Android--Jetpack--Paging详解
不尝世间醋与墨,怎知人间酸与苦。
择一业谋食养命,等一运扭转乾坤。
你见过哪些令你膛目结舌的代码技巧?
文章目录
- 不尝世间醋与墨,怎知人间酸与苦。
- 择一业谋食养命,等一运扭转乾坤。
- 你见过哪些令你膛目结舌的代码技巧?
- 一,定义
- 二,优点
- 三,角色
- 四,PositionalDataSource来源的使用
- 1,添加依赖
- 2,创建bean类
- 3,创建PositionalDataSource来源的数据源
- 4,创建数据工厂
- 5,创建ViewModel
- 6,创建adapter
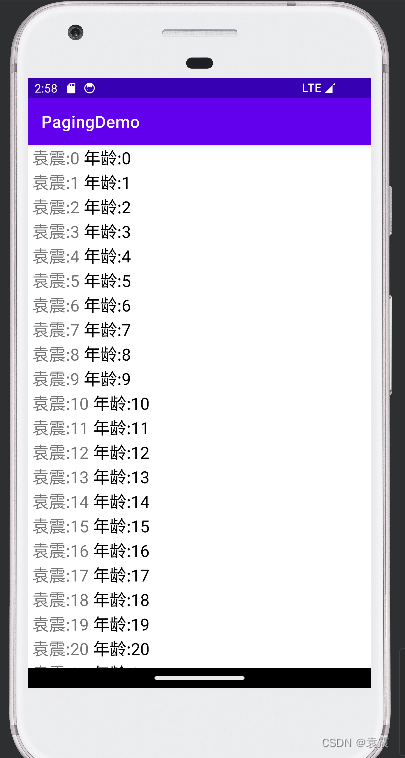
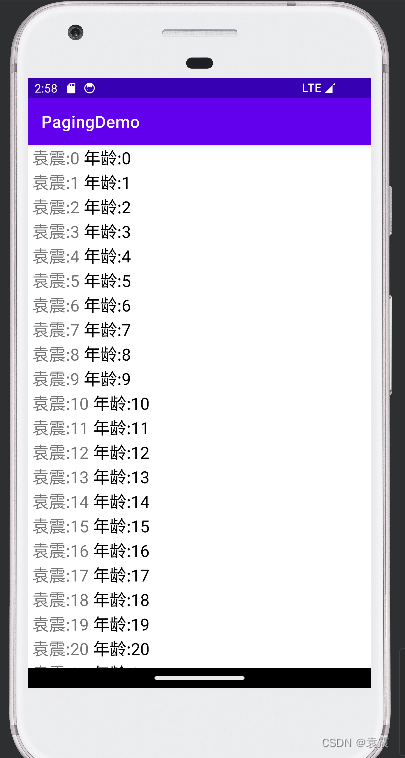
- 7,运行效果
- 五,ItemKeyedDataSource来源的使用
- 1,创建数据仓库
- 2,创建ItemKeyedDataSource
- 3,创建YuanZhenDataSourceFactory
- 六,PageKeyedDataSource来源的使用
- 1,创建PageKeyedDataSource
- 2,创建数据工厂
一,定义
在我们的 Android 项目中使用 RecyclerViews 时,我们会显示一个包含很多项目的列表。有时我们有一些用例,比如从手机中获取联系人列表并将其显示在列表中。在列表中一次加载大量数据并不是一项非常有效的任务。为了克服这个问题,我们在 Android 中进行了分页。 Paging就是google为了分页而推出的一个库。Paging库可以帮助您一次加载和显示多个小的数据块,按需载入部分数据可以减少网络宽带和系统资源的使用量。
二,优点
①:
分页库可以更加轻松地在应用程序中的Recyclerview逐步和优雅的加载数据
②:数据请求消耗的网络带宽更少,系统资源更少
③:即使在数据更新和刷新期间,应用程序仍会继续快速响应用户输入
④:不过多浪费,显示多少就用多少
三,角色
①:DataSource(数据源,包含了多种形式,例如:Room来源,PositionalDataSource来源,PageKeyedDataSource来源,ItemKeyedDataSource来源)
数据源就是数据的来源,可以有多种来源渠道,例如:“网络数据”,“本地数据”,“数据库数据”
②:PagedList(UIModel数据层,通过Factory的方式拿到数据源)
创建 管理 数据源 的工厂,为什么有一个工厂,除了可以去创建数据源之外,为了后续的扩展
③:PagedAdapter(不再是之前使用RecycleView的那种适配器了,而是和Paging配套的PagedListAdapter)
数据模型其实就是 ViewModel,用来管理数据
PagedList: 数据源获取的数据最终靠PagedList来承载。
对于PagedList,我们可以这样来理解,它就是一页数据的集合。
每请求一页,就是新的一个PagedList对象。
④:RecycleView(我们之前一直用的RecycleView,只不过setAdapter的时候,绑定的适配器是 PagedAdapter)
这个Adapter就是一个RecyclerView的Adapter。
不过我们在使用paging实现RecyclerView的分页加载效果,
不能直接继承RecyclerView的Adapter,而是需要继承PagedListAdapter。
LiveData观察到的数据,把感应到的数据 给 适配器,适配器又绑定了 RecyclerView,那么RecyclerView的列表数据就改变了
四,PositionalDataSource来源的使用
1,添加依赖
implementation 'androidx.paging:paging-runtime:2.1.0'
2,创建bean类
public class YuanZhen {private String id;private String name;private String age;public void setId(String id) {this.id = id;}public String getId() {return id;}public void setName(String name) {this.name = name;}public void setAge(String age) {this.age = age;}public String getName() {return name;}public String getAge() {return age;}@Overridepublic boolean equals(Object o) {if (this == o) return true;if (o == null || getClass() != o.getClass()) return false;YuanZhen student = (YuanZhen) o;return id.equals(student.id) &&name.equals(student.name) &&age.equals(student.age);}// 比较的函数@RequiresApi(api = Build.VERSION_CODES.KITKAT)@Overridepublic int hashCode() {return Objects.hash(id, name, age);}
}
3,创建PositionalDataSource来源的数据源
public class YuanZhenDataSource extends PositionalDataSource<YuanZhen> {/*** 加载第一页数据的时候,会执行此函数来完成* 加载初始化数据,加载的是第一页的数据。* 形象的说,当我们第一次打开页面,需要回调此方法来获取数据。*/@Overridepublic void loadInitial(@NonNull LoadInitialParams params, @NonNull LoadInitialCallback<YuanZhen> callback) {callback.onResult(getStudents(0, 20), 0, 1000);}/*** 当有了初始化数据之后,滑动的时候如果需要加载数据的话,会调用此方法。*/@Overridepublic void loadRange(@NonNull LoadRangeParams params, @NonNull LoadRangeCallback<YuanZhen> callback) {callback.onResult(getStudents(params.startPosition, params.loadSize));}/*** 数据源,数据的来源(数据库,文件,网络服务器响应 等等)*/private List<YuanZhen> getStudents(int startPosition, int pageSize) {List<YuanZhen> list = new ArrayList<>();for (int i = startPosition; i < startPosition + pageSize; i++) {YuanZhen yuanZhen = new YuanZhen();yuanZhen.setName("袁震:" + i);yuanZhen.setAge("年龄:" + i);list.add(yuanZhen);}return list;}
}
4,创建数据工厂
public class YuanZhenDataSourceFactory extends DataSource.Factory<Integer,YuanZhen> {@NonNull@Overridepublic DataSource<Integer, YuanZhen> create() {YuanZhenDataSource yuanZhenDataSource =new YuanZhenDataSource();return yuanZhenDataSource;}
}
5,创建ViewModel
public class YuanZhenViewModel extends ViewModel {private final LiveData<PagedList<YuanZhen>> listLiveData;public YuanZhenViewModel() {YuanZhenDataSourceFactory factory = new YuanZhenDataSourceFactory();// 初始化 ViewModelthis.listLiveData = new LivePagedListBuilder<Integer, YuanZhen>(factory, 20).build();}public LiveData<PagedList<YuanZhen>> getListLiveData() {return listLiveData;}
}
6,创建adapter
public class RecyclerPagingAdapter extends PagedListAdapter<YuanZhen,RecyclerPagingAdapter.MyRecyclerViewHolder> {private static DiffUtil.ItemCallback<YuanZhen> DIFF_STUDNET = newDiffUtil.ItemCallback<YuanZhen>() {// 一般是比较 唯一性的内容, ID@Overridepublic boolean areItemsTheSame(@NonNull YuanZhen oldItem, @NonNull YuanZhen newItem) {return oldItem.getId().equals(newItem.getId());}// 对象本身的比较@Overridepublic boolean areContentsTheSame(@NonNull YuanZhen oldItem, @NonNull YuanZhen newItem) {return oldItem.equals(newItem);}};protected RecyclerPagingAdapter() {super(DIFF_STUDNET);}@NonNull@Overridepublic MyRecyclerViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item, null);return new MyRecyclerViewHolder(view);}@Overridepublic void onBindViewHolder(@NonNull MyRecyclerViewHolder holder, int position) {YuanZhen yuanzhen = getItem(position);// item view 出来了, 分页库还在加载数据中,我就显示 Id加载中if (null == yuanzhen) {holder.tvName.setText("Name加载中");holder.tvAge.setText("age加载中");} else {holder.tvName.setText(yuanzhen.getName());holder.tvAge.setText(yuanzhen.getAge());}}// Item 优化的 ViewHolderpublic static class MyRecyclerViewHolder extends RecyclerView.ViewHolder {TextView tvId;TextView tvName;TextView tvAge;public MyRecyclerViewHolder(View itemView) {super(itemView);tvName = itemView.findViewById(R.id.tv_name); // 名称tvAge = itemView.findViewById(R.id.tv_age); // 性别}}
}
item
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:orientation="horizontal"android:layout_width="match_parent"android:layout_height="wrap_content"><TextViewandroid:id="@+id/tv_name"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:layout_weight="1"android:gravity="center"android:layout_marginLeft="5dp"/><TextViewandroid:id="@+id/tv_age"android:layout_width="match_parent"android:layout_height="wrap_content"android:textSize="20dp"android:textColor="@android:color/black"android:layout_weight="1"android:gravity="center"android:layout_marginLeft="5dp"/></LinearLayout>
7,使用
public class MainActivity extends AppCompatActivity {private RecyclerView recyclerView;RecyclerPagingAdapter recyclerPagingAdapter;YuanZhenViewModel viewModel;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);recyclerView = findViewById(R.id.recycle_view);recyclerPagingAdapter = new RecyclerPagingAdapter();viewModel = new ViewModelProvider(this, new ViewModelProvider.NewInstanceFactory()).get(YuanZhenViewModel.class);// LiveData 观察者 感应更新viewModel.getListLiveData().observe(this, new Observer<PagedList<YuanZhen>>() {@Overridepublic void onChanged(PagedList<YuanZhen> students) {// 再这里更新适配器数据recyclerPagingAdapter.submitList(students);}});recyclerView.setAdapter(recyclerPagingAdapter);recyclerView.setLayoutManager(new LinearLayoutManager(this));}
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"android:orientation="vertical"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycle_view"android:layout_width="match_parent"android:layout_height="match_parent" /></LinearLayout>
7,运行效果

五,ItemKeyedDataSource来源的使用
1,创建数据仓库
public class DataRepository {private List<YuanZhen> dataList = new ArrayList<>();public DataRepository() {for (int i = 0; i < 1000; i++) {YuanZhen person = new YuanZhen();person.setName("袁震:" + i);person.setAge("年龄:" + i);dataList.add(person);}}public List<YuanZhen> initData(int size) {return dataList.subList(0, size);}public List<YuanZhen> loadPageData(int page, int size) {int totalPage;if (dataList.size() % size == 0) {totalPage = dataList.size() / size;} else {totalPage = dataList.size() / size + 1;}if (page > totalPage || page < 1) {return null;}if (page == totalPage) {return dataList.subList((page - 1) * size, dataList.size());}return dataList.subList((page - 1) * size, page * size);}
}
2,创建ItemKeyedDataSource
public class CustomItemDataSource extends ItemKeyedDataSource<Integer, YuanZhen> {private DataRepository dataRepository;CustomItemDataSource(DataRepository dataRepository) {this.dataRepository = dataRepository;}// loadInitial 初始加载数据@Overridepublic void loadInitial(@NonNull LoadInitialParams<Integer> params, @NonNull LoadInitialCallback<YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.initData(params.requestedLoadSize);callback.onResult(dataList);}@NonNull@Overridepublic Integer getKey(@NonNull YuanZhen item) {return (int) System.currentTimeMillis();}// loadBefore 向前分页加载数据@Overridepublic void loadBefore(@NonNull LoadParams<Integer> params, @NonNull LoadCallback<YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.loadPageData(params.key, params.requestedLoadSize);if (dataList != null) {callback.onResult(dataList);}}// loadAfter 向后分页加载数据@Overridepublic void loadAfter(@NonNull LoadParams<Integer> params, @NonNull LoadCallback<YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.loadPageData(params.key, params.requestedLoadSize);if (dataList != null) {callback.onResult(dataList);}}}
3,创建YuanZhenDataSourceFactory
public class YuanZhenDataSourceFactory extends DataSource.Factory<Integer,YuanZhen> {@NonNull@Overridepublic DataSource<Integer, YuanZhen> create() {return new CustomItemDataSource(new DataRepository());}
}
六,PageKeyedDataSource来源的使用
1,创建PageKeyedDataSource
public class CustomPageDataSource extends PageKeyedDataSource<Integer, YuanZhen> {private DataRepository dataRepository;CustomPageDataSource(DataRepository dataRepository) {this.dataRepository = dataRepository;}// loadInitial 初始加载数据@Overridepublic void loadInitial(@NonNull LoadInitialParams<Integer> params, @NonNull LoadInitialCallback<Integer, YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.initData(params.requestedLoadSize);callback.onResult(dataList, null, 2);}// loadBefore 向前分页加载数据@Overridepublic void loadBefore(@NonNull LoadParams<Integer> params, @NonNull LoadCallback<Integer, YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.loadPageData(params.key, params.requestedLoadSize);if (dataList != null) {callback.onResult(dataList, params.key - 1);}}// loadAfter 向后分页加载数据@Overridepublic void loadAfter(@NonNull LoadParams<Integer> params, @NonNull LoadCallback<Integer, YuanZhen> callback) {List<YuanZhen> dataList = dataRepository.loadPageData(params.key, params.requestedLoadSize);if (dataList != null) {callback.onResult(dataList, params.key + 1);}}
}
2,创建数据工厂
public class YuanZhenDataSourceFactory extends DataSource.Factory<Integer,YuanZhen> {@NonNull@Overridepublic DataSource<Integer, YuanZhen> create() {return new CustomPageDataSource(new DataRepository());}
}
相关文章:

Android--Jetpack--Paging详解
不尝世间醋与墨,怎知人间酸与苦。 择一业谋食养命,等一运扭转乾坤。 你见过哪些令你膛目结舌的代码技巧? 文章目录 不尝世间醋与墨,怎知人间酸与苦。择一业谋食养命,等一运扭转乾坤。你见过哪些令你膛目结舌的代码技…...

Unity 基于UDP实现本地时间与网络时间校验 防客户端修改日期作弊
新建一个Unity GameObject 挂上NTPComponent脚本 时间校验 源码 using System.Collections; using System.Collections.Generic; using UnityEngine; using System; using UnityEngine.Networking; using System.Text; using System.Net.Sockets; using System.Net; using Sys…...

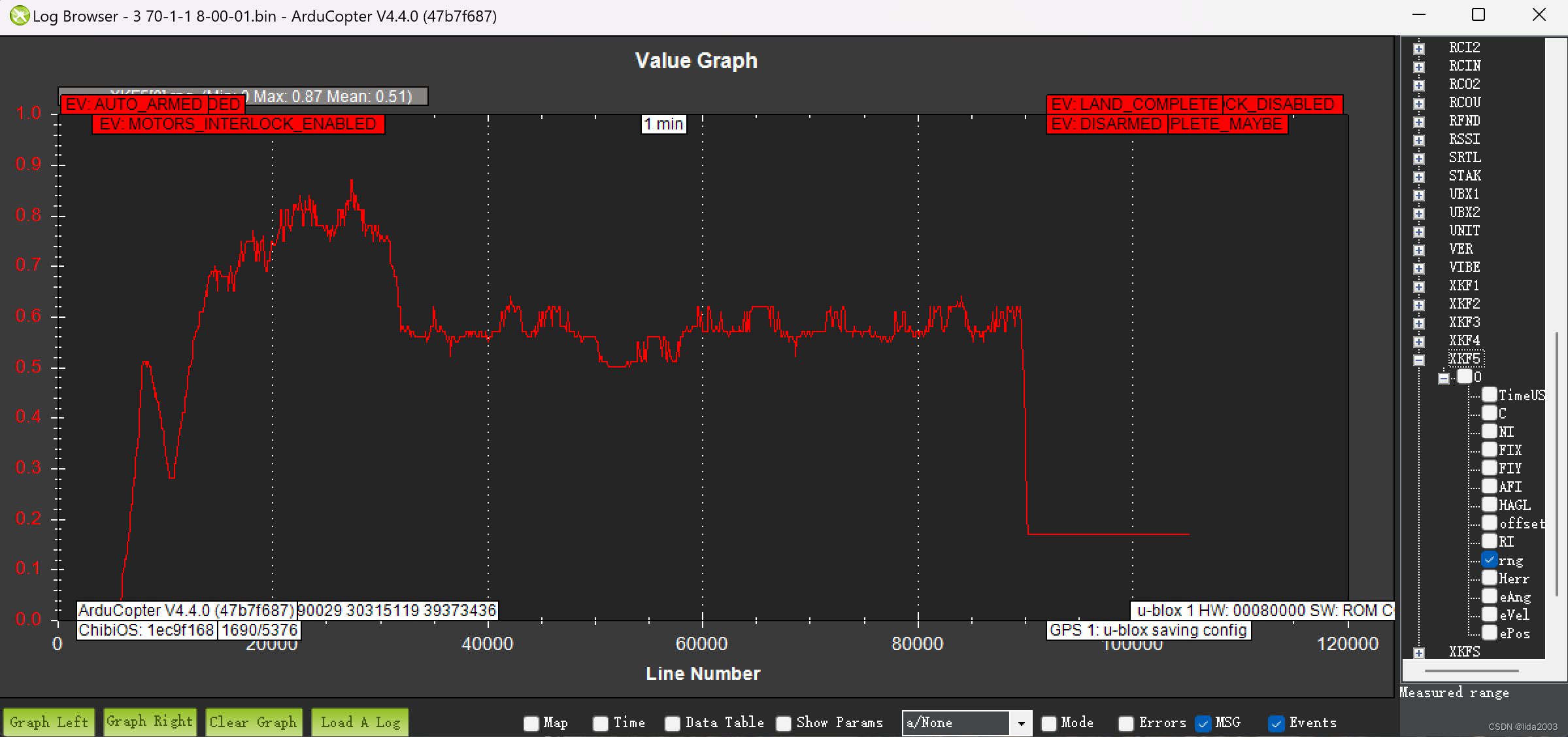
ArduPilot开源代码之MatekSys Optical Flow 3901-L0X
ArduPilot开源代码之MatekSys Optical Flow 3901-L0X 1. 源由2. 安装3. 参数配置3.1 配置光流定位3.2 配置激光测距3.3 辅助配置 4. 测试4.1 光流数据测试4.2 测距数据测试4.3 飞行注意事项4.4 实际飞行测试 5. 参考资料 1. 源由 之前介绍过MatekSys Optical Flow 3901-L0X模块…...

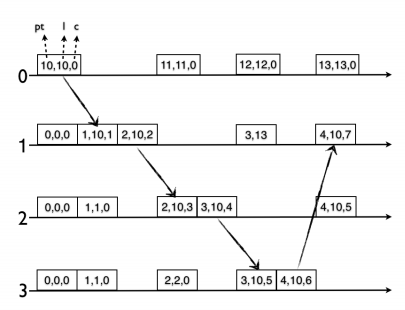
【时钟】分布式时钟HLC|Logical Time|Vector Clock|True Time
目录 简略 详细 附录 1 分布式系统不能使用NTP的原因 简略 分布式系统中不同于单机系统不能使用NTP(网络时间协议(Network Time Protocol))来获取时间,所以我们需要一个特别的方式来获取分布式系统中的时间,mvcc也是使用time保证读…...

人工智能AI与3D视觉技术的结合正在引领新一代移动机器人的革新
随着科技的飞速发展,人工智能AI与3D视觉技术的结合正在引领新一代移动机器人的革新。富唯智能移动机器人,以其独特的3D视觉技术,赋予了移动机器人一双“智慧之眼”,从而为现代工业自动化带来了前所未有的突破。 富唯智能移动机器…...

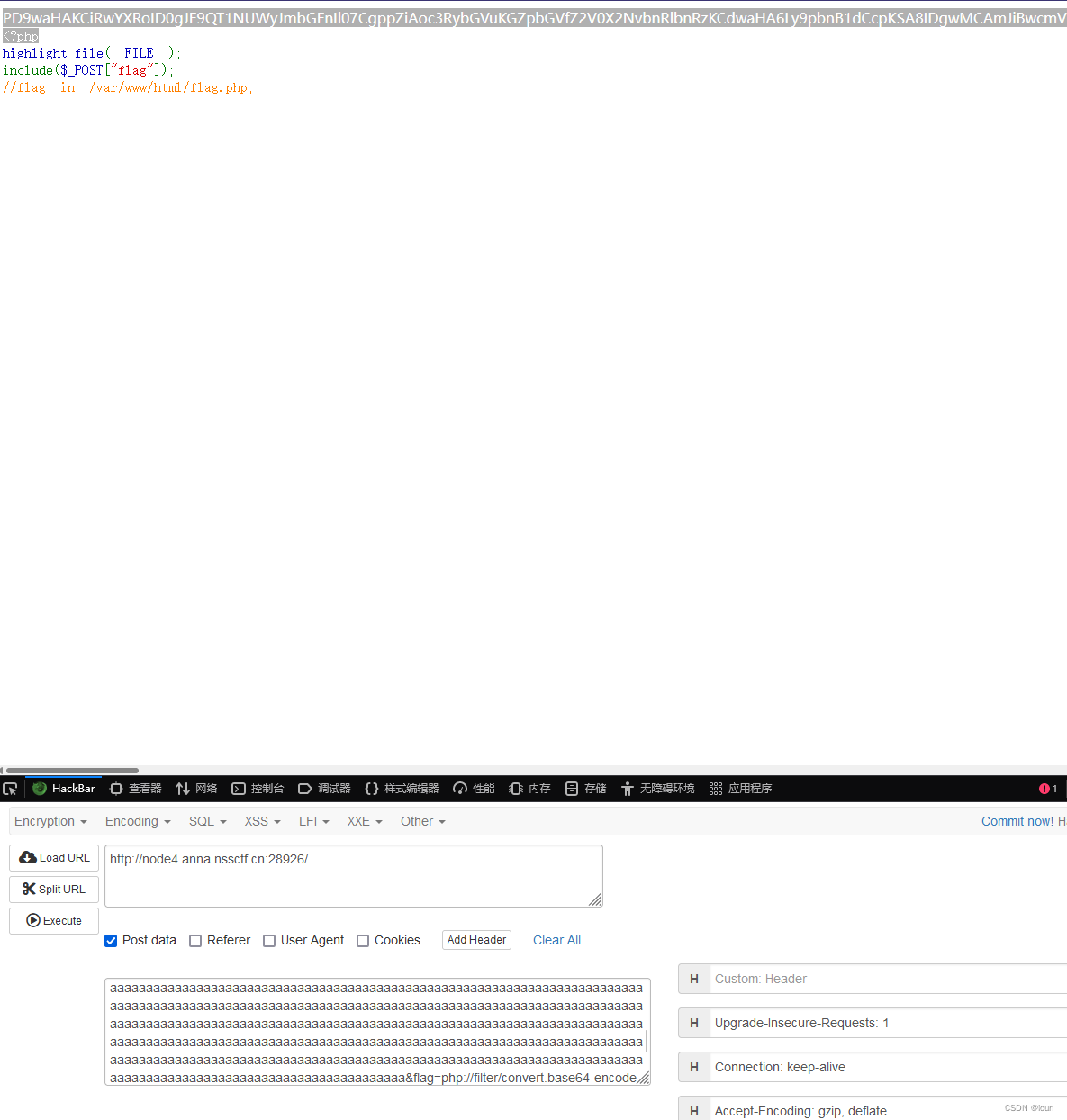
NSSCTF 简单包含
开启环境: 使用POST传flag,flag目录/var/www/html/flag.php 先使用post来尝试读取该flag.php 没反应: 查看一下源码index.php,看有什么条件 base64解密: <?php$path $_POST["flag"];if (strlen(file_get_contents(php://input)) <…...

FlinkSQL处理Canal-JSON数据
背景信息 Canal是一个CDC(ChangeLog Data Capture,变更日志数据捕获)工具,可以实时地将MySQL变更传输到其他系统。Canal为变更日志提供了统一的数据格式,并支持使用JSON或protobuf序列化消息(Canal默认使用…...

玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— DevEco Studio下载与安装
一、下载DevEco Studio IDE开发工具 1. 登录鸿蒙官网 网址为: 华为HarmonyOS智能终端操作系统官网 | 应用设备分布式开发者生态 页面如下: 2. 搜索“DevEco Studio IDE” 点击右上角的“请输入关键词”,在其中搜索“DevEc…...

大模型上下文长度的超强扩展:从LongLora到LongQLora
前言 本文一开始是《七月论文审稿GPT第2版:从Meta Nougat、GPT4审稿到Mistral、LongLora Llama》中4.3节的内容,但考虑到 一方面,LongLora的实用性较高二方面,为了把LongLora和LongQLora更好的写清楚,而不至于受篇幅…...

pdf格式转换为txt格式
pdf文档转换为txt文档 首先在python3虚拟环境中安装PyPDF2 Python 3.6.8 (default, Jun 20 2023, 11:53:23) [GCC 4.8.5 20150623 (Red Hat 4.8.5-44)] on linux Type "help", "copyright", "credits" or "license" for more infor…...

scss使用for循环遍历,动态赋值类名并配置不同颜色
需求:后端要传入不同的等级,前端通过等级展示不同的字体颜色,通过scss遍历更有利于动态修改颜色或者增删等级 1.通过 for $i from 1 through 4 定义循环,索引值为i 2.nth($colors, $i) 取出对应的颜色 $colors: #ff0000, #00ff…...

GaussDB数据库使用COPY命令导数
目录 一、前言 二、GaussDB数据库使用COPY命令导数语法 1、语法COPY FROM 2、语法COPY TO 3、特别说明及参数示意 三、GaussDB数据库使用COPY命令导数示例 1、操作步骤 2、准备工作(示例) 3、把一个表的数据拷贝到一个文件(示例&…...

SunFMEA软件免费试用:FMEA的目标和限制是什么?
免费试用FMEA软件-免费版-SunFMEA FMEA,即故障模式与影响分析,是一种预防性的质量工具,旨在识别、评估和优先处理潜在的故障模式及其对系统性能的影响。其目标是提高产品和过程的可靠性和安全性,降低产品故障的风险,并…...

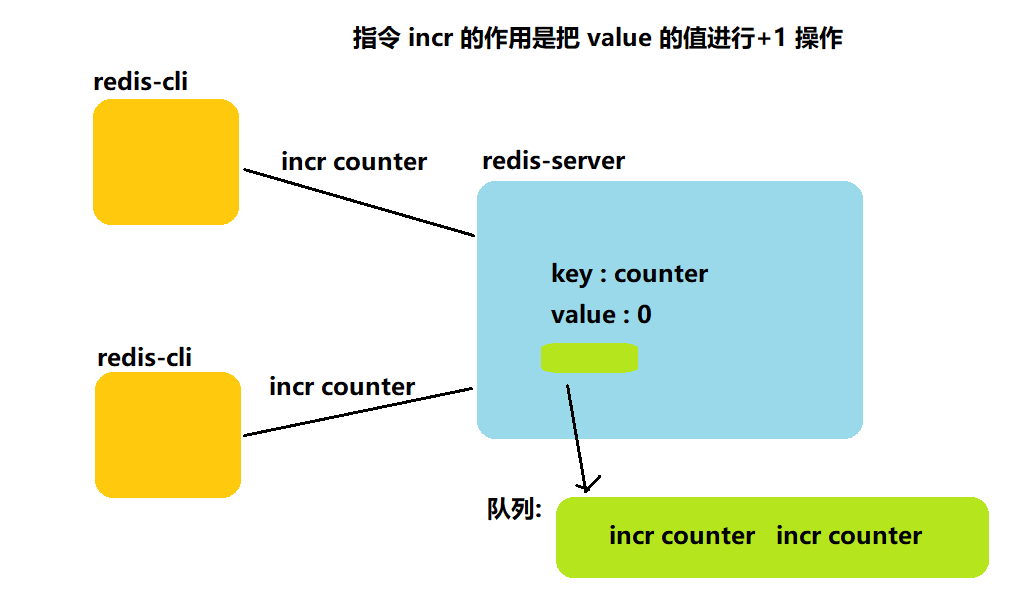
【Redis交响乐】Redis中的数据类型/内部编码/单线程模型
文章目录 一. Redis中的数据类型和内部编码二. Redis的单线程模型面试题: redis是单线程模型,为什么效率之高,速度之快呢? 在上一篇博客中我们讲述了Redis中的通用命令,本篇博客中我们将围绕每个数据结构来介绍相关命令. 一. Redis中的数据类型和内部编码 type命令实际返回的…...

APK 瘦身
APK 瘦身的主要原因是考虑应用的下载转化率和留存率,应用太大了,用户可能就不下载了。再者,因为手机空间问题,用户有可能会卸载一些占用空间比较大的应用,所以,应用的大小也会影响留存率。 1 APK 的结构 …...

GitHub上的15000个Go模块存储库易受劫持攻击
内容概要: 目前研究发现,GitHub上超过15000个Go模块存储库容易受到一种名为“重新劫持”的攻击。 由于GitHub用户名的更改会造成9000多个存储库容易被重新劫持,同时因为帐户删除,会对6000多个存储库造成重新劫持的危机。目前统计…...

避免3ds Max效果图渲染一片黑的4个正确解决方法
在进行3ds Max效果图渲染时,有时候会遇到渲染一片黑的情况,这给我们的工作带来了很大的困扰。为了解决这个问题,下面我将介绍4个正确的解决方法。 1.相机位置 首先需要考虑场景内的相机位置是否有问题。如果相机放在了模型的内部或者墙体的外…...

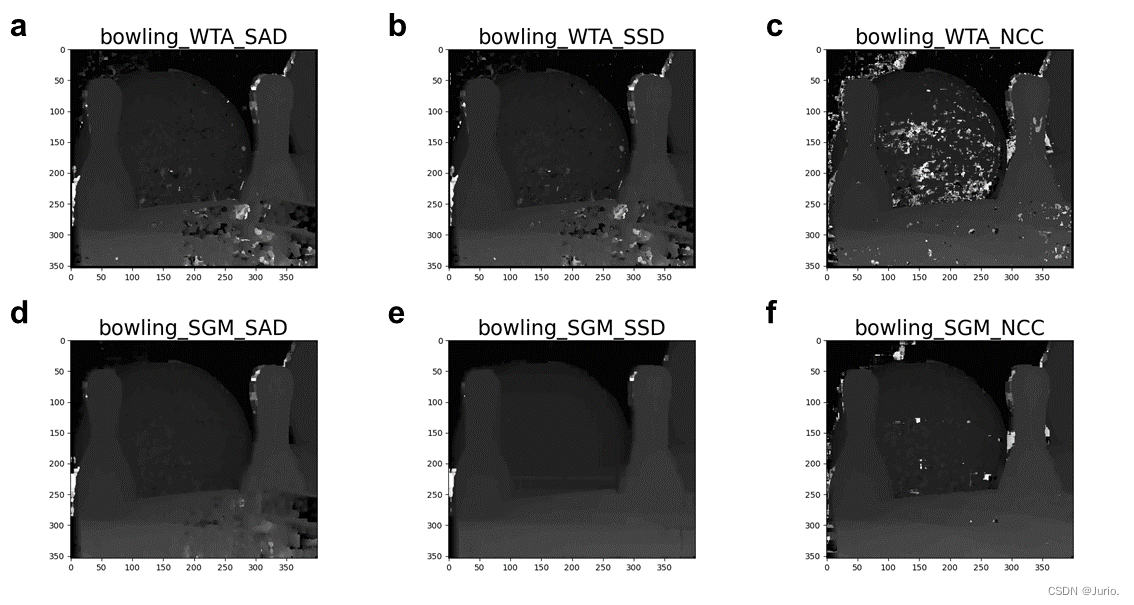
UI演示双视图立体匹配与重建
相关文章: PyQt5和Qt designer的详细安装教程:https://blog.csdn.net/qq_43811536/article/details/135185233?spm1001.2014.3001.5501Qt designer界面和所有组件功能的详细介绍:https://blog.csdn.net/qq_43811536/article/details/1351868…...

添加一个编辑的小功能(PHP的Laravel)
一个编辑的按钮可以弹出会话框修改断更天数 前台 加一个编辑按钮的样式,他的名字是固定好的 之前有人封装过直接用就好,但是一定放在class里面,不要放在id里面 看见不认识的方法一定要去看里面封装的是什么 之前就是没有看,所以…...

YOLOv8改进 | 主干篇 | ConvNeXtV2全卷积掩码自编码器网络
一、本文介绍 本文给大家带来的改进机制是ConvNeXtV2网络,ConvNeXt V2是一种新型的卷积神经网络架构,它融合了自监督学习技术和架构改进,特别是加入了全卷积掩码自编码器框架和全局响应归一化(GRN)层。我将其替换YOLOv8的特征提取网络,用于提取更有用的特征。经过我的实…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
