[Javaweb/LayUI/上机考试作业/开源]学生/图书/课程/仓库等管理系统六合一基础功能通用模板
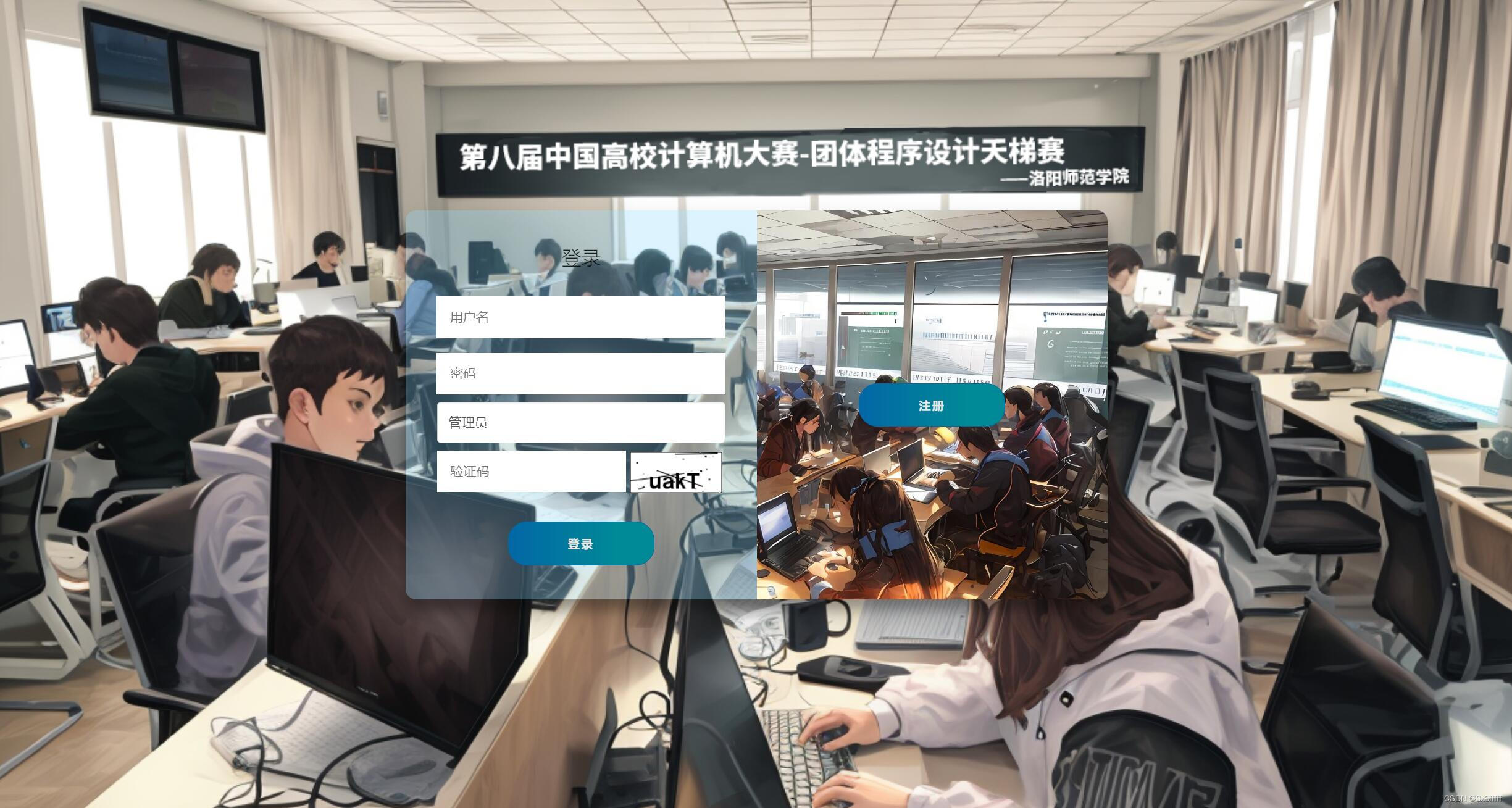
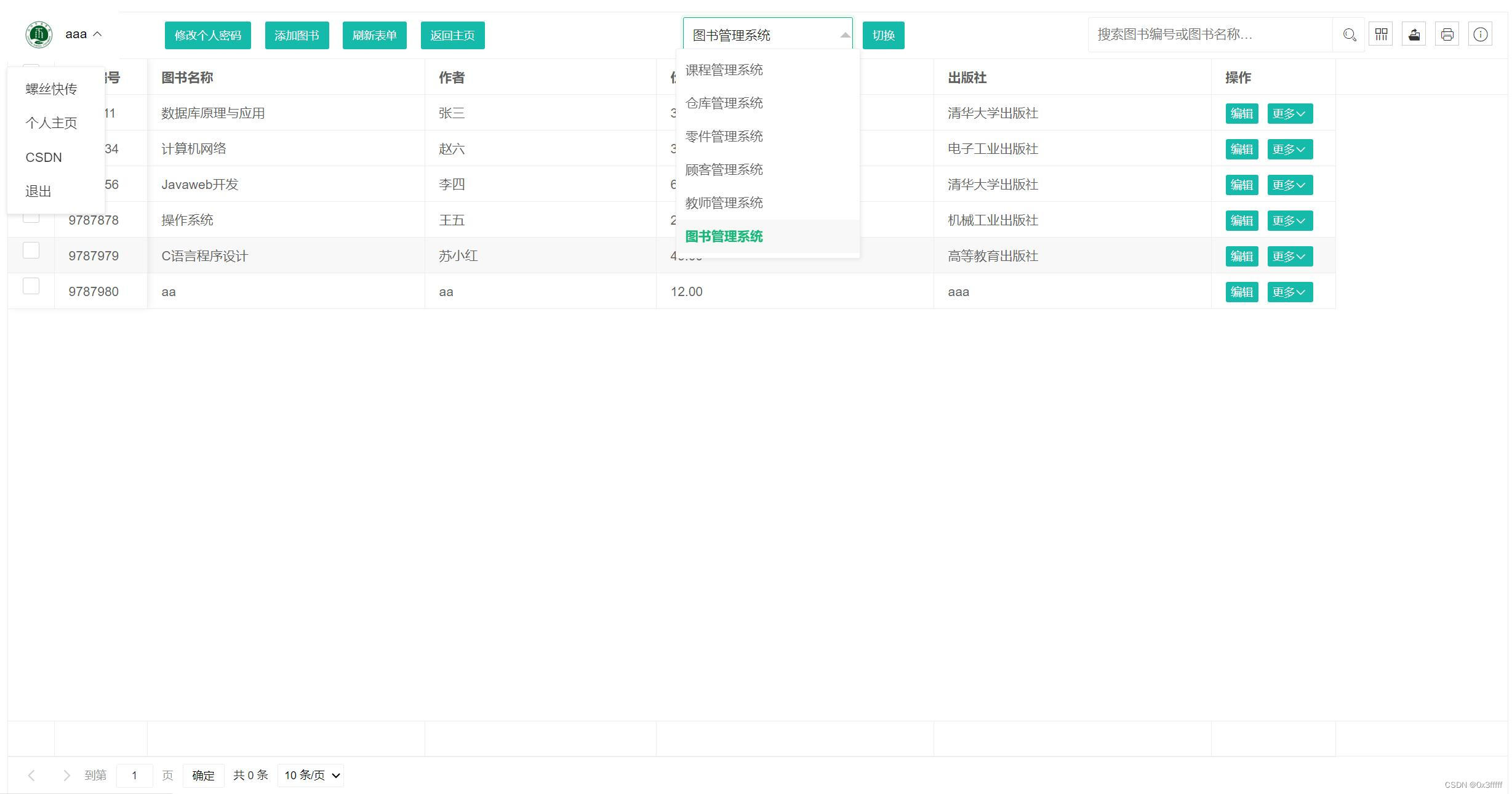
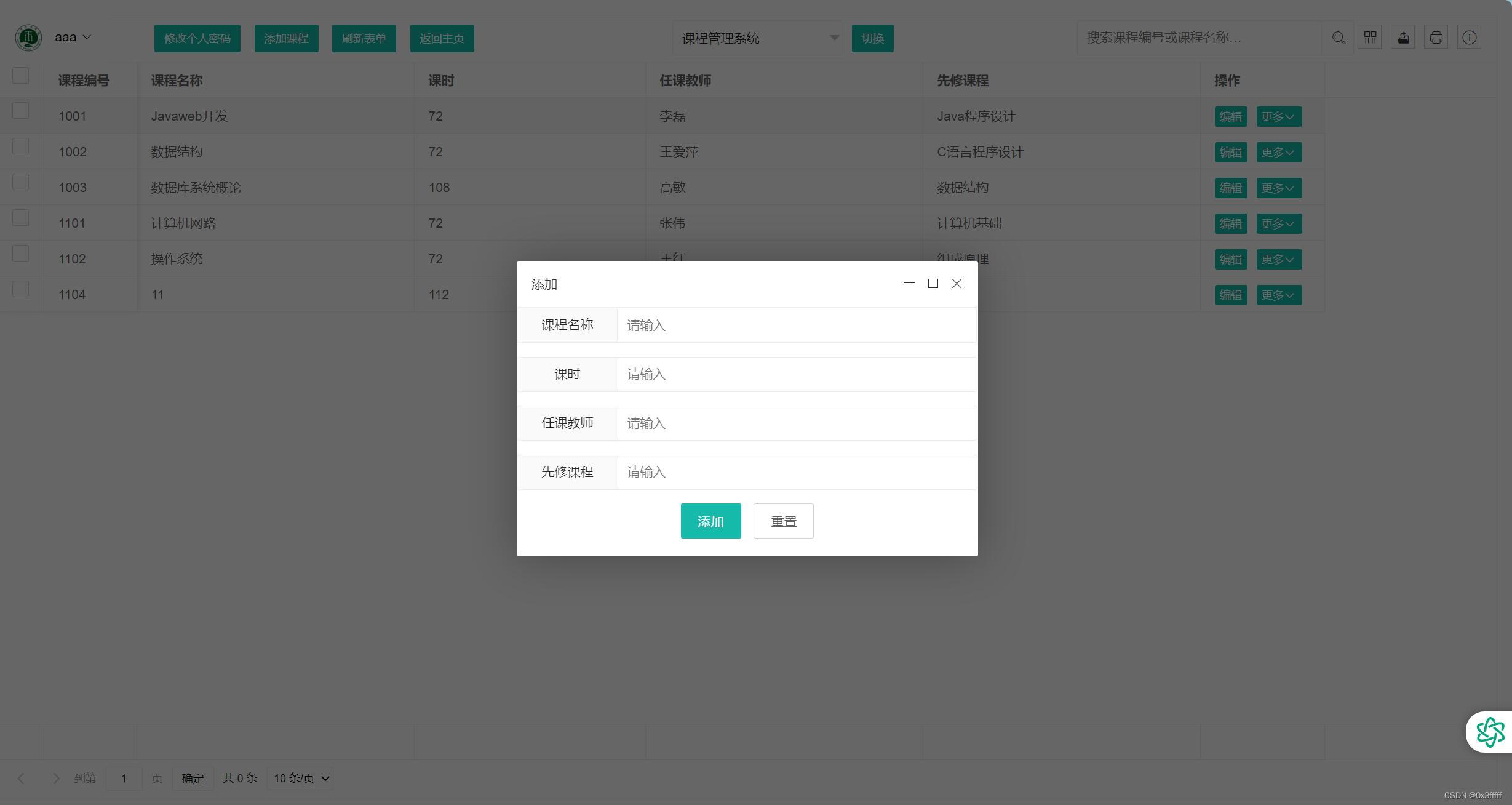
展示




考试要求

给定用户表和六张图书/教师/顾客/仓库....的表(随机给每人抽选),要求实现用户登录注册,异步更新,对物品增删改查,精确/模糊查询等。
环境
tomcat 9
mysql 8
java 17
项目结构

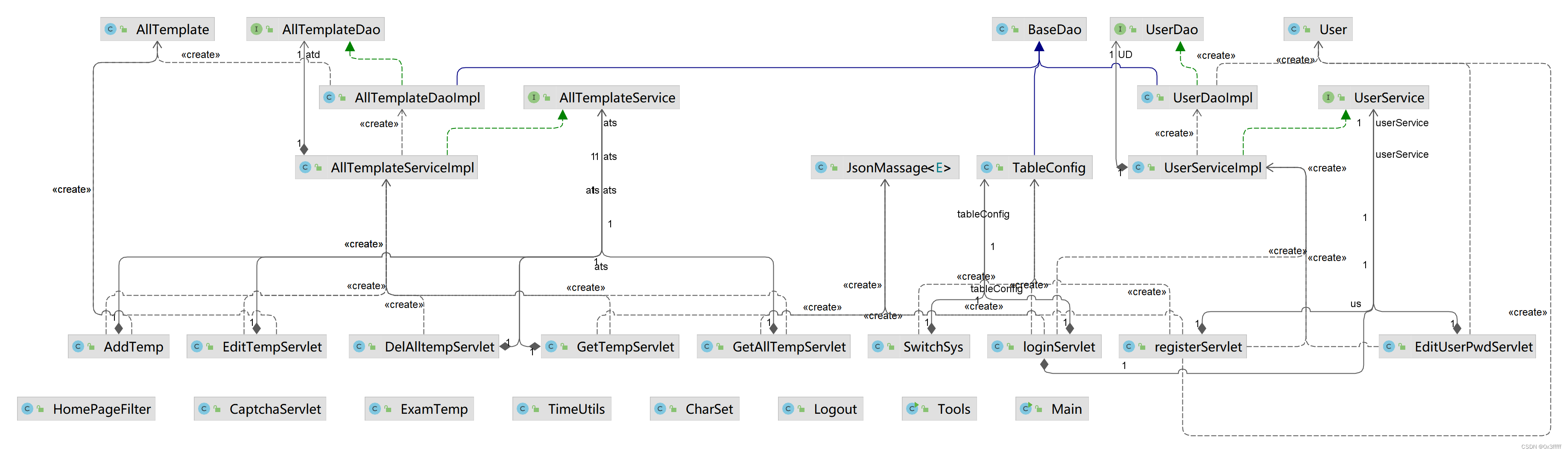
项目类图

写前思路
其实观察一下这六张表就会发现除了主键ID字段为int外,其他都可以为字符串,那么就可以写个通用框架,修改一下和数据库交互的表名和字段名还有一些前端显示文字即可,如下面代码所示,可以很巧妙的避免很多工作量,来实现六张表的切换。
package com.utils;public class ExamTemp {public static String id, b, c, d, e;public static String tid, tb, tc, td, te;public static String indexTitle,item;public static String tableName = "course";public static void switchSys(String tableName2){if (tableName2.equals("course")) {tableName = "course";indexTitle = "课程管理系统";System.out.println("切换为:"+indexTitle);item = "课程";//sql字段id = "courseno";b = "coursename";c = "classhours";d = "tname";e = "precourse";//表头tid = "课程编号";tb = "课程名称";tc = "课时";td = "任课教师";te = "先修课程";} else if (tableName2.equals("part")) {indexTitle = "零件管理系统";System.out.println("切换为:"+indexTitle);tableName = "part";item = "零件";//sql字段id = "PNO";b = "PNAME";c = "BRAND";d = "MODEL";e = "PRICE";//表头tid = "零件编号";tb = "零件名称";tc = "品牌";td = "型号";te = "价格";}else if (tableName2.equals("warehouse")) {indexTitle= "仓库管理系统";System.out.println("切换为:"+indexTitle);item = "仓库";tableName = "warehouse";//sql字段id = "WNO";b = "WNAME";c = "LOCATION";d = "SQUARE";e = "MANAGER";//表头tid = "仓库编号";tb = "仓库名称";tc = "位置";td = "面积";te = "管理员";}else if (tableName2.equals("book")){indexTitle = "图书管理系统";tableName = "book";System.out.println("切换为:"+indexTitle);item = "图书";//sql字段id = "BNO";b = "BNAME";c = "AUTHOR";d = "PRICE";e = "PUBLISHER";//表头tid = "图书编号";tb = "图书名称";tc = "作者";td = "价格";te = "出版社";}else if(tableName2.equals("customer")){indexTitle = "顾客管理系统";tableName = "customer";System.out.println("切换为:"+indexTitle);item = "客户";//sql字段id = "CNO";b = "CNAME";c = "SEX";d = "AGE";e = "ADDRESS";//表头tid = "客户编号";tb = "客户名称";tc = "性别";td = "年龄";te = "地址";}else if(tableName2.equals("teacher")){indexTitle = "教师管理系统";tableName = "teacher";System.out.println("切换为:"+indexTitle);item = "教师";//sql字段id = "TNO";b = "TNAME";c = "PHONE";d = "DEPT";e = "COURSE";//表头tid = "教师编号";tb = "教师名称";tc = "电话";td = "部门";te = "课程";}}
}
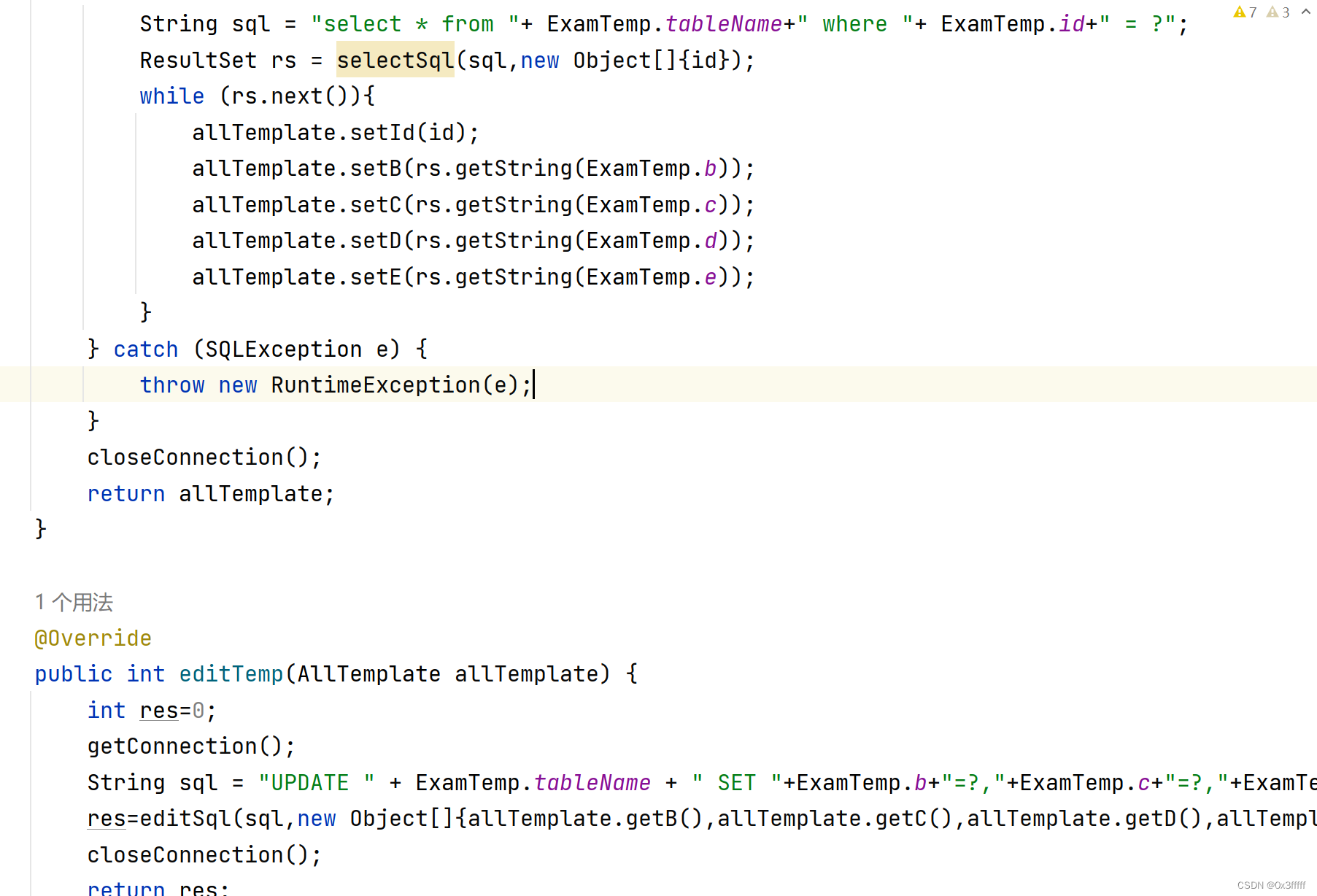
部分数据库相关代码

部分说明
注册用户名检测
用户名输入框失去焦点后向后端发出异步请求来验证用户名是否已存在
var flag = false;$("#ruser").blur(function(){var uname = $("#ruser").val();$.ajax({url:"/register?action=getUserByUname",type:"post",data:{uname:uname},success:function(msg){//请求成功的回调函数if(msg == "err"){flag = false;$("#namecheck").html("此账号已被注册!!!!");$("#namecheck").css("color","#e51111");}else if(msg == "ok"){flag = true;$("#namecheck").html("您可以注册√");$("#namecheck").css("color","#00ff2a");}},error:function(){//请求失败的回调函数console.log("ajax请求失败!!!")}});});if ("getUserByUname".equals(action)) {String uname = req.getParameter("uname");boolean check = userService.getUserByUname(uname);PrintWriter out = resp.getWriter();if (check) {out.write("err");} else {out.write("ok");}}检测进入主界面的用户是否登录
使用过滤器,判断Session中是否存在id(登录时会将id存进去),不存在就直接跳回登录页面
public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) throws IOException, ServletException {HttpServletRequest httpRequest = (HttpServletRequest) servletRequest;HttpServletResponse httpResponse = (HttpServletResponse) servletResponse;HttpSession session = httpRequest.getSession(false);// 检查 session 中是否包含 idif (session == null || session.getAttribute("uid") == null) {httpResponse.sendRedirect("../logReg/logreg.html");} else {filterChain.doFilter(servletRequest, servletResponse);}系统切换
前端的表名下拉框对比当前项是否与ExamTemp类中的表明对应,相同即为当前系统,设置为默认选中状态
<div class="layui-col-md6 layui-form layui-row layui-col-space16" style="position: absolute;top:5px;left: 45%;width: 200px"><select id="system"><option value="course" <%=("course".equals(ExamTemp.tableName)?"selected":"")%>>课程管理系统</option><option value="warehouse" <%=("warehouse".equals(ExamTemp.tableName)?"selected":"")%>>仓库管理系统</option><option value="part" <%=("part".equals(ExamTemp.tableName)?"selected":"")%>>零件管理系统</option><option value="customer" <%=("customer".equals(ExamTemp.tableName)?"selected":"")%>>顾客管理系统</option><option value="teacher" <%=("teacher".equals(ExamTemp.tableName)?"selected":"")%>>教师管理系统</option><option value="book" <%=("book".equals(ExamTemp.tableName)?"selected":"")%>>图书管理系统</option></select></div><button class="layui-btn layui-btn-sm" lay-event="switchSys" id="switchSys" style="position: absolute;left: 57%">切换</button>layui按钮事件,异步向后端发送切换请求,成功后重载界面
case 'switchSys':var system = $("#system").val();$.ajax({url: '/SwitchSys',dataType: 'text',type: 'post',data:{"system":system},success: function (data) {if (data == "ok") {layer.msg('切换成功!');location.reload();} else {layer.alert("切换失败!请稍后重试!", {icon: 2});}},error: function () {layer.alert("切换失败!请稍后重试!", {icon: 2});}});break;protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {String system = req.getParameter("system");ExamTemp.switchSys(system);tableConfig.init(ExamTemp.tableName,ExamTemp.id);System.out.println("SwitchSys:" + system);resp.getWriter().write("ok");}表格渲染和数据获取
前端可参考layui官方文档
// 创建渲染实例table.render({elem: '#test',url: '/GetAllTemp',method: 'post',request: {pageName: "page", // 页码的参数名称,默认:pagelimitName: "limit", // 每页数据量的参数名,默认:limit},toolbar: '#toolbarDemo',defaultToolbar: ['filter', 'exports', 'print', {title: '提示',layEvent: 'LAYTABLE_TIPS',icon: 'layui-icon-tips'}],height: 'full-35', // 最大高度减去其他容器已占有的高度差css: [ // 重设当前表格样式'.layui-table-tool-temp{padding-right: 145px;}'].join(''),cellMinWidth: 80,totalRow: true, // 开启合计行page: true,cols: [[{type: 'checkbox', fixed: 'left'},{field:'id', fixed: 'left', width:100, title: '<%=ExamTemp.tid%>'},{field:'b', width:300, title: '<%=ExamTemp.tb%>'},{field:'c', width:250, title: '<%=ExamTemp.tc%>'},{field:'d', title:'<%=ExamTemp.td%>', width: 300},{field:'e', title:'<%=ExamTemp.te%>', width: 300},{fixed: 'right', title:'操作', width: 134, minWidth: 125, toolbar: '#barDemo'}]],后端将从数据库中读取表单,并封装成Json发给前端
int uid = Integer.parseInt(req.getSession().getAttribute("uid").toString());System.out.println("uid: "+uid);List<AllTemplate> allTemplates = ats.getAllTemp();JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();System.out.println(json);resp.getWriter().write(json);搜索id或name
前端监听搜索框的回车事件,使用table,reload进行表格重载,并携带type和搜索文本和获取全部文档区分开,可参考我的另一篇博文。
function EnterKey(event){event = event || window.event;if (event.keyCode == 13) {var value = $("#searchtext").val();if(!value){layer.msg('请输入搜索内容');return elem.focus()};// 搜索跳转layui.table.reload('test', {where: {type : '1',Str : value},});$("#searchtext").focus();}}后端判断是否为纯数字来区分按照id查询还是name查询
String Str = req.getParameter("Str");List<AllTemplate> allTemplates = null;if (Tools.isNumer(Str)) {allTemplates = ats.getTempsByid(Integer.parseInt(Str));} else {allTemplates = ats.getTempByStr(Str);}JsonMassage<AllTemplate> JSM = new JsonMassage("0", "", allTemplates);String json = JSM.toJSONString();System.out.println(json);resp.getWriter().write(json);弹出层编辑界面
layer.open的内容异步请求编辑界面文件‘’editTemp.jsp'返回html,并附带原表格数据。

// 触发单元格工具事件table.on('tool(test)', function(obj){ // 双击 toolDoublevar data = obj.data; // 获得当前行数据// console.log(obj)if(obj.event === 'edit'){ // 编辑数据layer.open({type: 1,area: ['500px', '400px'],title: '编辑信息',shade: 0.6,shadeClose: true,maxmin: true,anim: 0,success: function (layero, index) {// 使用AJAX加载另一个页面的内容$.ajax({url: 'editTemp.jsp',data:{"id":data.id,"b":data.b,"c":data.c,"d":data.d,"e":data.e,},dataType: 'html',success: function (data) {// 将加载的另一个页面的内容插入到弹层中layero.find('.layui-layer-content').html(data);},error: function () {layer.msg('加载注册页面失败');}});}});编辑界面获取异步请求传回的数据,并且显示在页面里
<div class="layui-form-item"><label class="layui-form-label"><%=ExamTemp.tb%></label><div class="layui-input-block"><input type="text" name="b" autocomplete="off" placeholder="请输入" value='<%=request.getParameter("b")%>' lay-verify="required" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label"><%=ExamTemp.tc%></label><div class="layui-input-block"><input type="text" name="c" autocomplete="off" placeholder="请输入" value='<%=request.getParameter("c")%>' lay-verify="required" class="layui-input"></div></div>表单提交事件,将修改的数据交给后端处理
<script>layui.use(['form'], function(){var form = layui.form;var layer = layui.layer;// 提交事件form.on('submit(demo2)', function(data){var field = data.field; // 获取表单字段值console.log(field);$.ajax({url: '/EditTemp',dataType: 'text',type:"POST",data:{"id":field.id,"b":field.b,"c":field.c,"d":field.d,"e":field.e,},success: function (data) {layer.msg("编辑成功!请刷新表单");},error: function () {layer.msg('编辑失败');}});return false; // 阻止默认 form 跳转});});开源地址
https://github.com/0x3fffff/javaweb-exam
有用的话可以点个star
相关文章:

[Javaweb/LayUI/上机考试作业/开源]学生/图书/课程/仓库等管理系统六合一基础功能通用模板
展示 考试要求 给定用户表和六张图书/教师/顾客/仓库....的表(随机给每人抽选),要求实现用户登录注册,异步更新,对物品增删改查,精确/模糊查询等。 环境 tomcat 9 mysql 8 java 17 项目结构 项目类图 写前…...

完善 Golang Gin 框架的静态中间件:Gin-Static
Gin 是 Golang 生态中目前最受用户欢迎和关注的 Web 框架,但是生态中的 Static 中间件使用起来却一直很不顺手。 所以,我顺手改了它,然后把这个改良版开源了。 写在前面 Gin-static 的改良版,我开源在了 soulteary/gin-static&a…...

html websocket的基本使用
html websocket的基本使用 <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8" /><meta http-equiv"X-UA-Compatible" content"IEedge" /><meta name"viewport" content"w…...

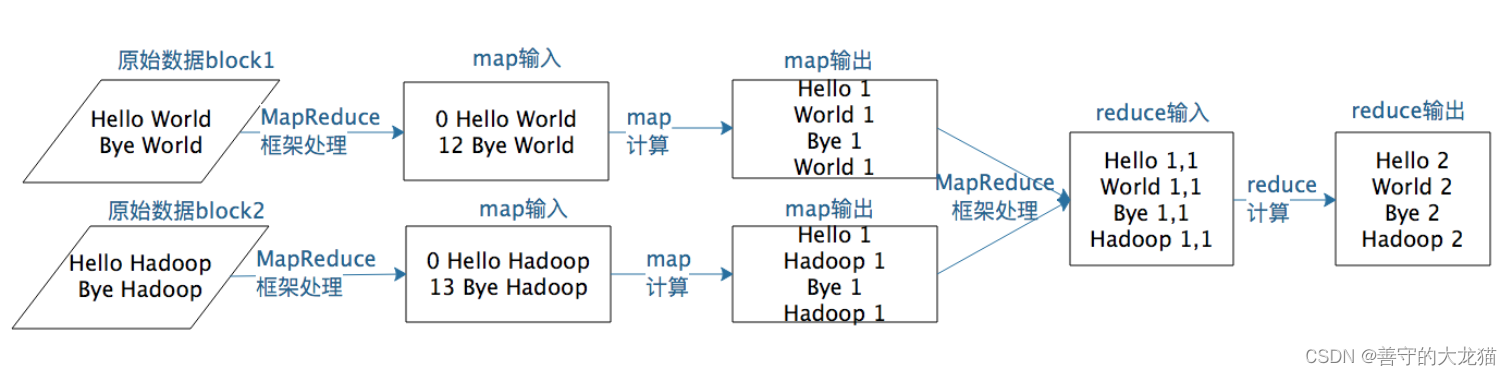
大数据 MapReduce是什么?
在Hadoop问世之前,其实已经有了分布式计算,只是那个时候的分布式计算都是专用的系统,只能专门处理某一类计算,比如进行大规模数据的排序。 很显然,这样的系统无法复用到其他的大数据计算场景,每一种应用都…...

ubuntu 如何放开防火墙端口,ubuntu 防火墙操作命令,ubuntu 防火墙全面操作说明
本文介绍了Ubuntu操作系统有关防火墙操作的命令。为了便于说明,请使用 root 用户或具有超级管理员权限的用户登录到 Ubuntu 系统,这样操作命令前就不需要加 sudo了。 一、安装防火墙 如果没有安装防火墙,请用如下命令安装: apt …...

计算机视觉入门与调优
大家好啊,我是董董灿。 在 CSDN 上写文章写了有一段时间了,期间不少小伙伴私信我,咨询如何自学入门AI,或者咨询一些AI算法。 90%的问题我都回复了,但有时确实因为太忙,没顾得过来。 在这个过程中&#x…...

Ndk编译hevc静态库
源码下载: https://hg.videolan.org/x265 然后执行以下脚本: #!/bin/bash# 设置NDK路径,根据你的实际安装路径修改 NDK_PATH/mnt/c/Users/Administrator/ubuntu_dev/ndk/android-ndk-r21e# 设置目标平台和ABI版本,可以根据实际情况修改 aarch64-linux-…...

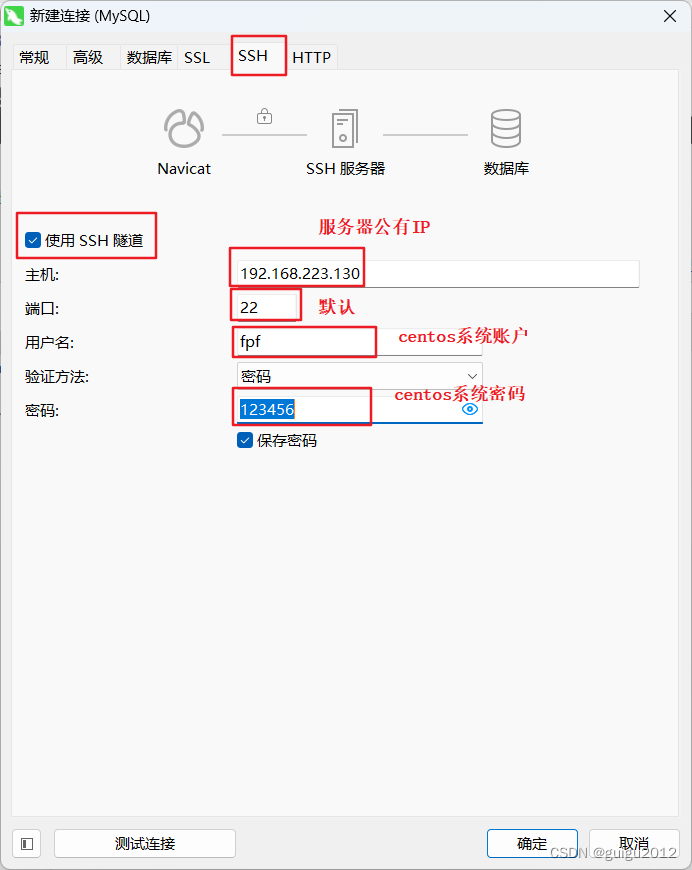
Linux系统安装MySQL
Linux系统安装MySQL 第一步:下载YUM wget http://dev.mysql.com/get/mysql57-community-release-el7-11.noarch.rpm第二步:安装MySQL的YUM 仓库 rpm -ivh mysql57-community-release-el7-11.noarch.rpm第三步:查看MySQL版本 yum repolist …...

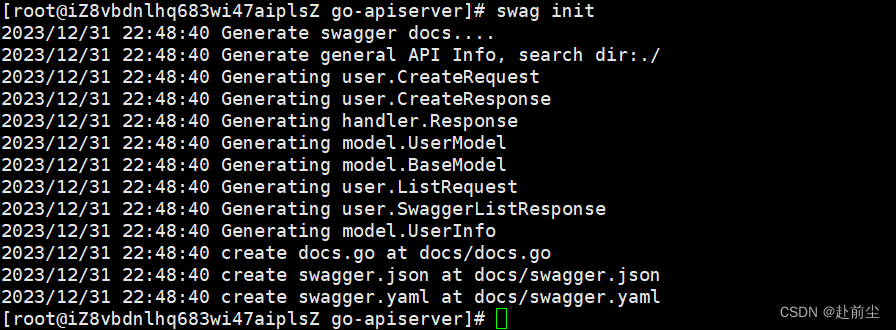
linux go环境安装 swag
下载依赖包 go get -u github.com/swaggo/swag编译 移动到下载的swag包目录,一般在$GOPATH/pkg/mod下 查看 GOPATH echo $GOPATHcd /root/GolangProjects/pkg/mod/github.com/swaggo/swagv1.16.2go install ./cmd/swag/不出意外,$GOPATH/bin下 已经有了swag 初…...

高效分割视频:批量剪辑,轻松提取m3u8视频技巧
在数字媒体时代,视频分割是一项常见的需求。无论是为了编辑、分享还是其他要求,经常要将长视频分割成多个短片。传统的视频分割方法往往需要手动操作,既耗时又容易出错。现在来看云炫AI智剪高效分割视频的方法,批量剪辑并轻松提取…...

自由DIY预约小程序源码系统:适用于任何行业+自由DIY你的界面布局+全新升级的UI+多用户系统 带安装部署教程
随着移动互联网的普及,预约服务逐渐成为人们日常生活的一部分。从家政服务、医疗挂号到汽车保养,预约已经渗透到各个行业。然而,市面上的预约小程序大多功能单一,界面老旧,无法满足商家和用户的个性化需求。今天来给大…...

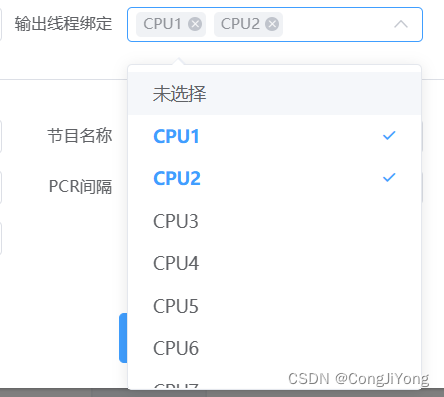
el-select 多选,选有一个未选择的选项
多选有未选择这个选项后。会出现一个情况,绑定的数据为[‘未选择’,‘cpu1’,‘cpu2’] 进行一个处理,选择(未选择)就清除(其它的选择),选择(cpu)就清除(未选…...

CISSP 第6章: 密码学与对称加密算法
第六章 密码学与对称加密算法 6.1 密码学历史上的里程碑 6.1.1 凯撒密码 简单的将字母表中的每个字母替换成其后的三个字母,是单一字母的替代置换密码 6.1.2 美国内战 美国内战使用词汇替代和置换的复杂组合,从而试图破坏敌人的破译企图 6.1.3 Ultra与…...

《深入理解C++11:C++11新特性解析与应用》笔记八
第八章 融入实际应用 8.1 对齐支持 8.1.1 数据对齐 c可以通过sizeof查询数据的长度,但是没有对对齐方式有关的查询或者设定进行标准化。c11标准定义的alignof函数可以查看数据的对齐方式。 现在的计算机通常会支持许多向量指令,4组8字节的浮点数据&a…...

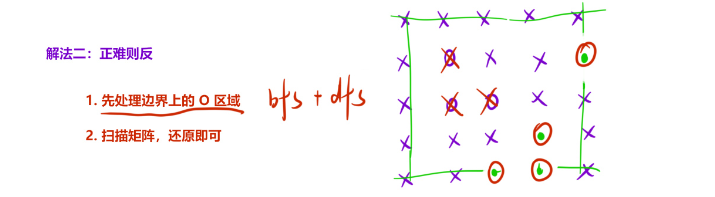
算法——BFS解决FloodFill算法
什么是FloodFill算法 中文:洪水灌溉。假设这一块4*4的方格是一块土地,有凸起的地方,也有凹陷的地方(凹陷的地方用负数表示)。此时下大雨发洪水,会把凹陷的地方填满。绿色圈起来的属于一块区域(…...

【Linux】常用的基本命令指令②
前言:前面我们学习了Linux的部分指令,今天我们将接着上次的部分继续将Linux剩余的基本指令. 💖 博主CSDN主页:卫卫卫的个人主页 💞 👉 专栏分类:Linux的学习 👈 💯代码仓库:卫卫周大胖的学习日记…...

52、全连接 - 特征与样本空间的对应关系
上一节说到经过全连接层之后,神经网络学习到的特征,会从隐层特征空间逐步映射到样本空间,这主要是由于全连接层可以融合全局的特征。 在经过全连接层之后,在 ResNet50 这个神经网络中会输出1000个特征的得分值,这1000个特征的得分值,便可以对应到图像的分类。 怎么对应…...

Go语言中的包管理工具之Go Vendor的使用
GoLang 中常用的包管理的方式 常用的有三种 Go PathGo VendorGo Modules 关于 Go Vender 1 )概述 在2015年的时候,我们的另一个包管理工具Go Vendor就诞生了它诞生于 2015.8.19 ,是在Go的 1.5 版本当中引入的,它默认是关闭的我…...

QString设置小数点精度位数
QString设置小数点精度位数 Chapter1 QString设置小数点精度位数Chapter2 Qt中QString.toDouble有效位数6位问题以及数据小数点有效位数的处理问题一:QString.toDouble有效位只有6位问题二:小数点有效位数的问题 Chapter3 qt QString转Double只显示6位数字的问题(精…...

基于Java驾校预约管理系统
基于Java的驾校预约管理系统是一个为驾校提供在线预约服务的系统。该系统利用Java编程语言,采用SSM框架,并使用MySQL数据库进行开发。 这个系统主要有三个角色:用户、教练和管理员。 用户可以注册和登录系统,查看驾校的公告信息…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

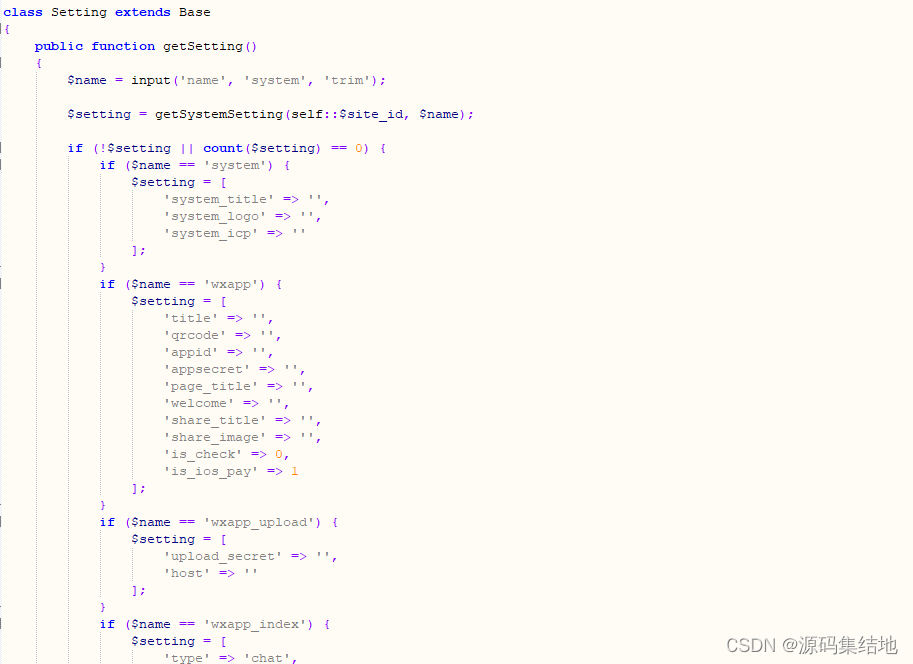
CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

简单介绍C++中 string与wstring
在C中,string和wstring是两种用于处理不同字符编码的字符串类型,分别基于char和wchar_t字符类型。以下是它们的详细说明和对比: 1. 基础定义 string 类型:std::string 字符类型:char(通常为8位)…...
