React 是什么?有什么特性?有哪些优势?
一、是什么
- React,用于构建用户界面的 JavaScript 库,只提供了 UI 层面的解决方案
这句话的意思是,React 是一个专注于构建用户界面的 JavaScript 库,它主要关注于解决 UI 层面的问题。它并不是一个全功能的框架,而是提供了一种有效的方式来组织和渲染用户界面。React 的主要目标是提供一种可组合、可重用的组件化开发模式,以及高效的界面更新算法。
相对于一些全功能的框架,如 Angular 或 Vue.js,React 更专注于 UI 层面的问题,如组件化、虚拟 DOM 管理和状态管理。它并不包含诸如路由、状态管理、表单验证等功能,这些功能可以通过与其它库的结合来实现。
React 的设计哲学是将用户界面拆分成独立且可复用的组件,通过组件之间的组合来构建复杂的界面。它通过虚拟 DOM 技术来高效地更新界面,以保证性能。因此,React 提供了一种专注于构建用户界面的解决方案。
React 遵循组件设计模式、声明式编程范式和函数式编程概念,以使前端应用程序更高效
使用虚拟DOM来有效地操作DOM,遵循从高阶组件到低阶组件的单向数据流
帮助我们将界面成了各个独立的小块,每一个块就是组件,这些组件之间可以组合、嵌套,构成整体页面
react 类组件使用一个名为 render() 的方法或者函数组件return,接收输入的数据并返回需要展示的内容。
index.tsx
const ReactComprehend = () => {return <>reactComprehend</>;
};export default ReactComprehend;
App.tsx
import ReactComprehend from "../pages/reactComprehend";function App() {return <ReactComprehend></ReactComprehend>;
}export default App
二、特性
React特性有很多,如:
JSX语法
JSX 是一种 JavaScript 语法扩展,主要用于 React 框架。它允许你在 JavaScript 代码中直接编写 HTML 结构,使得代码更具可读性和可维护性。
JSX 的基本语法规则如下:
- JSX 标签的名称(例如
<div>、<ReactComponent>)使用驼峰式命名,而不是 HTML 的标准小写。- 标签的属性可以包含在 JavaScript 表达式中,使用大括号
{}包裹。例如:<div style={{ color: 'red', fontSize: '18px' }}>Hello, world!</div>- 标签可以嵌套,并且可以使用 JavaScript 表达式来控制嵌套的元素数量。例如:
<div>{5}</div>会渲染出5个<div>元素。- JSX 中的 JavaScript 表达式必须被包裹在大括号
{}中,不能使用小括号()。例如:<div>{5 + 3}</div>是正确的,而<div>{5+3}</div>是错误的。- JSX 中的 JavaScript 表达式不能包含分号
;,也不能包含任何非 JavaScript 表达式的内容。- JSX 中的 JavaScript 表达式不能包含未闭合的括号
(、方括号[或花括号{,因为这会破坏 JSX 的语法。
在将 JSX 代码转换为实际的 HTML 或 JavaScript 时,可以使用 Babel 这样的工具进行转换。Babel 会将 JSX 代码转换为普通的 JavaScript 代码,以便在浏览器中运行。
单向数据绑定
React中的单向数据绑定是指数据流从上至下,从父组件流向子组件。父组件负责传递数据给子组件,子组件根据这些数据进行渲染。这种数据流方式有助于简化组件间的关系,提高代码的可维护性和可读性。
在React中,可以使用props来实现单向数据绑定。父组件将数据作为props传递给子组件,子组件通过props接收这些数据,并在render方法中使用它们进行渲染。子组件不能直接修改从父组件接收的数据,如果需要修改数据,应该通过事件回调或者状态管理工具(如Redux)来通知父组件进行更新。
这种单向数据流的设计模式有助于降低组件间的耦合度,使得组件更易于测试和维护。同时,它也有助于提高应用程序的性能,因为父组件可以控制子组件的数据更新,避免了不必要的重新渲染和DOM操作。
import React from 'react'; // 父组件
class ParentComponent extends React.Component { constructor(props) { super(props); this.state = { message: 'Hello, world!' }; } handleClick = () => { this.setState({ message: 'Hello, React!' }); } render() { return ( <div> <h1>{this.state.message}</h1> <button onClick={this.handleClick}>Change Message</button> <ChildComponent message={this.state.message} /> </div> ); }
} // 子组件
class ChildComponent extends React.Component { render() { return ( <div> <h2>{this.props.message}</h2> </div> ); }
} export default ParentComponent;
在上面的代码中,ParentComponent是一个父组件,它维护了一个状态message,并通过render方法将message作为prop传递给ChildComponent。当用户点击按钮时,ParentComponent会触发handleClick方法,更新message的状态,并通过重新渲染来更新UI。由于数据流是单向的,ChildComponent不能直接修改从父组件接收的数据。如果需要修改数据,应该通过事件回调或者状态管理工具来通知父组件进行更新。
虚拟DOM
在React中,虚拟DOM是一个概念,它允许React使用一个与实际DOM相似的数据结构来表示组件的状态。React使用虚拟DOM来优化DOM操作,提高应用程序的性能。
当组件的状态发生变化时,React会创建一个新的虚拟DOM,并将其与旧的虚拟DOM进行比较。通过这种方式,React可以准确地找出实际需要更新的部分,而不是对整个页面进行重新渲染。这种比较过程称为“Diffing”,它会找到两个树之间的最小差异,并只更新这些差异,而不是重新渲染整个组件。
React使用JavaScript来创建虚拟DOM,而不是直接操作DOM。这种抽象化简化了组件的开发过程,并使得组件更容易测试和维护。通过使用虚拟DOM,React能够避免不必要的DOM操作,提高应用程序的性能。
总之,虚拟DOM是React中的一个重要概念,它使得React能够高效地更新页面上的内容,同时保持组件的可维护性和可测试性。
声明式编程
以下是一个简单的React组件示例,展示了声明式编程的用法:
import React from 'react'; // 声明式组件
function Welcome(props) { return <h1>Hello, {props.name}</h1>;
} // 父组件
class ParentComponent extends React.Component { constructor(props) { super(props); this.state = { name: 'React' }; } handleClick = () => { this.setState({ name: 'React Developer' }); } render() { return ( <div> <Welcome name={this.state.name} /> <button onClick={this.handleClick}>Change Name</button> </div> ); }
} export default ParentComponent;
代码中,
Welcome组件是一个声明式组件,它描述了一个简单的欢迎消息。它接收一个name属性,并将其显示在标题中。父组件ParentComponent使用Welcome组件,并通过状态name传递数据。当用户点击按钮时,父组件的状态会更新,并触发重新渲染。React会自动处理DOM操作,更新界面上的内容。这种声明式编程范式使得代码更加简洁和可维护,并且避免了不必要的DOM操作。
在React中,声明式编程是一种重要的编程范式。通过声明式编程,开发者可以描述他们想要的结果,而不是详细说明如何实现这个结果。React使用虚拟DOM来优化DOM操作,提高应用程序的性能。
在React中,组件是声明式编程的基本单位。组件描述了用户界面的某个部分,并使用props来接收数据和状态。通过组件,开发者可以描述应用程序的界面,而不需要关心如何渲染这些组件。
当组件的状态发生变化时,React会自动重新渲染组件,并使用虚拟DOM进行Diffing操作。Diffing会找出新旧虚拟DOM之间的最小差异,并只更新这些差异,而不是重新渲染整个组件。这种声明式编程范式使得React能够高效地更新页面上的内容,同时保持组件的可维护性和可测试性。
总的来说,在React中,声明式编程使得开发者能够更专注于解决问题本身,而不是陷入细节中。通过使用组件和虚拟DOM,React提供了强大的工具来描述用户界面,并自动处理DOM操作,从而提高应用程序的性能和可维护性。
Component
在React中,组件(Component)是一个独立的可重用的界面部分。它定义了如何渲染界面的一部分,包括它的样式、属性和子组件。
React中的组件可以分为两种类型:函数组件和类组件。函数组件是一种简单的组件,它接收props作为输入,并返回一个React元素。函数组件通常用于简单的UI元素,如按钮或文本。类组件是使用ES6类语法定义的组件,它提供了更多的功能,如状态管理和生命周期方法。类组件通常用于更复杂的UI组件,如表单或导航菜单。
在React中,组件是构建用户界面的基本单位。通过组合和嵌套多个组件,可以构建出复杂的用户界面。组件还可以接收props作为参数,以传递数据和属性给子组件。这使得组件具有很高的可重用性和可维护性,可以在不同的应用程序中重复使用。
总的来说,在React中,组件是构建用户界面的核心概念。通过使用组件,可以构建出可重用、可维护和易于测试的用户界面。
三、React 存在的优势
-
高效性能:React使用虚拟DOM,通过Diffing算法来最小化DOM操作,提高了应用程序的性能和响应速度。
-
组件化开发:React采用组件化的开发方式,使得代码更加模块化、可重用性和可维护性。
-
跨平台兼容:React可以在多种平台上运行,包括Web、Native、桌面应用程序等,这使得开发人员可以更轻松地构建跨平台应用程序。
-
丰富的生态系统:React拥有庞大的社区和丰富的第三方库,使得开发人员可以快速构建复杂的应用程序。
-
易学易用:React语法简洁明了,使得开发人员可以快速上手并构建出高质量的应用程序。
-
标准化:React遵循Web标准化的原则,使得开发人员可以更好地遵循最佳实践,并与其他Web技术无缝集成。
-
声明式编程:React采用声明式编程范式,使得开发人员能够更专注于描述应用程序的状态和行为,而不是陷入底层的DOM操作中。这有助于提高代码的可读性和可维护性。
-
灵活的组件架构:React的组件架构非常灵活,允许你使用函数式和类组件两种方式进行开发。这为开发者提供了更大的自由度和选择空间,可以根据项目需求选择最适合的组件开发方式。
-
状态管理:React提供了一个内置的状态管理机制,使得开发者可以方便地管理组件内部的状态。通过状态更新,可以自动触发重新渲染,简化了组件之间的数据传递和同步。
-
社区支持:React拥有庞大的开发者社区,提供了丰富的资源和支持。无论遇到什么问题,你都可以在社区中找到解决方案或者得到其他开发者的帮助。
-
兼容性好:React具有良好的兼容性,可以在不同的浏览器和平台上运行,无需担心兼容性问题。此外,React还支持与各种第三方库和框架集成,如Redux、GraphQL等,使得开发人员可以更加灵活地构建复杂的应用程序。
-
性能优化:React内置了性能优化功能,如虚拟DOM和Diffing算法,使得应用程序在运行时更加高效。此外,React还提供了各种性能监控和调试工具,帮助开发者优化应用程序的性能。
相关文章:

React 是什么?有什么特性?有哪些优势?
一、是什么 React,用于构建用户界面的 JavaScript 库,只提供了 UI 层面的解决方案 这句话的意思是,React 是一个专注于构建用户界面的 JavaScript 库,它主要关注于解决 UI 层面的问题。它并不是一个全功能的框架,而是…...

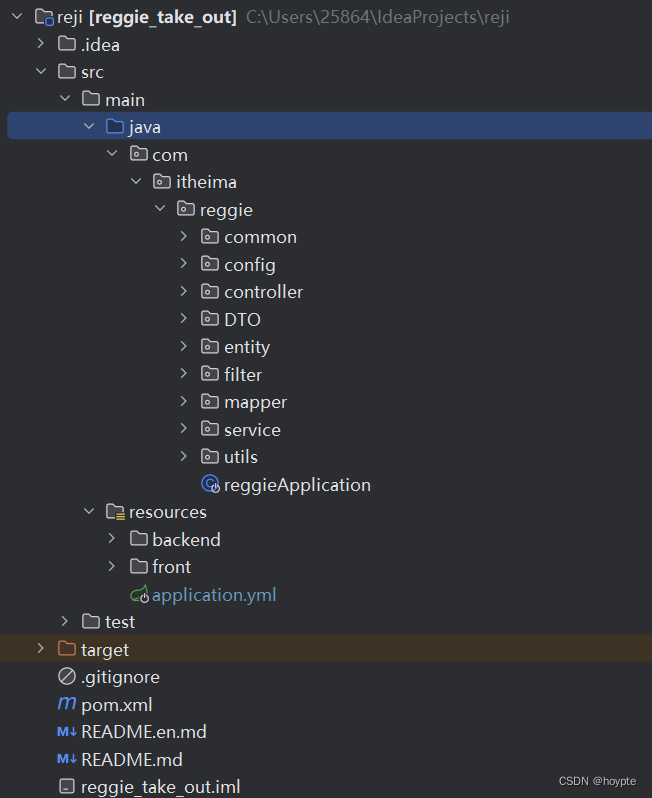
瑞吉外卖项目详细总结
文章目录 瑞吉外卖1.技术栈2.项目文件架构3.业务功能模块(例子)3.1管理员登录接口层(Controller)3.2管理员登录实现层(ServiceImpl)3.3管理员登录服务层(Service)3.4管理员登录Mapper层 4.公共模块4.1 BaseContext(保存…...

Cytoscape 3.10安装包下载及安装教程
Cytoscape3.10下载链接:https://docs.qq.com/doc/DUkpuR0RVU0JVWkFP 1、选中下载好的安装包,右键选择解压到“Cytoscape 3.10”文件夹 2、双击打开“Cytoscape_3_10_0_windows_64bit.exe” 3.点击“Download”,请耐心等待“Java”完成 4、点击…...

data.TensorDataset解析
data.TensorDataset 是 PyTorch 中的一个类,用于创建一个包含多个张量的数据集。这个类的主要作用是将输入的张量组合成一个数据集,使得在训练过程中可以方便地进行数据加载和迭代。 具体来说,TensorDataset 接受一系列的张量作为输入参数&a…...

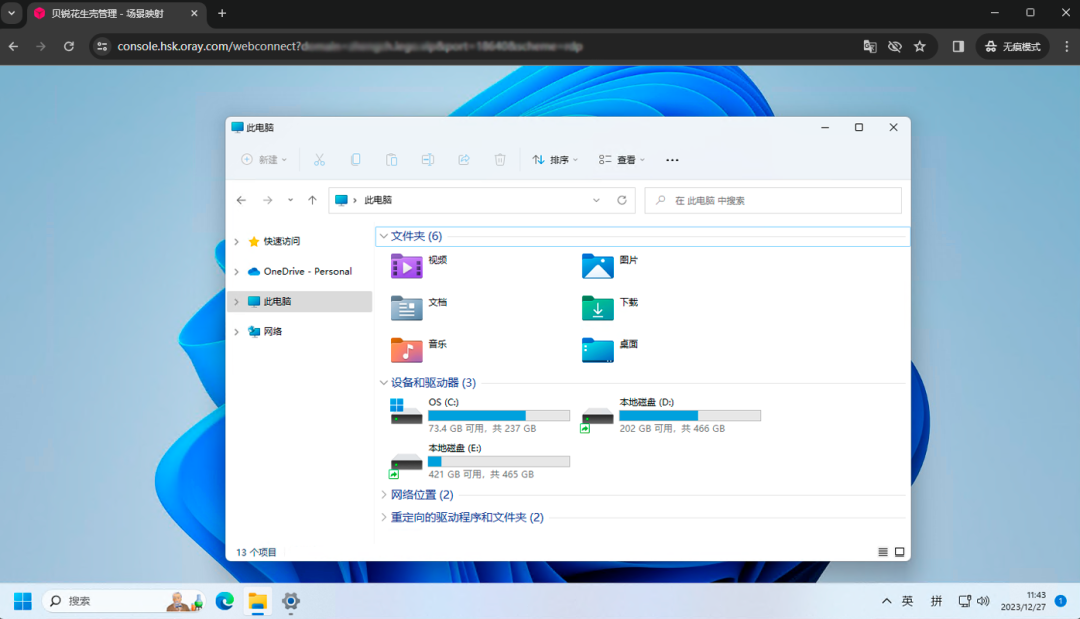
贝锐花生壳全新功能:浏览器一键远程访问SSHRDP远程桌面
为了满足特定场景的远程访问需求,如:远程群晖NAS设备、远程SQL Server数据库/MySQL数据库、3389远程桌面(RDP远程桌面)、远程SSH、我的世界游戏联机…… 贝锐花生壳推出了场景映射服务,不仅提供满足相应场景的网络带宽…...

2024 年度 AAAI Fellows 揭晓!清华大学朱军教授入选!
今日,国际人工智能领域最权威的学术组织 AAAI 揭晓 2024 年度 Fellows 评选结果,新增 12 位 Fellow。 其中,清华大学计算机系教授朱军因「在机器学习理论与实践方面做出的重大贡献」而成功入选,成为本年度入选的唯一华人学者&…...
:用CA证书签名具有SAN的CSR)
Linux(openssl):用CA证书签名具有SAN的CSR
Linux(openssl):创建CA证书,并用其对CSR进行签名_生成ca证书签名请求文件csr-CSDN博客 提供了方法为CSR进行签名。 对于有SAN的CSR如何签名呢? 1.创建CA证书,与下面的帖子一样...

从零开始了解大数据(七):总结
系列文章目录 从零开始了解大数据(一):数据分析入门篇-CSDN博客 从零开始了解大数据(二):Hadoop篇-CSDN博客 从零开始了解大数据(三):HDFS分布式文件系统篇-CSDN博客 从零开始了解大数据(四):MapReduce篇-CSDN博客 从零开始了解大…...
)
增量预训练经验积累(3)
站在巨人的肩膀上才能走的更远~本文主要是针对《千亿参数开源大模型 BLOOM 背后的技术》进行学习和提取关键经验。 1、BLOOM与Megatron-DeepSpeed 1.1 BLOOM训练细节 BLOOM 的模型架构与 GPT3 非常相似,只是增加了一些改进,176B BLOOM 模型的训练于 2022 年 3 月至 7 月期…...
:根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录)
R语言【CoordinateCleaner】——cc_dupl():根据物种名称和坐标以及用户定义的附加列删除或标记重复的记录
Package CoordinateCleaner version 2.0-20 Parameters cc_dupl(x,lon "decimallongitude",lat "decimallatitude",species "species",additions NULL,value "clean",verbose TRUE ) 参数【x】:data.frame。包含地…...
Hadoop安装笔记1单机/伪分布式配置_Hadoop3.1.3——备赛笔记——2024全国职业院校技能大赛“大数据应用开发”赛项——任务2:离线数据处理
将下发的ds_db01.sql数据库文件放置mysql中 12、编写Scala代码,使用Spark将MySQL的ds_db01库中表user_info的全量数据抽取到Hive的ods库中表user_info。字段名称、类型不变,同时添加静态分区,分区字段为etl_date,类型为String&am…...

python数据分析之交叉验证
python数据分析之交叉验证 1、常用的分类算法 有监督:SVM向量机、梯度提升、决策树(随机森林)、朴素贝叶斯、逻辑斯蒂回归、神经网络(cnn、rnn) 无监督:k-means、隐马尔可夫 2、数据分析过程 1、采集数据 2、数据预处理 3、特征选择 4、模型训练、评估、保存 5、模型…...

机器人技能学习--数据集剖析
文章目录 前言数据总览数据介绍actionsrobot0_eef_poserobot0_eef_quatstatesobject 参考资料 前言 一切为了能自己构建属于自己的数据集,所以,从现有数据集剖析入手。 目前,基于 MimicGen 官方提供的数据集,初始数据集有11组…...

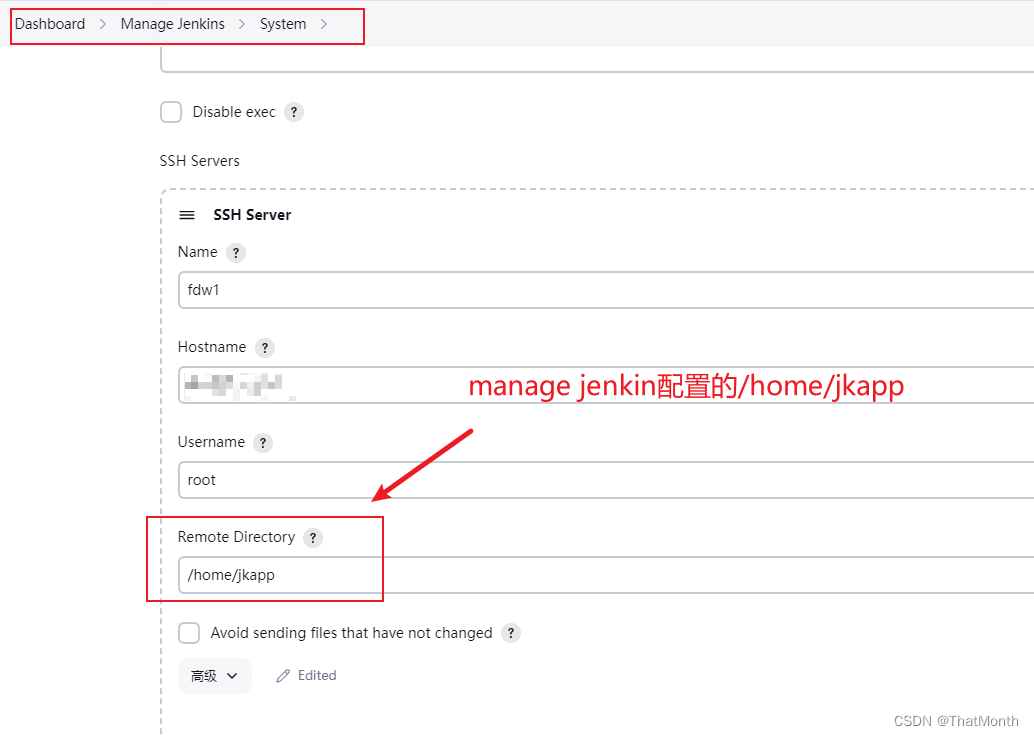
Jenkins的Transfers路径怎么配置,解决Transfers配置不生效的问题
Transfers配置: 1.配置Source files: 要填写jar包的相对路径,从当前项目工作空间的根目录开始,看看我的工作空间你就懂了 !如图 我填的是 parent/build/libs/parent-1.0.0.jar,即不要 fdw1/ 的前缀 2.配置Remote directory: 远程目标文件夹,也就是你jar包要放到远程…...

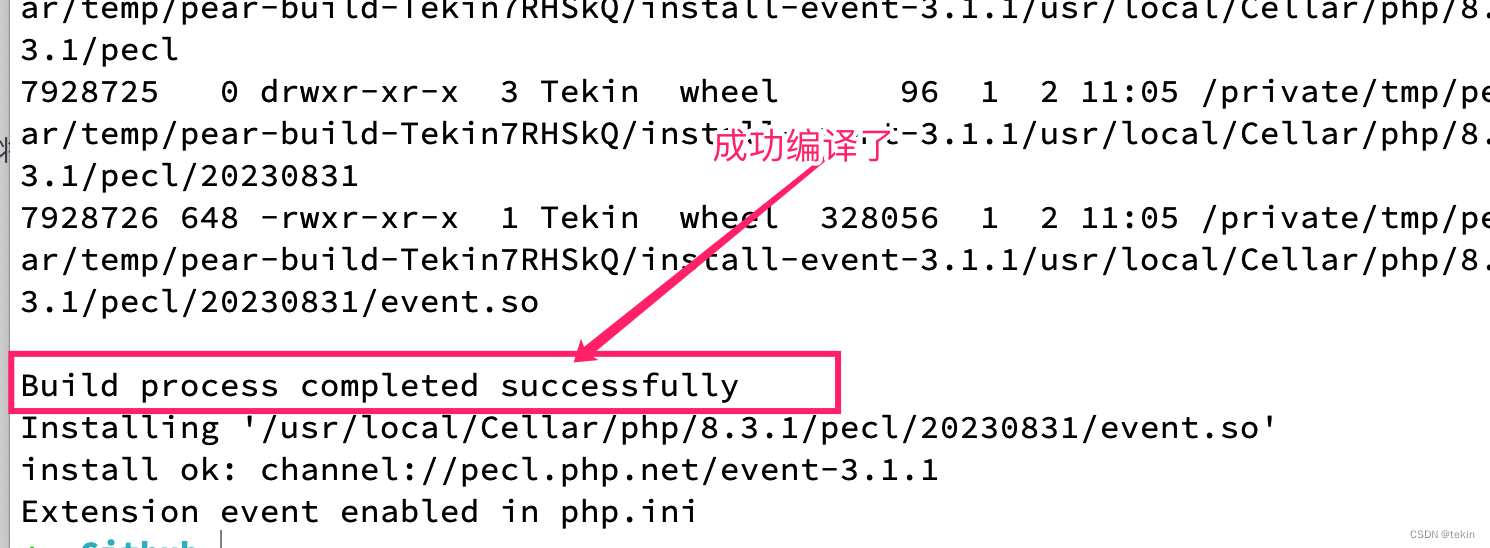
php安装扩展event 提示 No package ‘openssl‘ found 解决方法
在使用pecl编译安装最新版event模块的时候提示 No package openssl found , 可是本机是安装了openssl的, 编译时找不到, 大概率就是环境配置的问题了, 增加 OPENSSL_CFLAGS OPENSSL_LIBS环境变量即可解决. 异常提示信息: checking for openssl > 1.0.2... no configure: …...

基于SpringBoot的动物领养平台的设计与实现
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的动物领养平台的设计与实…...

计算机网络期末复习——计算大题(一)
个人名片: 🦁作者简介:一名喜欢分享和记录学习的在校大学生 🐯个人主页:妄北y 🐧个人QQ:2061314755 🐻个人邮箱:2061314755qq.com 🦉个人WeChat:V…...

2024年深度学习、计算机视觉与大模型面试题综述,六大专题数百道题目
DeepLearning-Interview-Awesome-2024 本项目涵盖了大模型(LLMs)专题、计算机视觉与感知算法专题、深度学习基础与框架专题、自动驾驶、智慧医疗等行业垂域专题、手撕项目代码专题、优异开源资源推荐专题共计6大专题模块。我们将持续整理汇总最新的面试题并详细解析这些题目&a…...

解读 $mash 通证 “Fair Launch” 规则,将公平发挥极致
Solmash 是 Solana 生态中由社区主导的铭文资产 LaunchPad 平台,该平台旨在为 Solana 原生铭文项目,以及通过其合作伙伴 SoBit 跨链桥桥接到 Solana 的 Bitcoin 生态铭文项目提供更广泛的启动机会。有了 Solmash,将会有更多的 Solana 生态的铭…...

06、docker 安装mysql8
Docker 安装 MySQL8 下载mysql8的镜像 docker pull mysql:8.0.32启动镜像 docker run -p 3307:3306 --name mysql8 -e MYSQL_ROOT_PASSWORD123456 -d mysql:8.0.32配置挂载 创建挂载目录 mkdir -p /docker/mysql8.0.32/copy配置文件到创建的目录下 docker cp mysql:/etc/mysql…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...
