three.js gltf后处理颜色异常(伽马校正)
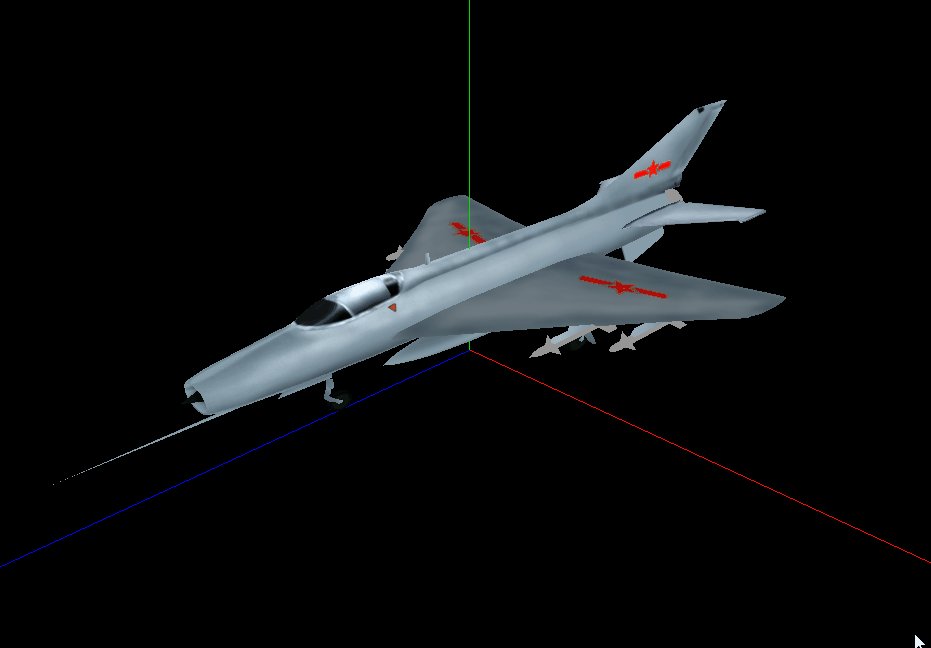
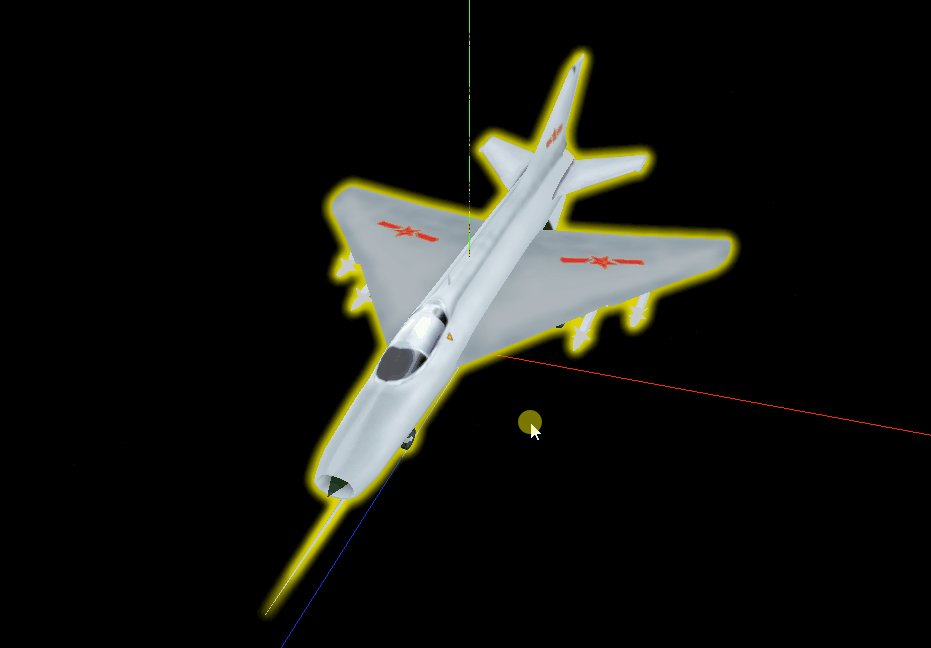
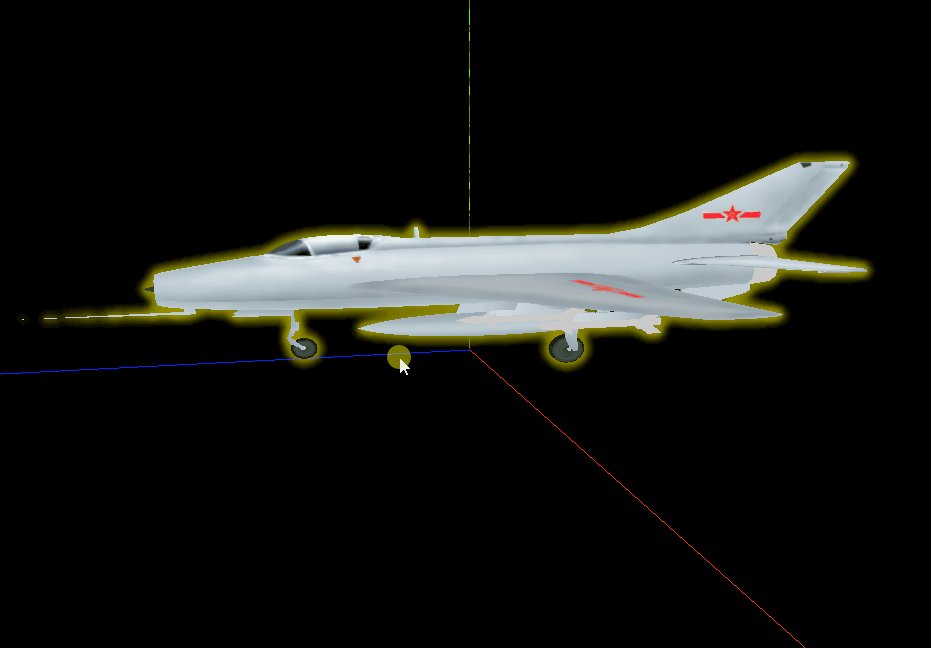
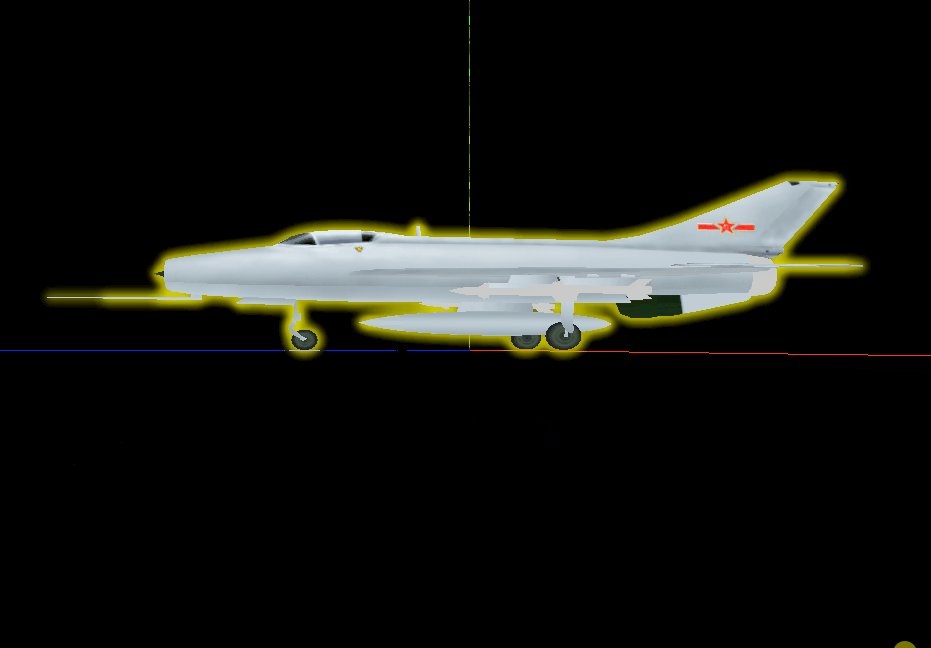
效果:
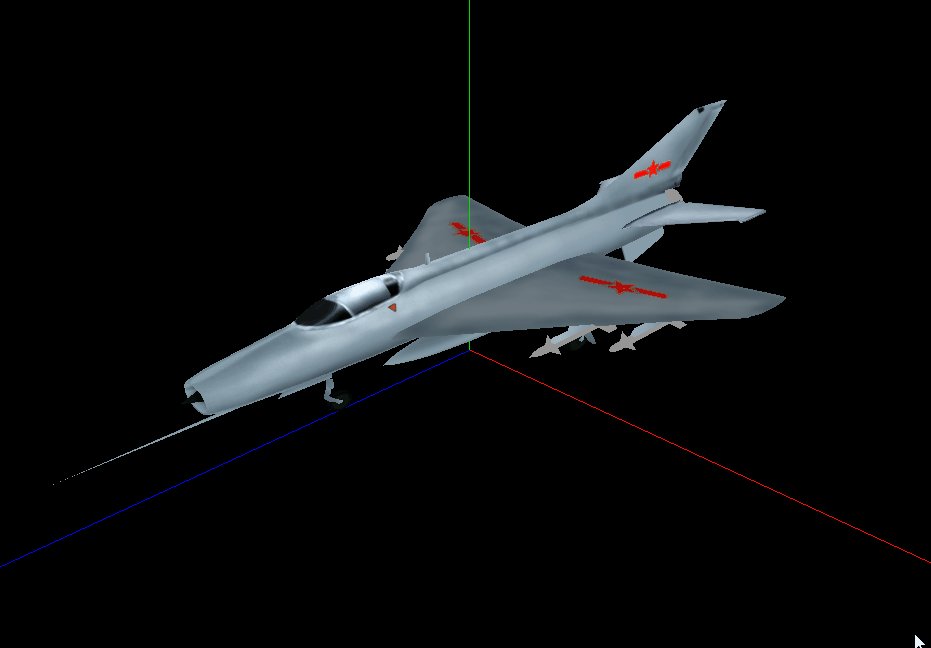
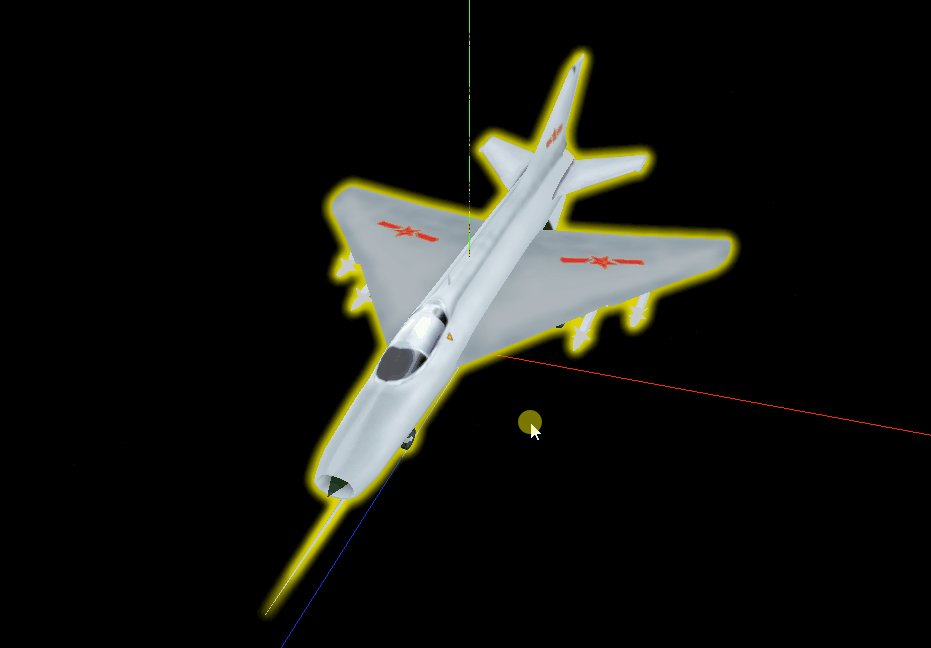
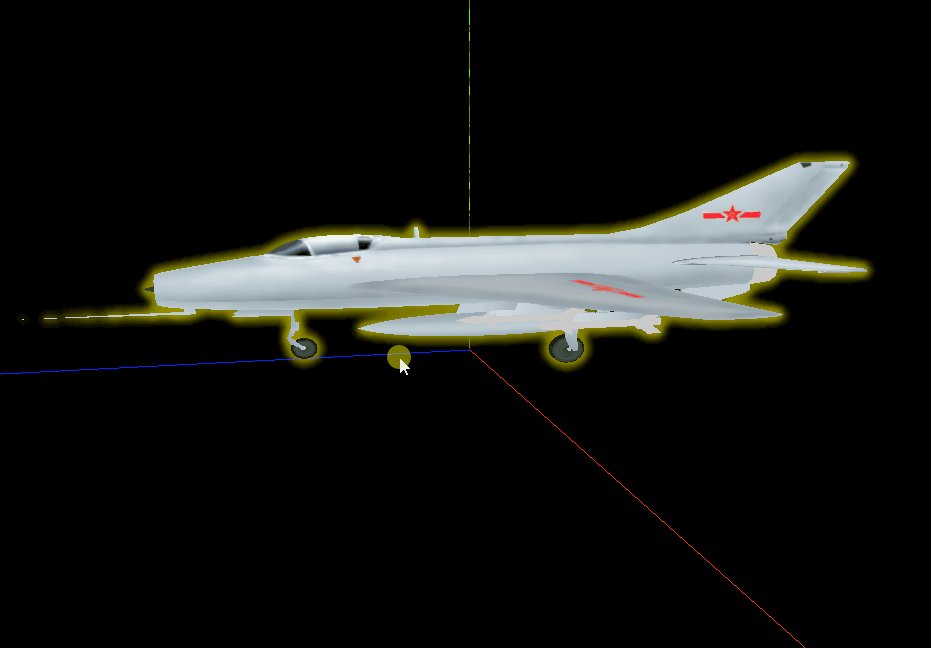
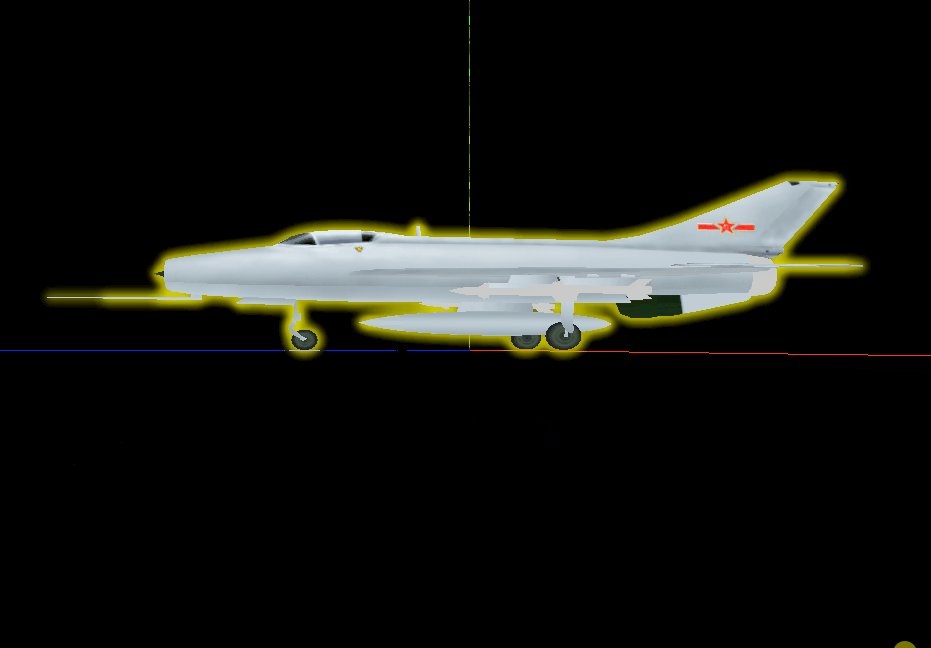
应用了伽马校正,好像效果不明显

代码:
<template><div><el-container><el-main><div class="box-card-left"><div id="threejs" style="border: 1px solid red"></div><div style="padding: 10px"><el-button type="primary" plain @click="outline">发光描边</el-button></div></div></el-main></el-container></div>
</template>
<script>
// 引入轨道控制器扩展库OrbitControls.js
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js";
// 效果制作器
import { EffectComposer } from "three/examples/jsm/postprocessing/EffectComposer.js";
// 渲染通道
import { RenderPass } from "three/examples/jsm/postprocessing/RenderPass.js";
// 发光描边OutlinePass
import { OutlinePass } from "three/examples/jsm/postprocessing/OutlinePass.js";
import { ShaderPass } from "three/examples/jsm/postprocessing/ShaderPass.js";// 伽马校正后处理Shader
import {GammaCorrectionShader} from 'three/examples/jsm/shaders/GammaCorrectionShader.js';import { text_a } from "@/utils/TYQW";
import axios from 'axios'
export default {data() {return {name: "",scene: null, // 场景对象camera: null, // 相机对象renderer: null,geometry: null,group: null,material: null,effectComposer: null,};},created() {},mounted() {this.name = this.$route.query.name;this.init();},methods: {//导出我们建立的axios实例模块,ES6 export用法
// export default APIgoBack() {this.$router.go(-1);},outline() {// 创建后处理对象,这里我将该对象称作 效果制作器this.effectComposer = new EffectComposer(this.renderer);// 创建渲染器通道const renderPass = new RenderPass(this.scene, this.camera);this.effectComposer.addPass(renderPass);// 创建发光描边对象const outlinePass = new OutlinePass(new this.$three.Vector2(1000, 800), this.scene, this.camera);// 设置发光描边颜色outlinePass.visibleEdgeColor.set(0x999000);// 设置发光描边厚度outlinePass.edgeThickness = 5;// 设置发光描边强度outlinePass.edgeStrength = 7;// 设置闪烁频率outlinePass.pulsePeriod = 2;const obj = [];this.scene.traverse(item => {if(item.isMesh) {obj.push(item);}})outlinePass.selectedObjects = obj;this.effectComposer.addPass(outlinePass);// 创建伽马校正通道const gammaPass= new ShaderPass(GammaCorrectionShader);this.effectComposer.addPass(gammaPass);this.renderFun();},init() {// 创建场景对象this.scene = new this.$three.Scene();// 创建辅助坐标轴对象const axesHelper = new this.$three.AxesHelper(150);this.scene.add(axesHelper);// 创建环境光对象const ambientLight = new this.$three.AmbientLight(0xffffff);this.scene.add(ambientLight);// 创建相机对象this.camera = new this.$three.PerspectiveCamera(60, 1, 0.01, 1000);this.camera.position.set(10, 10, 10);this.camera.lookAt(0, 0, 0);// 创建gltf加载器对象const gltfLoader = new GLTFLoader();let that = this;gltfLoader.load("/models/gltf/combatAircrafts.gltf", (gltf) => {that.scene.add(gltf.scene);// 创建渲染器对象this.renderer = new this.$three.WebGLRenderer();this.renderer.setSize(1000, 800);this.renderer.render(this.scene, this.camera);window.document.getElementById("threejs").appendChild(this.renderer.domElement);// 创建相机空间轨道控制器const controls = new OrbitControls(this.camera, this.renderer.domElement);controls.addEventListener("change", () => {this.renderer.render(this.scene, this.camera);})});},renderFun() {this.effectComposer.render();window.requestAnimationFrame(this.renderFun);},},
};
</script>
<style lang="less" scoped>
.box-card-left {display: flex;align-items: flex-start;flex-direction: row;width: 100%;.box-right {text-align: left;padding: 10px;.xyz {width: 100px;margin-left: 20px;}.box-btn {margin-left: 20px;}}
}
.el-form-item {margin: 0;
}
</style>
相关文章:

three.js gltf后处理颜色异常(伽马校正)
效果: 应用了伽马校正,好像效果不明显 代码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"><…...
)
面试经典150题(55-58)
leetcode 150道题 计划花两个月时候刷完,今天(第二十四天)完成了4道(55-58)150: 55.(19. 删除链表的倒数第 N 个结点)题目描述: 给你一个链表,删除链表的倒数第 n 个结点ÿ…...

如果一个n位正整数等于其各位数字的n次方之和
❤ 厾罗 如果一个n位正整数等于其各位数字的n次方之和 如果一个n位正整数等于其各位数字的n次方之和,则称该数为阿姆斯特朗数。 例如1^3 5^3 3^3 153。 1000以内的阿姆斯特朗数: 1, 2, 3, 4, 5, 6, 7, 8, 9, 153, 370, 371, 407。 以下代码用于检测用户输…...

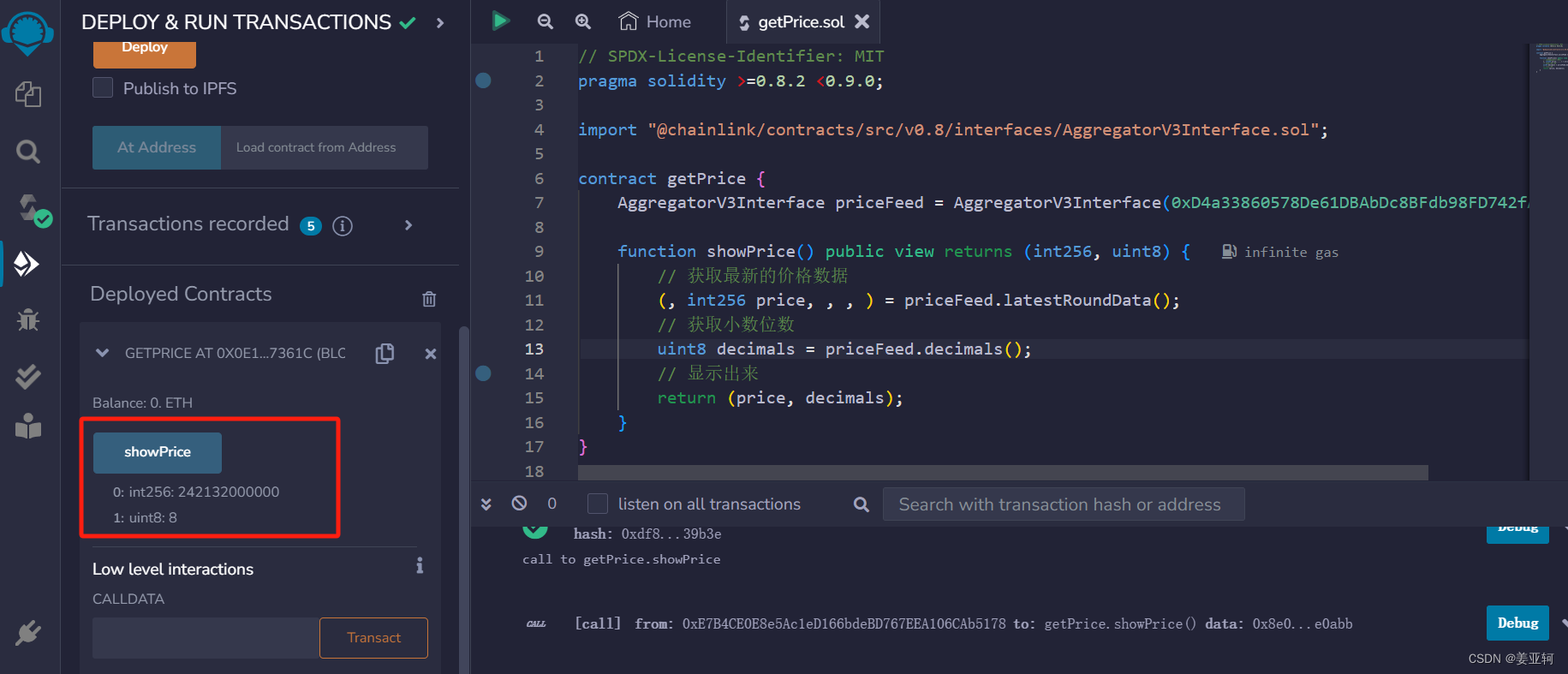
solidity显示以太坊美元价格
看过以太坊白皮书的都知道,以太坊比较比特币而言所提升的地方中,我认为最重要的一点就是能够访问外部的数据,这一点在赌博、金融领域应用会很广泛,但是区块链是一个确定的系统,包括里面的所有数值包括交易ID等都是确定…...

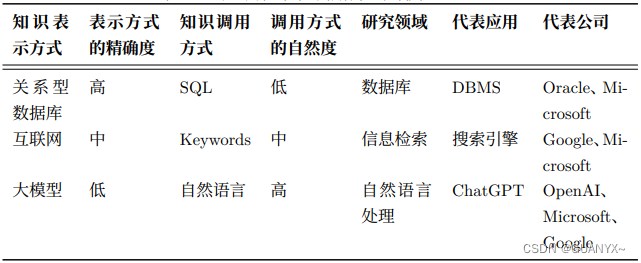
ChatGPT学习笔记——大模型基础理论体系
1、ChatGPT的背景与意义 近期,ChatGPT表现出了非常惊艳的语言理解、生成、知识推理能力, 它可以极好的理解用户意图,真正做到多轮沟通,并且回答内容完整、重点清晰、有概括、有条理。 ChatGPT 是继数据库和搜索引擎之后的全新一代的 “知识表示和调用方式”如下表所示。 …...

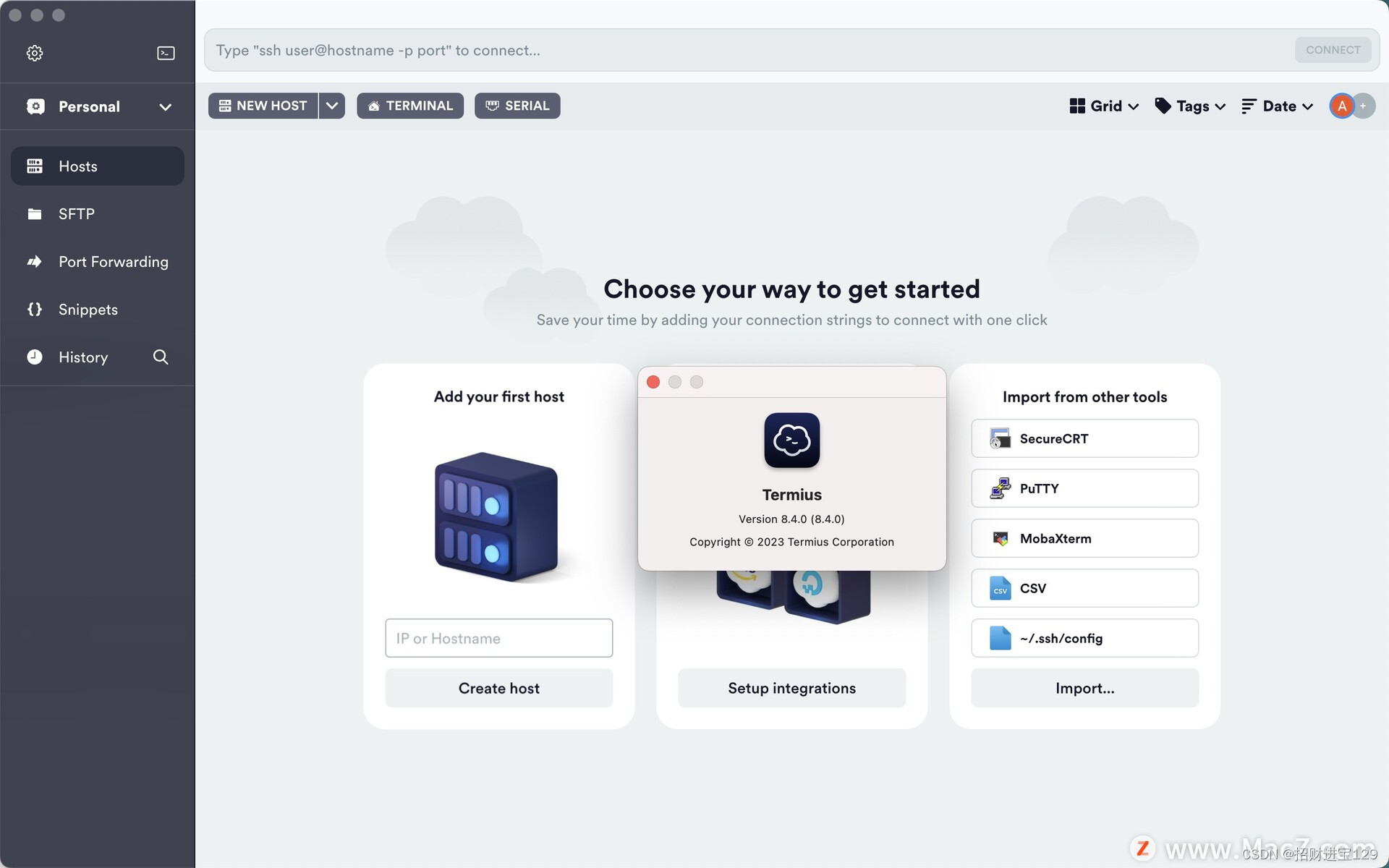
Termius for Mac/Win:一款功能强大的终端模拟器、SSH 和 SFTP 客户端软件
随着远程工作和云技术的普及,对于高效安全的远程访问和管理服务器变得至关重要。Termius,一款强大且易用的终端模拟器、SSH 和 SFTP 客户端软件,正是满足这一需求的理想选择。 Termius 提供了一站式的解决方案,允许用户通过单一平…...

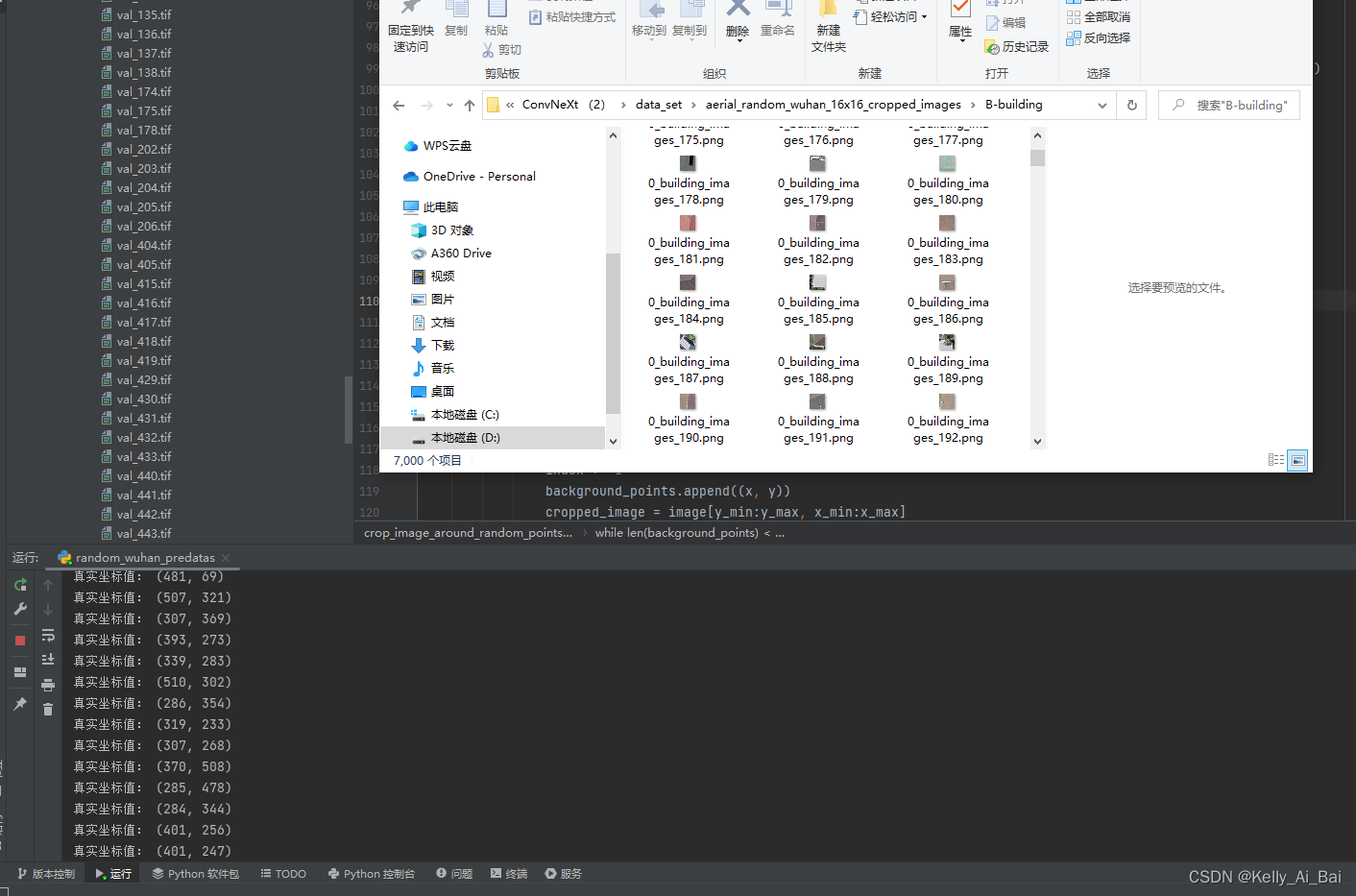
python如何读取被压缩的图像
读取压缩的图像数据: PackBits 压缩介绍: CCITT T.3 压缩介绍: 读取压缩的图像数据: 在做图像处理的时候,平时都是使用 函数io.imread() 或者是 函数cv2.imread( ) 函数来读取图像数据,很少用PIL.Image…...
)
华为OD机试 - 寻找最优的路测线路(Java JS Python C)
题目描述 评估一个网络的信号质量,其中一个做法是将网络划分为栅格,然后对每个栅格的信号质量计算。 路测的时候,希望选择一条信号最好的路线(彼此相连的栅格集合)进行演示。 现给出 R 行 C 列的整数数组 Cov,每个单元格的数值 S 即为该栅格的信号质量(已归一化,无单…...

互联网演进历程:从“全球等待”到“全球智慧”的技术革新与商业变革
文章目录 一、导言二、World Wide Wait (全球等待)阶段1. 技术角度2. 用户体验3. 企业收益4. 教育影响 三、World Wide Web (万维网)阶段1. 技术角度2. 用户体验3. 企业收益4. 教育影响 四、World Wide Wisdom (全球智慧)阶段1. 技术角度2. 用户体验3. 企业收益4. 教育影响 五、…...

计算机组成原理——总线
总线特点 1.1. 分时:分时是指同一时刻只允许有一个部件向总线发送信息,若系统中有多个部件,则它们只能分时地向总线发生信息。 1.2. 共享:共享是指总线上可以挂接多个部件,各个部件之间互相交换的信息都可以通过这组线…...

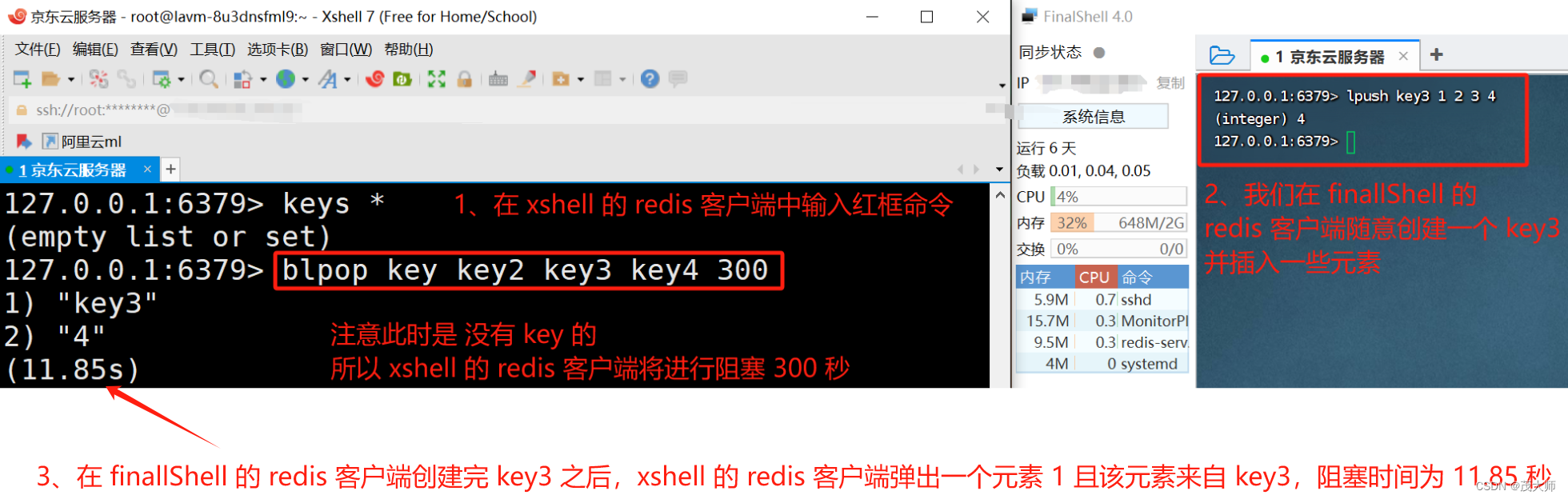
2023.12.27 关于 Redis 数据类型 List 常用命令
目录 List 类型基本概念 List 类型特点 List 操作命令 LPUSH LPUSHX RPUSH RPUSHX LRANGE LPOP RPOP LINDEX LINSERT LREM LTRIM LSET 阻塞版本的命令 阻塞版本 和 非阻塞版本的区别 BLPOP & BRPOP List 类型基本概念 Redis 中的列表(list&am…...

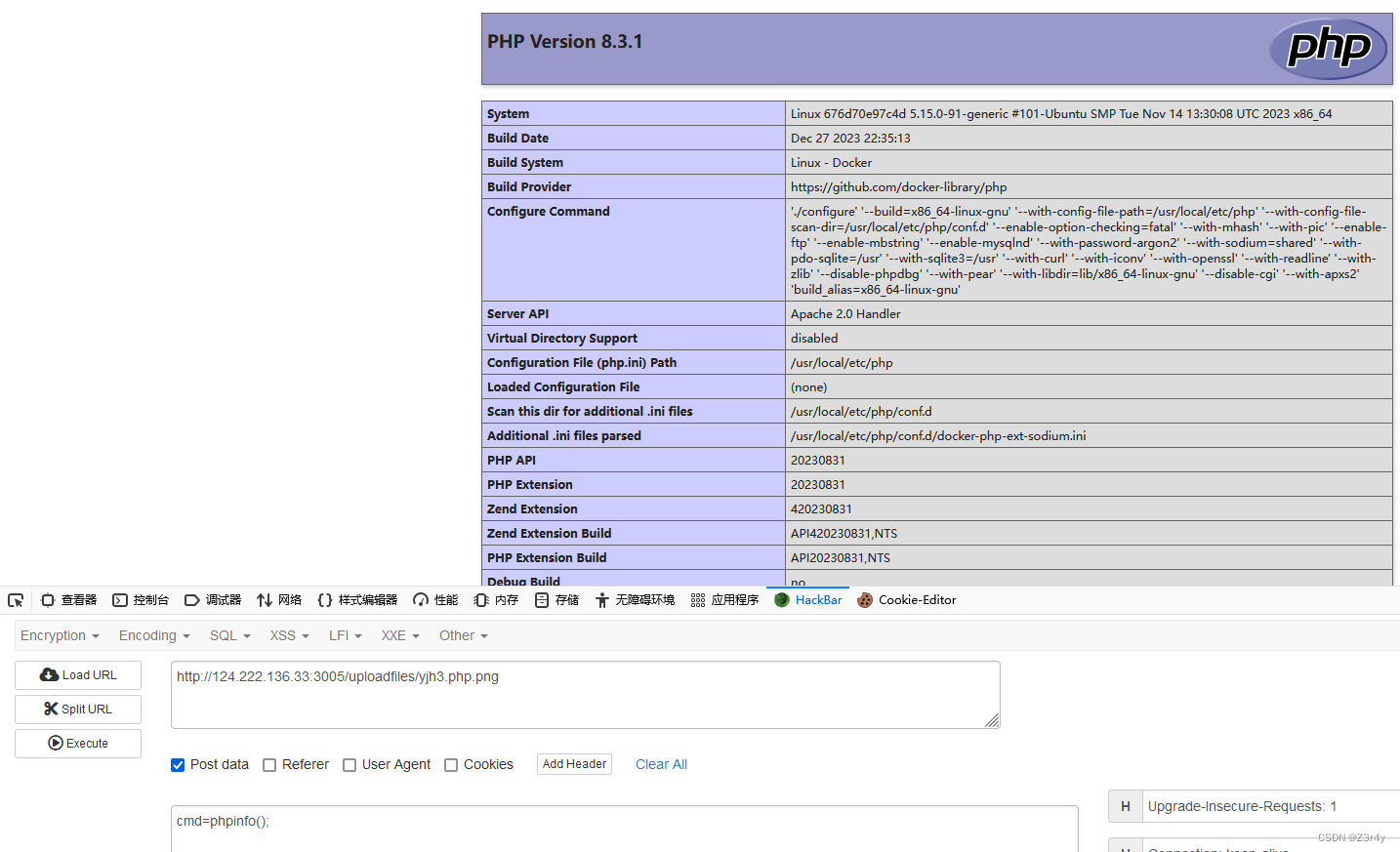
【Web】vulhub-httpd apache解析漏洞复现(1)
目录 ①CVE-2017-15715 ②apache_parsing_vulnerability ①CVE-2017-15715 贴出源码: <?php if(isset($_FILES[file])) {$name basename($_POST[name]);$ext pathinfo($name,PATHINFO_EXTENSION);if(in_array($ext, [php, php3, php4, php5, phtml, pht]))…...

市场复盘总结 20240103
仅用于记录当天的市场情况,用于统计交易策略的适用情况,以便程序回测 短线核心:不参与任何级别的调整 昨日回顾: 方法一:指标选股 select * from dbo.ResultAll where 入选类型 like %指标选股% and 入选日期=20240103;方法二:趋势选股法 1、最低价持续3日上涨 2、均价…...

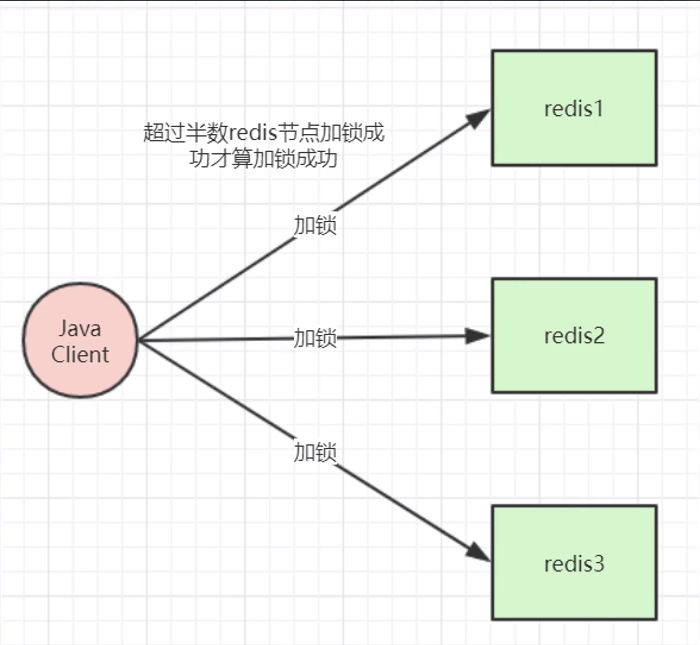
Java技术栈 —— Redis的雪崩、穿透与击穿
Java技术栈 —— Redis的雪崩、穿透与击穿 〇、实验的先导条件(NginxJmeter)一、Redis缓存雪崩、缓存穿透、缓存击穿1.1 雪崩1.2 穿透1.3 击穿 二、Redis应用场景——高并发2.1 单机部署的高并发问题与解决(JVM级别锁)2.2 集群部署…...

Scala知识点——App类
我们在代码中一般程序都是是通过main方法进入。但是在scala中提供了一个App类,通过继承可以实现不用显式的调用main方法就能运行。 App类中实现了main方法:...

(vue)增加行,对应行删除
(vue)增加行,对应行删除 效果: 代码: <div v-for"(ele,i) of algorithmList" :key"i"><el-form-item label"模型类型"><el-selectv-model"ele.algorithmId"placeholder"选择模…...

案例088:基于微信小程序的校车购票平台设计与实现
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

pytorch集智-1安装与简单使用
1 安装 1.1 简介 pytorch可用gpu加速,也可以不加速。gpu加速是通过cuda来实现,cuda是nvidia推出的一款运算平台,它可以利用gpu提升运算性能。 所以如果要装带加速的pytorch,需要先装cuda,再装pytorch,如…...

『番外篇六』SwiftUI 取得任意视图全局位置的三种方法
概览 在 SwiftUI 开发中,利用描述性代码我们可以很轻松的构建各种丰富多彩的视图。我们可以设置它们的大小、位置、颜色并应用不计其数的修改器。 但是,小伙伴们是否想过在 SwiftUI 中如何获取一个视图的全局位置坐标呢? 在本篇博文中,您将学到如下内容: 概览1. SwiftU…...

Ribbon相关面试及答案(2024)
1、Ribbon是什么,它在微服务架构中扮演什么角色? Ribbon是一个客户端负载均衡器,它在微服务架构中扮演着关键性的角色。Ribbon的设计理念是在客户端进行服务发现和负载均衡,这种方式不同于传统的通过中心化的负载均衡器ÿ…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
