html常用标签2和语法练习

目录
1.表单标签
form标签
input标签
选择框
复选框:checkbox
文件选择框
多行编辑框:textarea
2.html语法练习
展示简历信息
填写简历信息 编辑
3.HTML特殊字符
1.表单标签
表单是让用户输入信息的重要途径
表单域:包含表单元素的区域,重点是form
表单控件:输入框,提交按钮,重点是input
form标签
使用form进行前后端交互,把页面上用户进行的操作/输入提交到服务器上.等学习了http协议再详述
input标签
input标签有很多种形态,能够表现成各种用户用来输入的组件

<input type="text">是单行文本框,框里可以进行输入

<input type="password">也是单行文本框,但是使用来输入密码的

一些网站的登陆密码可以切换为文本或者不可见的,就是利用这个特点实现的
选择框
实现了选择功能
<body><!-- <input type="text"> --><!-- <input type="password"> -->请选择性别:<input type="radio">男<input type="radio">女
</body>
我们发现即可以选男,也同时能选女,并不是单选效果.我们添加一个name属性实现单选
name属性相同的单选框,值之间是互斥的
<input type="radio" name = "gender">男<input type="radio" name = "gender">女
实现了单选效果
再加上checked属性,默认是女
<input type="radio" name = "gender" checked = "checked">女复选框:checkbox
<body>明天有什么课?<input type="checkbox"> python<input type="checkbox"> java ee<input type="checkbox"> 编译原理<input type="checkbox"> 数据库原理
</body>
也可以使用checked默认选中

按钮框:button
<input type="button" value="这是一个按钮">
点击按钮之后是啥情况具体操作要靠js来实现,alert就是js中提供的函数
<input type="button" value="这是一个按钮" onclick="alert('hello')">
提交按钮:submit
外表是和button差不多的,会触发form和服务器的交互
文件选择框
<input type="file">点击选择文件就可选择文件上传

下拉菜单:option
<select><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option>
</select>效果:

多行编辑框:textarea
<body><textarea cols="30" rows="20">123456</textarea>
</body>
上述这些标签可以称为"控件",是构成图形化界面的基本要素
div标签和span标签
这俩是无语义标签,也就是没有特定含义,适用于各种场景
div默认是独占一行的,是块级元素
span默认是不独占一行的,行内元素
表示一个内容还是优先考虑有确切语义的标签
html的相关文档:mdn
2.html语法练习
接下来用html写一个简单的页面
展示简历信息

代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title>
</head>
<body><!-- 边框大小 --><div style="border: 3px solid black; width: 500px" ><!-- 正文 --><h1>YoLo的简历</h1><h2>基本信息</h2><img src="头像.png" height="200px"><p>求职意向:软件开发工程师</p><p>联系方式:13645671234</p><p>邮箱:435223443@qq.com</p><p><a href="https://blog.csdn.net/chenchenchencl?type=blog">我的博客</a></p><h2>教育背景</h2><ol><li>1998-2004 金伯利私立小学</li><li>2004-2007 金伯利私立初中</li><li>2007-2010 金伯利私立高中</li><li>2010-2014 杜克大学</li></ol><h2>专业技能</h2><ul><li>熟练掌握Java基本语法,熟悉面向对象程序设计思想</li><li>熟悉常用的数据结构与算法</li><li>熟悉操作系统中的典型概念,熟练掌握并发编程</li><li>熟练掌握网络编程,熟悉网络原理</li><li>熟练掌握SOL,能够进行基础的增删改查,熟悉索引和事务等机制</li></ul><h2>我的项目</h2><ol><li><h3>留言墙</h3><p>开发时间:2018-2021</p><div>功能介绍</div><ul><li>支持留言发布</li><li>支持匿名留言</li></ul></li><li><h3>学习小助手</h3><p>开发时间:2021-2023</p><div>功能介绍</div><ul><li>支持错题记录</li><li>支持课程回顾</li></ul></li></ol><h2>个人评价</h2><div>学习成绩优秀</div></div>
</body>
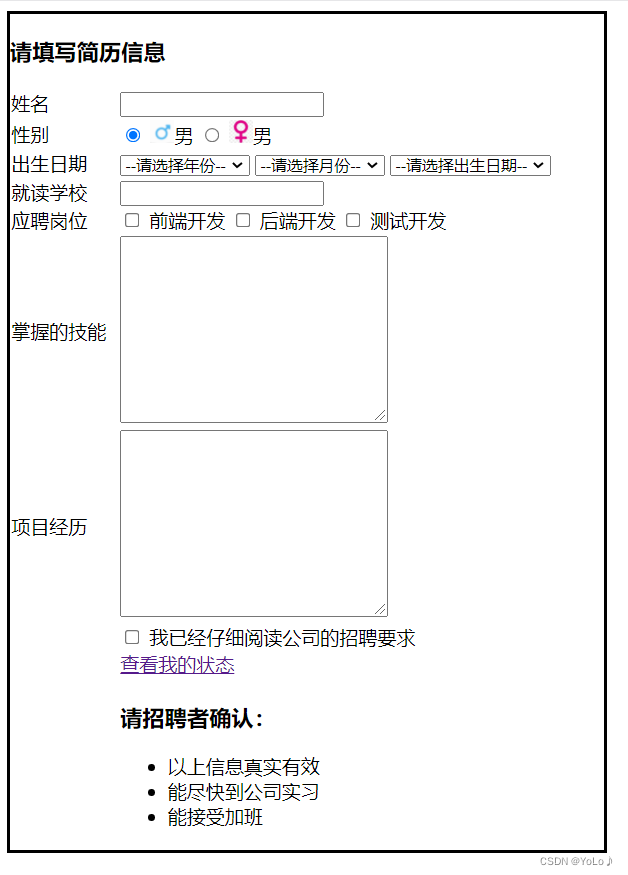
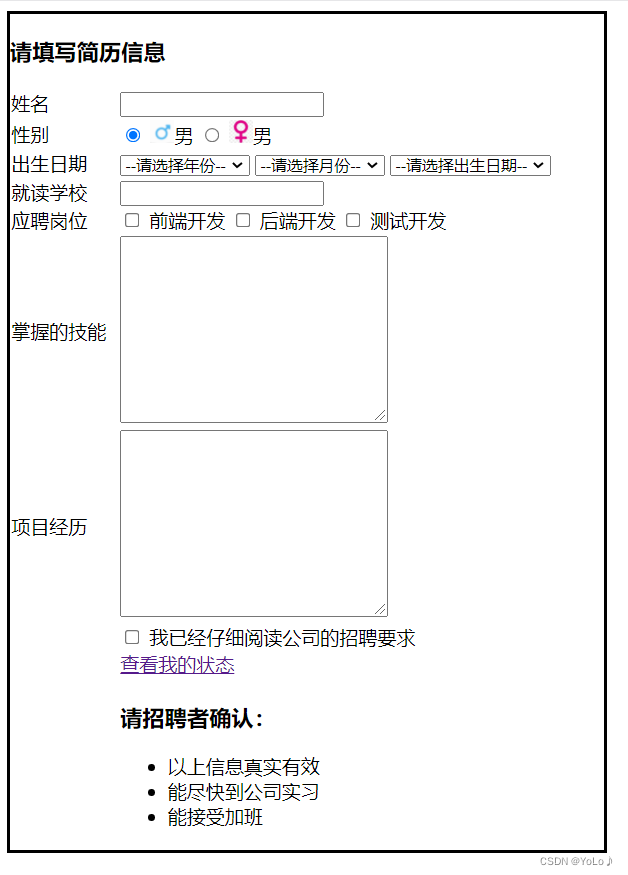
</html>填写简历信息

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><table width = "500px" cellspacing = "0"><thead><h3>请填写简历信息</h3></thead><tbody><tr><td><label for="name">姓名</label></td><td><input type="text" id = "name"></td></tr><tr><td>性别</td><td><input type="radio" name="sex" id="male" checked = "checked"><label for="male"><!-- 默认是男性 --><img src="th.jfif" alt="" width="20px">男</label><input type="radio" name="sex" id="male" ><label for="male"><img src="th (1).jfif" alt="" width="20px">男</label></td></tr><tr><td>出生日期</td><td><select><option>--请选择年份--</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option></select><select><option>--请选择月份--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><option value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option></select><select><option>--请选择出生日期--</option><option value="">1</option><option value="">2</option><option value="">3</option><option value="">4</option><option value="">5</option><option value="">6</option><ption value="">7</option><option value="">8</option><option value="">9</option><option value="">10</option><option value="">11</option><option value="">12</option><option value="">13</option><option value="">14</option><option value="">15</option><option value="">16</option><option value="">17</option><option value="">18</option><option value="">19</option><option value="">20</option><option value="">21</option><option value="">22</option><option value="">23</option><option value="">24</option><option value="">25</option><option value="">26</option><option value="">27</option><option value="">28</option><option value="">29</option><option value="">30</option><option value="">31</option></select></td></tr><tr><td>就读学校</td><td> <input type="text"></td></tr><tr><td>应聘岗位</td><td><input type="checkbox" id="frontend"><label for="frontend">前端开发</label><input type="checkbox" id="backend"><label for="backend">后端开发</label><input type="checkbox" id="qa"><label for="qa">测试开发</label></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><input type="checkbox" id="lisence"><label for="lisence">我已经仔细阅读公司的招聘要求</label></td></tr><tr><td></td><td><a href="#">查看我的状态</a></td></tr><tr><td></td><td><h3>请招聘者确认:</h3><ul><li>以上信息真实有效</li><li>能尽快到公司实习</li><li>能接受加班</li></ul></td></tr></tbody></table>
</body></html>3.HTML特殊字符
还有一些特殊字符,不能再html文件中直接表示
空格: 
小于号:< (因为html就是用大量的<>标签来表示的,如果正常的使用大于号小于号会发生混淆,因此为了更清晰的使用和机器的解释,就规定了写法)
大于号:>
按位与:&
相关文章:

html常用标签2和语法练习
目录 1.表单标签 form标签 input标签 选择框 复选框:checkbox 按钮框:button 文件选择框 多行编辑框:textarea 2.html语法练习 展示简历信息 填写简历信息 编辑 3.HTML特殊字符 1.表单标签 表单是让用户输入信息的重要途径 表单域:包含表单元素的区域,重点是form…...

【go语言之thrift协议三之client端分析】
go语言之thrift协议之client端分析runClientOpenprotocolFactory.GetProtocolhandleClientNewTStandardClientNewCalculatorClienthandleClient的具体实现上一篇文章分析了thrift协议server端的实现,这边还是基于官方的示例去分析。 import ("crypto/tls"…...
 A-E)
Codeforces Round #855 (Div. 3) A-E
传送门 A. Is It a Cat? 题意 给你一个只有英文字母的字符串,问你这个字符串是否由连续的’m’, ‘e’, ‘o’,‘w’,(顺序不能改变)构成,并且不区分大小写。 如: “meow”, “mmmEeOWww”, “MeOooOw” 是符合要求…...

3/3操作系统作业
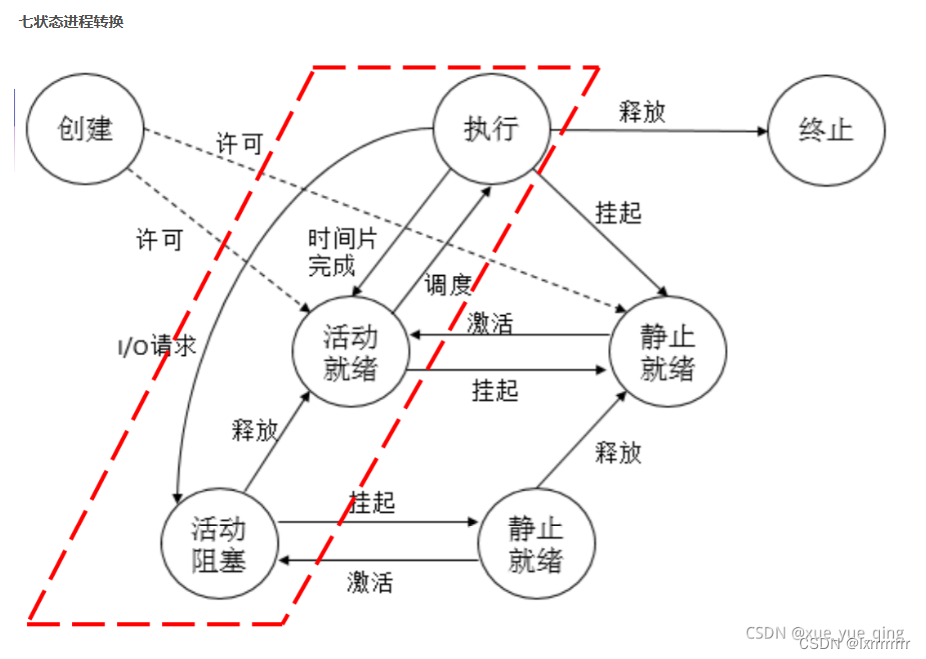
目录 1.前趋图和程序执行 (1)前驱图 (2)程序的顺序执行 (3)程序的并发执行 2.进程的描述 (1)进程的定义与特征 编辑编辑(2)进程控制块编辑 &…...

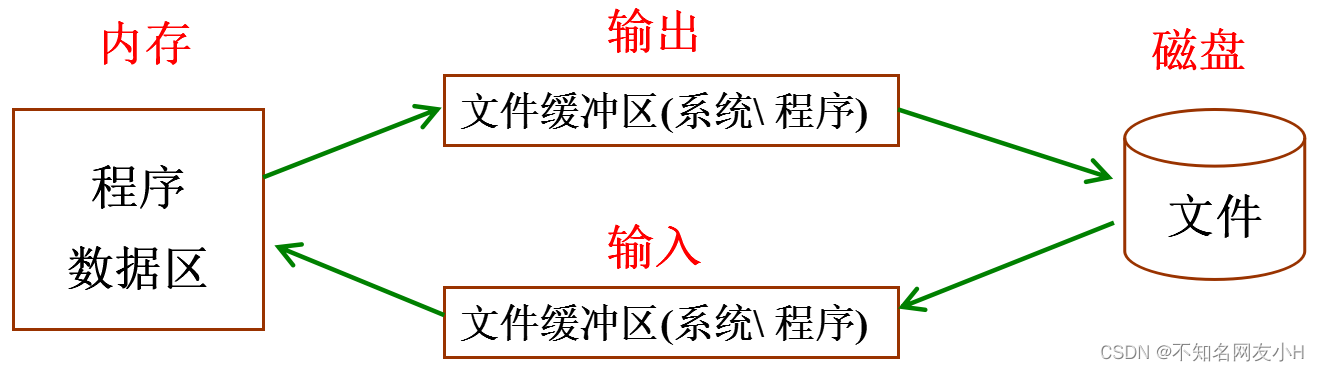
「C/C++」 标准文件操作大全
一、设备文件(运行程序时会默认打开这三个设备文件) stdin:标准输入,默认为当前终端(键盘),我们使用的scanf、getchar函数默认从此终端获得数据。stdout: 标准输出,默认…...

一款SAST工具需要支持多少种编译器呢?
除了Java语言,C#语言之外,C、C语言是编译器类型最多的编程语言,有几十种编译器,这些编译器方言为研发SAST工具带来了巨大的工作量,很多产品由于无法适配客户的编译器,导致无法检测。下面我们罗列一下国外和…...

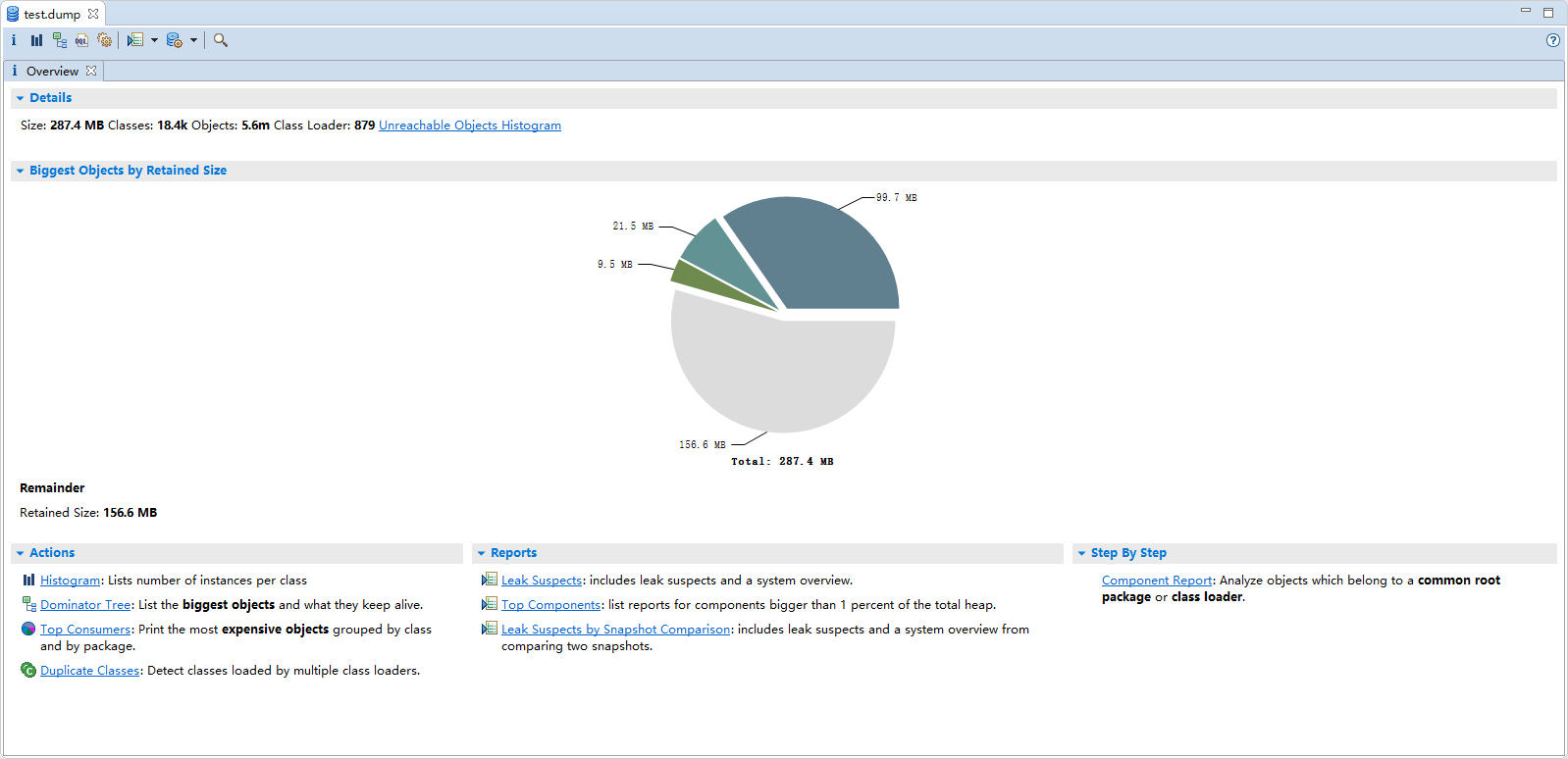
jvm mat分析dump文件
jvm调优中,经常使用dump来分析是否存在大对象导致频繁full gc,以下为使用步骤: 一、获得服务进程 ps -ef | grep list-app | grep -v grep 二、生成dump文件 jmap -dump:formatb,filexxx.dump pid jmap -dump:filetest.hprof,formatb 3307…...

python16行代码获取原神全角色+全语音
前言 大家早好、午好、晚好吖 ❤ ~欢迎光临本文章 本来是不玩原神的,但是实在是经不住双重诱惑呀~ 毕竟谁能拒绝角色风景超级好看又可以爬树、炸鱼、壶里造房子、抓小动物、躲猫猫的游戏捏~ 今天点进官网~角色得配音让我沉陷其中,于是 我决定把他们爬…...

链接投票二维码制作制作投票链接视频选举投票制作
关于微信投票,我们现在用的最多的就是小程序投票,今天的网络投票,在这里会教大家如何用“活动星投票”小程序来进行投票。我们现在要以“信赖挚友”为主题进行一次投票活动,我们可以在在微信小程序搜索,“活动星投票”…...

HTTP 协议
HTTP(hypertext transport Protocol);超文本传输协议,是浏览器与万维网服务器之间通信的规则。 规定了客户端与服务端之间互相发送内容的格式,客户端发给服务端的叫 请求协议,服务端返回给客户端的为 响应…...

公司新招了个人,一副毛头小子的样儿,哪想到是新一代卷王····
内卷,是现在热度非常高的一个词汇,随着热度不断攀升,隐隐到了“万物皆可卷”的程度。 在程序员职场上,什么样的人最让人反感呢? 是技术不好的人吗?并不是。技术不好的同事,我们可以帮他。 是技术太强的人吗?也不是…...

TSDF学习记录
【唐宇迪】三维重建-TSDF通俗解读 人工智能入门教程 水泡动画模拟(Marching Cubes) - 算法小丑 - 博客园 (cnblogs.com) TSDF 流程分析 首先需要构建一大块空区域采用体素网格来存储该区域需要计算每个体素的TSDF值及其权重 原理简述 SDF值&#x…...

【Linux】孤儿进程
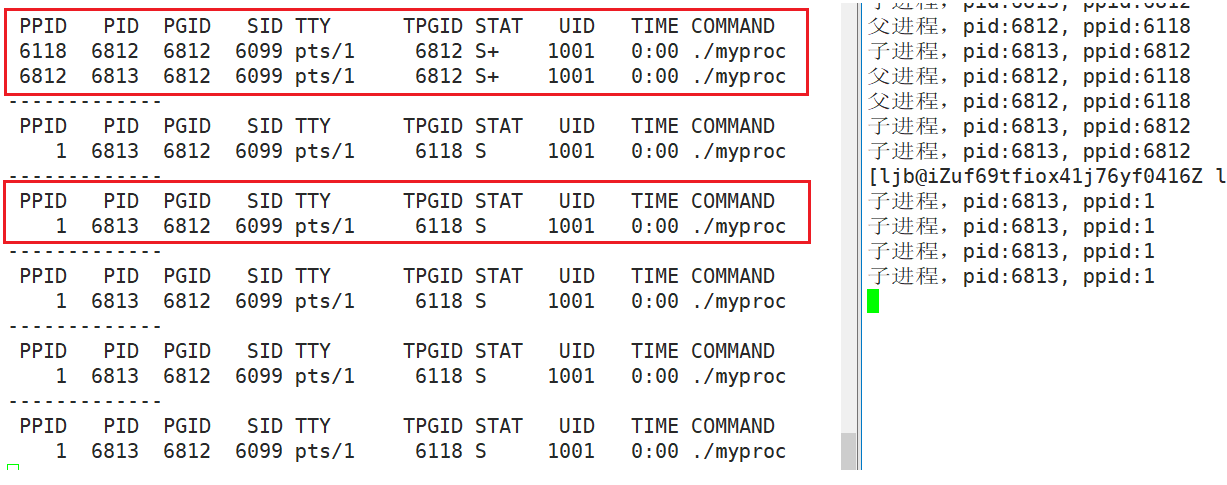
在Linux中,如果子进程运行时,父进程因为某些原因先行终止,就称该子进程为孤儿进程。 我们编写如下代码: 子进程一直在运行,父进程运行一段时间后自动终止。运行该程序观察现象: 最开始时,子进程…...

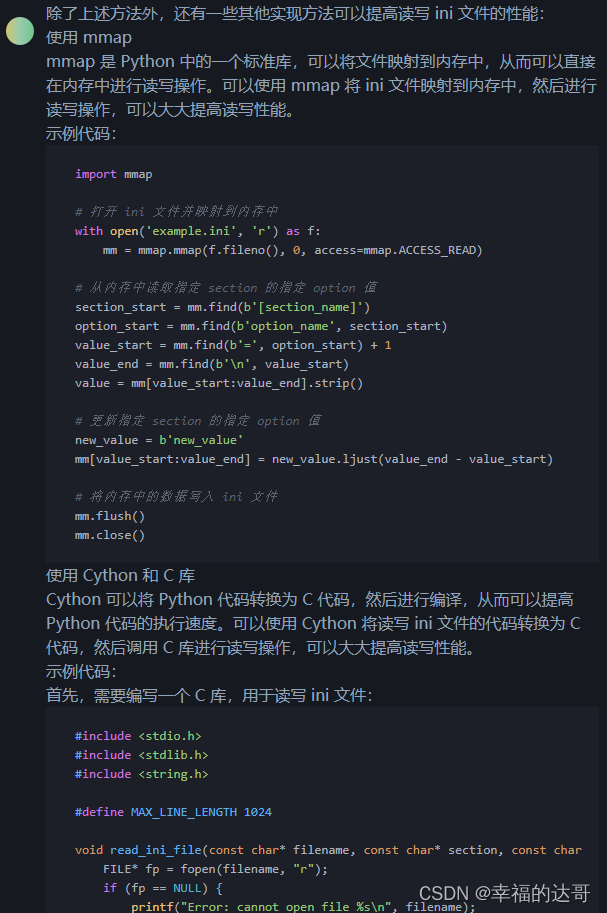
ChatGPT解答:python大批量读写ini文件时,性能很低,有什么解决方法吗,给出具体的思路和实例
ChatGPT解答: python大批量读写ini文件时,性能很低,有什么解决方法吗,给出具体的思路和实例 ChatGPTDemo Based on OpenAI API (gpt-3.5-turbo). python大批量读写ini文件时,性能很低,有什么解决方法吗&…...

MySql主键id不推荐使用UUID
前言 昨天在某个技术群中,有个老哥发送了一个技术视频:讲的是一个毕业生面试被问,前后端的交互ID是使用自增的吗?为什么不使用UUID?最后的解释是说性能问题,这个引起了我的兴趣,查了一下资料总…...

密码算法(SM1、SM2、SM3、SM4、同态加密、密态计算、隐私计算和安全多方计算)
文章目录SM1 对称密码SM2 椭圆曲线公钥密码算法SM3 杂凑算法SM4 对称算法同态加密密态计算和隐私计算安全多方计算技术安全多方计算的应用场景对称加密算法非对称加密算法(公钥加密)参考文章SM1、SM2、SM3和SM4 为了保障商用密码的安全性,国家…...

保险行业中【内容行政系统】模块功能的实现
以下是一个基本的保险行业中的内容行政系统功能模块,包括对保单、理赔等方面的处理: 创建保单表创建理赔表创建保单查询视图创建理赔查询视图创建新保单更新保单状态创建理赔更新理赔状态-- 创建保单表 CREATE TABLE policies ( policy_id NUMBER PRIM…...

C语言入门知识——(7)VS2022的C语言基础调试
1、什么是bug 这个故事很多人都知道 1947年9月9日:第一个“Bug”被发现的时候:“1949年9月9日,我们晚上调试机器的时候,开着的窗户没有纱窗,机器闪烁的亮光几乎吸引来了世界上所有的虫子。果然机器故障了,…...

数据库可视化开发工具内容介绍
在现代化办公环境中,数据管理的重要性不言而喻。对于企业来说,将企业内部的数据做好规划和管理,可以给企业提升办公协作效率,为企业高层做出正确的经营决策奠定基础。本文主要给大家介绍的是数据化可视化开发工具的内容࿰…...

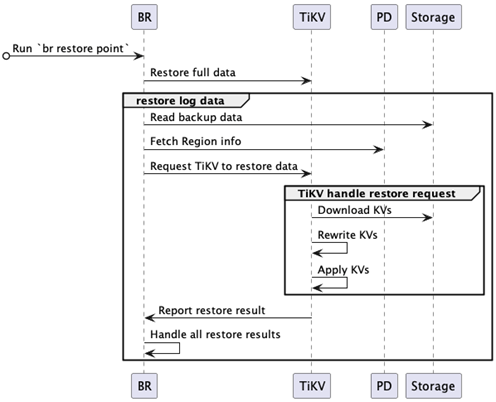
坚如磐石:TiDB 基于时间点的恢复(PiTR)特性优化之路丨6.5 新特性解析
本文介绍了 TiDB 数据库的基于时间点的恢复(PiTR)特性,该特性允许用户将数据库恢复到特定时间点,从而避免丢失重要数据。文章首先介绍了 PiTR 技术的基本概念和工作原理,接着探讨了 TiDB 对 PiTR 的优化,包…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
