Axios异步请求 json格式
Axios是Ajax的一个框架,简化Ajax操作。
需要axios.min.js 和vue.js的jar。
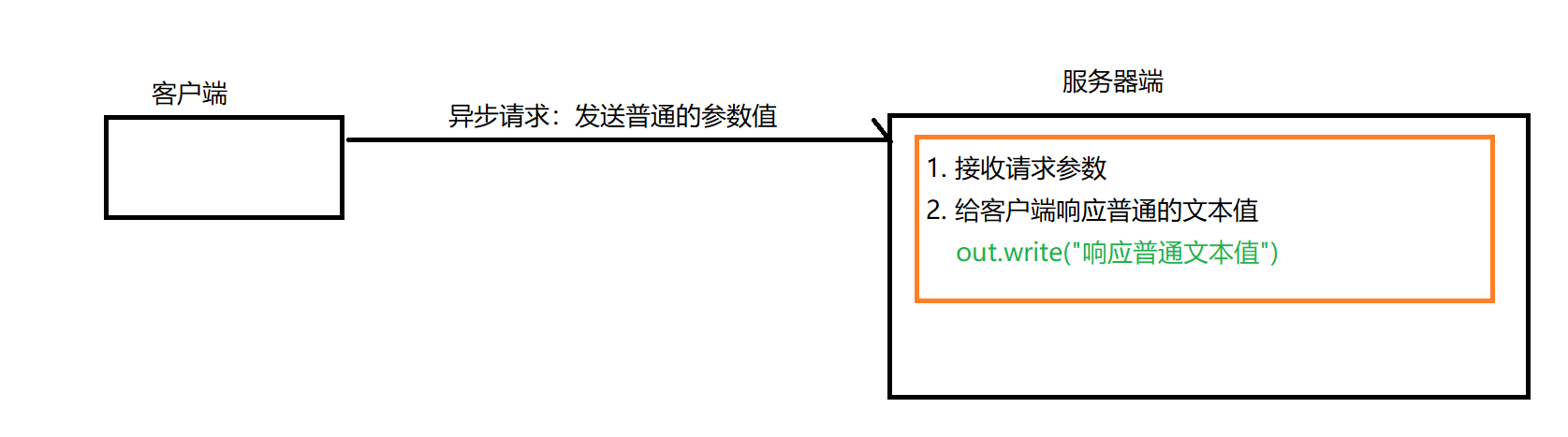
发送普通参数异步请求以及相应异常情况

客户端向服务器端异步发送普通参数值:
- 基本格式: axios().then().catch()
- 示例:
axios({ // axios表示要发送一个异步请求
method : "POST", //请求方式
url : "....", // 发送地址(发给谁)
params:{ //带的参数
uname:"lina",
pwd:"ok"
}
})
.then(function ( value ){ }) //成功响应时执行的回调 value.data可以获取到服务器响应容
.catch(function(reason){}); //有异常时执行的回调reason.response.data可以获取到响应的内容
reason.message / reason.stack 可以查看错误的信息
html代码
<div id="div0">uname:<input type="text" v-model="uname"/><br>pwd:<input type="text" v-model="pwd"/><br><br><input type="button" value="发送一个带普通请求参数值的异步请求" @click="axios01">
</div>Axios和vue
<script language="JavaScript" src="script/vue.js"></script><script language="JavaScript" src="script/axios.min.js"></script><script language="JavaScript">window.onload=function (){var vue=new Vue({el:'#div0',data:{uname:'lina',pwd:'true'},methods:{// 标签里面定义了 @click="axios01"事件,所以缺个方法进行处理axios01:function (){axios({ // 表示将要给服务器端发送一个异步的请求method:"POST",url:"axios01.do",params:{// this已经进入方法function内部了,但是uname是vue里面的data的uname,所以要用vueuname:vue.uname,pwd:vue.pwd}}).then(function (value) { //成功响应的时候 (回调)// 接收服务器端响应的数据console.log(value)}).catch(function (reason){ //出问题的时候执行console.log(reason)})}}});}</script>效果:所有请求参数都被放到URL地址后面了,哪怕我们现在用的是POST请求方式。
后端服务器代码
@WebServlet("/axios01.do")
public class Axios01Servlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {response.setCharacterEncoding("utf-8");// 获取参数String uname = request.getParameter("uname");String pwd = request.getParameter("pwd");System.out.println("uname="+uname);System.out.println("pwd="+pwd);response.setCharacterEncoding("utf-8");response.setContentType("text/html;charset=utf-8");
// 把两个值返回(响应)到客户端 PrintWriter out= response.getWriter(); //得到一个打印流out.write("uname="+uname+"pwd="+pwd); //返回给客户端// 抛异常throw new NullPointerException("这里抛出空指针异常");}
}axios程序接收到的响应对象结构
属性名 | 作用 |
config | 调用axios(config对象)方法时传入的JSON对象 |
data | 服务器端返回的响应体数据 |
headers | 响应消息头 |
request | 原生JavaScript执行Ajax操作时使用的XMLHttpRequest |
status | 响应状态码 |
statusText | 响应状态码的说明文本 |
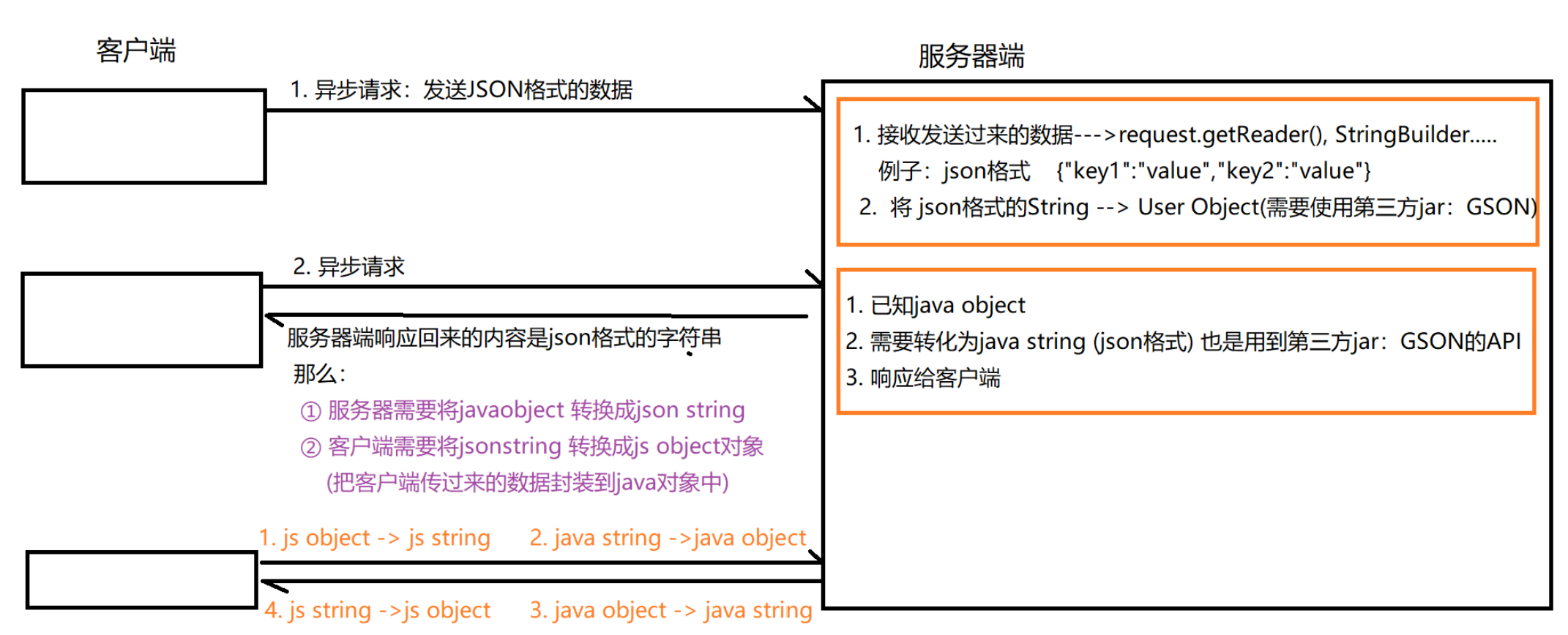
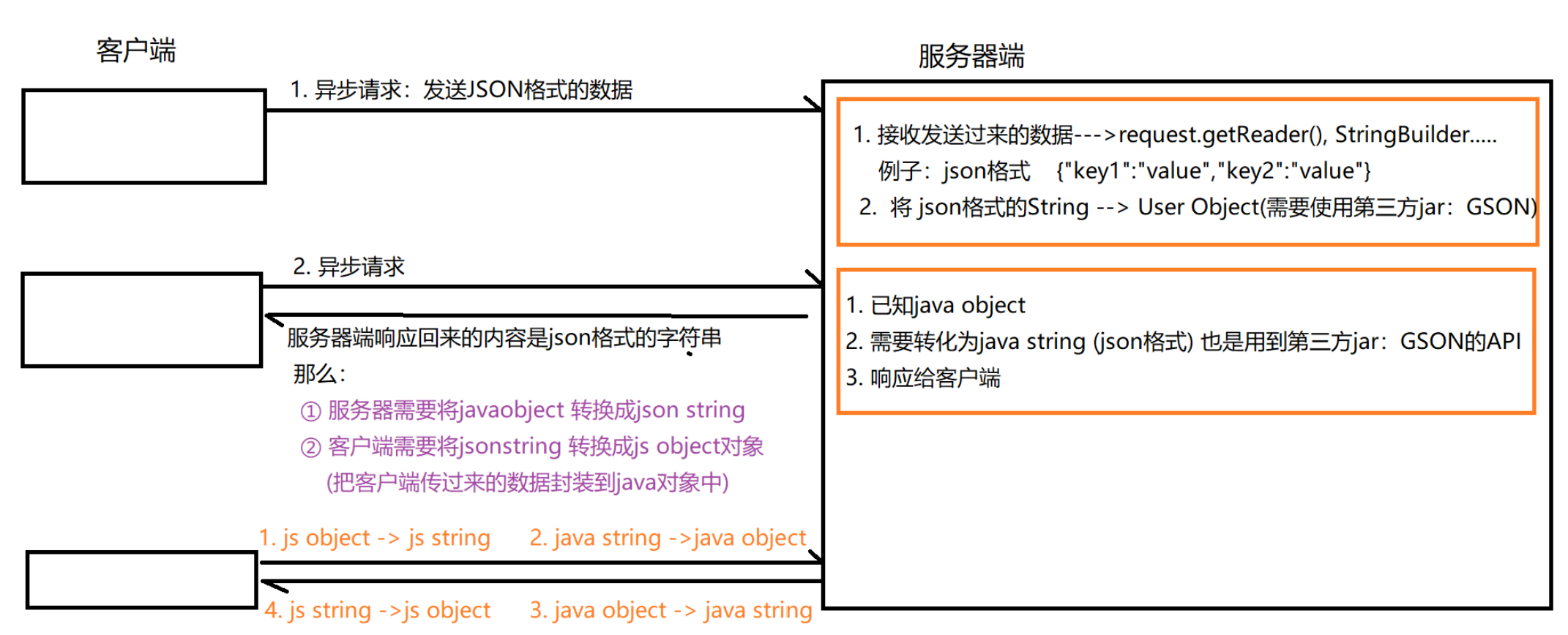
发送请求体为JSON格式
- 什么是JSON:JSON是一种数据格式
例如:JSON格式表示两个学员信息的代码如下:
[{sid:"s001",age:18},{sid:"s002",age:19}]
特点: - JSON表达数据更简洁,更能够节约网络带宽
客户端发送JSON格式的数据给服务器端:
1) 客户端中params需要修改成: data:
2) 服务器获取参数值不再是 request.getParameter()...
而是:
StringBuffer stringBuffer = new StringBuffer("");
BufferedReader bufferedReader = request.getReader();
String str = null ;
while((str=bufferedReader.readLine())!=null){
stringBuffer.append(str);
}
str = stringBuffer.toString() ;
3) 我们会发现 str的内容如下:
{"uname":"lina","pwd":"ok"}
- 服务器端给客户端响应JSON格式的字符串,然后客户端需要将字符串
转化成js Object 所需要的jar:gson 会把客户端发送来的json格式的
数据封装到对象中。
Gson gson =new Gson();
- GSON有两个API
--可以把某个json的字符串转换为所指定的类型
gson.fromJson( json字符串,需要转换的类型)
--将java object转换成json字符串,这样才能响应给客户端
gson.toJson(java Object)
-响应客户端为json的时候,要告诉客户端响应的内容是json格式数据
MIME-TYPE类型
第一个参数给谁发请求response.setContentType("application/json;charset=utf-8");
- 客户端中如果获取的是字符串:"{}"
--js语言中 也有字符串和js对象之间互转的API
string JSON.stringify(object) object ->string
object JSON.parse(string) string->object

html代码
<div id="div0">uname:<input type="text" v-model="uname"/><br>pwd:<input type="text" v-model="pwd"/><br><br><input type="button" value="发送一个带json格式的参数值的异步请求" @click="axios02">
</div>axios和vue代码
<script language="JavaScript" src="script/vue.js"></script><script language="JavaScript" src="script/axios.min.js"></script><script language="JavaScript">window.onload=function (){var vue=new Vue({el:'#div0',data:{uname:'lina',pwd:'ok'},methods:{// 标签里面定义了 @click="axios01"事件,所以缺个方法进行处理axios02:function (){axios({ // 表示将要给服务器端发送一个异步的请求method:"POST",url:"axios02.do",data:{ //用json格式就要把params转换为datauname:vue.uname,pwd:vue.pwd}}).then(function (value) { //成功响应的时候 (回调)// 接收服务器端响应的数据进行解析var data=value.data;// console.log(data)//data对应的数据://{uname:"lina",pwd:"123"}// 一点击输入框的值就改变vue.uname=data.uname;vue.pwd=data.pwd;// 此处value中的data返回的是js object,因此可以直接点出属性// 如果获取的是字符串:"{}"// js语言中 也有字符串和js对象之间互转的API// string JSON.stringify(object) object ->string// object JSON.parse(string) string->object}).catch(function (reason){ //出问题的时候执行console.log(reason)})}}});}</script>服务器端代码
@WebServlet("/axios02.do")
public class Axios01Servlet extends HttpServlet {@Overrideprotected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1.获取客户端发送过来的参数
// 获取请求流 BufferedReader:带一个缓冲的字符流 Reader:字符流BufferedReader reader = request.getReader();
// 准备一个StringBufferStringBuffer stringBuffer=new StringBuffer();
// 从流里面读数据
// 准备临时字符串String str=null;
// 判断如果读到数据了,就可以往一个 StringBuffer追加while ((str=reader.readLine())!=null){stringBuffer.append(str);str=stringBuffer.toString(); // 得到客户端传过来的json格式的字符串
// 需要转换成JavaObject(封装到java对象中) 比如要注册功能,string转换为User,在调用UserDao保存数据库
// Gson有两个API
// 1. fromJson(string,T) 将字符串转换成java object
// 2. toJson(java Object) 将java object转化成json字符串,这样才能响应给客户端Gson gson=new Gson();User user = gson.fromJson(str, User.class);System.out.print(user);
// 转换后 打印的是tostring类型 User{uname='lina', pwd='true'}// 2. 响应给客户端
// 假设user是从数据库查询出来的,现在需要将其转换成json格式的字符串,然后响应给客户端user.setUname("a");user.setPwd("123");String userJsonStr = gson.toJson(user);response.setCharacterEncoding("UTF-8");
// 响应给客户端之前,要告诉客户端响应的内容是json格式的数据 所以叫做 MIME-type
// response.setContentType("text/html;charset=utf-8"); //之前的response.setContentType("application/json;charset=utf-8"); //现在的表示发送的是应用程序的jsonresponse.getWriter().write(userJsonStr);}}
}相关文章:

Axios异步请求 json格式
Axios是Ajax的一个框架,简化Ajax操作。需要axios.min.js 和vue.js的jar。发送普通参数异步请求以及相应异常情况客户端向服务器端异步发送普通参数值:- 基本格式: axios().then().catch()- 示例:axios({ // axios表示要发送一个异步请求metho…...
Portal与事务的关系(顶层事务与子事务))
Postgresql源码(100)Portal与事务的关系(顶层事务与子事务)
1 总结 portal与事务有强绑定的关系,由portal->createSubid变量记录关联关系。如果为1表示顶层事务,关联的是子事务。 不论是顶层事务还是子事务,提交、回滚时只会处理自己创建出来的portal。 顶层事务会清理非活跃状态的Portalÿ…...

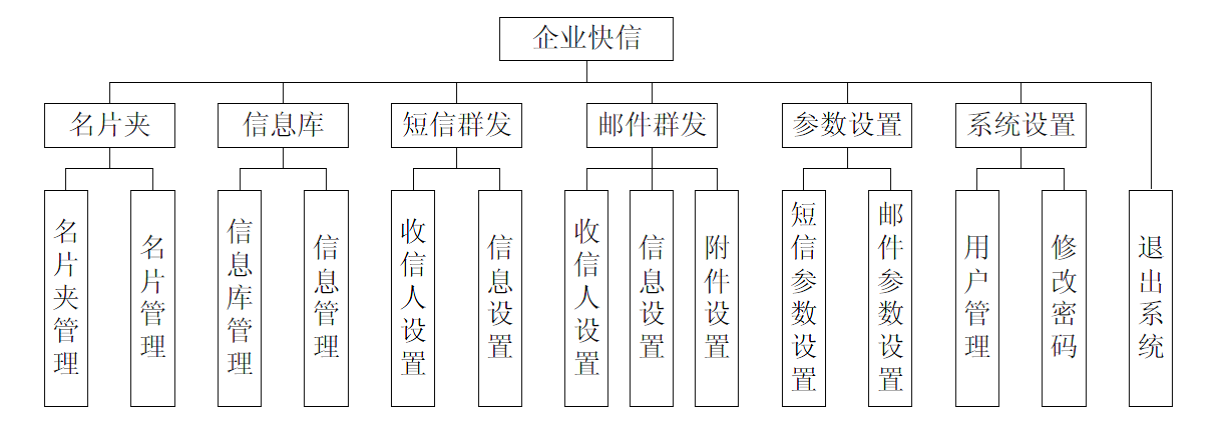
Java、JSP企业快信系统的设计与实现
技术:Java、JSP等摘要:计算机网络的出现到现在已经经历了翻天覆地的重大改变。因特网也从最早的供科学家交流心得的简单的文本浏览器发展成为了商务和信息的中心。到了今天,互联网已经成为了大量应用的首选平台,人们已经渐渐习惯了…...

1.2(完结)C语言进阶易忘点速记
1.大端存储:高权位数字放在低地址处,低权位数字放在高地指处。(以字节为单位) 2.小端存储:低权位数字放在低地址处,高权位数字放在高地址处。(以字节为单位) 3.变量(char类型)进行运算的时候一定要注意整形提升与截断࿰…...

雅思经验(十一)
写作:WRITINGTASK 2Governments should spend money on railways rather than roads.To what extent do you agree or disagree with this statement?Give reasons for your answer and include any relevant examples from your own knowledge or experience.思路…...

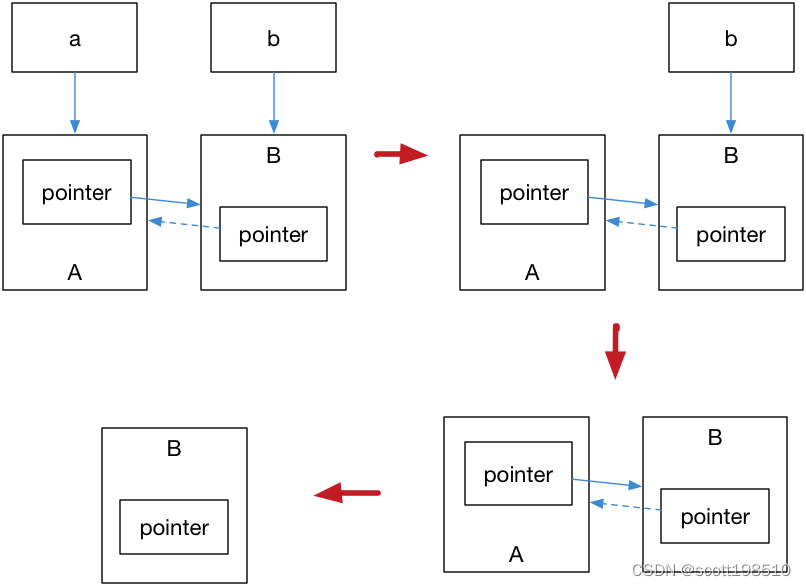
C++中的智能指针
1.RAII 与引用计数了解 Objective-C/Swift 的程序员应该知道引用计数的概念。引用计数这种计数是为了防止内存泄露而产生的。 基本想法是对于动态分配的对象,进行引用计数,每当增加一次对同一个对象的引用,那么引用对象的引用计数就会增加一次…...

LSTM已死,Transformer当立(LSTM is dead. Long Live Transformers! ):下
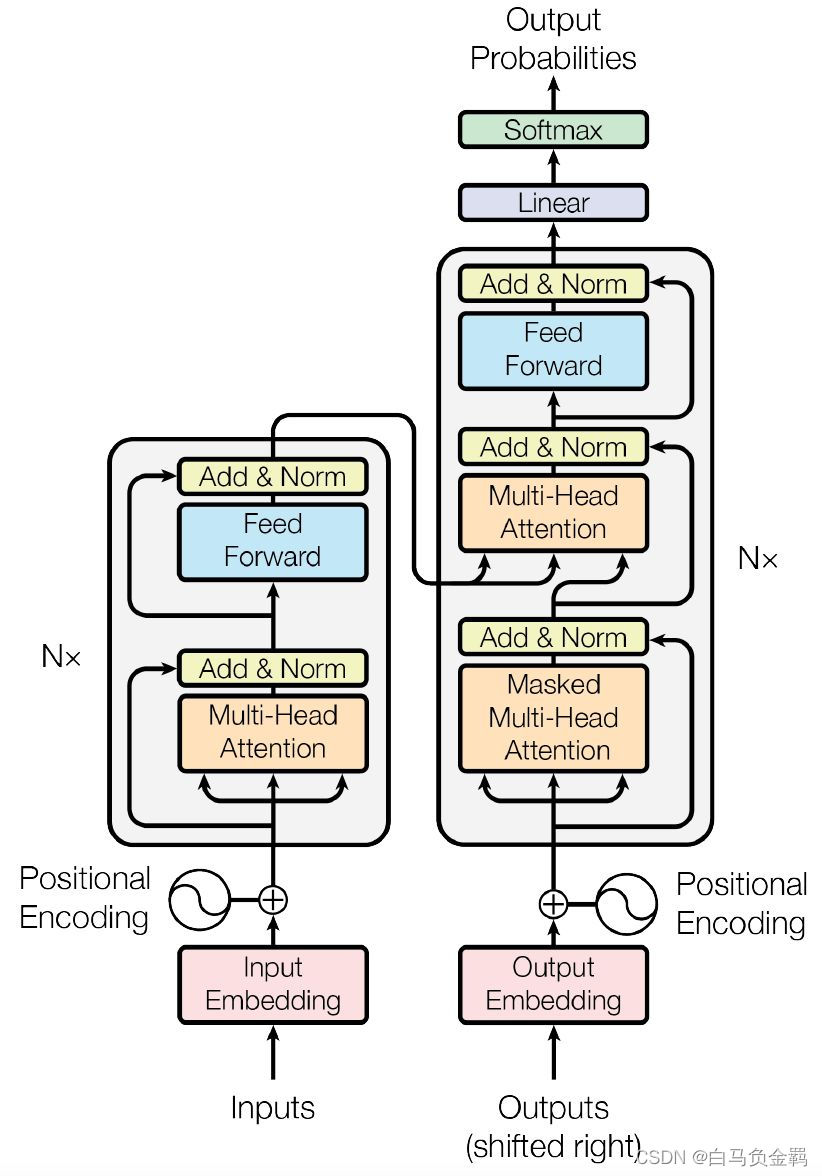
2017 年,Google 在论文 Attention is All you need 中提出了 Transformer 模型,其使用 Self-Attention 结构取代了在 NLP 任务中常用的 RNN 网络结构。而且实验也证明Transformer 在效果上已经完败传统的 RNN 网络。Transformer 的整体模型架构如下图所示。尽管它看起来还是很…...
)
OJ万题详解––[NOIP2004 提高组] 合并果子(C++详解)
目录 题目 分析 参考代码 题目 题目描述 一个果园里,多多已经将所有的果子打了下来,而且按果子的不同种类分成了不同的堆。多多决定把所有的果子合成一堆。 每一次合并,多多可以把两堆果子合并到一起,消耗的体力等于两堆果子的…...

MySQL-字符集和比较规则
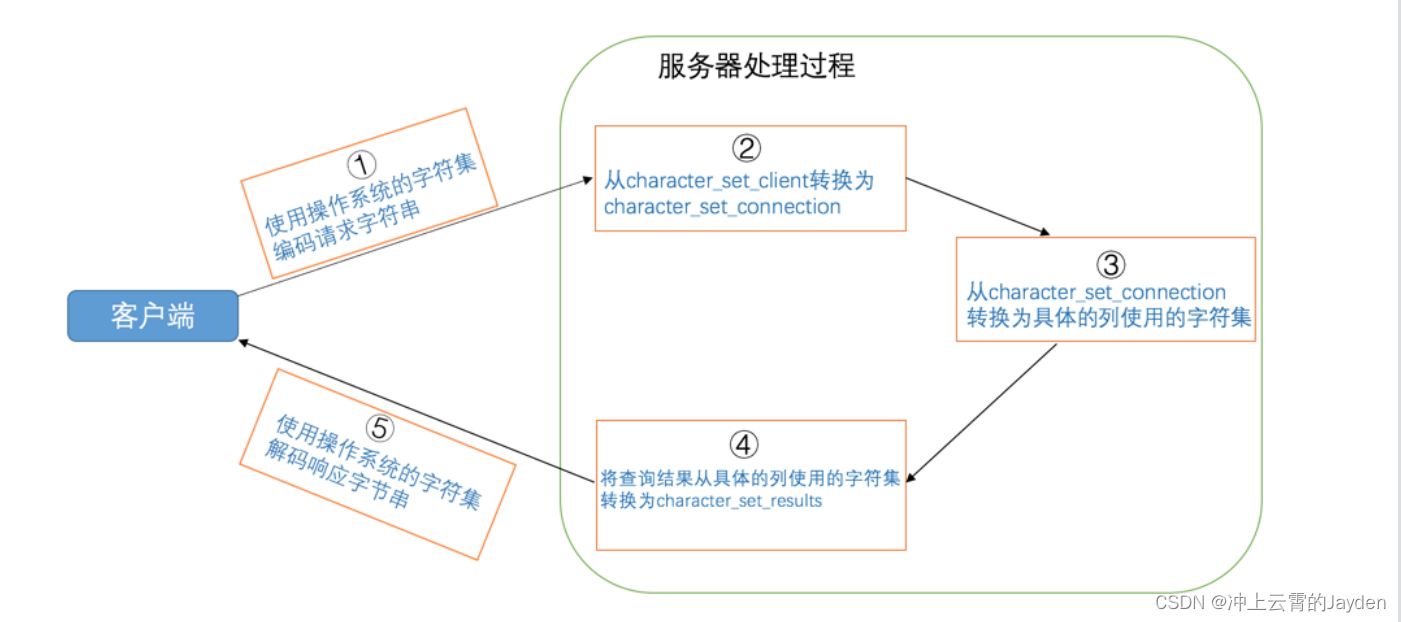
在计算机中只能存储二进制数据,那该怎么存储字符串呢?当然是建立字符与二进制数据的映射关系 了,建立这个关系最起码要搞清楚两件事: 界定清楚字符范围:需要把哪些字符映射成二进制数据?编码与解码&#x…...

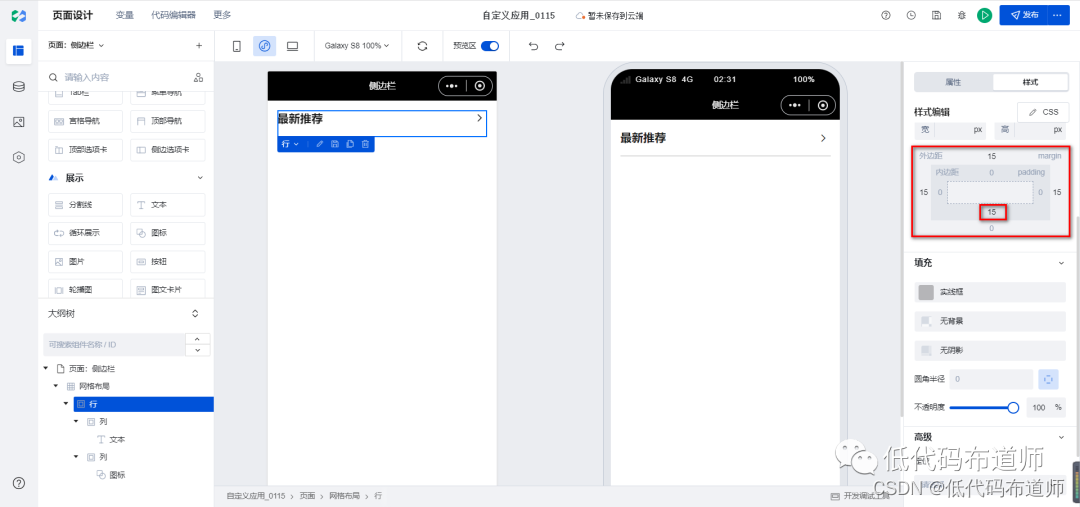
微搭低代码从入门到精通12-网格布局
开发小程序首要的就是考虑布局的问题,我们在以前的版本只能选择普通容器结合图片和文本组件来构建页面。 使用通用组件布局也可以,但有个问题是你要先学习CSS,要懂布局的概念,比如需要知道啥是flex布局,然后还得熟悉每…...

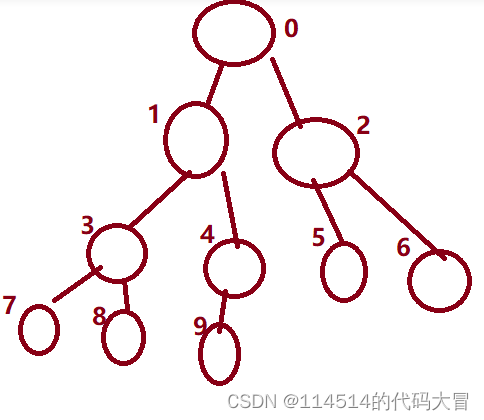
【c语言】二叉树
主页:114514的代码大冒险 qq:2188956112(欢迎小伙伴呀hi✿(。◕ᴗ◕。)✿ ) Gitee:庄嘉豪 (zhuang-jiahaoxxx) - Gitee.com 引入 我们之前已经学过线性数据结构,今天我们将介绍非线性数据结构----树 树是一种非线性的…...

六、Java框架之SpringBoot
黑马课程 文章目录1. SpringBoot入门1.1 SpringBoot入门案例步骤1:创建SpringBoot项目高版本springboot常见错误步骤2:创建BookController步骤3:启动服务器并运行程序pom.xml示例1.2 官网创建SpringBoot1.3 SpringBoot工程快速启动问题导入打…...

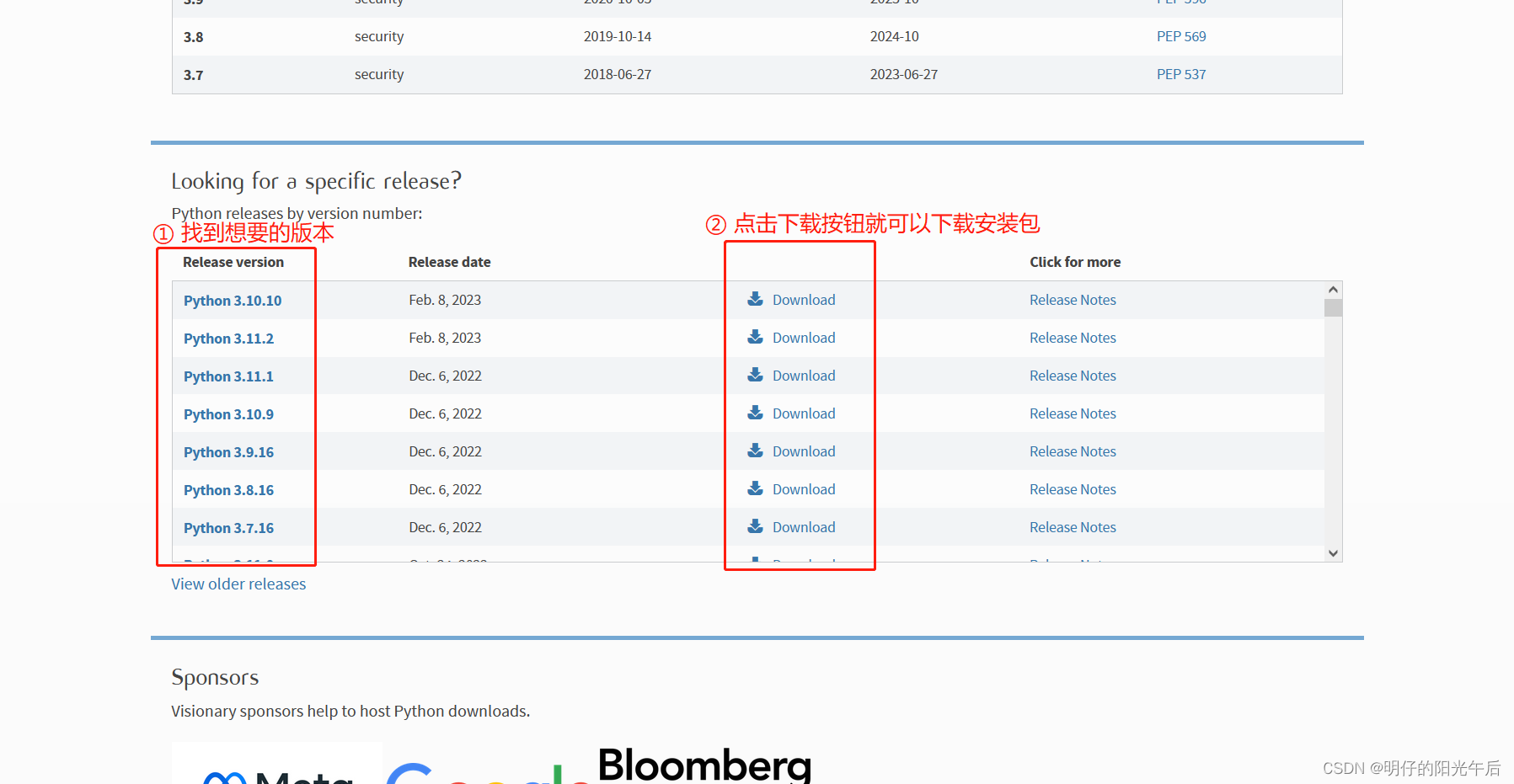
「Python|环境安装|Windows」如何在Windows上安装Python环境?
本文主要介绍如何在Windows上安装Python,帮助初学者或者非程序员伙伴快速搭建可以运行python代码的环境。 文章目录安装python做一点小配置验证python如何安装指定版本的python编程语言的环境搭建一直是学习编程的第一道门槛。 对于如何在Linux系统上安装指定版本的…...

人工智能轨道交通行业周刊-第33期(2023.2.6-2.12)
本期关键词:高铁激光清洗、高铁确认列车、无线通信系统、推理服务优化、量子信息技术 1 整理涉及公众号名单 1.1 行业类 RT轨道交通中关村轨道交通产业服务平台人民铁道世界轨道交通资讯网铁路信号技术交流北京铁路轨道交通网上榜铁路视点ITS World轨道交通联盟V…...

五分钟看懂Java字节码:极简手册
字节码新手很容易被厚厚的 JVM 书籍劝退,即使我看过相关书籍,工作真正用到时也全忘了,还得现学。 等我有了一定的字节码阅读经验,才发现字节码其实非常简单,只需要三步就能快速学会: 先了解 JVM 的基本结…...

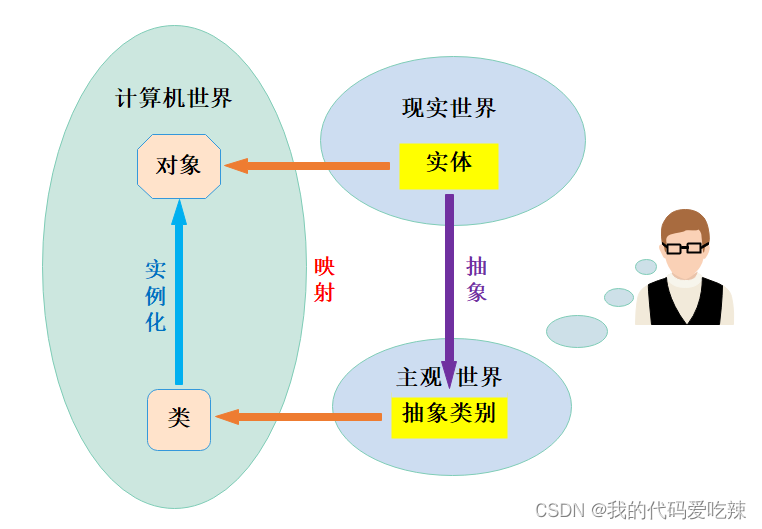
C++ 类与对象(下)
✅<1>主页:我的代码爱吃辣 📃<2>知识讲解:C 🔥<3>创作者:我的代码爱吃辣 ☂️<4>开发环境:Visual Studio 2022 💬<5>前言:C类与对象的收尾工作&#…...

Java基础——I/O
一、异常 异常是程序中可能出现的问题,它的父类是Exception。异常分为两类,编译时异常、运行时异常。 编译时异常:没有继承RuntimeException的异常,直接继承于Exception。编译阶段就会错误提示。运行时异常:RuntimeE…...

关于@hide的理解
在上一篇文章《学习HandlerThread》我们提到虽然HandlerThread类里有getThreadHandler()方法得到Handler,但是我们不可能调用到它。因为这个方法用hide注释了 /*** return a shared {link Handler} associated with this thread* hide*/NonNullpublic Handler getT…...

使用python加密主机文件几种方法实现
本文主要介绍了使用python加密主机文件几种方法实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧数据加密是一种保护数据安全的技术,通过对数据进行编…...

西湖论剑 2023 比赛复现
WEB real_ez_node 在 route/index.js 中: router.post(/copy,(req,res)>{res.setHeader(Content-type,text/html;charsetutf-8)var ip req.connection.remoteAddress;console.log(ip);var obj {msg: ,}if (!ip.includes(127.0.0.1)) {obj.msg"only for…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
