HTML5-新增表单input属性
新增表单属性
form控件主要新增的属性:
-
autocomplete 是否启用表单的自动完成功能,取值:on(默认)、off
-
novalidate 提交表单时不进行校验,默认会进行表单校验
autocomplete属性
概念:autocomplete属性规定input 控件是否启用自动完成功能
语法:
<input type="text" autocomplete="属性值" />属性值:
-
on:默认值。表示开启,浏览器会尝试自动完成输入框中的输入,以提供对以前输入过的值的可能匹配
-
off:表示关闭,禁用浏览器或网页自动填充功能
autocomplete属性适用于所有文本框型的input元素
实例:
<form action="" method="post"><input type="text" autocomplete="on" list="tips"><datalist id="tips"><option value="数学"></option><option value="语文"></option><option value="英语"></option><option value="化学"></option></datalist></form>运行结果

novalidate属性
概念:novalidate属性就是来禁用form元素的所有文本框内置的验证功能
语法:
<form novalidate>...
</form>实例:
<form action="" novalidate>
<p><label for="email">电子邮件:</label><input type="email" name="email" id="email" />
</p>
<p><label for="tel">手机号码:</label><input type="tel" name="tel" id="tel"/>
</p><input type="submit" value="提交" />
</form>运行结果

新增表单input元素属性
新增表单元素属性:
-
autofocus 设置初始焦点元素
-
placeholder 提示文字
-
required 是否必填
-
autocomplete 是否启用该表单元素的自动完成功能,跟上面表单属性一样
-
pattern 使用正则表达式(RegExp后面会讲解),进行数据校验
-
list 使文本元素具有下拉列表的功能,需要配置datalist和option标签一起使用
autofocus属性
概念:autofocus属性来实现文本框自动获取焦点
语法:
<input type='text' autofocus="autofocus" />属性值
-
autofocus:表示文本框自动获取焦点。
autofocus属性适用于所有文本框型的input元素
实例:
<input type="text" autofocus />运行结果

placeholder属性
概念:placeholder属性为文本框添加提示内容
语法:
<input type="text" placeholder="提示内容" />
placeholder属性适用于所有文本框型的input元素
实例:
<input type="text" placeholder="请输入你的账号" />
<br/>
<input type="password" placeholder="请输入你的密码" />运行结果

required属性
概念:required属性来定义文本框输入内容不能为空,如果文本框为空,则不允许提交
语法:
<input type="text" required />required属性适用于所有文本框型的input元素
实例:
<input type="text" required />
<br/>
<input type="submit" value="提交">运行结果

pattern属性
概念:pattern属性为文本框添加验证功能
语法:
<input type="text" pattern="正则表达式" />在新增表单元素那节当中介绍过,email,url,tel这3个类型的input 元素,本质上都内置了pattern属性,因此它们会自动进行相关匹配验证。可以用novalidate属性将其禁用验证机制。
实例:
<input type="text" pattern="^[a-zA-Z]\w{2,9}$" />
<br/>
<input type="submit" value="提交" />运行结果

list属性
概念:使文本具有下拉列表的功能,但需要datalist和option标签一起使用
语法:
<input type="text" list="datalist中的id"><datalist id="list"><option value=""></option><option value=""></option><option value=""></option></datalist>实例:
<input type="text" name="city" id="city" list="cityList"><datalist id="cityList"><option value="南京"></option><option value="北京"></option><option value="上海"></option><option value="广东"></option></datalist>运行结果

相关文章:

HTML5-新增表单input属性
新增表单属性 form控件主要新增的属性: autocomplete 是否启用表单的自动完成功能,取值:on(默认)、off novalidate 提交表单时不进行校验,默认会进行表单校验 autocomplete属性 概念:autocomplete属性…...

css-、串联选择器和后代选择器的用法
& &表示嵌套的上一级,这是sass的语法,代表上一级选择器 .btn {&.primary {background-color: #007bff;color: #fff;} } 编译出来的结果是同一个元素,有两个类名,两个类名之间没有空格: .btn.primary {…...

nifi详细介绍--一款开箱即用、功能强大可靠,可用于处理和分发数据的大数据组件
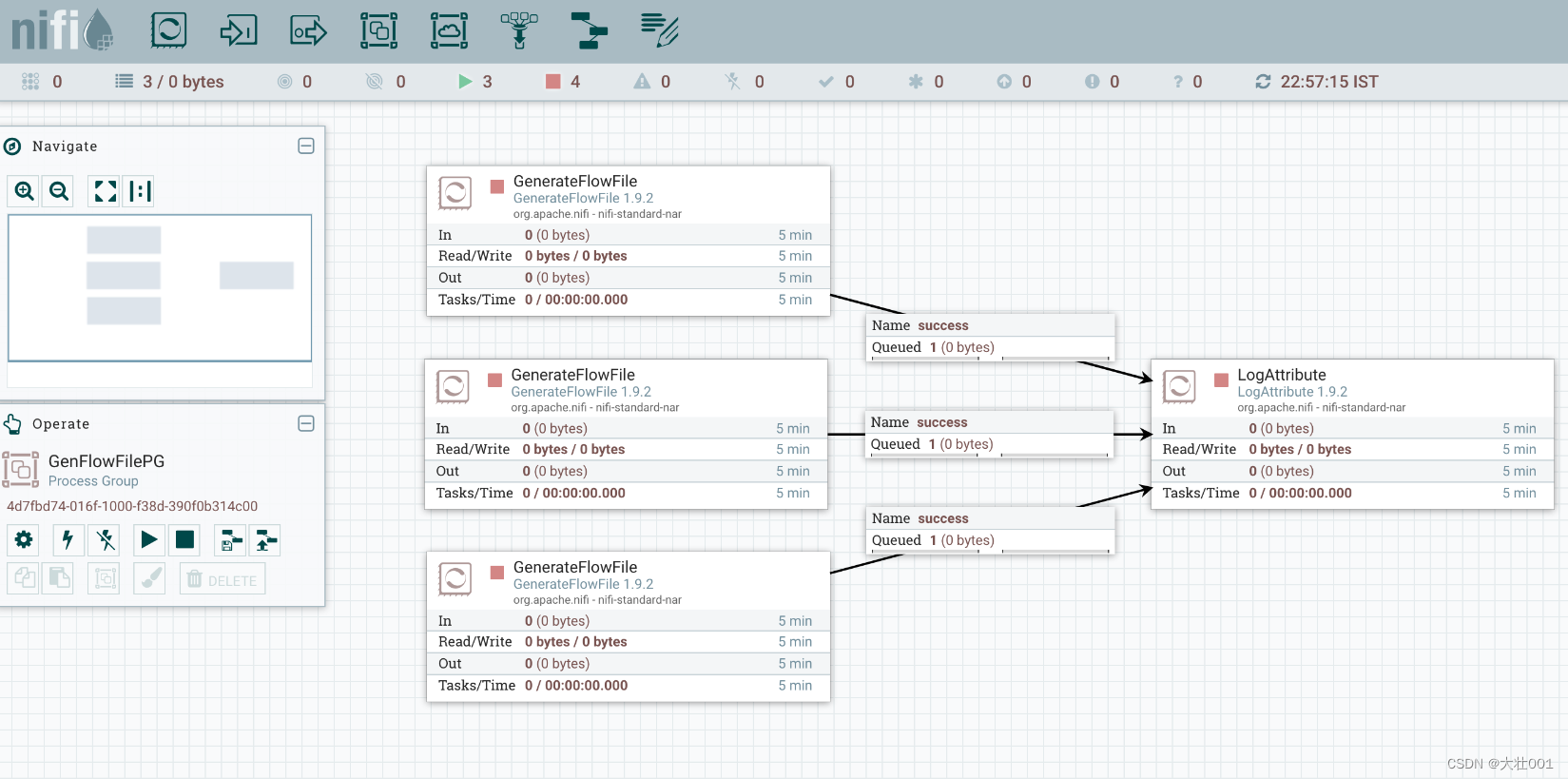
目录 目录 一、引言 二、NiFi 的历史背景介绍 三、NiFi 是什么? 核心特性 应用领域 四、NIFI 入门 五 、NiFi 工作流程 六、实际应用场景 七、优势总结 一、引言 NiFi(Apache NiFi),全名为“Niagara Files”࿰…...

K8S Dashboard登录Token过期问题处理
整体思路 用户访问一个页面,在该页面中设置一个超链接,点击跳转至K8S Dashboard;跳转后,使用剪贴板上已复制的Token粘贴到Dashboard页面中的输入框登录即可。 写个定时任务将Token复制到页面上,过期了重新再登…...

x-cmd pkg | trafilatura - 网络爬虫和搜索引擎优化工具
目录 简介首次用户技术特点竞品和相关作品进一步阅读 简介 trafilatura 是一个用于从网页上提取文本的命令行工具和 python 包: 提供网络爬虫、下载、抓取以及提取主要文本、元数据和评论等功能可帮助网站导航和从站点地图和提要中提取链接无需数据库,输出即可转换…...
 —— JS)
前端知识点(面试可看) —— JS
摘要 马上就要毕业啦,没有参加2023年的秋招,准备在最近开始找全职或者实习工作,然后也马上过年了,总结和理一下自己的知识要点,参加2024年的春招。 1. JS的执行流程 浏览器的V8引擎收到到执行的JS代码V8结构化这段代…...

CSRF总结
CSRF 文章目录 CSRF漏洞原理漏洞危害漏洞防护CSRF攻击流程CSRF和XSS的区别CSRF漏洞挖掘及利用 CSRF 跨站点请求伪造(CSRF)攻击者会诱导受害者点击事先伪造好的url或者链接,点击后,攻击者就可以盗用你的身份,以你的身份…...

降维算法的简单介绍
降维算法 降维算法: 通过减少数据的维度,如主成分分析和 t-分布邻域嵌入等。 降维通俗的讲,是通过减少数据的维度来处理高维数据的过程。降维算法有助于消除数据中的冗余信息,减少噪声,并提高计算效率。以下是一些常见…...

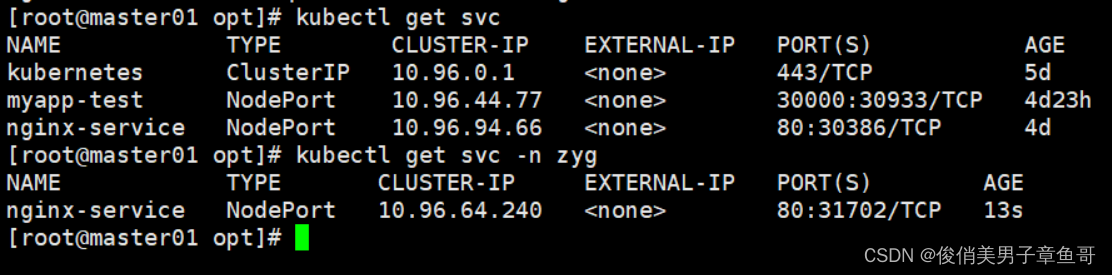
k8s的声明式资源管理
在k8s当中支持两种声明资源的方式: 1、 yaml格式:主要用于和管理资源对象 2、 json格式:主要用于在API接口之间进行消息传递 声明式管理方法(yaml)文件 1、 适合对资源的修改操作 2、 声明式管理依赖于yaml文件,所有的内容都…...

Git | tag相关命令
语法命令 git tag -h usage: git tag [-a | -s | -u <key-id>] [-f] [-m <msg> | -F <file>]<tagname> [<head>]or: git tag -d <tagname>...or: git tag -l [-n[<num>]] [--contains <commit>] [--no-contains <commit&g…...

【Java期末】学生成绩管理系统
诚接计算机专业编程任务(C语言、C、Python、Java、HTML、JavaScript、Vue等)10/15R,如有需要请私信我,或者加我的企鹅号:1404293476 本文资源下载地址:https://download.csdn.net/download/weixin_47040861/88697244 —————…...

顶顶通呼叫中心中间件通过队列外呼拨打另一个sip并且放音(mod_cti基于FreeSWITCH)
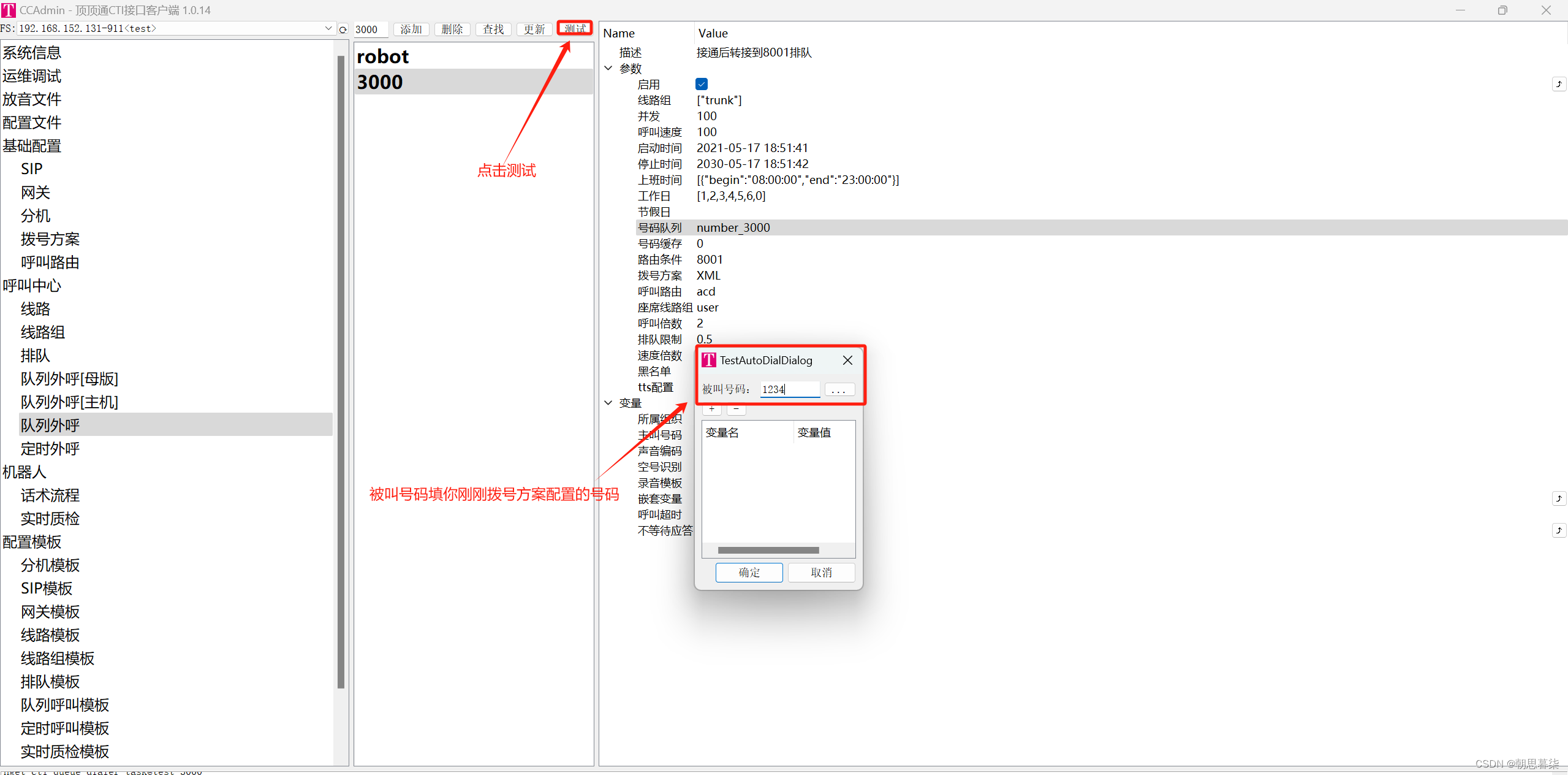
介绍 顶顶通呼叫中心中间件通过队列外呼拨打另一个sip并且放音 一、添加acl 打开ccadmin->点击配置文件->点击acl.conf->在</list>后面添加一条图中的信息->muqi是我自己设置的名字你们可以修改为自己需要的名字->添加好了点击提交XML->在运维调试点…...

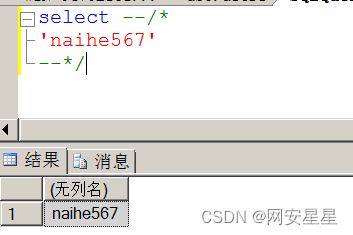
SQL Server从0到1——报错注入
报错注入分为三类:隐式转换,和显示转换,declare函数 隐式转换: 原理:将不同数据类型的数据进行转换或对比 select * from test.dbo.users where (select user)>0 #对比 select * from test.dbo.users where ((sel…...

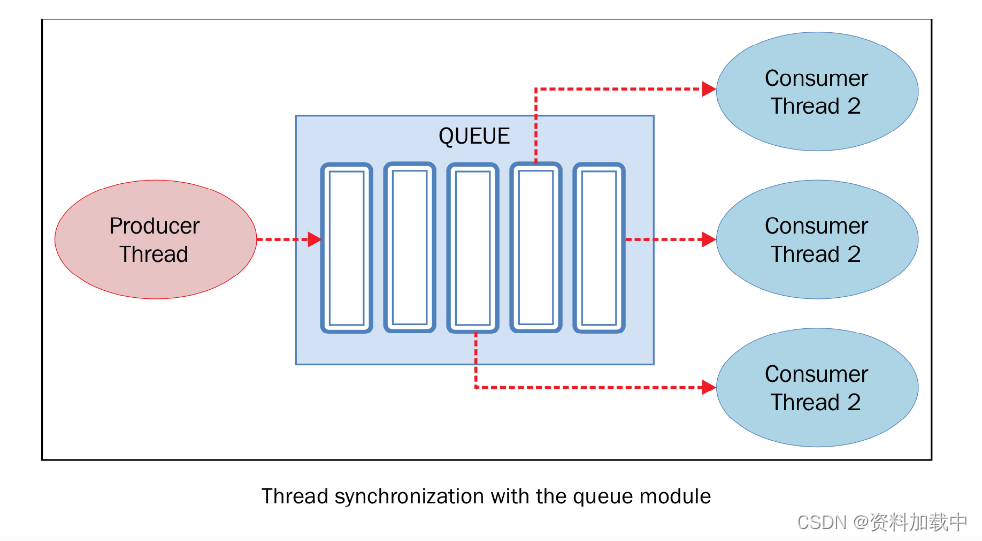
【python高级用法】线程
前言 Python通过标准库的 threading 模块来管理线程。这个模块提供了很多不错的特性,让线程变得无比简单。实际上,线程模块提供了几种同时运行的机制,实现起来非常简单。 线程模块 线程对象Lock对象RLock对象信号对象条件对象事件对象 简单…...

分布式高级知识点
分布式一致性算法: Paxos Paxos 是一种分布式一致性算法,用于在分布式系统中达成共识。它可以保证,即使在存在节点故障的情况下,系统也能就某个值达成一致。 Paxos 算法的基本思想是,首先选出一个协调者(leader)。协调者负责向其他节点发送提案(proposal)。其他节点收…...

Linux 命令之 dpkg 的简单使用
查询已安装的软件包及其依赖关系 dpkg -s name...

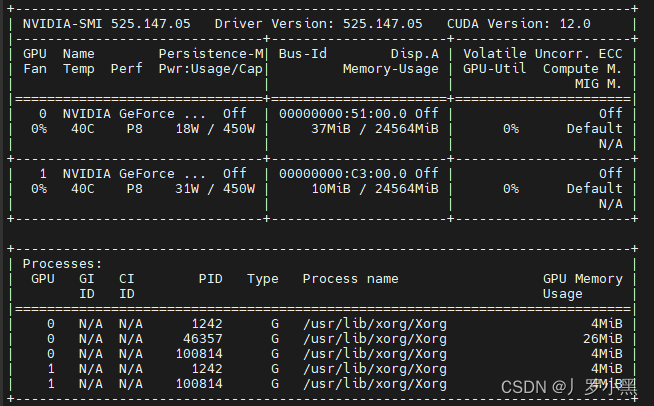
Ubuntu20.04服务器使用教程(安装教程、常用命令、故障排查)持续更新中.....
安装教程(系统、NVIDIA驱动、CUDA、CUDNN、Pytorch、Timeshift、ToDesk) 制作U盘启动盘,并安装系统 在MSDN i tell you下载Ubuntu20.04 Desktop 版本,并使用Rufus制作UEFI启动盘,参考UEFI安装Ubuntu使用GPTUEFI模式安…...

访问学者J1签证的申请流程
访问学者J1签证是许多人前往美国进行学术研究和文化交流的重要途径之一。申请J1签证需要经过一系列步骤和程序,让知识人网小编带大家来了解一下申请流程吧。 首先,申请者需要确认自己符合J1签证的资格要求。这包括被美国的赞助机构或组织接受,…...

51单片机(STC8)-- GPIO输入输出
文章目录 I/O口相关寄存器端口数据寄存器端口模式配置寄存器(PxM0,PxM1)端口上拉电阻控制寄存器(PxPU)关于I/O的注意事项 配置I/O口I/O设置demoI/O端口模式LED控制(I/O输出)按键检测(I/O输入) S…...

【实用安装教程】在win系统下制作Mac OS镜像启动U盘
第一步:制作Mac OS系统引导镜像启动U盘 准备一个8G(或以上)的U盘插入到win系统的电脑上 去下载TransMac(Mac启动盘制作工具)v10.4按照说明安装好 插入准备好的U盘,U盘数据要转移,打开TransMac,右键U盘选…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
