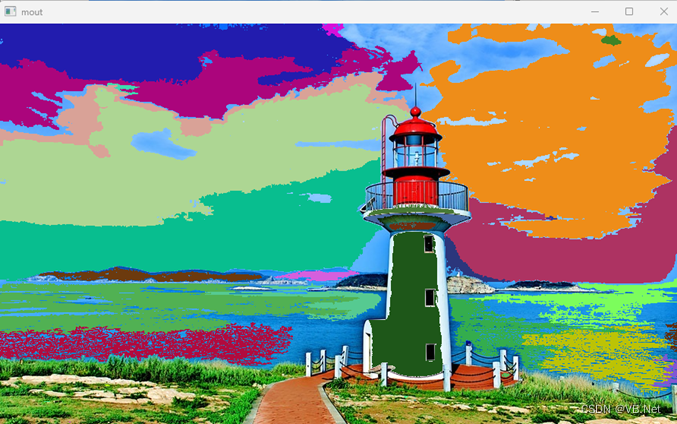
'漫水填充法 floodFill'选取不同的起始点坐标进行填充Private Sub Button2_Click(sender As Object, e As EventArgs) Handles Button2.ClickDim msrc As New Mat("c:\learnEmgucv\tower.jpg", ImreadModes.AnyColor)ImageBox1.Image = msrcDim mask As New Mat(msrc.Rows + 2, msrc.Cols + 2, DepthType.Cv8U, 1)Dim area As Integer'从坐标(250, 250)进行填充Dim mdst1 As Mat = msrc.Clonearea = CvInvoke.FloodFill(mdst1, mask,New Point(250, 250),New MCvScalar(0, 0, 255),New Rectangle(),New MCvScalar(40, 40, 40),New MCvScalar(40, 40, 40),Connectivity.FourConnected,FloodFillType.FixedRange)CvInvoke.Imshow("mdst1", mdst1)'从坐标(400, 400)进行填充Dim mdst2 As Mat = msrc.Clonearea = CvInvoke.FloodFill(mdst2, mask,New Point(400, 400),New MCvScalar(0, 255, 0),New Rectangle(),New MCvScalar(60, 60, 60),New MCvScalar(80, 80, 80),Connectivity.FourConnected,FloodFillType.FixedRange)CvInvoke.Imshow("mdst2", mdst2)
End Sub
输出结果如下图所示:


图8-2 不同坐标点填充效果
'FloodFill随机坐标点使用随机颜色填充Private Sub Button3_Click(sender As Object, e As EventArgs) Handles Button3.ClickDim msrc As New Mat("c:\learnEmgucv\tower.jpg", ImreadModes.AnyColor)ImageBox1.Image = msrcDim mask As New Mat(msrc.Rows + 2, msrc.Cols + 2, DepthType.Cv8U, 1)Dim lodiff As New MCvScalar(20, 20, 20)Dim hidiff As New MCvScalar(20, 20, 20)Dim r As New RandomFor i As Integer = 0 To 99Dim x As Integer = r.Next(msrc.Cols)Dim y As Integer = r.Next(msrc.Rows)Dim p As New Point(x, y)Dim newsc As New MCvScalar(r.Next(256), r.Next(256), r.Next(256))Dim area As Integerarea = CvInvoke.FloodFill(msrc, mask,p,newsc,New Rectangle(),lodiff,hidiff,Connectivity.FourConnected,FloodFillType.FixedRange)NextCvInvoke.Imshow("mout", msrc)
End Sub
输出结果如下图所示:

图8-3 随机坐标点使用随机颜色填充
由于.net平台下C#和vb.NET很相似,本文也可以为C#爱好者提供参考。
学习更多vb.net知识,请参看vb.net 教程 目录
相关文章:

图像分割-漫水填充法 floodFill
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 本文的C#版本请访问:图像分割-漫水填充法 floodFill (C#)-CSDN博客 FloodFill方法是一种图像处理算法&#…...

Python open函数详解:打开指定文件与 readline和readlines函数:按行读取文件
Python open函数详解:打开指定文件 掌握了各种操作目录字符串或目录的函数之后,接下来可以准备读写文件了。在进行文件读写之前,首先要打开文件。 Python 提供了一个内置的 open() 函数,该函数用于打开指定文件。 open() 函数的…...

Vue 生命周期有哪些?作用是什么?
什么是vue的生命周期 Vue 实例从开始创建、初始化数据、编译模板、挂载Dom和渲染、更新和渲染、卸载等一系列过程,这是 Vue 的生命周期 vue的生命周期的八个钩子函数 beforeCreat() 创建前 在new一个vue实例后,只有一些默认的生命周期钩子和默认事件&a…...

《Vue3 前端构建工具》 Vue-cli 与 Vite 创建项目的插件和配置对比
前言 2024 年 啦!Vue2 也于 2023.12.31 寿终正寝 ! 然而我的 Vue3 升级一再拖延(惭愧不已)~ 赶起来吧~ 今天用 vue-cli 和 vite 分别创建了 Vue3 项目,具体实现步骤见如下两篇。 《基于 Vue Cli4.x Vue3 TS styl…...

springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统
springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0&#x…...

Qt编写的exe程序上添加程序信息
1、qtcreator编写 在pro文件中添加如下信息 # 版本信息 VERSION 4.0.2.666# 图标 RC_ICONS Images/MyApp.ico# 公司名称 QMAKE_TARGET_COMPANY "Digia"# 产品名称 QMAKE_TARGET_PRODUCT "Qt Creator"# 文件说明 QMAKE_TARGET_DESCRIPTION "Qt …...

(一)CarPlay集成开发之概述与环境篇
系列文章目录 第一章 CarPlay集成开发之概述与环境篇 文章目录 系列文章目录概述开发环境依赖项总结 概述 CarPlay是由苹果公司开发的一款集成在iOS系统中,用于运行在已完成对接该系统的汽车中控台,仪表盘上的车载系统,该系统通过USB或者WI…...

js文件上传 分片上传/断点续传/极速秒传
(极速秒传)利用md5判断上传的文件是否存在 MD5信息摘要算法,一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。 每一个文件都会生成…...

mysql 通过 binglog 恢复数据
mysql 通过 binglog 恢复数据 测试数据库版本: 8.0.5 查看当前是否开启 进入数据库,查看当前是否开启了 binglog 的相关设置: mysql> show variables like log_bin%; -------------------------------------------------------------- | Variable_name …...

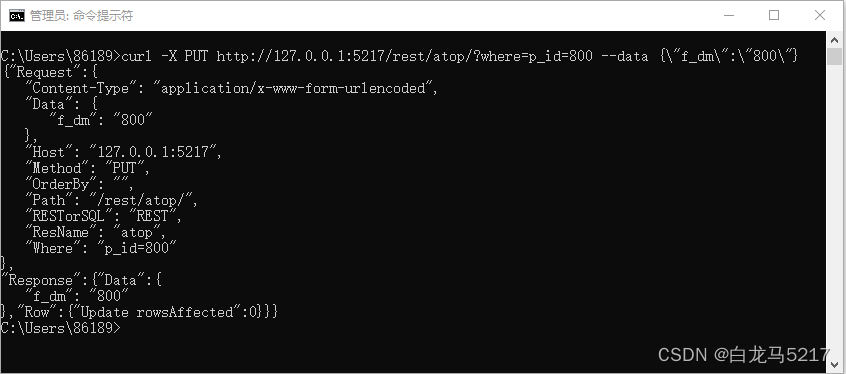
【REST2SQL】01RDB关系型数据库REST初设计
0 概念 REST2SQL实现连接数据库,数据库的表或视图即可提供REST的GET\POST\PUT\DELETE请求,SQL可执行SQLECT\INSERT\UPDATE\DELETE语句。 0.1 RDB Relational Database 即关系型数据库(简称 RDB)是一种以关系(即表格…...

图像识别原理
图像识别是计算机视觉领域中的一个重要任务,其目标是使计算机系统能够理解和解释图像中的信息。以下是图像识别的基本原理: 1. 数据采集:首先,需要获取图像数据。这可以通过摄像头、传感器、扫描仪等设备来实现。图像可以是静态的…...

共识算法介绍
文章目录 共识算法Paxos 算法三种角色一致性提交算法prepare 阶段accept 阶段commit 阶段 CAP 定理BASE 理论Zookeeper 算法实现三类角色三个数据三种模式四种状态消息广播算法Leader选举算法 共识算法 Paxos 算法 Paxos 算法是莱斯利兰伯特(Leslie Lamport)1990 年提出的一种…...

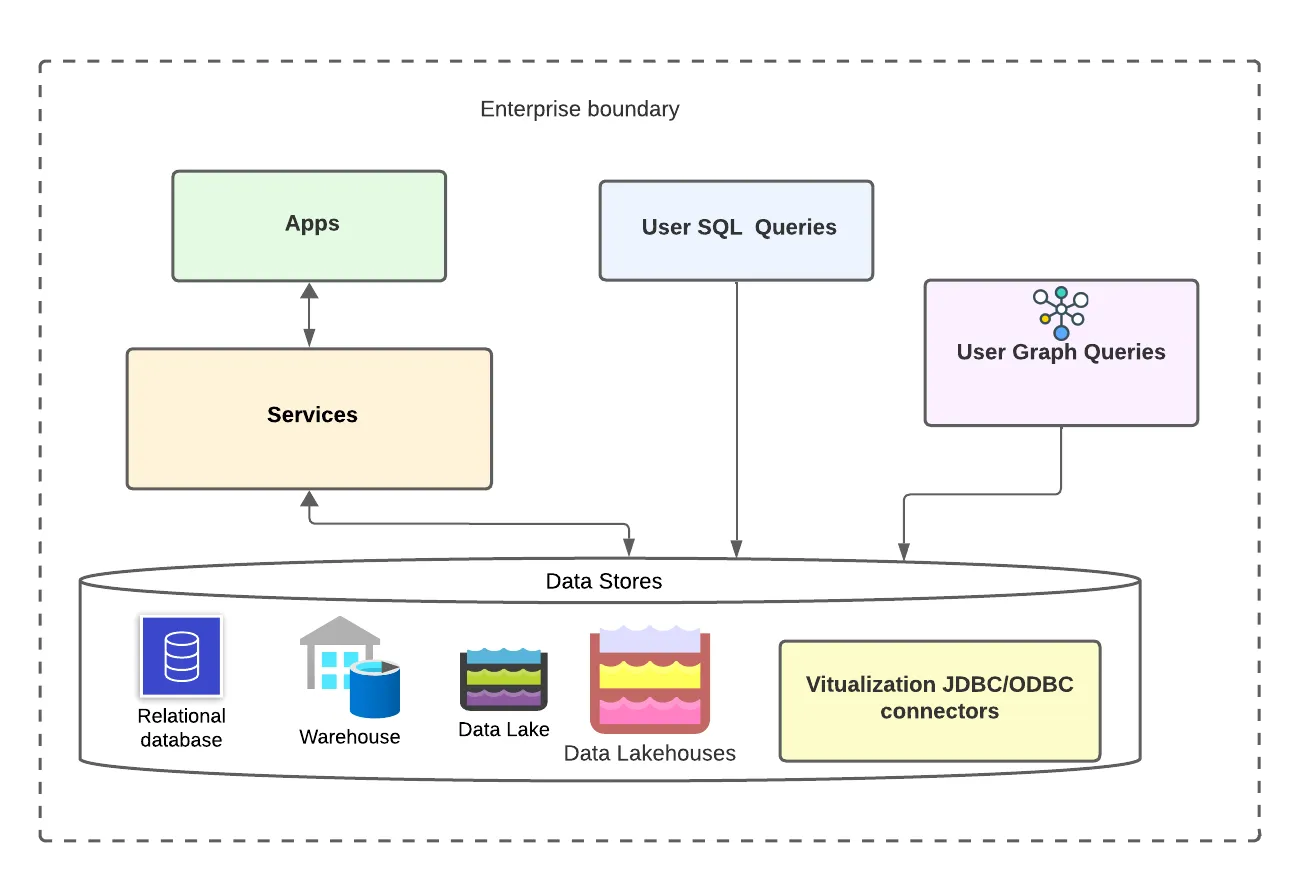
Gen-AI 的知识图和分析(无需图数据库)
如今,图表比以往任何时候都更加相关和有用。由于目前正在发生的人工智能革命,工程师们正在考虑围绕 Gen-AI 的机会,利用具有动态提示、数据基础和屏蔽功能的开放 Gen-AI 解决方案,这进一步促使他们思考知识图谱等有效的解决方案。…...

flutter 安卓使用高德插件黑屏
地址 https://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project 下面介绍的方式是Native配置 sdk,也就是需要手动下载到本地在引入的方式 1、添加 jar 文件: 将下载的地图 SDK 的 jar包复制到工程(此处截…...

Java:表单生成excel文档 poi 通用
在用java 写数据库应用的时候, 通常会生成各种报表,而这些报表可能会被导出为各种格式的文件,比如Excel文档,pdf 文档等等. 今天先做了一个生成Excel 文档的例子,主要解决以下问题: 1. 生成 Excel 文档. 2. 自动对生成…...

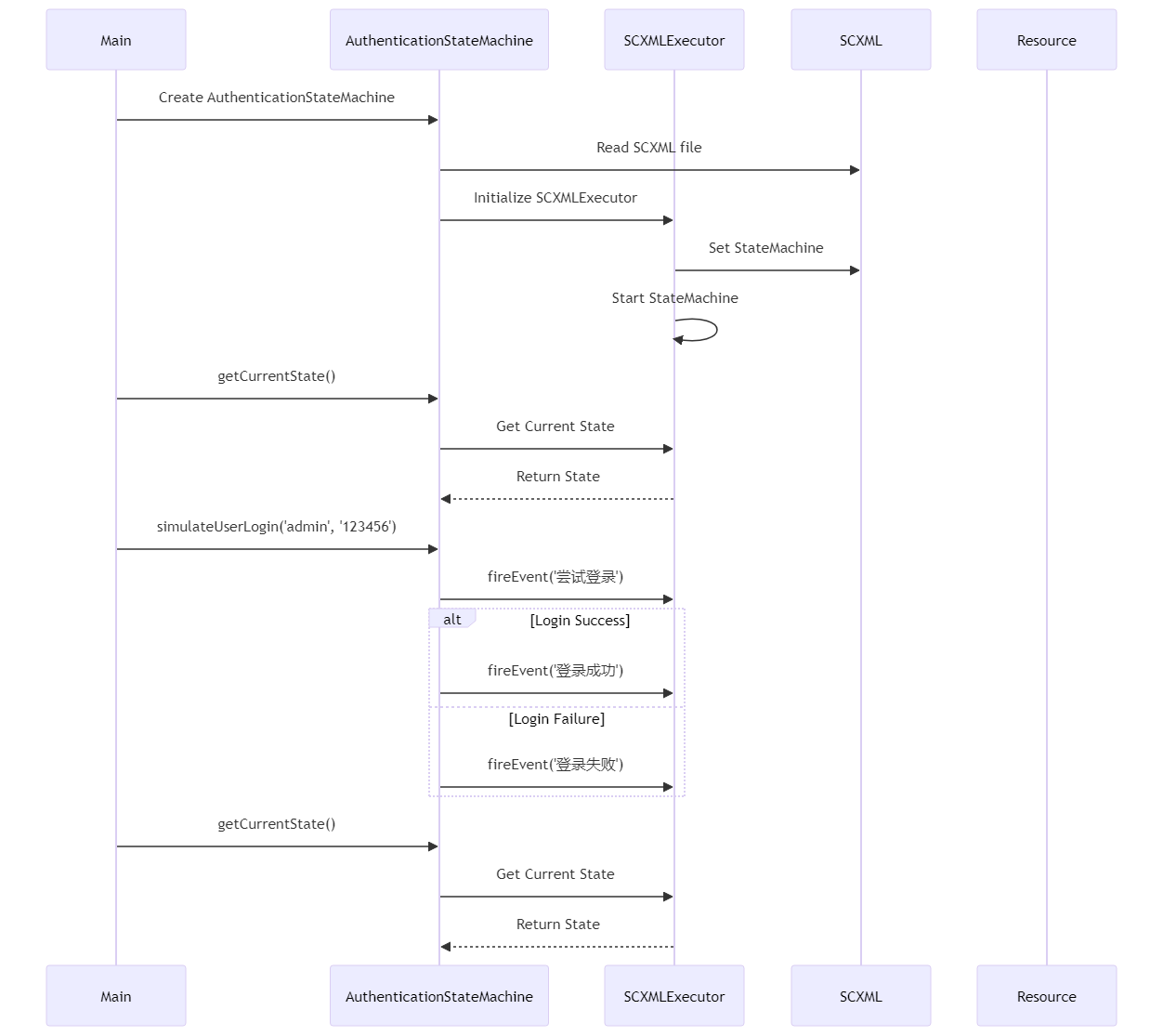
使用Apache Commons SCXML实现状态机管理
第1章:引言 大家好,我是小黑,咱们程序员在开发过程中,经常会遇到需要管理不同状态和状态之间转换的场景。比如,一个在线购物的订单,它可能有“新建订单”、“已支付”、“配送中”、“已完成”等状态。在这…...

大数据技术原理与应用期末考试题
大数据技术原理与应用期末考试题 一、单选题 1.下面哪个选项属于大数据技术的“数据存储和管理”技术层面的功能? A、利用分布式文件系统、数据仓库、关系数据库等实现对结构化、半结构化和非结构化海量数据的存储和管理 B、利用分布式并行编程模型和计算框架,结合机器学习…...

解决jenkins的Exec command命令不生效,或者执行停不下来的问题
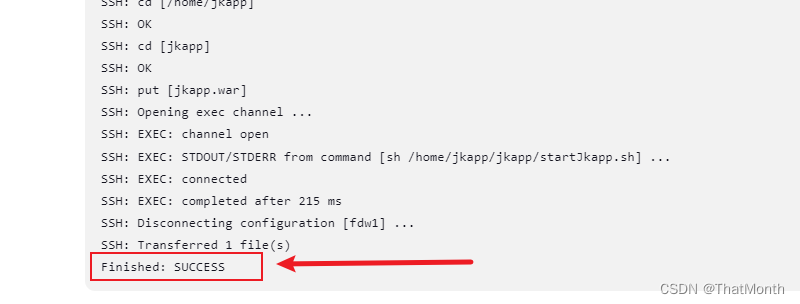
Jenkins构建完后将war包通过 Publish Over SSH 的插件发布到服务器上,在服务器上执行脚本时,脚本中的 nohup 命令无法执行,并不生效,我配置的Exec command命令是后台启动一个war包,并输出日志文件。 nohup java -jar /…...

【PHP】json_decode的第二个参数是什么意思
json_decode() 函数的第二个参数 $associative 是一个布尔值,用于控制 JSON 对象在 PHP 中的解码方式。当将其设置为 true 时,JSON 对象将被解码为关联数组;当设置为 false 时,JSON 对象将被解码为 stdClass 对象。默认值为 false…...

学生公寓安全用电管理系统应用案例
摘要:安全用电是学校公寓用电管理的首要任务,这就需要对一些恶性负载进行识别和控制,同时为了减少电工和后期管理人员的成本,引进了安全用电管理系统。本文在在描述了安全用电管理系统的工作原理和利用智能电表可实现的功能后,阐明…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
)
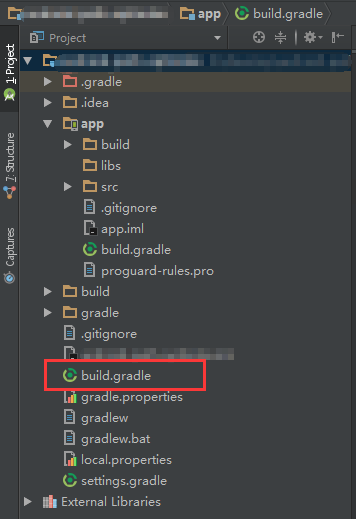
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...
