VsCode的介绍和入门
目录
编辑
介绍
我应该切换到 VS Code 吗?为什么?
入门
Explorer
搜索
源代码控制
调试器
扩展
终点站
命令面板
主题
定制化
不错的配置选项
最适合编码的字体
工作空间
编辑
智能感知
代码格式化
错误和警告
键盘快捷键
键位图
代码片段
扩展展示
VS Code CLI 命令
解决CPU使用率高的问题
介绍
在过去的几年里,我使用了大量的编辑器和 IDE。我记得 TextMate、TextWrangler、Espresso、BBEdit、XCode、Coda、Brackets、Sublime Text、Atom、vim、PHPStorm。IDE 和编辑器之间的区别主要在于功能集和复杂性。
与 IDE 相比,我更喜欢编辑器,因为它速度更快,而且干扰更少。
在过去 12 个月中,我一直在使用 VS Code(Microsoft 的开源编辑器),它很快就成为我最喜欢的编辑器。
我应该切换到 VS Code 吗?为什么?
如果您正在寻找是否使用它的建议,让我说是,您应该从您现在使用的任何其他编辑器切换到它。
该编辑器建立在 Microsoft 数十年的编辑器经验之上。
编辑器的代码完全开源,使用无需付费。
它速度很快,是我在 Sublime Text 之后使用过的最快的编辑器。
它赢得了社区的热情:有数千个扩展,有些是官方的,有些是社区制作的,并且它赢得了调查。
微软每个月都会发布一个更新。频繁的更新促进创新,微软正在倾听用户的意见,同时尽可能保持平台稳定(我应该说,在几乎每天使用 VS Code 的一年里,我从未遇到过任何问题)。
入门
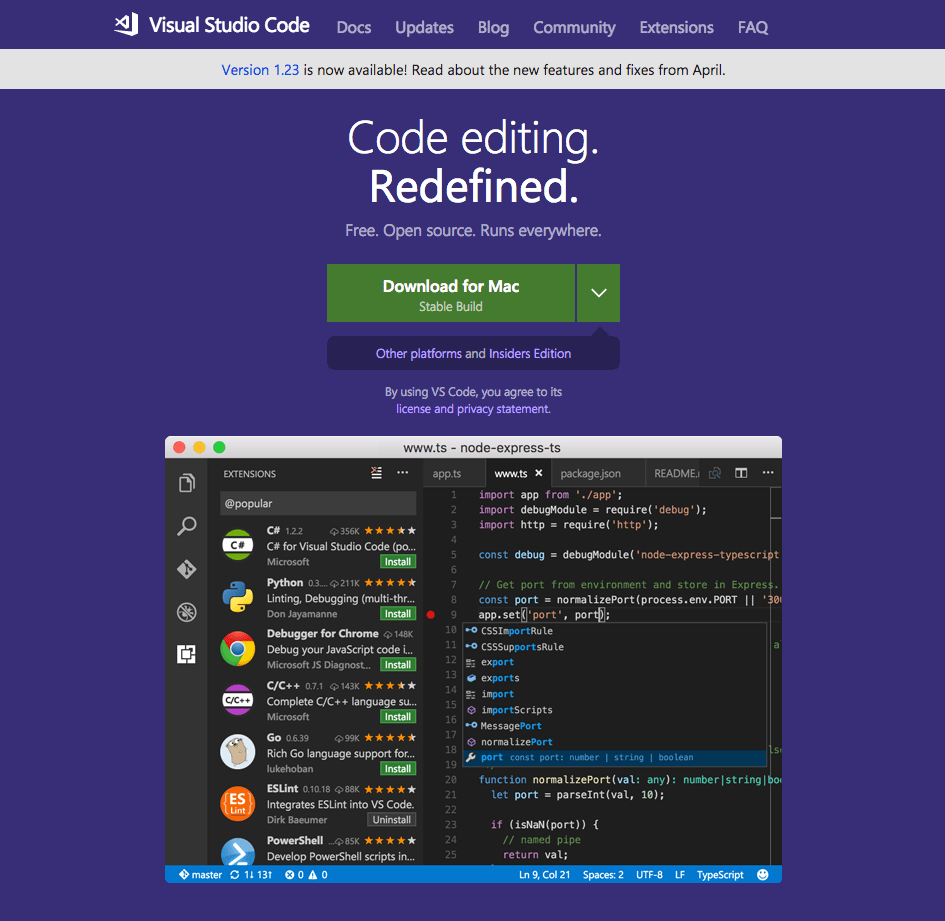
VS Code 的主页是Visual Studio Code - Code Editing. Redefined。
转到该网站下载编辑器的最新稳定版本。

安装过程取决于平台,您应该习惯它。
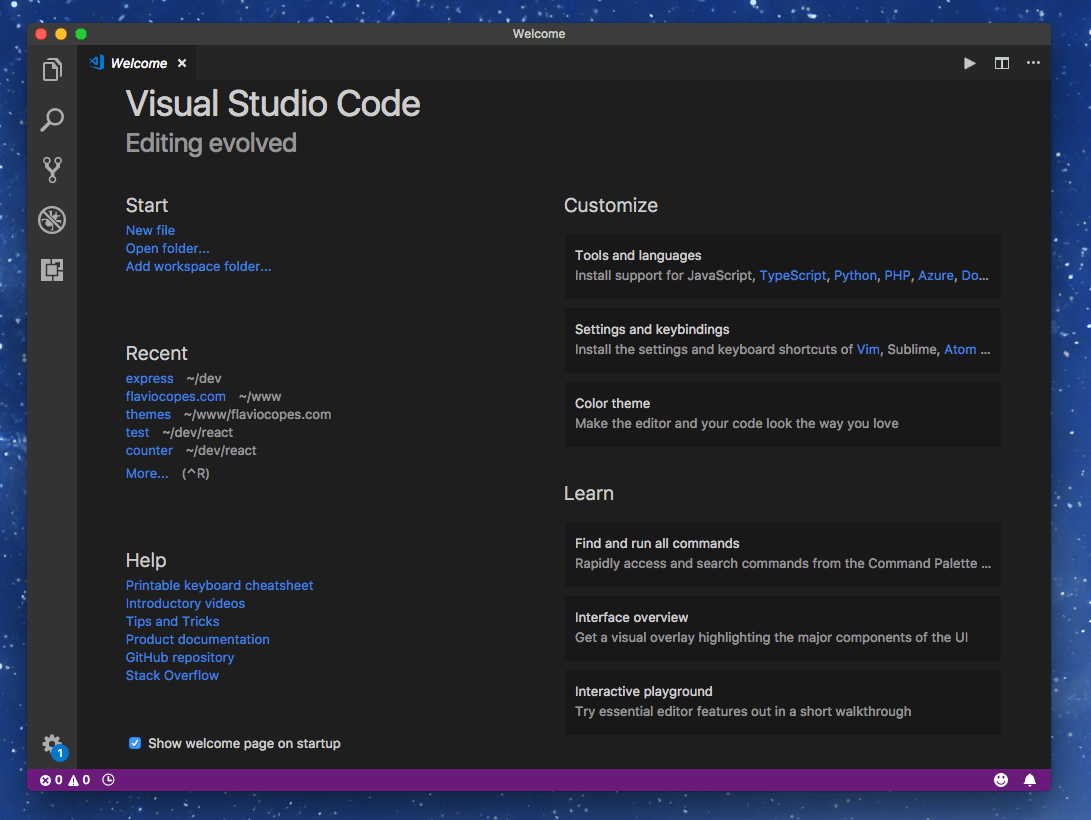
当您第一次启动编辑器时,您将看到欢迎屏幕:

左侧有一个工具栏,有 5 个图标。这可以访问:
- 文件浏览器
- 搜索
- 源代码控制
- 调试器
- 扩展
Explorer
让我们从explorer开始探索

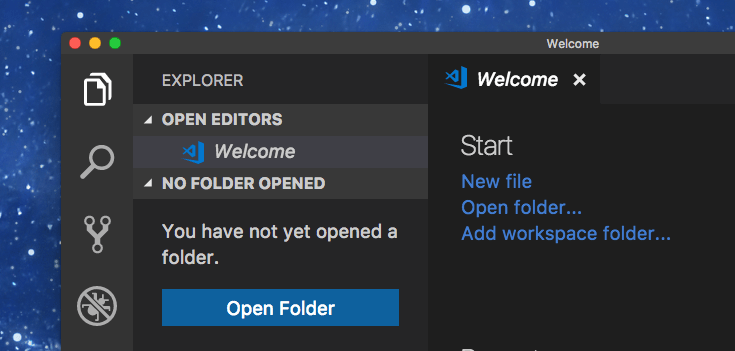
按侧栏中的“打开文件夹”按钮,或Open folder...欢迎页面中的链接。两者都会触发文件选择器视图。
选择一个包含源代码甚至文本文件的文件夹,然后将其打开。
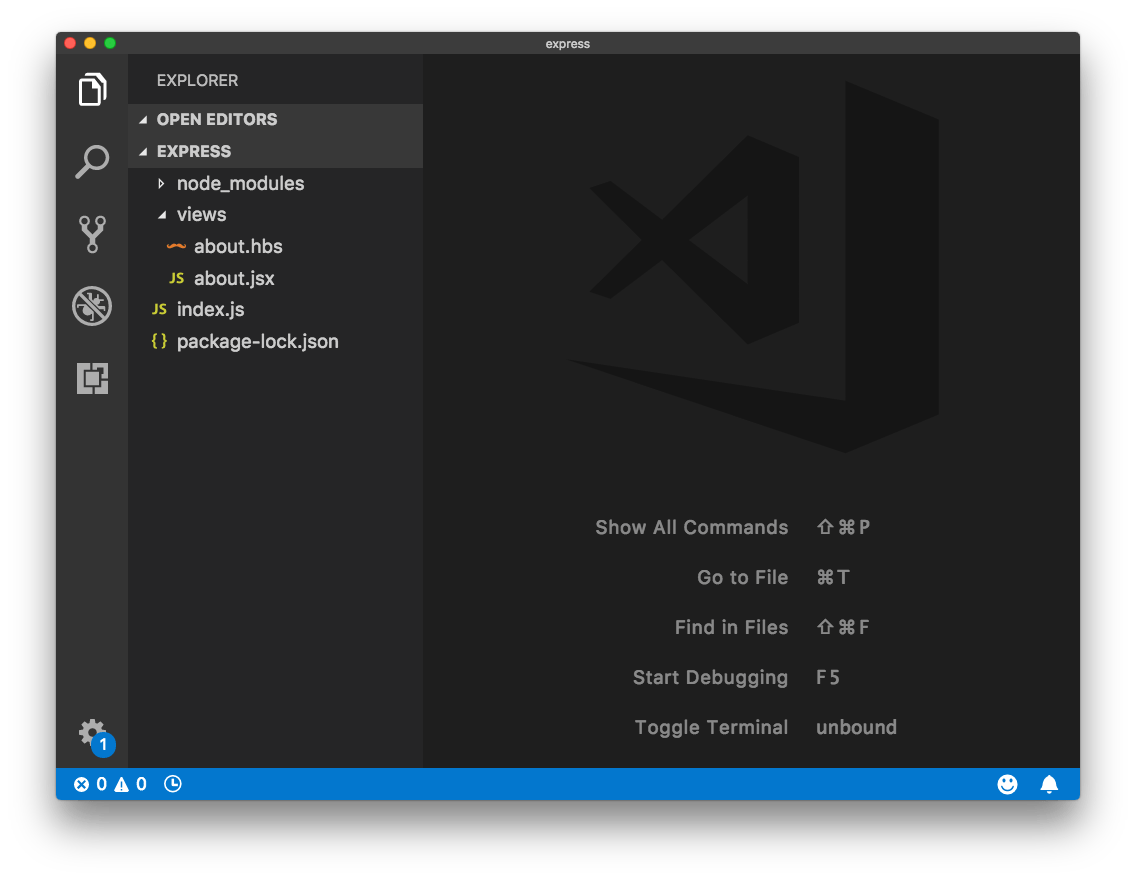
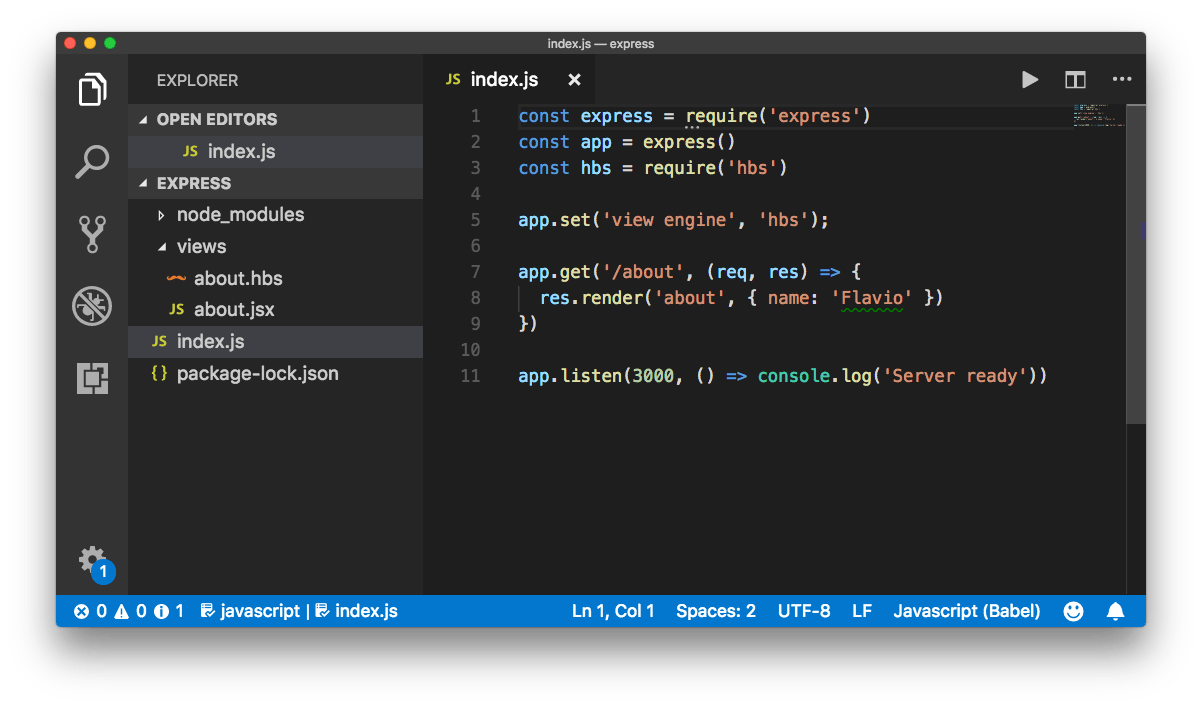
VS Code 将在您的视图中显示该文件夹内容:

右侧的空白视图显示了一些用于执行一些快速操作的命令及其键盘快捷键。
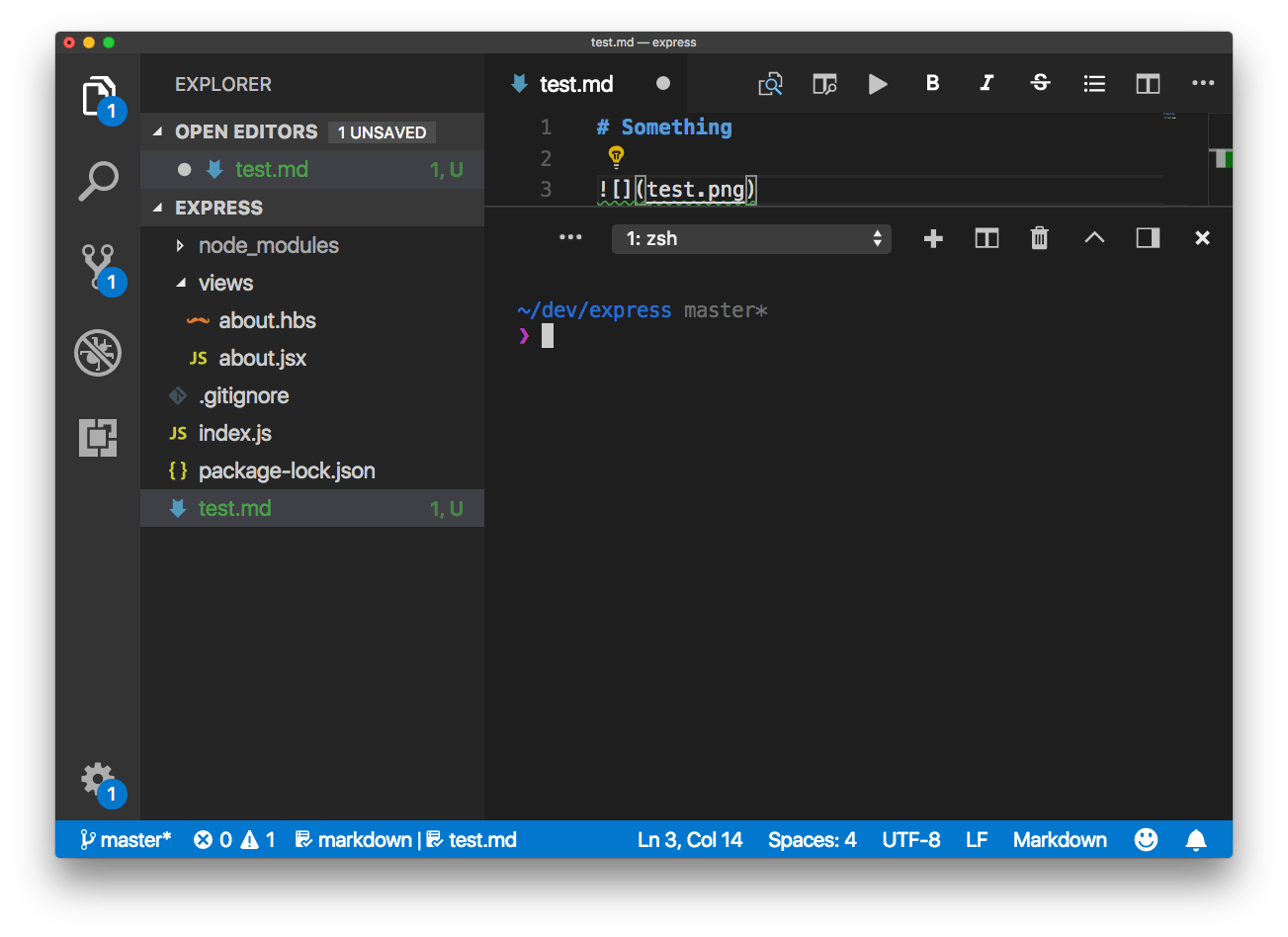
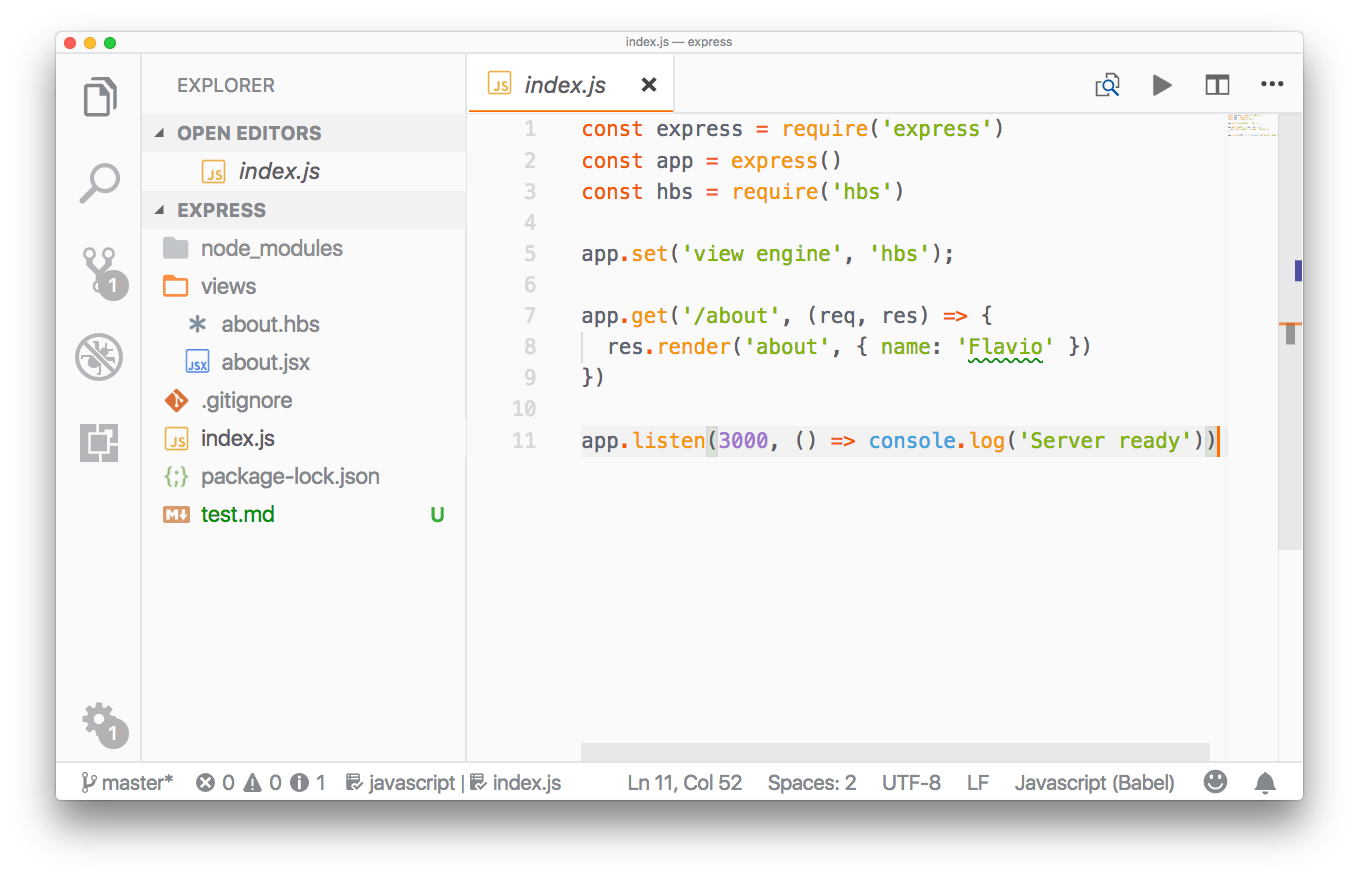
如果您选择左侧的文件,该文件将在主面板上打开:

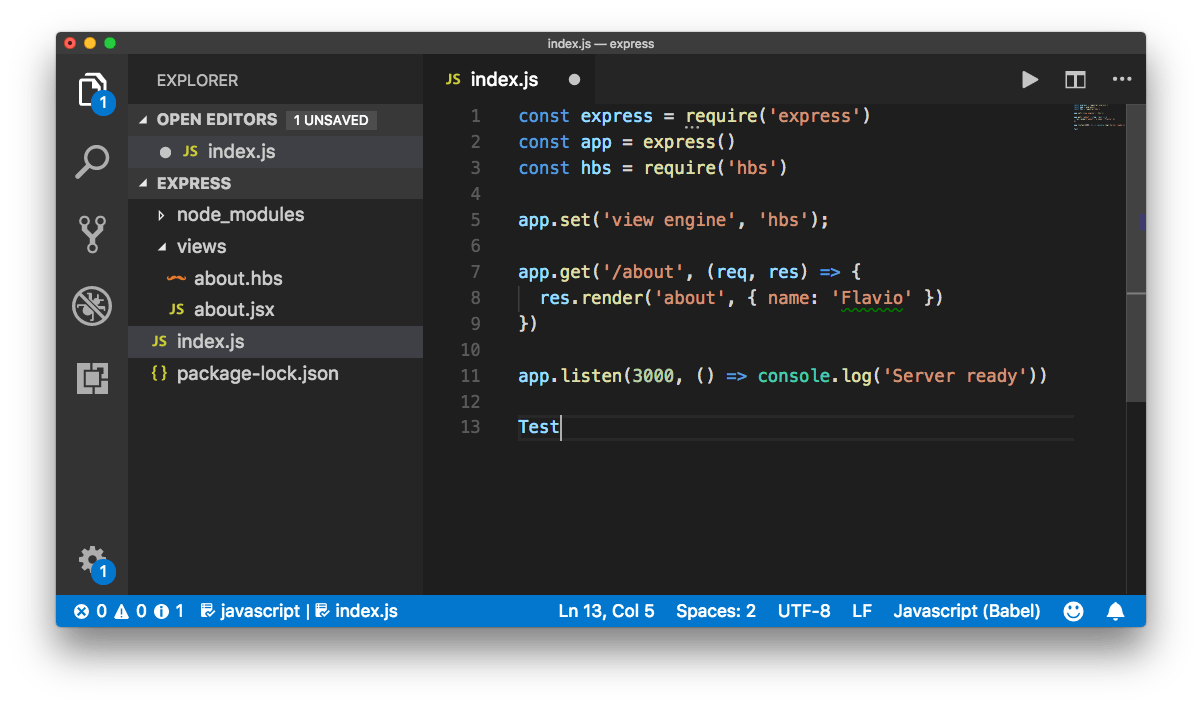
如果您开始编辑它,请注意选项卡中的文件名旁边会出现一个点,侧边栏中也会出现一个点:

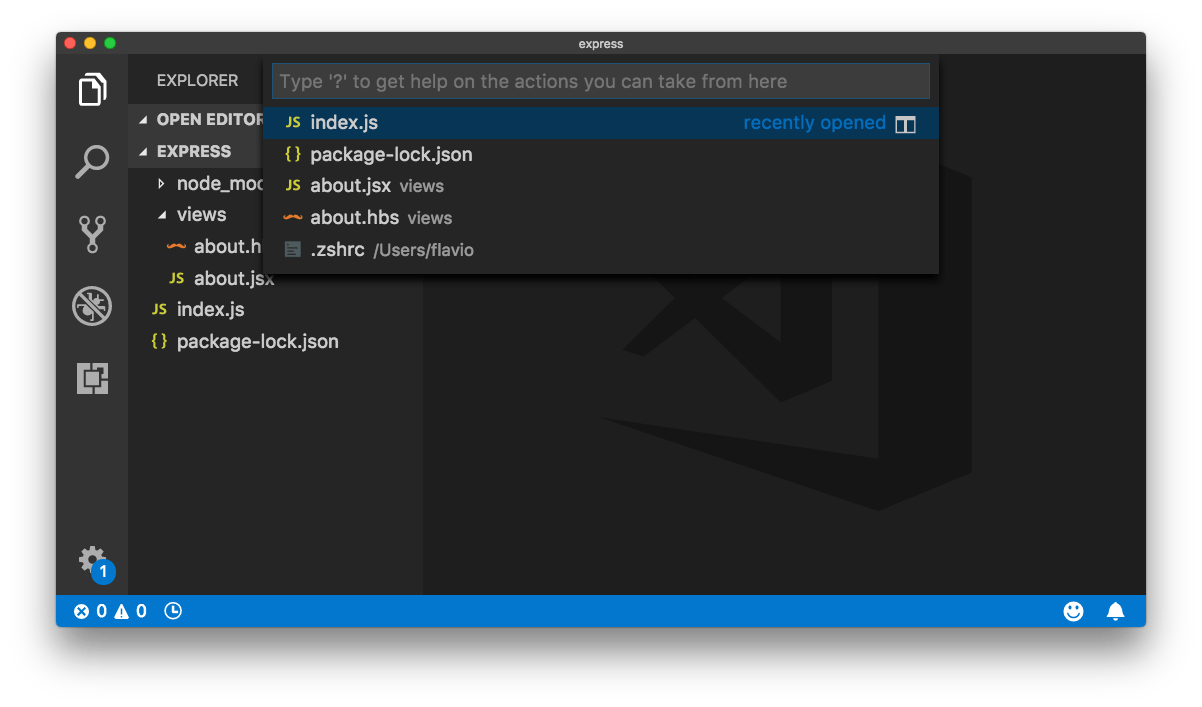
按CMD+P将显示一个快速文件选择器,可轻松移动大型项目中的文件:

您可以使用快捷方式隐藏承载文件的侧边栏CMD+B。
注意:我使用的是 Mac 键盘快捷键。大多数时候,在 Windows 和 Linux 上,您只需将 CMT 更改为 CTRL 即可,但并非总是如此。打印您的键盘快捷键参考。
搜索
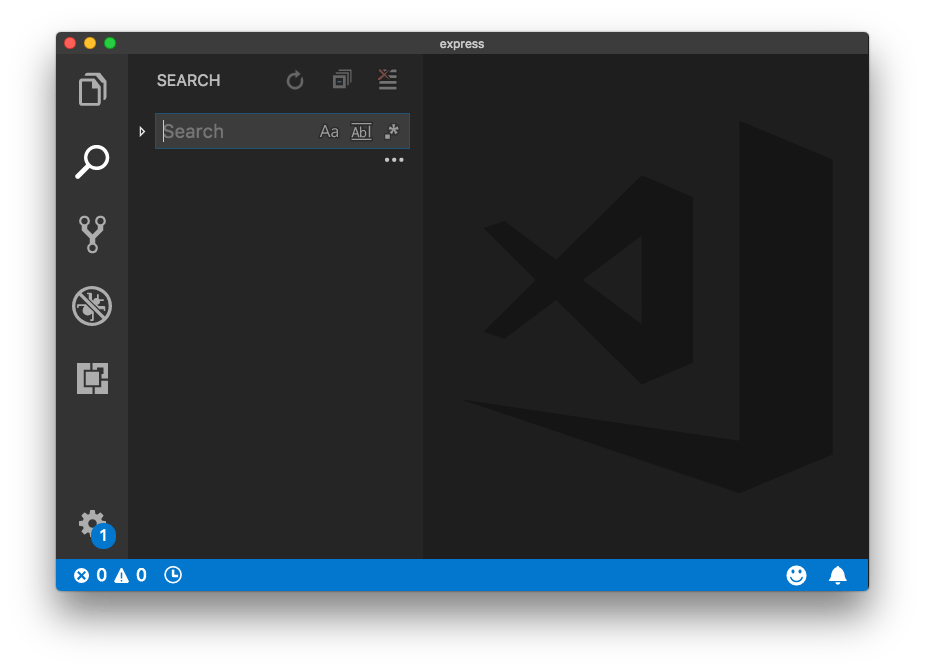
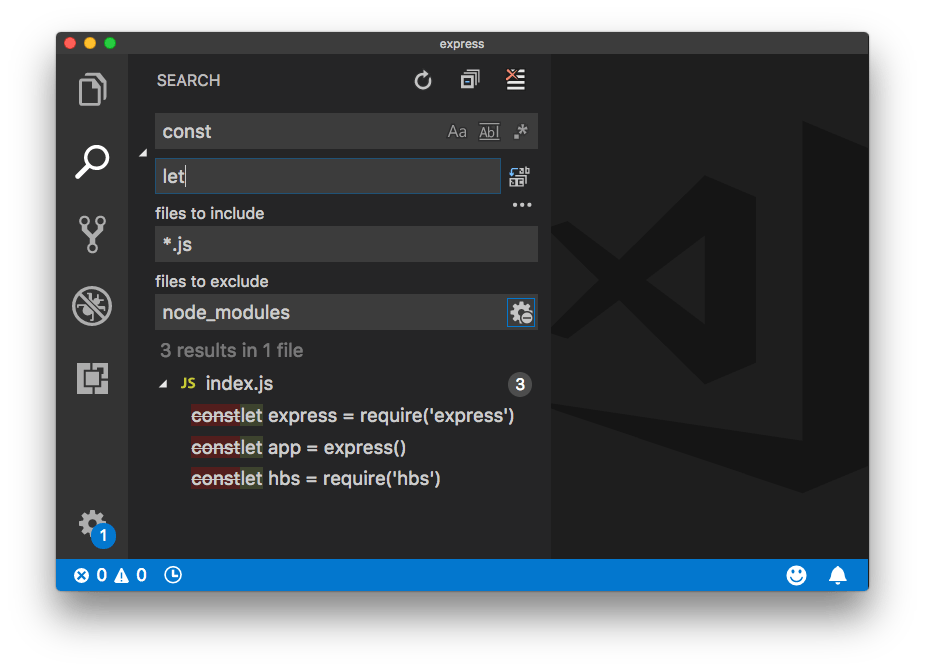
工具栏中的第二个图标是“搜索”。点击后出现搜索界面:

您可以单击图标使搜索区分大小写、匹配整个单词(而不是子字符串)以及对搜索字符串使用正则表达式。
要执行搜索,请按enter。
单击左侧的 ▷ 符号启用搜索和替换工具。
单击 3 个点会显示一个面板,可让您仅包含某些特定类型的文件,并排除其他文件:

源代码控制
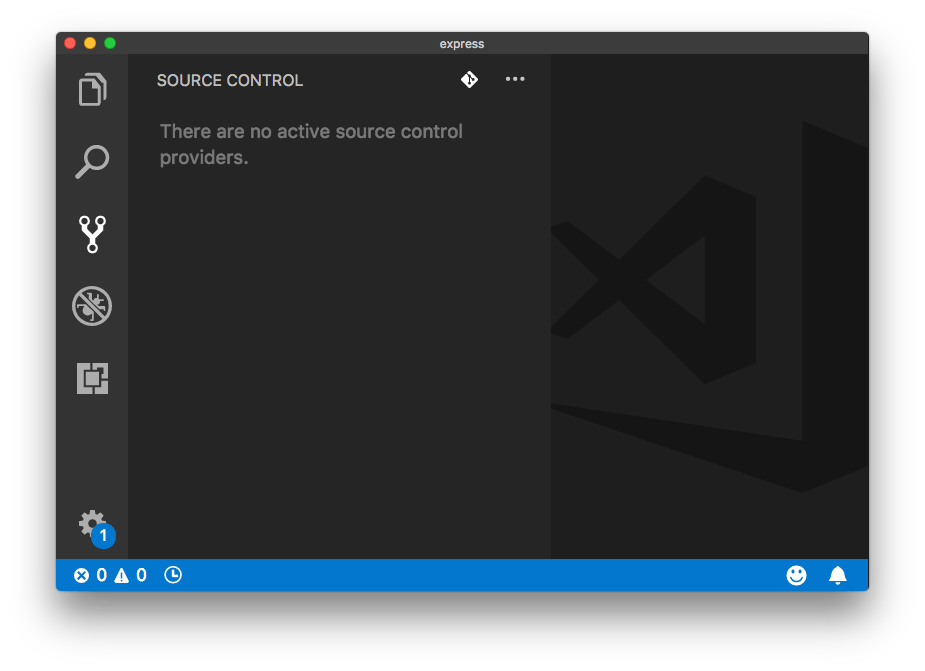
单击工具栏中的第三个图标即可启用“源代码管理”选项卡。

VS Code 提供开箱即用的 Git 支持。在这种情况下,我们打开的文件夹没有初始化源代码管理。
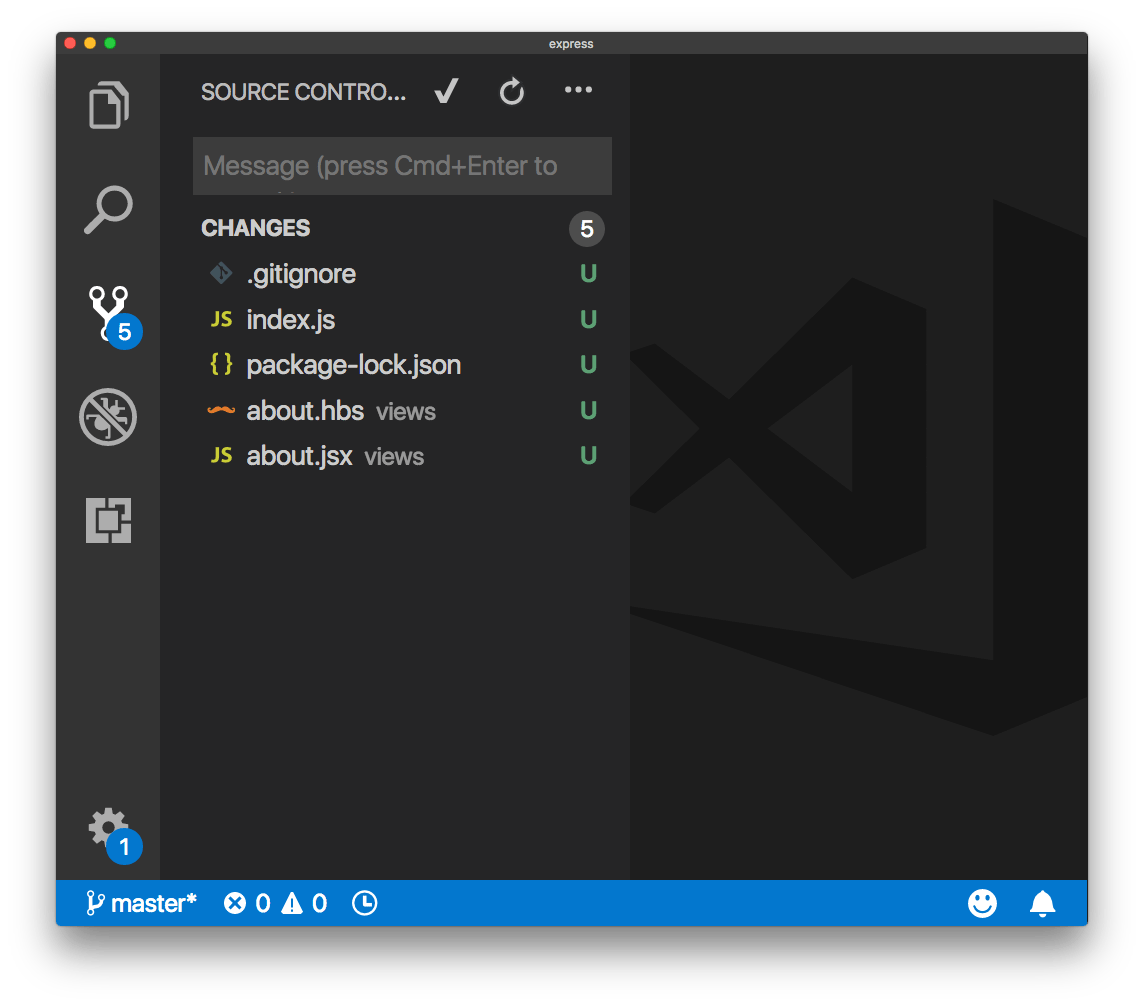
单击顶部第一个带有 Git 徽标的图标,我们可以初始化 Git 存储库:

每个文件旁边U的 表示自上次提交以来它已更新(因为我们从未进行过提交,所以所有文件都已更新)。
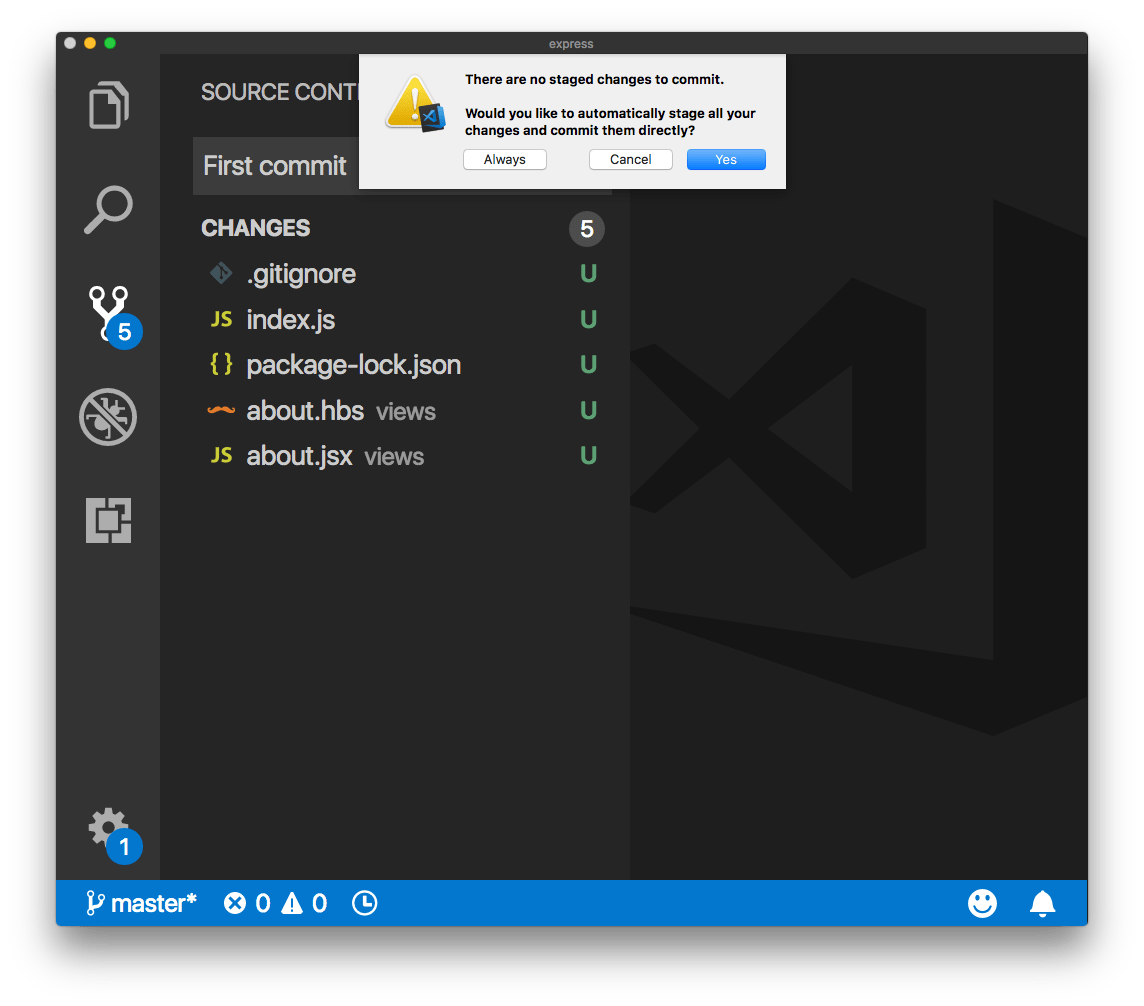
通过编写文本消息并按Cmd-Enter或单击顶部的 ✔︎ 图标来创建第一个提交。

我通常将其设置为在提交更改时自动暂存更改。
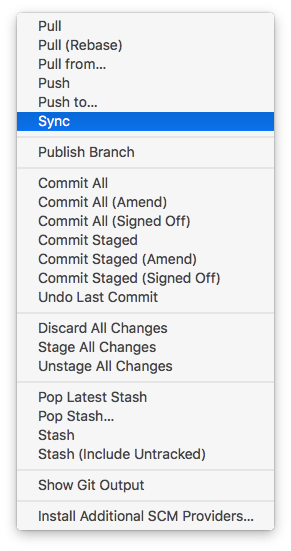
单击 3 点图标后,会提供许多与 Git 交互的选项:

调试器
工具栏中的第四个图标打开 JavaScript 调试器。这值得单独写一篇文章。同时查看官方文档。
扩展
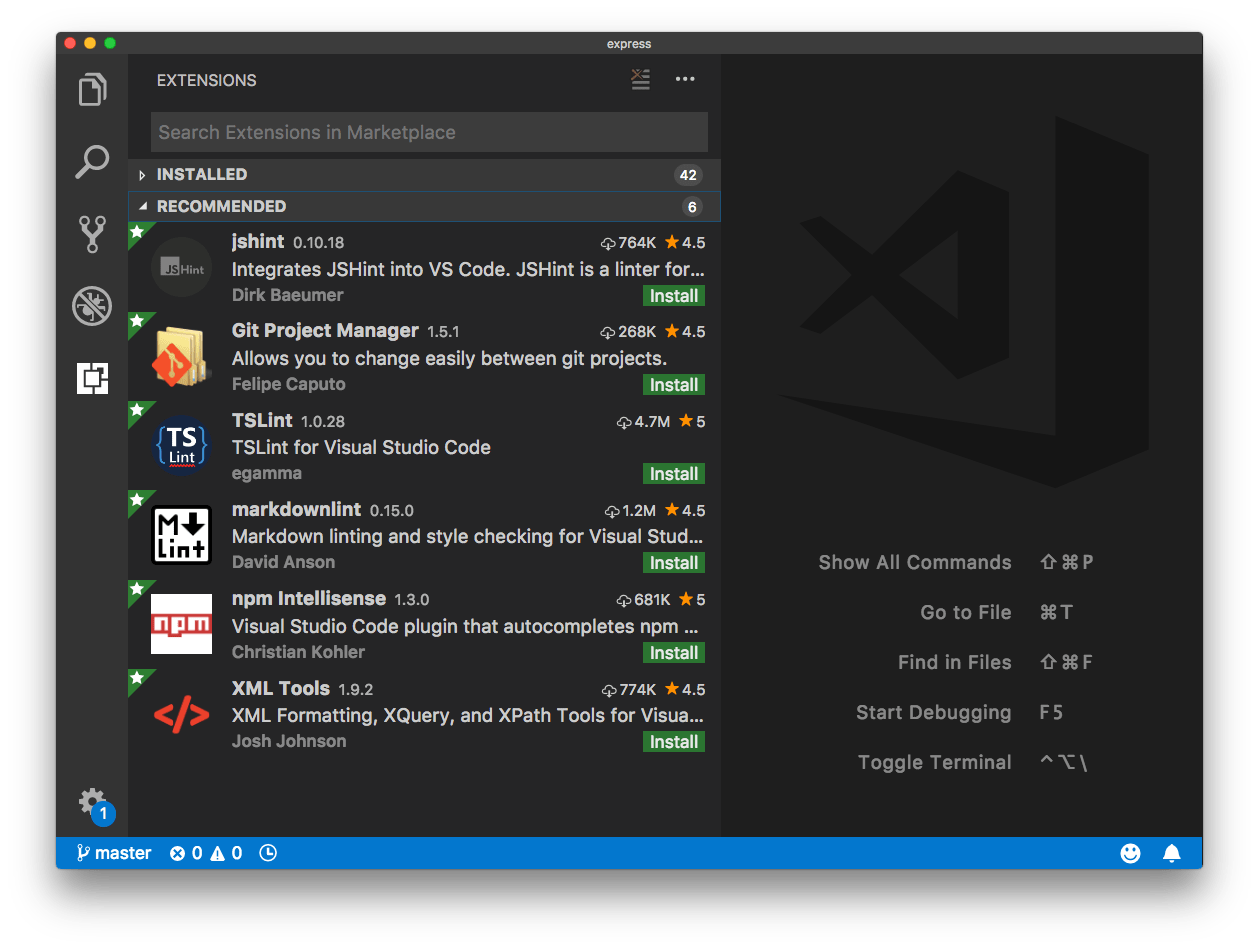
第五个图标将我们带入扩展。

扩展是 VS Code 的一项杀手级功能。
它们可以提供如此多的价值,您最终肯定会使用大量它们。
我安装了很多扩展。
要记住的一件事是,您安装的每个扩展都会(或多或少)影响编辑器的性能。
您可以禁用您安装的扩展,并仅在需要时启用它。
您还可以禁用特定工作区的扩展(我们稍后将讨论工作工作区)。例如,您不想在 Go 项目中启用 JavaScript 扩展。
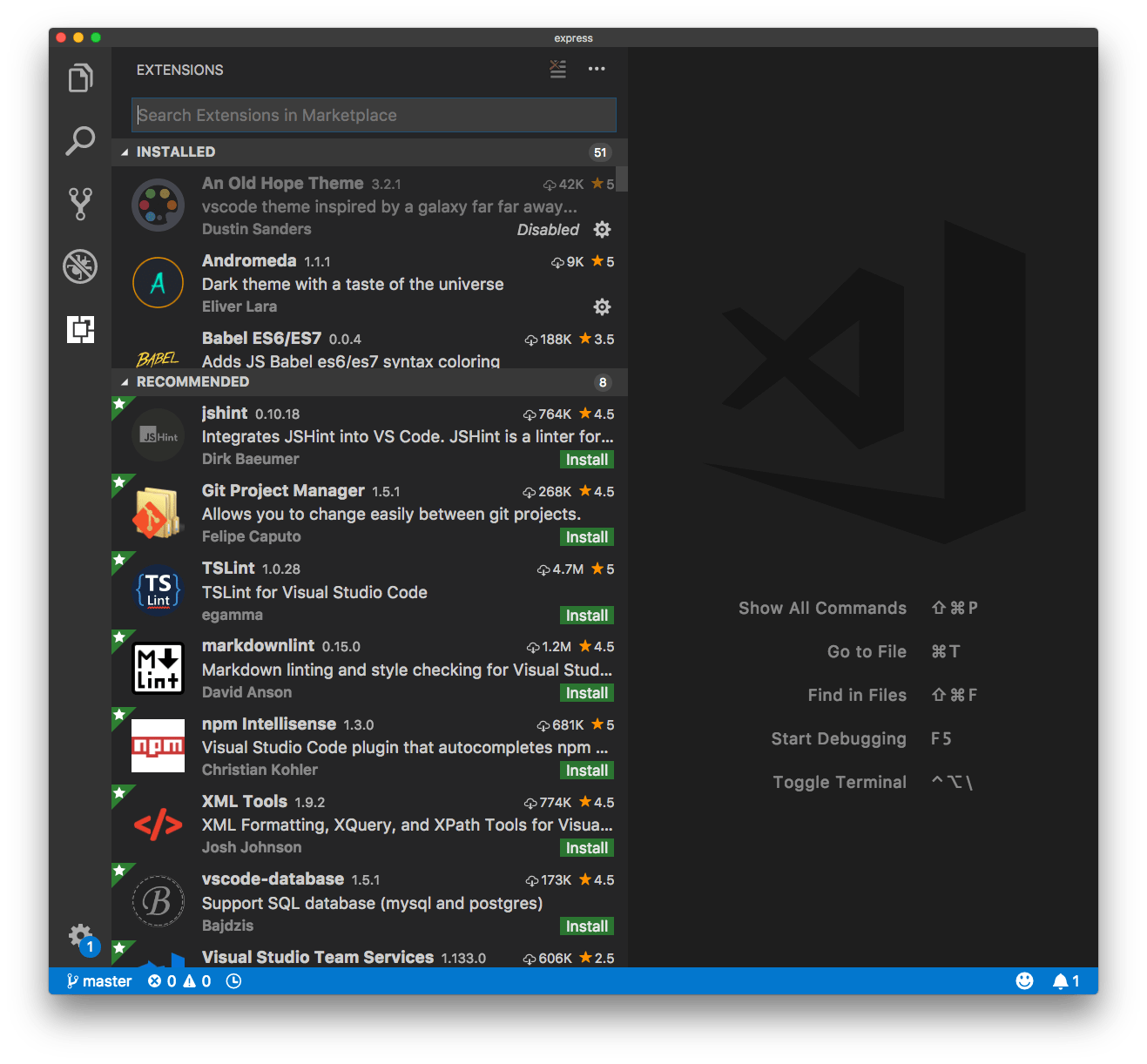
有一个推荐的扩展列表,其中包括所有最流行的工具。

由于我为博客编辑了大量 Markdown 文件,因此 VS Code 建议我使用该markdownlint扩展,它为 Markdown 文件提供 linting 和语法检查。
作为示例,我们来安装它。
首先,我检查观看次数。1.2M,这么多啊!评论也很积极(4.5/5)。单击扩展名将在右侧打开详细信息。

按绿色的安装按钮开始安装过程,这很简单。它会为您完成所有操作,您只需单击“重新加载”按钮即可激活它,这基本上会重新启动编辑器窗口。
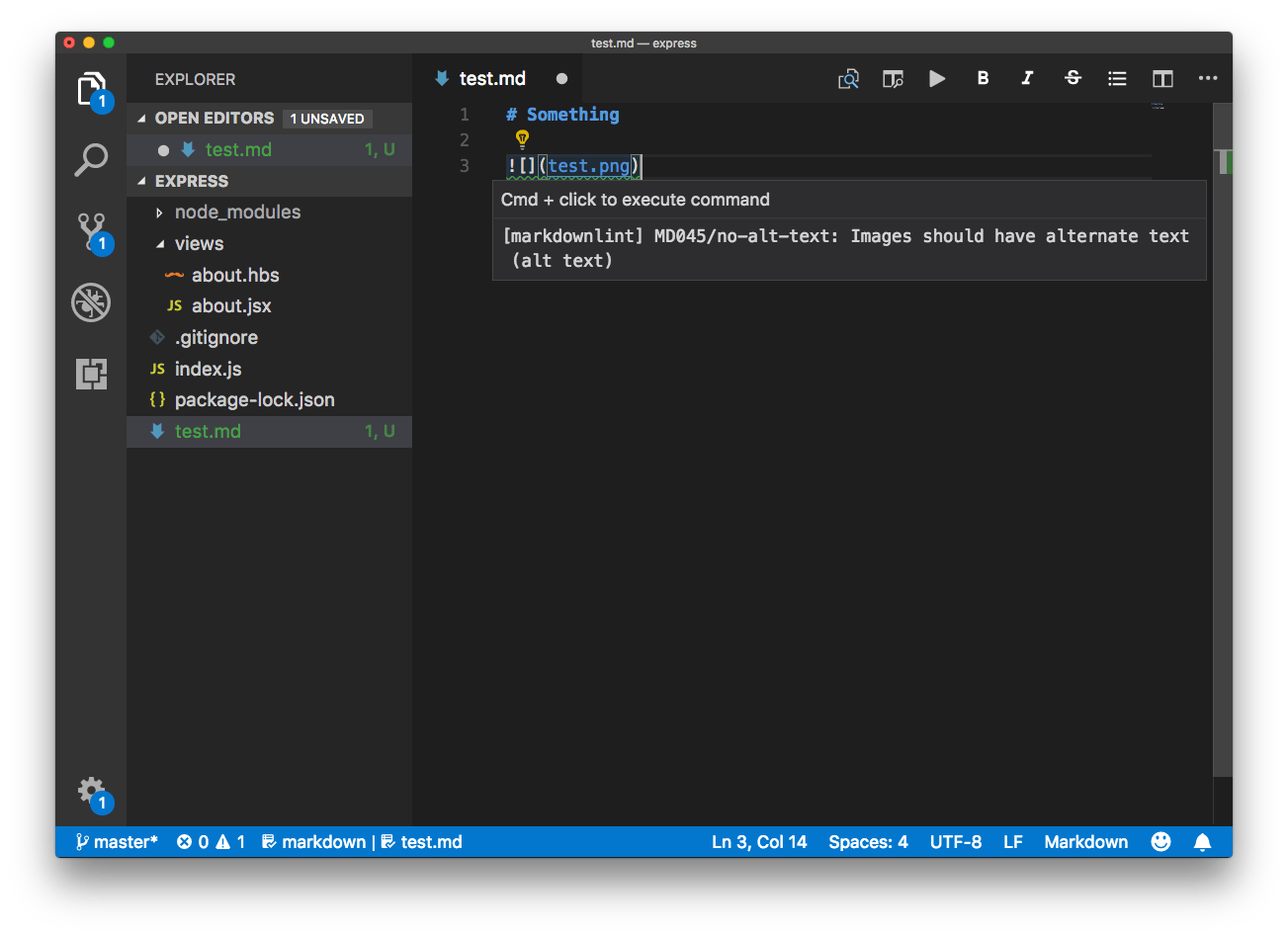
完毕!让我们通过创建一个带有错误的 Markdown 文件来测试它,例如alt图像上缺少属性。它成功地告诉我们:

下面我将介绍一些您不想错过的流行扩展,以及我最常使用的扩展。
终点站
VS Code 有一个集成终端。
您可以从菜单激活它View ➤ Integrated Terminal,或使用“CMD+”,它将使用您的默认 shell 打开。

这非常方便,因为在现代 Web 开发中,您几乎总是有一些npm进程yarn在后台运行。
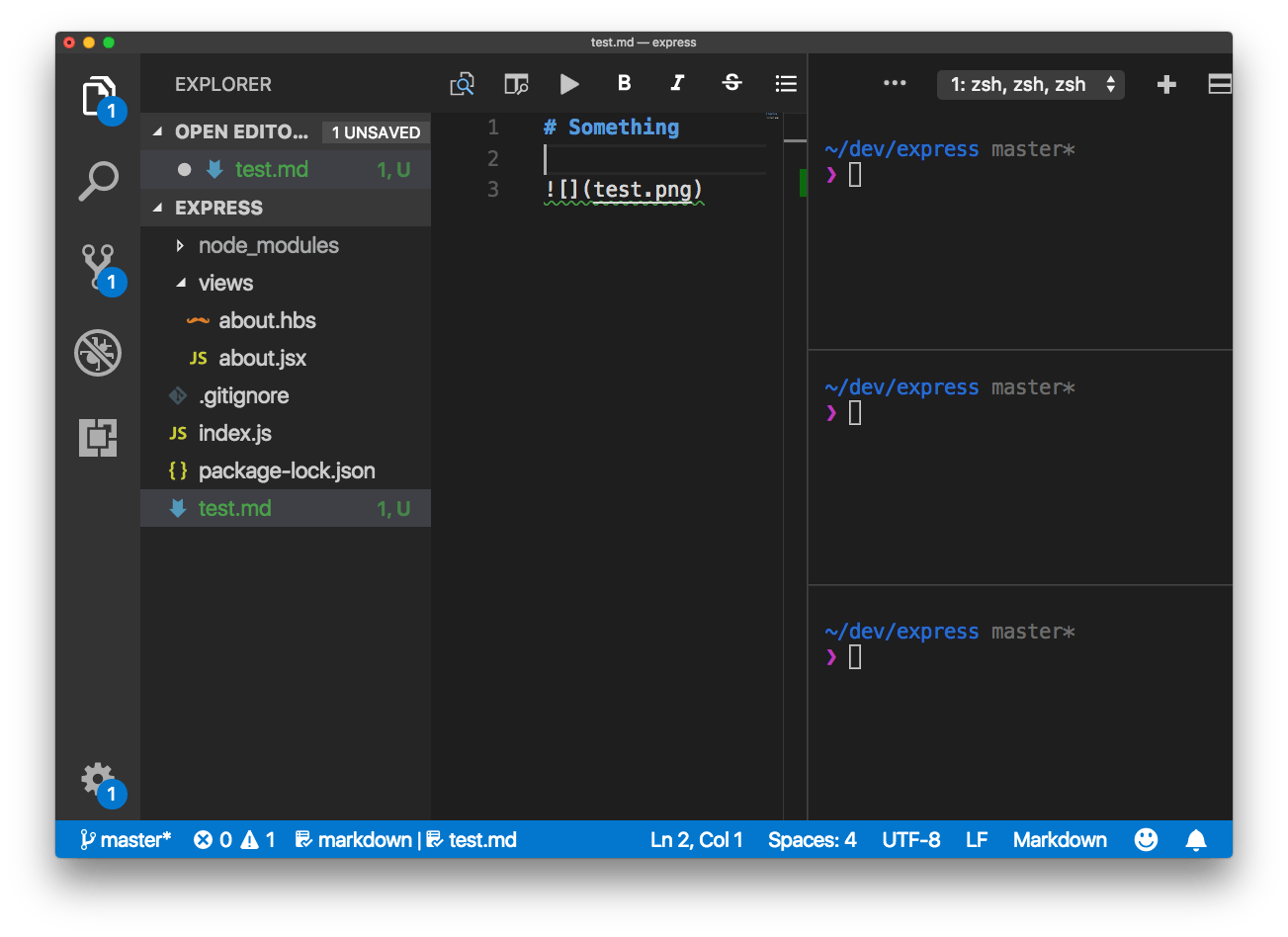
您可以创建多个终端选项卡,并将它们一个挨着地显示,也可以将它们堆叠到右侧而不是窗口底部:

命令面板
命令面板是一个非常强大的工具。View ➤ Command Palette您可以通过单击或使用来启用它CMD+SHIFT+P
顶部将出现一个模式窗口,为您提供各种选项,具体取决于您安装的插件以及您上次使用的命令。
我执行的常见操作有:
- 扩展:安装扩展
- Preferences:Color Theme改变颜色主题(我有时从晚上换到白天)
- Format Document,自动格式化代码
- Run Code,由 Code Runner 提供,执行 JavaScript 中突出显示的行
您可以通过开始输入来激活其中任何一个,自动完成功能将显示您想要的一个。
还记得您之前通过键入CMD+P来查看文件列表的情况吗?这是命令面板特定功能的快捷方式。还有其他的:
Ctrl-Shift-Tab显示活动文件Ctrl-G打开命令选项板,让您输入要转到的行号CMD+SHIFT+O显示当前文件中找到的符号列表
什么符号取决于文件类型。在 JavaScript 中,这些可能是类或函数。在 Markdown 中,章节标题。
主题
CMD-k您可以通过单击+CMD-t或调用“首选项:颜色主题”命令来切换使用的颜色主题。
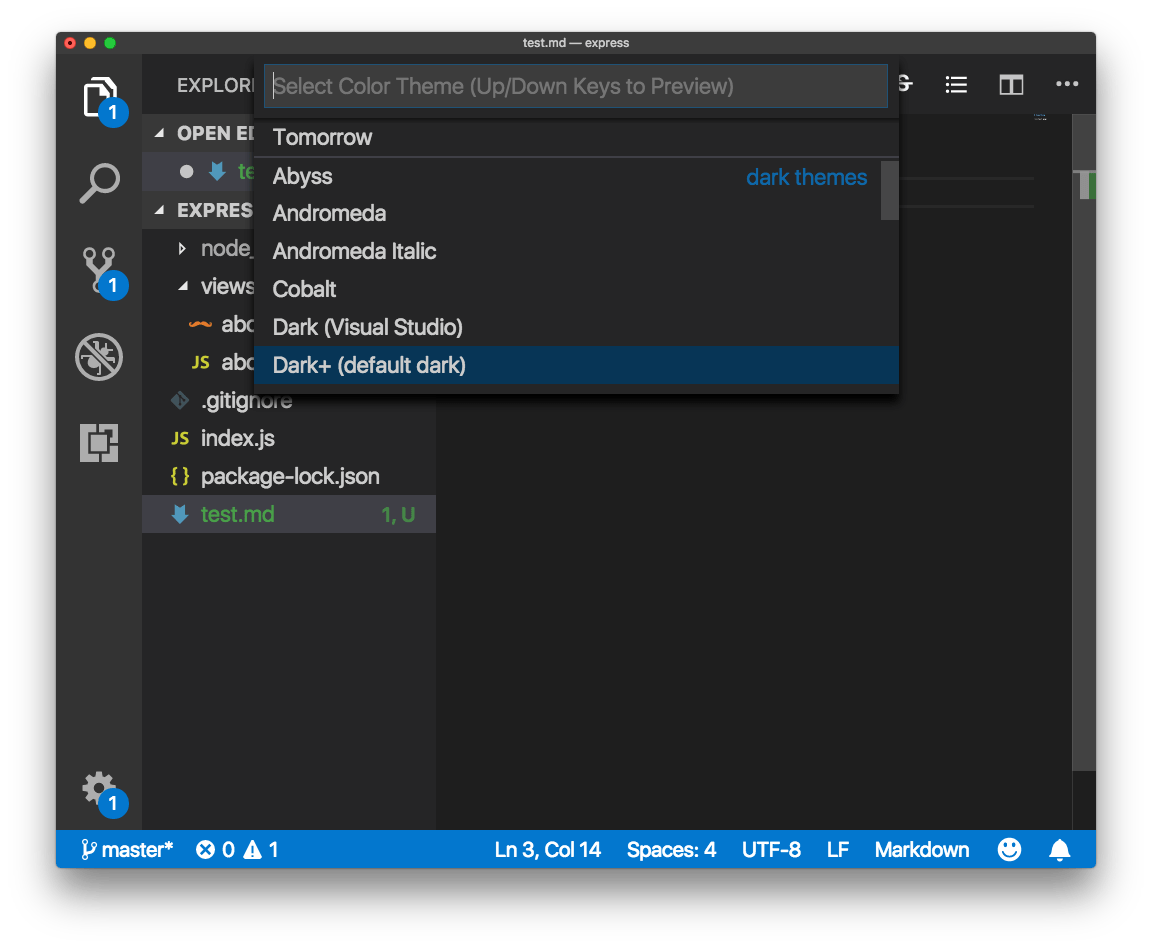
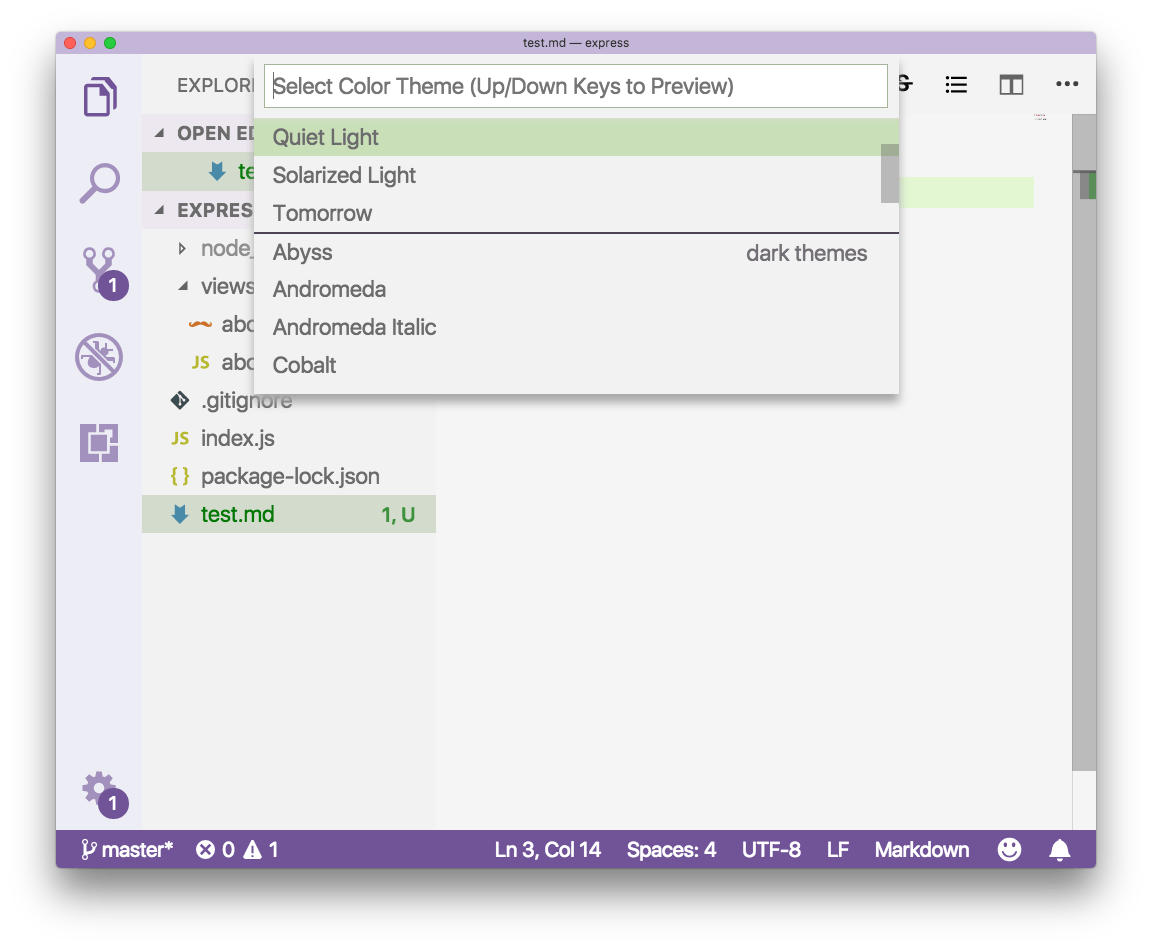
这将显示已安装的主题列表:

您可以单击其中一个,或者使用键盘移动,VS Code 会向您显示预览。点击进入应用主题:

主题只是扩展。您可以通过转到扩展管理器来安装新主题。
对于可发现性来说,最好的办法可能是使用市场网站。
我最喜欢的主题是Ayu,它为白天、晚上、早上/晚上和下午的任何时间提供了很棒的风格。
定制化
主题只是您可以进行的一种自定义。
分配给文件的侧边栏图标也是良好用户体验的重要组成部分。
您可以通过转至 来更改这些内容Preferences ➤ File Icon Theme。Ayu 带有自己的图标主题,与主题颜色完美匹配:

到目前为止,我们所做的所有自定义(主题和图标主题)都保存到用户首选项中。
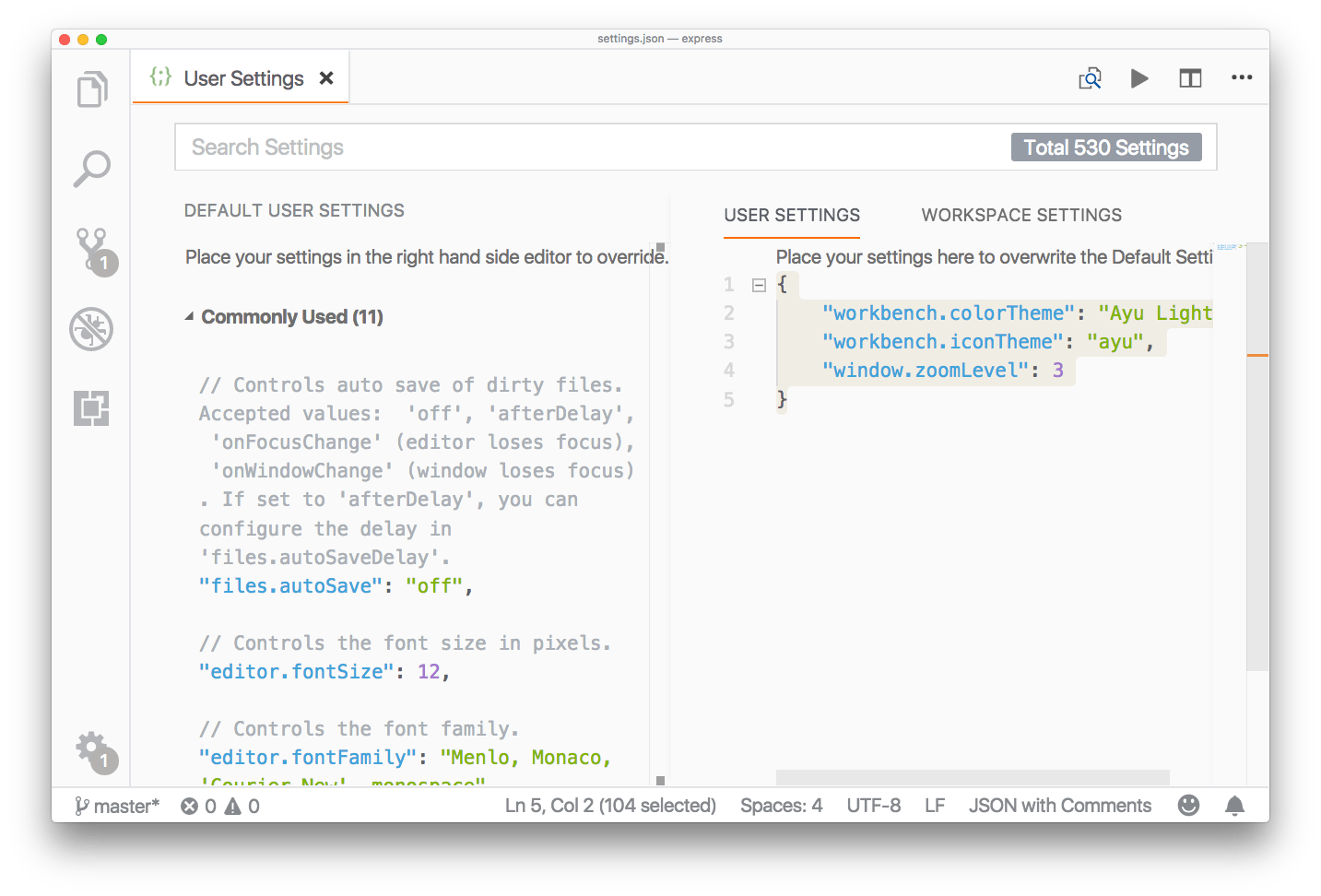
前往Preferences ➤ Settings(也可通过 访问CMD-,)查看它们:

该视图在左侧显示默认设置以方便参考,在右侧显示覆盖的设置。workbench.colorTheme您可以在和中看到我们设置的主题名称和图标主题workbench.iconTheme。
我使用 进行放大CMD-+,并且此设置也保存到window.zoomLevel,因此下次 VS Code 启动时,它会记住我的缩放选择。
您可以决定在用户设置中全局应用某些设置,或在 工作区设置中应用相对于工作区的某些设置。
大多数情况下,这些设置是由扩展或 VS Code 本身自动添加的,但在某些情况下,您将直接在此处编辑它们。
不错的配置选项
VS Code 有很多选项。一切都是高度可配置的,有时很难理解这一切。
您可以使用命令面板打开配置 JSON 文件,然后选择Open Settings (JSON)。
我在代码中设置了一些不错的配置选项:
| 选项 | 描述 |
|---|---|
"editor.minimap.enabled": false | 删除小地图,显示在编辑器右侧 |
"explorer.confirmDelete": false | 当我想删除文件时,不要再要求我确认(我有源代码控制!) |
"explorer.confirmDragAndDrop": false | 禁用拖放确认 |
"editor.formatOnSave": true | 保存时自动格式化代码 |
"editor.formatOnPaste": true | 当我将代码粘贴到代码中时自动格式化代码 |
"javascript.format.enable": true | 启用 JavaScript 代码格式设置 |
"files.trimTrailingWhitespace": true | 修剪文件中的空格 |
"editor.multiCursorModifier": "alt" | 单击 Alt 键并用鼠标单击时,我可以选择多行 |
"editor.detectIndentation": true | 适应文件缩进,在编辑其他人代码时很有用 |
"editor.quickSuggestionsDelay": 0 | 立即显示代码建议,而不是几秒钟后 |
最适合编码的字体
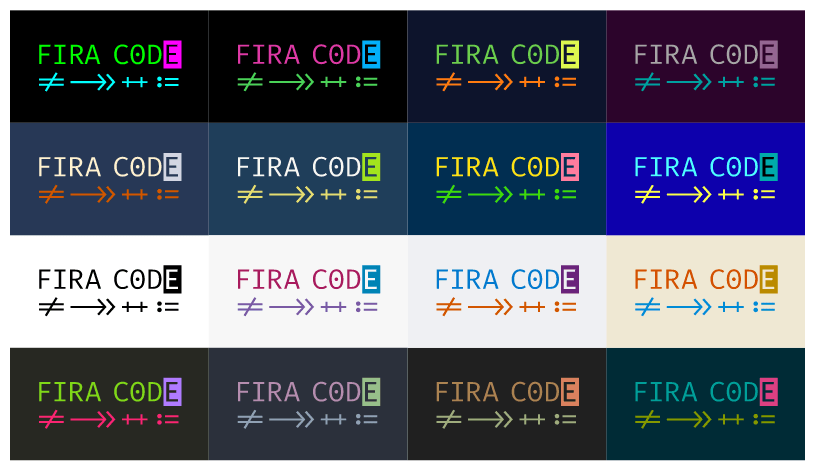
我喜欢《费拉密码》。它是免费的,并且有一些非常好的编程连字,可以将常见的结构(如!==和 )转换=>为更好的符号:

通过安装字体并将其添加到您的配置中来启用它:
<span style="color:#e1e4e8"><span style="background-color:#24292e"><code><span style="color:#9ecbff">"editor.fontFamily"</span><span style="color:#e1e4e8">: </span><span style="color:#9ecbff">"Fira Code"</span><span style="color:#e1e4e8">,</span>
<span style="color:#9ecbff">"editor.fontLigatures"</span><span style="color:#e1e4e8">: </span><span style="color:#79b8ff">true</span><span style="color:#e1e4e8">`</span></code></span></span>工作空间
所有用户设置都可以在工作区设置中覆盖。他们优先。例如,当您使用的项目的 linting 规则与您使用的所有其他项目不同,并且您不想仅为其编辑您喜欢的设置时,它们非常有用。
您可以通过单击菜单从现有项目创建工作区File ➤ Save Workspace as...。
当前打开的文件夹将被启用为工作区主文件夹。
下次打开 VS Code 或切换项目时,您将打开一个工作区,而不是打开文件夹,这将自动打开包含代码的文件夹,并且它将记住您针对该工作区设置的所有设置。
除了具有工作区级别设置之外,您还可以禁用特定工作区的扩展。
您可以只使用文件夹,直到您有特定原因需要工作区为止。
一个很好的理由是能够拥有多个单独的根文件夹。您可以使用File ➤ Add Folder to Workspace添加一个新的根文件夹,该文件夹可以位于文件系统中的任何位置,但将与您拥有的其他现有文件夹一起显示。
编辑
智能感知
当您使用受支持的语言之一(JavaScript、JSON、HTML、CSS、Less、Sass、C# 和TypeScript)进行编辑时,VS Code 具有 IntelliSense,这是一种在您键入函数和参数时提示自动完成功能和参数的技术。
代码格式化
命令选项板上提供了两个方便的命令(Format Document和)来自动设置代码格式。Format SelectionVS Code 默认支持 HTML、JavaScript、TypeScript 和 JSON 的自动格式化。
错误和警告
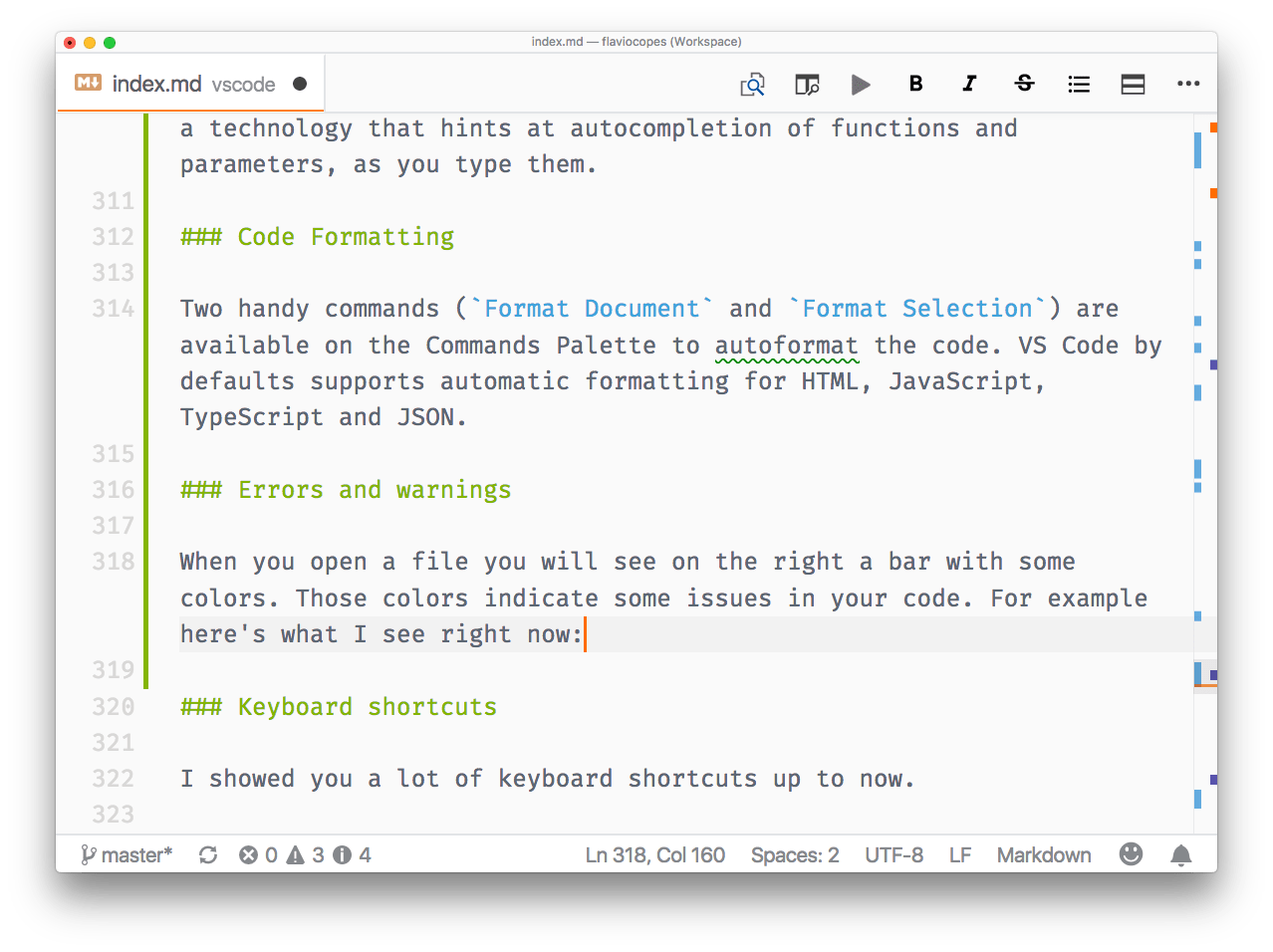
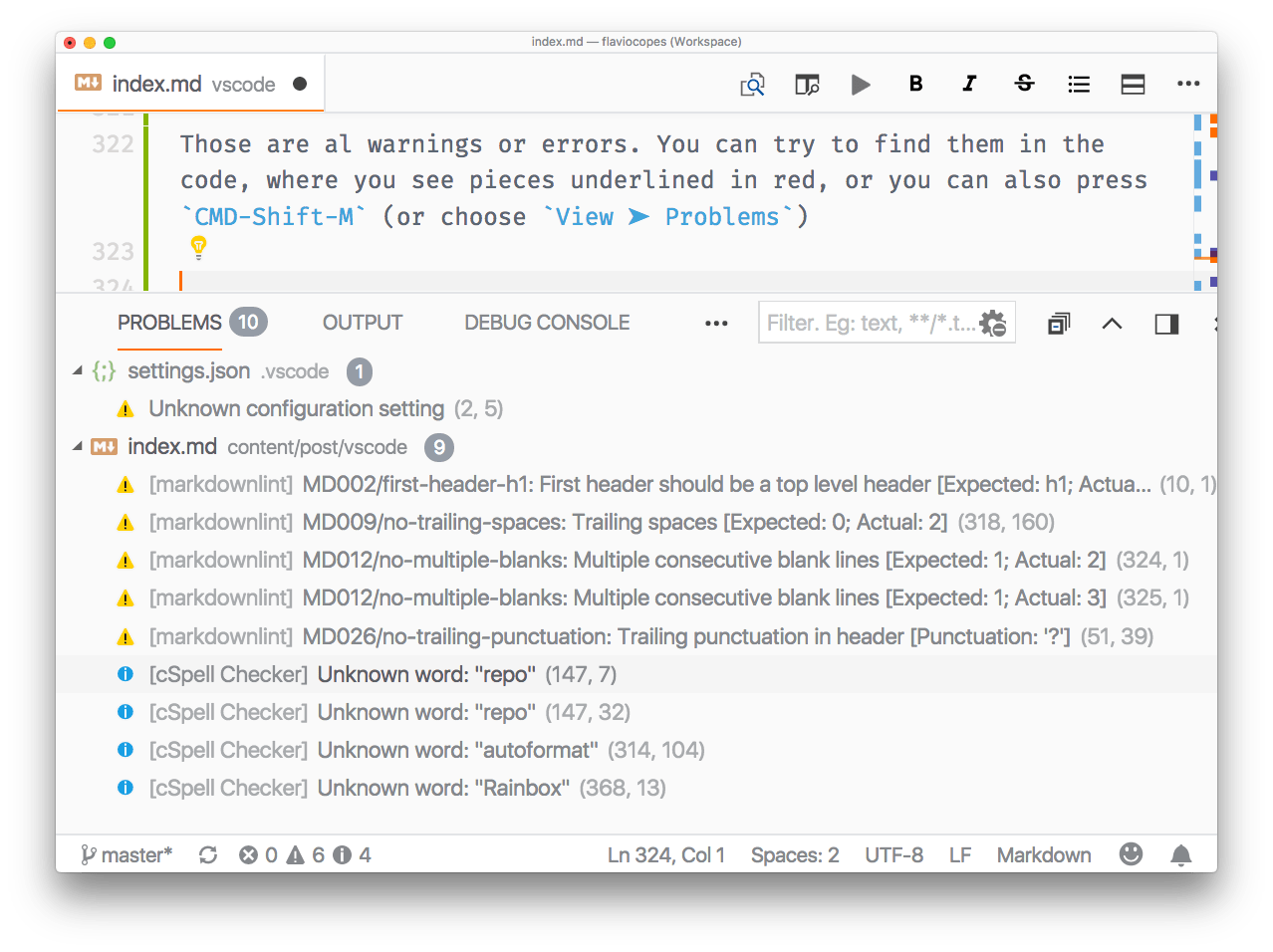
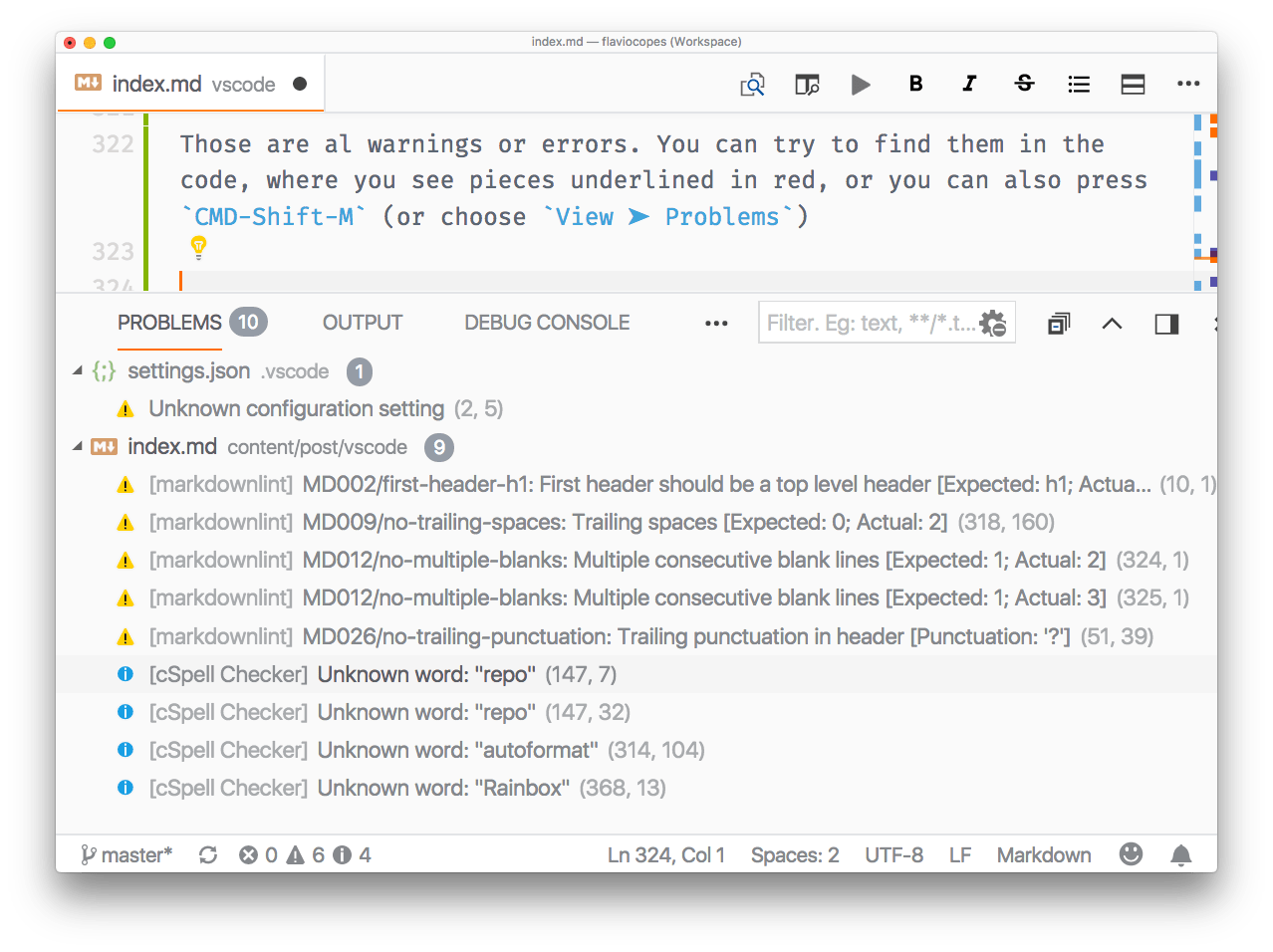
当您打开文件时,您将在右侧看到一个带有一些颜色的栏。这些颜色表明代码中存在一些问题。例如,这是我现在看到的:

这些都是警告或错误。您可以尝试在代码中找到它们,您会看到带有红色下划线的部分,或者您也可以按CMD-Shift-M(或选择View ➤ Problems)

键盘快捷键
到目前为止,我已经向您展示了很多键盘快捷键。
记住它们开始变得很复杂,但它们是一个很好的生产力辅助工具。我建议打印官方快捷方式备忘单,适用于Mac、Linux和Windows。
键位图
如果您习惯了其他编辑器的键盘快捷键,也许是因为您长期使用一个编辑器,则可以使用键盘映射。
VS Code 团队为最流行的编辑器提供开箱即用的键盘映射:vim、Sublime Text、Atom、IntelliJ、Eclipse 等。它们可以作为插件使用。通过打开Preferences ➤ Keymaps Extensions菜单。
代码片段
片段非常酷。
对于您可能使用的每种开发语言,都有一些扩展可以提供现成的代码片段供您使用。
对于 JavaScript/React,一种流行的方法是VS Code ES7 React/Redux/React-Native/JS 片段
您只需输入rfe,按 TAB 键,编辑器中就会出现以下内容:
<span style="color:#e1e4e8"><span style="background-color:#24292e"><code><span style="color:#f97583">import</span><span style="color:#e1e4e8"> React </span><span style="color:#f97583">from</span><span style="color:#9ecbff"> 'react'</span><span style="color:#f97583">const</span><span style="color:#b392f0"> $1</span><span style="color:#f97583"> =</span><span style="color:#ffab70"> props</span><span style="color:#f97583"> =></span><span style="color:#e1e4e8"> {</span>
<span style="color:#f97583"> return</span><span style="color:#e1e4e8"> <</span><span style="color:#85e89d">div</span><span style="color:#e1e4e8">>$0</</span><span style="color:#85e89d">div</span><span style="color:#e1e4e8">></span>
<span style="color:#e1e4e8">}</span><span style="color:#f97583">export</span><span style="color:#f97583"> default</span><span style="color:#e1e4e8"> $1</span></code></span></span>这些快捷方式有很多,并且可以节省大量时间。不仅来自打字,还来自查找正确的语法。
您还可以定义自己的片段。单击Preferences ➤ User Snippets并按照说明创建您自己的片段文件。
扩展展示
- GitLens:可视化谁对代码行进行了最后一次更改,以及何时发生
- Git History可视化和搜索 Git 历史记录
- CSS Peek允许您通过检查 HTML 元素的类来查看和编辑 CSS 定义。非常便利。
- Code Runner允许您运行在编辑器中选择的代码片段等等。支持多种语言。
- Chrome 调试器允许您使用 VS Code 调试器调试在浏览器中运行的 JavaScript 代码。
- 括号对着色器可以方便地可视化代码中的括号结尾。
- Indent-Rainbow为代码的缩进级别着色。
- 更漂亮检查我的更漂亮指南
- ESLint查看我的ESLint 指南
- IntelliSense for CSS改进了基于工作区定义的 CSS 自动完成功能
- npm从命令面板启用npm实用程序功能
- Auto Close Tag自动关闭 HTML/JSX/* 标签
- 自动重命名标签当您更改开始标签时会自动重命名结束标签,反之亦然
VS Code CLI 命令
打开命令选项板并搜索命令install 'code' command in PATH。
按 Enter 键,该code命令将在命令行中全局可用。
这对于启动编辑器并打开一个包含当前文件夹内容的新窗口非常有用,扩展名为code ..
code -n将创建一个新窗口。
一个不总是为人所知的有用的事情是 VS Code 可以快速显示两个文件之间的差异,扩展名为code --diff file1.js file2.js.
解决CPU使用率高的问题
我遇到了 CPU 使用率高和风扇旋转的问题,项目的node_modules. 我添加了这个配置,一切看起来又正常了:
"files.exclude": {"/.git": true,"/.DS_Store": true,"/node_modules": true,"/node_modules/": true},"search.exclude": {"/node_modules": true},"files.watcherExclude": {"/node_modules/": true},相关文章:

VsCode的介绍和入门
目录 编辑 介绍 我应该切换到 VS Code 吗?为什么? 入门 Explorer 搜索 源代码控制 调试器 扩展 终点站 命令面板 主题 定制化 不错的配置选项 最适合编码的字体 工作空间 编辑 智能感知 代码格式化 错误和警告 键盘快捷键 键位图…...

C++:自创小游戏
欢迎来玩,每次都有不一样的结果。 长达142行。 #include<bits/stdc.h> #include<windows.h> #define random(a,b) (rand()%(b-a1)a) using namespace std; int main(){int n;cout<<"输1~10,越小越好,不告诉你有什么用,当然也可…...

AIGC带给开发者的冲击
未来会有两种开发者,一种是会使用AIGC工具的开发者另一种是不会使用AIGC的开发者,AIGC的出现提高了开发效率和代码质量,对开发者意味着需要不断学习和适应新的技术和工作范式,开发者可以把更多的精力放在高级抽象的定义以及更高维…...

利用蚁剑钓鱼上线CS
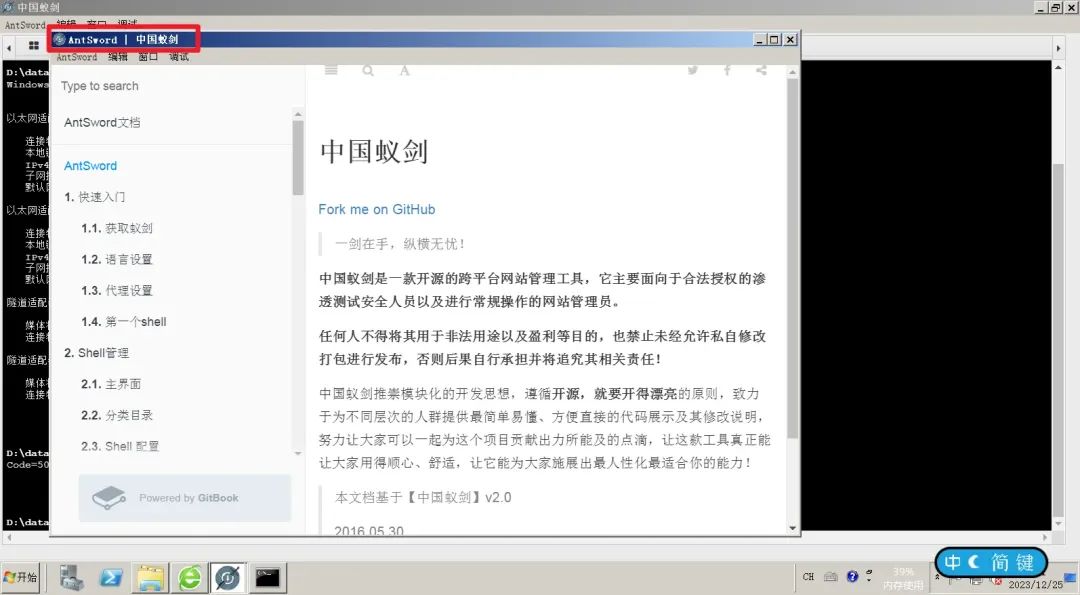
前言 中国蚁剑使用Electron构建客户端软件,Electron实现上用的是Node.js,并且Node.js能执行系统命令,故可以利用蚁剑的webshell页面嵌入js来直接执行命令,进而钓鱼来上线CS。(类似Goby,Goby也是使用Electr…...

宣传照(私密)勿转发
精美的海报通常都是由UI进行精心设计的,现在有100 件商品需要进行宣传推广,如果每个商品都出一张图显然是不合理的,且商品信息各异。因此需要通过代码的形式生成海报。对此,我也对我宣传一波,企图实现我一夜暴富的伟大…...

【Spring】19 AOP介绍及实例详解
文章目录 1. 定义1)什么意思呢?2)如何解决呢? 2. 基本概念1)切面(Aspect)2)切点(Pointcut)3)通知(Advice)4)连…...

ES(Elasticsearch)的基本使用
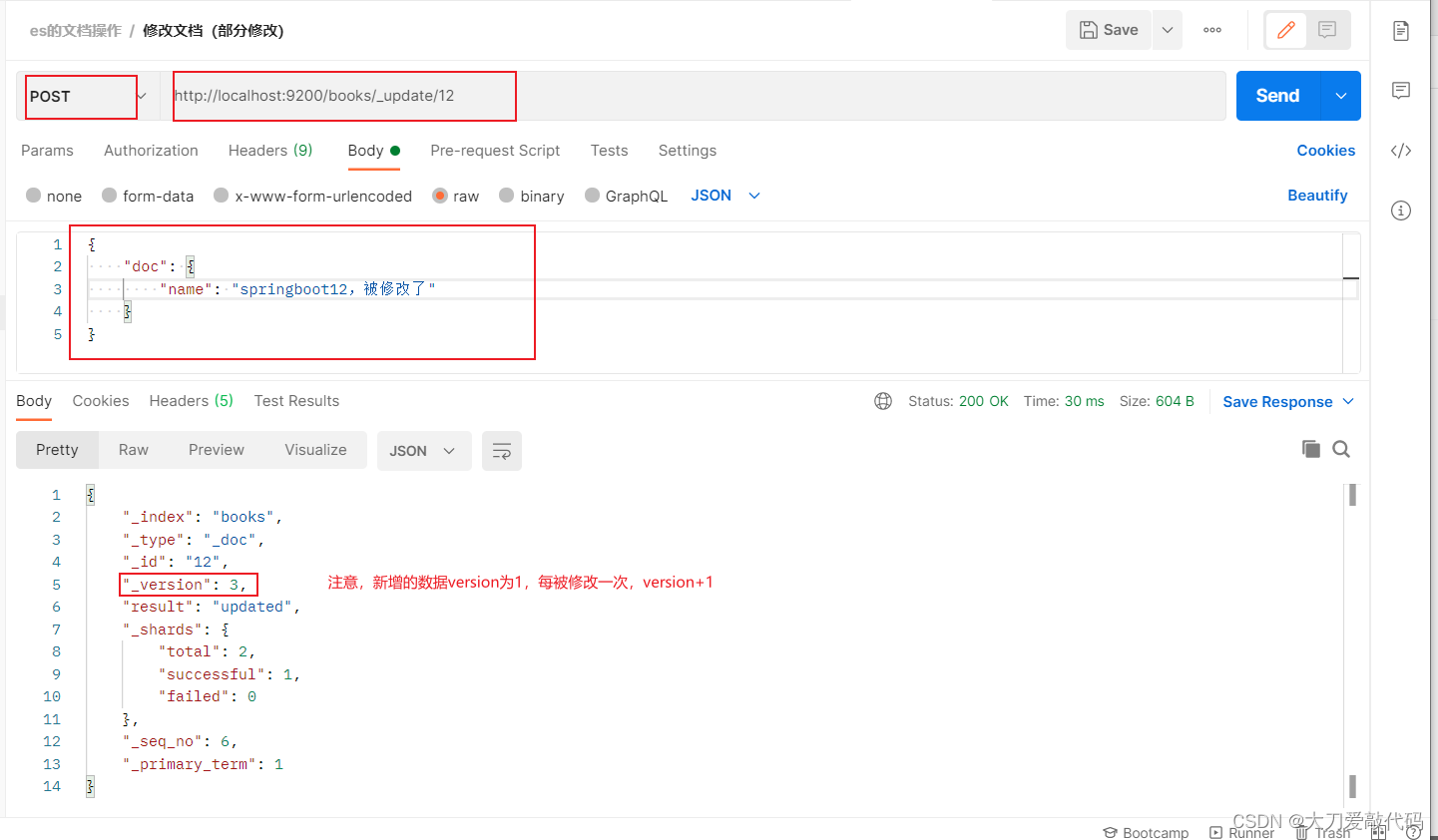
一、常见的NoSQL解决方案 1、redis Redis是一个基于内存的 key-value 结构数据库。Redis是一款采用key-value数据存储格式的内存级NoSQL数据库,重点关注数据存储格式,是key-value格式,也就是键值对的存储形式。与MySQL数据库不同࿰…...

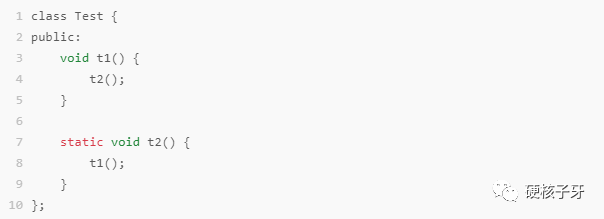
【JVM面试题】Java中的静态方法为什么不能调用非静态方法
昨晚京东大佬勇哥在群里分享了一道他新创的JVM面试题,我听完后觉得还挺有意思的,分享给大家 小佬们先别急着看我的分析,先自己想想答案 你是不是想说 因为静态方法是属于类的,而非静态方法属于实例对象 哈,有人这样回答…...

对‘float16_t’的引用有歧义
float16_t 是一个半精度浮点数类型,通常在一些需要高性能和低精度的场合被使用。 如果加了using namespace cv;后,OpenCV库中也有一个名为float16_t的类型定义,与最初的float16_t存在冲突,导致编译失败。 为了解决这个问题&#…...

Windows重装升级Win11系统后 恢复Mysql数据
背景 因为之前电脑硬盘出现问题,换了盘重装了系统,项目的数据库全部没了,还好之前的Mysql是安装在的D盘里,还有留存文件 解决办法 1.设置环境变量 我的路径是 D:\SoftWare\Application\mysql-5.7.35-winx64 此电脑右键属性 …...

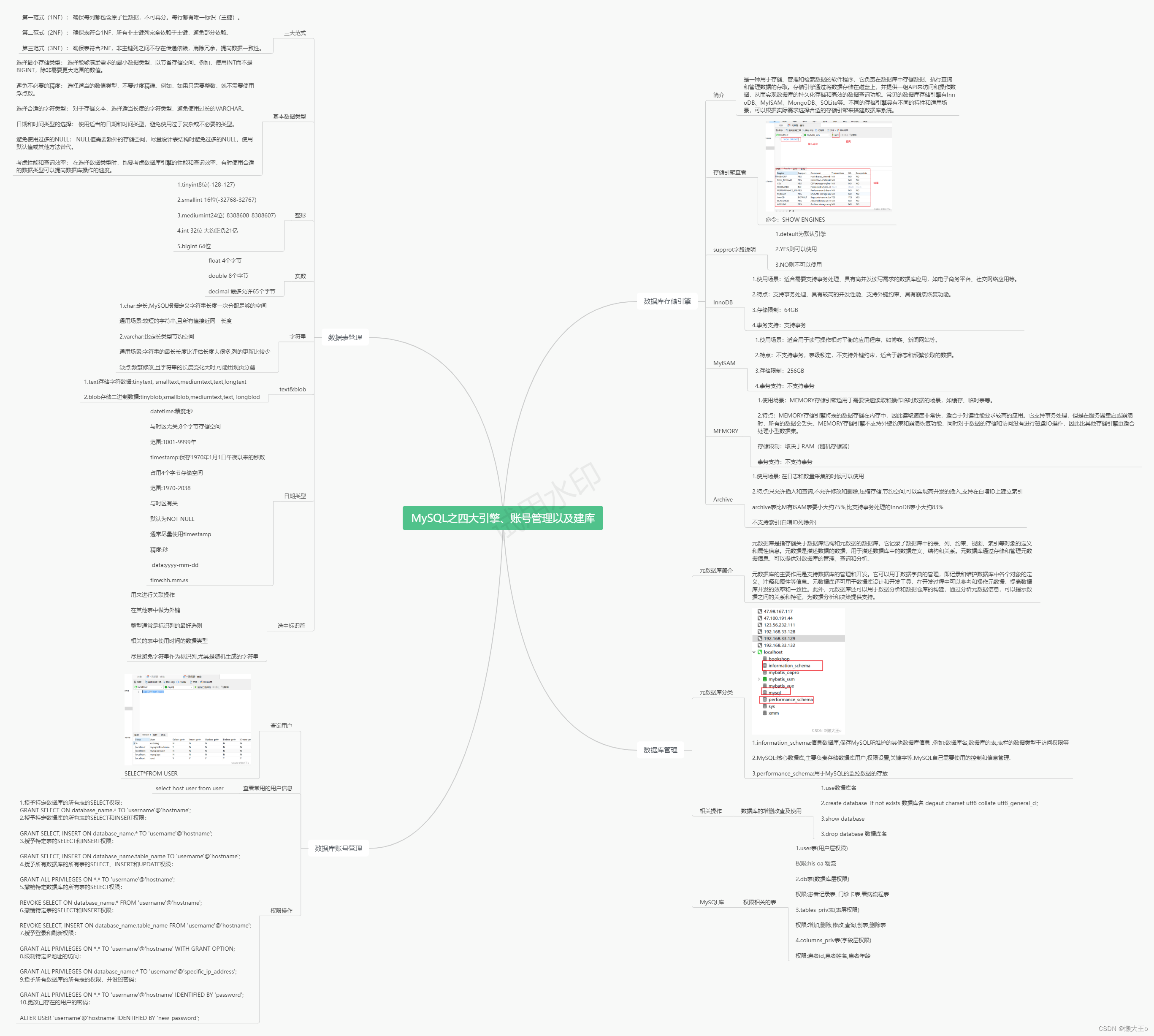
MySQL之四大引擎、账号管理以及建库
目录 数据库存储引擎 简介 存储引擎得查看 support字段说明 InnoDB MyISAM MEMORY Archive 数据库管理 元数据库简介 元数据库分类 相关操作 MySQL库 数据表管理 三大范式 基本数据类型 优化原则 整形 实数 字符串 text&blob 日期类型 选中标识符 数…...

shell编程——查找局域网内存活主机
题目要求:写一个shell脚本,探测局域网内存活主机 首先,我们的思路是在循环中不断ping主机,然后根据ping的结果来判断主机是否存活 本题中ping语句如下: ping -c 3 -i 0.3 -W 1 192.168.1.1 解释一下参数࿱…...

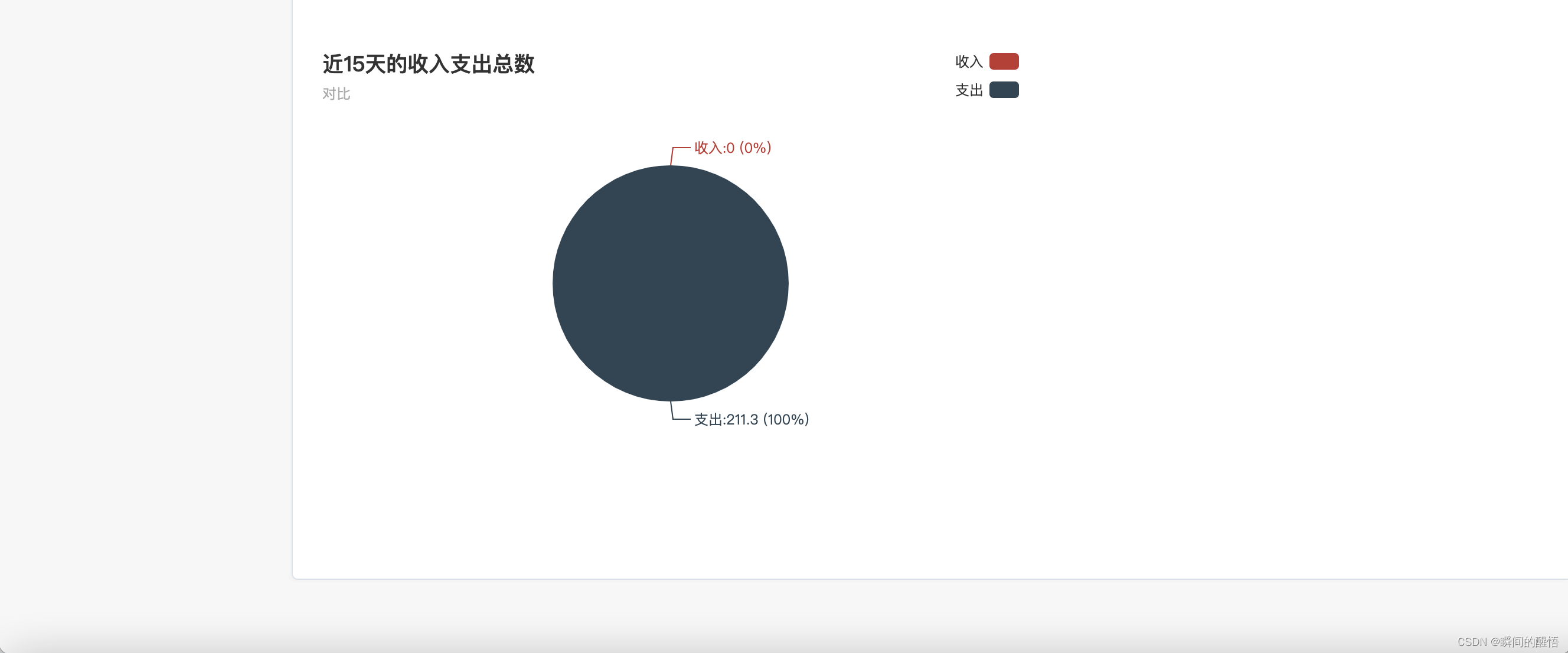
python django 个人记账管理系统
python django 个人记账管理系统。 功能:登录,新用户注册,个人信息修改,收入,支出记录,收入记账管理,支出记账管理,收入,支出统计 技术:python django&…...
)
C#的Char 结构的方法之IsLetterOrDigit()
目录 一、Char 结构 二、Char.IsLetterOrDigit 方法 1.定义 2.重载 3.示例 4.IsLetterOrDigit(Char) 5.IsLetterOrDigit(String, Int32) 一、Char 结构方法 CompareTo(Char)将此实例与指定的 Char 对象进行比较,并指示此实例在排序顺序中是位于指定的 Char …...

配置Docker私有仓库
# 打开要修改的文件 vi /etc/docker/daemon.json # 添加内容: "insecure-registries":["http://自己服务器的ip地址:设置的端口号"] # 重加载 systemctl daemon-reload # 重启docker systemctl restart docker在自己设定的文件夹内使用DockerCo…...

计算机网络-动态路由
网络层协议:ip,ospf,rip,icmp共同组成网络层体系 ospf用于自治系统内部。 一个路由器或者网关需要能够支持多个不同的路由协议,以适应不同的网络环境。特别是在连接不同自治系统的边缘路由器或边界网关的情况下&#…...

光耀未来 第一届能源电子产业创新大赛太阳能光伏赛道决赛在宜宾举行
1月3日,第一届能源电子产业创新大赛太阳能光伏赛道决赛在宜宾盛大举行,本次比赛吸引了全国范围内的光伏行业顶尖人才和创新团队参与。 为深入贯彻《关于推动能源电子产业发展的指导意见》,推动我国能源电子产业升级,工业和信息化部…...

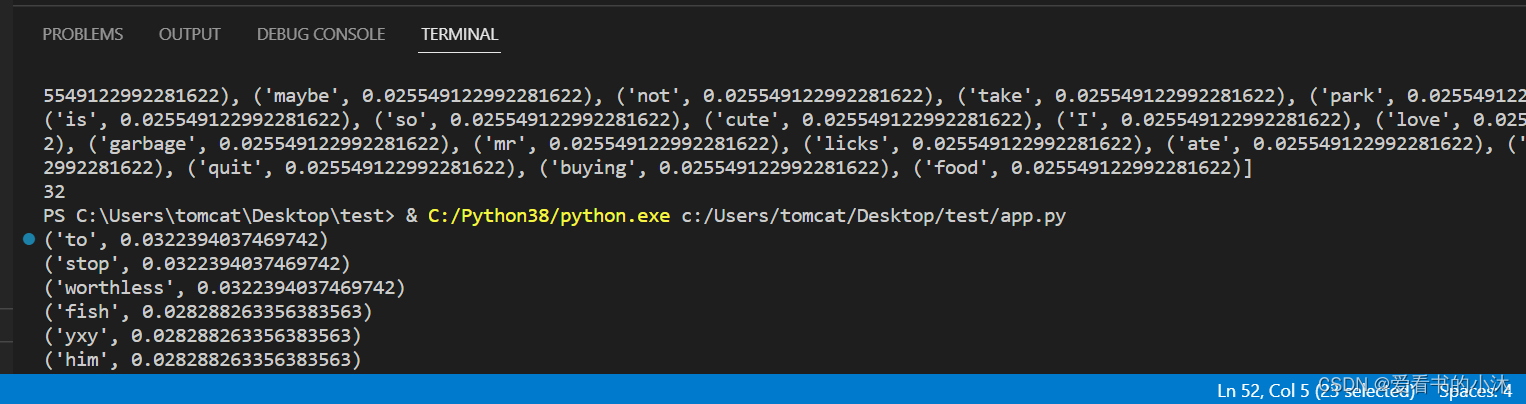
【小沐学NLP】Python实现TF-IDF算法(nltk、sklearn、jieba)
文章目录 1、简介1.1 TF1.2 IDF1.3 TF-IDF2.1 TF-IDF(sklearn)2.2 TF-IDF(nltk)2.3 TF-IDF(Jieba)2.4 TF-IDF(python) 结语 1、简介 TF-IDF(term frequency–inverse document frequency)是一种用于信息检索与数据挖掘的常用加权技术。TF是词频(Term Fr…...

.cer格式证书文件和 .pfx格式证书文件有什么区别?
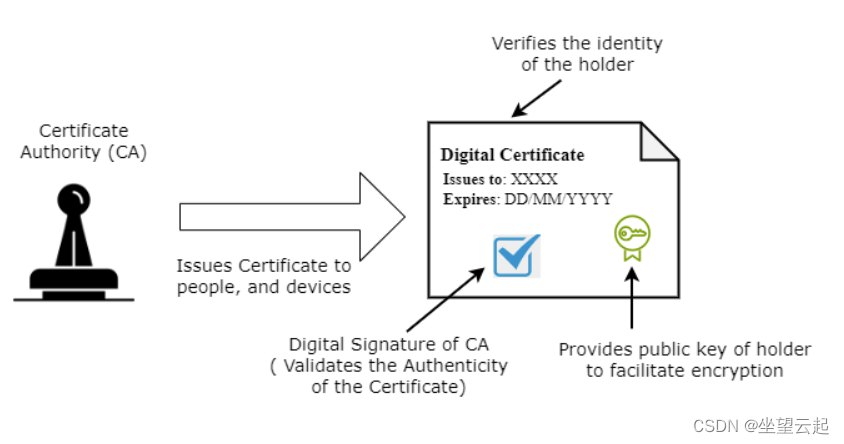
这里我们将讨论.cer和.pfx文件类型之间的差异。 什么是数字证书? 数字证书在电子通信中用作验证身份的密码机制。我们需要这些证书来建立安全的在线通信渠道,并确保数字数据的隐私、真实性和正确性。 数字证书包括主题(实体详细信息…...

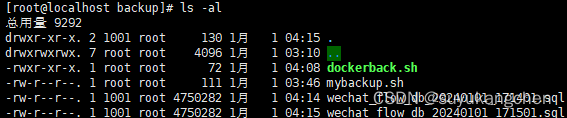
【docker实战】安装tomcat并连接mysql数据库
本节用docker来安装tomcat,并用这个tomcat连接我们上一节安装好的mysql数据库 一、拉取镜像 我们安装8.5.69版本 先搜索一下 [rootlocalhost ~]# docker search tomcat NAME DESCRIPTION …...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

